Cocoonプロフィールをサイドバーや記事下に設定する方法について解説します。
- プロフィールを設置した例
- プロフィール作成前に用意するもの
- サイドバーにCocoonプロフィールを設定する方法
- 記事下にCocoonプロフィールを設定する方法

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

Cocoonでプロフィール設定をしたい!
という方、安心してください。
この記事では、サイドバーや記事下にプロフィールを設定する方法を分かりやすく解説しています。
プロフィール設定のしかたが分からないよ~という方は、ぜひ見ながら設定しちゃってくださいね。


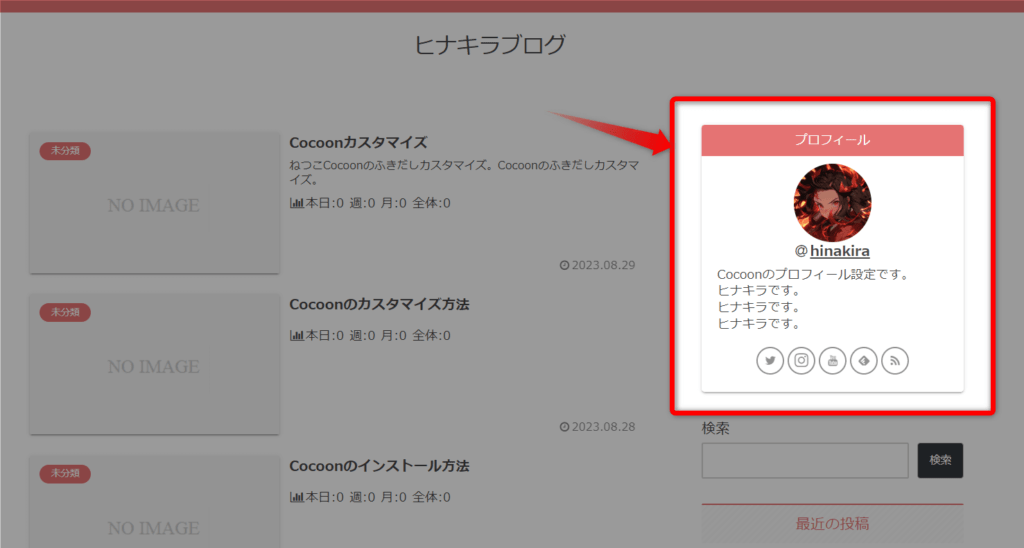
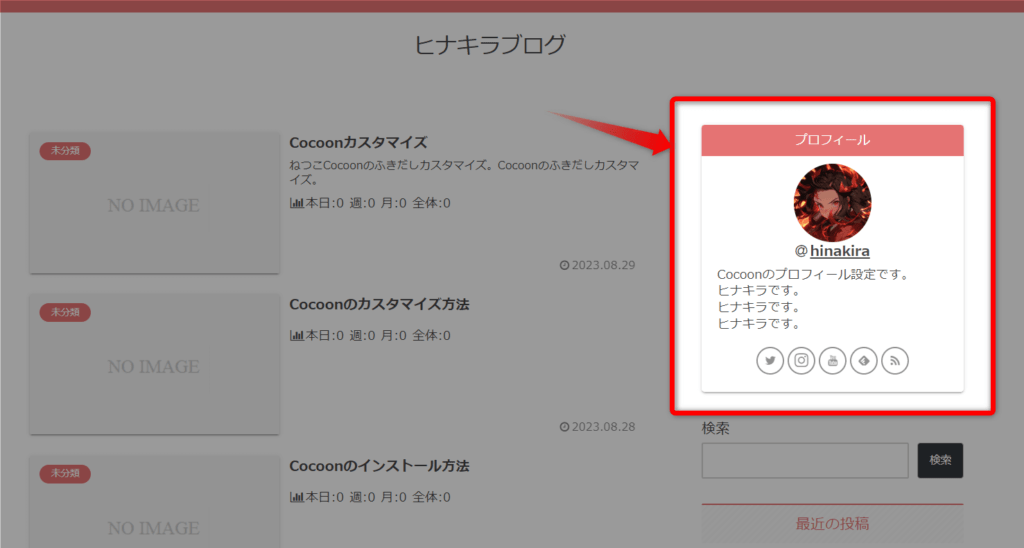
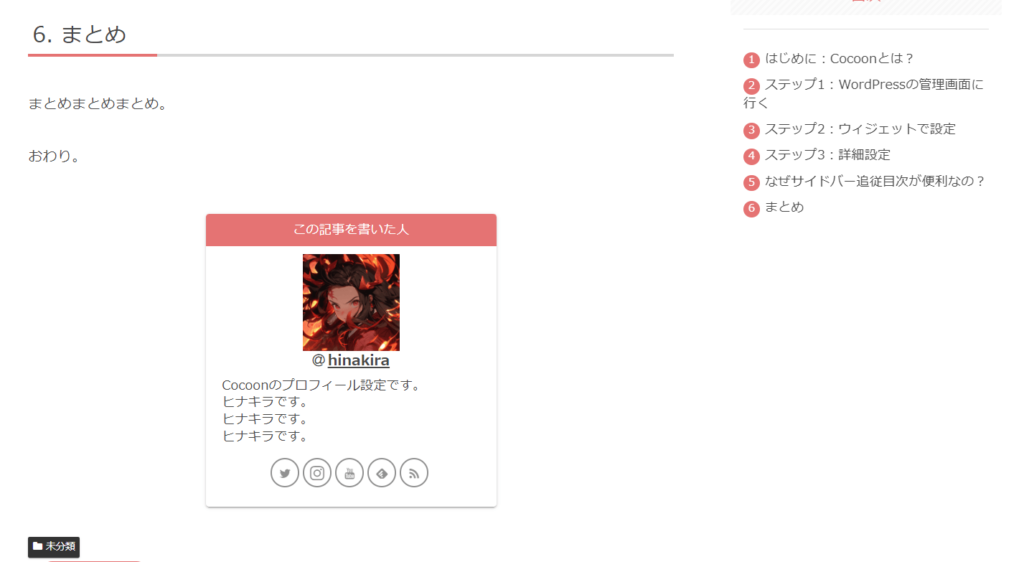
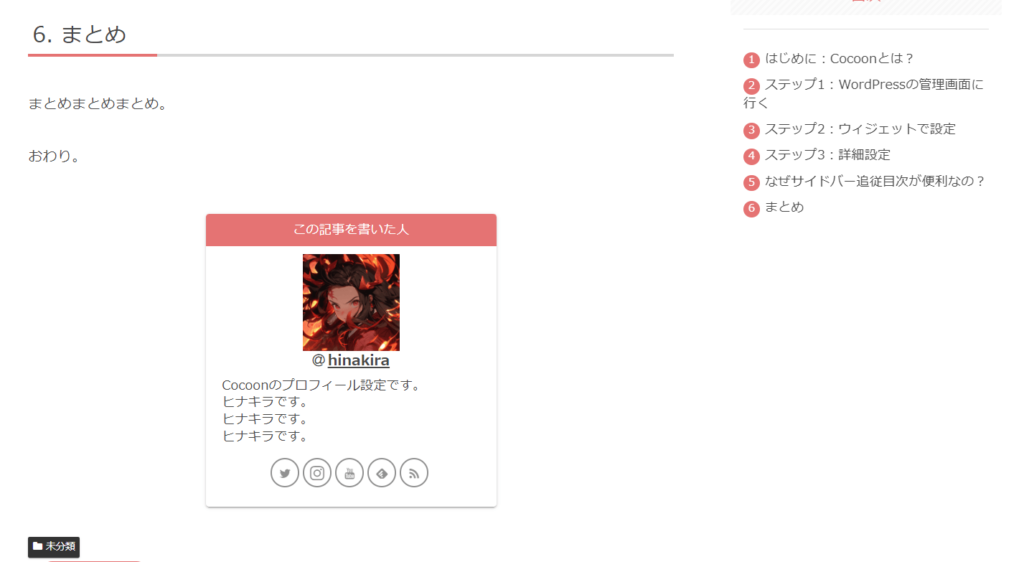
Cocoonでプロフィールを設置した例(サイドバー・記事下)
Cocoonでプロフィールを設置した例(サイドバー・記事下)です。
サイドバーに設置した例


記事本文の下に設置した例





それぞれの設置方法について、紹介していきますよ~。
Cocoonプロフィール作成前に用意するもの
Cocoonプロフィール作成前に用意するものは、以下の2つです。
- プロフィール画像
- 自己紹介文
プロフィール画像


