オシャレで便利、画像にリンクをはれる機能「SWELLバナーリンクブロック」の使い方を解説!

SWELLのバナーリンク、使い方が分からんですたい!
こういったお悩みを解決します。
SWELLでは、簡単にオシャレなバナーリンク(画像にリンクをはれる)を作ることができます。
SWELL専用の「バナーリンク」ブロック機能を使えば、簡単に。サクッと。
バナーリンクの使い方が分からん…!チクショウ!という方は、ぜひ見ていってくださいね。
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
SWELLバナーリンクブロックの使用例
SWELLのバナーリンクブロックを使った例は下記です。(タップすると別記事に飛びます)
- 画像の角に丸みを持たせて暗くした例
- 画像にブラー効果を持たせて暗くした例
SWELLバナーリンクブロックの使い方
SWELLバナーリンクの使い方に関しては簡単なので、サクッと見てサクッと使えるようになってしまいましょう。


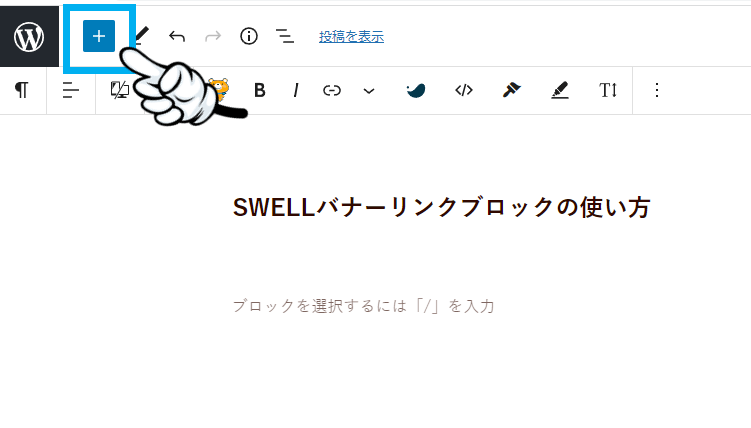
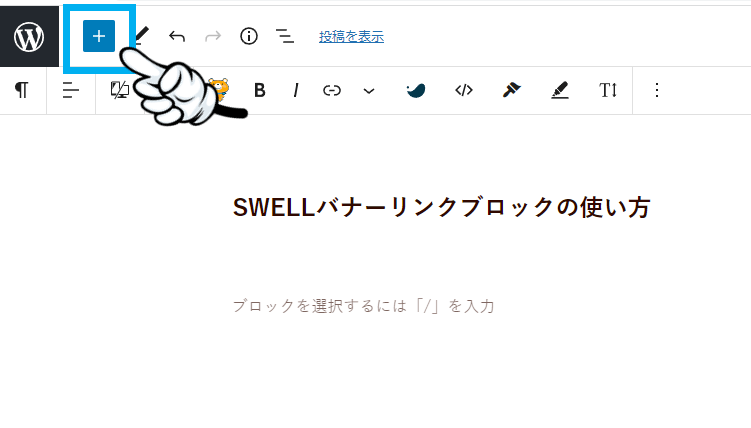
①「ブロック追加」をタップする。


