「Cocoon」と「SWELL」を7項目で徹底比較!しました。

Cocoonを使っていて、SWELLにしようか迷っています。
こういったお悩みを解決します。



13コの有料テーマを使ってきた僕が、SWELLとCocoonについて比較解説します。
この記事を見れば、SWELLがどんな面でCocoonよりも優れているのか、比較しながら見ることができますよ。
すぐにCocoonからSWELLへの移行方法を知りたい方は下記よりどうぞ。






この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
CocoonとSWELLを比較「7項目」
では、CocoonとSWELLの比較をしていきます。今回は、下記の7項目で比較していきますね。
- ページスピード
- SEO
- Gutenberg
- カスタマイズ
- デザイン
- 価格
- サポート体制



これだけ比較すれば、Cocoonの良さ、SWELLの良さが見えてくるでしょう。
では、それぞれ見ていきましょう。
比較①:ページスピード
| 項目 | 勝者 |
|---|---|
| ページスピード | SWELL |
- 同一のサイトで比較
- テーマの高速化機能を「ON」
- 高速化系プラグインは使用「なし」
- ビジュアル画像「なし」
- 記事数「4記事」
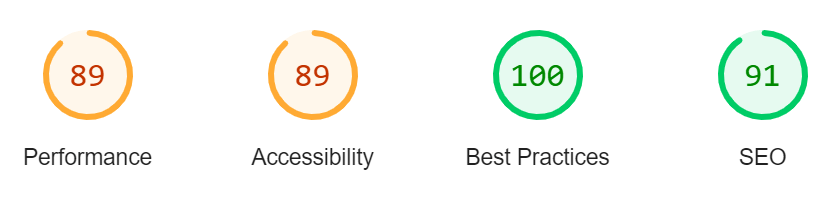
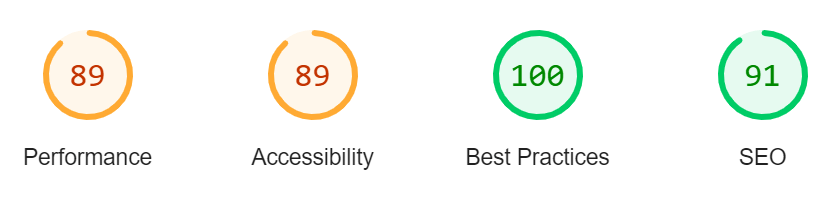
Cocoon




Cocoonのスピードスコアは、モバイル89、パソコン99でした。
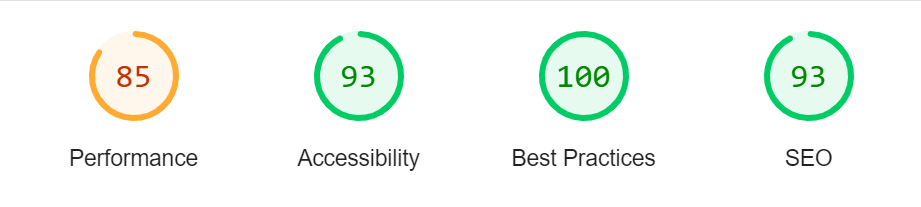
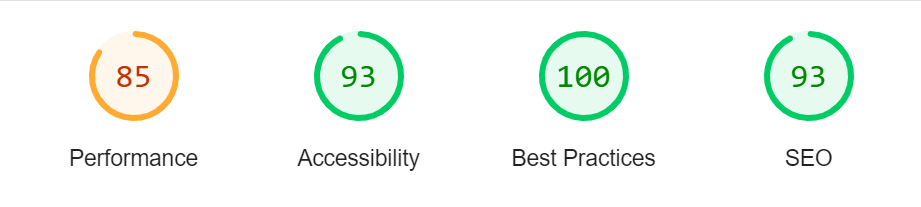
SWELL




SWELLのスピードスコアは、モバイル93、パソコン100です。
結果、CocoonよりもSWELLの方がスピードが速い結果となりました。



SWELLは、他の有料テーマと比較しても№1のスピードでした。
比較②:SEOの強さ
| 項目 | 勝者 |
|---|---|
| SEOの強さ | 引き分け |
- ほぼテーマ初期状態
- SEOに関する追加施策「なし」
- SEO関連プラグイン「なし」
- 記事数「4記事」
Cocoon
CocoonのSEOスコアは「91」となり、他の指標でも優秀です。


SWELL
SWELLのSEOスコアは「93」となりました。他の指標でも高いスコアとなっています。


比較したあとで言うのもなんですが・・・SEOについては、どちらも大して変わりません。
正直、有名どころのテーマであればSEO対策はしっかりと講じられていますから。
パンくずリスト、グローバルメニュー、関連記事、メタ情報の設定、ノーインデックスの設定、などといった基本的な対策項目はありますが、どのテーマでも実装できます。
基本的な項目において差が出ないのであれば、UXなどの指標が大事になってくるかなと。



