
ブロックエディターの使い方がさっぱり分かりません・・・。



OK。ブロックエディターの使い方を解説しますね。
SWELLにテーマを変えたけど、ブロックエディターの使い方が・・・。
といったお悩みがある方のために、ブロックエディターの使い方をできるだけ分かりやすく解説します。
なお、SWELL
それでは、まいりましょう。


ブロックエディターとは「積み木」のようなもの


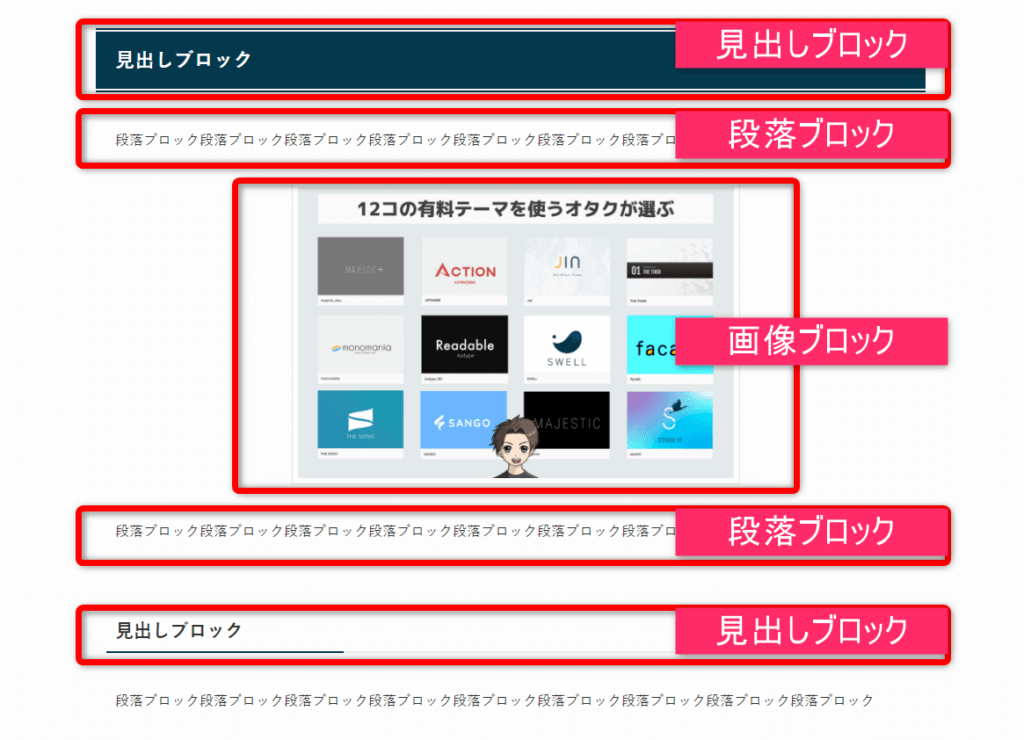
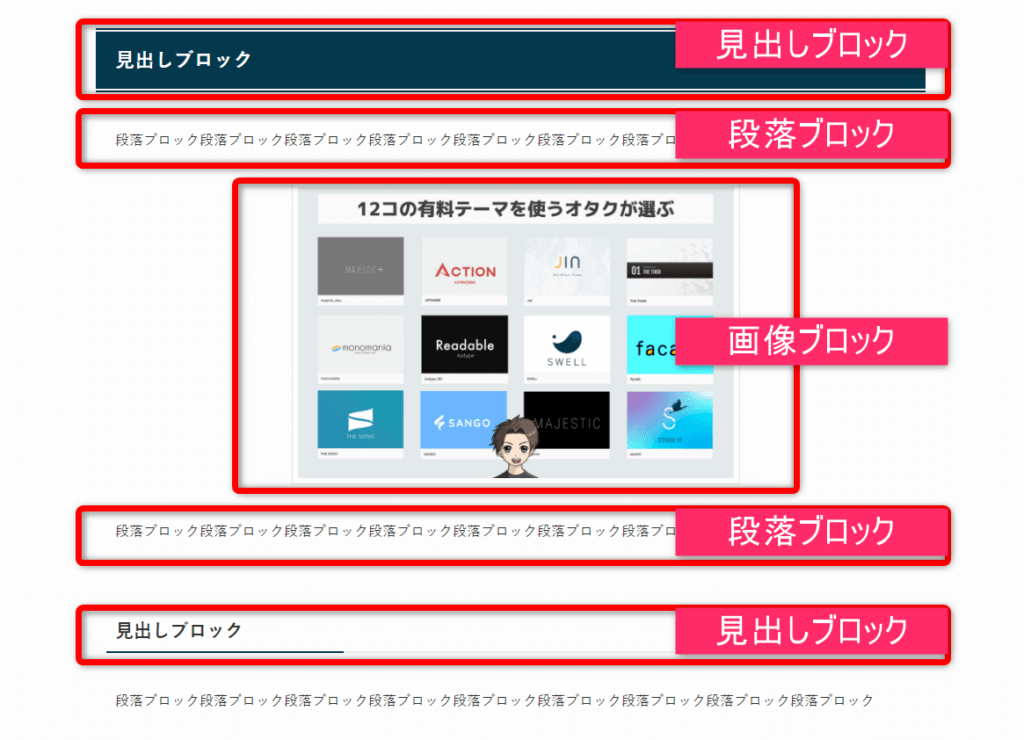
ブロックエディター(Gutenberg)とは、2018年のWordPress5.0から採用されているエディターで、上記のように、ブロックを組み合わせるために「ブロックエディター」と呼ばれています。
- 見出しは「見出しブロック」
- 本文は「段落ブロック」
- 画像は「画像ブロック」
- 引用は「引用ブロック」
- リストは「リストブロック」
- テーブルは「テーブルブロック」
主に上記のようなブロックを組み合わせて記事を作成します。
言ってみれば、ブロックを積み上げていく「積み木」のようなものといえますね。



ブロックエディターは、慣れるとサクサク記事作成ができますよ。
SWELLブロックエディターの「画面構成」
次にブロックエディターの画面構成について見ていきましょう。


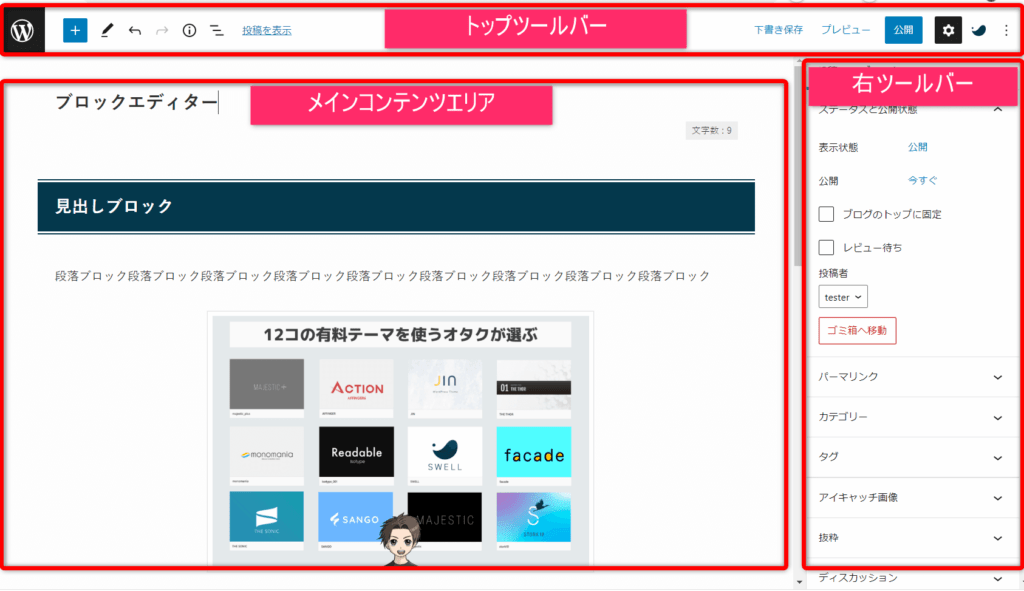
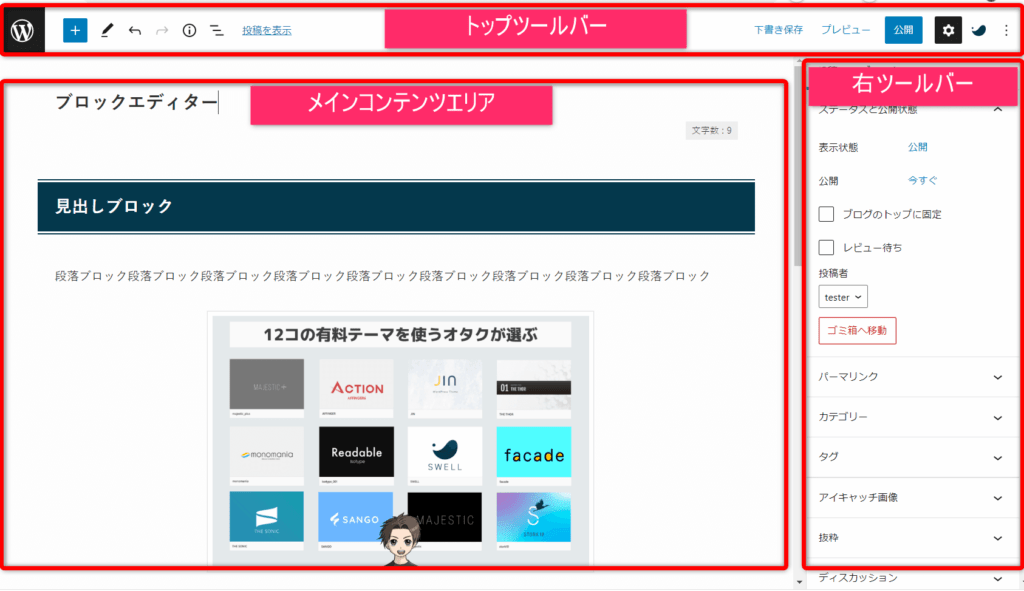
SWELLのブロックエディターでは、大きく分けて3つのエリアに分けられます。
- トップツールバー
- 右ツールバー
- メインコンテンツエリア



ひとつずつ解説しますね。
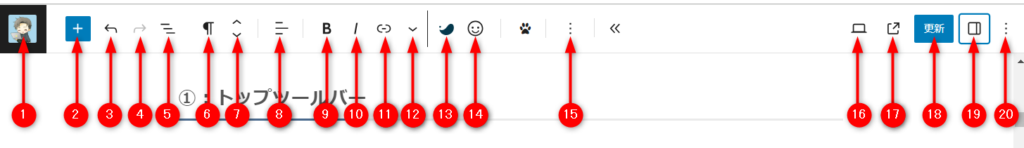
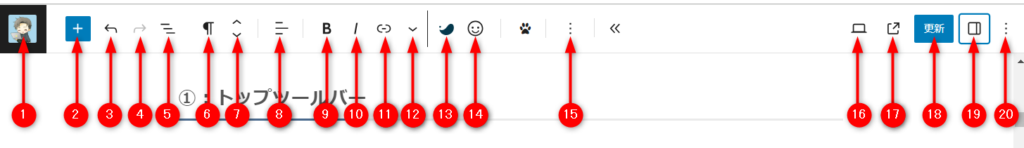
①:トップツールバー
トップツールバーは、「ブロック追加」「元に戻す」「プレビュー」「記事公開」といった基本項目が並ぶエリアです。


WordPress管理画面(ダッシュボード)へ移動
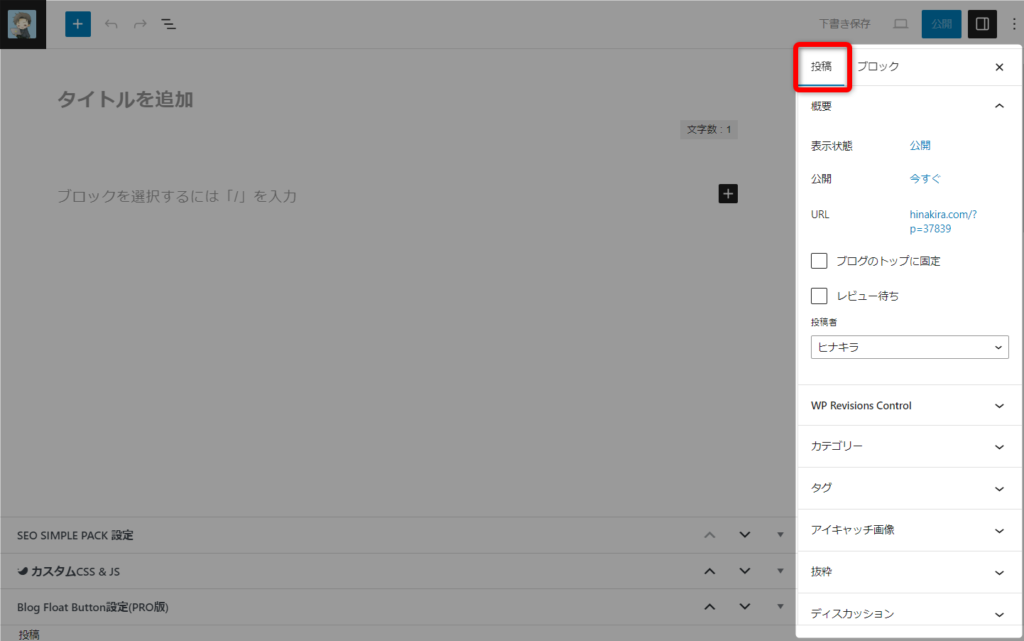
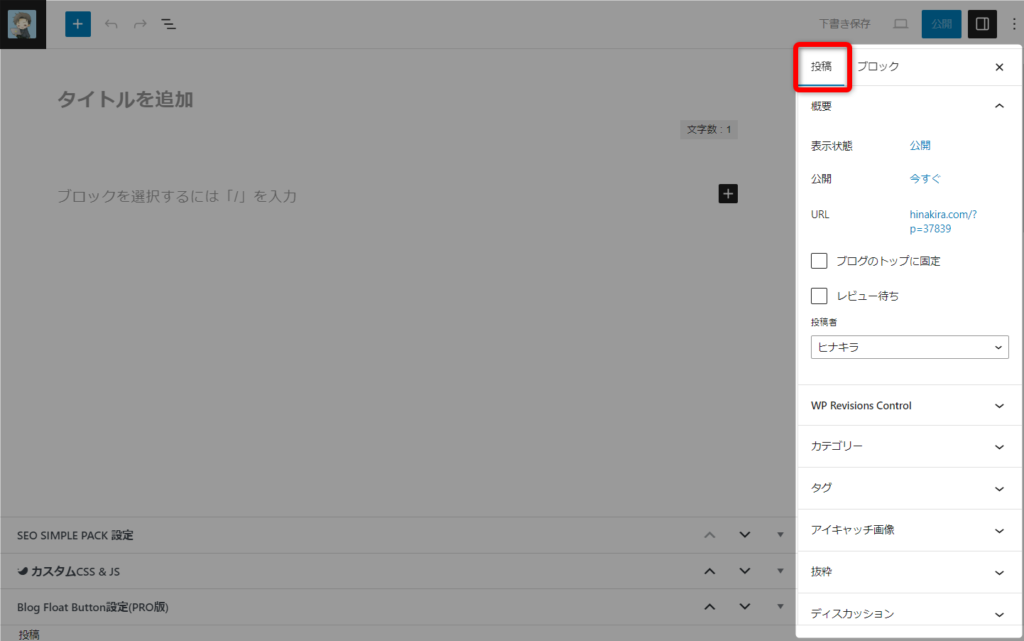
②:右ツールバー


右ツールバーは「投稿タブ」と「ブロックタブ」の2つに分かれます。
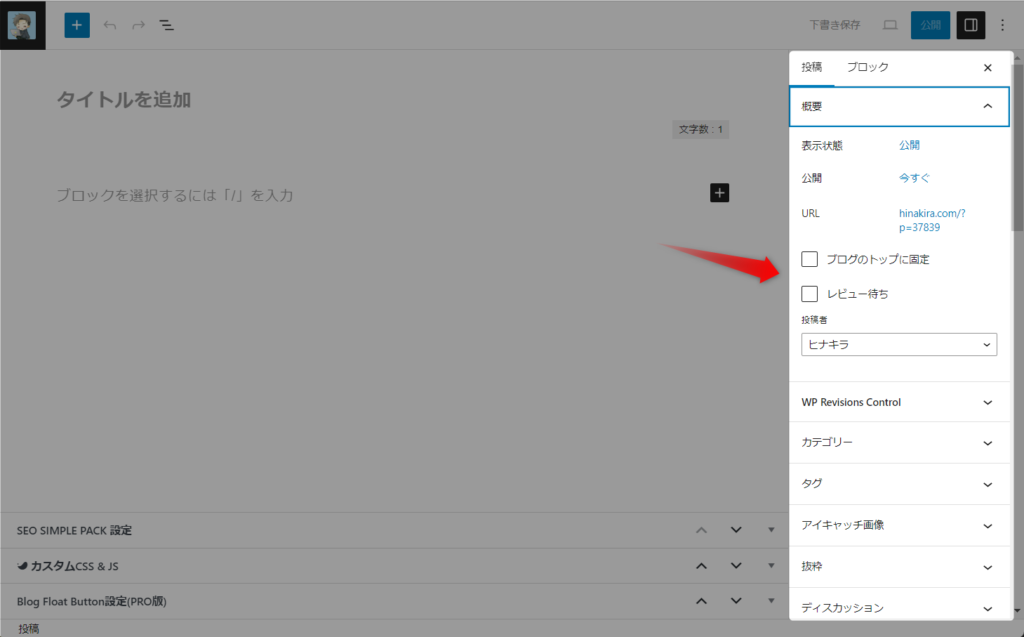
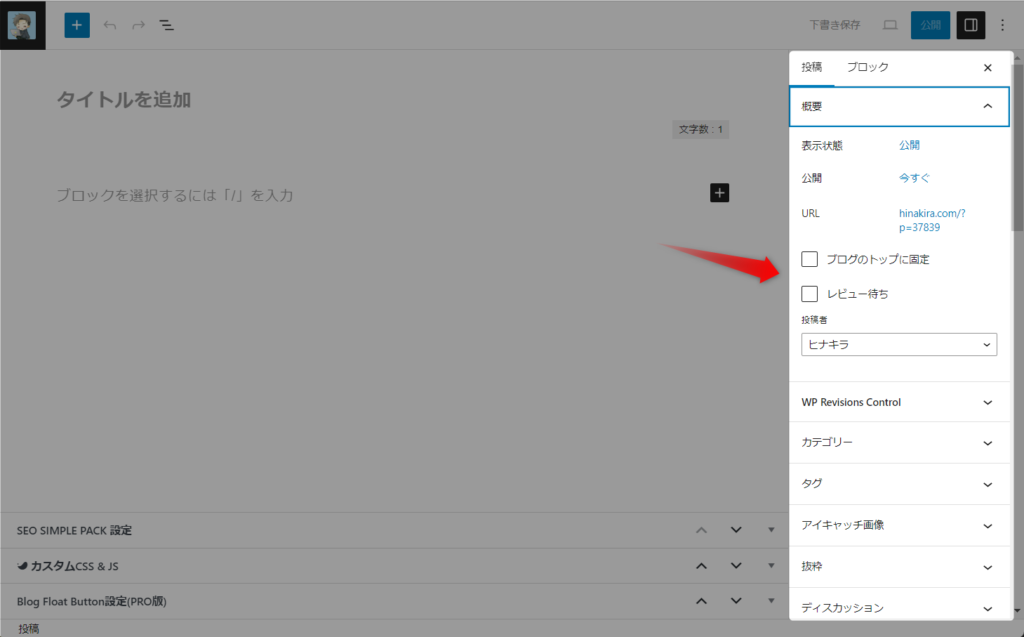
右ツールバー「投稿」タブ


「投稿タブ」では、パーマリンク(URL)、カテゴリー、アイキャッチなどの設定を行います。
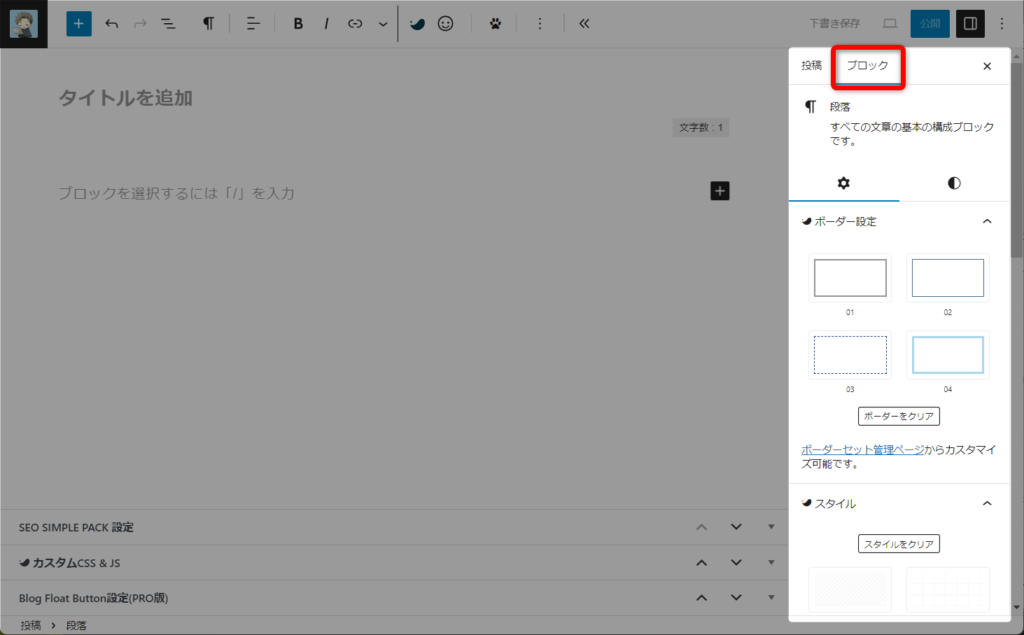
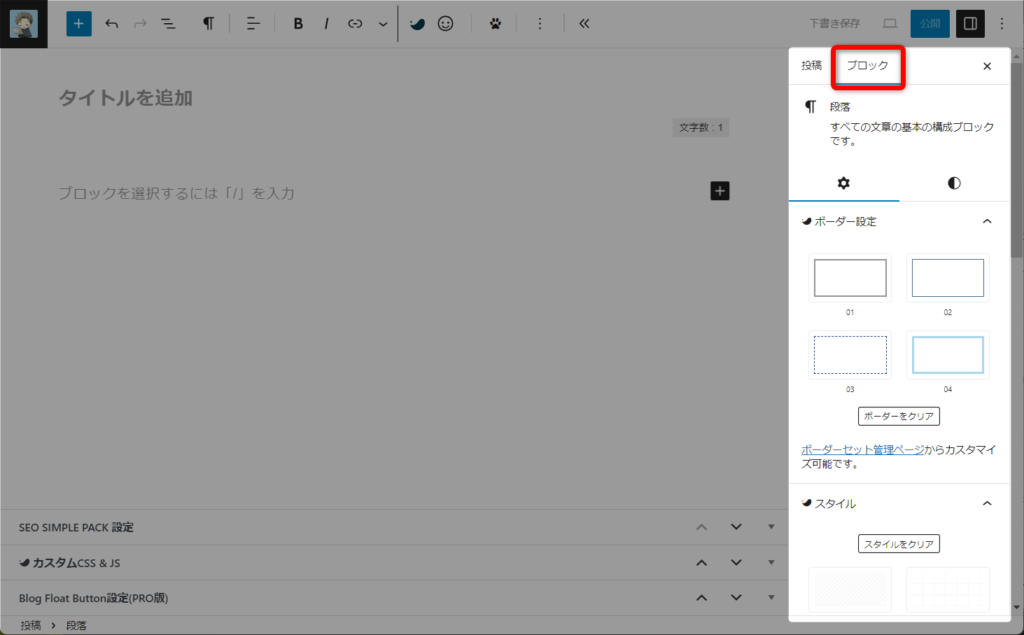
右ツールバー、「ブロック」タブ


