自称テーマおたくの僕が、CocoonからのSWELL移行方法・手順を「画像47枚で分かりやすく」解説します!

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

CocoonからSWELLへ移行する方法を知りたいです。



こういった悩みを解決します。
この記事では、「移行の前準備」、「移行する手順」、「乗り換えたあとにやるべきこと」について解説していきます。
これを見ればCocoonからSWELLへの移行は解決するので、ぜひ移行作業を進めてみて下さいねー。
すぐに移行方法を見たい方は下記をタップ。
CocoonからSWELL移行の注意点5つ
まずは、CocoonからSWELLに移行する前にやるべきことを解説します。
具体的には、下記の5点です。
- デザインが崩れる
- メタディスクリプションが消える
- バックアップを取っておく
- 移行前のテーマは「まだ」消さない
- 乗り換えサポートプラグインはいずれ削除を



それぞれ解説していきます。
SWELL移行の注意点①:装飾などのデザインが崩れる
CocoonからSWELLに移行すると、これまでに書いた記事の装飾などのデザインが崩れます。
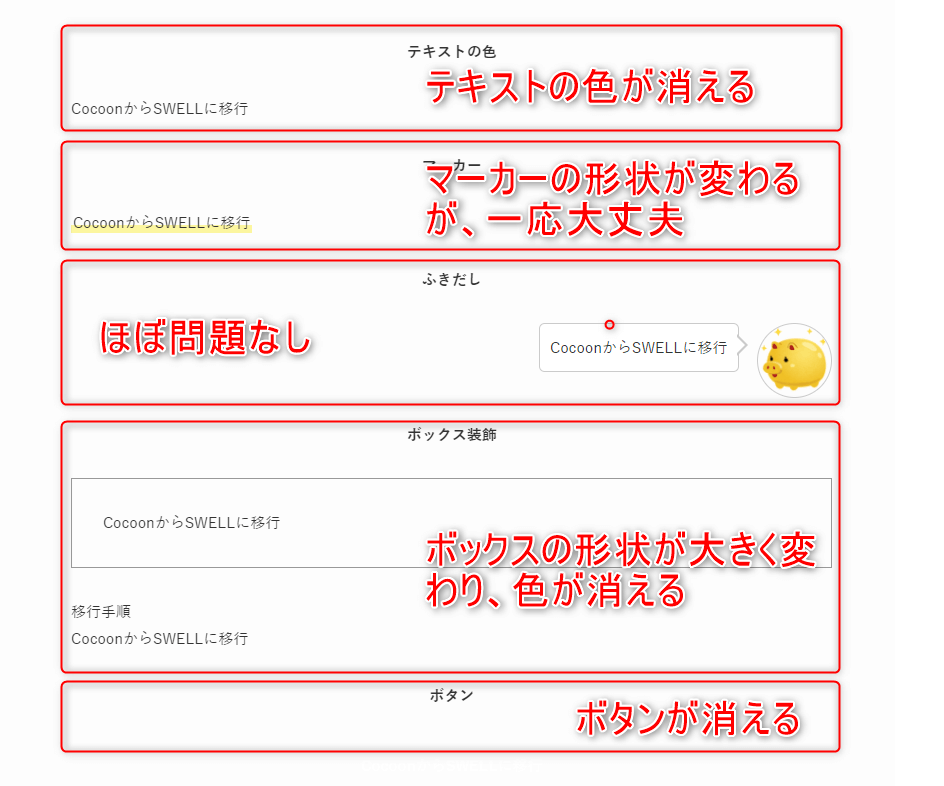
どんな風に崩れるのか、CocoonからSWELLに移行した場合のデザイン崩れをご紹介。
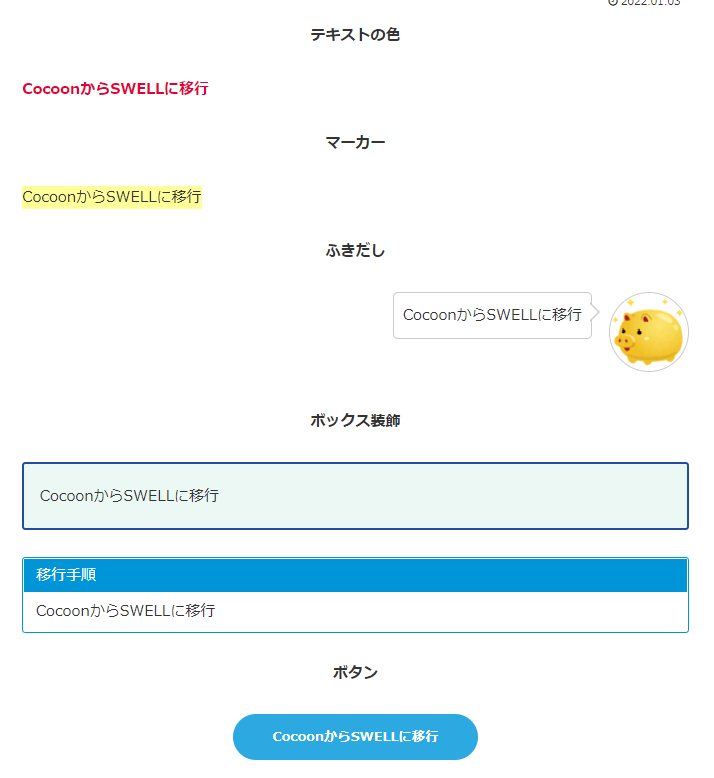
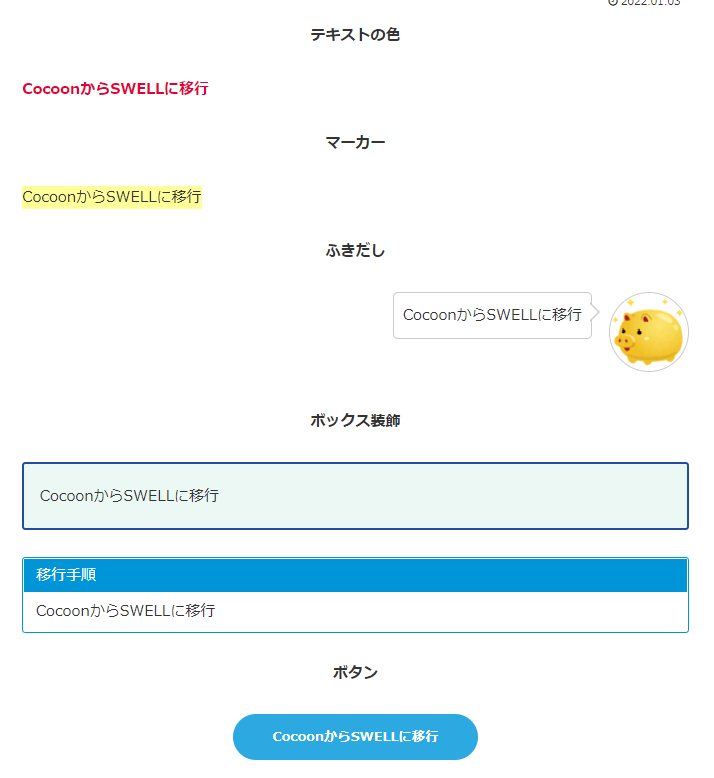
今回見ていくのは、SWELLへ移行する際に崩れやすい下記5項目です。
- テキストの色
- マーカー
- ふきだし
- ボックス装飾
- ボタン



では、下記で見ていきましょう。
SWELL移行におけるデザイン崩れ
CocoonからSWELLへの移行前の状態です。


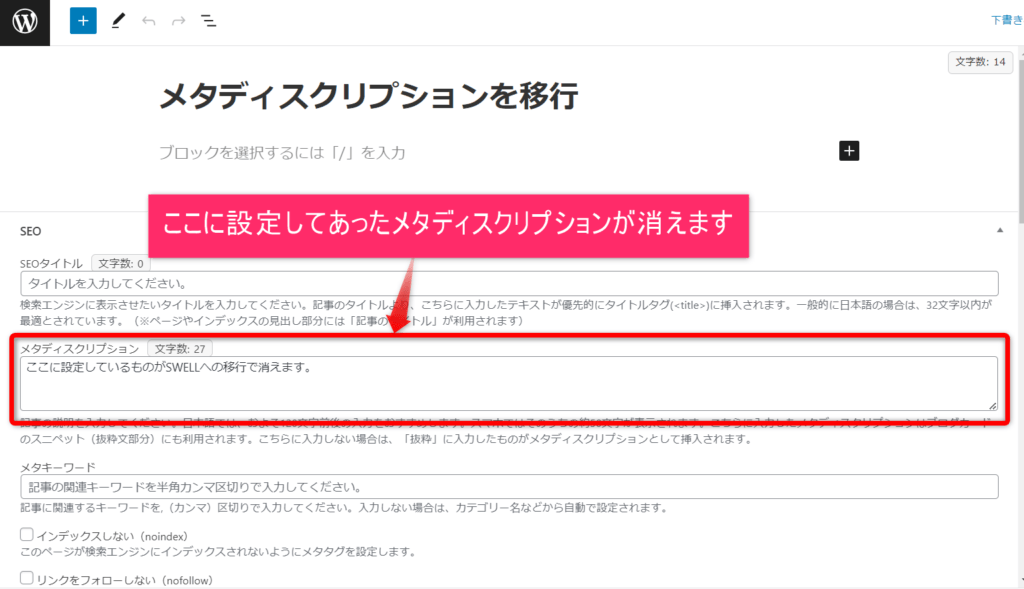
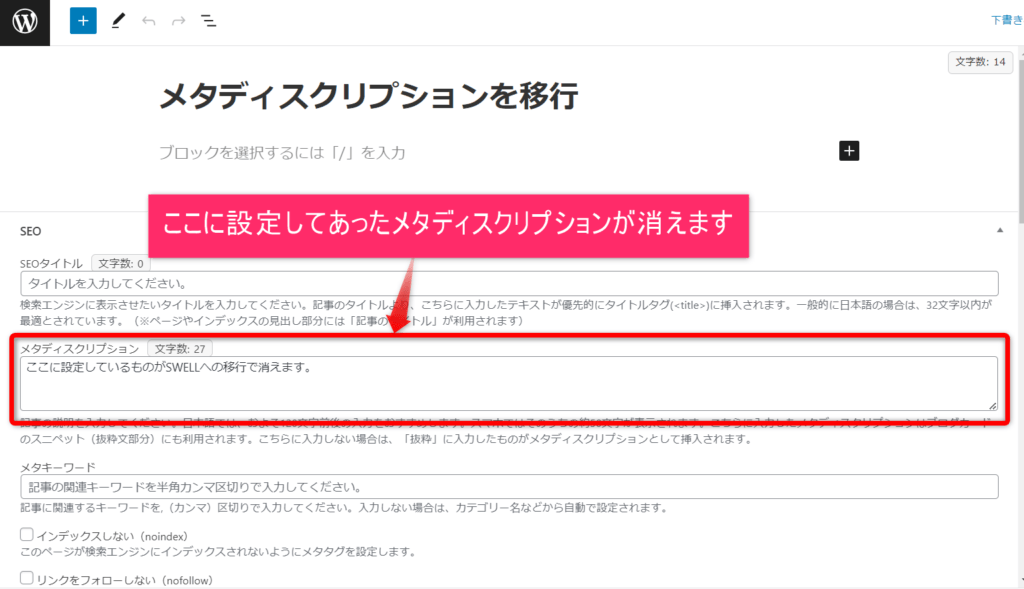
SWELL移行の注意点②:メタディスクリプションが消える





ココ大事!
CocoonからSWELLに移行すると、メタディスクリプションが消えます。
そのまま移行すると、すべての記事から消えてなくなっちゃう・・・。また設定しなおし・・・。です。
でも安心してください。
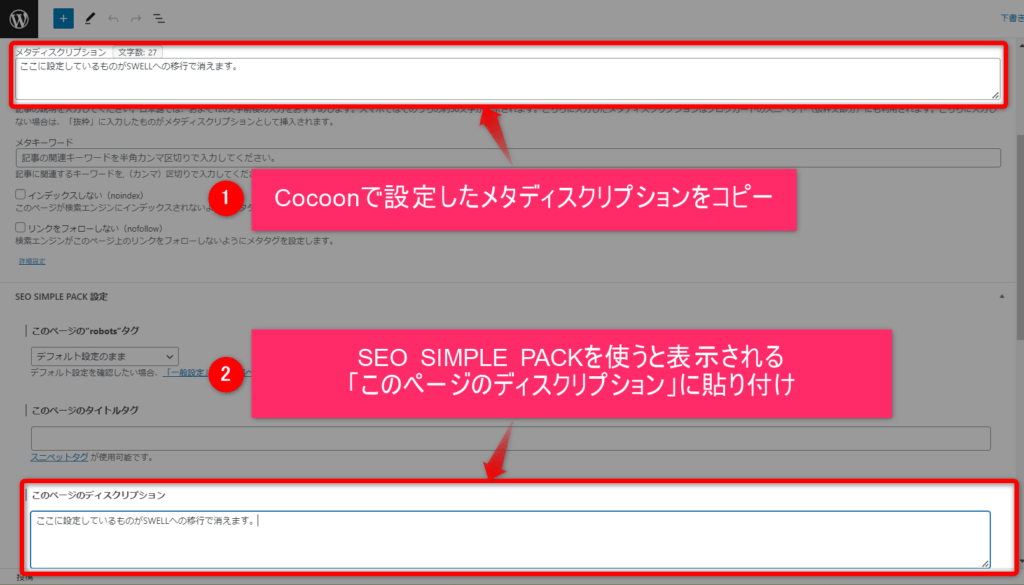
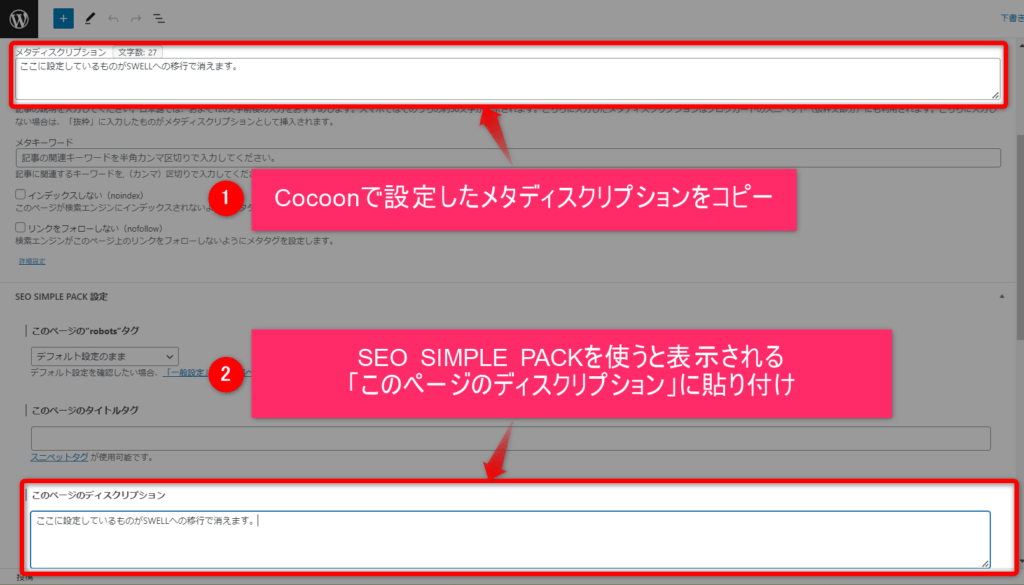
その対処法として使うのが、コレ。「SEO SIMPLE PACK」というSEOプラグインです。


これを使うと、移行する前にメタディスクリプションをコピペしておけるんですね。
こんな感じで。


Cocoonでのメタディスクリプションを、SEO SIMPLE PACKにコピーしておけばOK。
これで、SWELLにしてもそのまま引き継がれます。
全部やるのは大変なので、とくに大事な記事に限定するのでもいいかもですね。



これで、メタディスクリプション消えちゃう問題は解決!
SWELL移行の注意点③:バックアップを取っておく
CocoonからSWELL移行の際は、バックアップを取っておくことをオススメします。
ほとんどないとは思いますが、テーマ移行によってエラーが発生する可能性もあるためです。正直、とりあえず念のため取っておくと良いかなという感じではありますが・・・。
ちなみに、サーバーのバックアップでは1日1回決まった時間にバックアップされるといった感じなので、バックアッププラグイン(BackWPupなど)で、テーマ移行直前に「手動で」とっておくと良いかなと。



正直、今一度として不具合はありませんでしたけどね。
SWELL移行の注意点④:Cocoonは「まだ」消さない
Cocoonは、既存記事の修正(リライト)が終わるまでは残しておいてください。
でないと、乗り換えプラグインで維持されているデザインすらも、めちゃくちゃになってしまう可能性が。
Cocoonは、すべてのリライトが完了してから削除しましょう。