正直、大して変わらないSEO対策を気にするより、コンテンツを気にする方が100倍重要です。
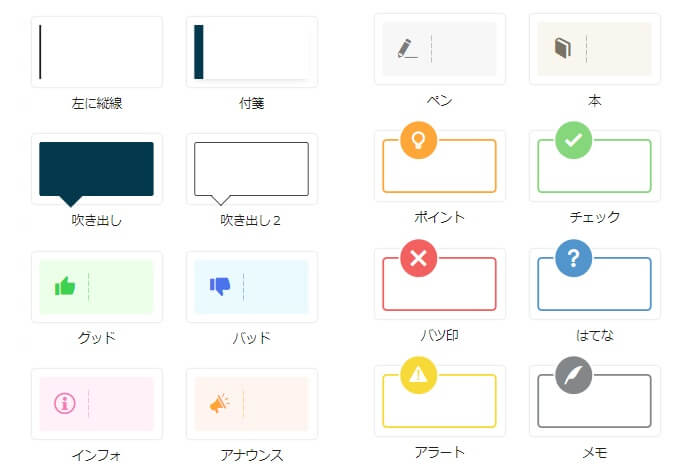
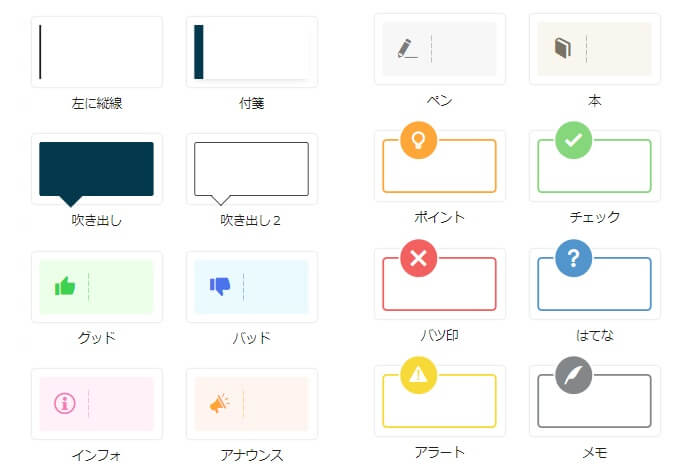
比較③:ブロックエディター(装飾など)
| 項目 | 勝者 |
|---|---|
| ブロックエディター | SWELL |
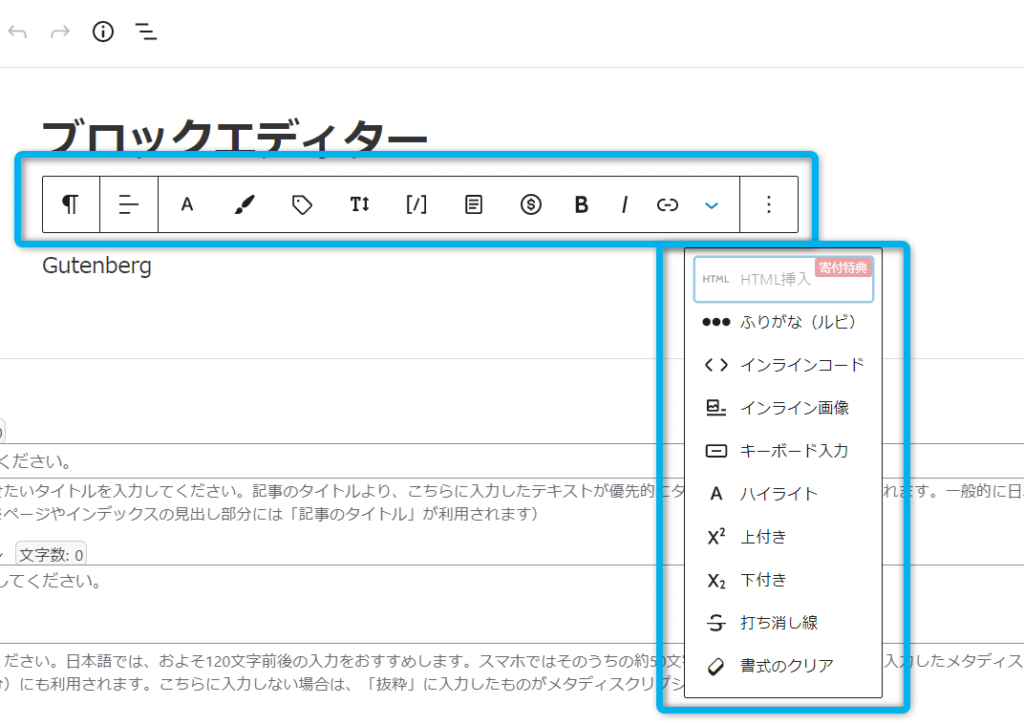