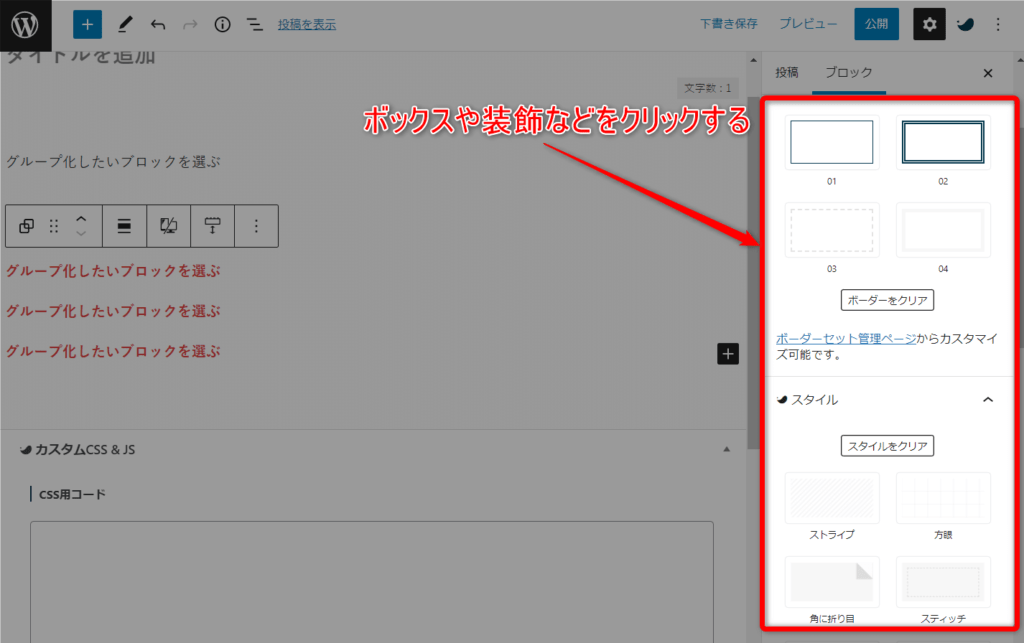
「ブロックタブ」ではボックス装飾、テキストカラー、フォントサイズ変更などが行えます。
③:メインコンテンツエリア
記事本文を入力して、記事作成を行うエリアです。





ここで文章を書いたり画像を入れたりしていきます。
SWELLブロックエディターの「記事公開までの5ステップ」
次に、SWELL
- タイトルを入力(メインコンテンツエリア)
- 本文の作成(メインコンテンツエリア)
- 投稿設定(右ツール「投稿」タブ)
- プレビューで確認(トップツールバー)
- 記事の公開(トップツールバー)



上記の5ステップについて、やさしく解説します。
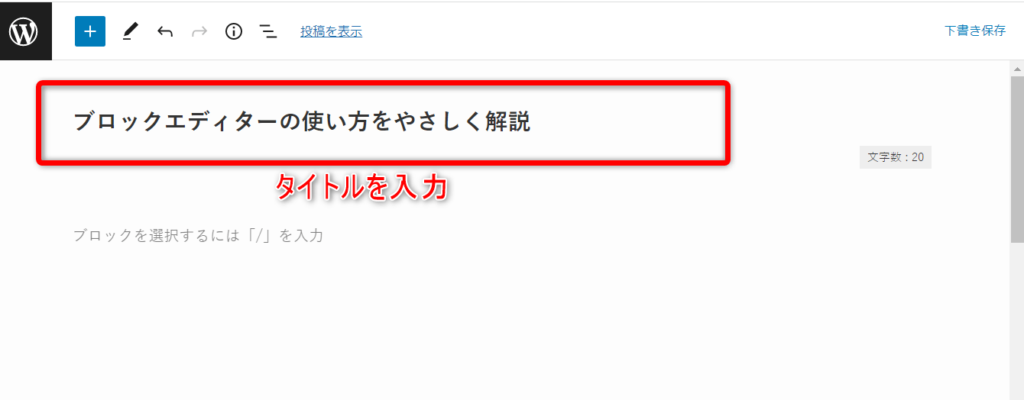
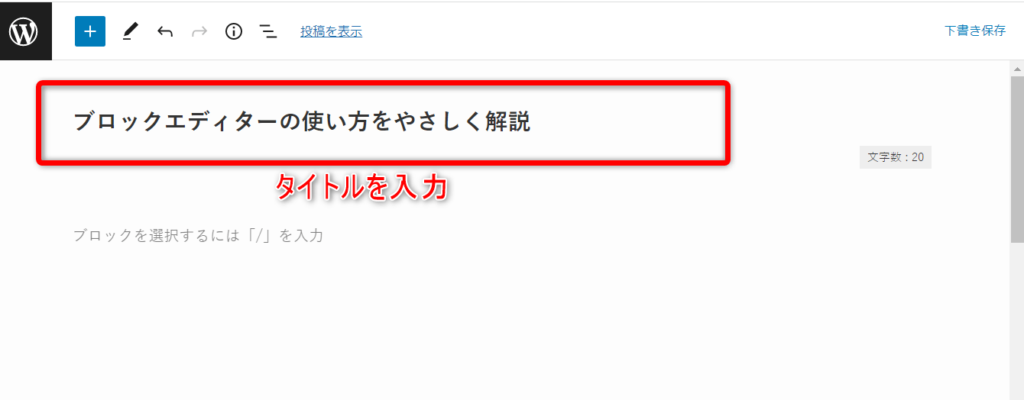
ステップ①:タイトルを入力


まず、「タイトルを追加」となっている箇所をタップして、タイトルを入力します。



あとからでも変更できるので、ザックリとしたものでOKです。
ステップ②:メインエリアに本文を入力
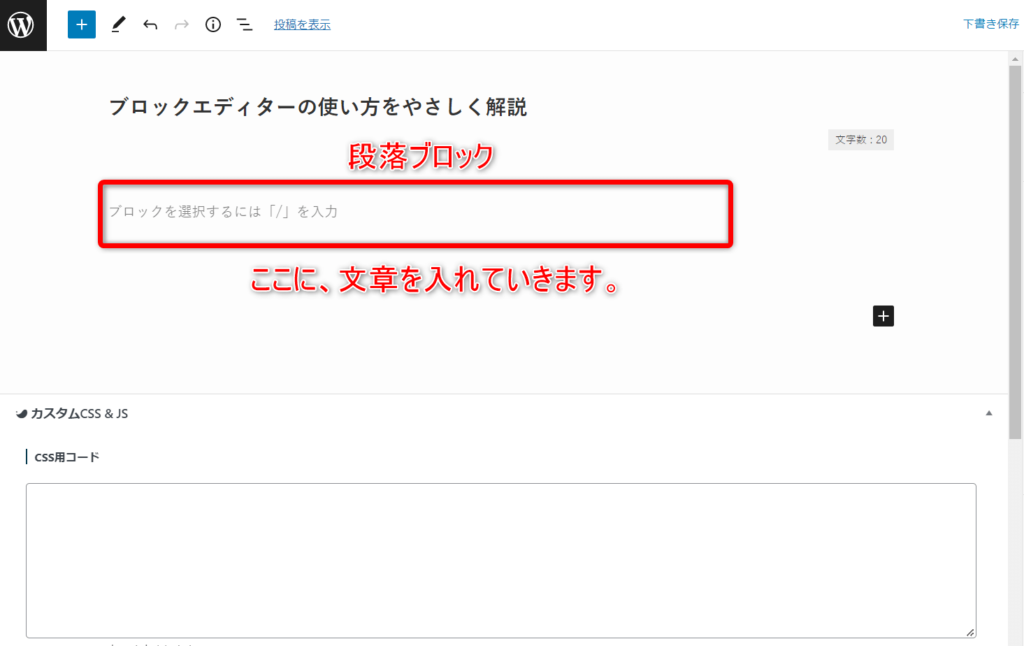
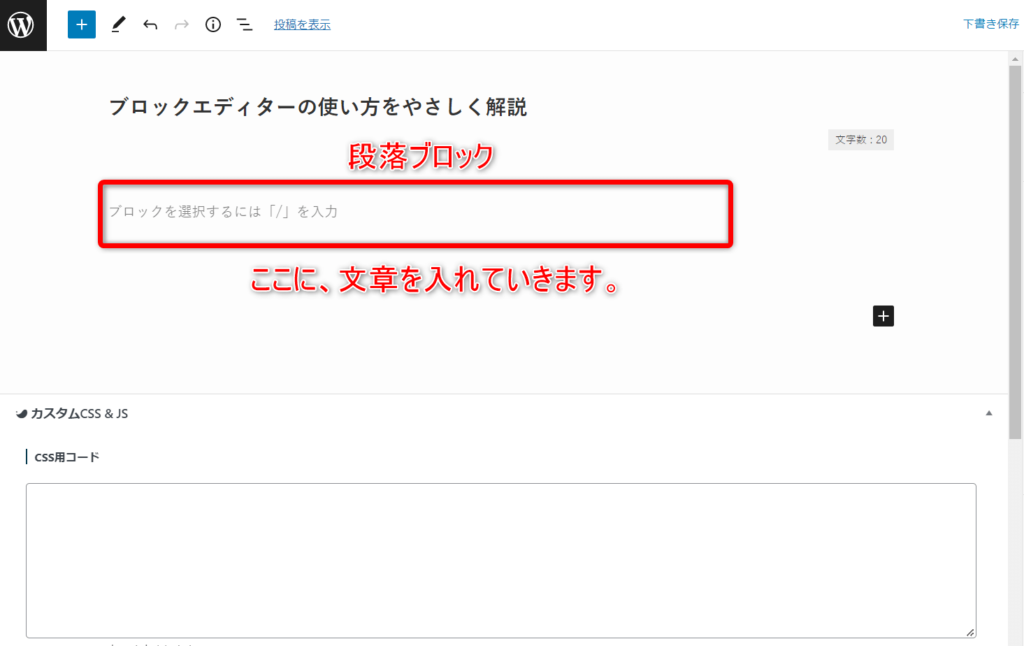
続いて、メインエリアで本文や画像などを入力していきます。


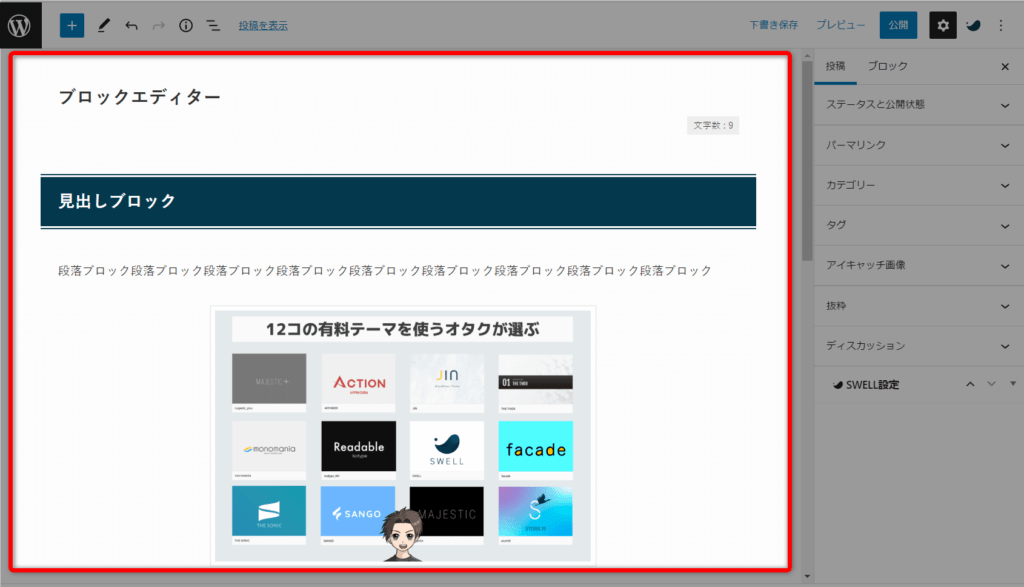
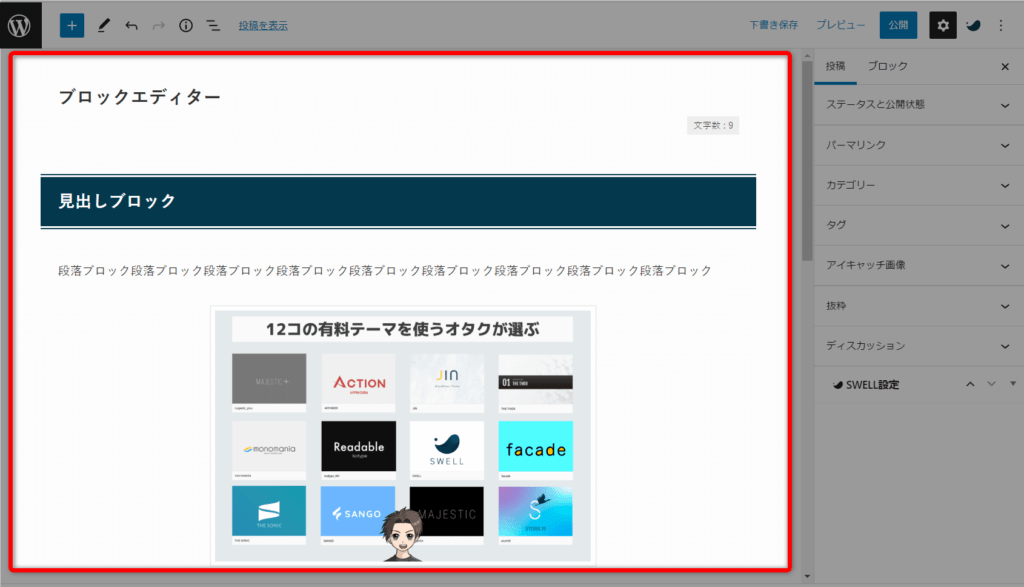
上記の部分に「文章」「見出し」「画像」など、様々なブロックを組み合わせて記事を作成していきます。
記事作成の基本となる「文章入力」「画像挿入」「リスト作成」のやり方は以下のとおりです。


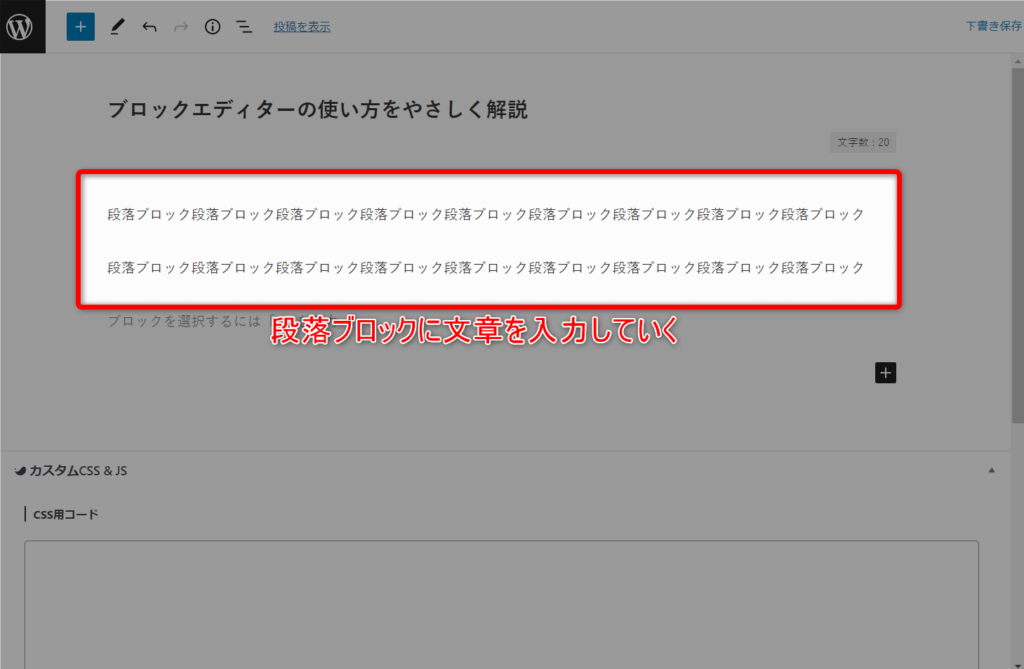
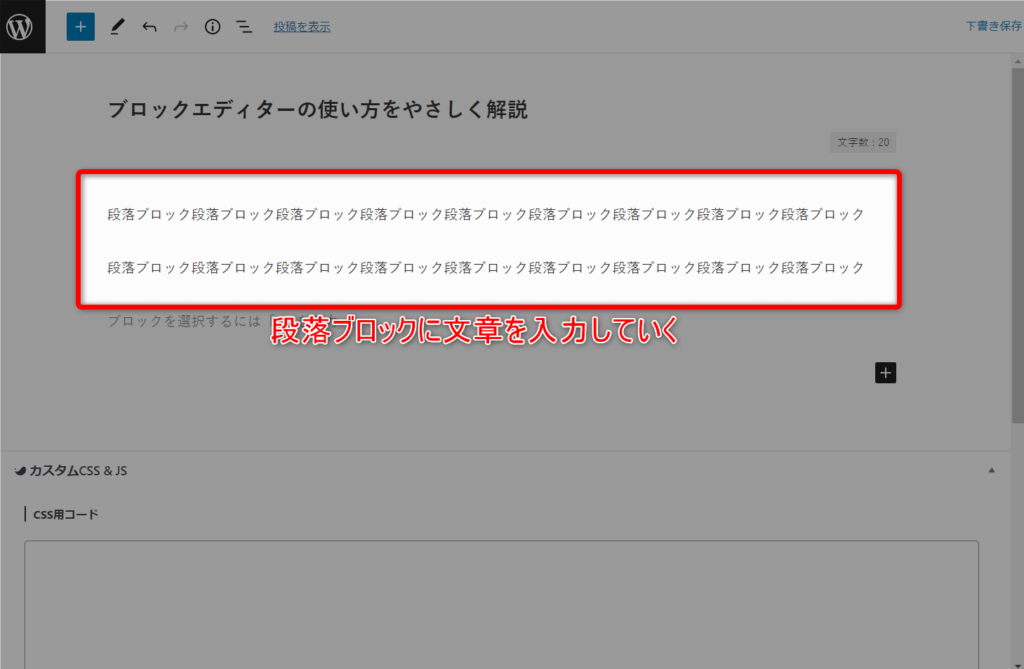
文章は「段落ブロック」に入力していきます。





記事本文は、上記のように作成していきます。
続いて、文字入力すると出てくるメニュー「ブロックメニュー」の見方も解説していきます。
ブロックメニューの見方
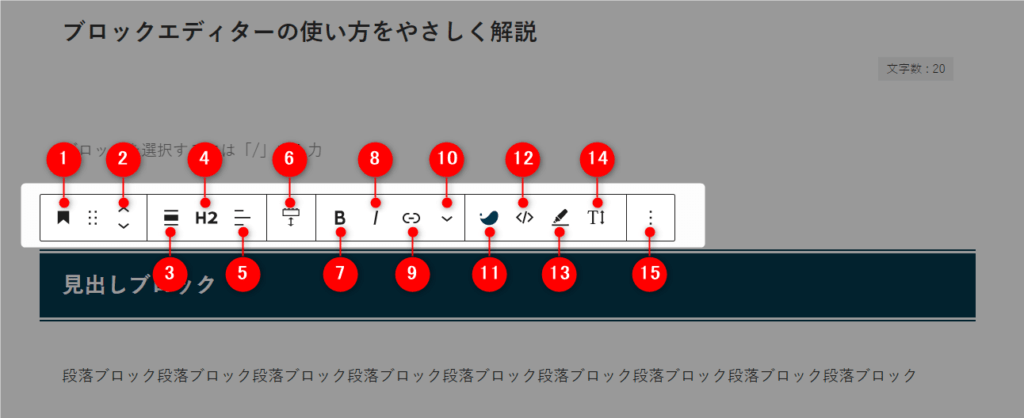
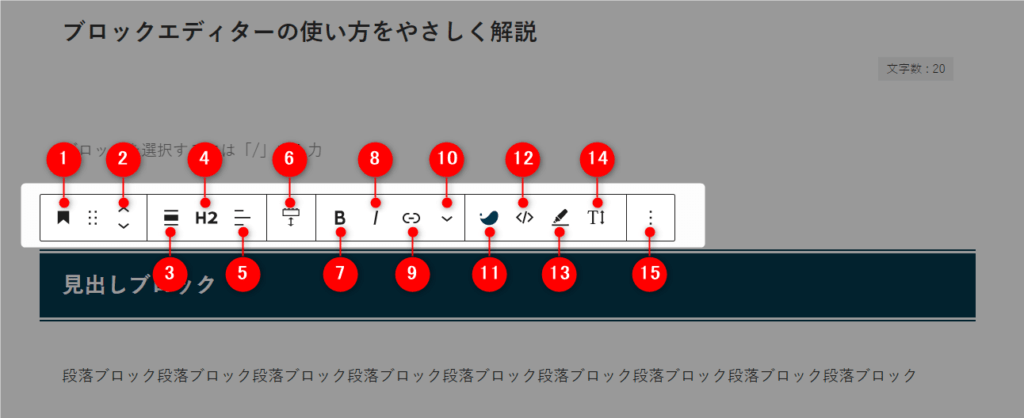
ブロックエディターでは、文字を入力すると下記のような「ブロックメニュー」が出てきます。
見出し入力時のブロックメニュー


ブロックタイプまたはスタイルを変更したいときに使います。(文章を見出し、ふきだし、リストなどに変換可能)



YouTubeでも解説しています
ステップ③:投稿設定をする
タイトル、記事本文の入力が完了したら「投稿設定」をします。
「アイキャッチ画像」「パーマリンク」「カテゴリー」といったものの設定ですね。