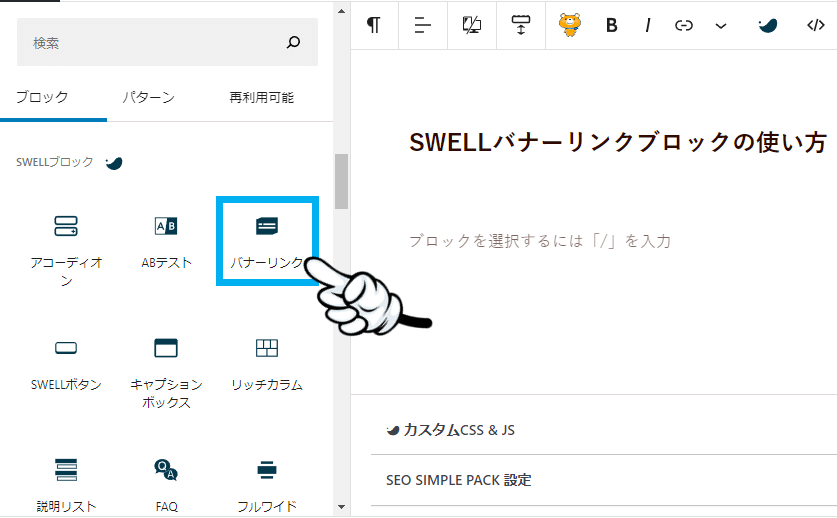
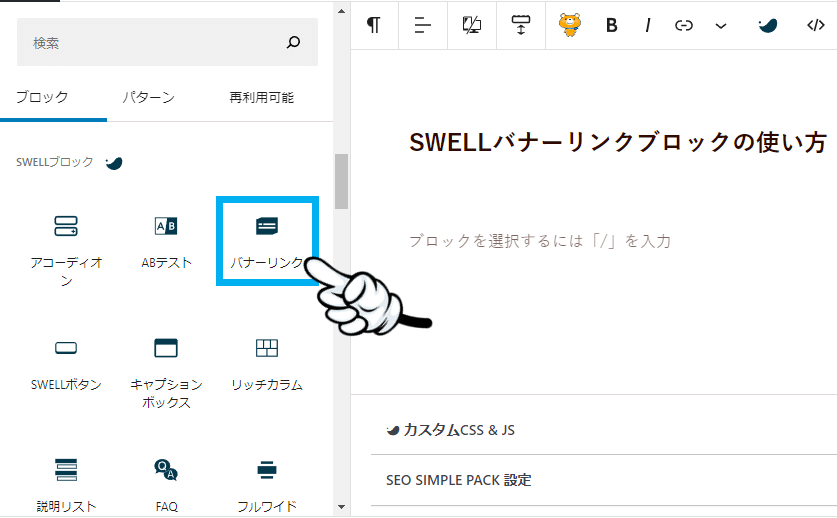
②「バナーリンク」ブロックを選択する。
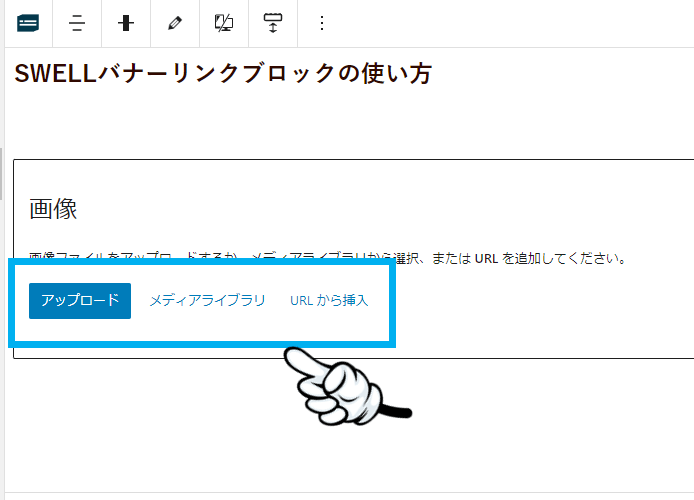
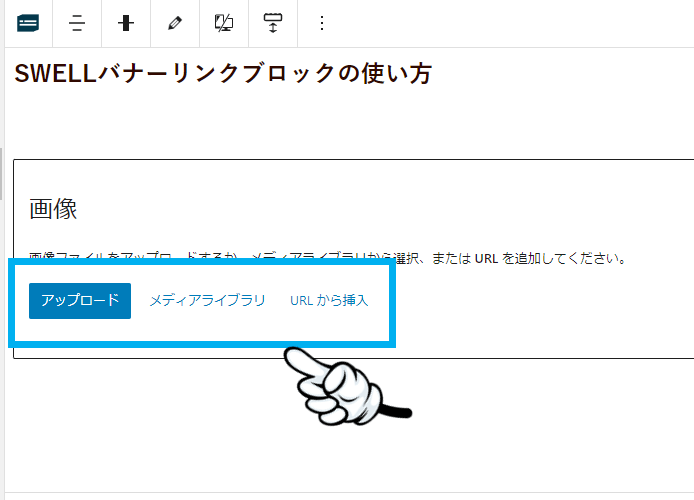
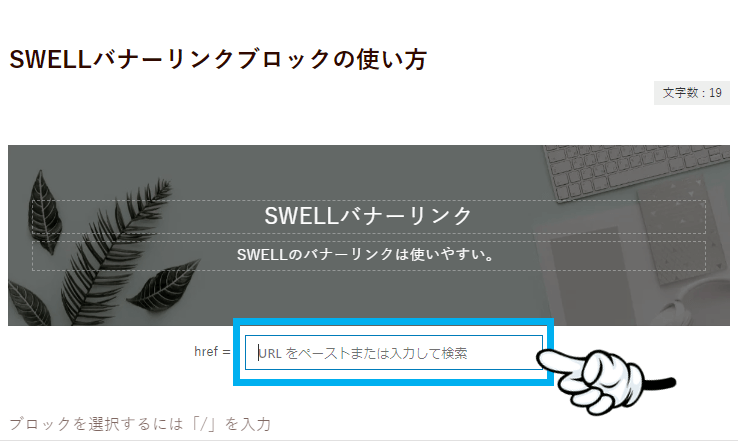
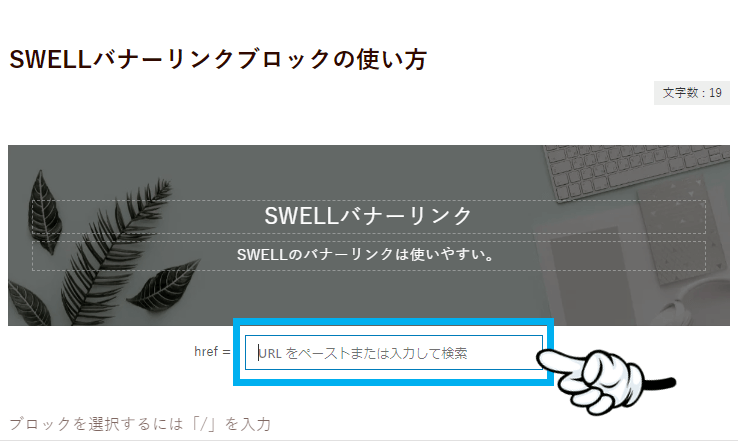
下記から、画像を選択します。