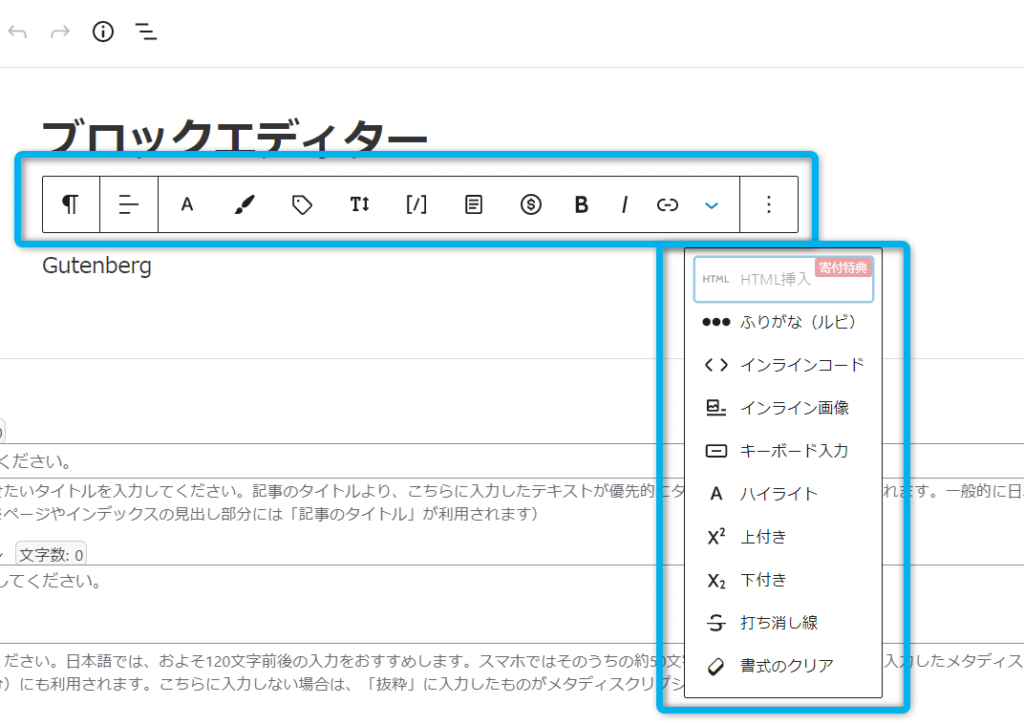
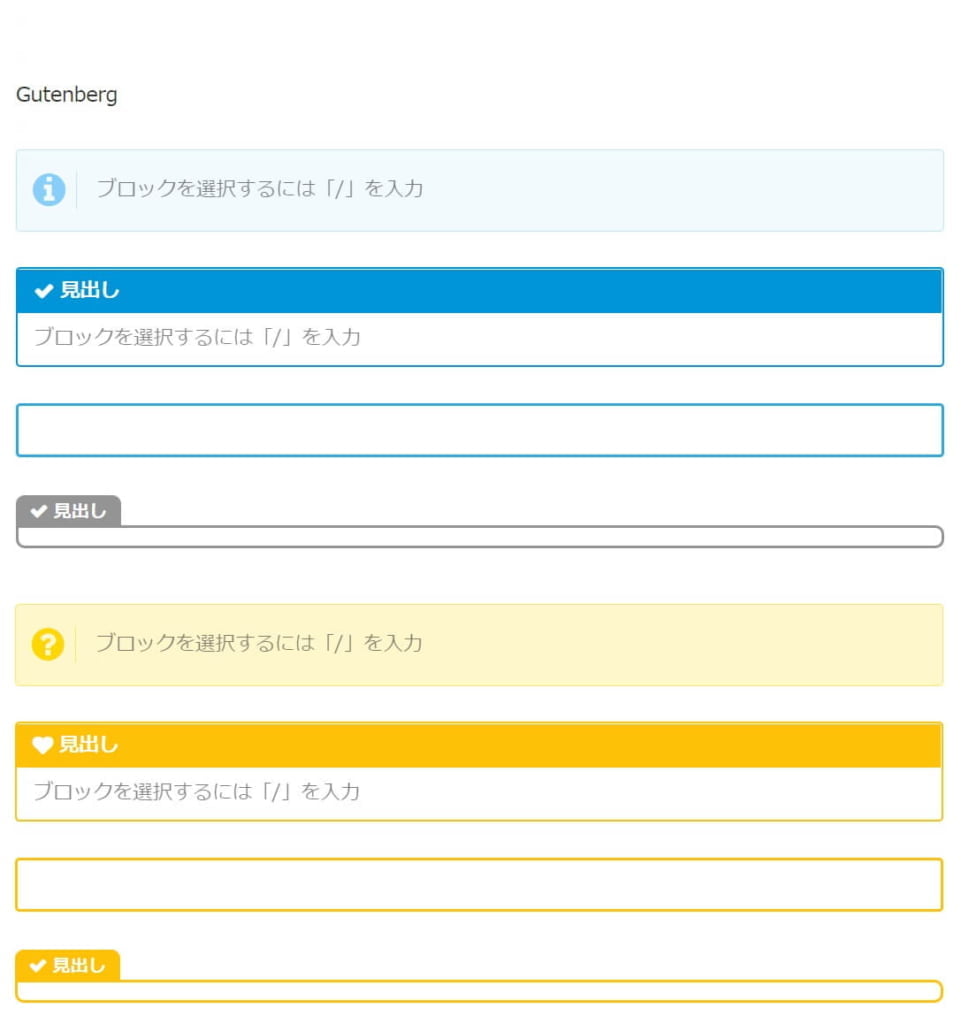
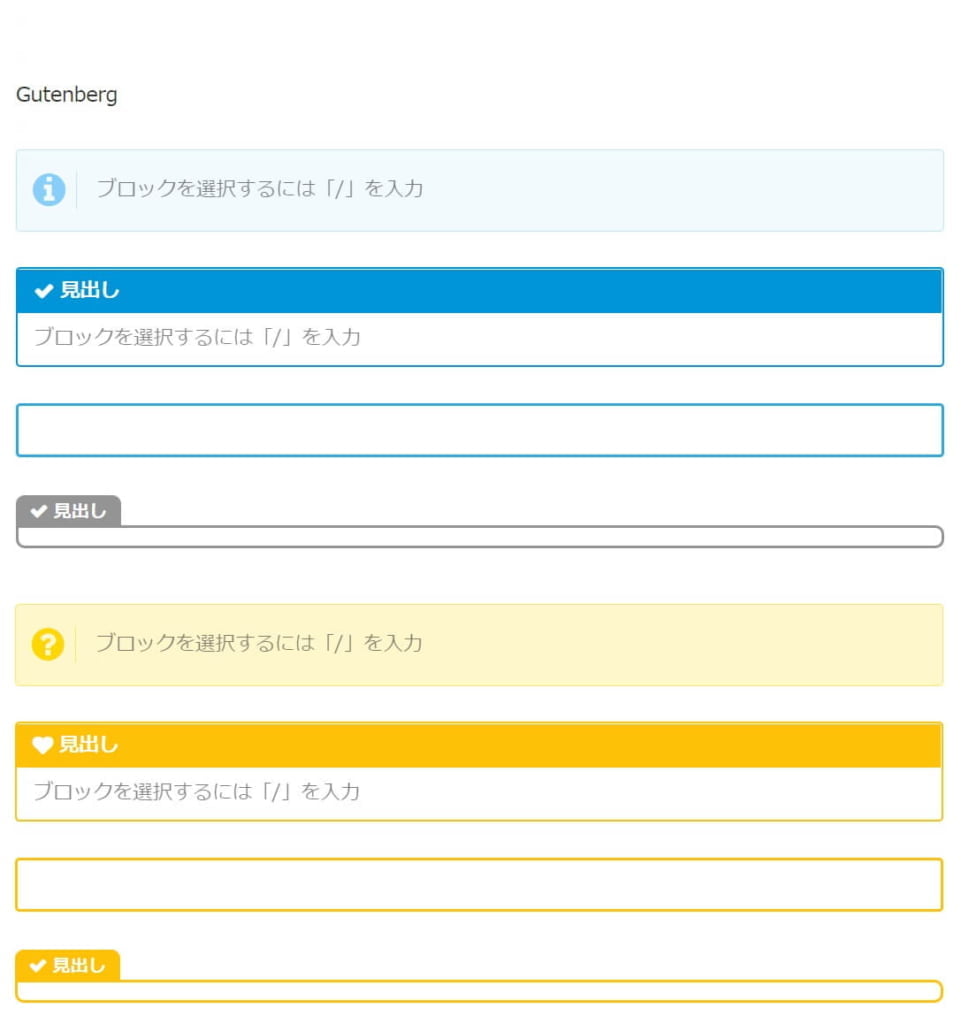
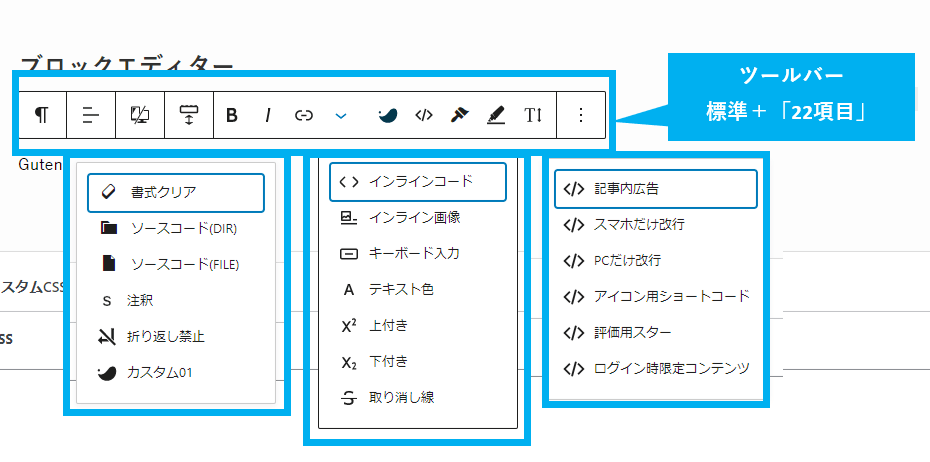
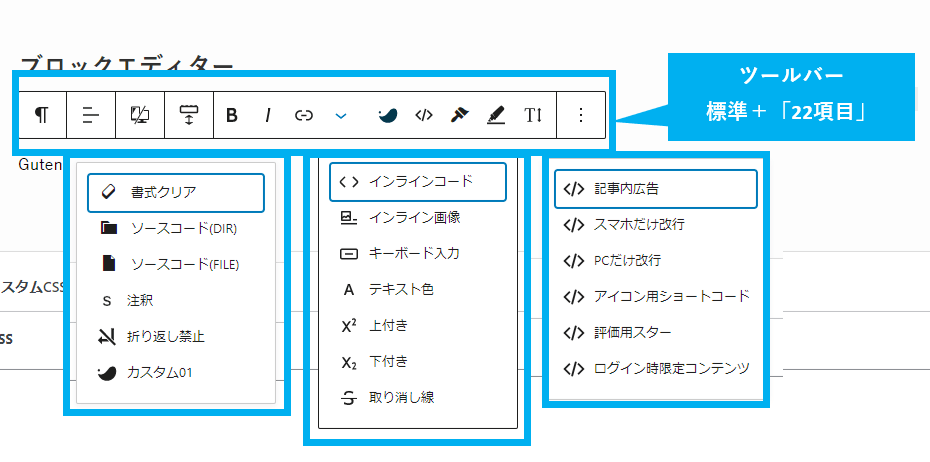