それぞれ見ていきましょう。
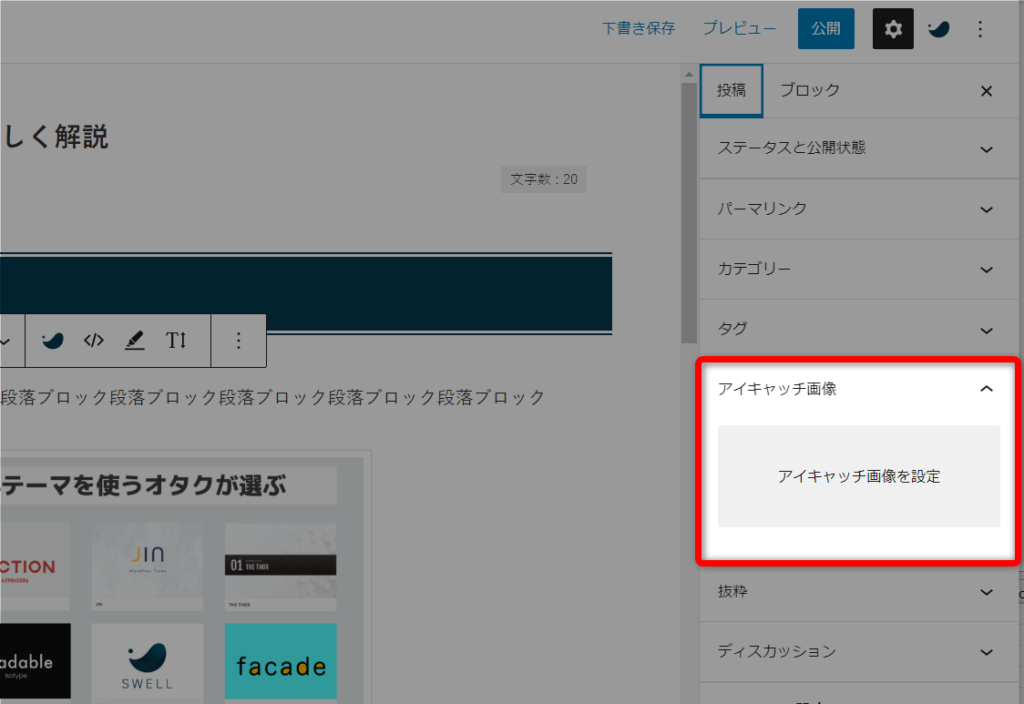
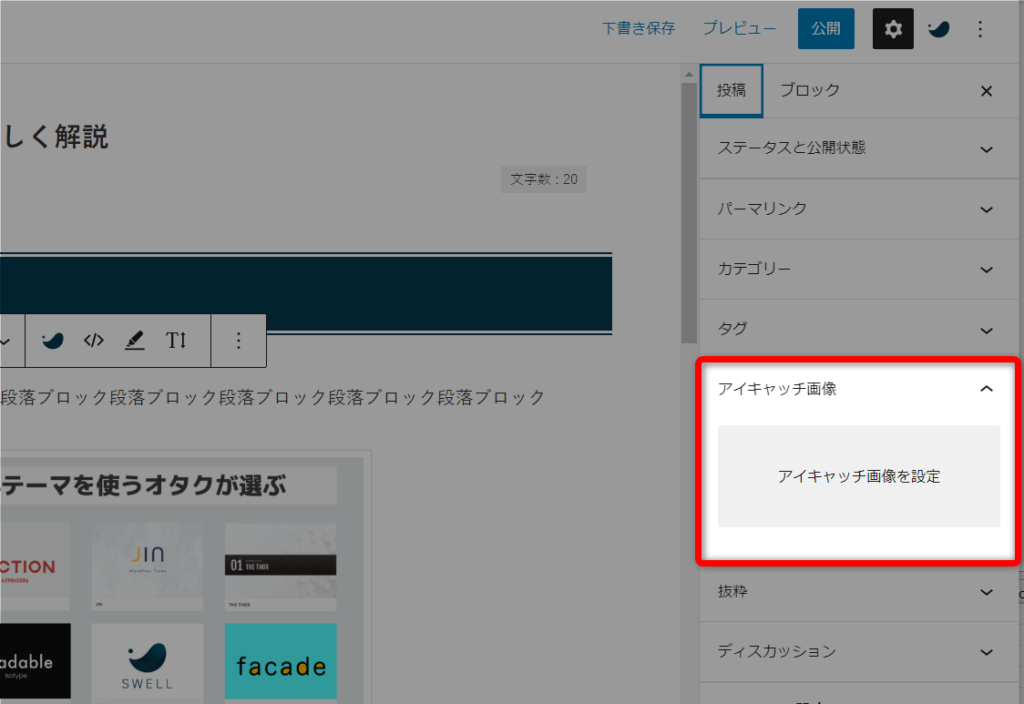
アイキャッチ画像設定
アイキャッチ画像設定の流れは下記です。
- 右ツールメニューをクリック
- 投稿タブをタクリック
- 「アイキャッチ画像を設定」をクリックして画像を選択


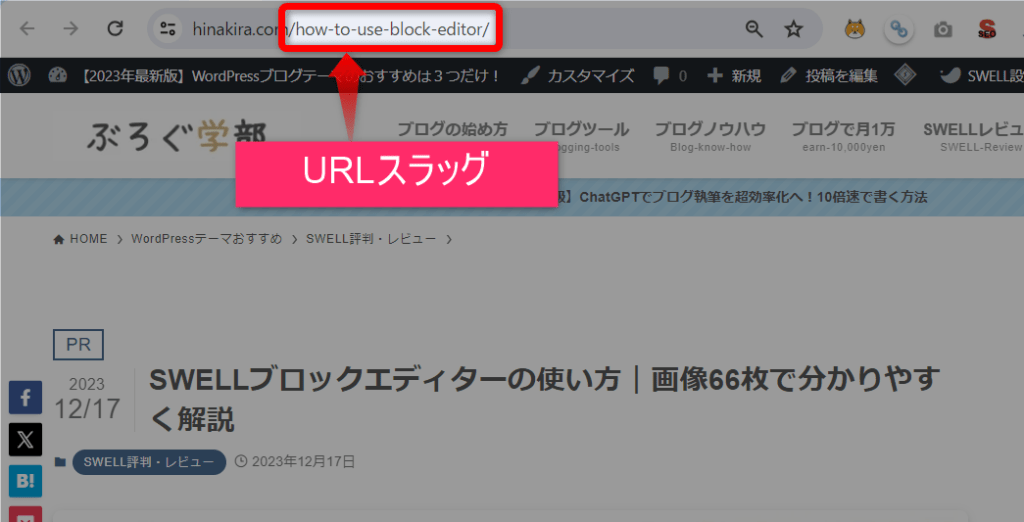
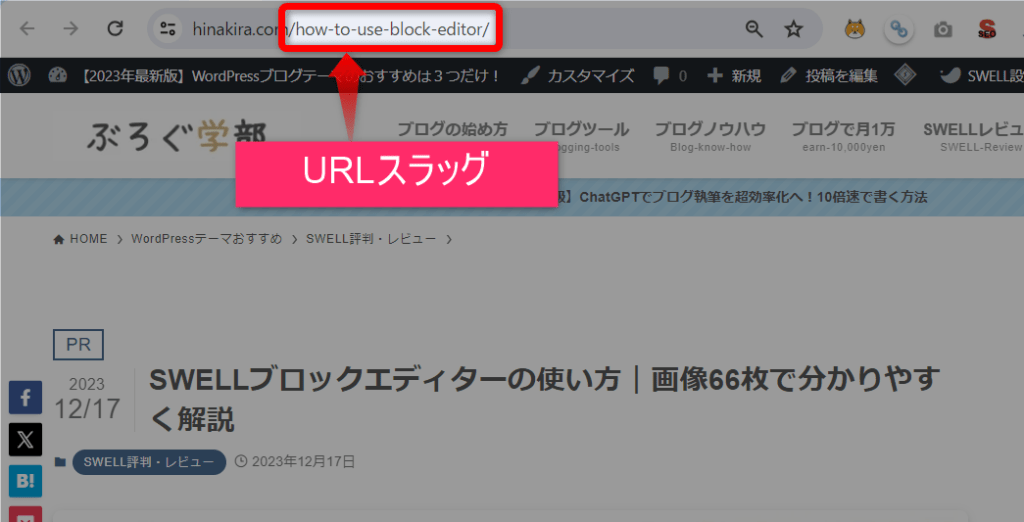
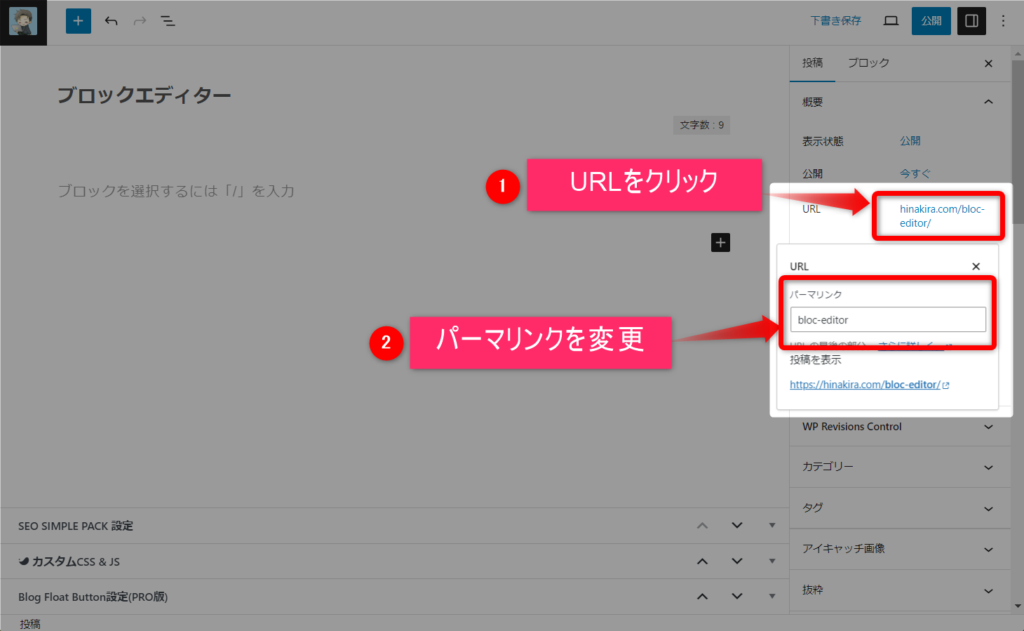
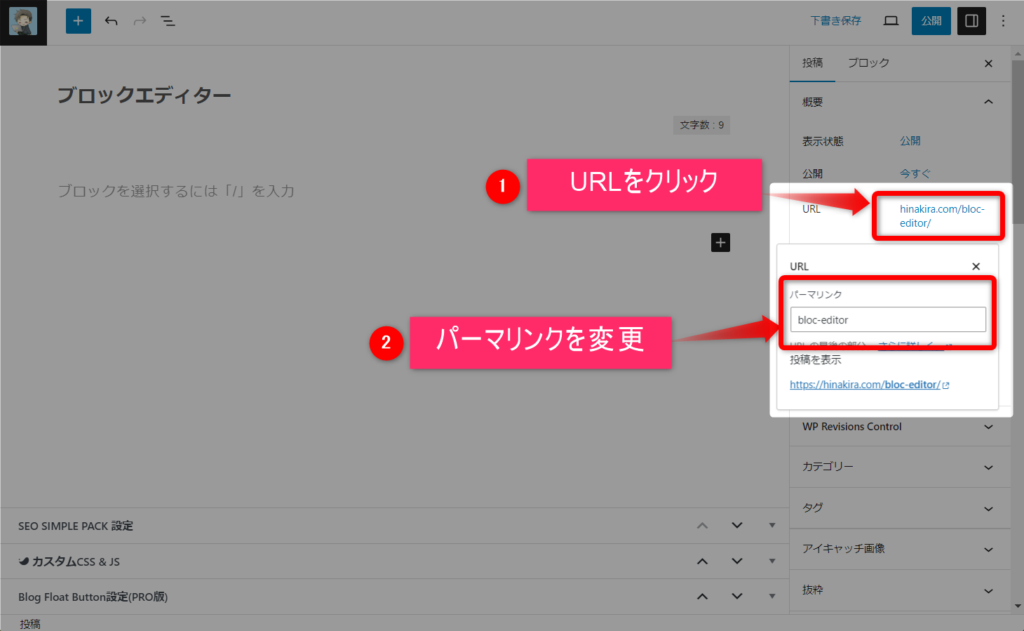
URLスラッグの設定


URLスラッグは、上記のようにページURLの一部を構成するものです。



英語の文字列にするのがオススメ。
URLスラッグ設定の流れは下記です。
- 右ツールメニューをクリック
- 投稿タブをクリック
- 「URLスラッグ」を変更





僕の場合、タイトルを英語変換しています。
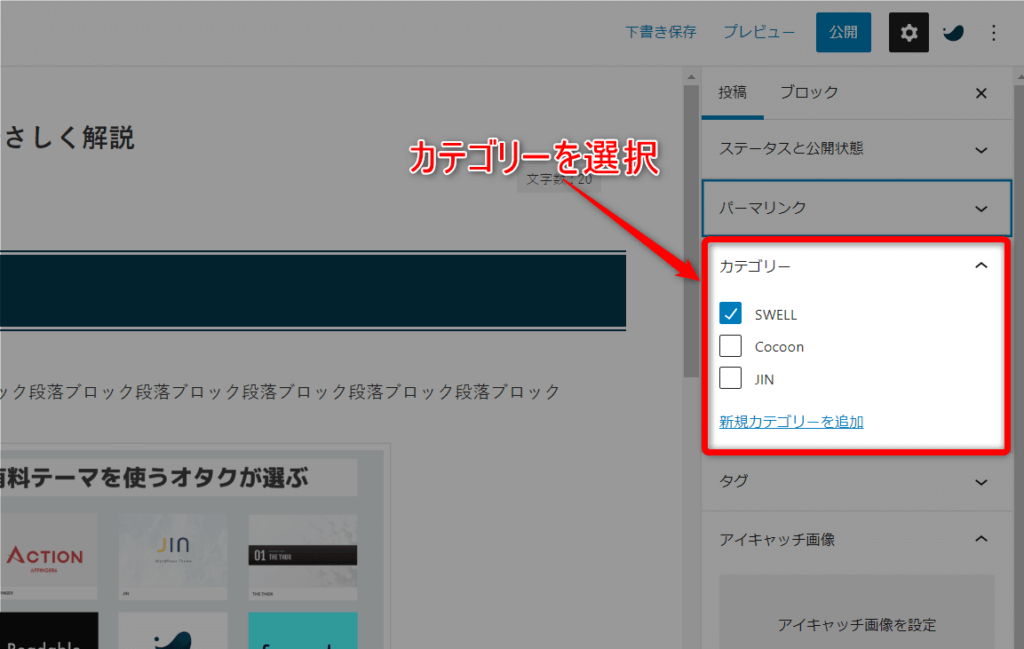
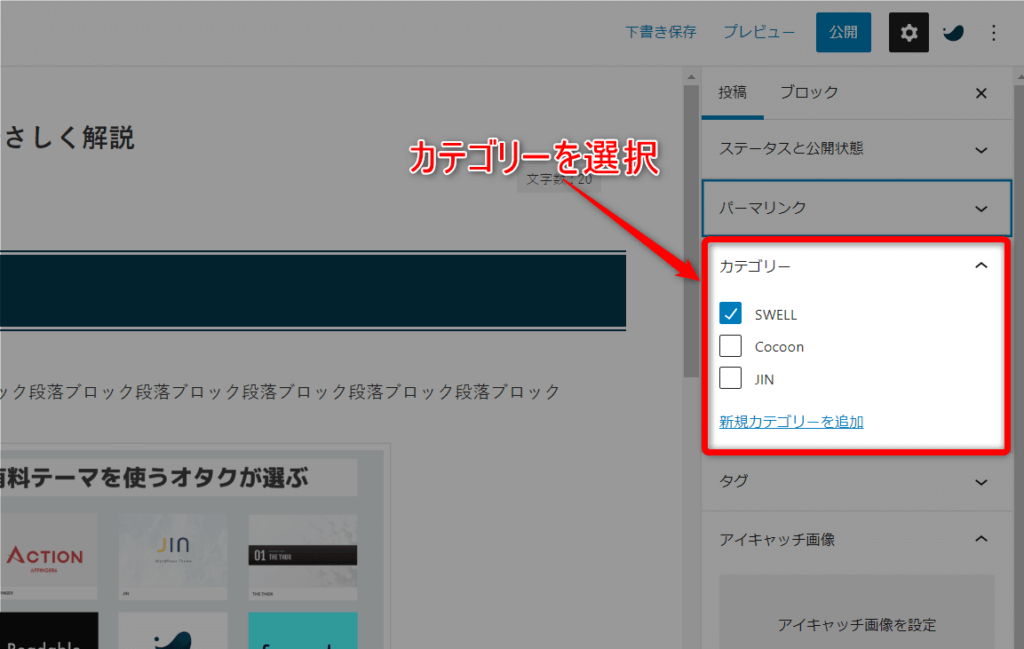
カテゴリーの設定
記事の「カテゴリー」を選択しましょう。
カテゴリー設定の流れは下記です。
- 右ツールメニューをクリック
- 投稿タブをクリック
- カテゴリーを選択





カテゴリー選択は「1つ」だけを選ぶのがオススメ。
ステップ④:プレビューで記事を確認・点検する
記事が書けたら、プレビューで内容の確認をしましょう。
- トップツールバーの「プレビュー」をクリック
- 内容の確認(誤字脱字、レイアウトなど)
- PCだけでなく、モバイルでも確認



記事作成のゴールはもうすぐです。
ステップ⑤:記事を公開する
内容確認ができたら、トップツールバーの「公開」をクリック。
これで投稿完了となります。



以上、ここまでがブロックエディターでの記事作成の流れになります。
ブロックエディター基本の使い方
次はブロックエディター基本の使い方についても解説していきます。
特に覚えておくべき内容は以下の5つ。
- ブロックの追加
- ブロックの移動
- ブロックの削除
- ブロックのコピー
- ブロックのグループ化



順番に解説していきますね。
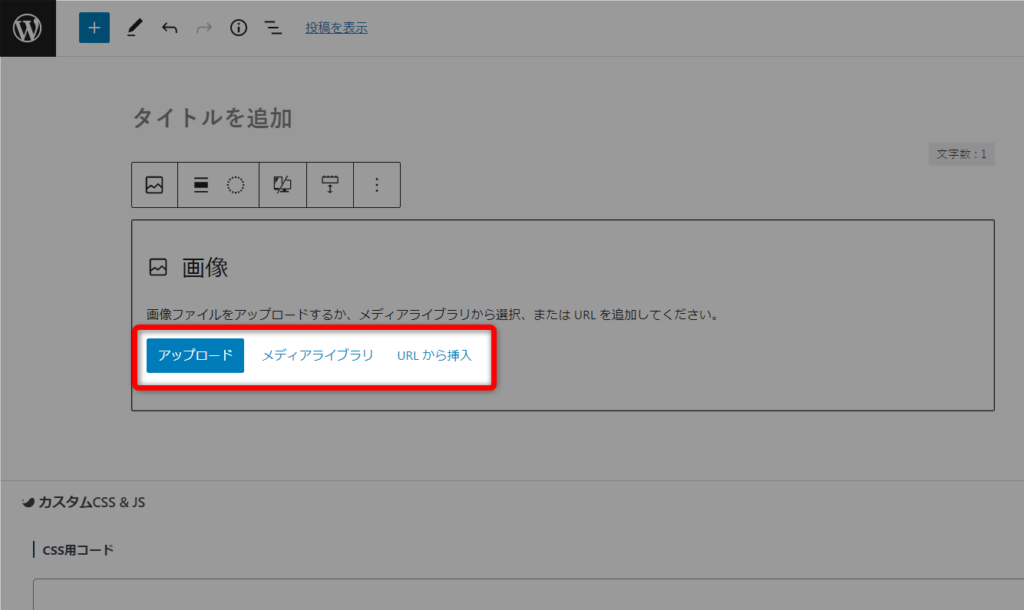
基本①:ブロックを追加する
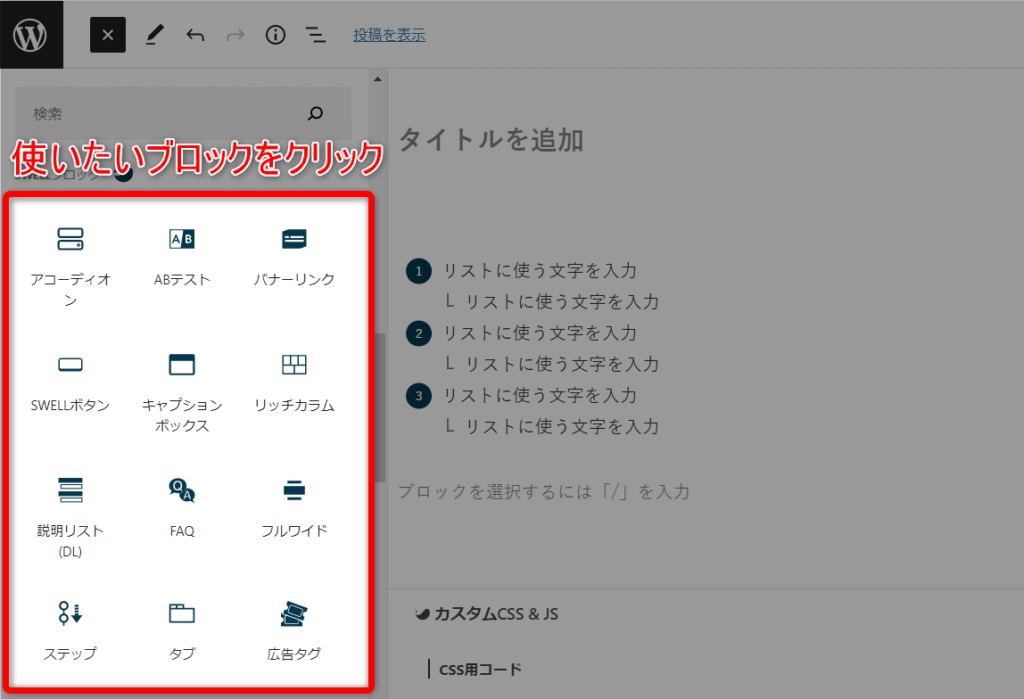
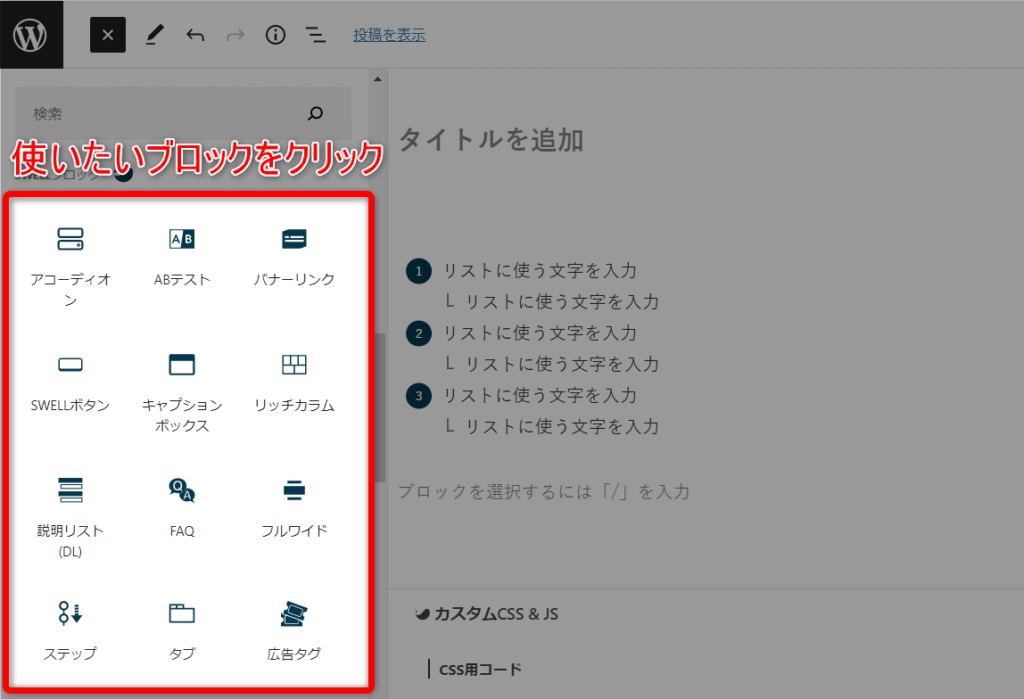
ブロック追加の方法は下記のとおりです。