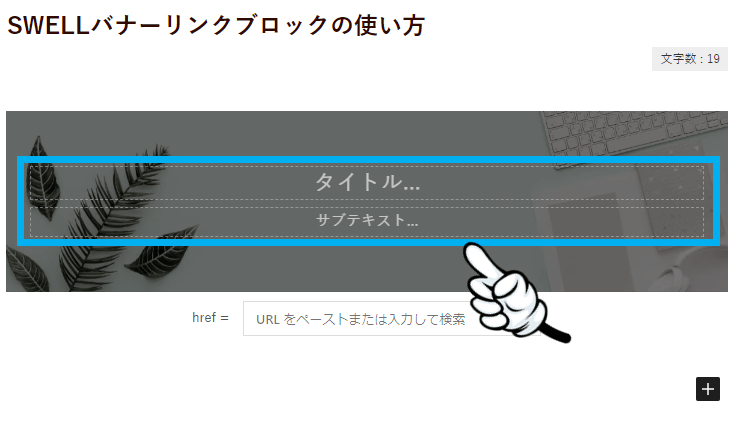
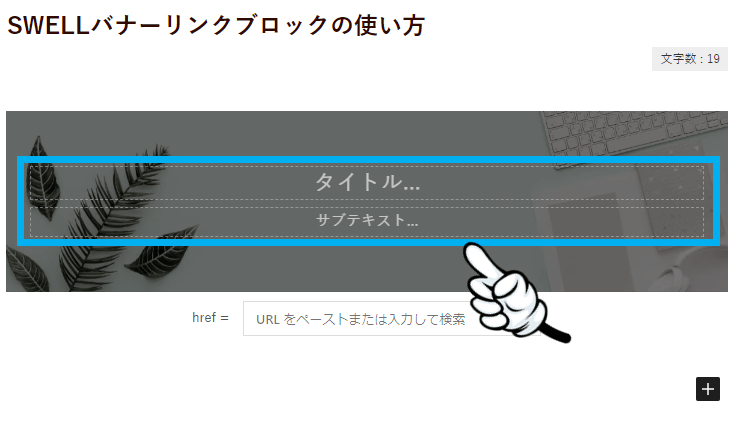
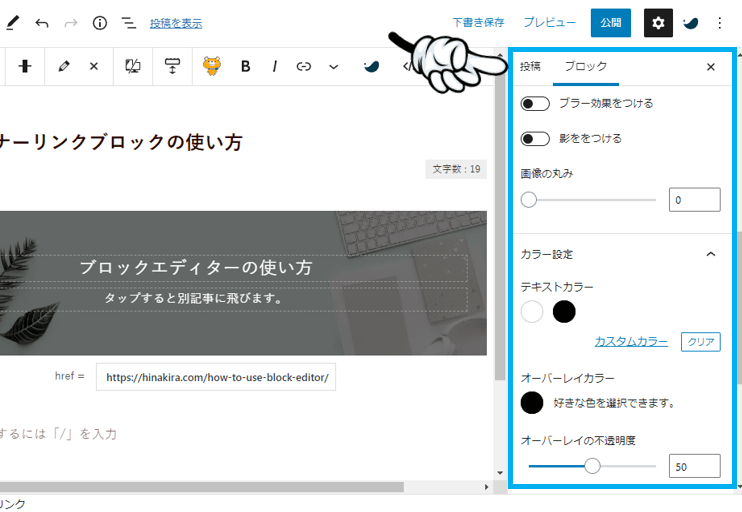
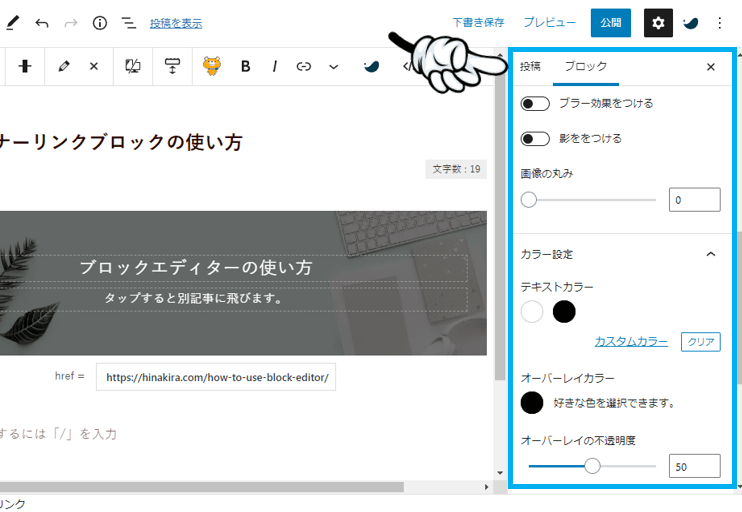