テーマが削除されると正常に機能しなくなります・・・。
SWELL移行の注意点⑤:乗り換えプラグインはリライト完了後に「削除」
CocoonからSWELLへの乗り換えサポートプラグインは、サイトを重くします。
ページスピードが遅いと検索順位、離脱率などにも影響が出る可能性があるので、記事の修正(リライト)が完了したら、早めに削除すると良いですね。
なお、乗り換えプラグインを削除したら、Cocoon削除もしてOKです。
CocoonからSWELL移行方法4ステップ
CocoonからSWELLへの移行方法は、下記4ステップとなります。
- SWELLの購入
- SWELLテーマのインストール
- 乗り換えプラグインのインストール
- その他プラグインの最適化
それぞれ、順に解説していきますね。
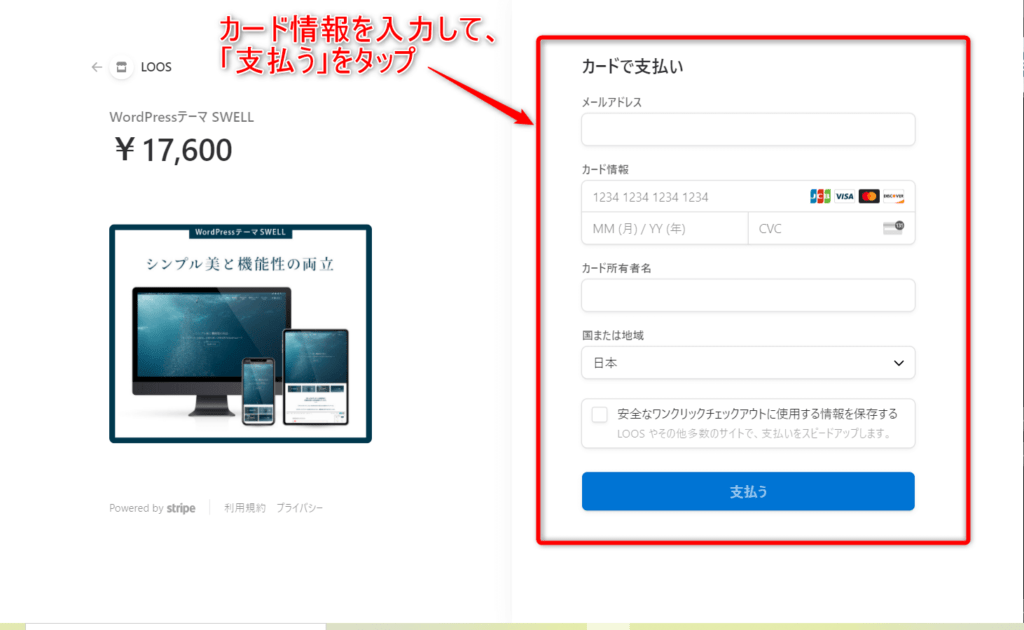
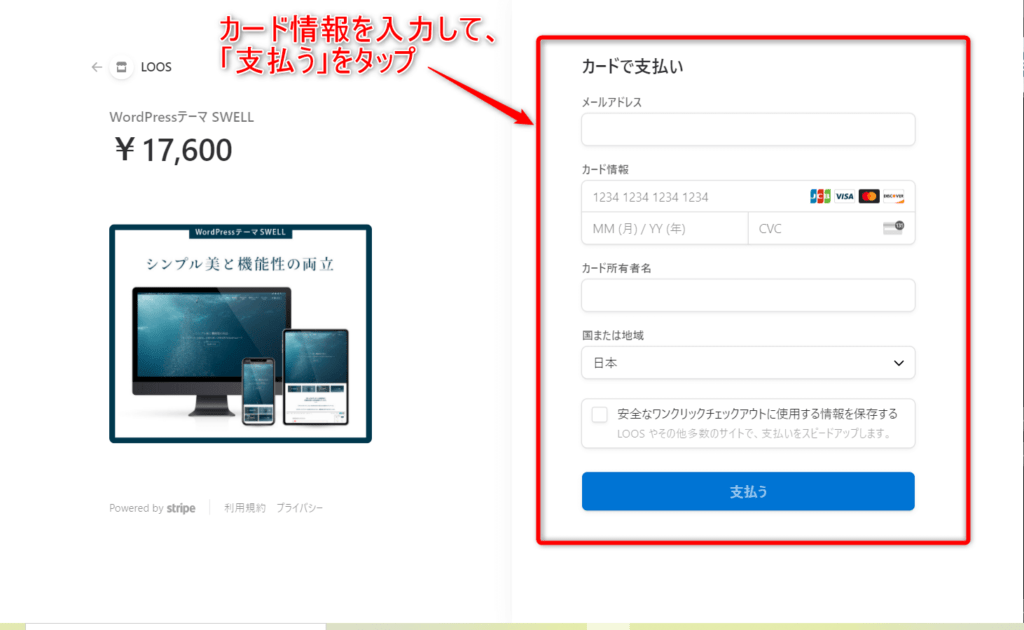
SWELL移行手順①:SWELLの購入
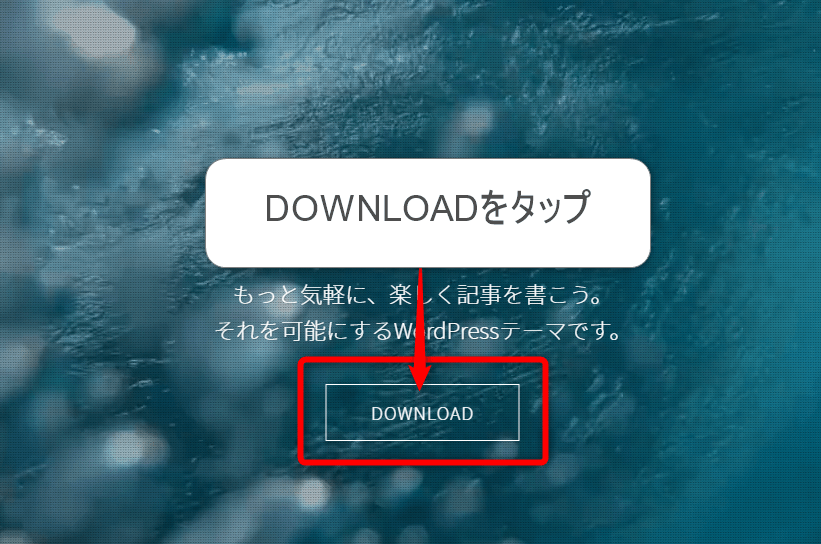
まずは、SWELLの購入方法の解説をしていきます。




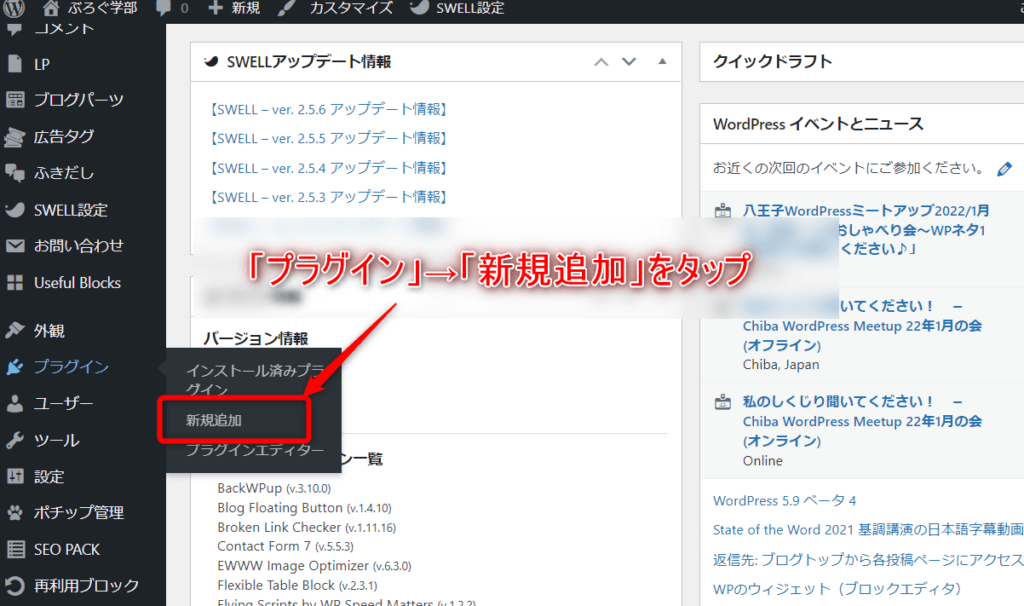
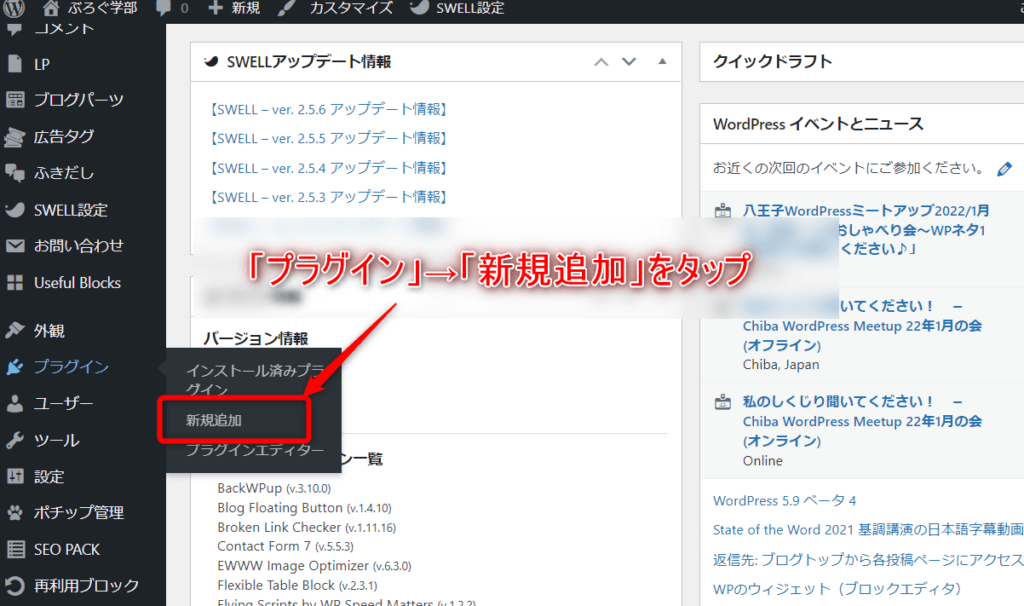
SWELL移行手順②:テーマのインストール
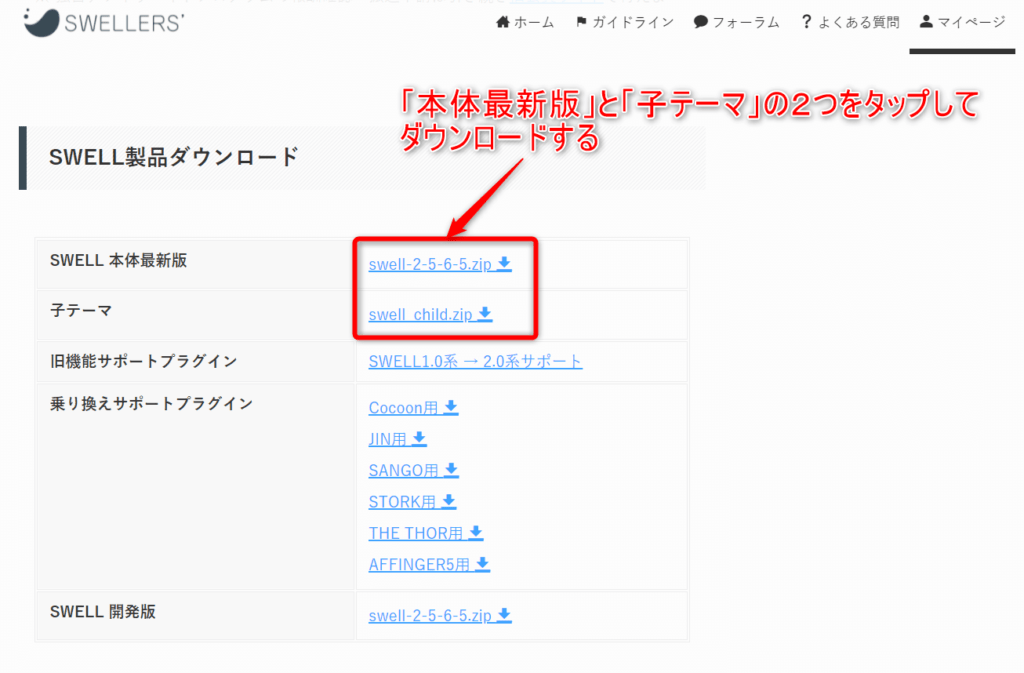
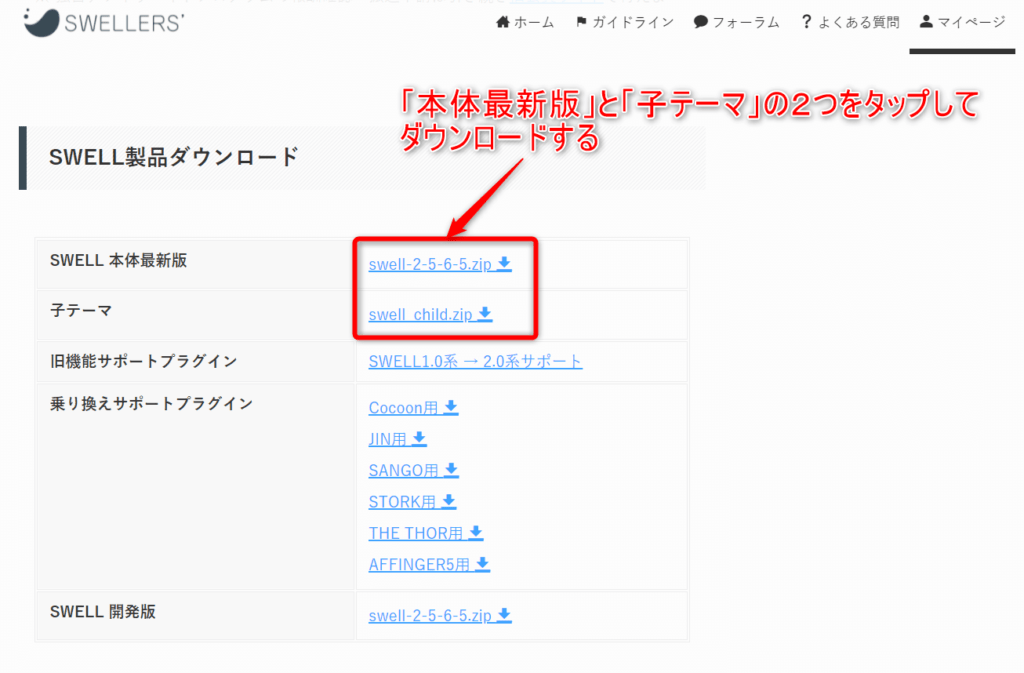
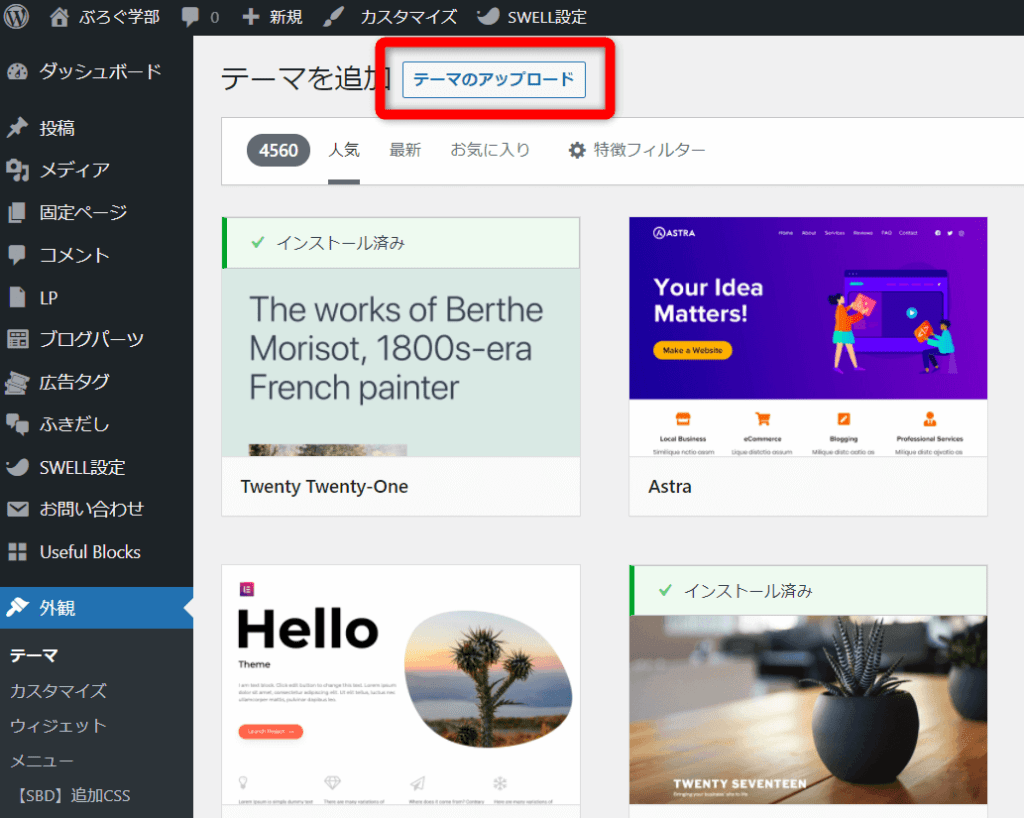
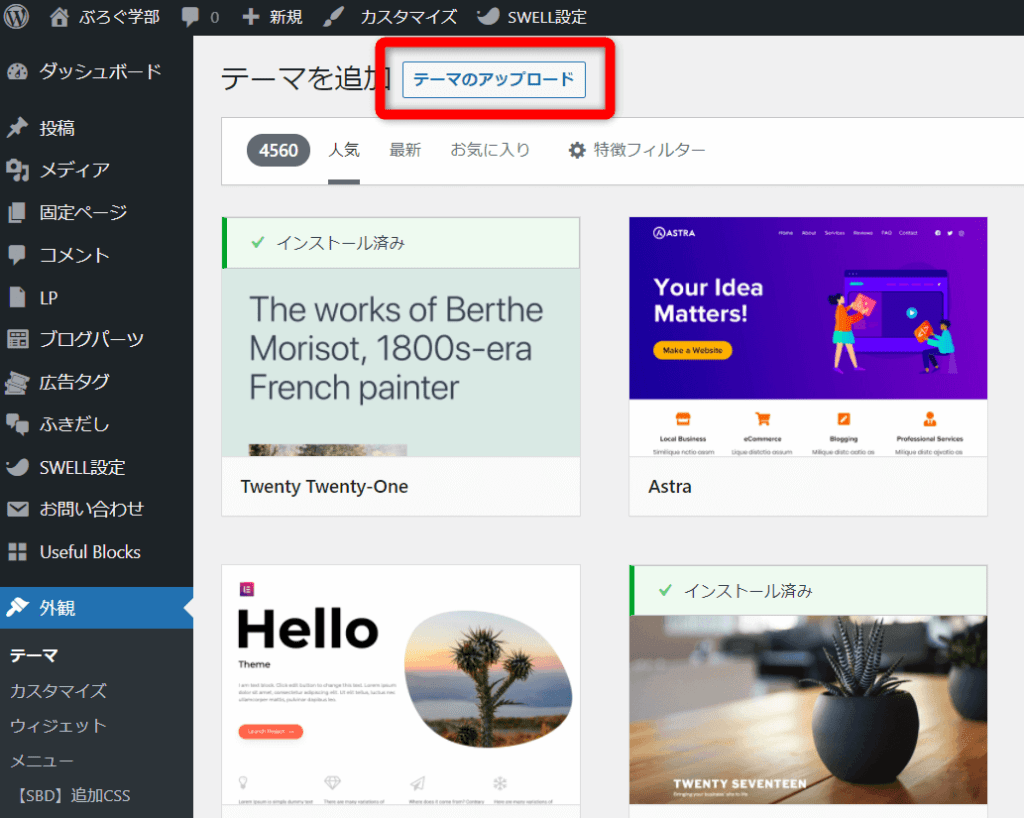
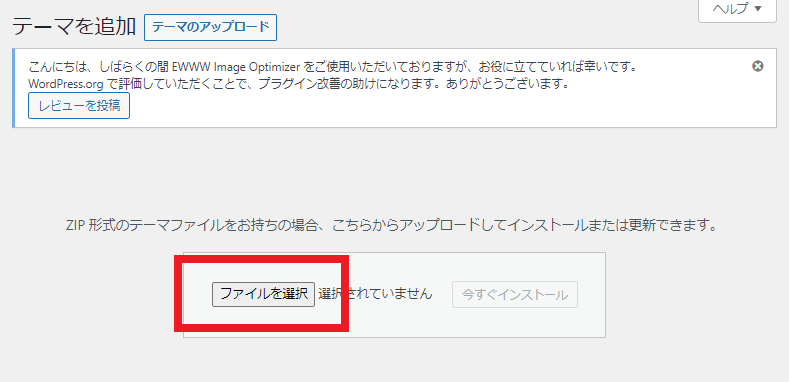
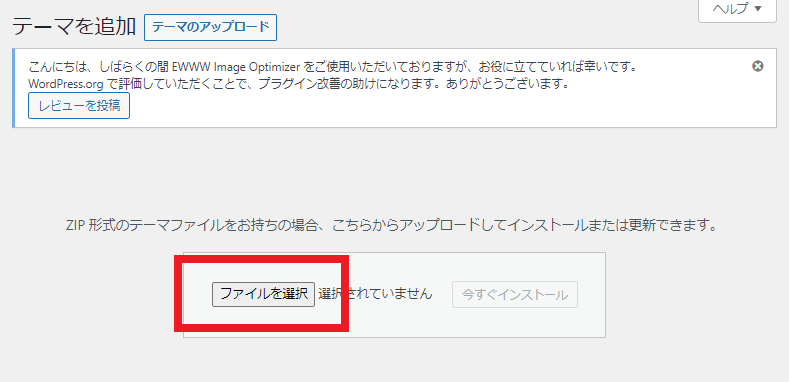
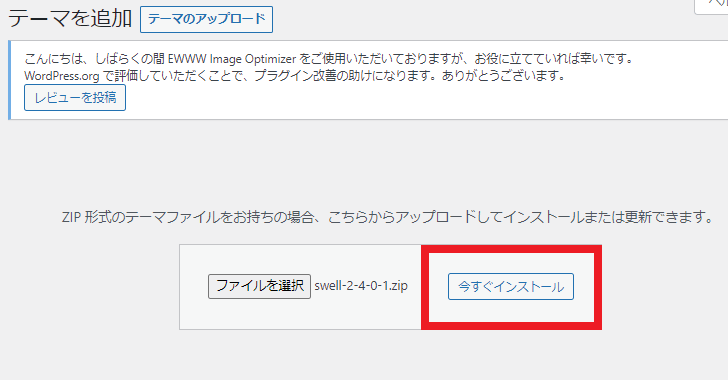
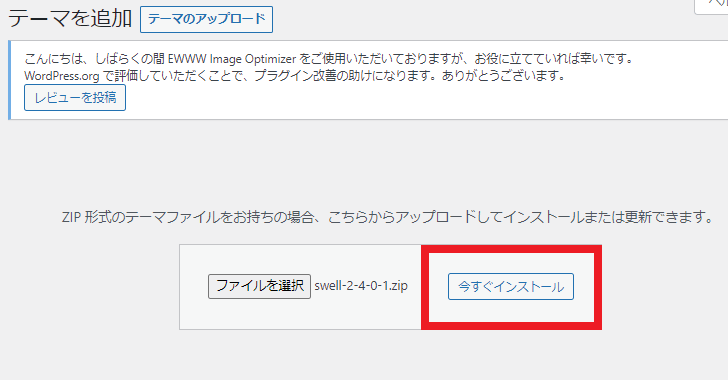
SWELLの購入ができたら、SWELLテーマのダウンロードとインストールをしていきます。