①ブロック追加「+」をタップ。


②使いたいブロックを選んでクリックする。
すると、選んだブロックがメインコンテンツエリアに追加されます。



ちなみに、SWELLでは80以上のブロックが使えます。
基本②:ブロックを移動させる
ブロック移動方法を見ていきましょう。


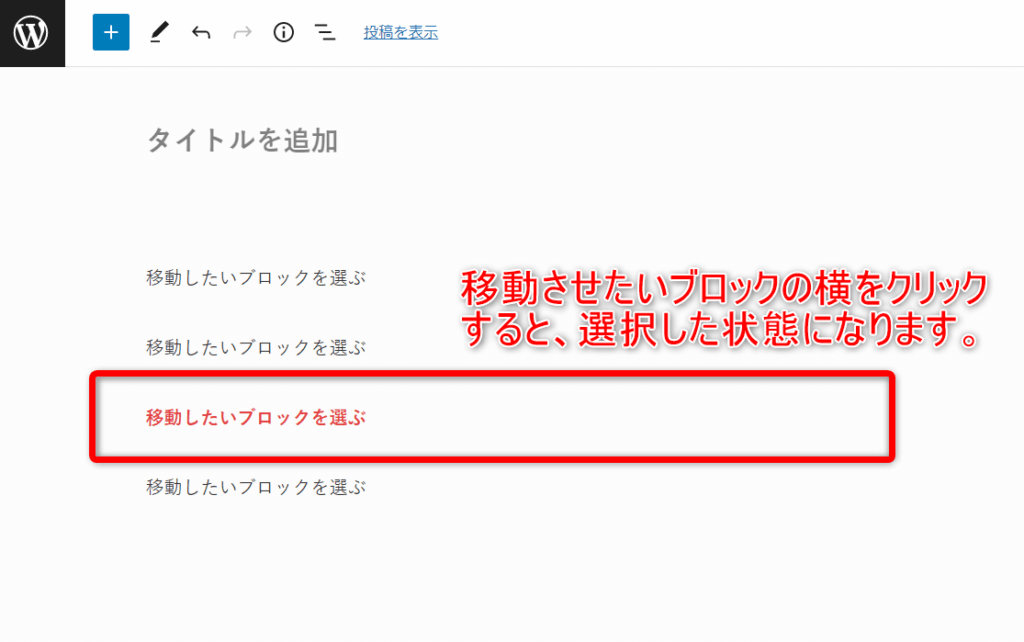
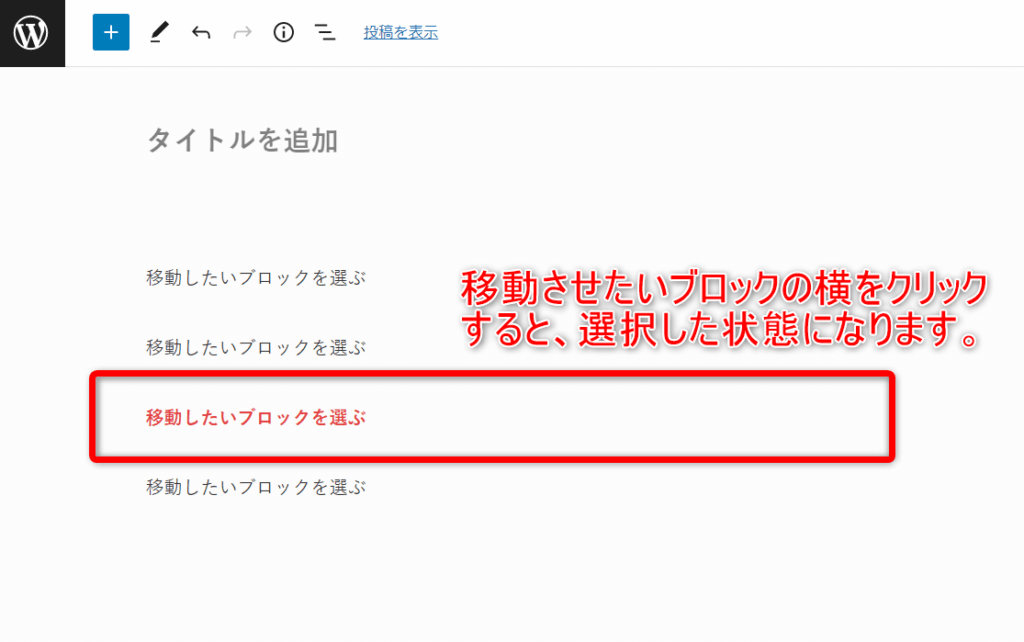
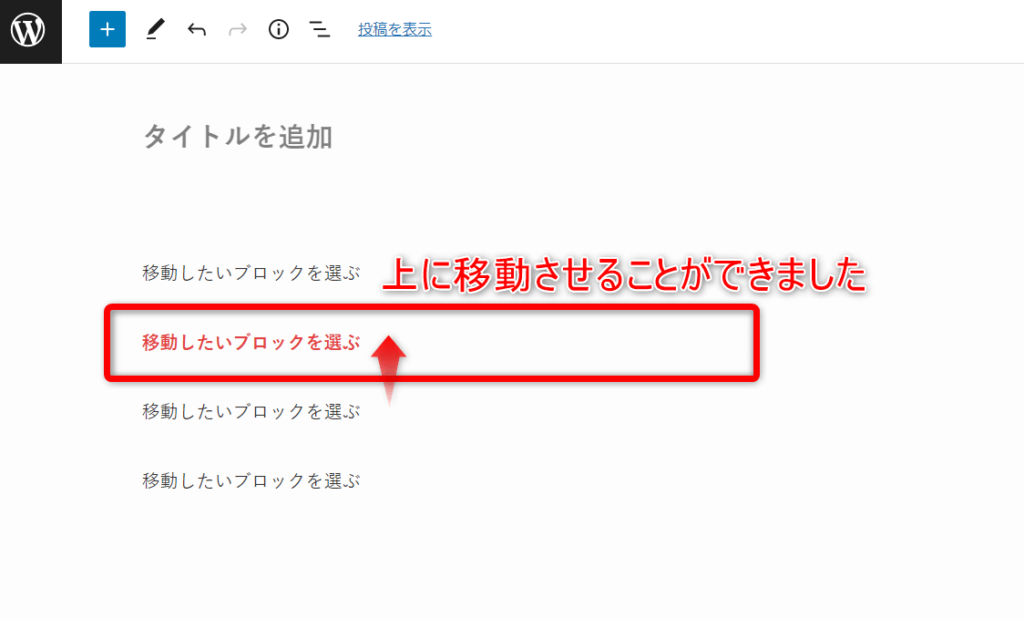
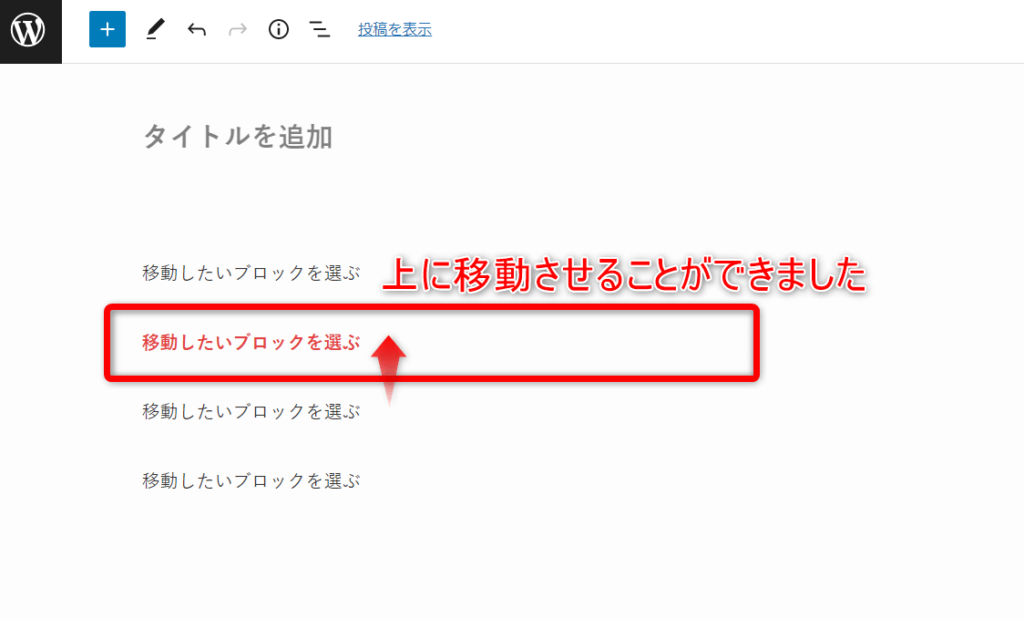
①移動させたいブロックをクリック。(文字の横付近をクリックしてみましょう)


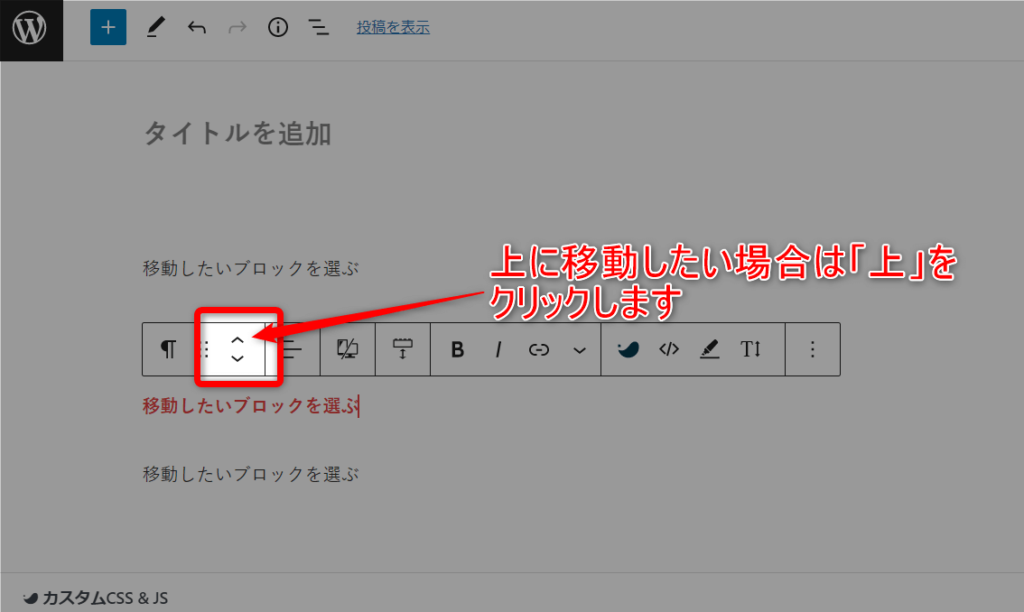
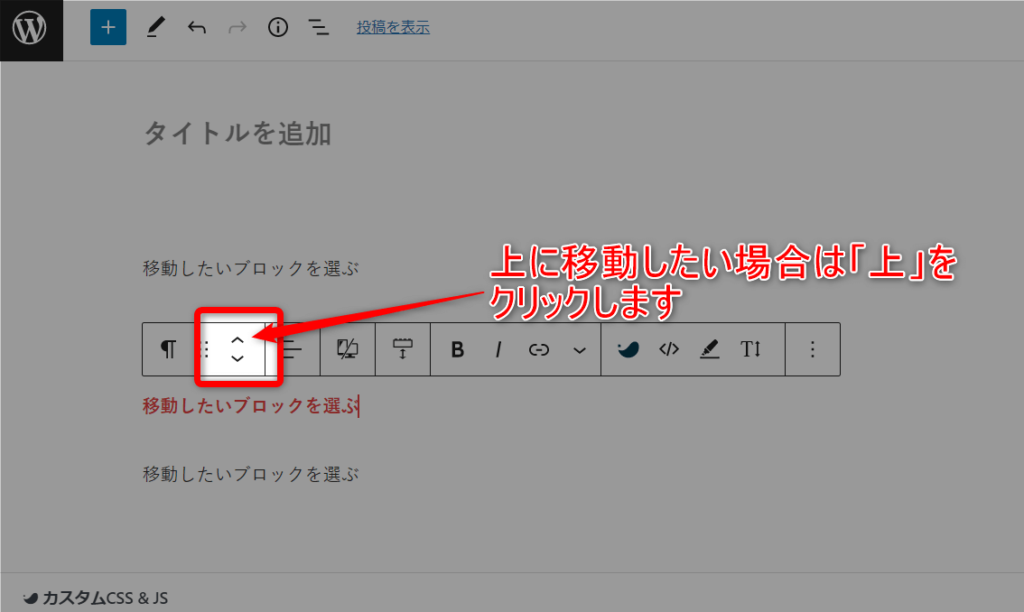
②上下ボタンをクリック。(今回は上に移動したいので、上のマークをクリック)


③選んだブロックを上に移動できました。



ブロック移動は良く使うので覚えておきましょう。
基本③:ブロックを削除する
ブロックの削除方法も見てい行きましょう。


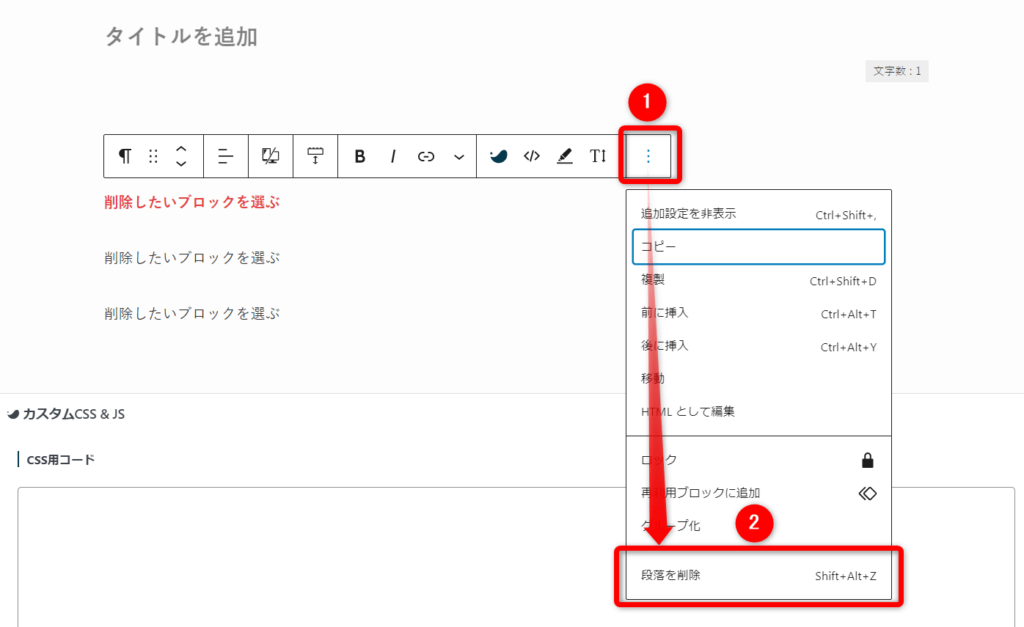
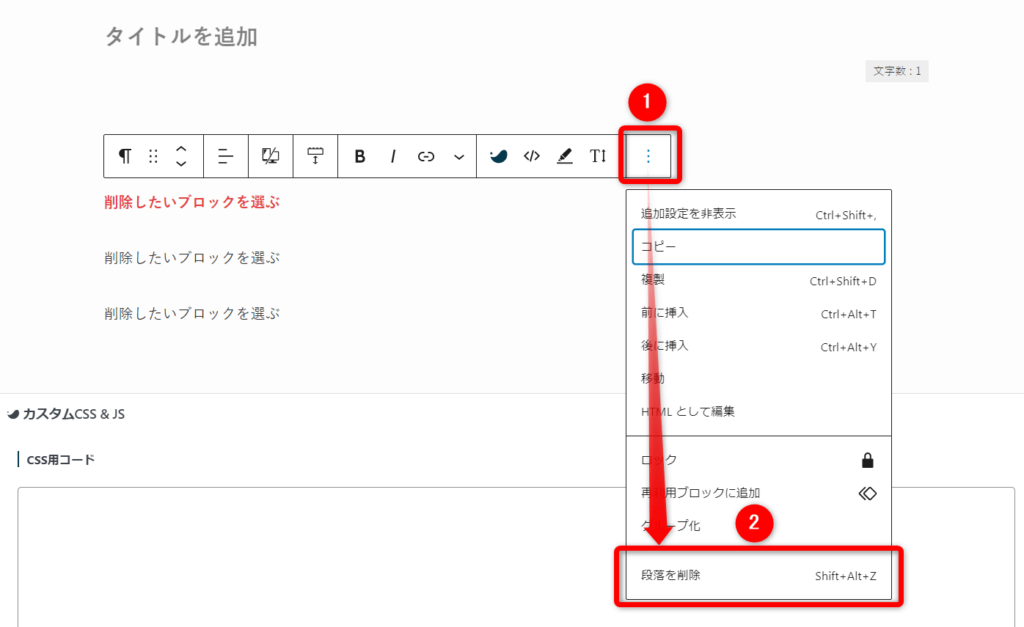
①削除したいブロックを選ぶ。(文字の横付近をクリック)


②「〇〇〇を削除」をクリック。


③削除したいブロックが消えました。



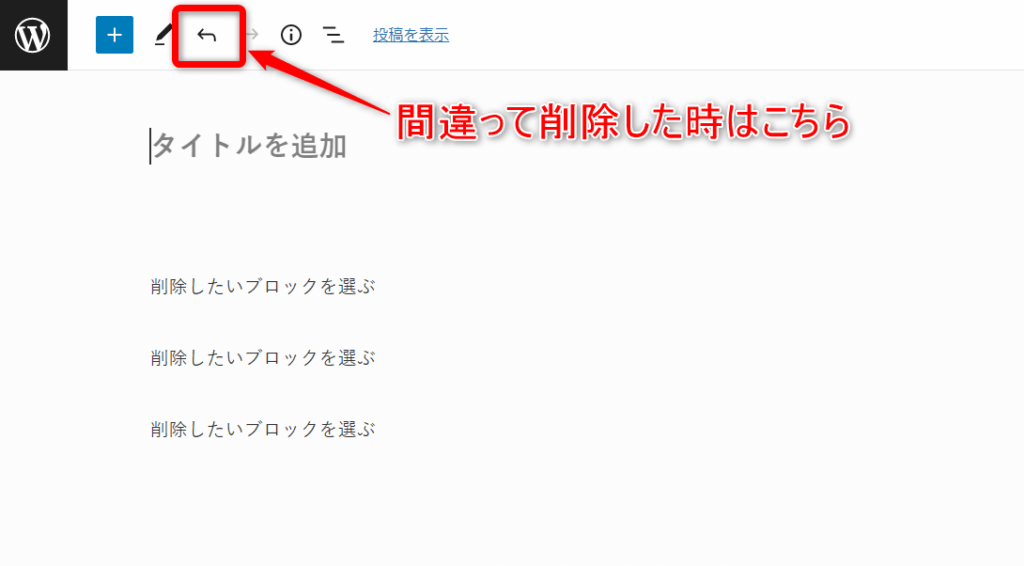
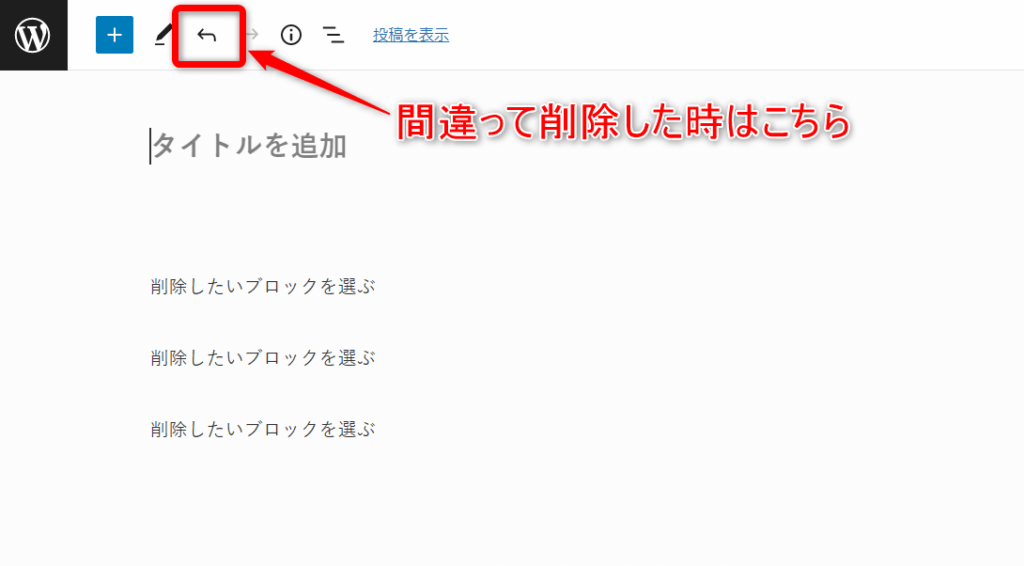
ちなみに、間違えて削除してしまったときは、トップツールバーの「元に戻す」から復元できます。
間違って削除してしまったとき