プロフィール画像は大事。なるべくクオリティの高いものを使いましょう。
できればココナラなどで依頼すると良いですよ。
プロフィール画像だけでなく、SNSのアイコン、ふきだしのアイコンにも使えるので、ここはマジでこだわっていいと思います。
自己紹介文


自己紹介文は、上記のようにプロフィールに表示する文章ですね。
あなたの魅力を、簡潔に表現しましょう。
実績や経歴、ブログの内容を紹介すると良きです。
Cocoonでプロフィールを作る
では、Cocoonプロフィールを設定する方法いってみましょう。
まずは、サイドバーや本文下に表示する画像やプロフィール文などの設定から行っていきます。
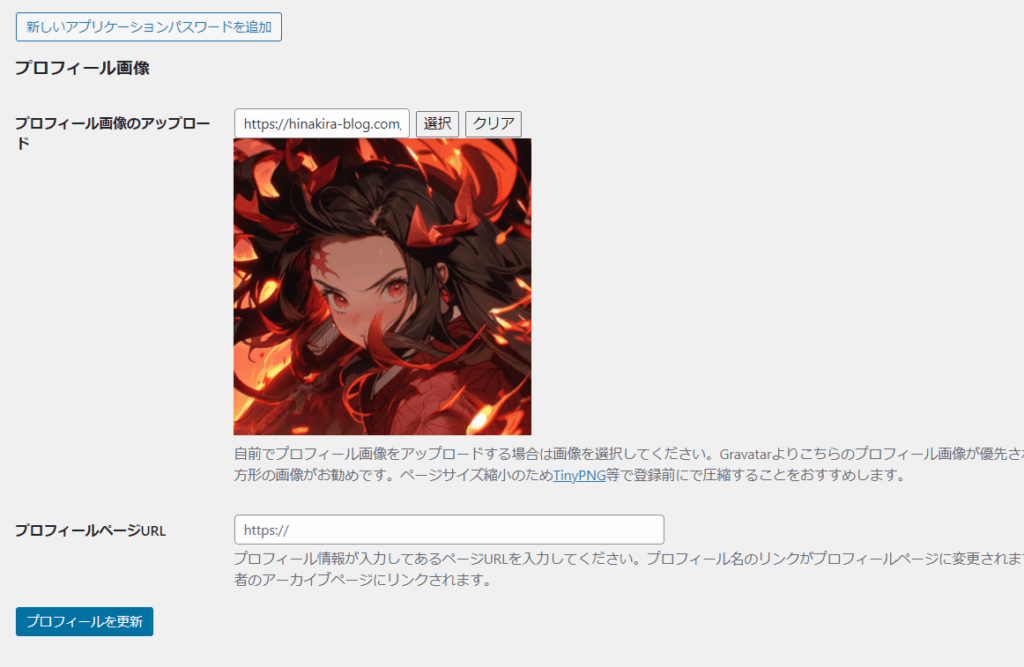
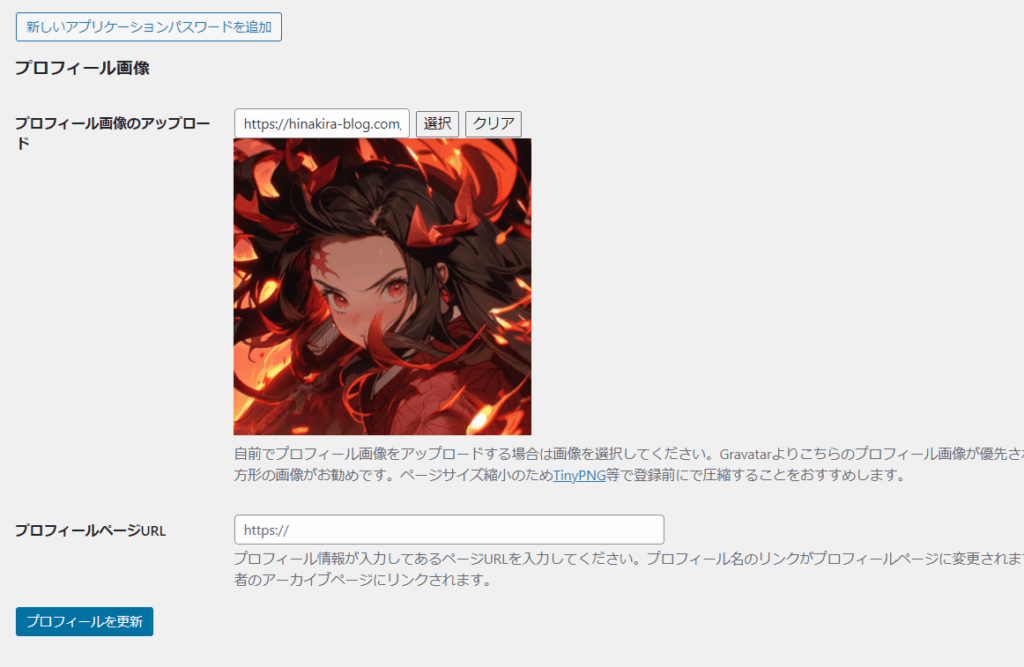
ステップ①:プロフィール画像の設定
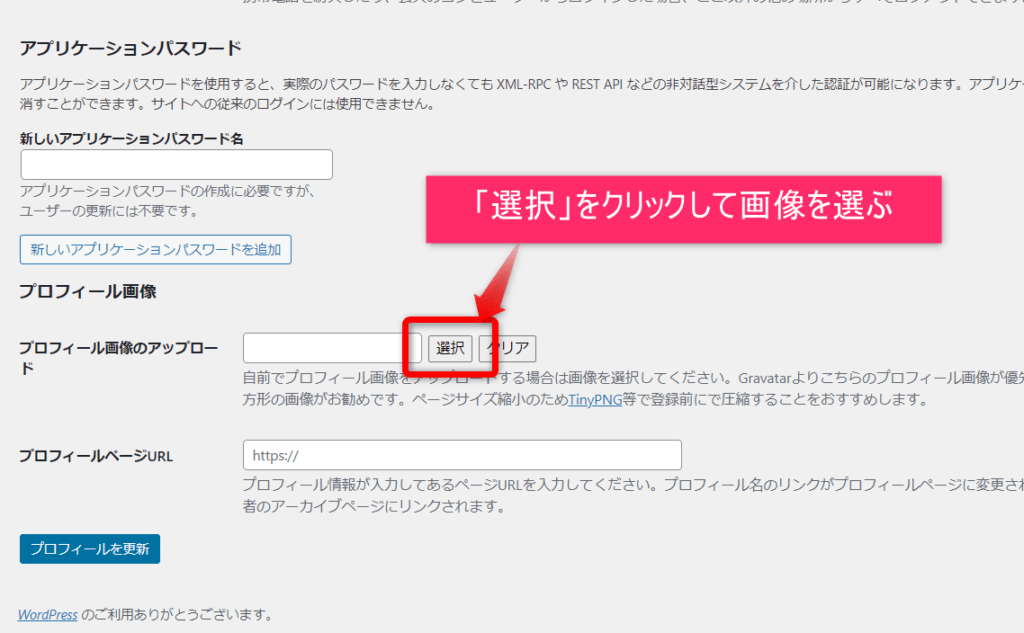
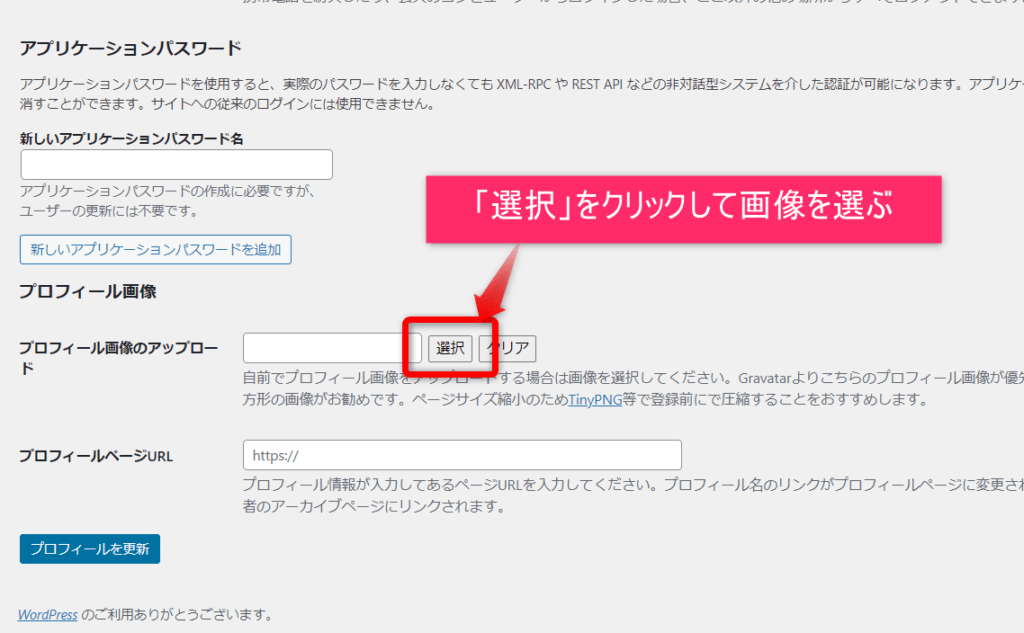
まずはプロフィール画像の設定から。手順は以下のとおりです。
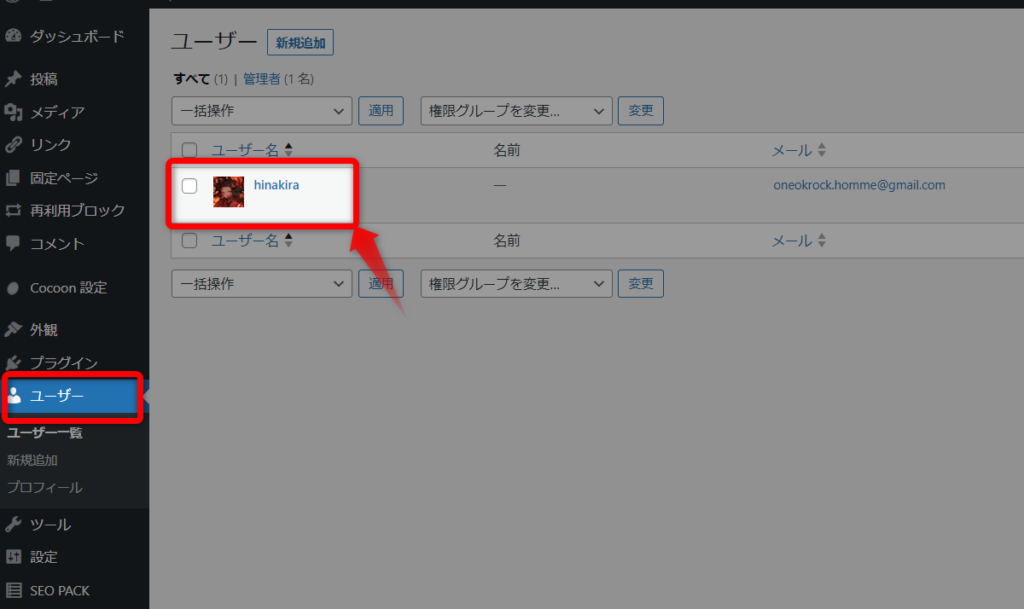
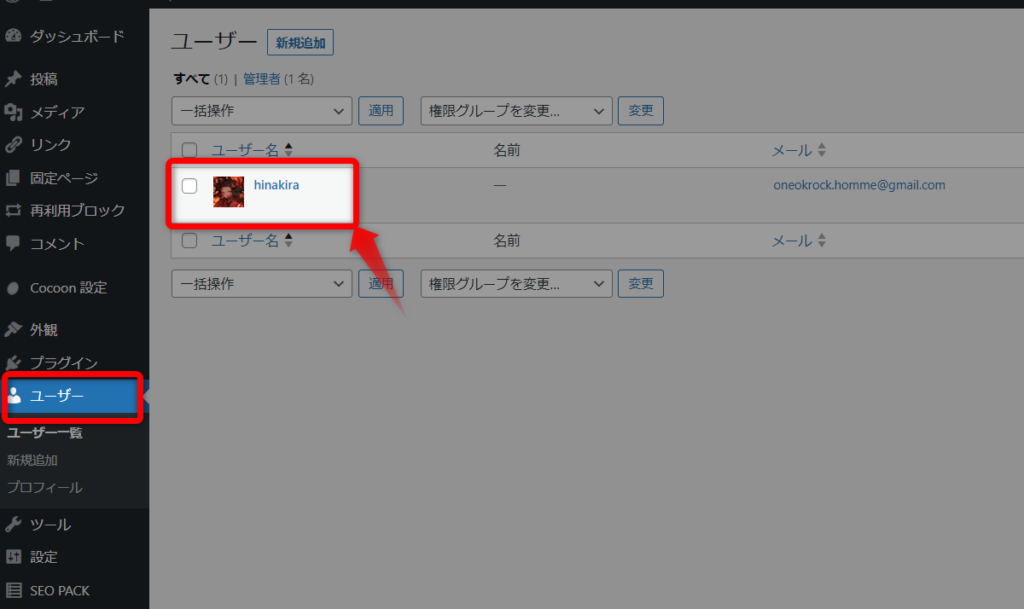
まずはWordPressにログインして、ダッシュボードを開きましょう。