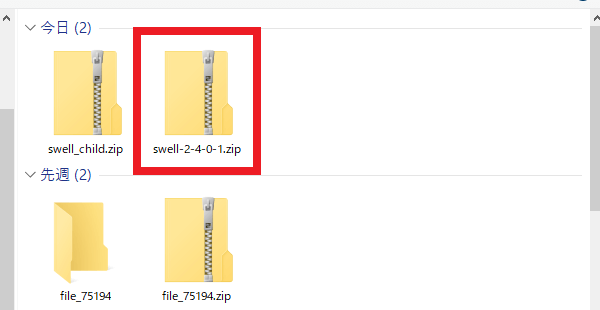
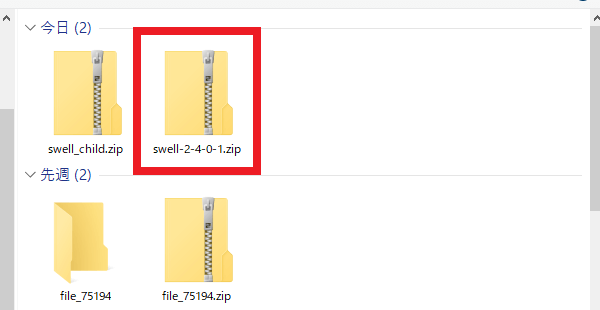
これで、「親テーマ」と「子テーマ」のダウンロードが完了しました。
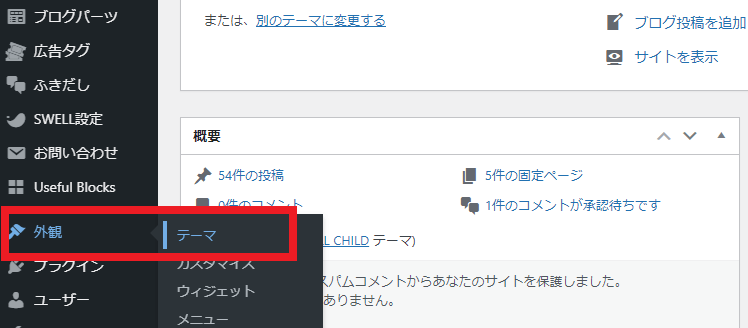
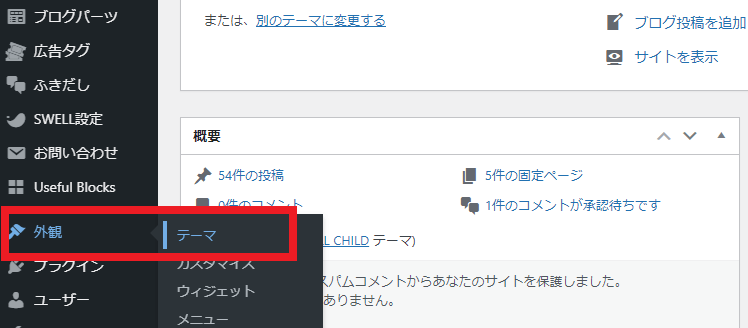
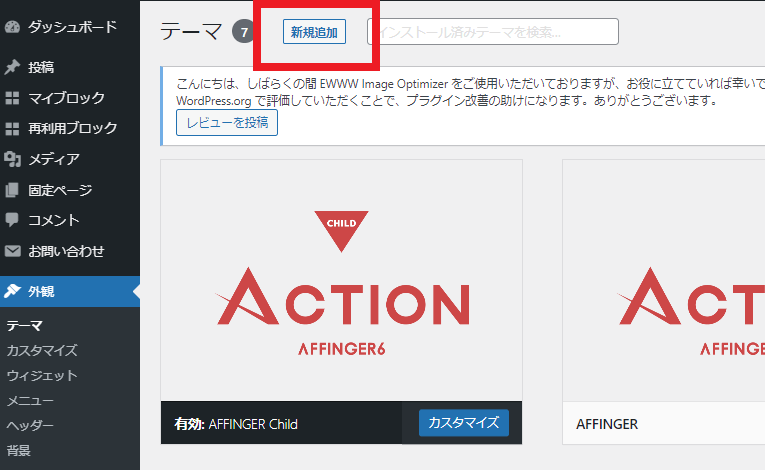
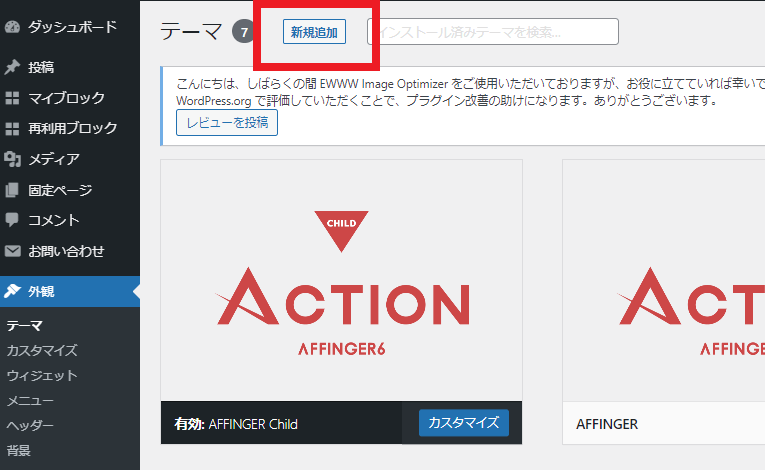
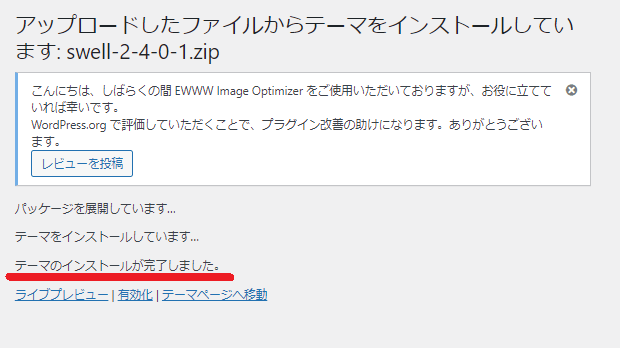
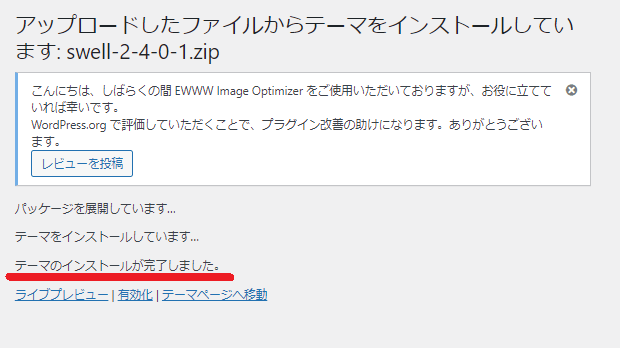
続いて、WordPressにインストールします。














親テーマの場合と同じように、子テーマもインストールしましょう。
インストールするファイル名は「swell_child.zip」です。
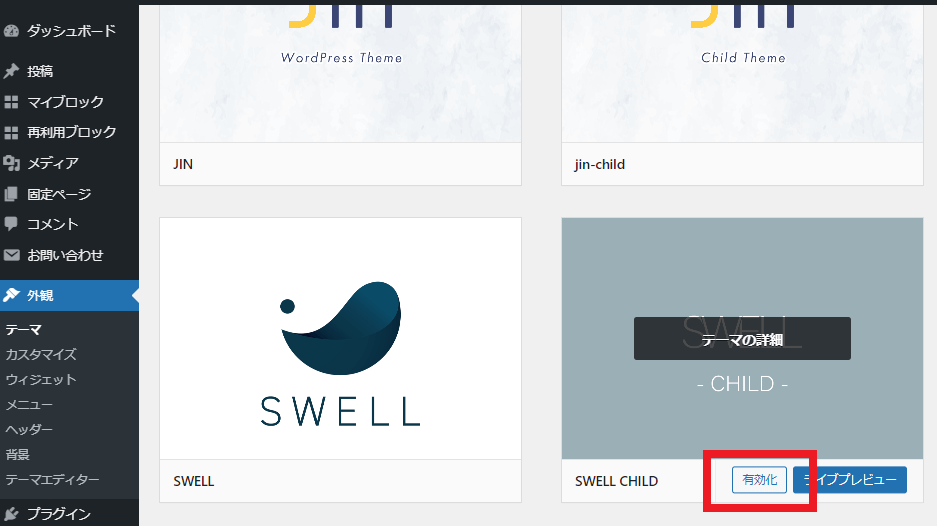
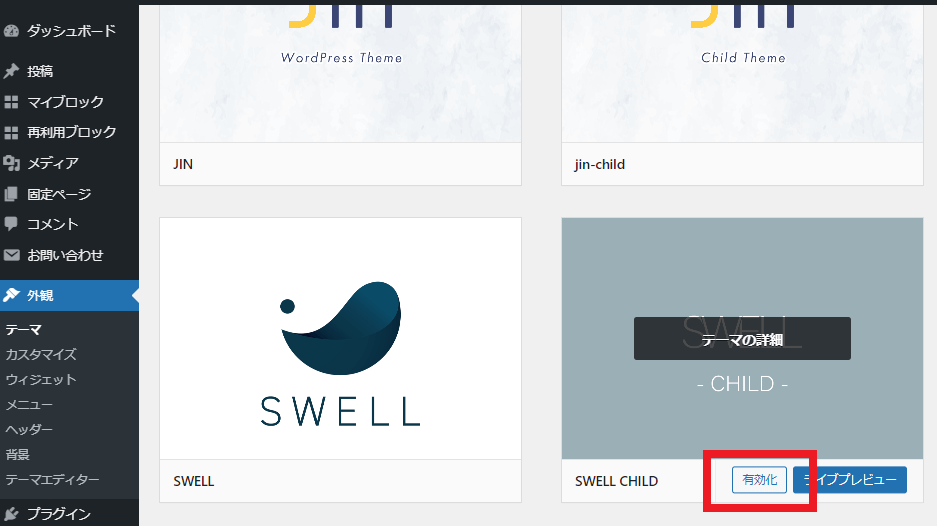
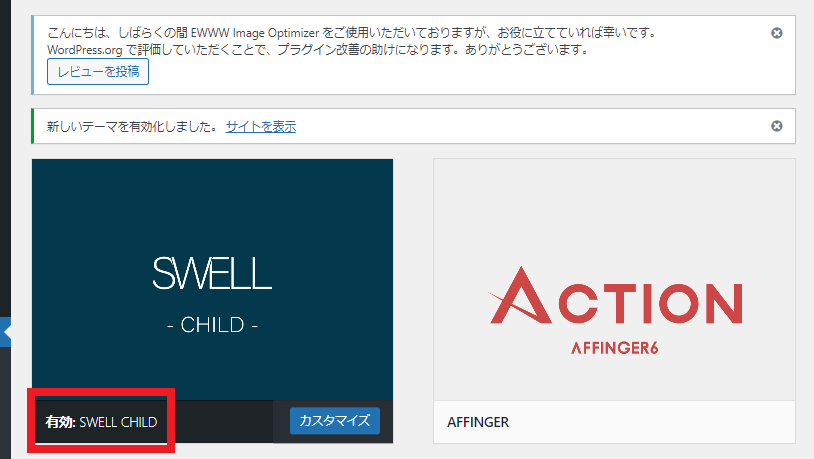
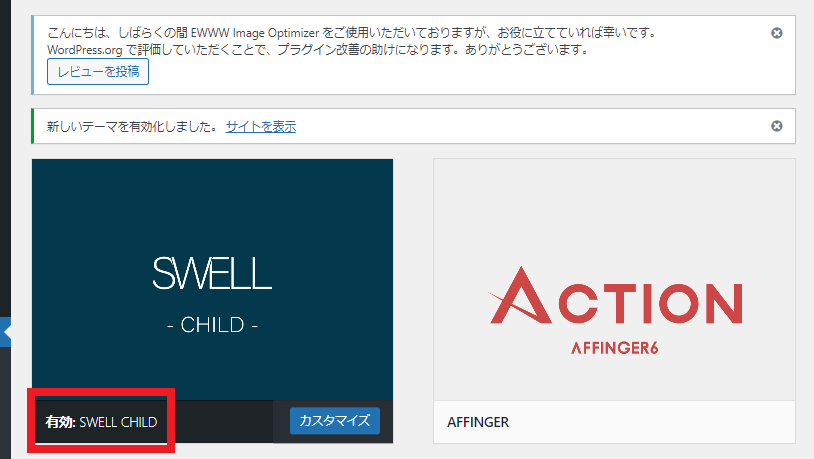
子テーマもインストールできたら、「子テーマ」の方を有効化していきます。