あとは、好きなテキストサイズにしたり、テキストを太字にしたりと調整して、バナーリンクの作成は完了です。
- 画像に丸みをつけたもの
- ブラー効果をつけて、画像をぼかしたもの
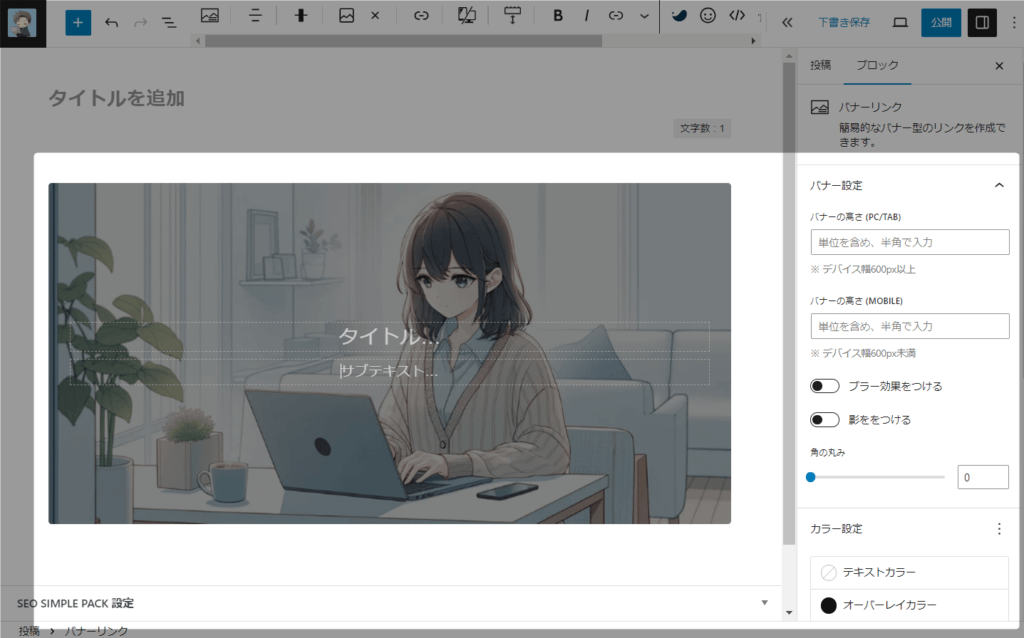
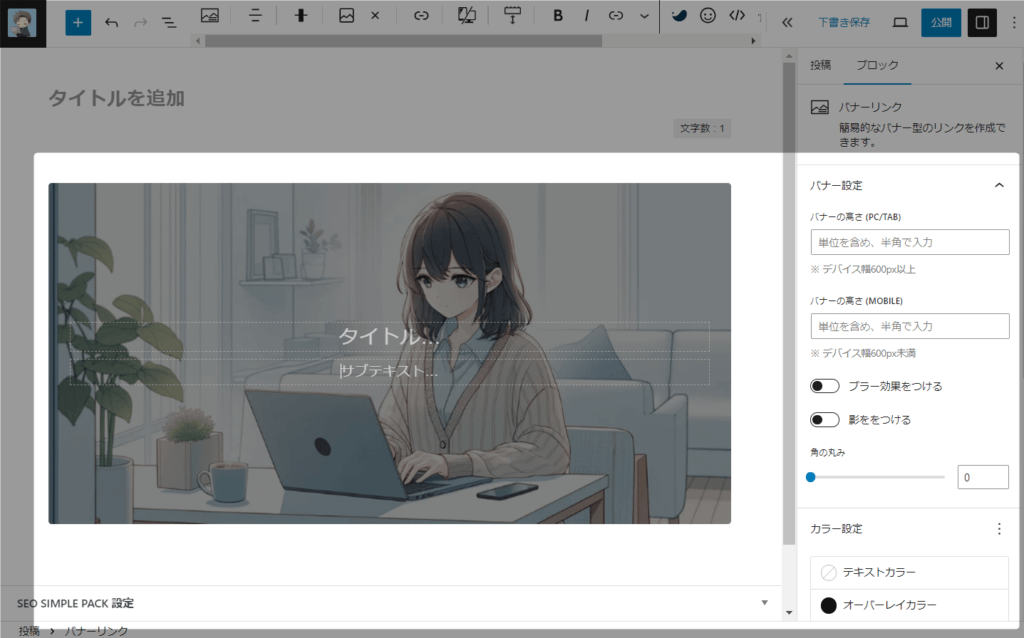
SWELLバナーリンクの設定項目や用語を解説