「プロフィール画像」のところで、「選択」をクリックして画像を選びます。


アップすると、以下のようになります。


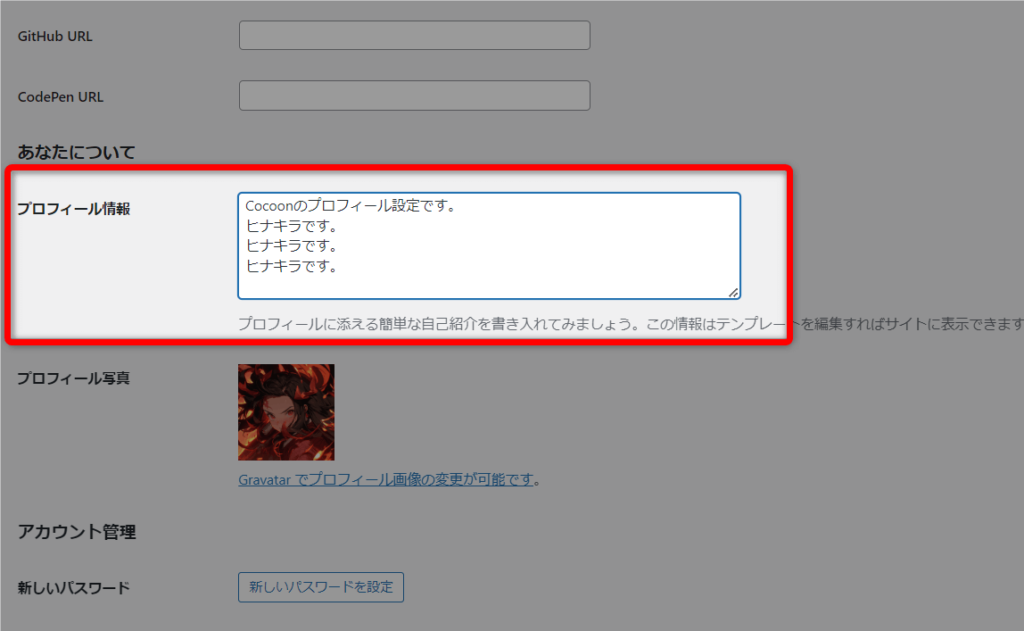
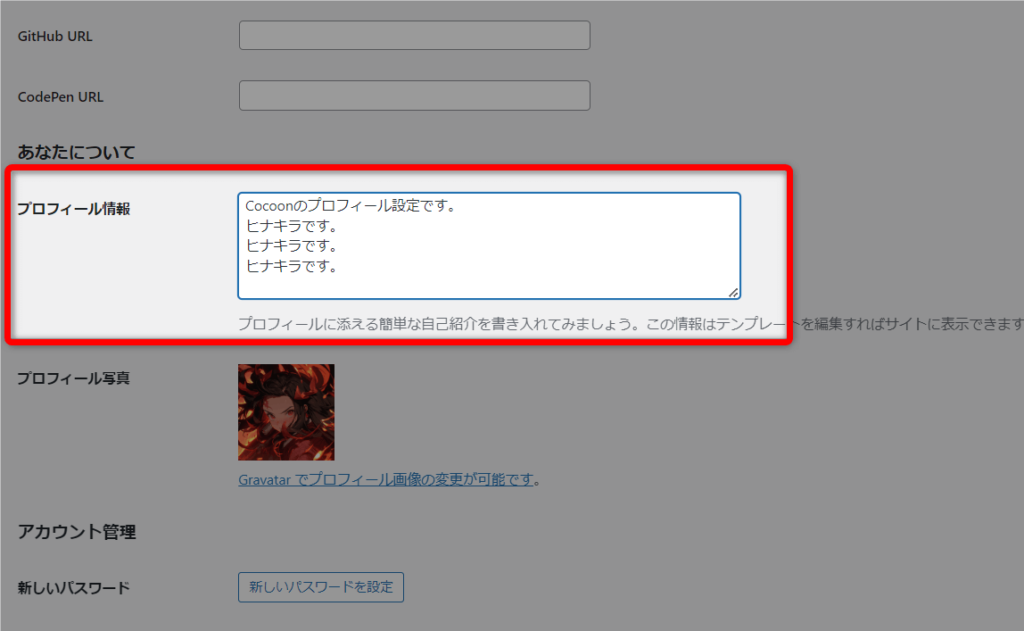
ステップ②:自己紹介文の入力
次は、プロフィールに表示させる自己紹介文の入力をしていきます。
プロフィール画像を設定した部分から上にスクロールすると、下記のような「プロフィール情報」というところがあるので、そこに文章を入力しましょう。