下記のように、子テーマが「有効」となっていればオッケーです。


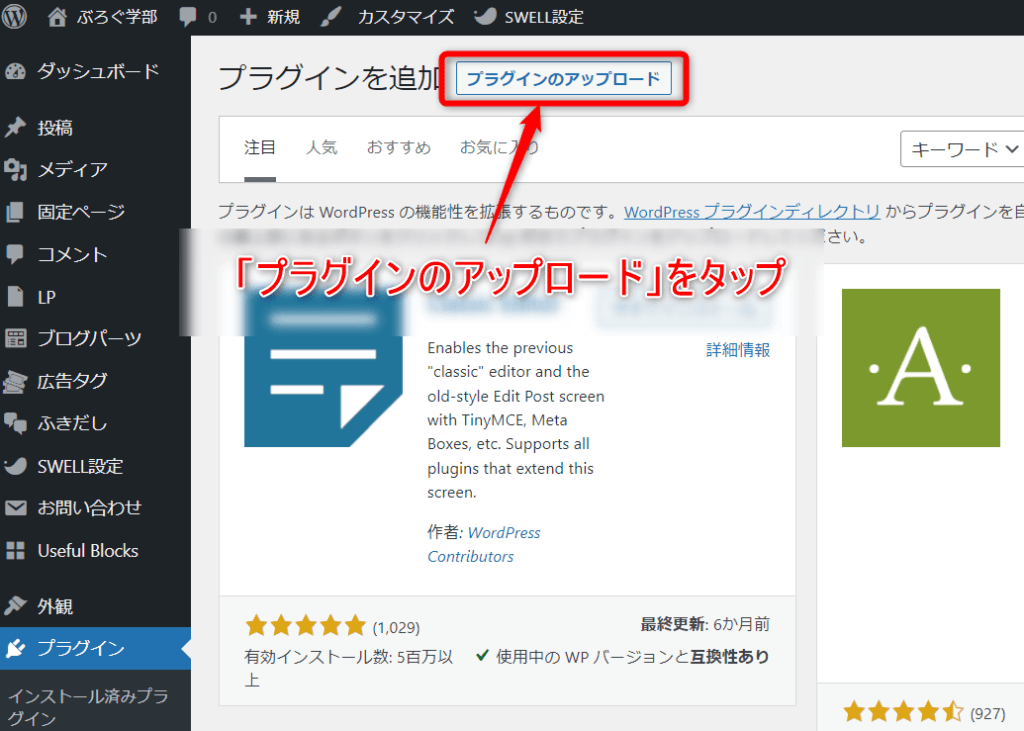
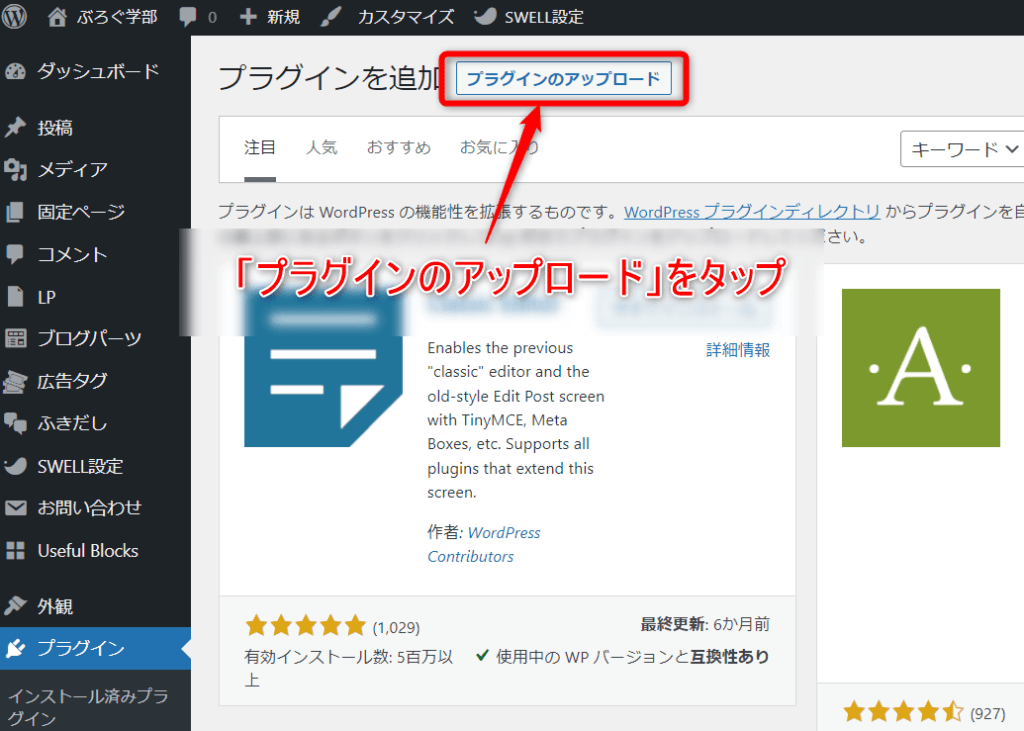
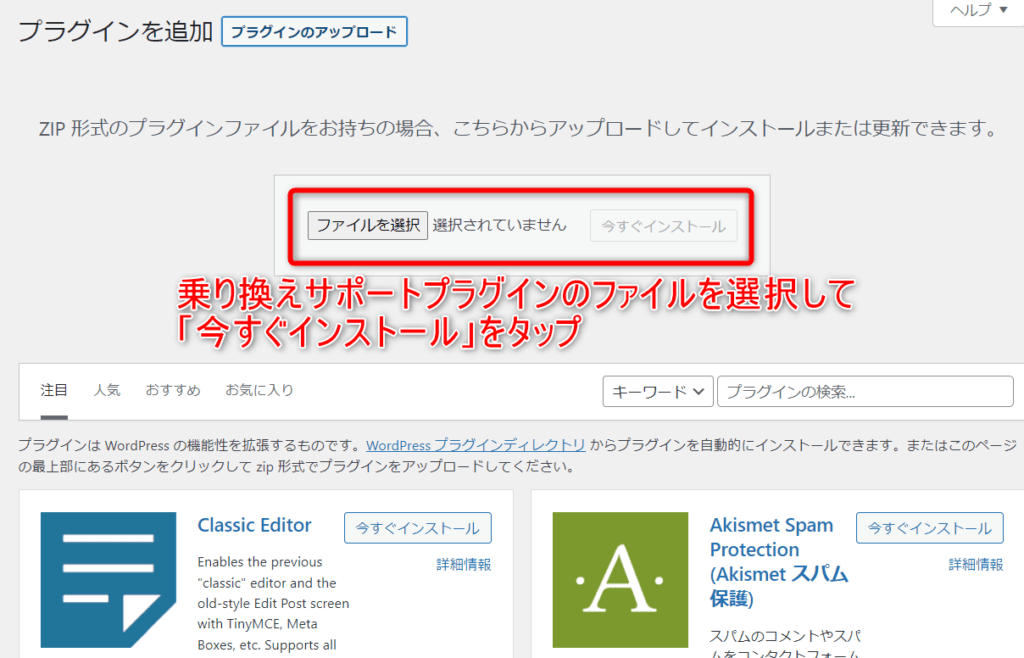
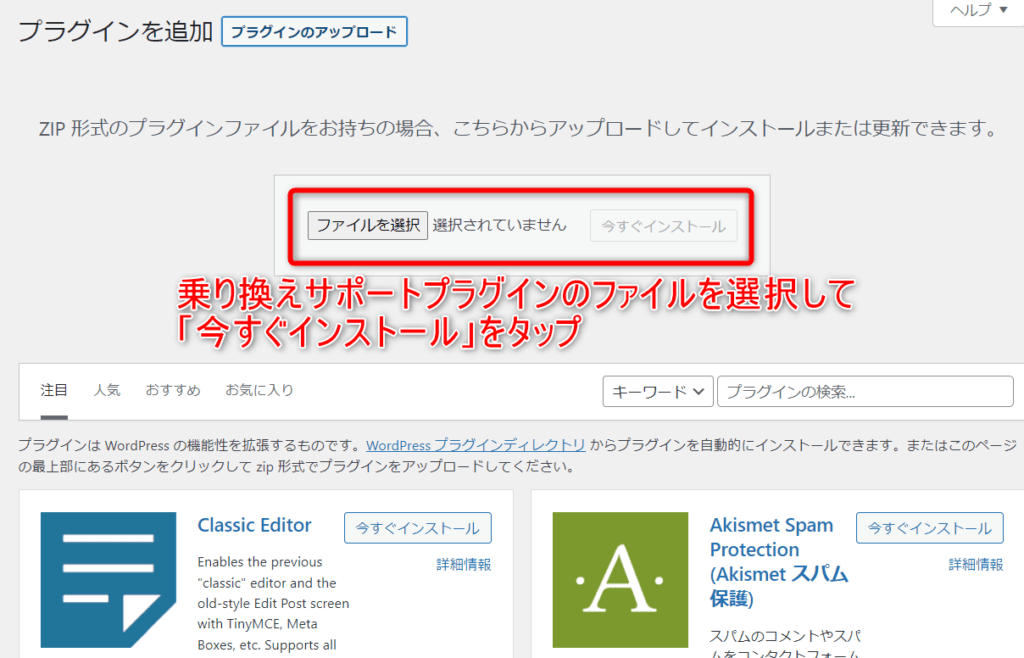
SWELL移行手順③:乗り換えサポートプラグインのインストール
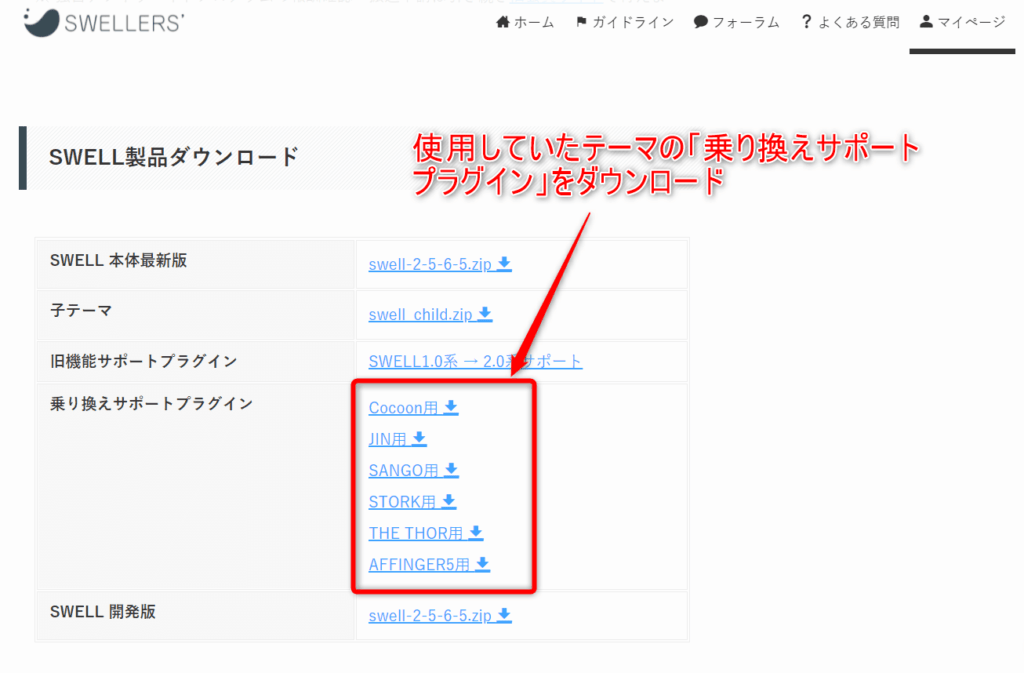
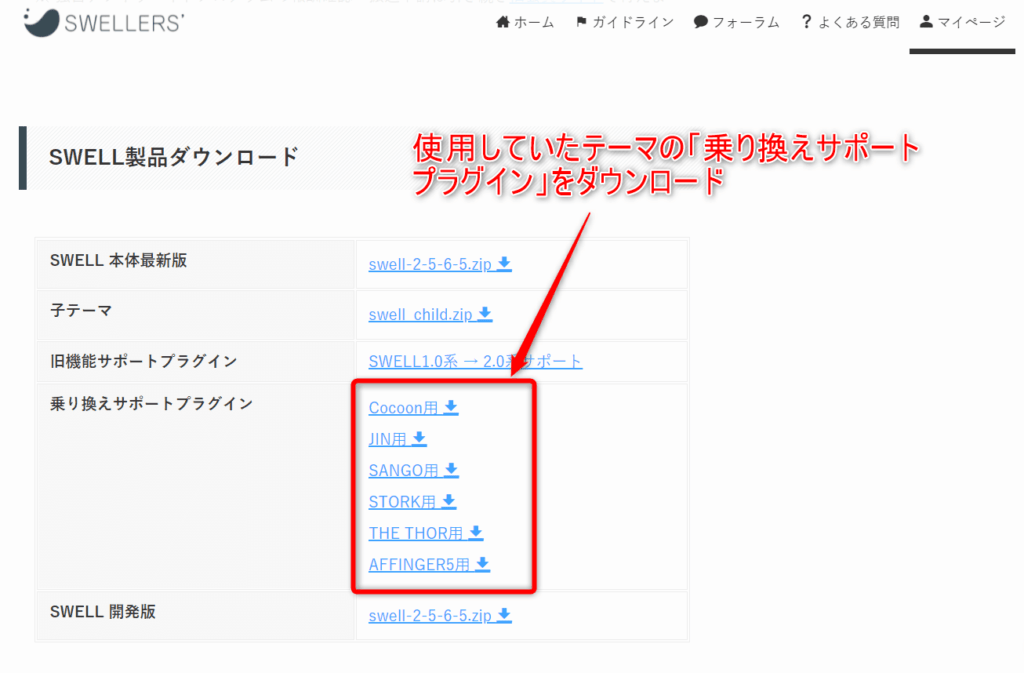
SWELLテーマのダウンロードができたら、Cocoonからの「乗り換えサポートプラグイン」もダウンロード・インストールしていきます。
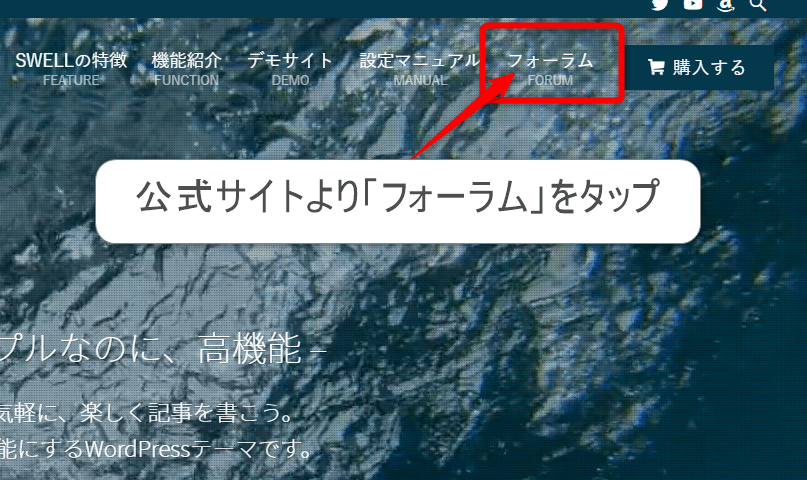
さきほど、親テーマ・子テーマをダウンロードしたページに戻ります。
マイページにて、Cocoonの乗り換えサポートプラグインをタップしてダウンロードしましょう。