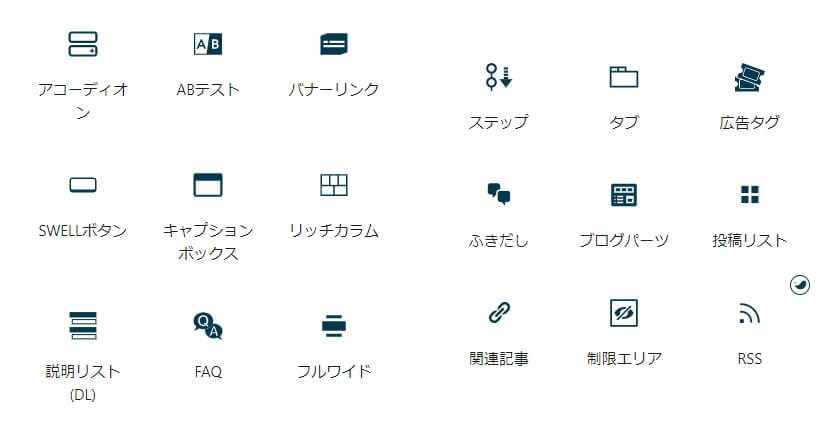
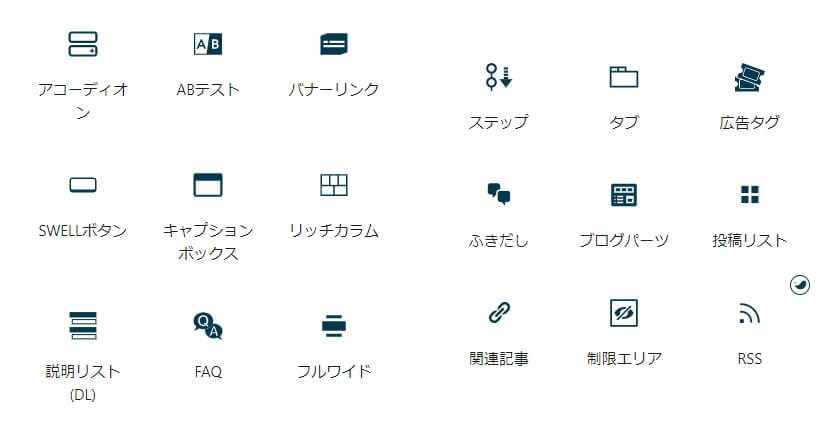
続いては、WordPressの新エディターである「ブロックエディター」への対応度を比較します。
旧エディター(クラシックエディター)はいずれ使えなくなる為、ブロックエディターへの対応度合いも重要な要素ですからね。
Cocoon