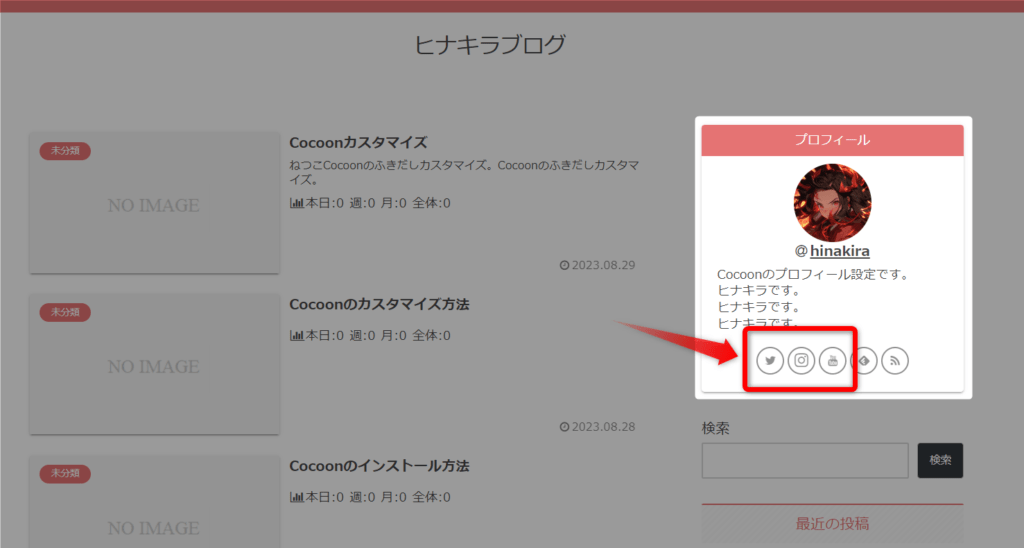
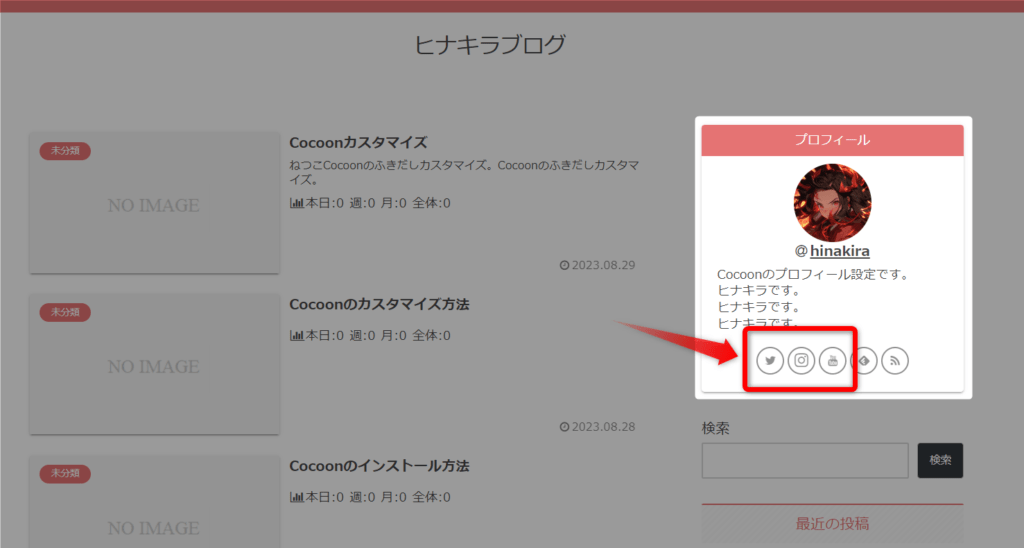
ステップ③:SNSリンクの設定


SNSリンクとは、上記のようなものです。
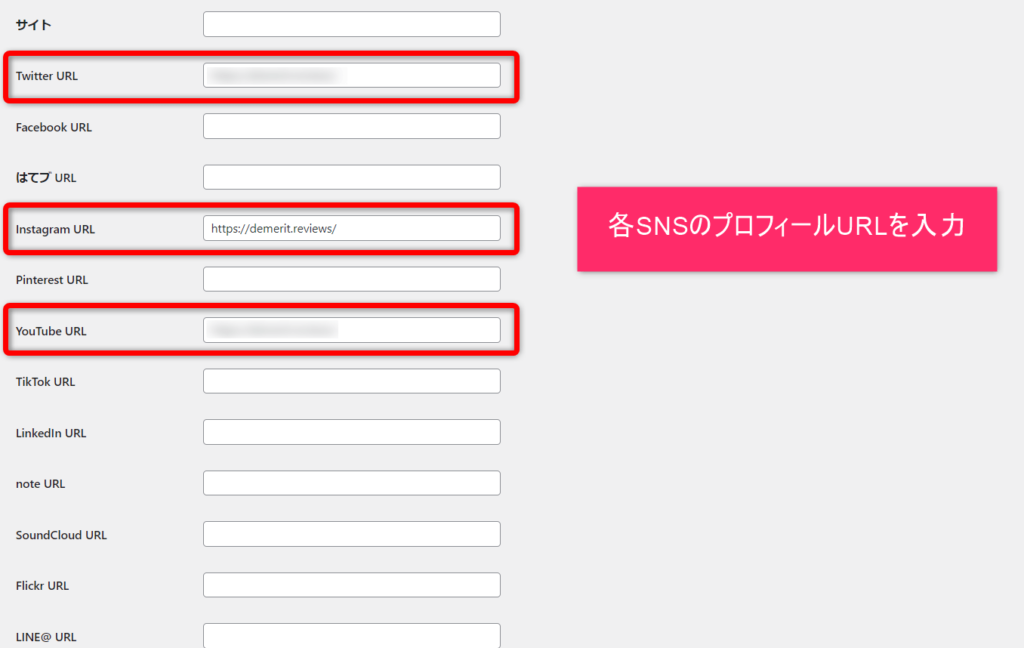
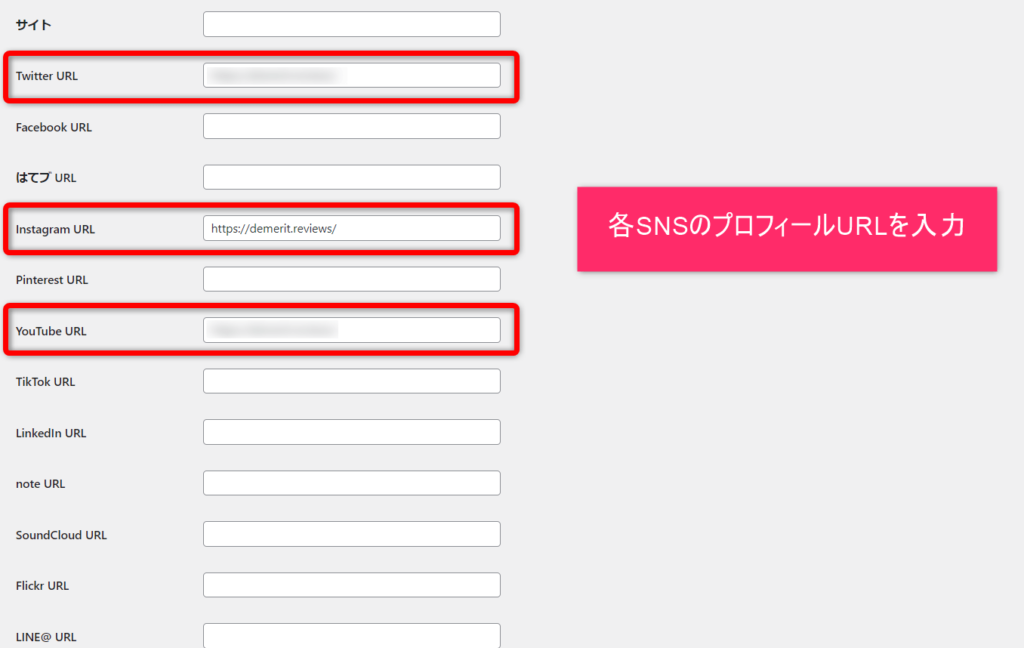
設定は、同じくプロフィール設定画面でSNSリンクを設定しましょう。(SNSのプロフィール画面のURLになります)