基本④:ブロックをコピーする
ブロックのコピー方法も見ていきましょう。


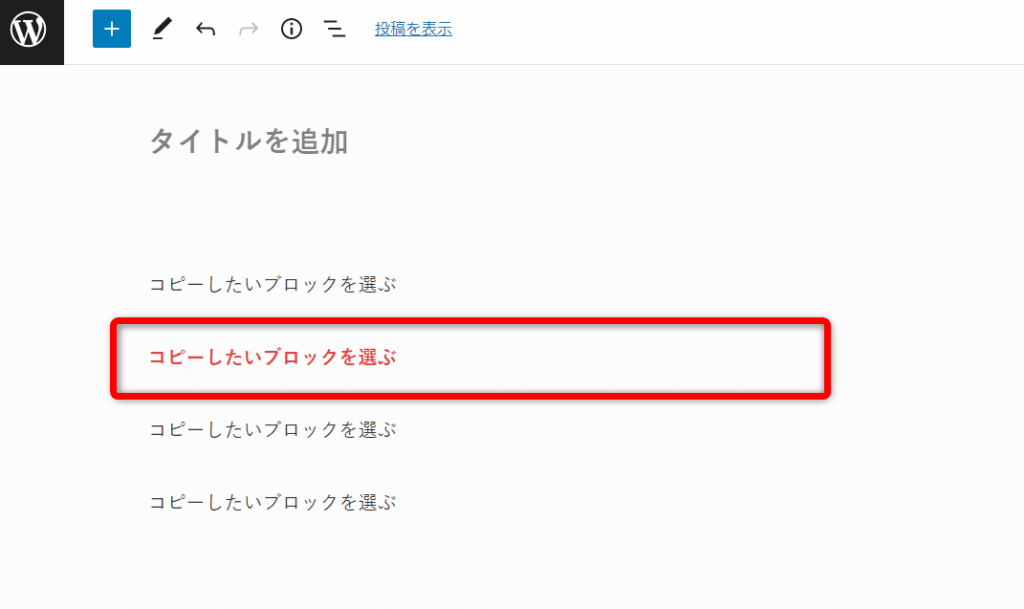
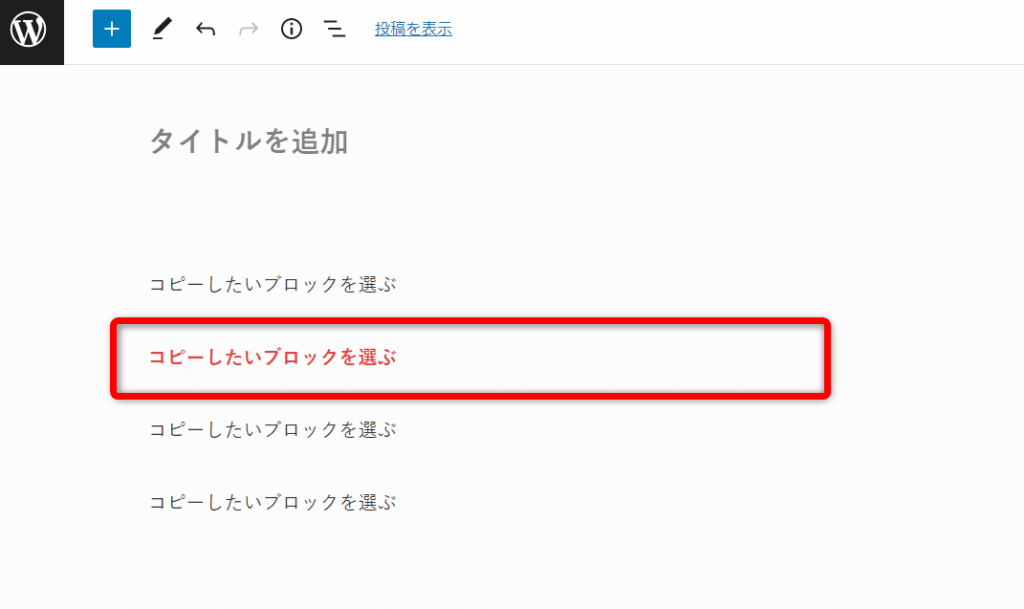
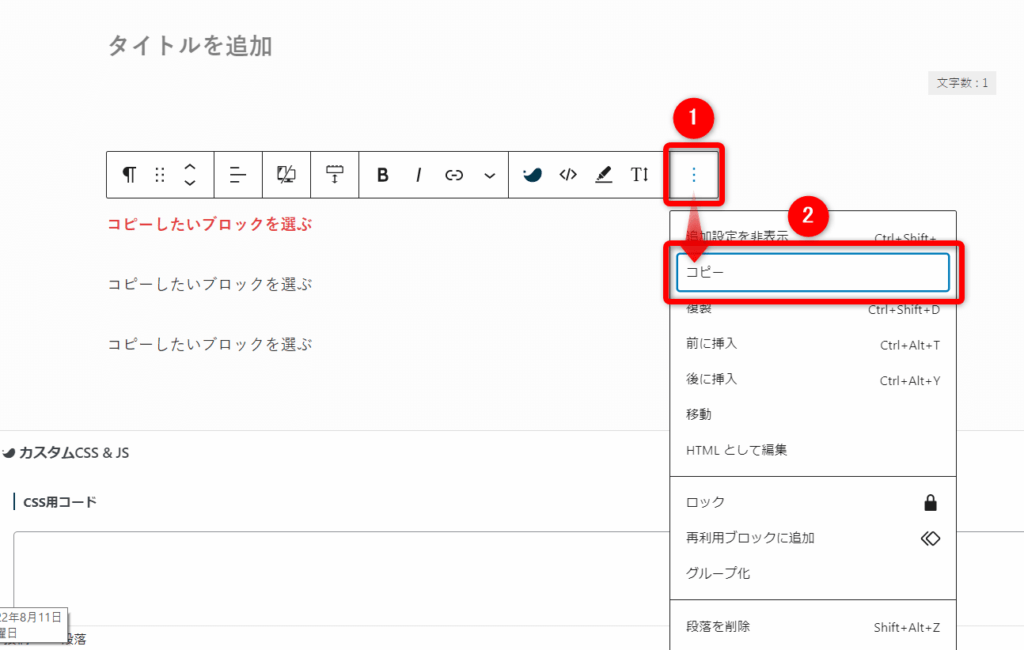
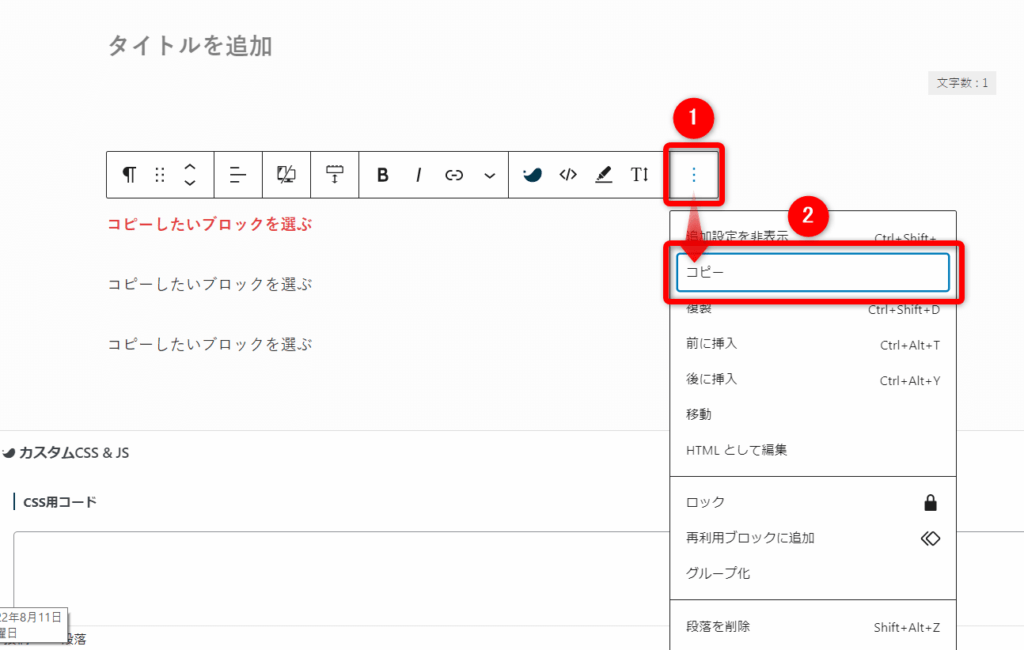
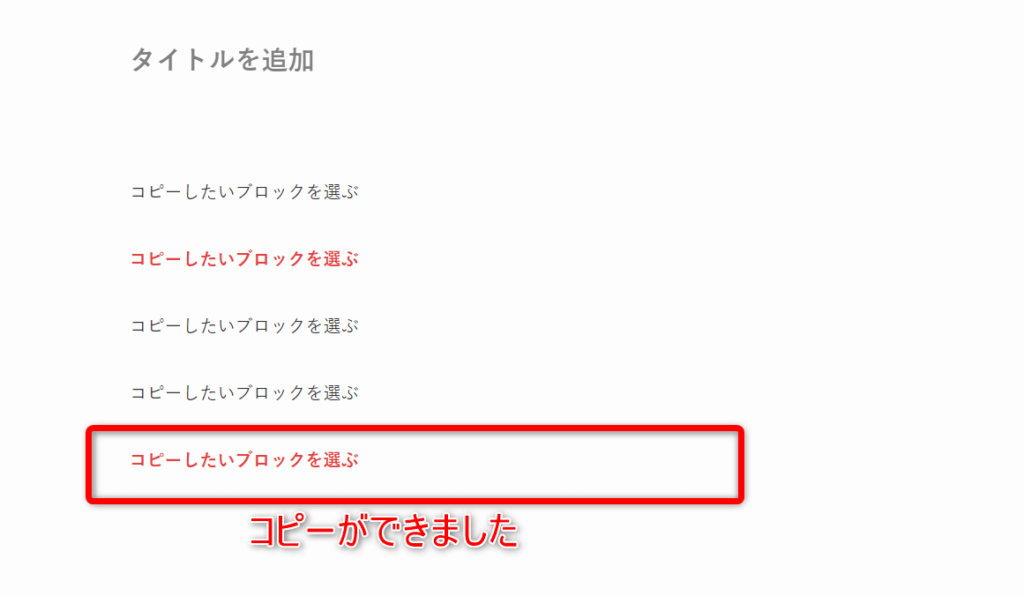
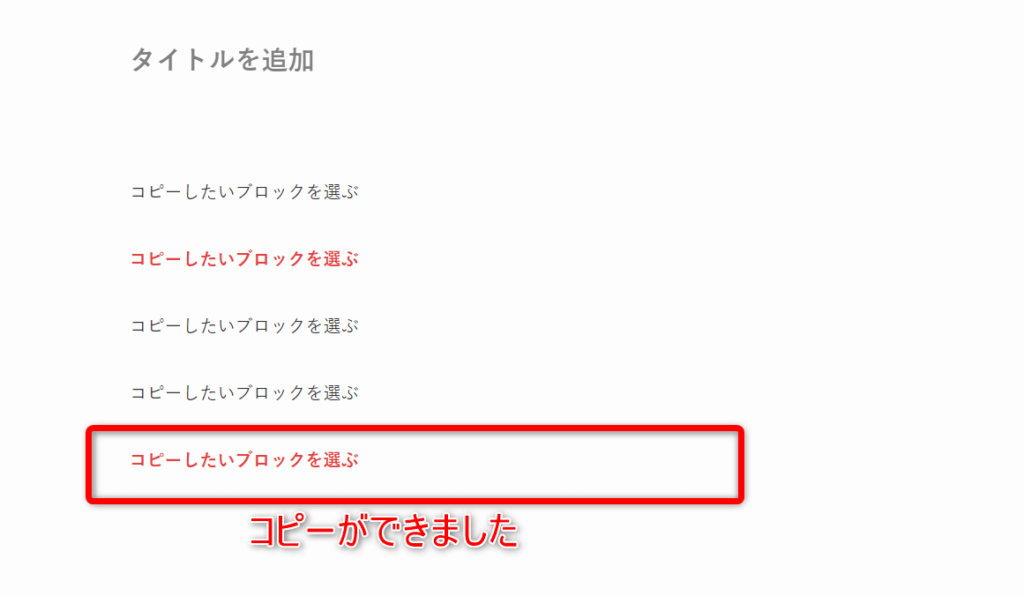
①コピーしたいブロックを選ぶ。


②「コピー」をクリック。


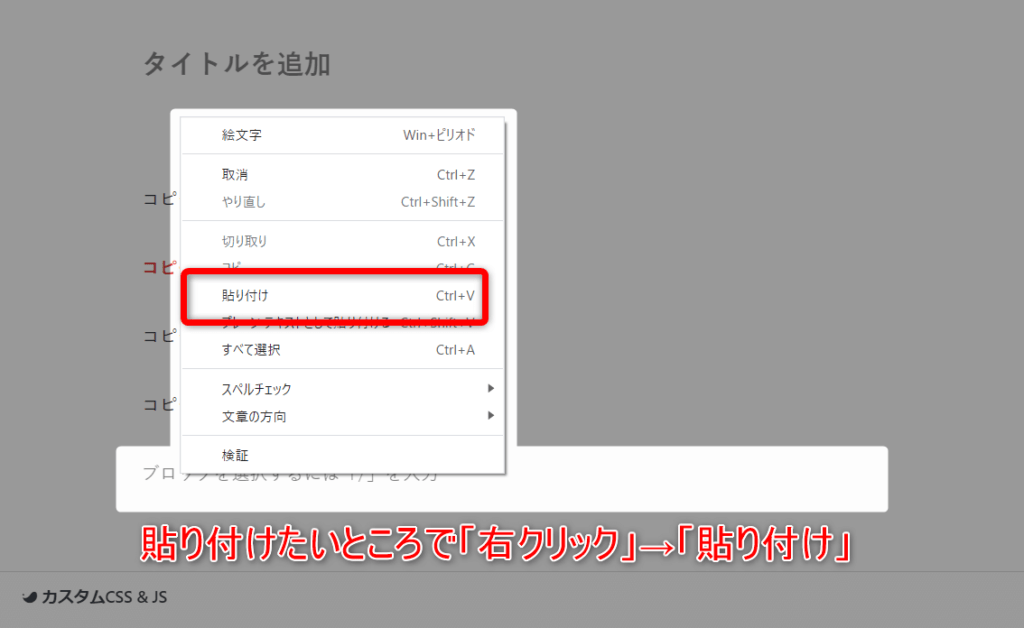
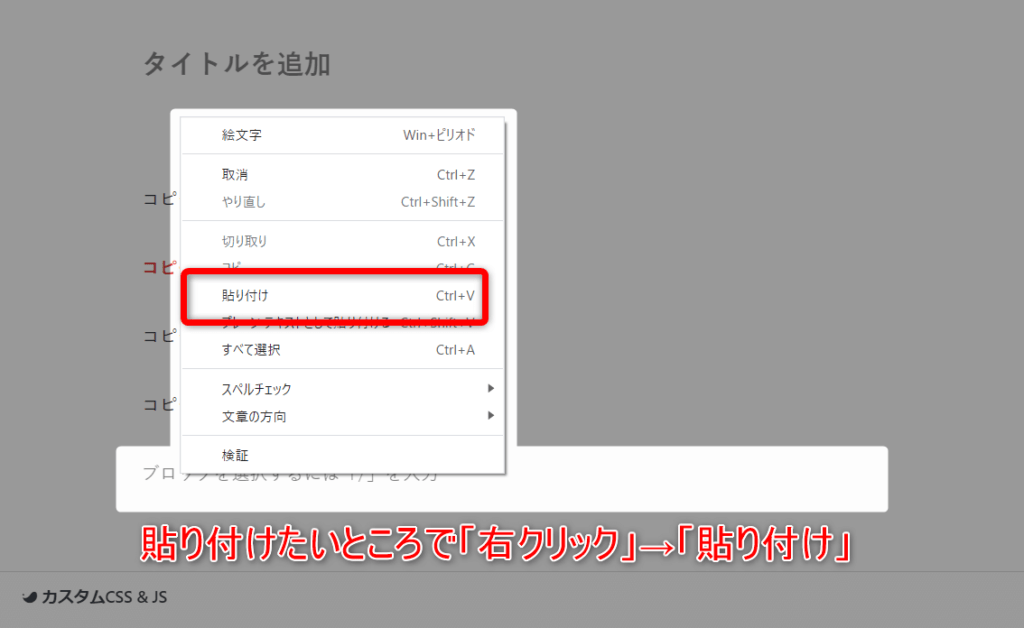
③貼り付けをしたい場所で、「右クリック」→「貼り付け(Ctrl+V)」をクリック。


④コピーされました。



貼り付け方は、一般的なコピペの方法と同じです。
基本⑤:ブロックをグループ化する
続いて、複数ブロックのグループ化を見ていきます。


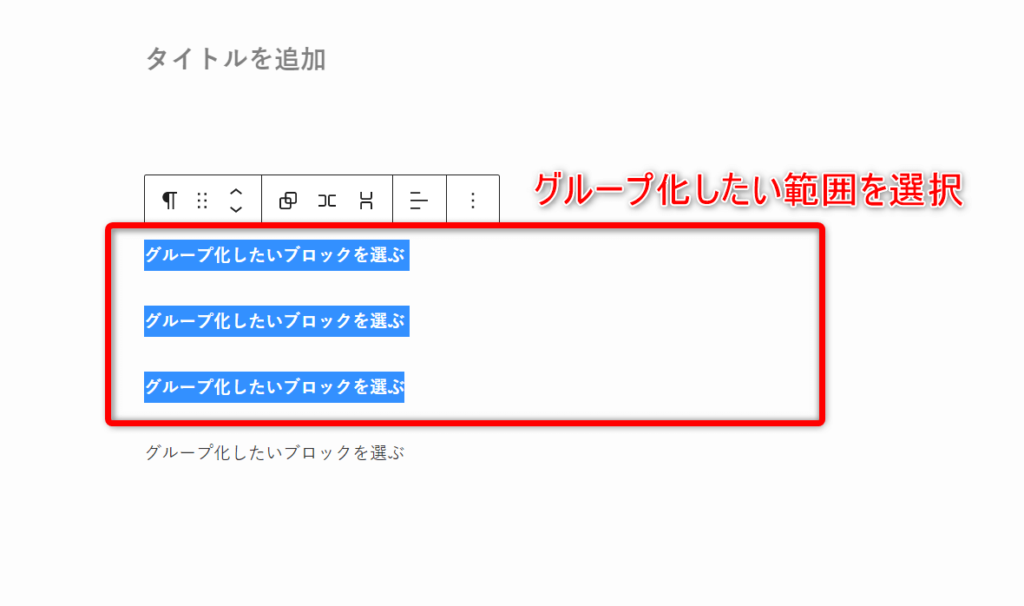
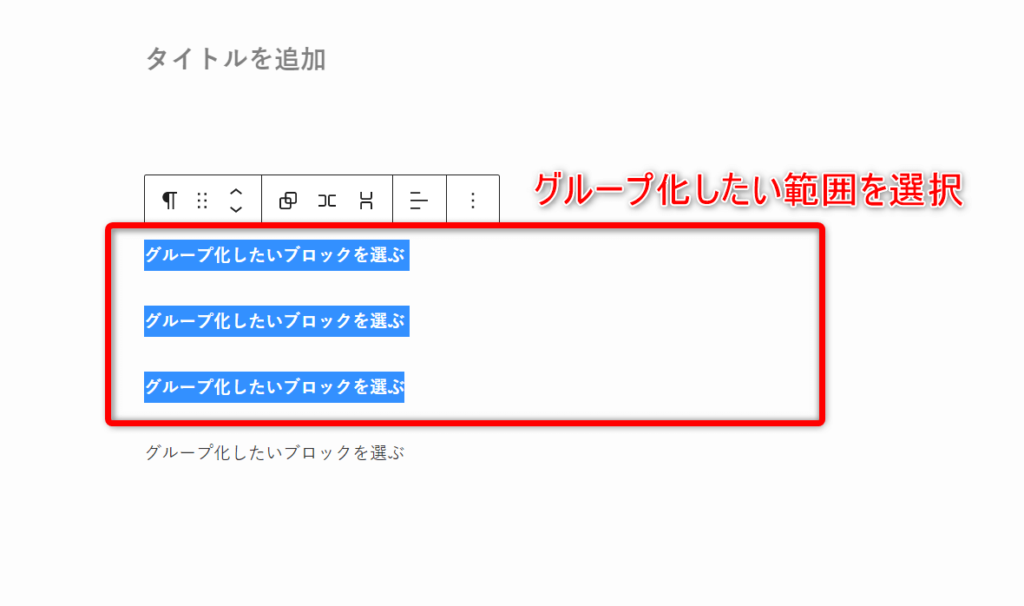
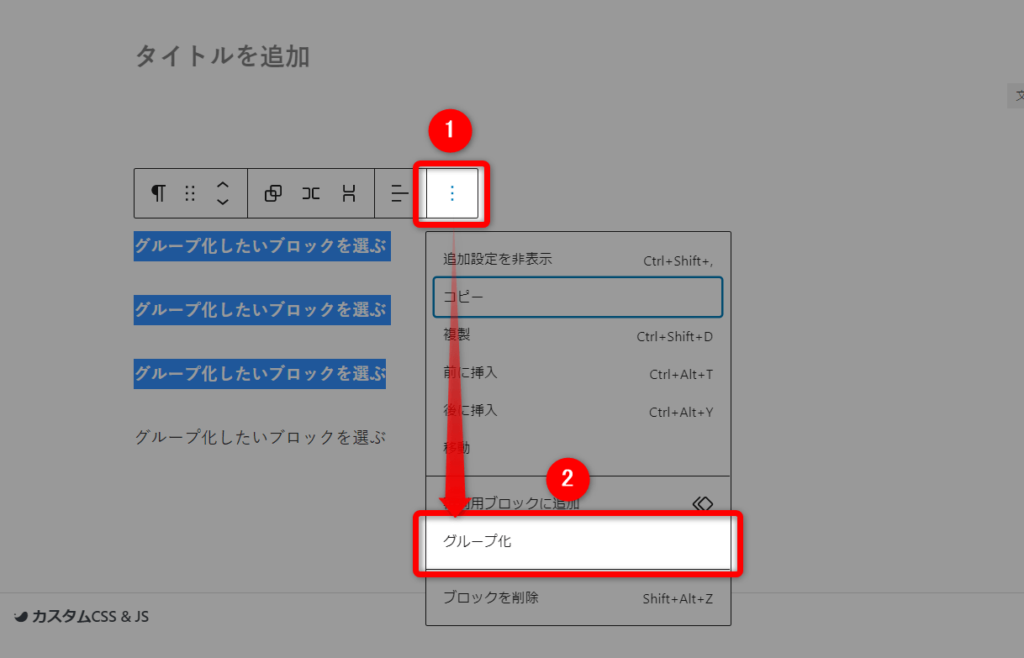
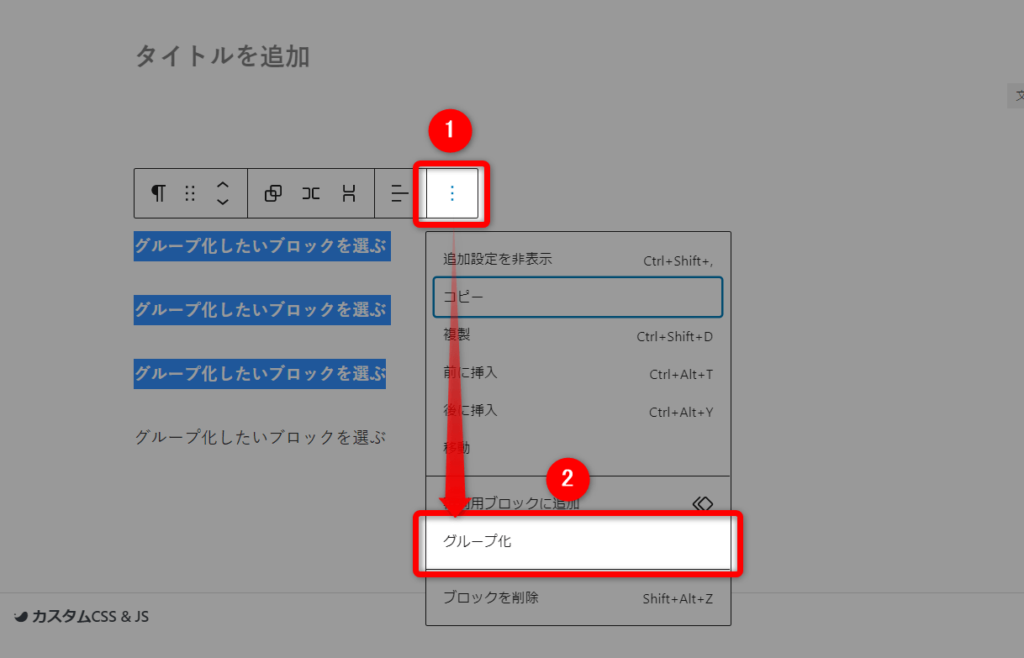
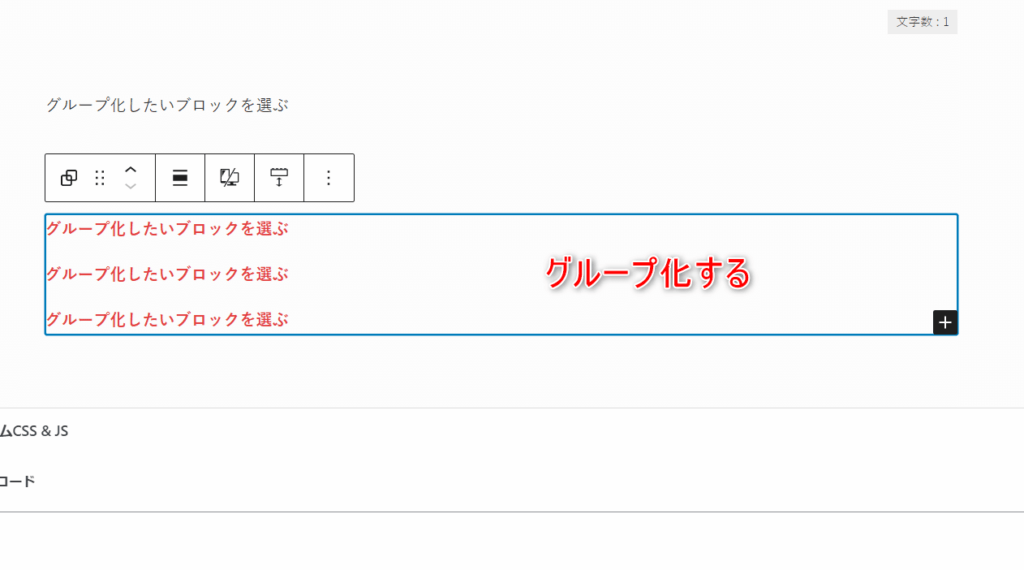
①グループ化したいブロックの範囲を選択。