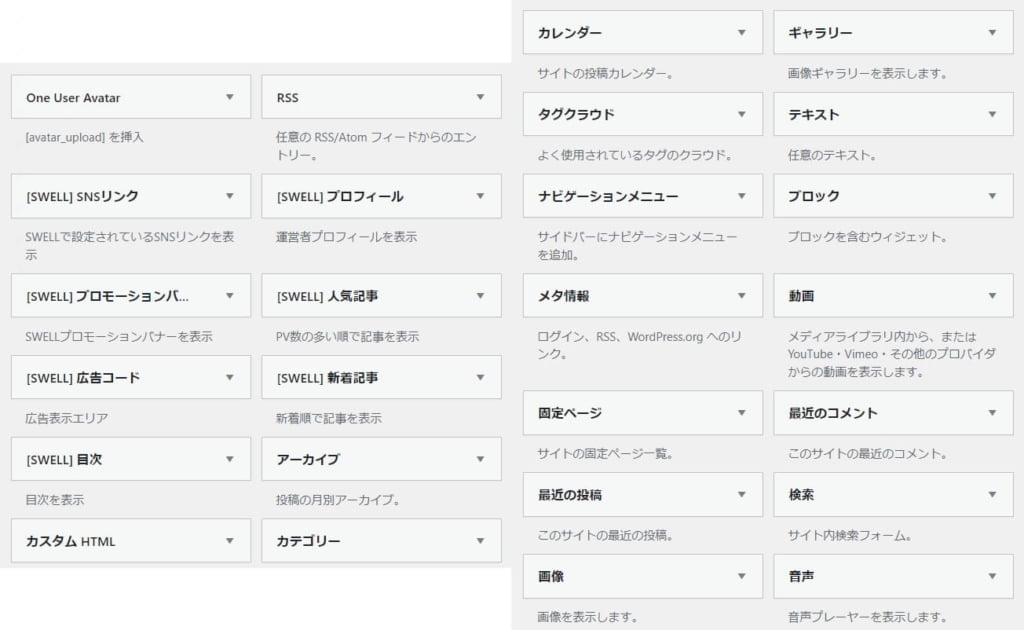
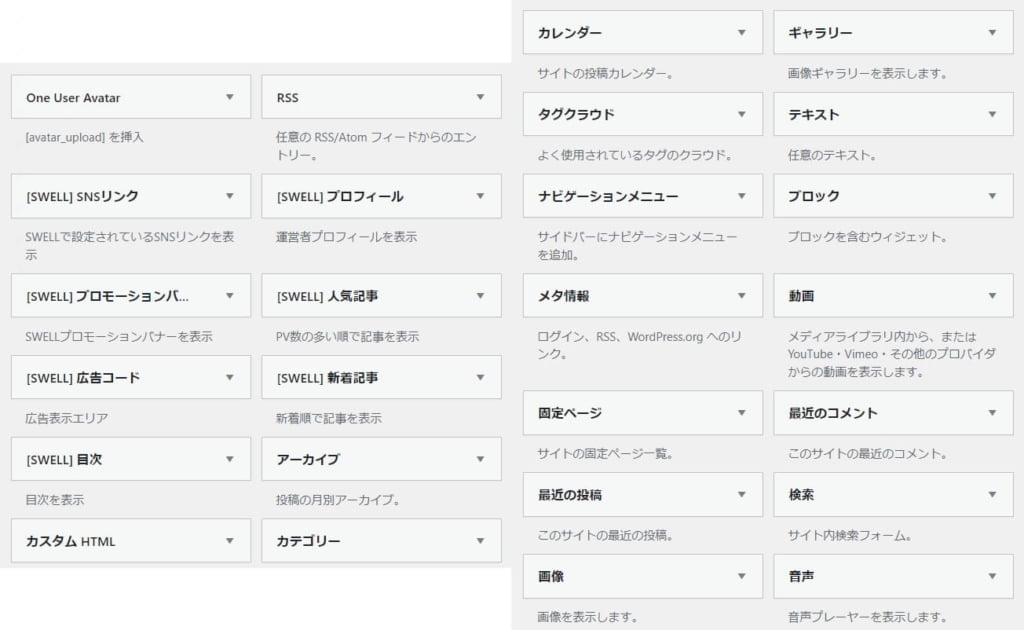
SWELL