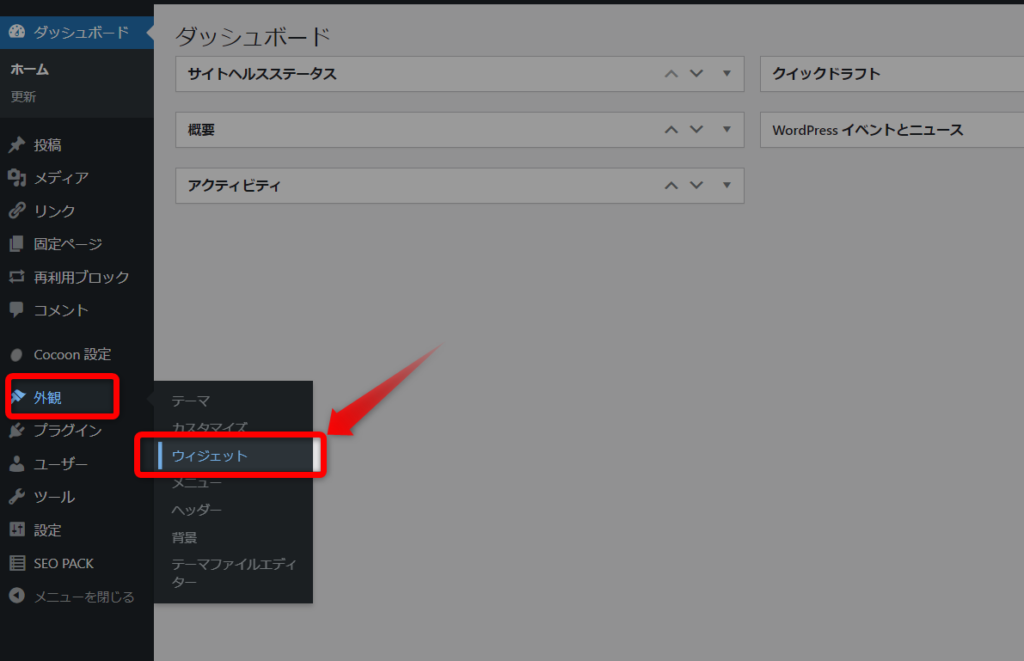
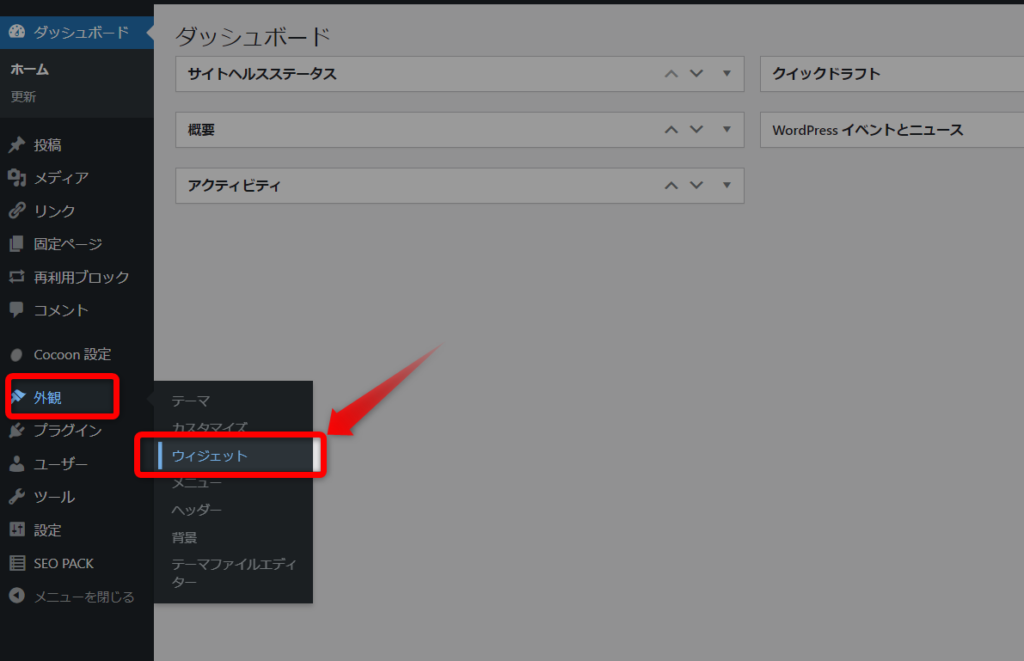
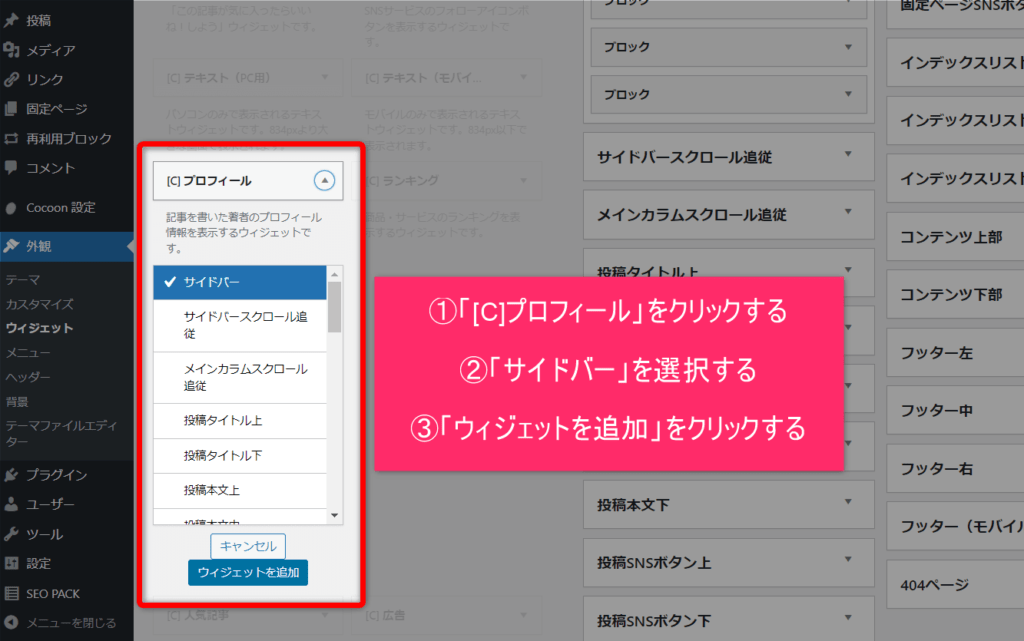
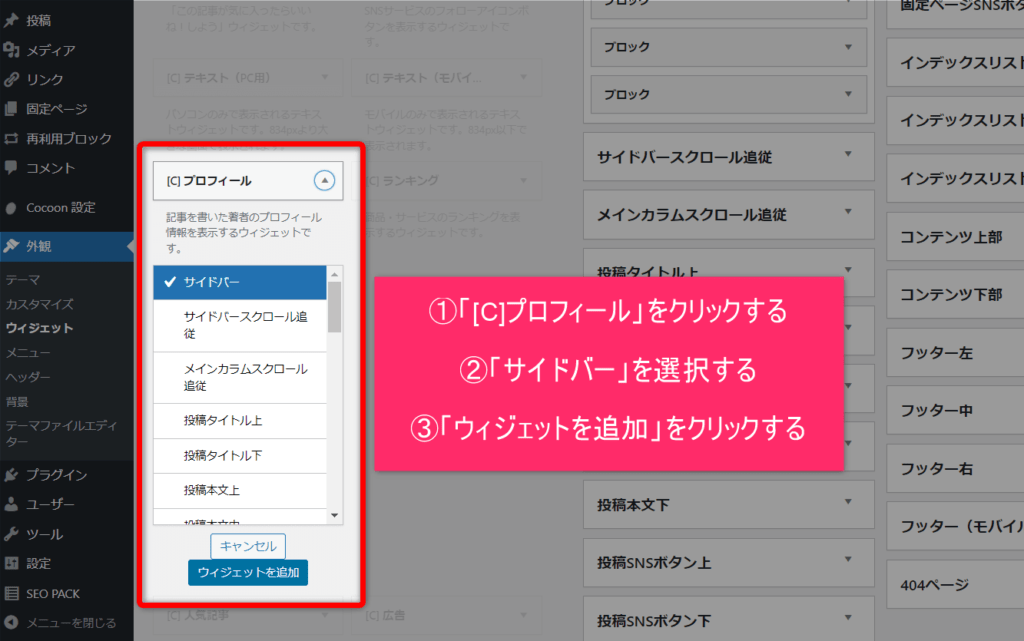
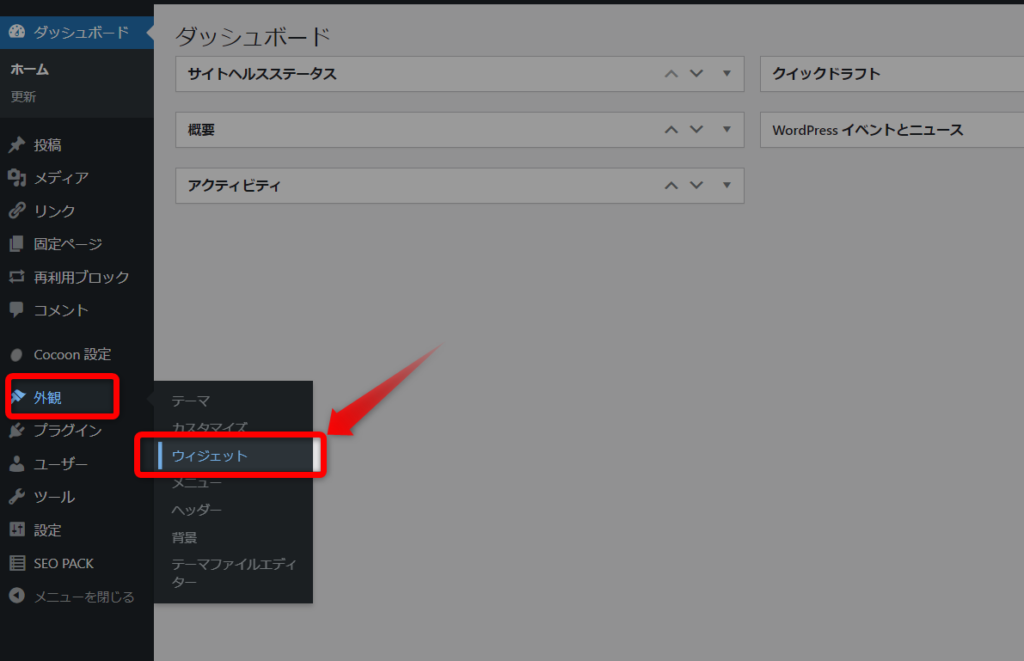
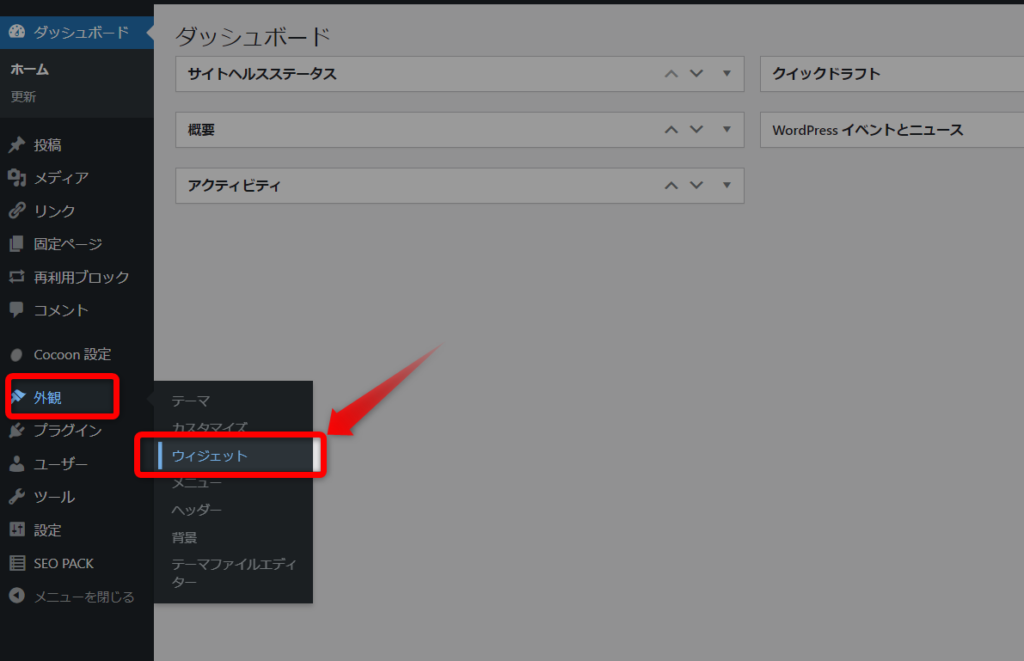
サイドバーにCocoonプロフィールを設定する方法
サイドバーにCocoonプロフィールを設定する方法になります。
まずはWordPressにログインして、ダッシュボードを開きましょう。