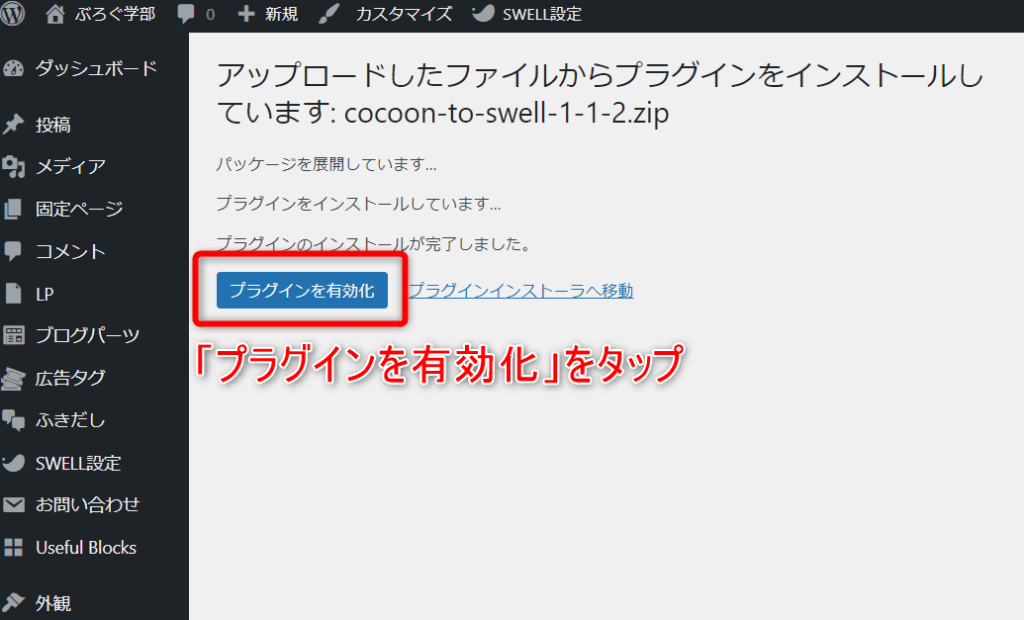
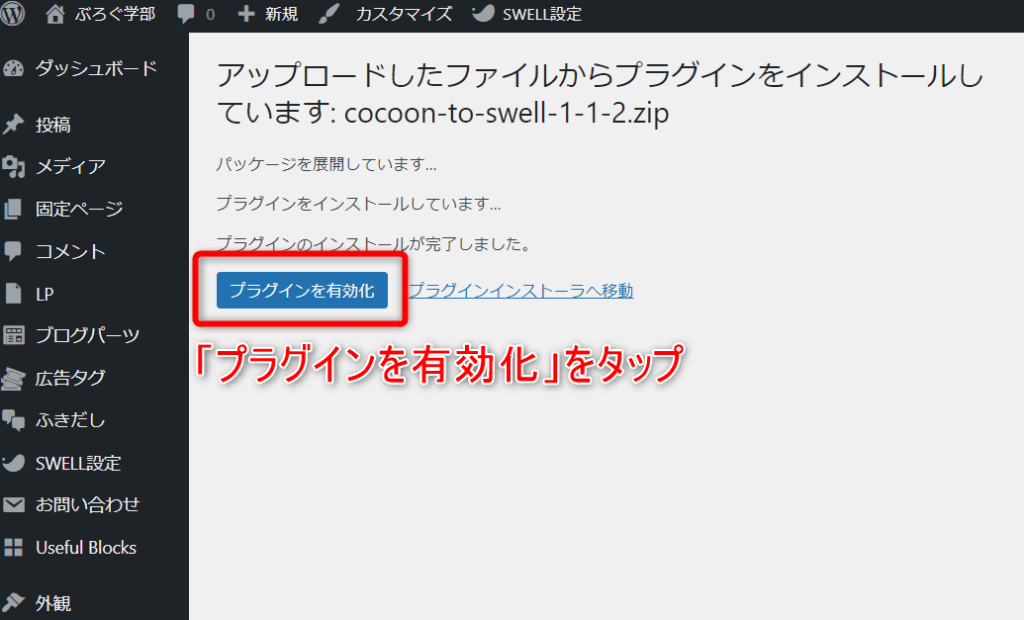
これで、CocoonからSWELLへの乗り換えサポートプラグインのインストールと有効化もできました。
SWELL移行手順④:その他のプラグインの最適化
いよいよCocoonからSWELL移行手順のラスト、プラグインの最適化です。
SWELLは多機能なので、機能がダブるなど不要となるプラグインや、干渉しておかしくなる可能性のあるプラグインなどもあります。
また、メタディスクリプションを入力するためなど、必ず入れておくべき推奨プラグインも。
というわけで、最後にプラグイン関係を見ていきましょう。
なお、公式サイトでも詳しく解説されていますので、参考にしてみてくださいね。
SWELLに不要なプラグイン
SWELLにして不要となるプラグインは、基本的にSWELLと機能が被るものです。
例えば、目次作成プラグイン、画像遅延読み込みプラグイン、ふきだしプラグイン、人気記事リスト作成プラグイン、ブロックエディタープラグインなど。
具体的には下記のようなプラグインですね。
- 「Table of Contents Plus」など
- 「Lazy Load」など
- 「Speech bubble」など
- 「WordPress Popular Posts」など
- 「Classic Editor」
- 「AddQuicktag」
- 「WP Super Cache」
- 「W3 Total Cache」
- 「Jetpack」
また、公式サイトでも言及されているとおり、高機能なブロックがたくさん詰まったようなプラグインや、ページビルダー系プラグインもSWELLには向きません。
Elementorなどのページビルダー系プラグインや、高機能なブロックがたくさん詰まったようなプラグインは、SWELLには向いていません。これらのプラグインを使うのであれば、機能の少ないシンプルなテーマをベースに使うことをおすすめします。
> >SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
SWELLと相性の悪いプラグイン
続いて、不具合が発生する可能性のある、SWELLと相性の悪いプラグイン。
- 「Autoptimize」
- 「SiteGuard WP Plugin」
また、SWELLではもともとコードを圧縮したりできるだけファイルをまとめたりと、高度で複雑な機能に合わせて適切な軽量化を行っていますので、このプラグインがしっかり動いたとしてもあまり恩恵はないと思います。
>SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
SWELLに推奨されるプラグイン
SWELLに入れておくべき推奨プラグインは下記です。
| プラグイン名 | プラグインの説明 |
|---|---|
| SEO SIMPLE PACK | SEO SIMPLE PACKは、とてもシンプルで使いやすいSEO対策プラグイン。必須です。 |
| XML Sitemap & Google News | XML Sitemap & Google Newsは、XMLサイトマップを作成できるプラグインで、ほぼ必須。 |
| Useful Blocks | Useful Blocksは、ブロックエディター専用のブロックプラグインで、記事作成に役立つ複数のブロックが使えるようになります。 |
| Pochipp | Pochippは、Amazonや楽天市場から商品を検索してアフィリエイトリンクを管理できるプラグインです。 |
| WP Revisions Control | WP Revisions Controlは、サイトを重くするリビジョンデータを簡単に制限できるプラグインです。 |
| BackWPup | BackPupは、画像ファイル、記事データ、プラグインなどを簡単に保存しておけるバックアッププラグインです。 |
| Contact Form by WPForms | Contact Form by WPFormsは、お問い合わせフォームを簡単に設置できるプラグインです。 |
| XO Security | XO Security はログイン関連のセキュリティを強化するためのプラグインです。 |
| EWWW Image Optimizer | EWWW Image Optimizerは、画像サイズを一括で圧縮できるプラグインです。 |
| Flying Scripts by WP Speed Matters | Flying Scripts by WP Speed Mattersは、JavaScriptの遅延読み込みをするプラグインです。 |
特に「SEO SIMPLE PACK」はSWELLの開発者が作成したプラグインで、SWELLとの相性も抜群なのでオススメ。
というかメタディスクリプションをコピペしておくためにも必須です。(SWELLの機能にはメタディスクリプション入力機能がないため)
なお、プラグイン周りについて、詳しく見ておきたい方は下記をどうぞ。


CocoonからSWELL移行後の手順
ここからは、CocoonからSWELL移行後にやっておきたいことを解説します。
- SWELLの会員登録を行う
- SWELLのユーザー認証を行う
- アナリティクスの設定を行う
- 既存記事のリライト(修正)
- 乗り換えサポートプラグインの削除
- 前のテーマの削除
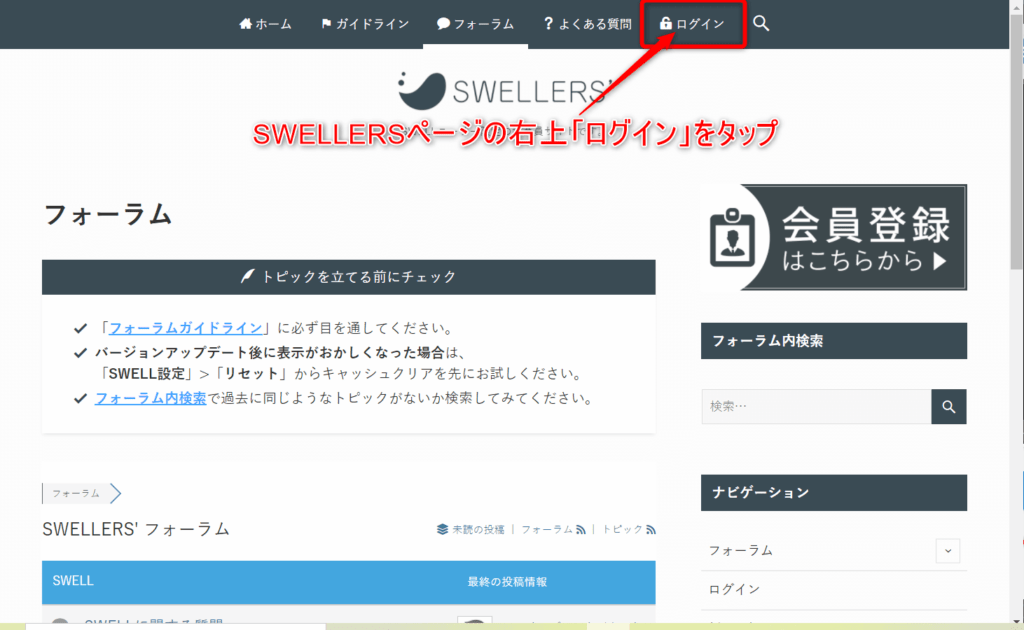
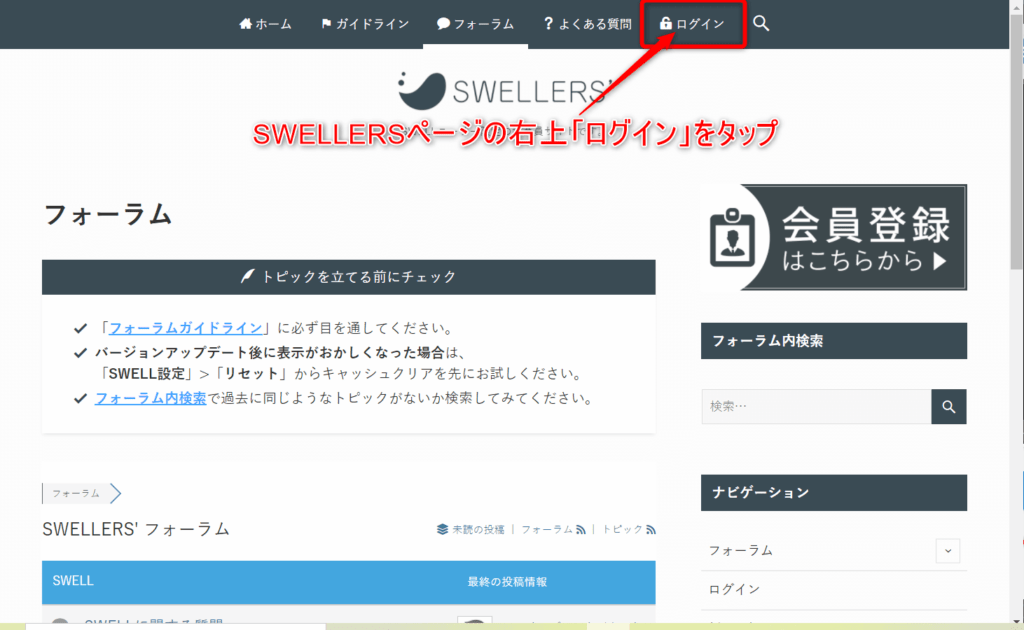
SWELL移行後①:SWELL会員登録を行う
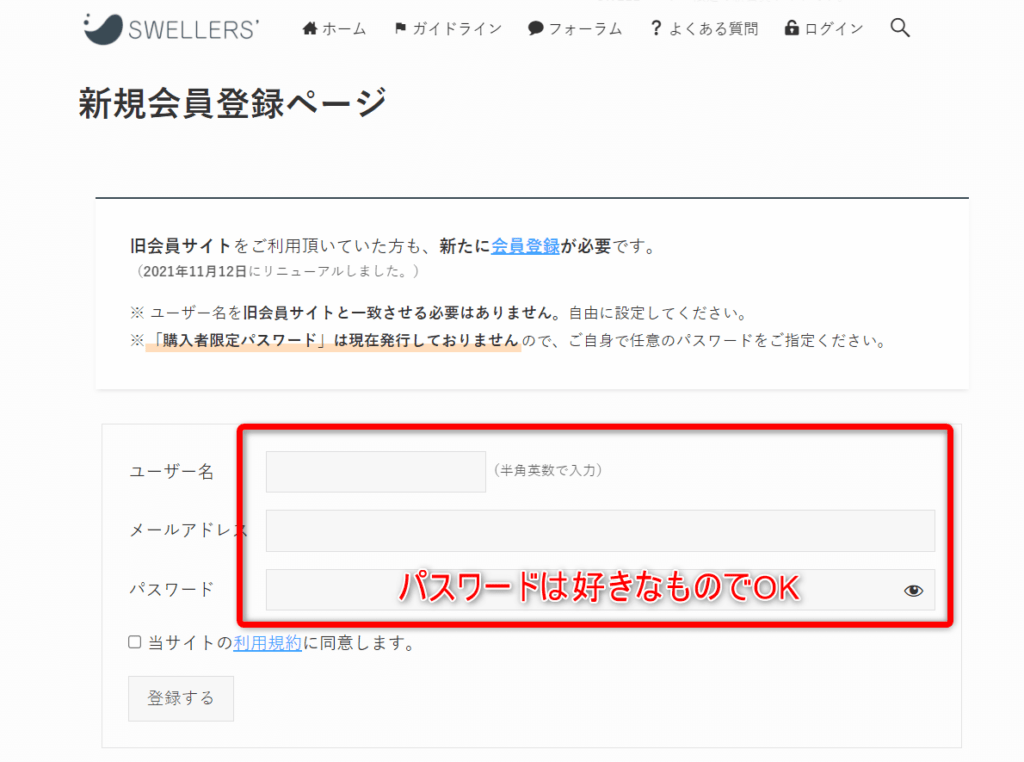
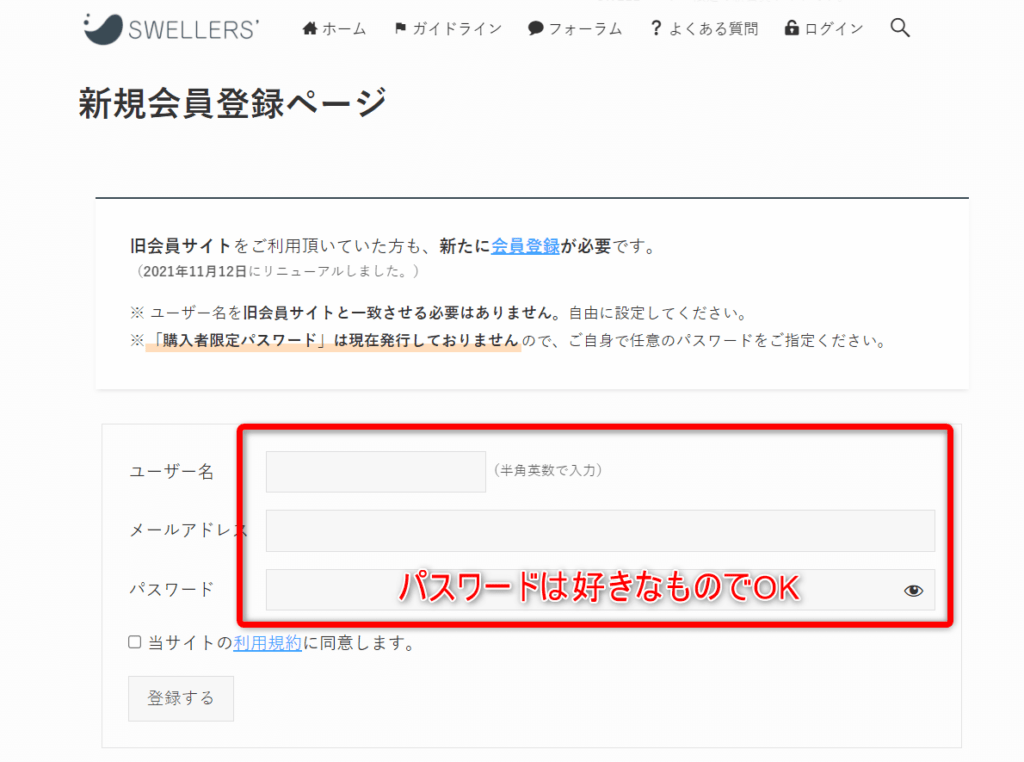
CocoonからSWELL移行ができたら、SWELLユーザー限定の会員(SWELLERS’)登録を行います。
SWELL会員登録の手順は下記です。
ユーザー名、メールアドレス、パスワード(任意)を入力して、利用規約に同意し、「登録する」をクリックしましょう。