②「グループ化」をクリック。


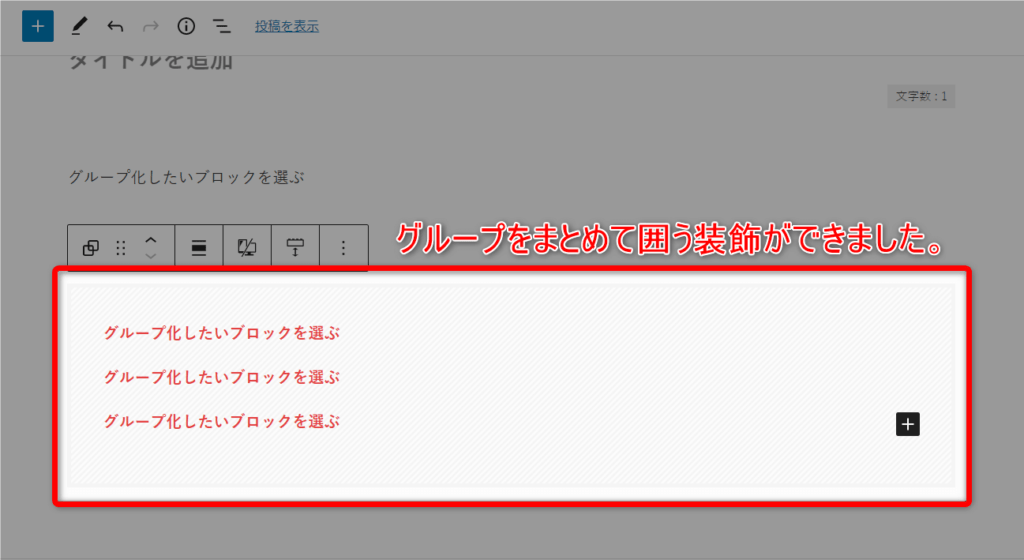
③グループ化されました。



グループごとに移動をしたり、グループごとに囲い装飾したり、といった形で使用できます。
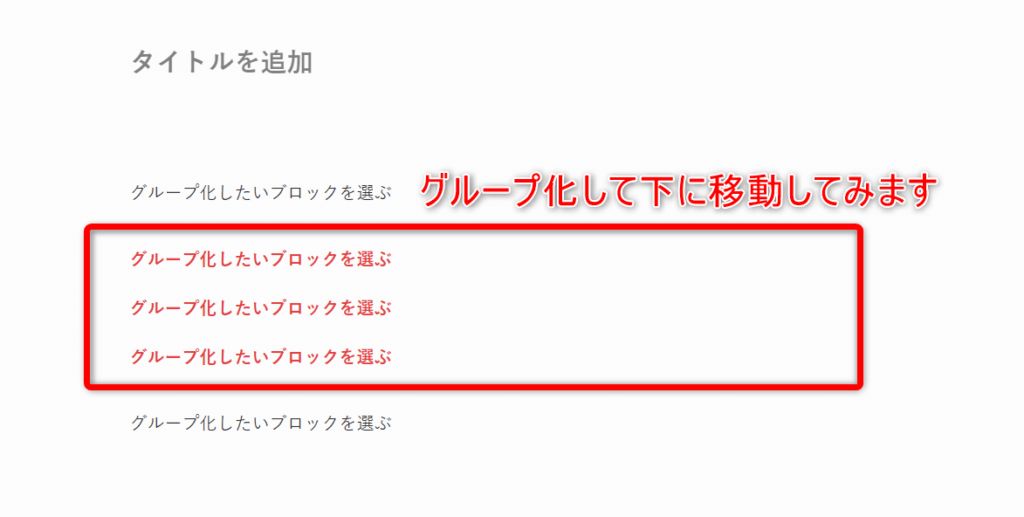
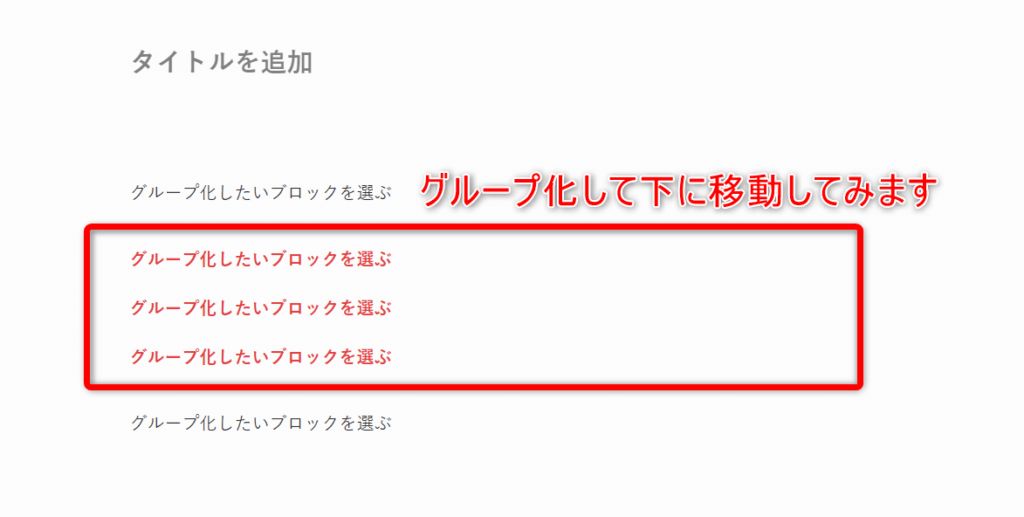
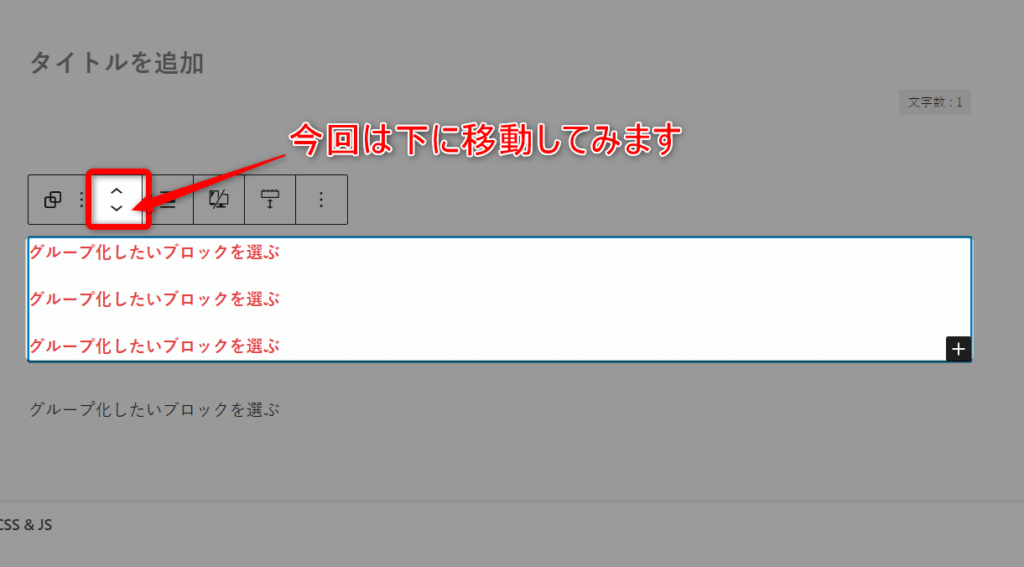
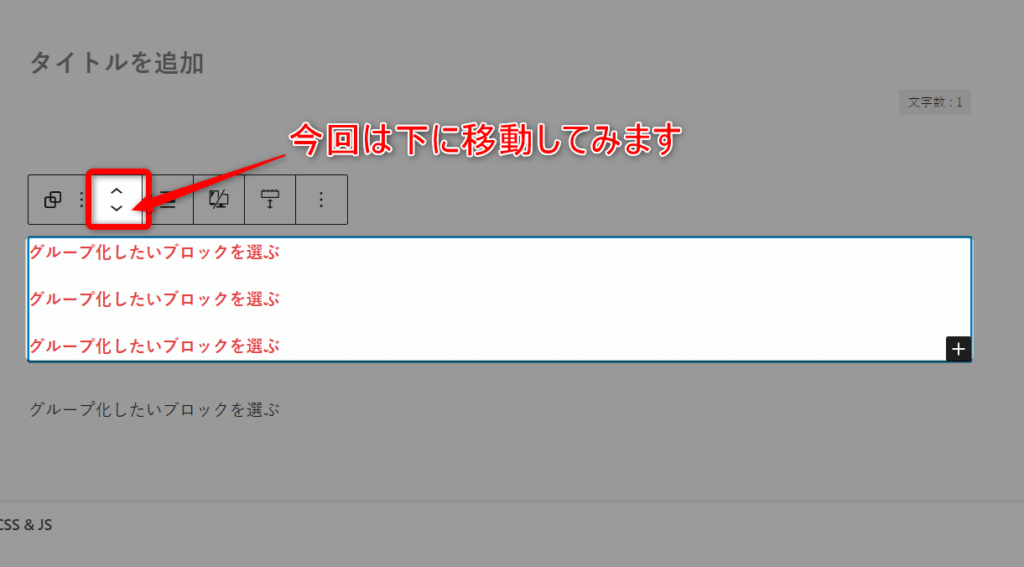
では、実際にグループ化したブロックを移動させてみます。


①移動したい範囲をグループ化。


②「上下」のいずれかをクリック。(今回は下に移動させます)


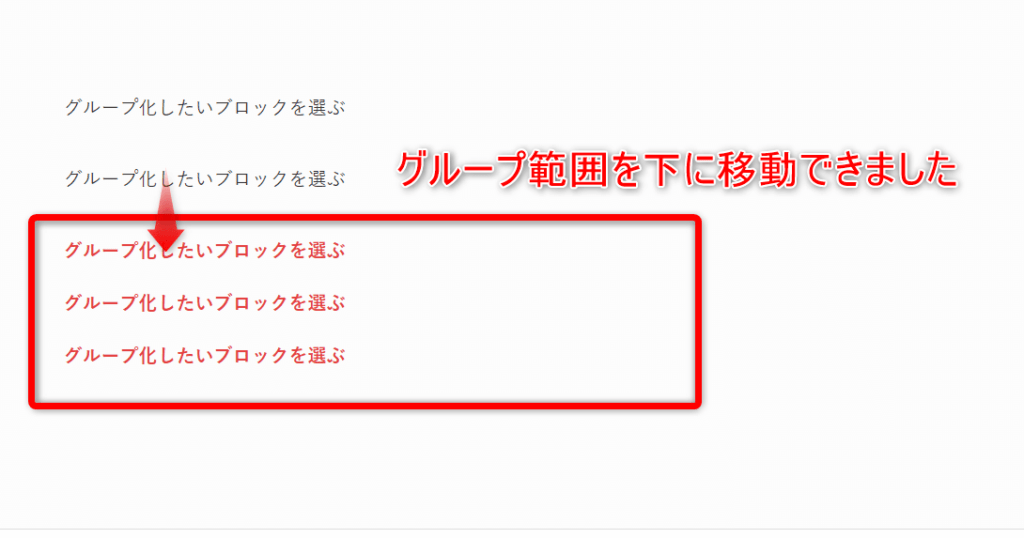
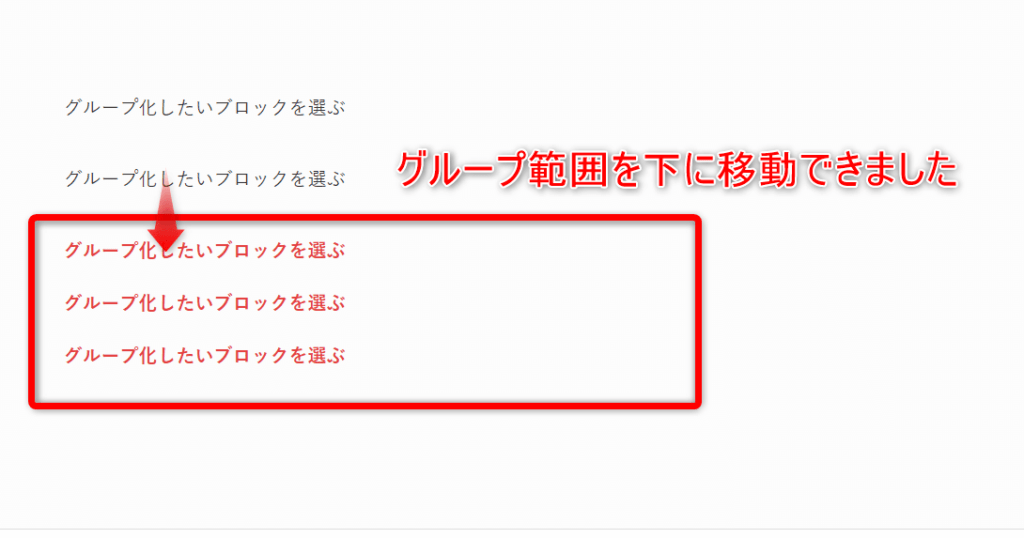
③グループ化した範囲を移動できました。
といったように、「グループ化」はブロックをまとめて移動する場合にも便利です。
ブロックエディターで「良く使うブロック」6つ
ここでは、使用頻度の高いブロックを6つ紹介したいと思います。
具体的には、以下の通り。
- テーブルブロック
- カラムブロック
- リストブロック
- 画像ブロック
- 見出しブロック
- 段落ブロック



では、順番に見ていきましょう。
①:テーブルブロック
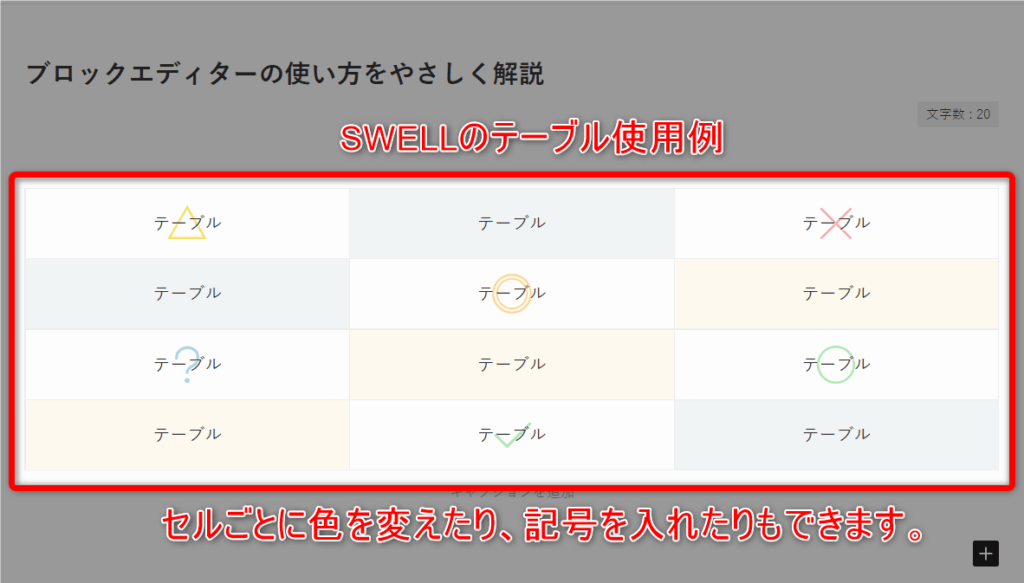
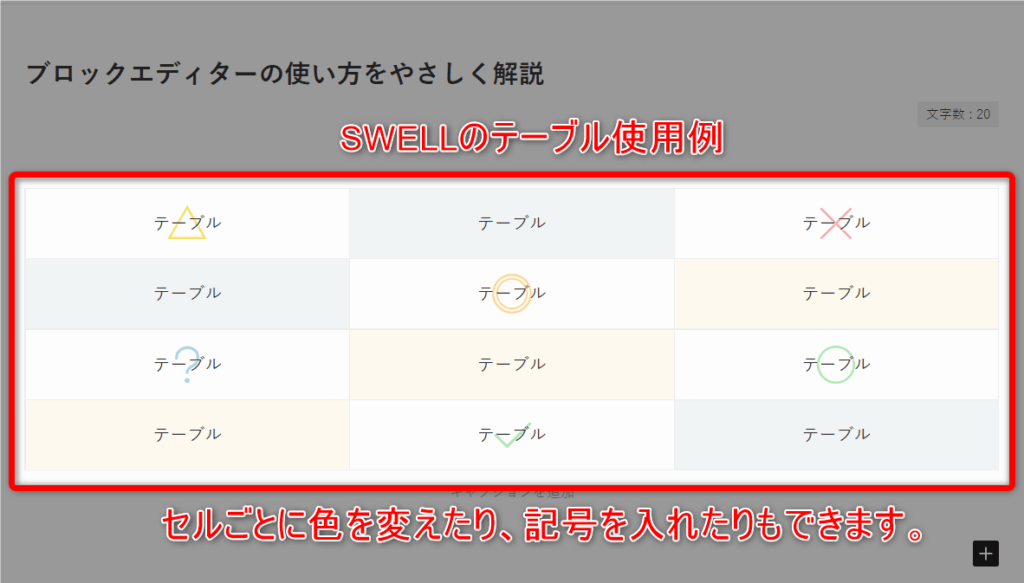
まずは「テーブルブロック」です。
ブログ記事作成において表はとても便利なので、表を作れる「テーブルブロック」は重宝します。


なお、上記のテーブルはSWELL
※WordPress標準のテーブルはセルごとに色を変えたり、記号を入れたりはできません。
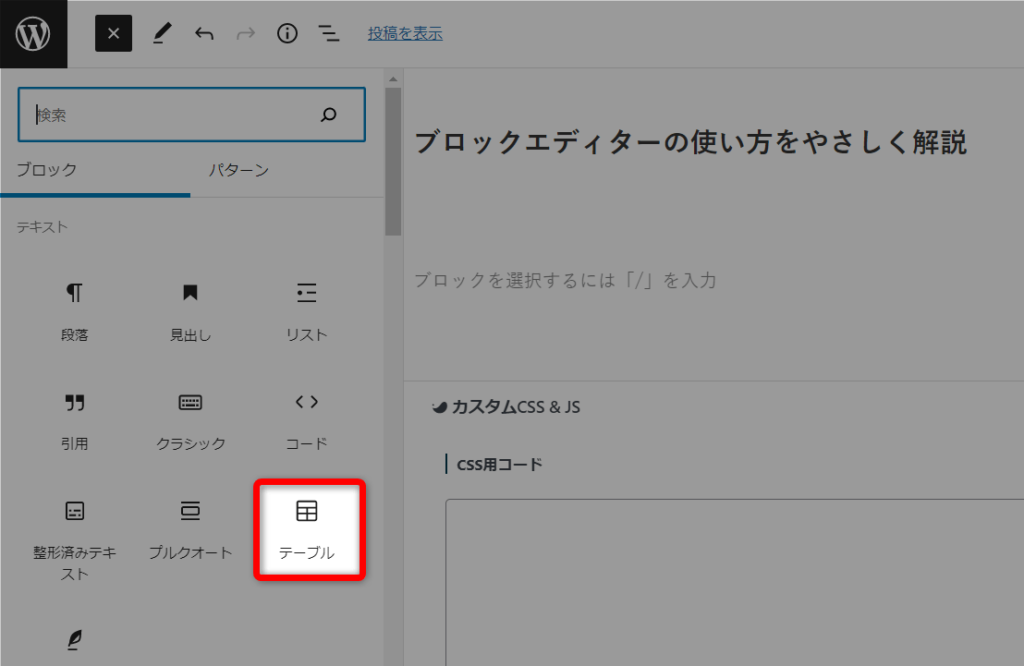
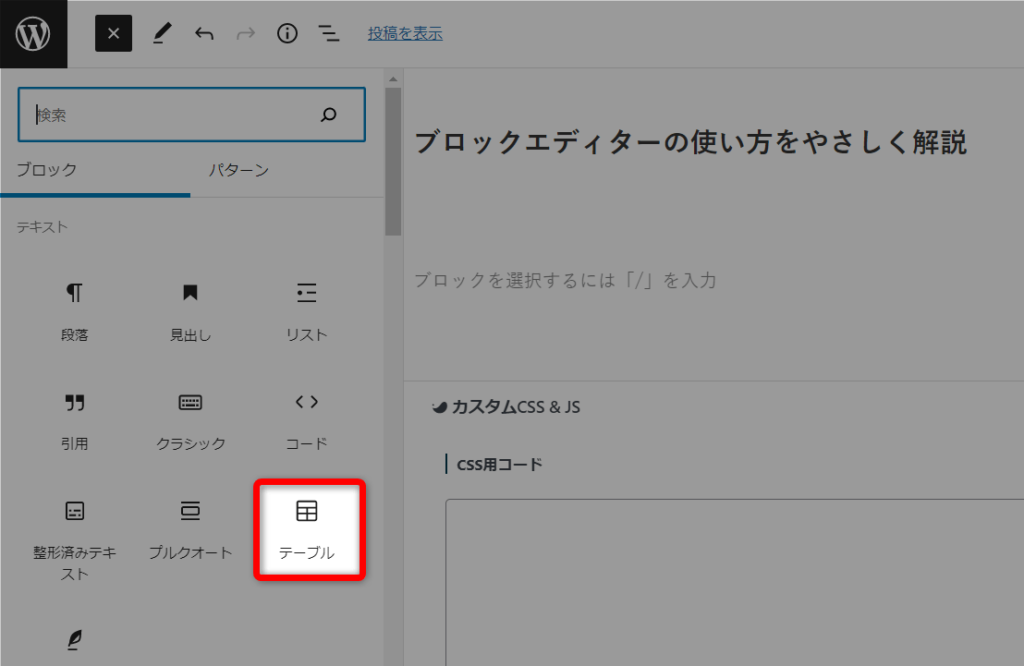
テーブルブロックの呼び出し


テーブルブロックは、ブロック一覧から「テーブル」をクリックすれば呼び出せます。



ちなみに、テーブル内の文字はスニペットに表示されやすいので、検索結果で目立つ効果も。
②:カラムブロック
次に「カラムブロック」です。
通常は1つのブロックに1つの画像などしか使えませんが、カラムブロックを使うことで1つのブロックの中に複数のブロックを入れられます。
例えば、以下のような場合です。