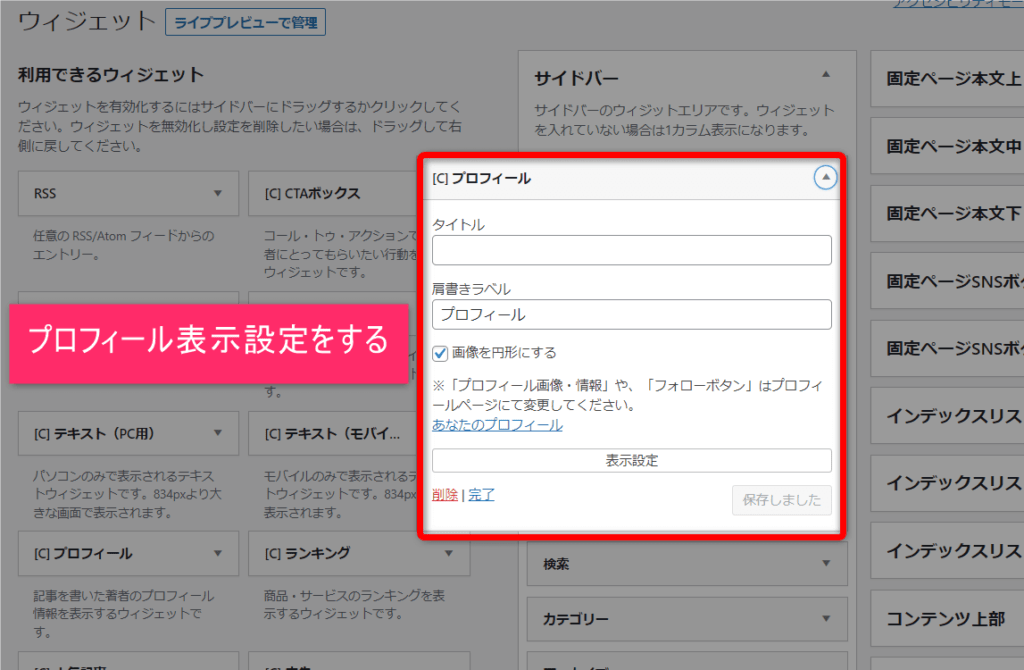
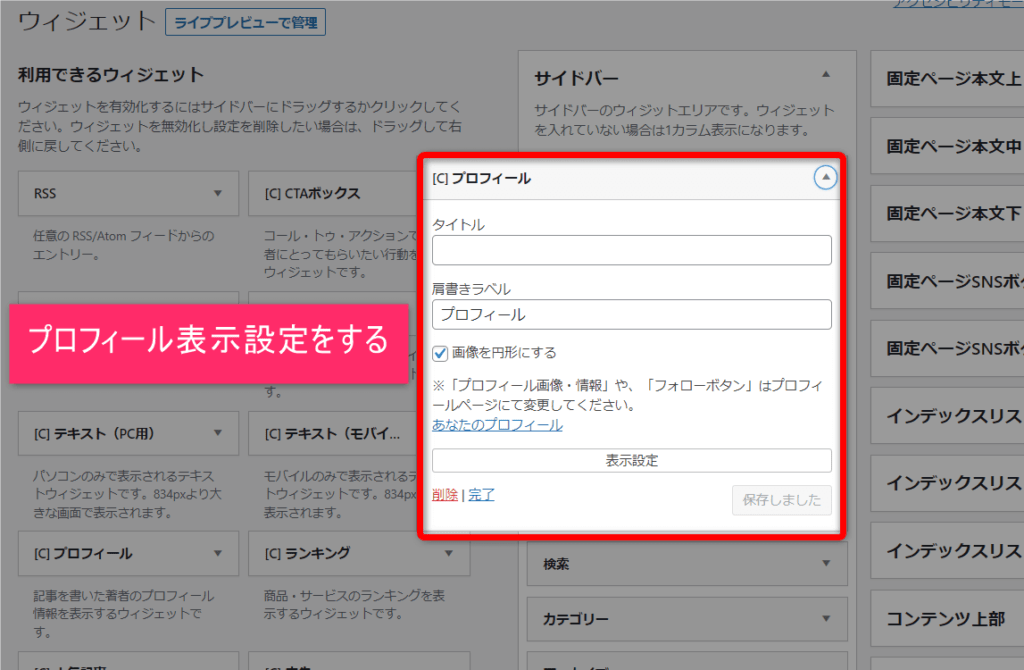
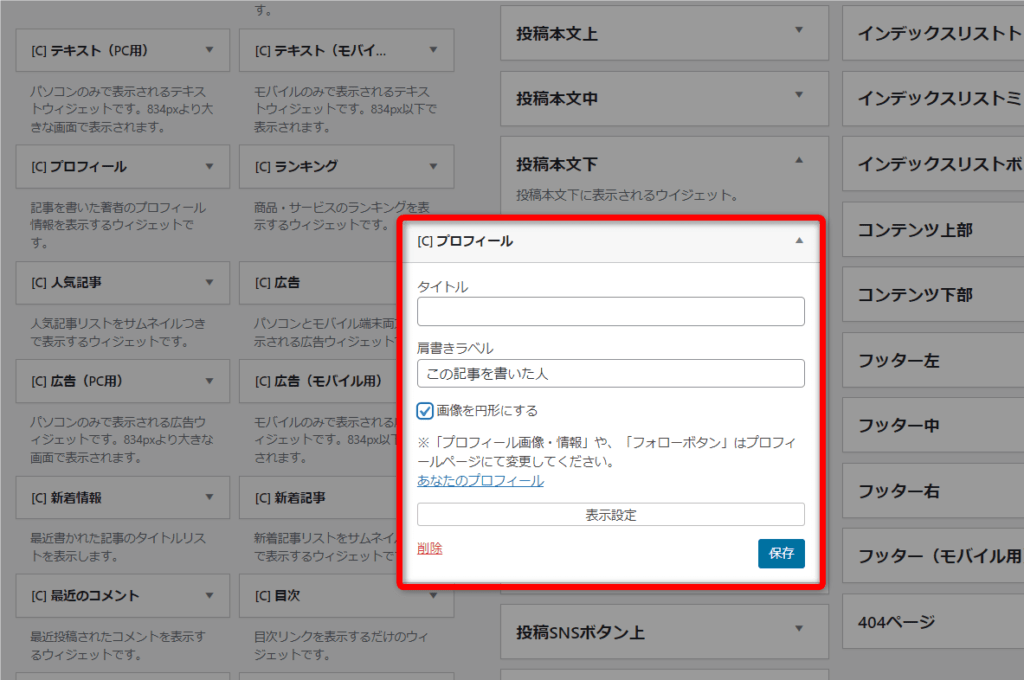
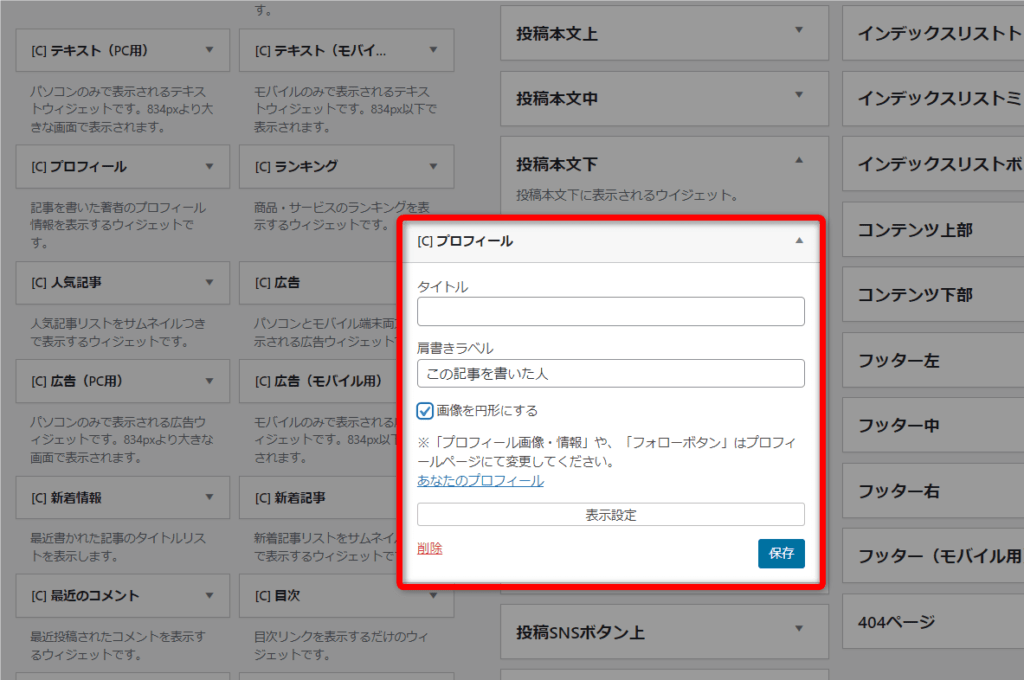
肩書ラベルを「プロフィール」などとしておくのがオススメ。その下の「画像を円形にする」はお好みで。