これで、SWELLの会員登録ができました。
SWELL移行後②:ユーザー認証を行う
SWELL会員登録後でも、まだWordPress側とSWELL側との連携(ユーザー認証)が取れていない状態です。
ユーザー認証をしないと、SWELLのアップデートができない為、すぐに認証を行っておきましょう。
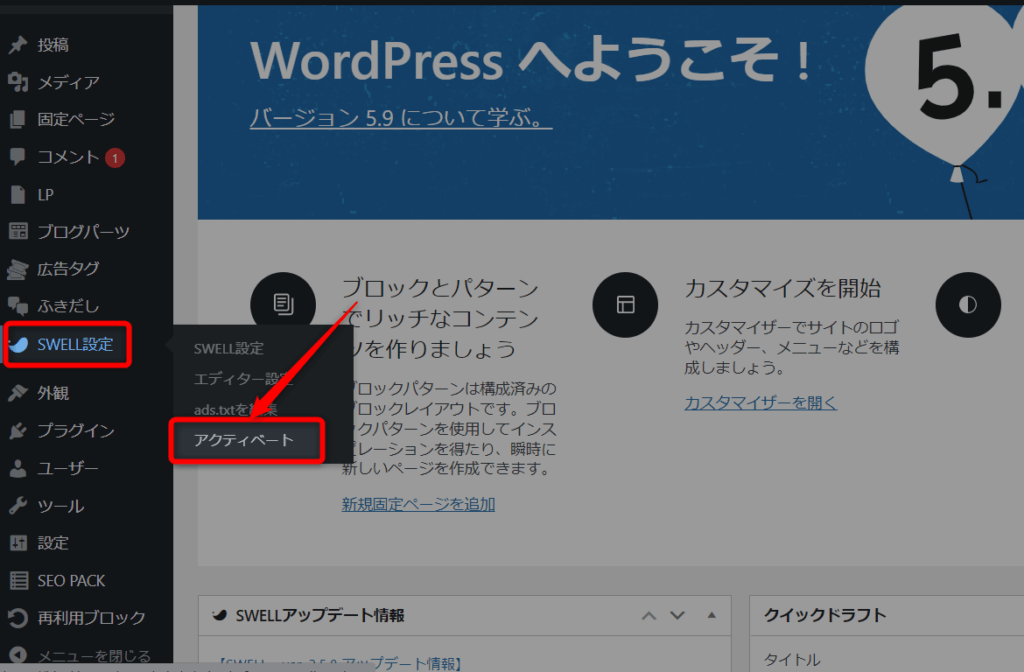
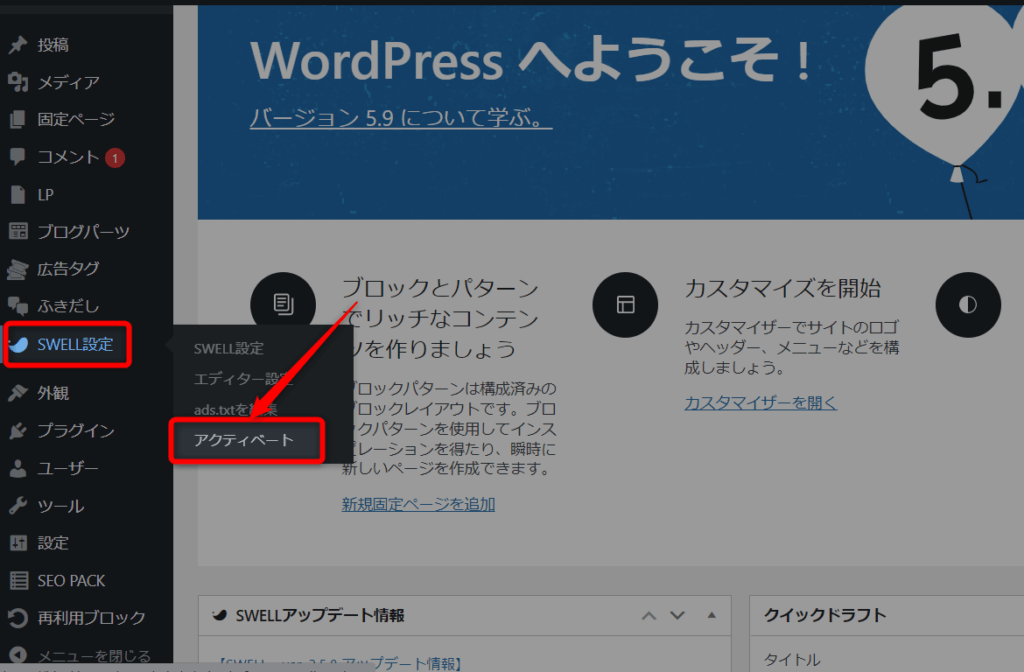
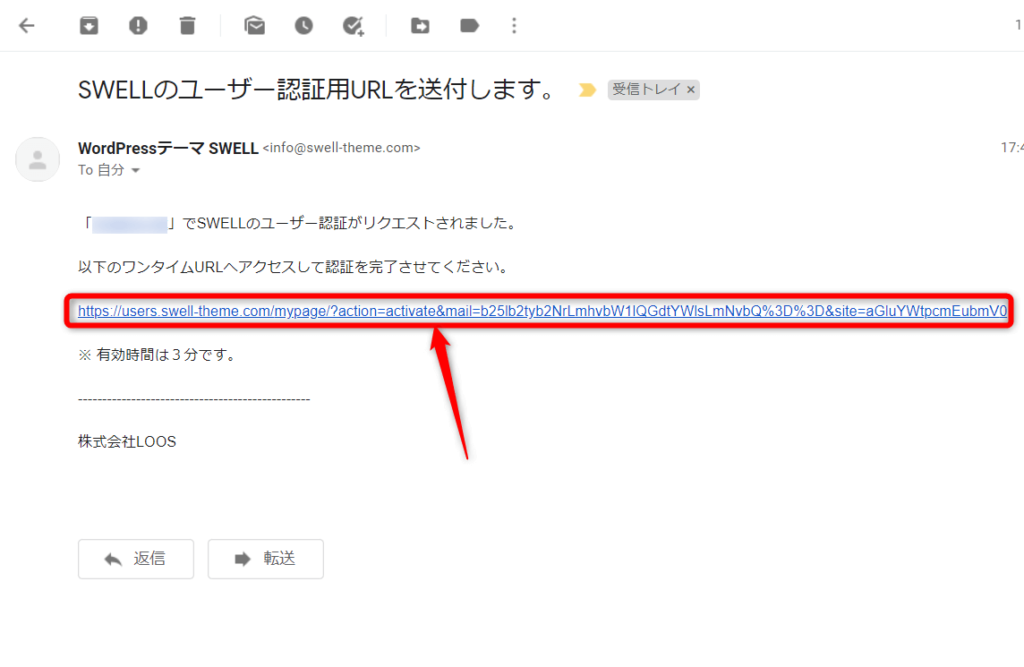
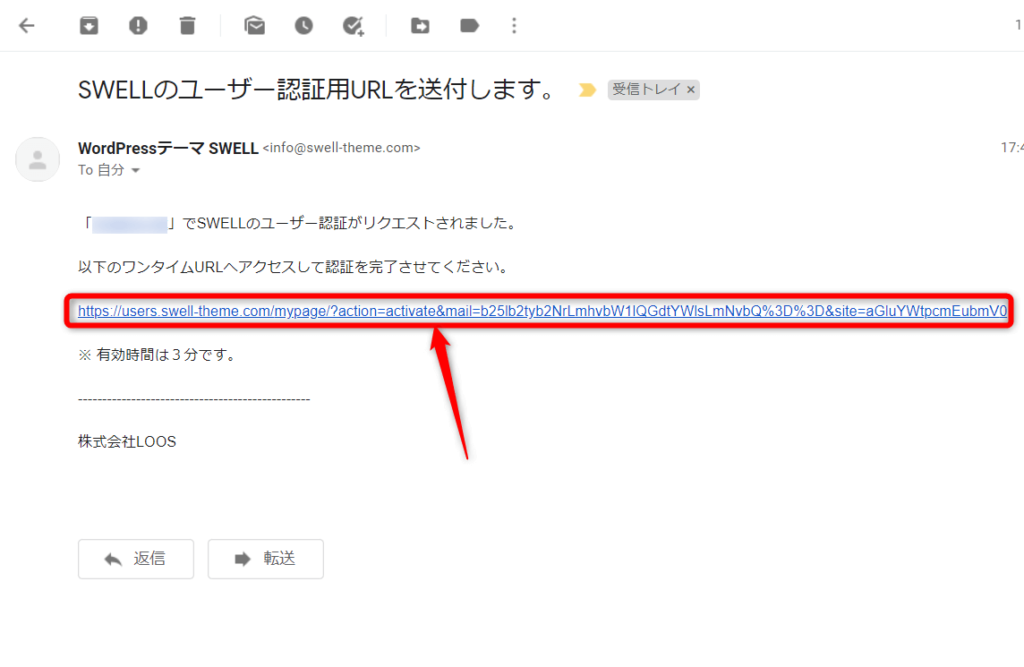
認証手順は下記です。


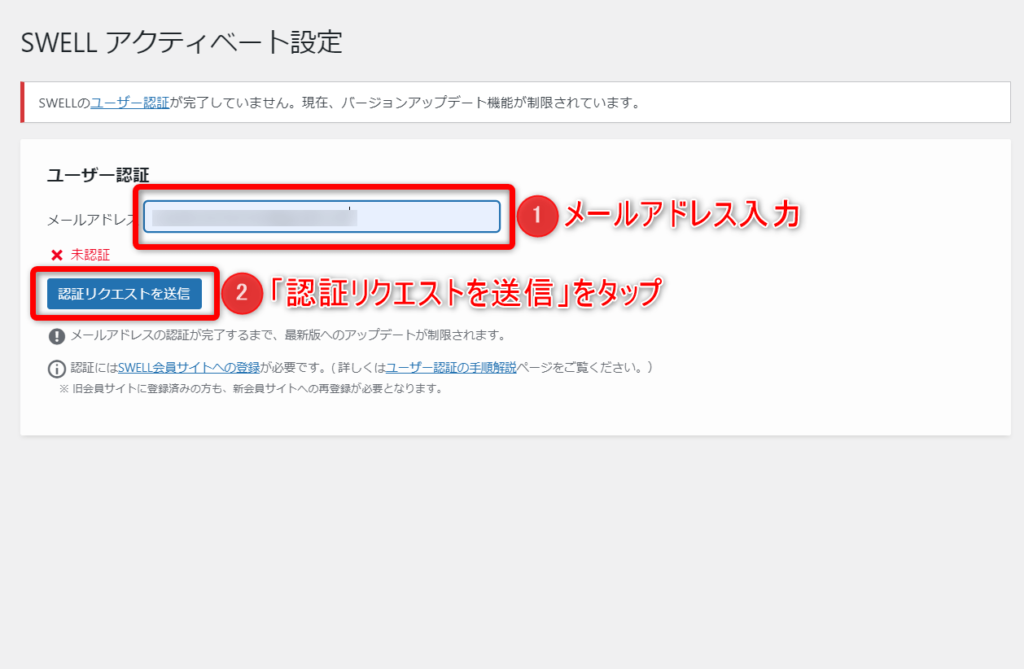
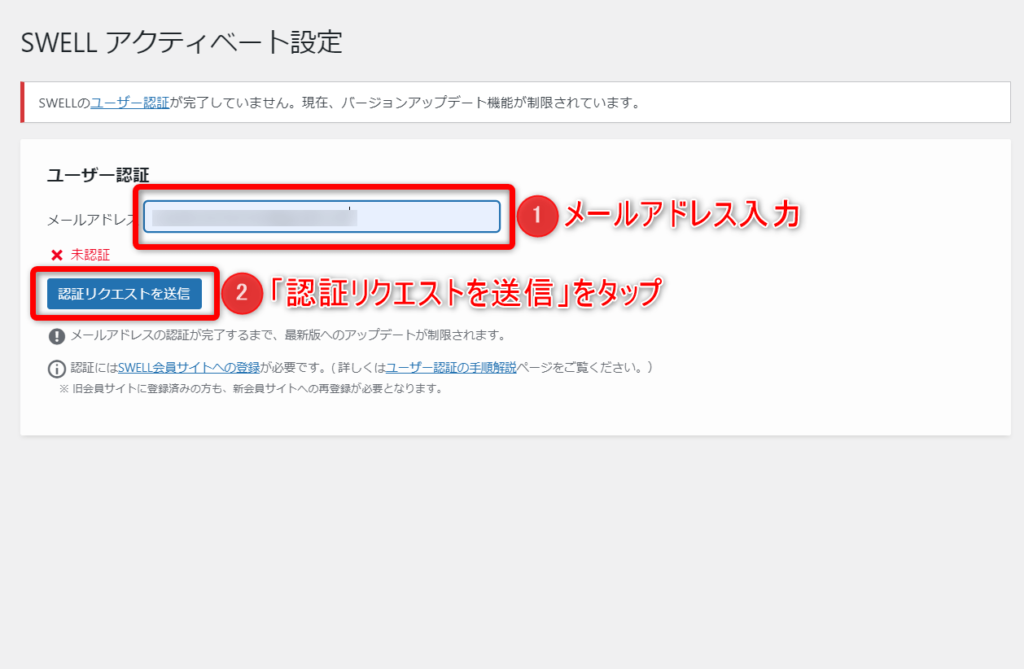
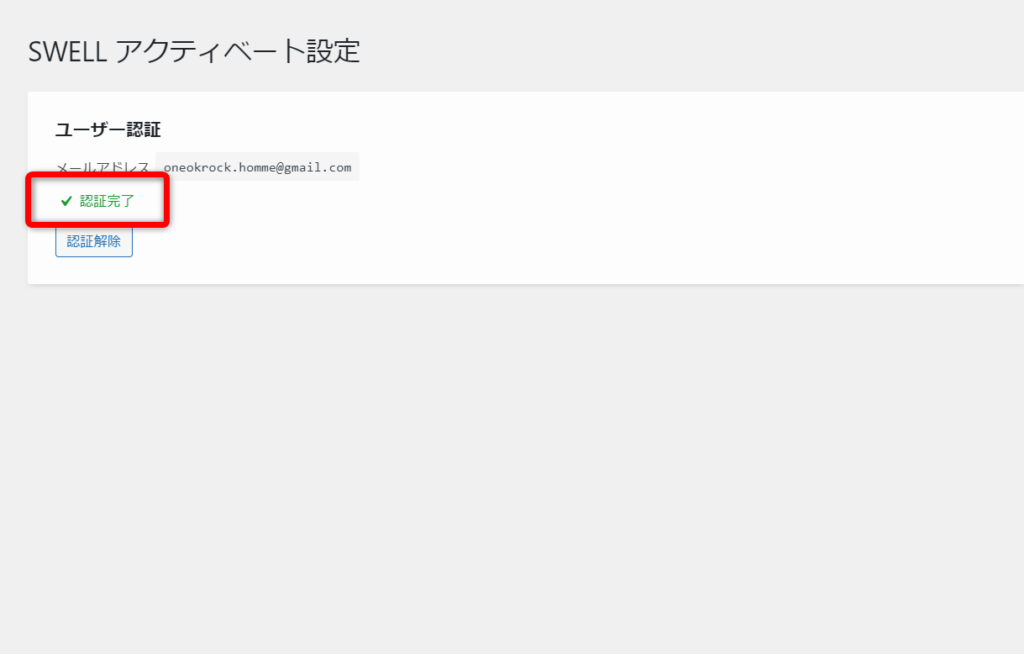
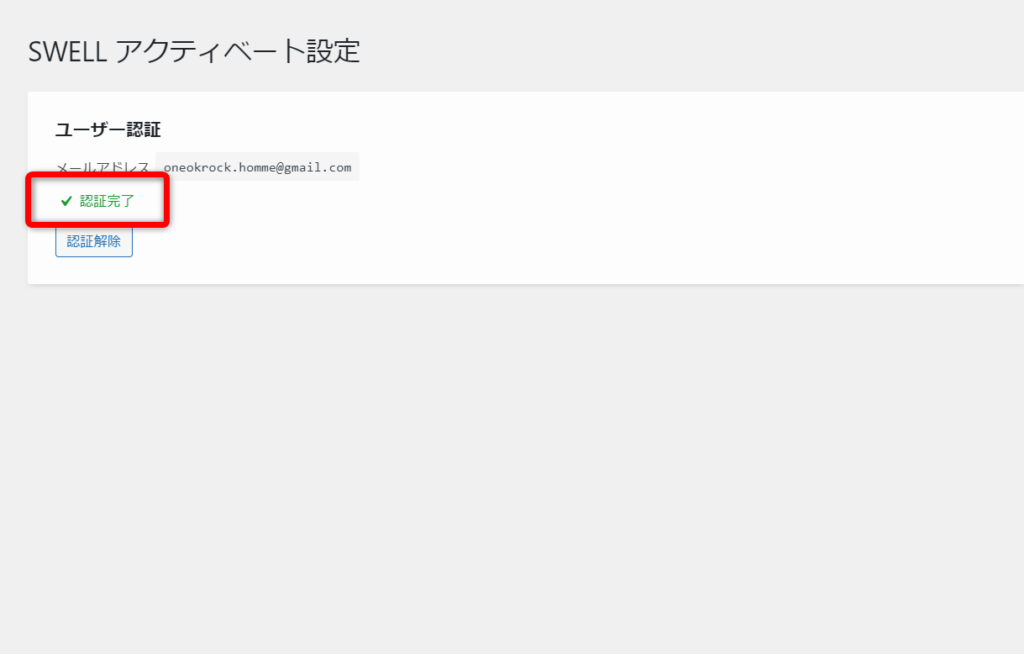
SWELLアクティベート画面になったら、メールアドレスを入力して「認証リクエストを送信」しましょう。