上記を見ていただければ分かりますが、ブロックエディター対応度についてもSWELLが優れています。



SWELLはとても使いやすく、ブログが楽しくなるほどのテーマです。
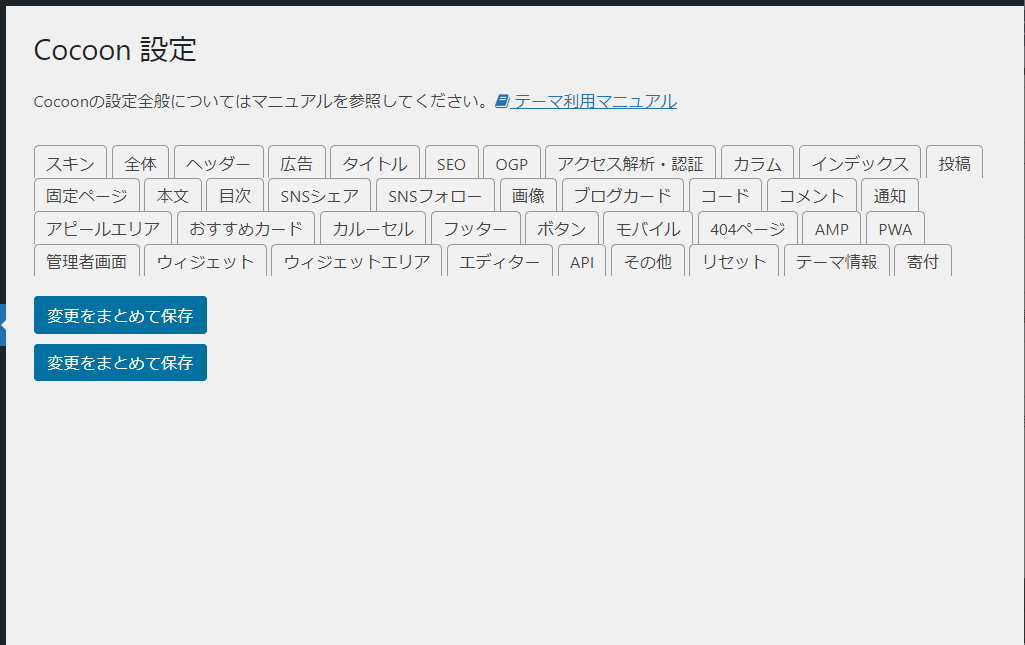
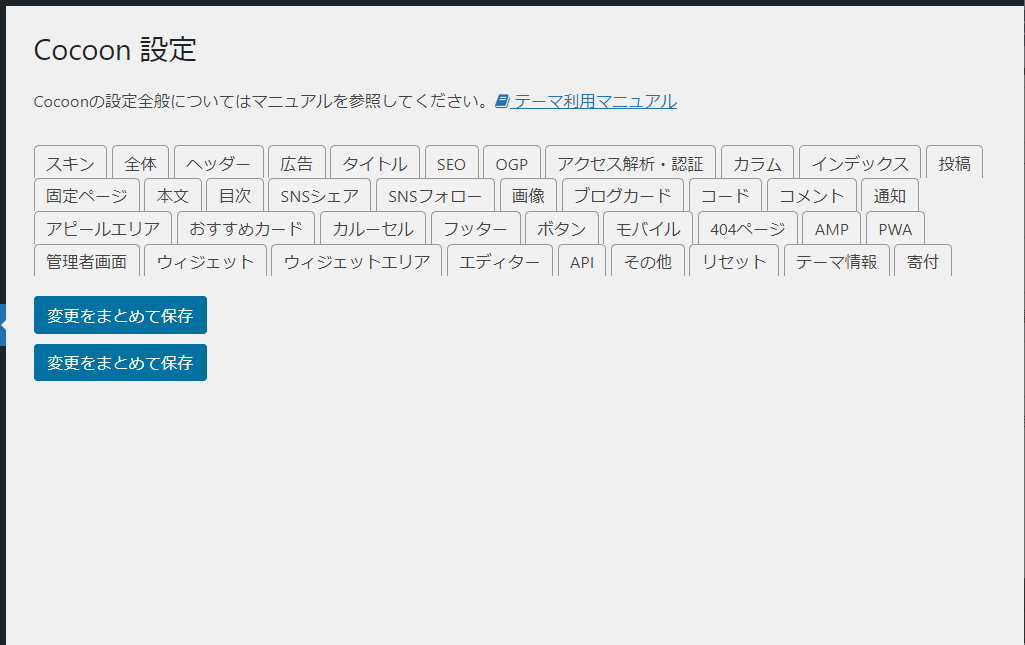
比較④:カスタマイズ性の高さ
| 項目 | 勝者 |
|---|---|
| カスタマイズ性 | Cocoon |
続いてはカスタマイズ性の比較ですが、Cocoonの方が優れています。
Cocoon