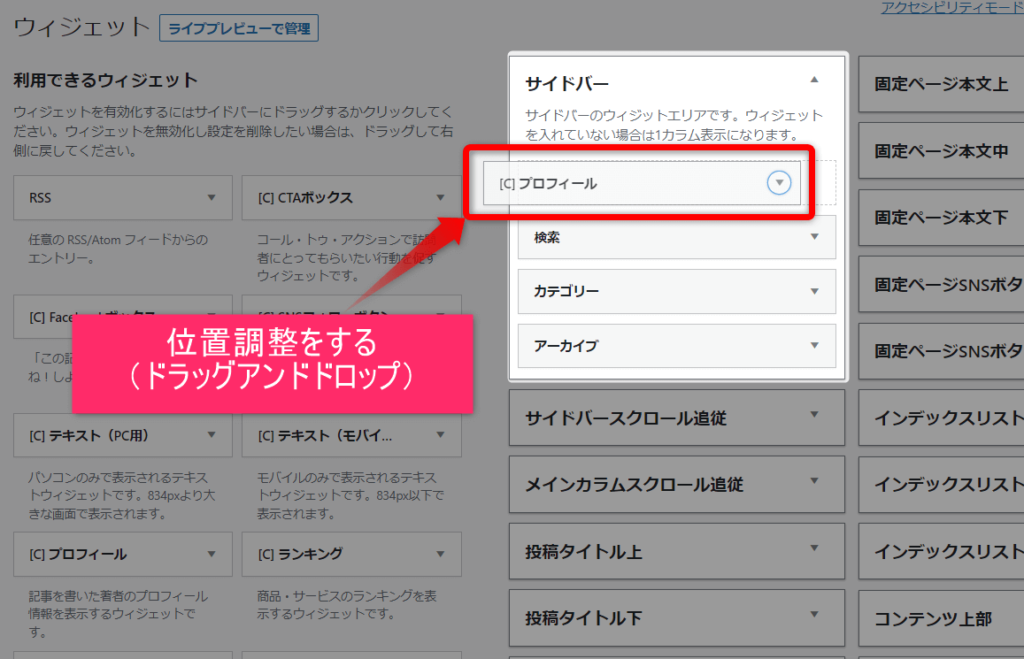
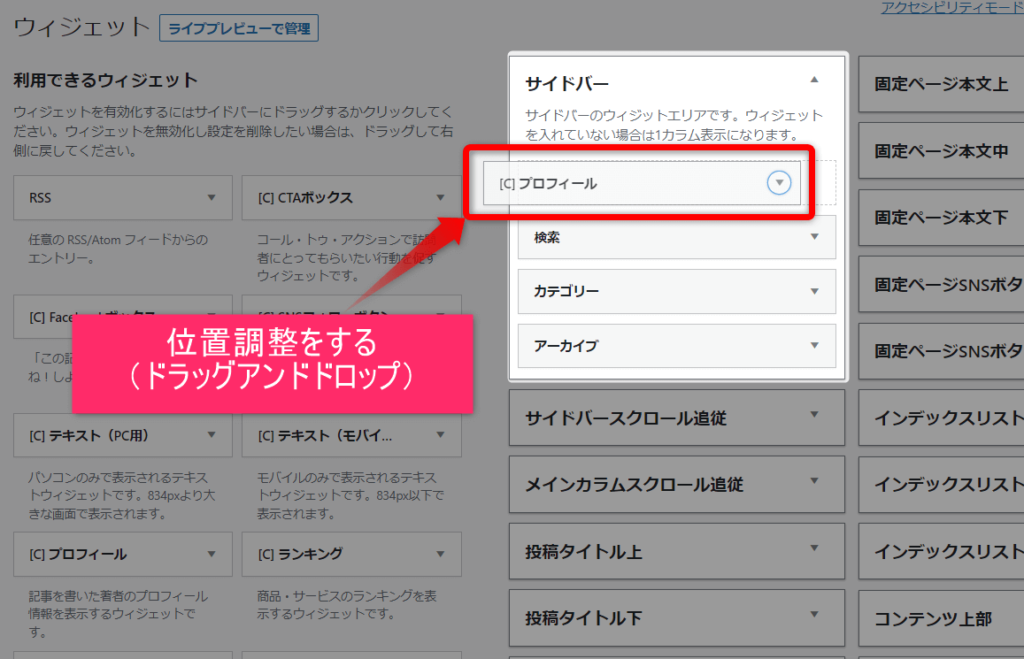
上記のように一番上にすると、サイドバーの一番上にプロフィールが設置されます。