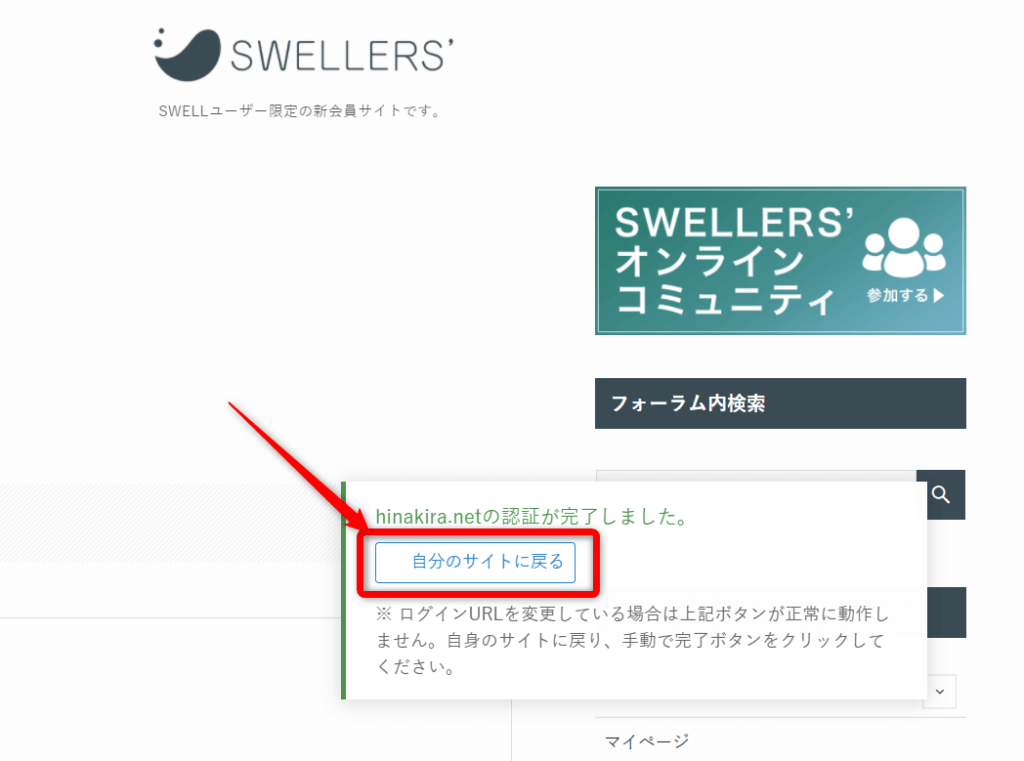
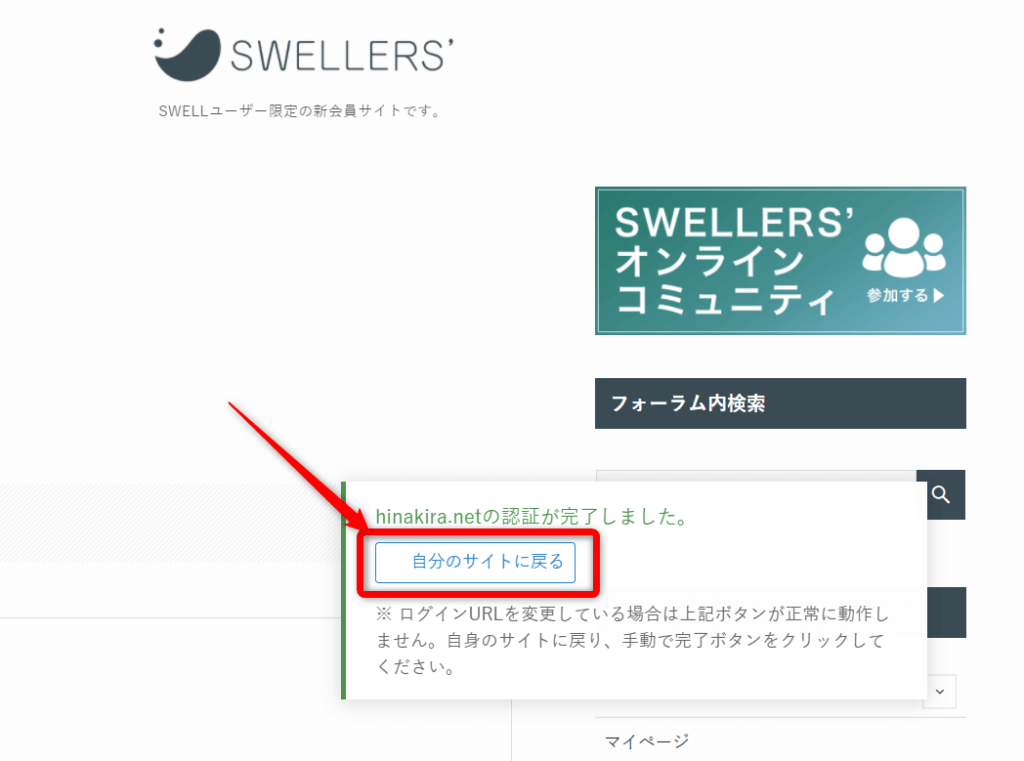
ユーザー認証が完了したので、「自分のサイトに戻る」をタップしてサイトに戻りましょう。


以上、これでSWELLのユーザー認証が完了です。


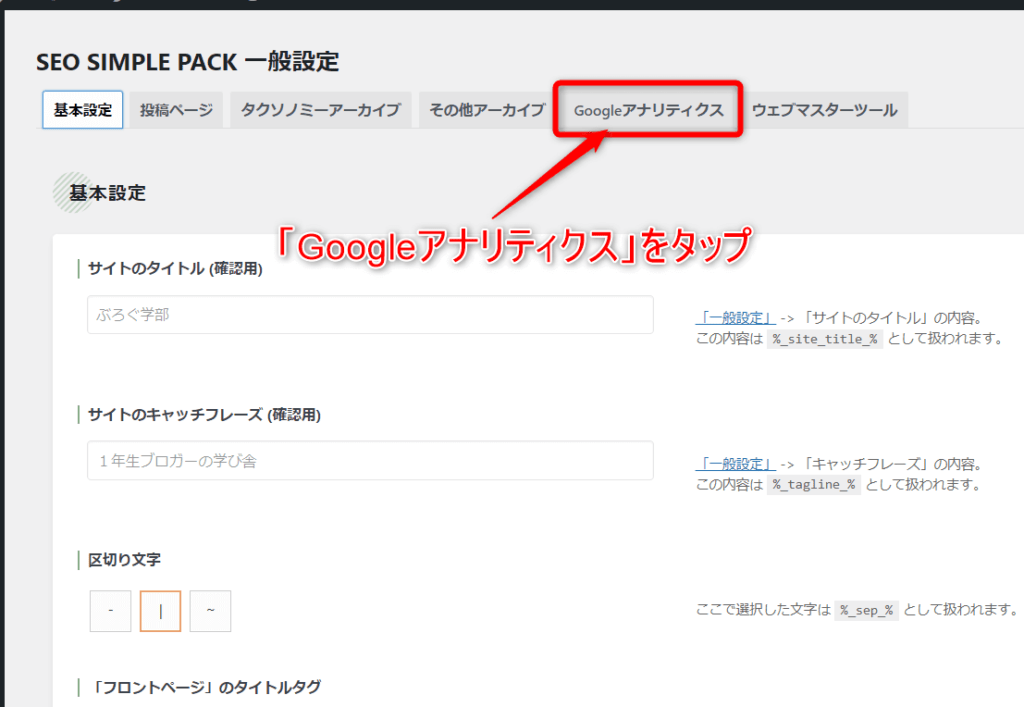
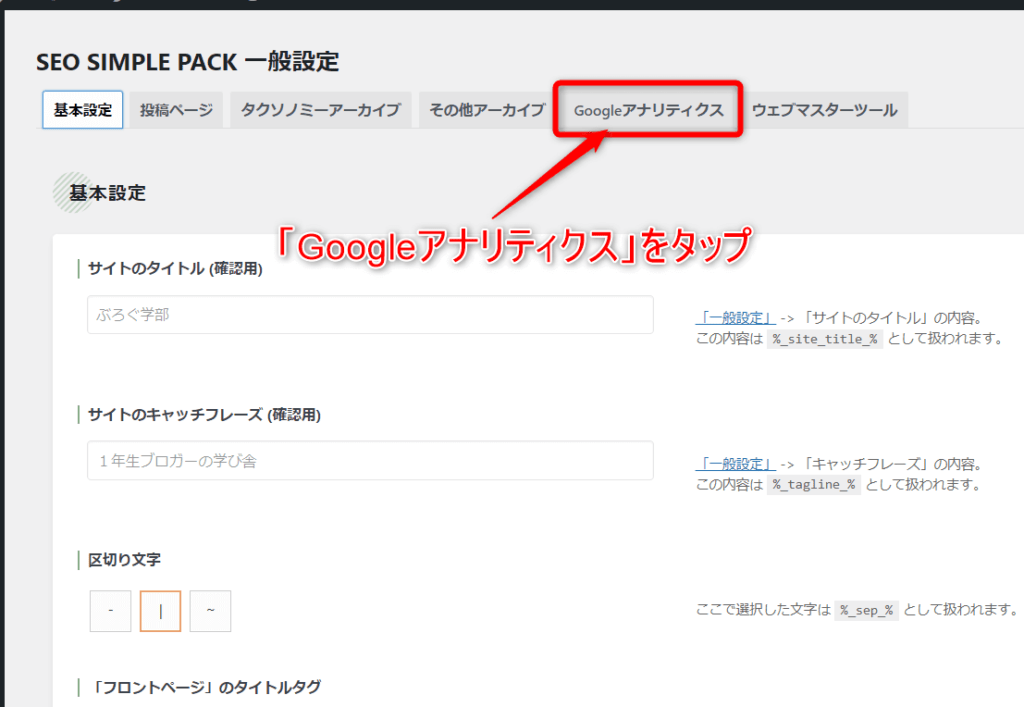
SWELL移行後③:アナリティクスの設定を行う
CocoonからSWELL移行後には、Googleアナリティクス設定も行っておきましょう。
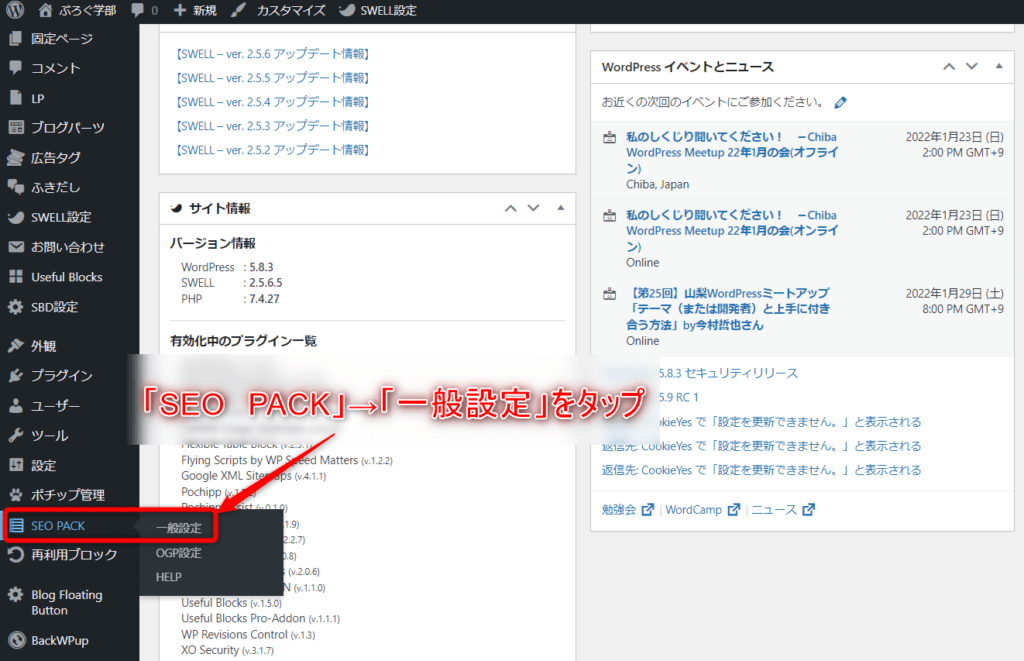
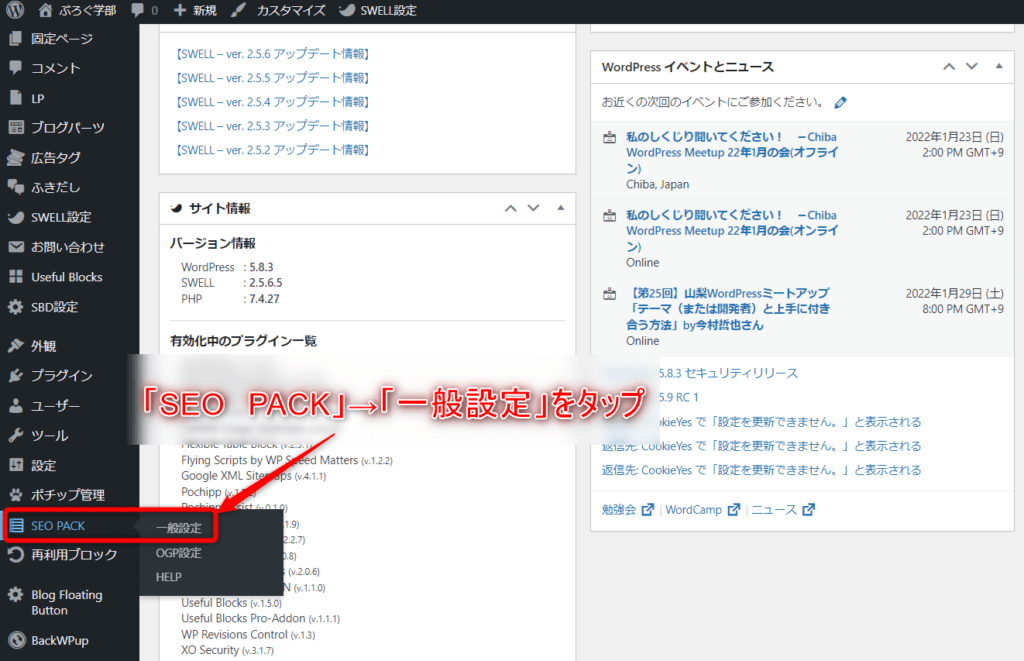
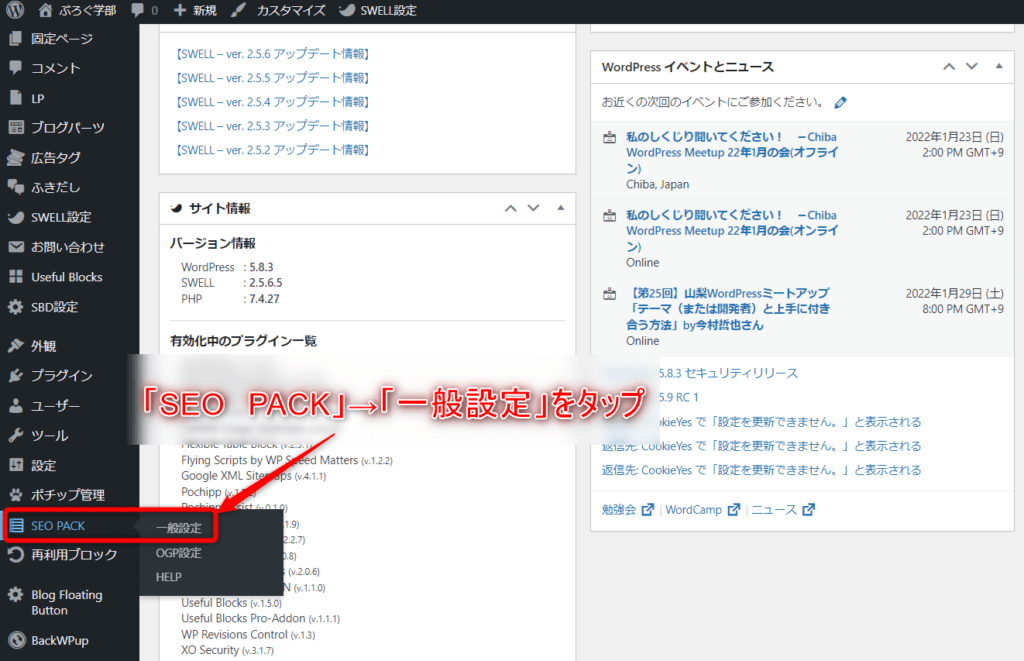
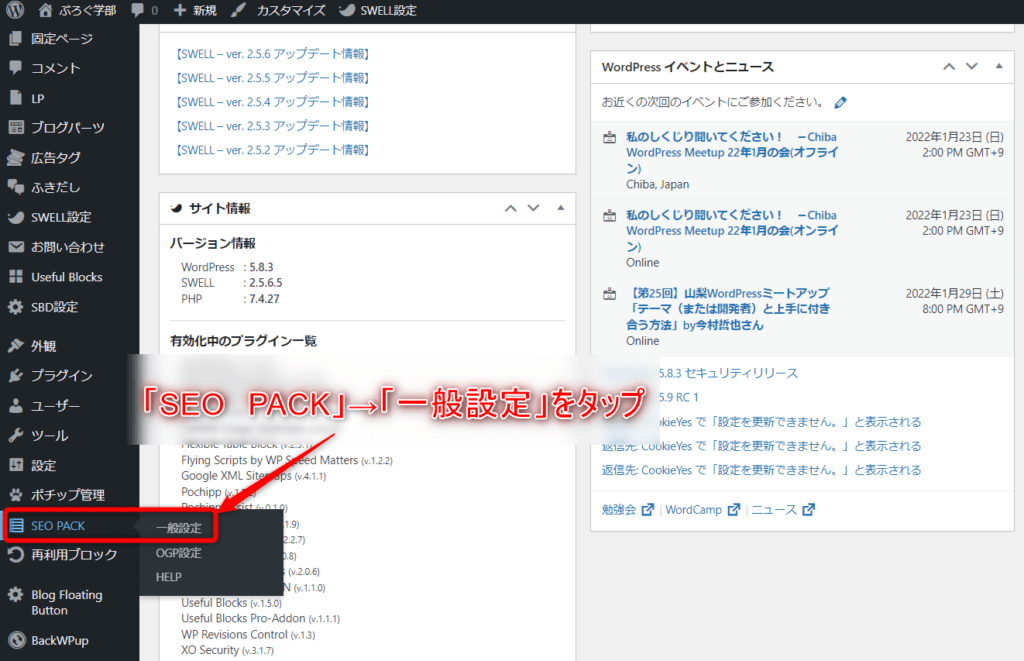
手順は下記のとおりです。
アナリティクスの導入については、SWELLに必須のプラグイン「SEO SIMPLE PACK」をダウンロードしていることを前提として解説します。
導入していない方は、無料なので早速インストールしておきましょう。