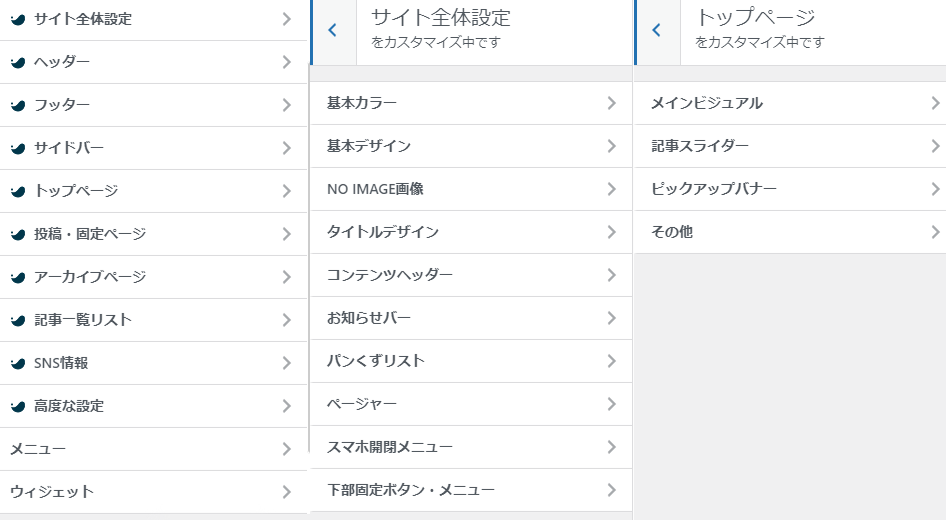
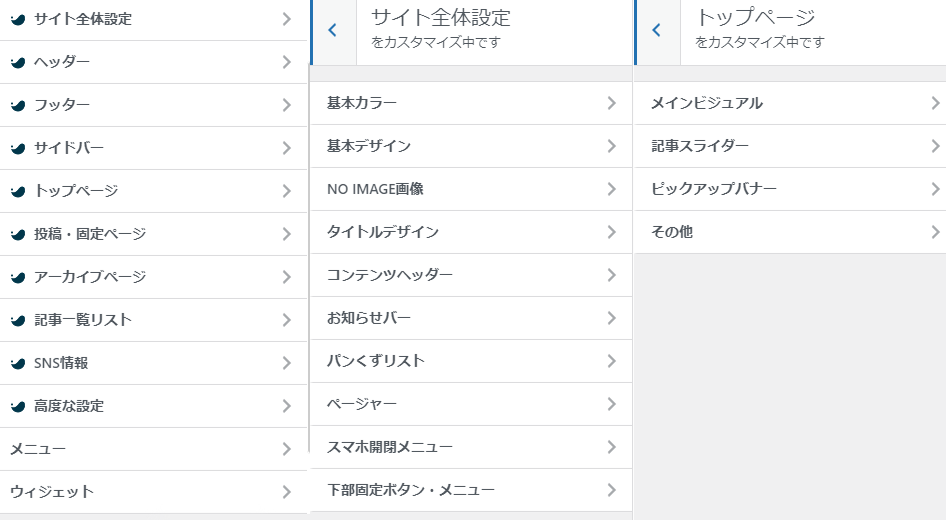
SWELL








Cocoonのカスタマイザーは項目が豊富で、SWELLよりもカスタムできる箇所が多いです。
ただし、カスタマイズ性が高いことに反比例するように、難易度が高くなっているのが難点。



正直、Cocoonは知識がある中級者以上むけといえます。
比較⑤:デザイン性の高さ
| 項目 | 勝者 |
|---|---|
| デザイン性の高さ | SWELL |
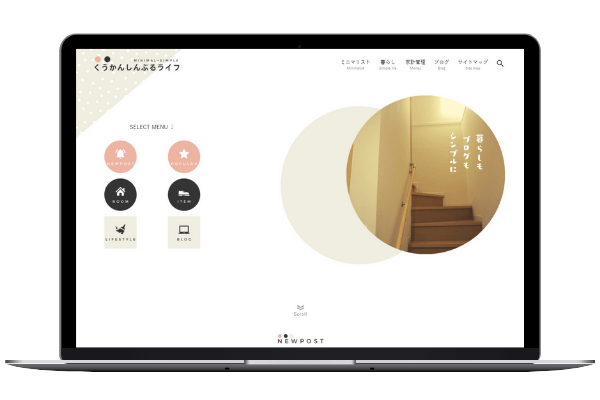
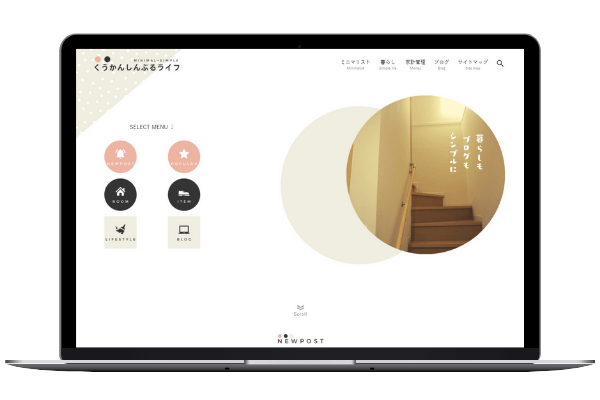
では、SWELLとCocoon各テーマのデザイン比較も見ておきましょう。