魅力的なプロフィールなら、目立つように上の方に載せるといいですね。
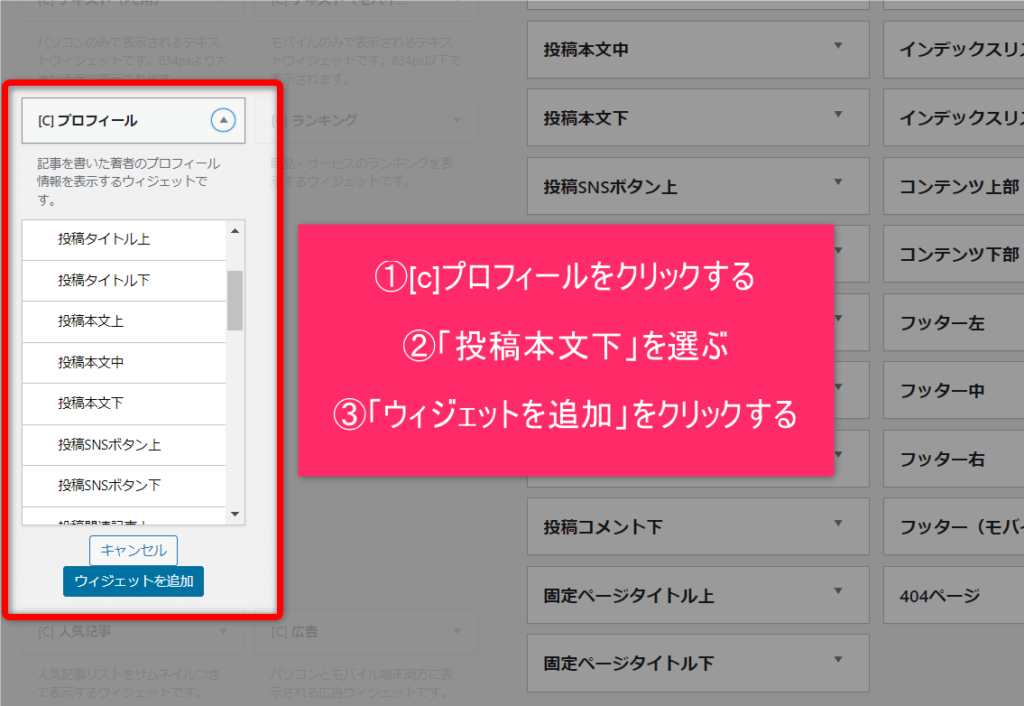
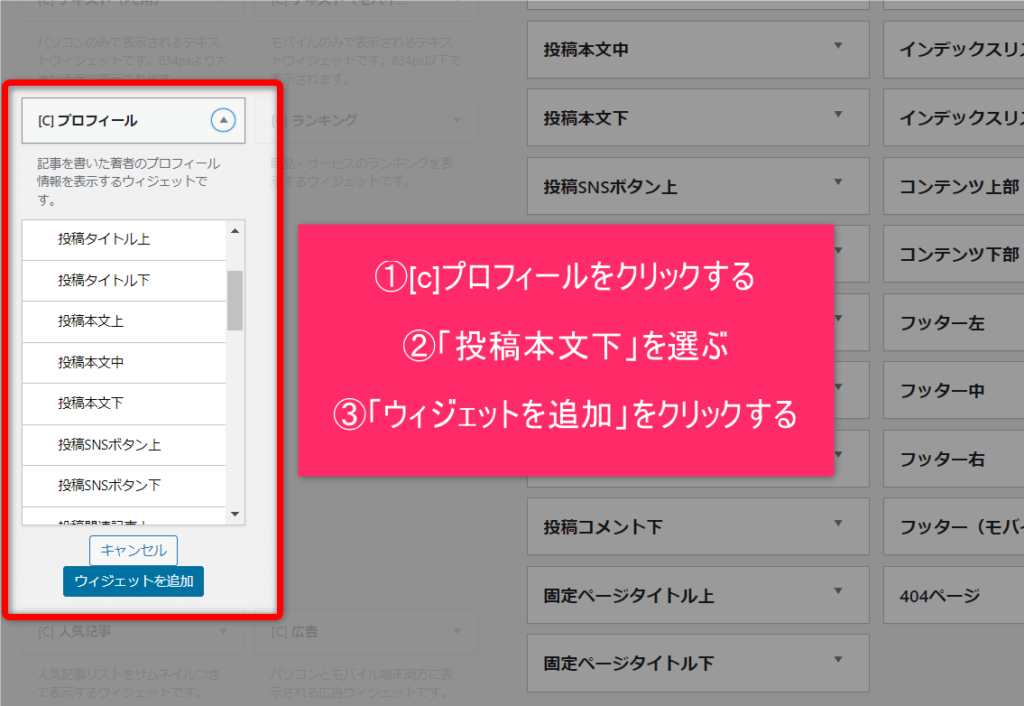
記事下にCocoonプロフィールを設定する方法
記事下にCocoonプロフィールを設定する方法になります。
サイドバーと同じくウィジェットで設定していくので、サクッと設置しちゃいましょう。






肩書ラベルは「この記事を書いた人」などとしておけばOKかと。



本文下の設定はこれだけでOKです。
Cocoonでプロフィール設定するメリットとは?
Cocoonでプロフィール設定するメリットについて解説します。
①:信頼性が高まる
Cocoonでプロフィールを設定すると、読者に対して自分自身やブログについての情報を提供できます。
これにより、ブログ運営者に対する信頼感を持ってもらえる効果が。
結果、読者がファンになる可能性もありますし、情報に対する信頼性も高まるでしょう。
②:SNSとの連携
Cocoonでは、SNSアカウントのURLを入力することで、プロフィール欄に対応したSNSアイコンが表示されます。
これにより、読者がそれぞれのSNSに簡単に飛べるように。
SNSとの連携は、読者とのコミュニケーションを深め、ファンを増やす上で非常に有用です。
③:自己紹介ページへのリンク
Cocoonでは、詳細な自己紹介ページへのURLをプロフィール欄に設定できます。
読者がプロフィールのニックネームをクリックしたときに、より詳細な自己紹介ページにジャンプする感じですね。
Cocoonプロフィールをおしゃれにカスタマイズする方法
Cocoonプロフィールをおしゃれにカスタマイズする方法については、以下の記事を見てみて下さいね。


まとめ|Cocoonプロフィールを設定して信頼性をアップさせよう
Cocoonプロフィールを設定する方法を解説しました。
プロフィールを設定することで、読者にあなたが何者なのかを伝えられます。その結果、信頼性を高めることができるなど、良いことづくめです。
注意点としては、嘘は書かないことですね。バレたら信頼がゼロになるどころか、むしろマイナスにまで転落してしまうので・・・。
適切なプロフィールを設定していきましょう。
そんじゃ、また!



バイバイキーン!





コメント