これは左右に2つの画像を表示していますが、カラムブロックを使用して行います。(通常は1つのみしか表示できない)
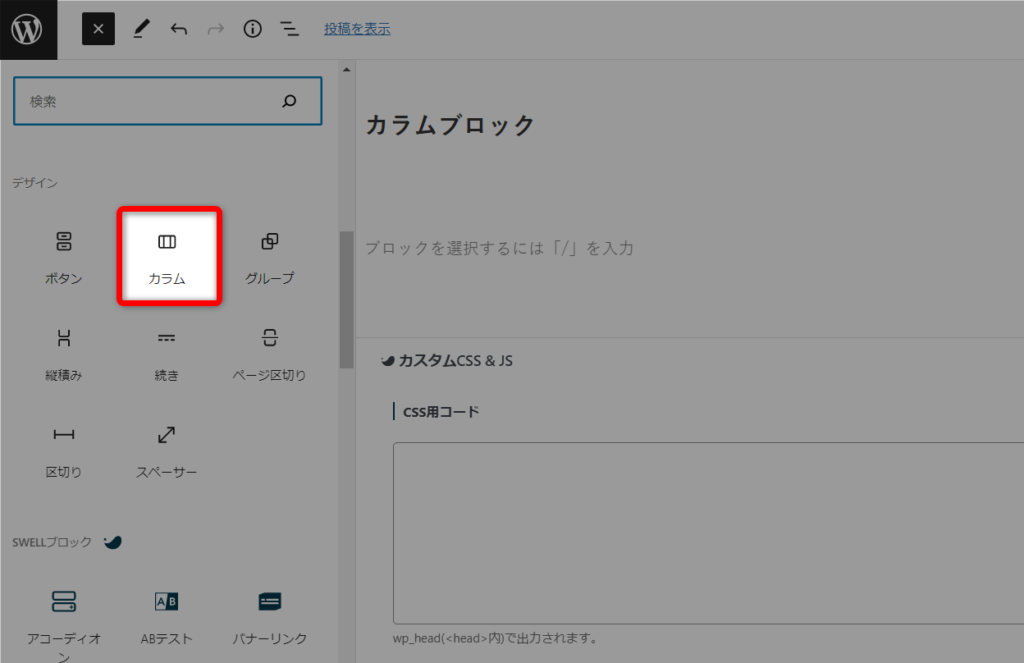
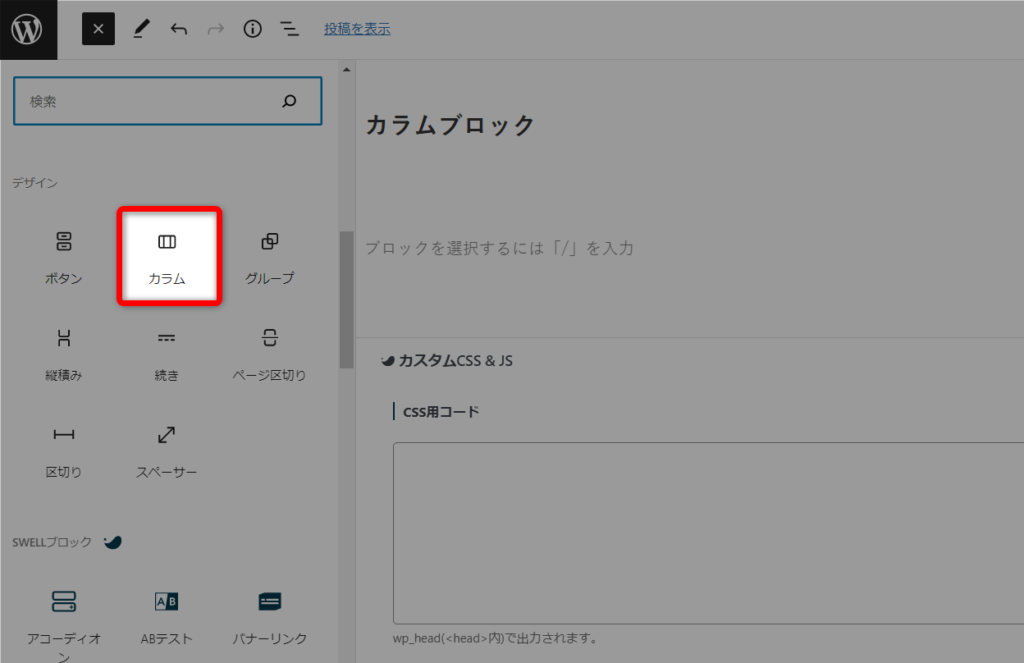
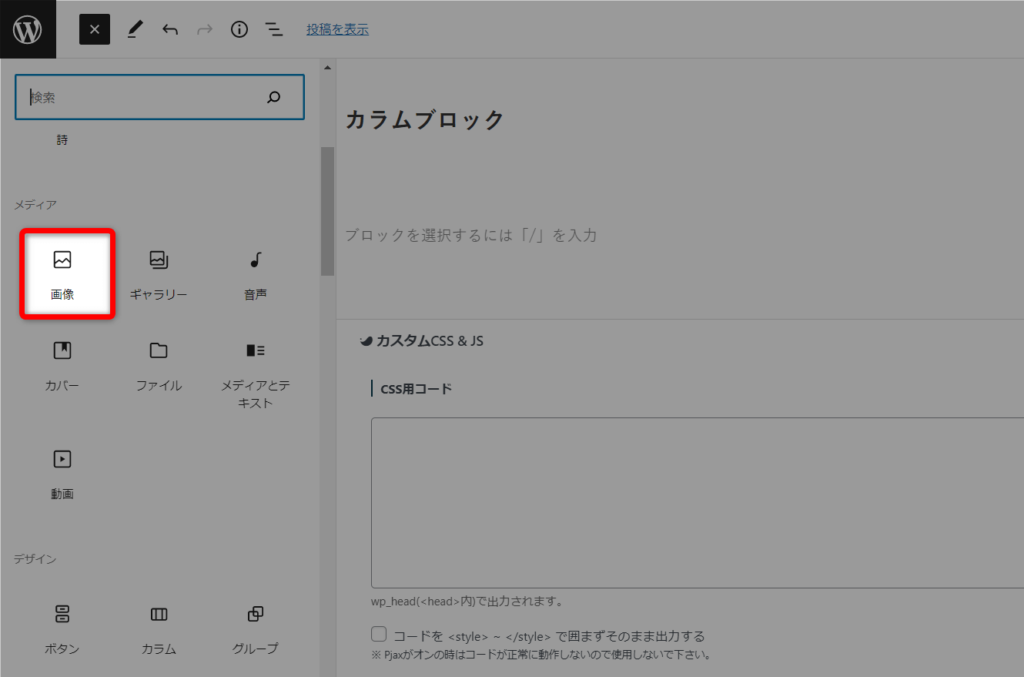
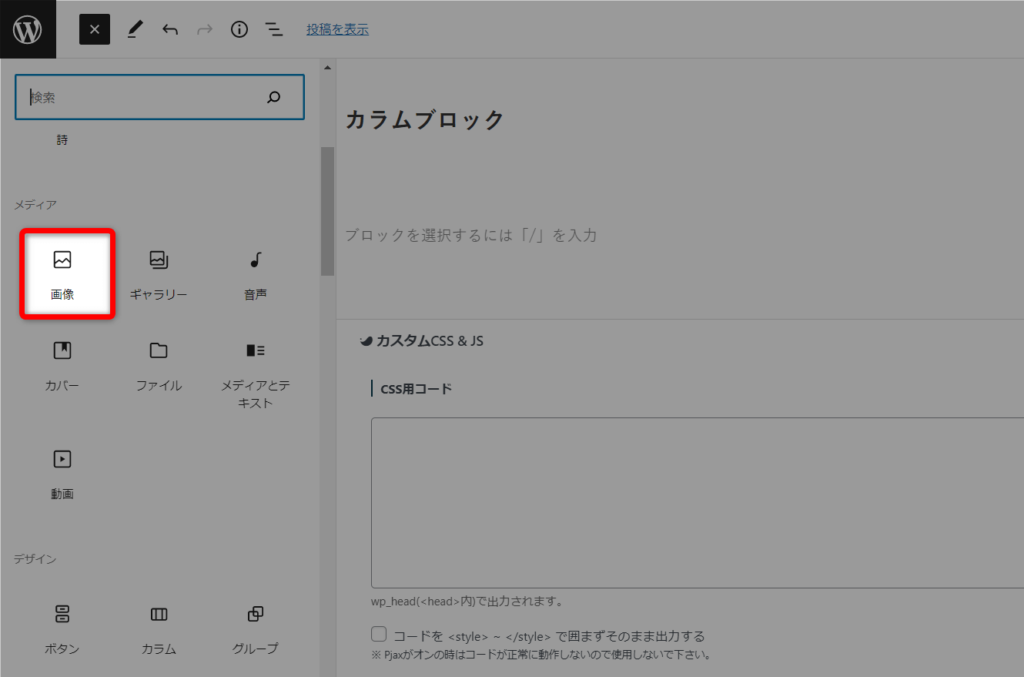
カラムブロックの呼び出し


カラムブロックは、上記のようにブロック一覧の「カラム」をタップすれば呼び出せます。



カラムブロックは、左右で分割してブロックを表示させたいときに使います。
③:リストブロック
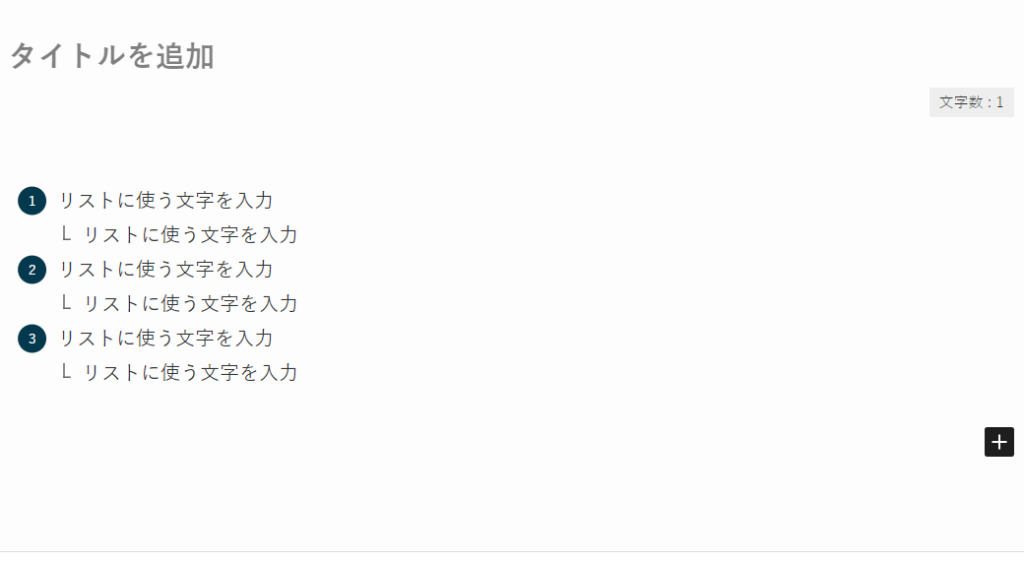
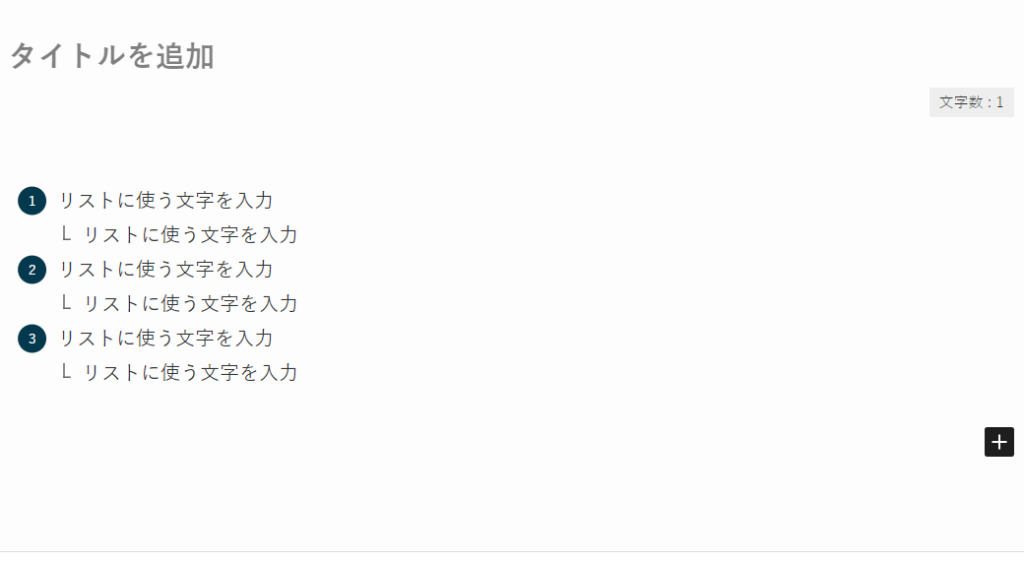
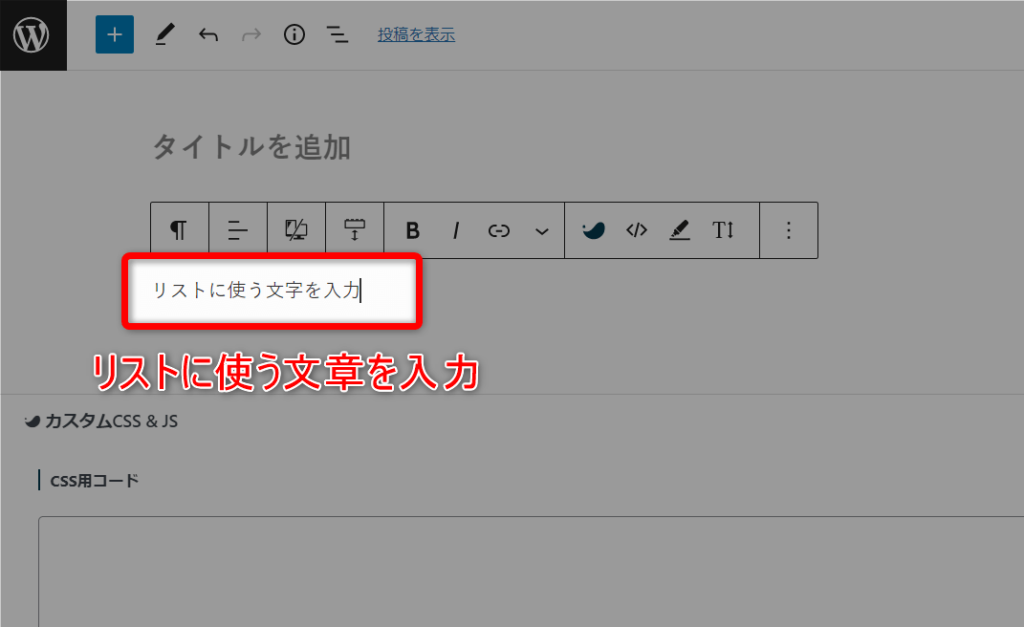
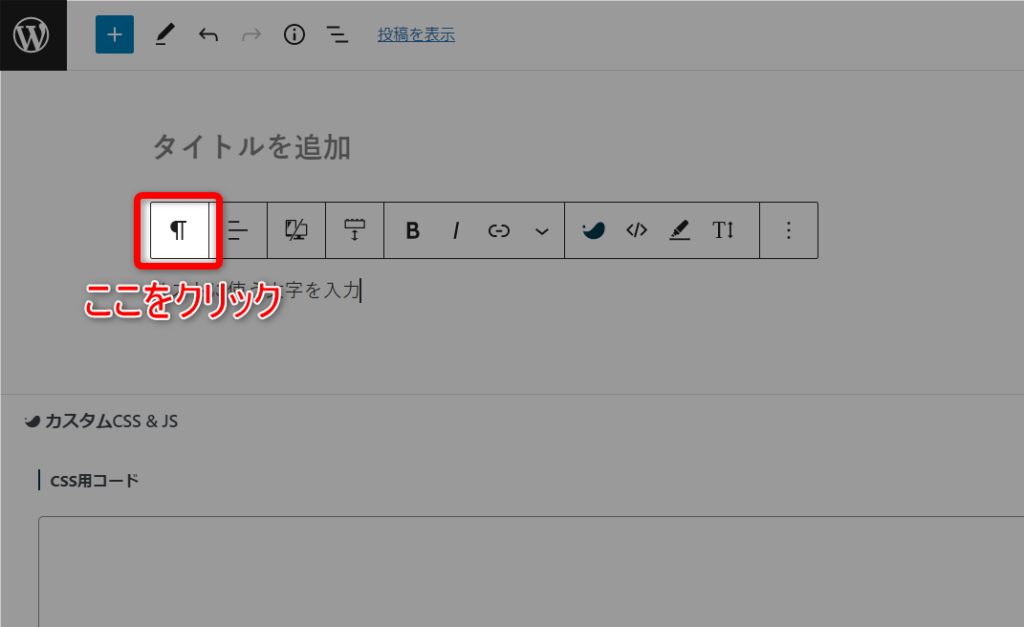
下記が「リストブロック」。箇条書きの作成などに便利です。


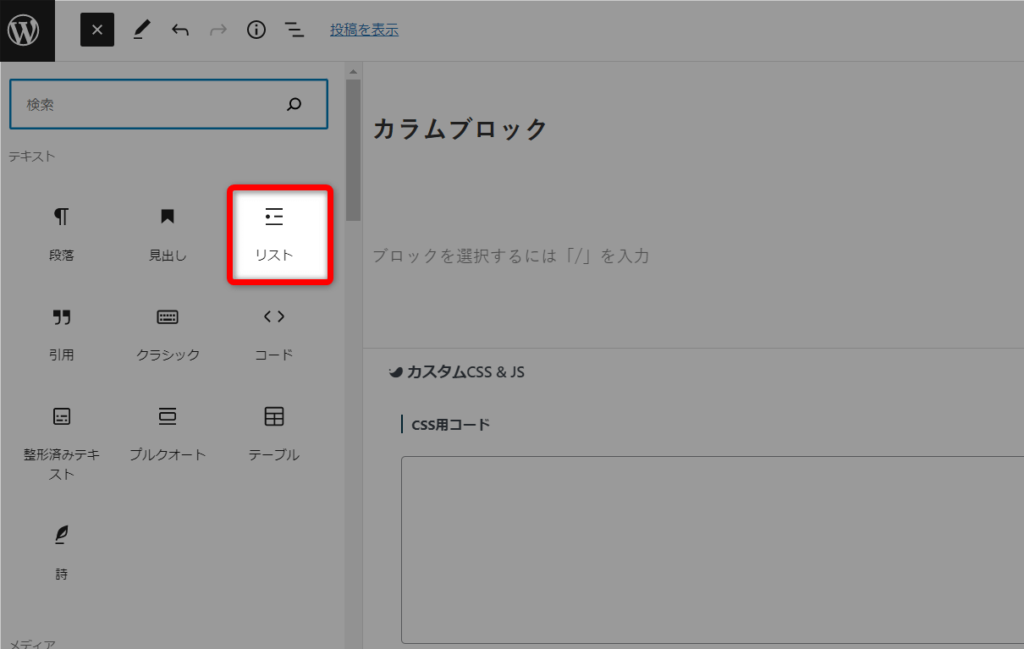
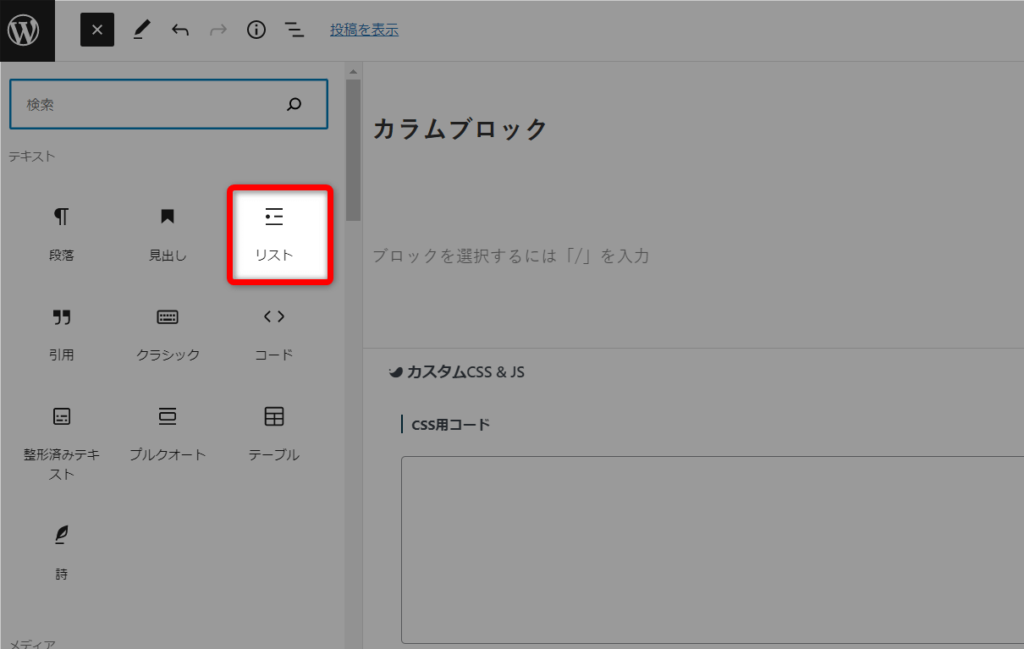
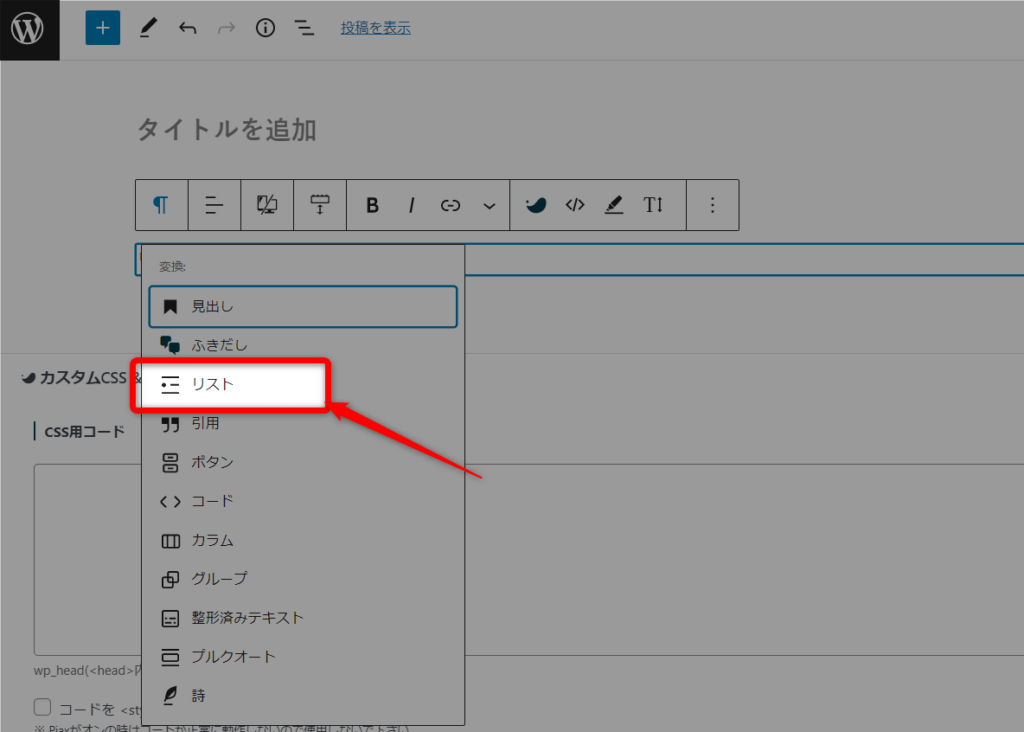
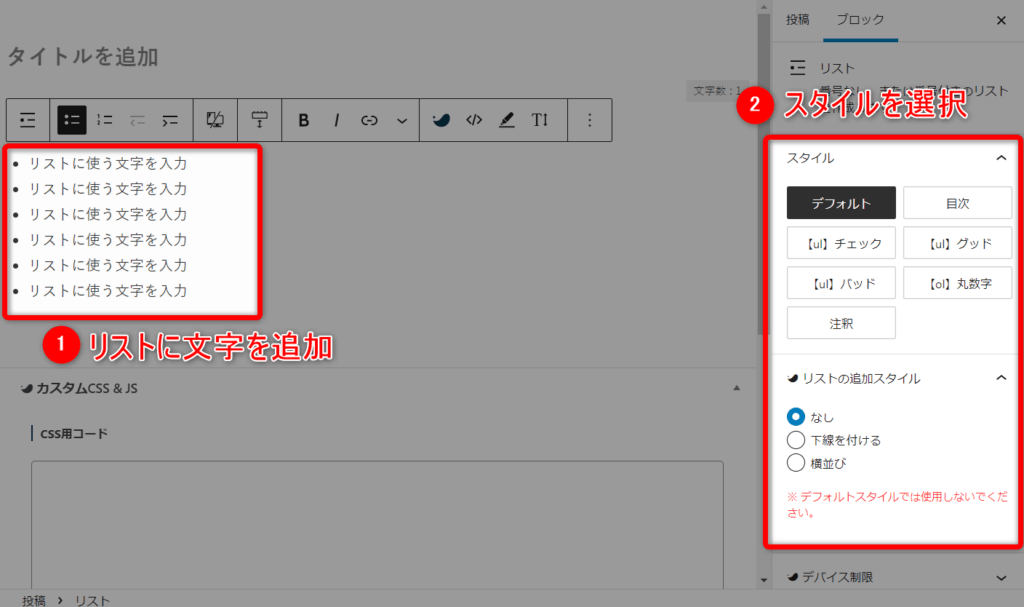
リストブロックの呼び出し