デザイン性の高さにおいては、SWELLが圧倒的かなと思いますし、SWELLは簡単にオシャレにできるところも良いです。
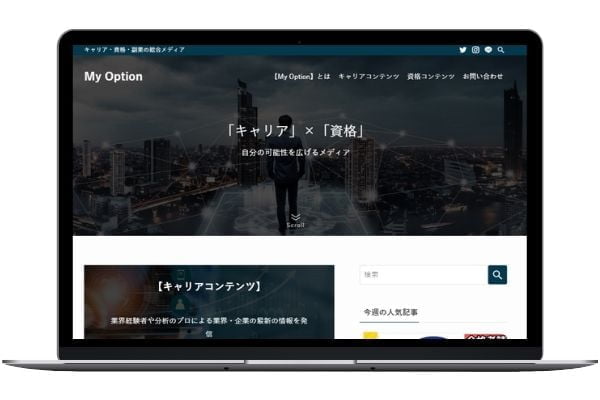
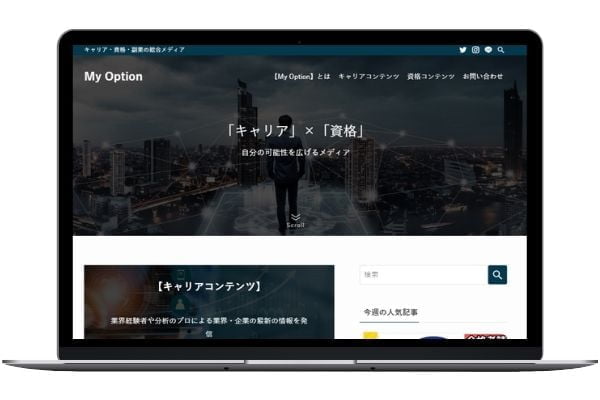
Cocoonは、正直デザイン性ではSWELLに勝てないかと・・・。



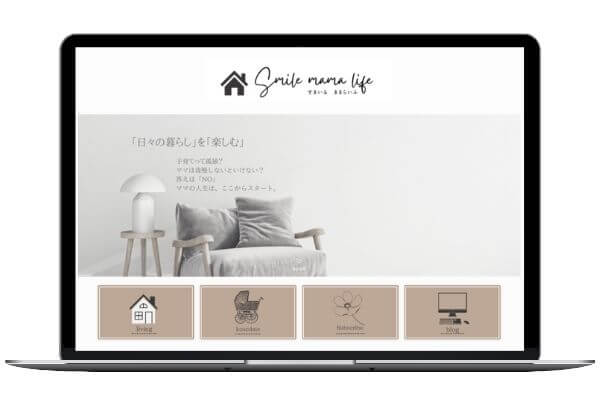
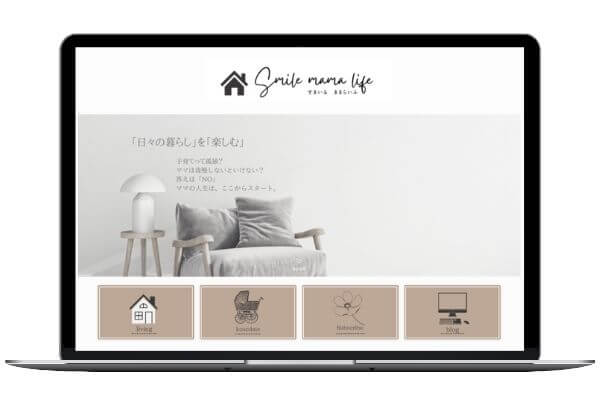
デザイン面では、SWELLが圧倒的に優位です。見た目にこだわりたい方はSWELLがおすすめ。
比較⑥:価格
| 項目 | 勝者 |
|---|---|
| 販売価格 | Cocoon |
次は、価格について比較してみます。
| テーマ名 | 価 格 |
|---|---|
| Cocoon | 0円 |
| SWELL | 17,600円 |
Cocoonの最大のメリットは無料で使えることです。
実際、SWELLにかなわない面が多いものの、無料という点を考慮すれば超優秀なテーマといえます。
SWELLは17,600円という価格で、安くはありません。
比較⑦:サポート体制
| 項目 | SWELLL | Cocoon |
|---|---|---|
| 要望対応 | フォーラム・Twitter | フォーラム |
| 不具合対応 | フォーラム・Twitter | フォーラム |
| コミュニティ | Slack | なし |
| アップデート頻度 | 多い | 普通 |
サポート体制においては、CocoonよりもSWELLが良いです。
かつて、SWELLについてTwitterで気になる点をツイートしたところ、すぐに開発者からレスポンスがありました。
フォーラムで質問した際にも、真っ先に解答をいただきました。そのような対応の良さもSWELLならではの素晴らしさです。
CocoonとSWELL比較の結論
CocoonとSWELLを比較した結果、下記のようになりました。
| 項目 | Cocoon | SWELL |
|---|---|---|
| 公式サイト | Cocoon | SWELL |
| 価格 | 0円 | 17,600円 |
| ページスピード | ◎ | ◎ |
| SEO | ◎ | ◎ |
| Gutenberg | 〇 | ◎ |
| カスタマイズ | ◎ | 〇 |
| デザイン | △ | ◎ |
| サポート体制 | △ | ◎ |
| 評判・レビュー記事 | Cocoonの評判・レビュー | SWELLの評判・レビュー |
結論でいえば、CocoonよりもSWELLがおすすめという結果になりました。
有料テーマなので当然といえば当然ですが、SWELLはCocoonよりも優れている点が多いです。
正直、操作性、効率性、デザイン、スピードなど、価格およびカスタマイズ性以外の面ではSWELLが優位かと。



ただ、Cocoonも良いテーマですけどね!
まとめ|CocoonとSWELLの比較!どっちも優れたテーマです
「Cocoon」と「SWELL」を比較してみて分かるのは、ぶっちゃけオススメなWordPressテーマはSWELLですが、Cocoonも良いテーマであるということ。
ただ、やはり個人的にはSWELLがおすすめなんですけども、ね。
ちなみに、移行するなら早めにした方が、リライトの時間を削減できるのでオススメですよ。
移行方法については下記を見ながら設定すればOKです。





では、SWELLERとして、また会えることを楽しみにしています!








コメント