SWELLバナーリンクの設定項目や用語を解説します。
| 設定項目 | 説明 |
|---|---|
| タイトル | バナー上のメインテキスト |
| サブテキスト | バナー上のサブテキスト |
| バナーの高さ (PC/TAB) | PCとTABでのバナーの高さを設定できる (例:200px) |
| バナーの高さ (MOBILE) | MOBILEでのバナーの高さを設定できる (例:200px) |
| ブラー効果をつける | 画像をぼかす |
| 影ををつける | 画像に影がつく |
| 角の丸み | 角の丸みを設定できる |
| カラー設定 | 「テキストカラー」・・・テキストの色を変更 「オーバーレイカラー」・・・画像に重ねる色 |
| オーバーレイの不透明度 | 画像に重ねる色(オーバーレイカラー)の透明度 |
| 画像サイズ | 画像サイズの設定 |
| ALTテキスト | 画像のALTテキストを入力できる |
そもそも「バナー」とは何?
バナー (banner) はウェブページ上で他のウェブサイトを紹介する役割をもつ画像(アイコンの一種)のこと。
Wikipediaより引用
本来、旗印を意味し、ウェブページ上で広告が目立つように使われたことから、この通名で呼ばれ定着した。



基本的には、画像にリンクを貼り付けたものと覚えておけばオッケーです。
効果的なバナーの特徴3選
効果的とされているバナーの特徴を3つあげると下記です。
- 文字数が少なく、メリットが伝えられている
- 文字が読みやすい(色のコントラスト)
- 画像が見やすく、意味を持つものである



ここでいうバナーと、バナーリンクとは、違うのか!?



まあ、そうとも言う。
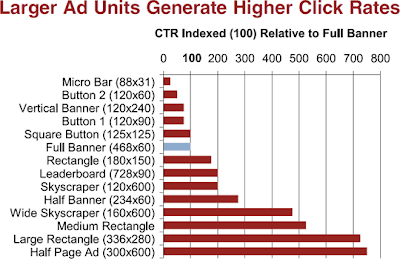
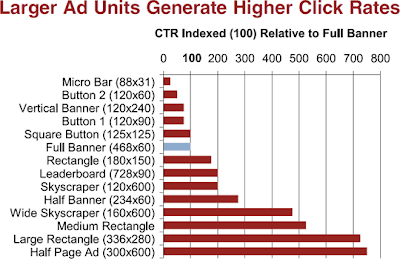
効果的なバナーのサイズ


上記を見ると、336×280、300×600といったサイズのバナーは効果が高い(クリック率が高い)という結果が出ているようですね。
まとめ|SWELLバナーリンクブロックの作り方
今回は、SWELLのバナーリンクの使い方を解説しました。



バナーリンクを設置しておくことで、一味違ったオシャレな雰囲気を醸し出せまっせ。
そんな便利でお洒落なSWELLの「バナーリンクブロック」、バンバン使っていっちゃいましょう。
というわけで、今回は以上となります。
では、またねっ。
なお、SWELL公式サイトでも解説されていますので、そちらも併せて参考にしてみて下さい。


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる





コメント