リストブロックを呼び出すには、ブロック一覧の「リスト」をタップでオッケー。



リストブロック、めちゃくちゃ重宝しますね。


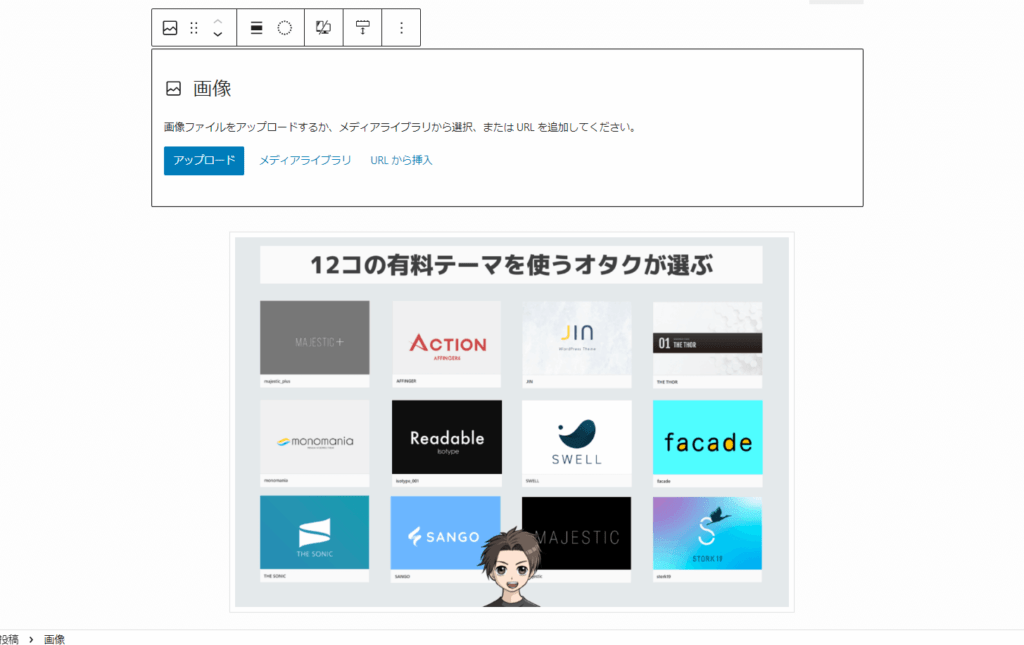
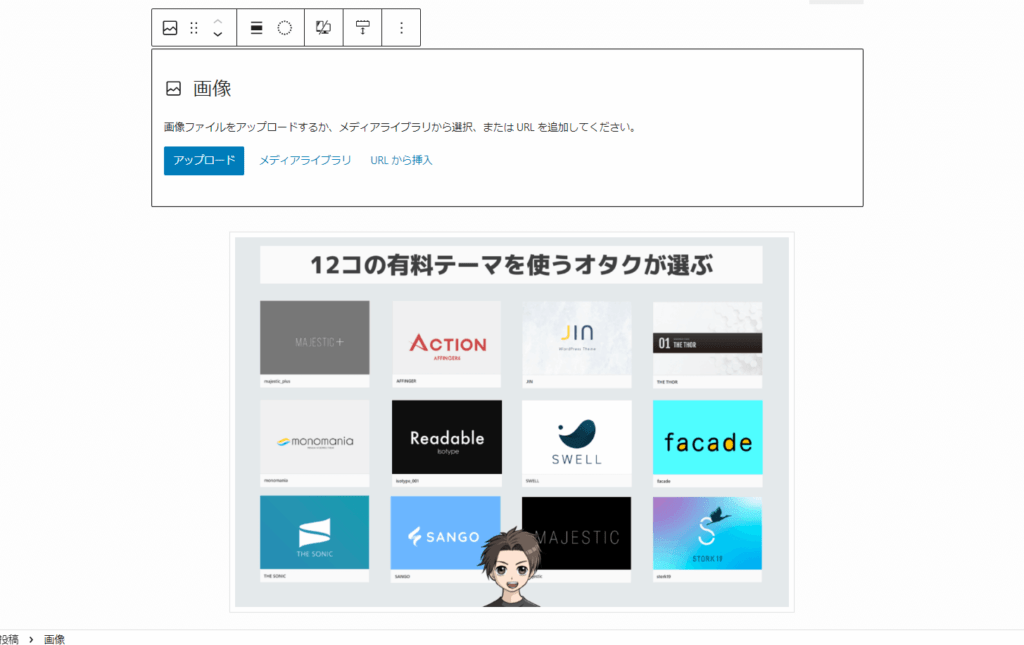
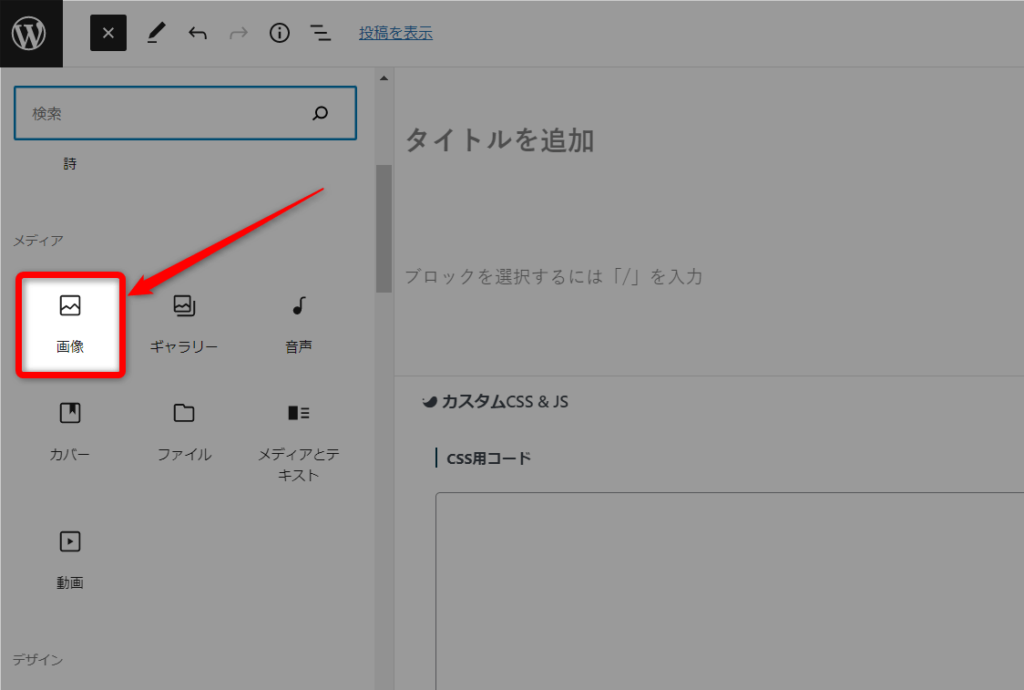
④:画像ブロック
下記は「画像ブロック」を使用した例です。


画像ブロックの呼び出し


画像ブロックを呼び出すには、ブロック一覧の「画像」をタップすればオッケーです。



画像ブロックの使用頻度は高いです。
⑤:見出しブロック
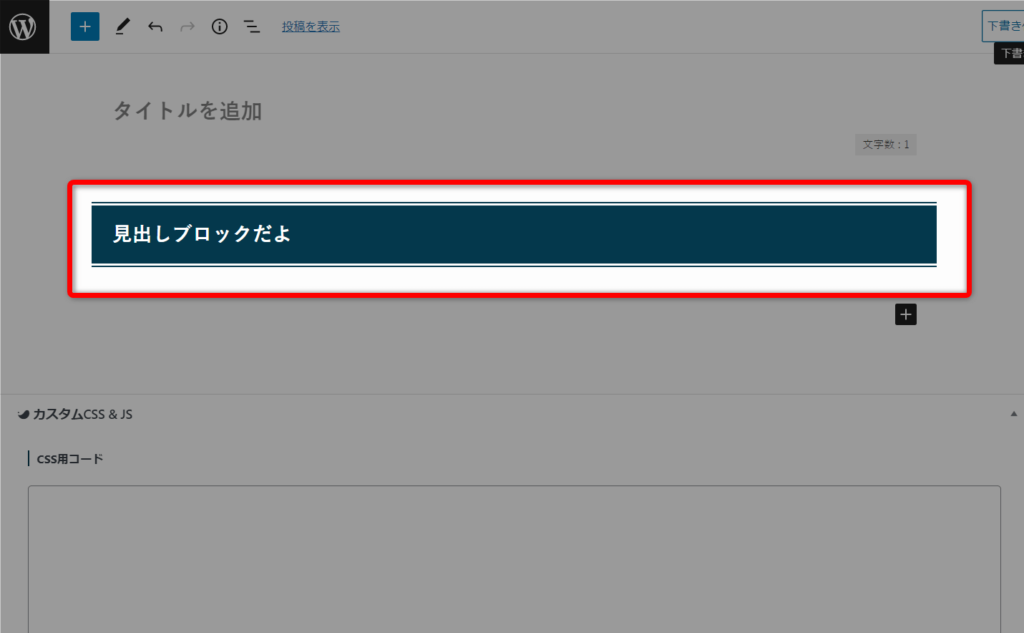
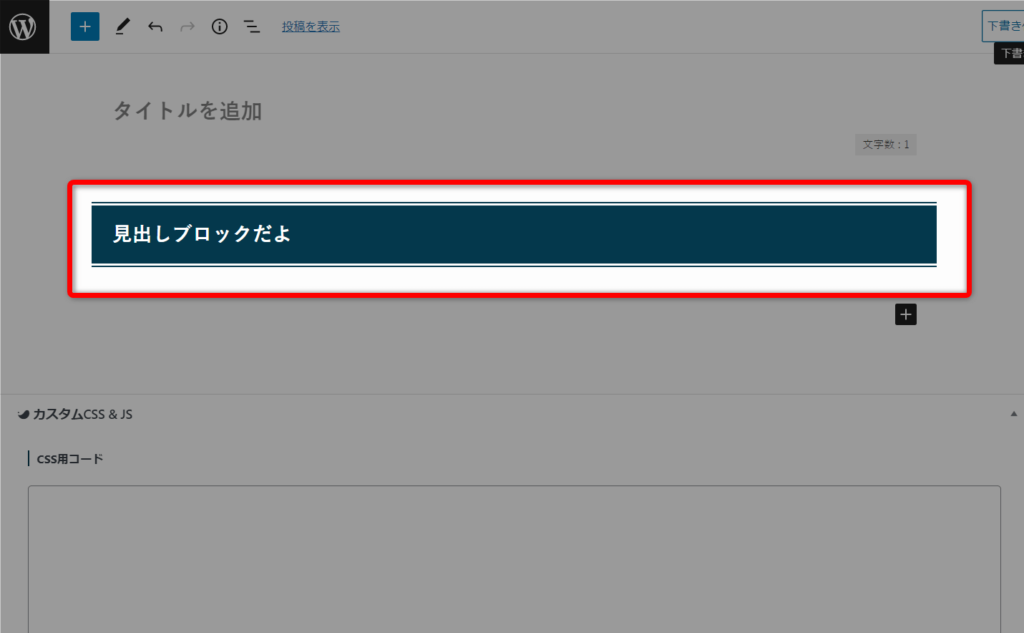
下記は「見出しブロック」です。


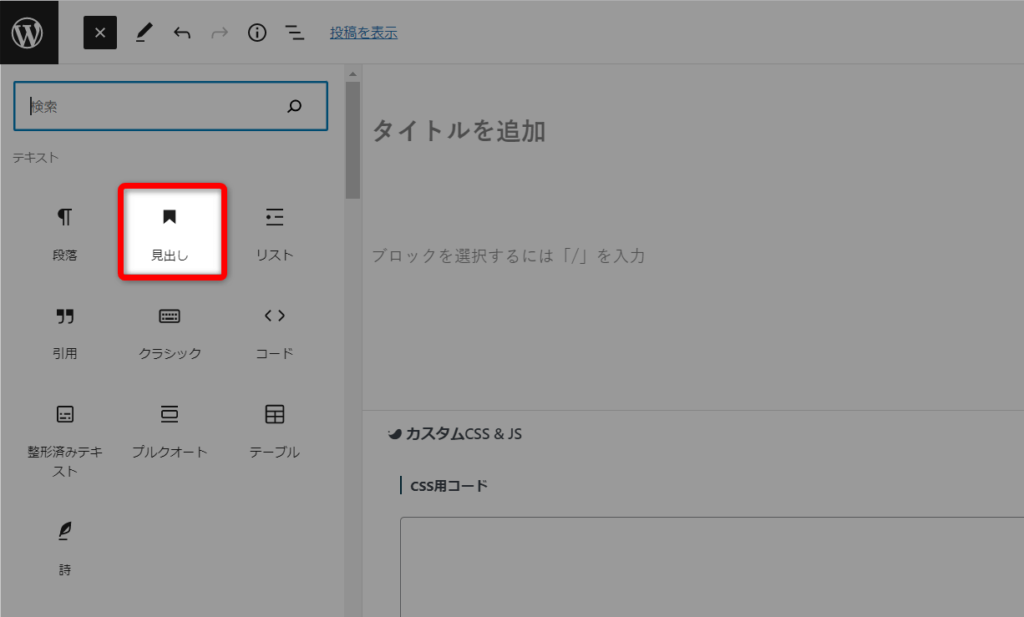
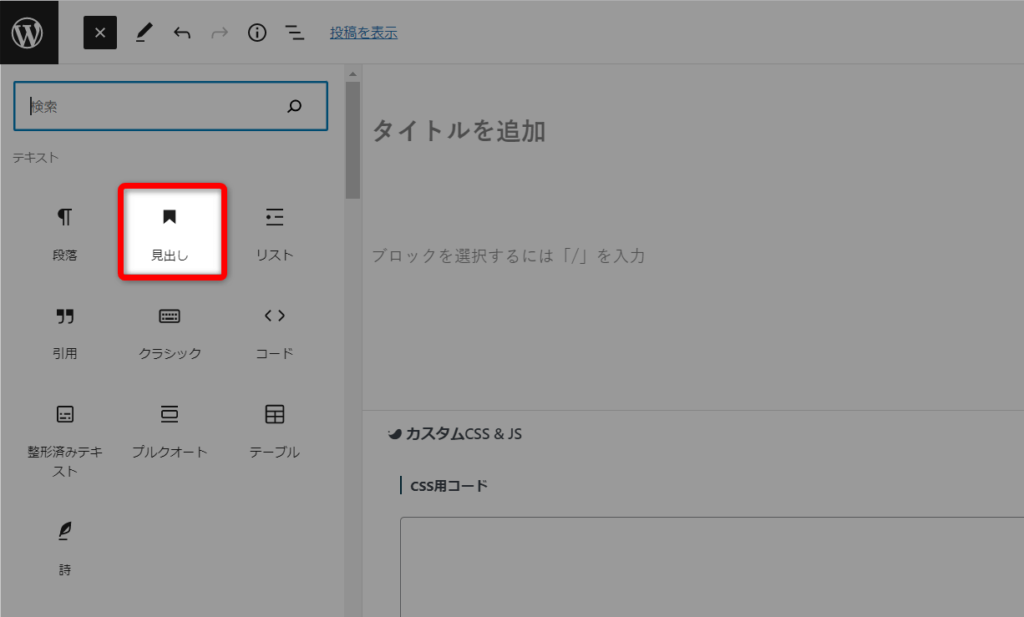
見出しブロックの呼び出し


画像ブロックを呼び出すには、ブロック一覧の「見出し」をタップすればオッケーです。
または、あらかじめ段落ブロックにテキスト入力をしてから、ブロックタイプを「見出し」に変更する方法でも良いですね。



見出し文を書いてから「ブロックパターン変更」の方法もあります。
(むしろそっちがオススメ)
⑥:段落ブロック
もはや説明の必要はないでしょう。
文章を入力するときに使用する「最もよく使う」ブロックです。


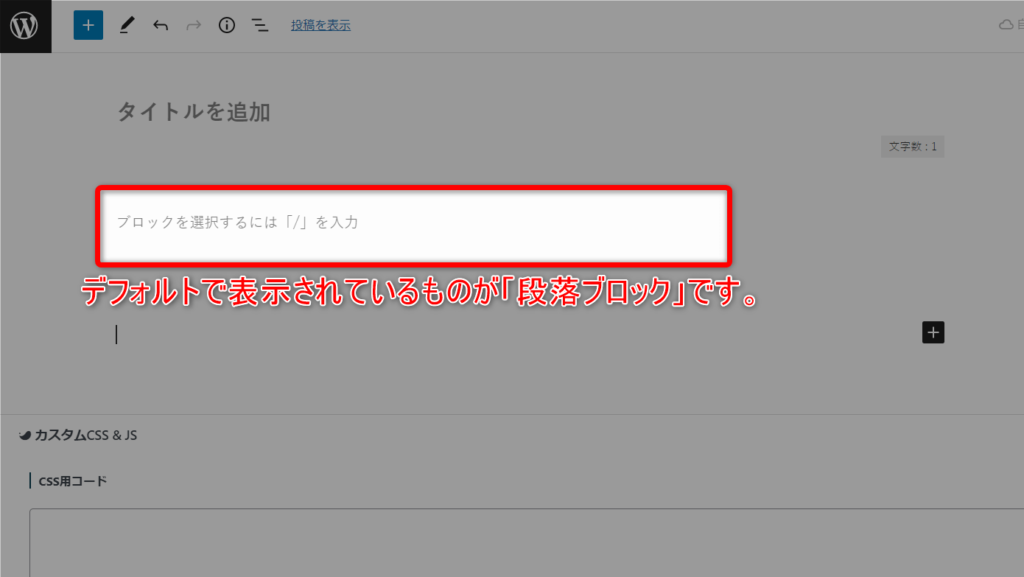
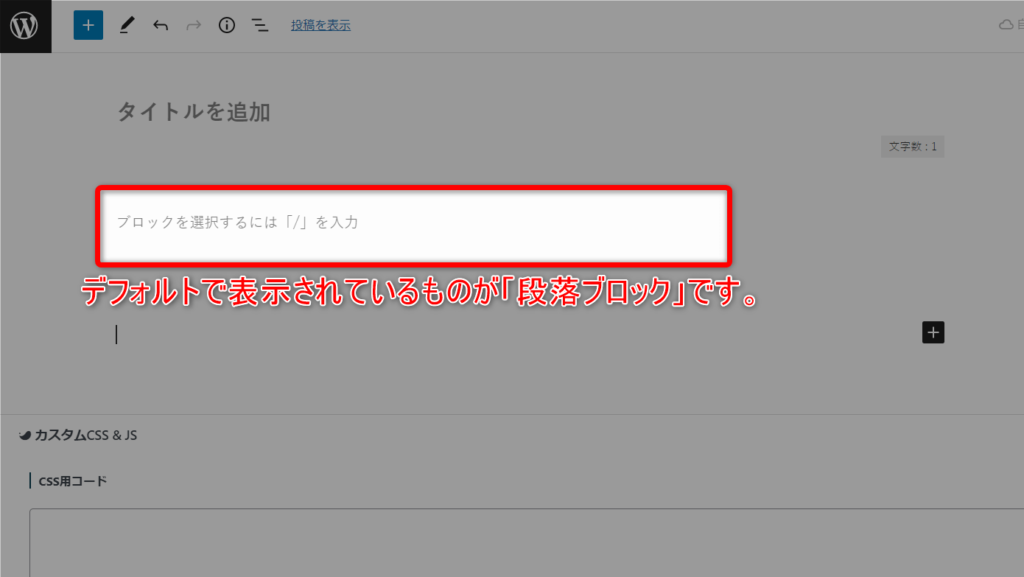
デフォルトで表示されるものが「段落ブロック」です。



「段落ブロック」は文字入力に使う、基本のブロックです。
SWELLのおすすめブロック5選
\ 便利なSWELL専用ブロック/


当サイトも使用しているテーマ「SWELL
SWELL



SWELLブロックエディターの使い心地は、最高です!
ブロックエディターを使うならSWELL!ということで、SWELLの専用ブロックについて「ランキング形式で5つ」紹介します。
第5位:ステップブロック
ぼく的SWELL



手順の説明などの時に重宝します。
タイトル入力欄にタイトルを入力する。
メインコンテンツエリアで、記事本文を入力していく。
パーマリンク、アイキャッチ画像などの設定をする。
プレビューで変なところがないか確認する。
記事を全世界に羽ばたかせる。
こんな感じのものを作れます。


第4位:SWELLボタンブロック
SWELL
しかもクリック率も計測できて便利です。



おしゃれなボタンで押したくなっちゃいますね。ボタンの種類なんと60種類!


第3位:関連記事ブロック
SWELL
下記のようにブログカード型、スリムカード型、テキストリンクにできます。




第2位:キャプション付きブロック
SWELL



下記のようなキャプション付きのボックスですね。
SWELLのキャプション付きブロック
おしゃれで使いやすい!
SWELLのキャプション付きブロック
おしゃれで使いやすい!
SWELLのキャプション付きブロック
おしゃれで使いやすい!


第1位:ふきだしブロック
SWELL



めちゃくちゃ使いやすいですよ!



SWELLのふきだしブロック最高~!




まとめ|SWELLブロックエディターの使い方
今回は、SWELLブロックエディターの使い方を解説しました。
SWELLのブロックエディターは、とても使いやすく、そして書きやすいので、記事執筆の効率化に繋がります。



実際、かなり効率化できました。
SWELLとともに、ブロックエディターとともに、楽しく効率的なブログライフを楽しんでいきましょう。
では、またねっ。




当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる














コメント
コメント一覧 (5件)
はじめまして。
SWELLでブログを作成しています。
今まで携帯電話で記事を作成していたのですが、文字を装飾したりするバーが、スクロールすると隠れてしまい、記事の装飾ができなくなってしまいました。
執筆集中モードにもなっていなく、どのようにするのがよろしいでしょうか?
ご存じであればおしえていただきたいです。
失礼ながら、困っておりコメントをさせていただきました。
初めまして、コメントありがとうございます!!!
うーん、スマホだと扱いにくいんですよね・・・。正直。
なので、僕は装飾はPCでやっていますよ~。
はじめまして。
今月から、SWELLを使い始めました。
なんといっても、キャッシュの性能が高くて、表示スピードが魅力ですね?
SWELLなら殆どの有料キャッシュプラグインを凌駕できているのではないでしょうか?
ところで、もし可能であれば、以下の質問に回答頂けませんでしょうか?
グループ化したブロックからパターンを作成することはできるのですが、作成したパターンの削除方法が判らないのです。
どうぞ、よろしくお願いいたします。
blocのパターン作成は「ブログパーツ」がおすすめですよ。簡単に修正も削除もできますから。
「ブログパーツ」は全く知らなかったので、これから調べてみます。
ご回答、ありがとうございました。