Googleアナリティクスを開いて、トラッキングIDまたはトラッキングコードをコピーし、以下に貼り付けてください。
貼り付けたら、「設定を保存する」をタップして完了です。


トラッキングIDの確認方法は下記。
①アナリティクスの「管理」→②「データストリーム」→③「測定ID」
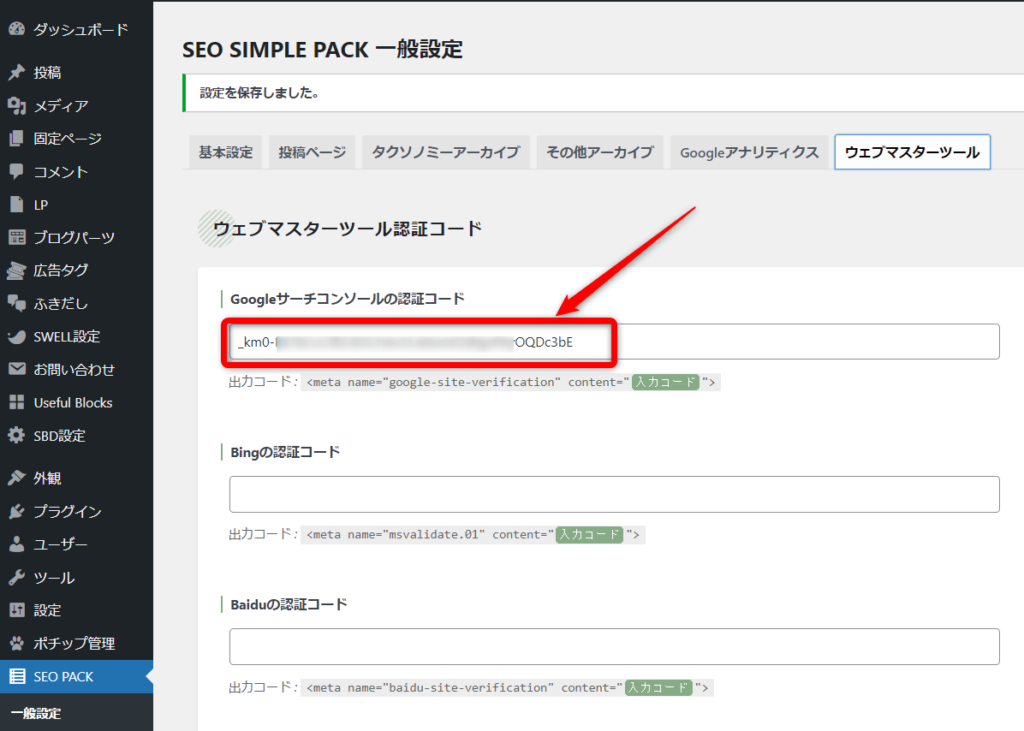
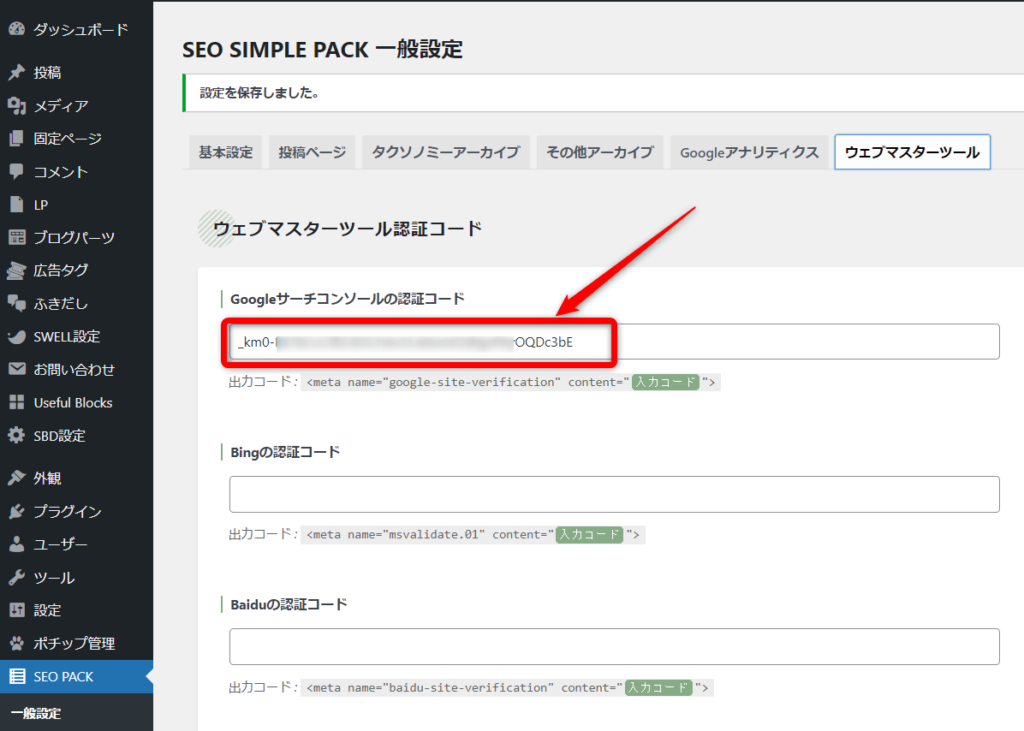
SWELL移行後④:サーチコンソールの設定を行う
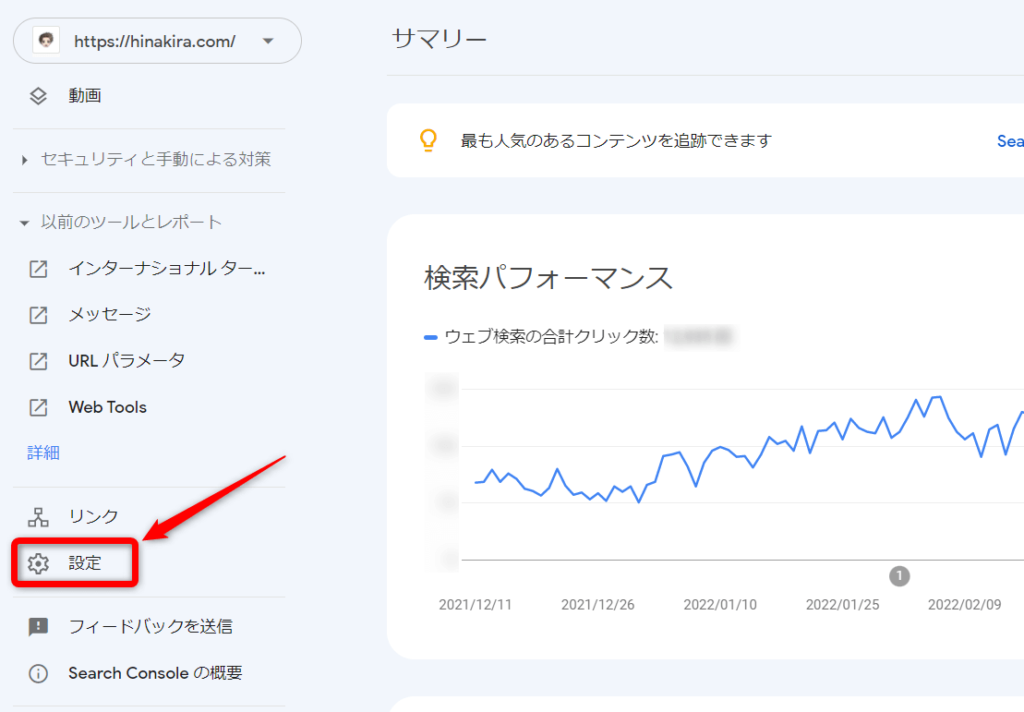
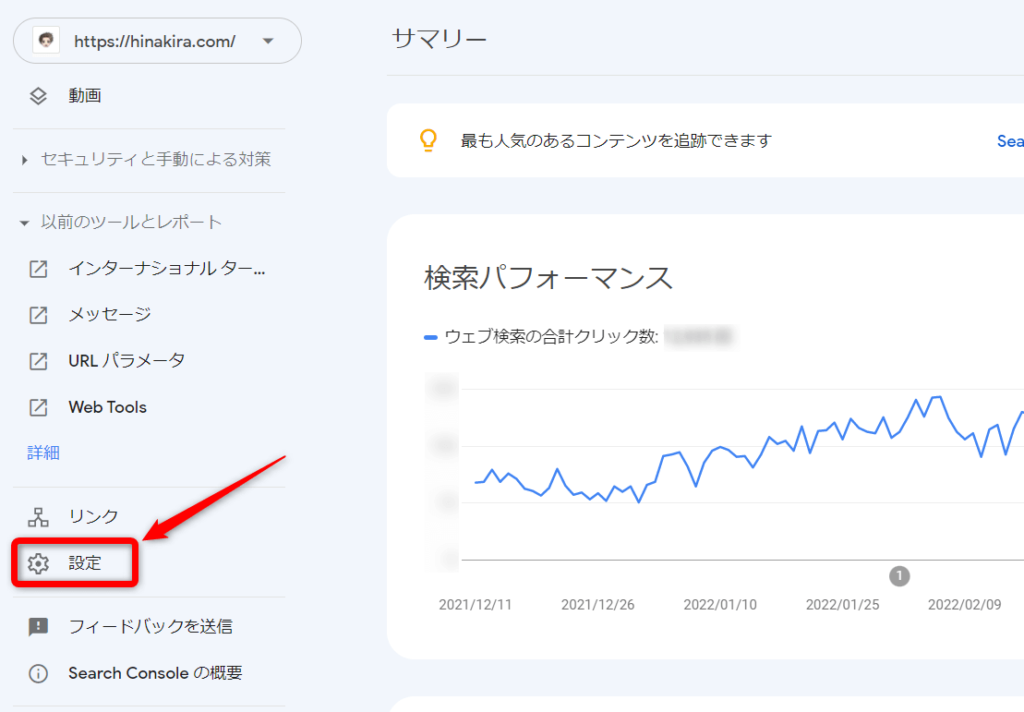
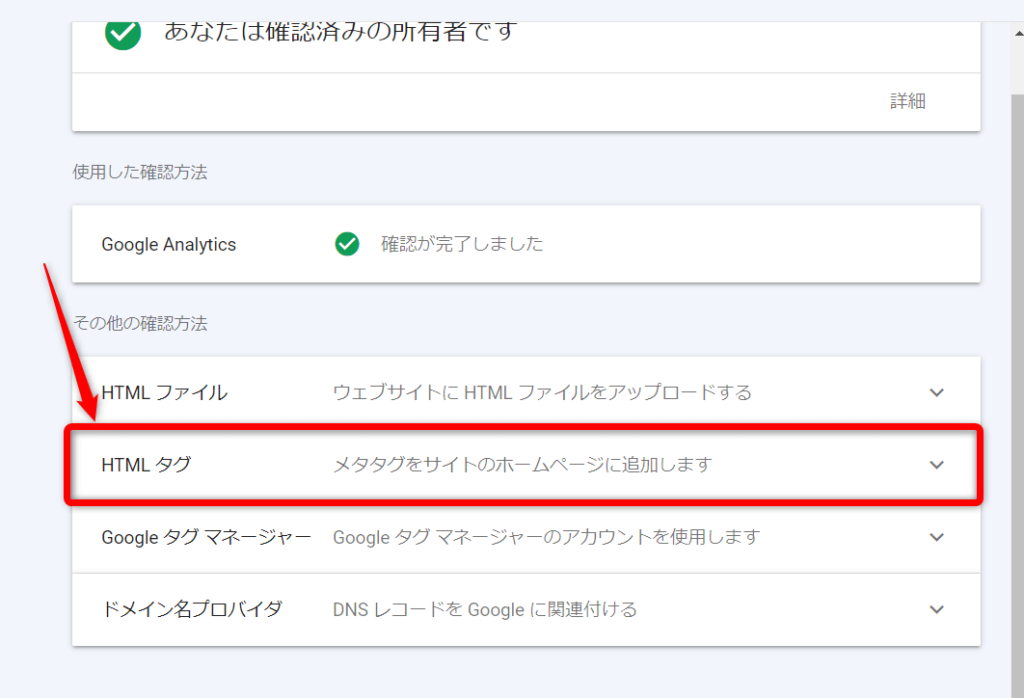
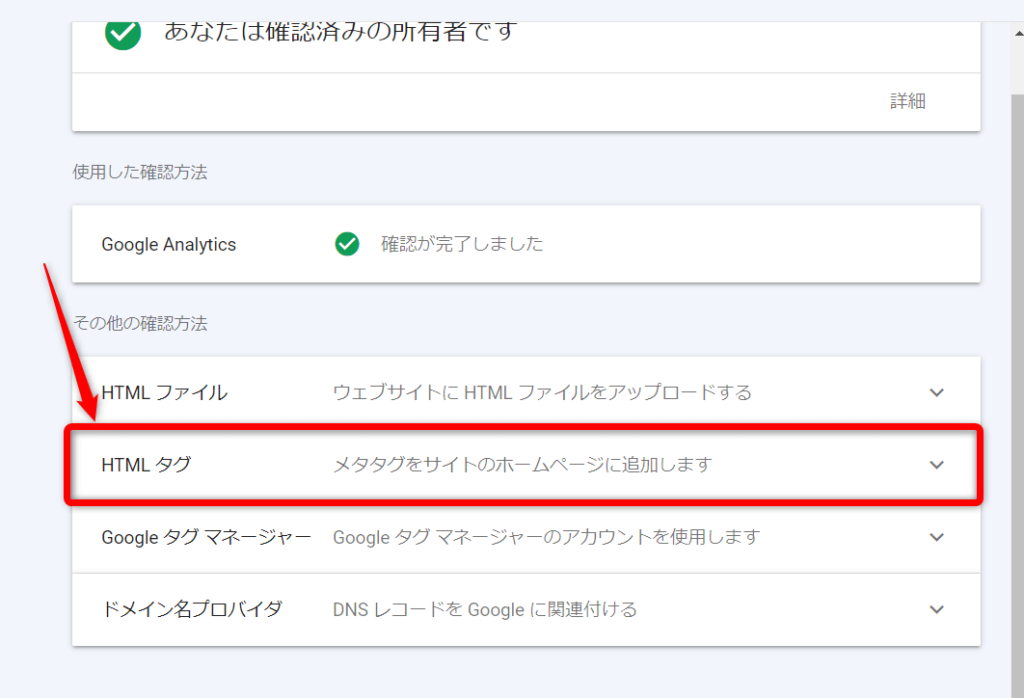
Googleアナリティクスの設定ができたら、次にGoogleサーチコンソールの設定も行っておきましょう。










これで、サーチコンソールの設定もできました。
SWELL移行後⑤:既存記事のリライト(修正)
CocoonからSWELL移行後、お待ちかねの既存記事のリライトが必要になります。
CocoonからSWELLに変更することでデザイン崩れが起きる部分については、「デザイン崩れ」を確認してみてくださいね。(その他、ショートコードなど使用していると崩れる可能性あり)
これがあるので、できるだけ早めのテーマ移行がオススメ。数百記事とかあると、あきらめた方が良いということも・・・。



SWELLは使いやすいのでリライトもしやすいとは思いますが、ね。
SWELL移行後⑥:乗り換えサポートプラグインの削除
すべての既存記事のリライトが済んだら、Cocoonからの乗り換えサポートプラグインを削除します。
乗り換えサポートプラグインを有効化していると、サイトが重くなってページスピードが落ちるためです。
ページスピードはSEOにもかかわってくるので、リライトが完了したら必ず削除をお忘れなきよう。
SWELL移行後⑦:Cocoonの削除
既存記事のリライトが終わり、乗り換えサポートプラグインを削除したら、Cocoonも削除してオッケーです。
反対に、リライトが終わっていない段階では削除しないように注意です。
というのも、乗り換えサポートプラグインが上手く働かなくなってしまい、余計な労力をかけることになってしまうからですね。
Cocoonから乗り換えるならSWELL(開発者いわく)
Cocoon開発者「わいひらさん」が、「有料テーマに乗り換えるならSWELL
Cocoon作者の観点からしても、Cocoonから他のWordPressテーマを乗り換えるなら、現状ではSWELL
Cocoonから乗り換えるのにおすすめなテーマはこれ。一択です。
もう少し補足しておきます。
理由として、「SWELLが素晴らしいテーマ」というのもあるのですが、最も大きな理由としては、「乗り換えサポートプラグイン」があるからというのがあります。
現状、「Cocoonからの乗り換えプラグイン
」があるのは、SWELLだけとなっています。 実際「乗り換えプラグイン
Cocoonから乗り換えるのにおすすめなテーマはこれ。」があるのとないのとでは、乗り換えの手間に雲泥の差があります。
記事が多ければ多いほど、修正に労力がかかることになるので、「乗り換えの労力をできる限り減らしたい」なんて場合は、SWELL
一択になるということです。 何百記事とある人にとっては、何十時間の修正時間が削減され、人的コストにして何十万円の削減になるかと思います。
Cocoonから乗り換えるのにおすすめなテーマはこれ。



Cocoon開発者が言うと説得力が違いますね。
まとめ|CocoonからSWELLへの移行はお早めに!
今回はCocoonからSWELLに移行する方法を解説しました。
ちなみにですが、移行は早めがおすすめです。
記事が多くなるほど、手間がかかってしまって、下記のようなことになるので、ね。(僕のコミュニティ内での会話より)


と、いうことで、移行したいと思った時が、移行の一番良いタイミングです。早いほど良きですよ。
では、素晴らしいテーマSWELLで、ブログを楽しんでいきましょう!
\ オシャレで使いやすい!生産性・収益力UPへ /
有料テーマ15種類を使って評価、個人的ナンバーワン
当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる






コメント