SWELL投稿リストブロックの使い方を解説します。
SWELLの投稿リストは、トップページやサイドバーに記事を並べておきたい場合に重宝します。
とくにブログのカスタマイズに便利なので、ぜひ覚えていってください。
 ヒナキラ
ヒナキラそれでは、どうぞ。
見たいところに飛べる目次
SWELL投稿リストブロックの種類5つ
SWELL投稿リストブロックの種類5つを紹介します。
SWELL投稿リストの種類5つ
- カード型タイプ
- リスト型タイプ
- リスト型(左右交互)タイプ
- サムネイル型タイプ
- テキスト型タイプ
①カード型タイプ
【カード型タイプ】
②リスト型タイプ
【リスト型タイプ】
③リスト型(左右交互)タイプ
【リスト型(左右交互)タイプ】
④サムネイル型タイプ
【サムネイル型タイプ】
⑤テキスト型タイプ
【テキスト型タイプ】
SWELL投稿リストブロックの使い方
では、SWELL投稿リストブロックの使い方を見ていきましょう。
STEP
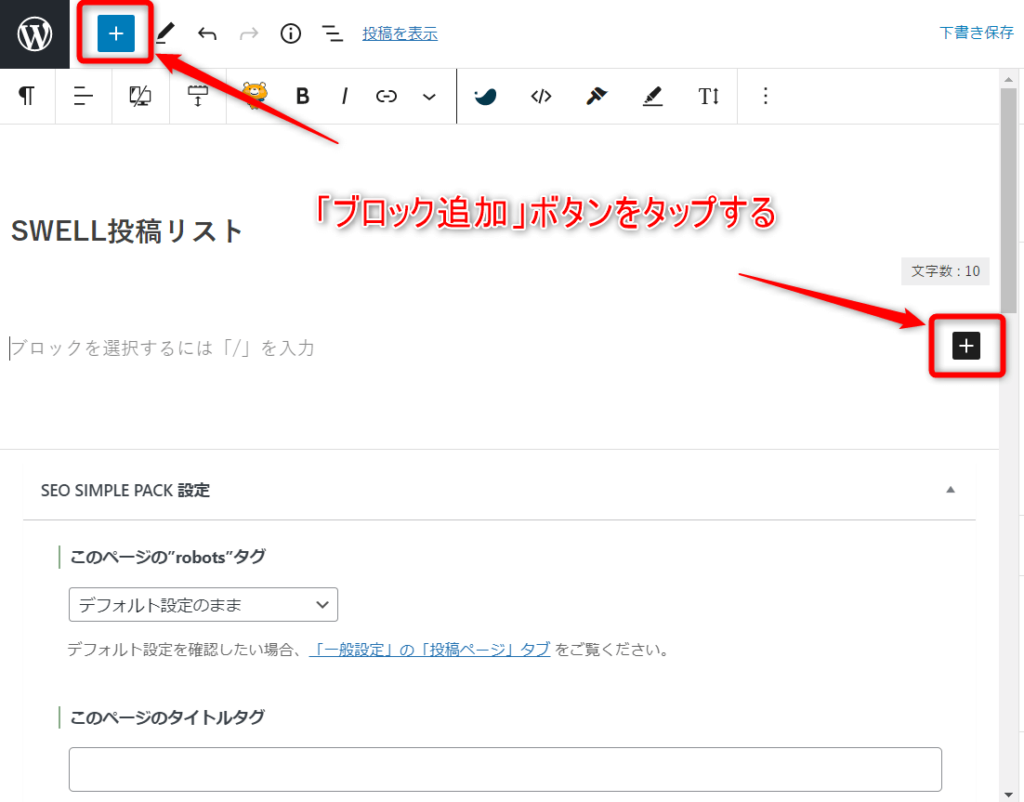
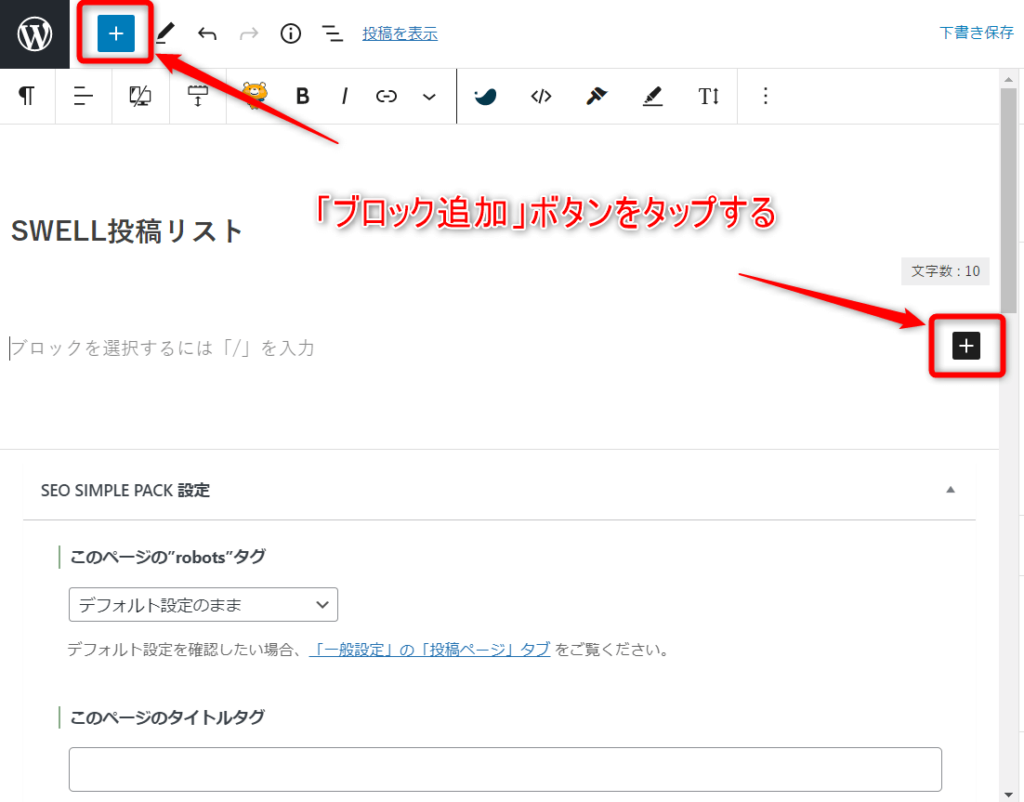
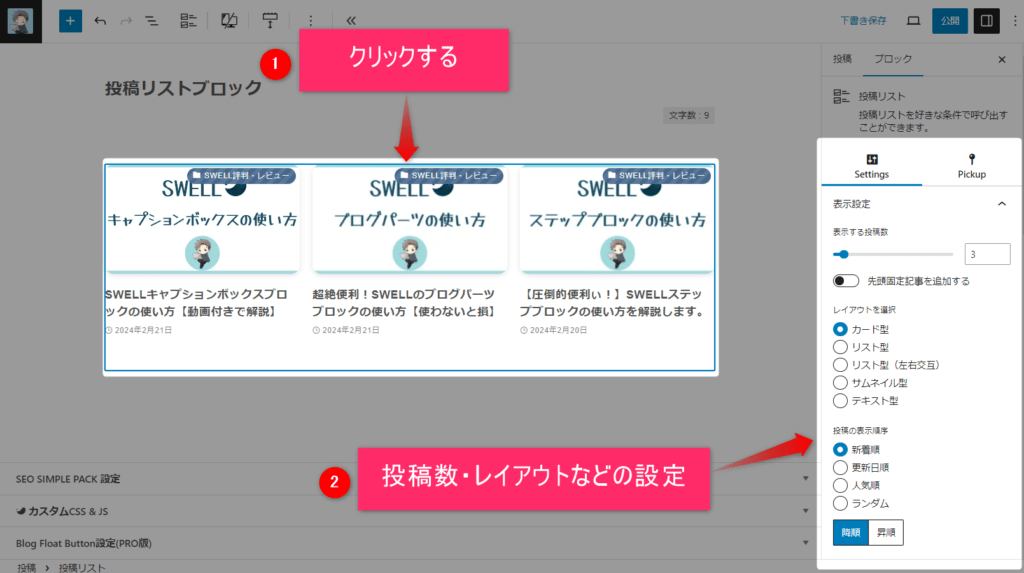
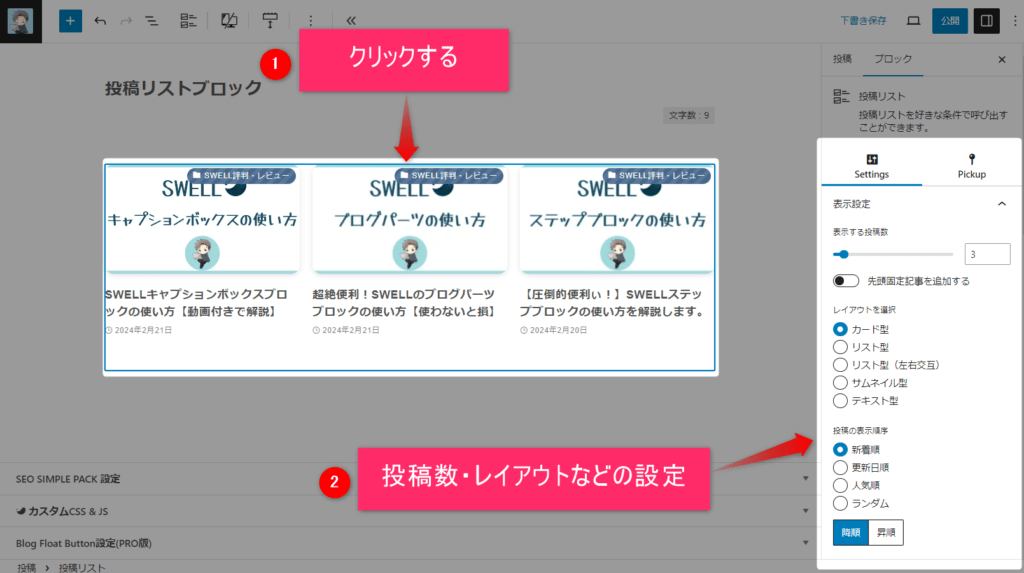
投稿記事画面より「ブロック追加」ボタンをタップ


STEP
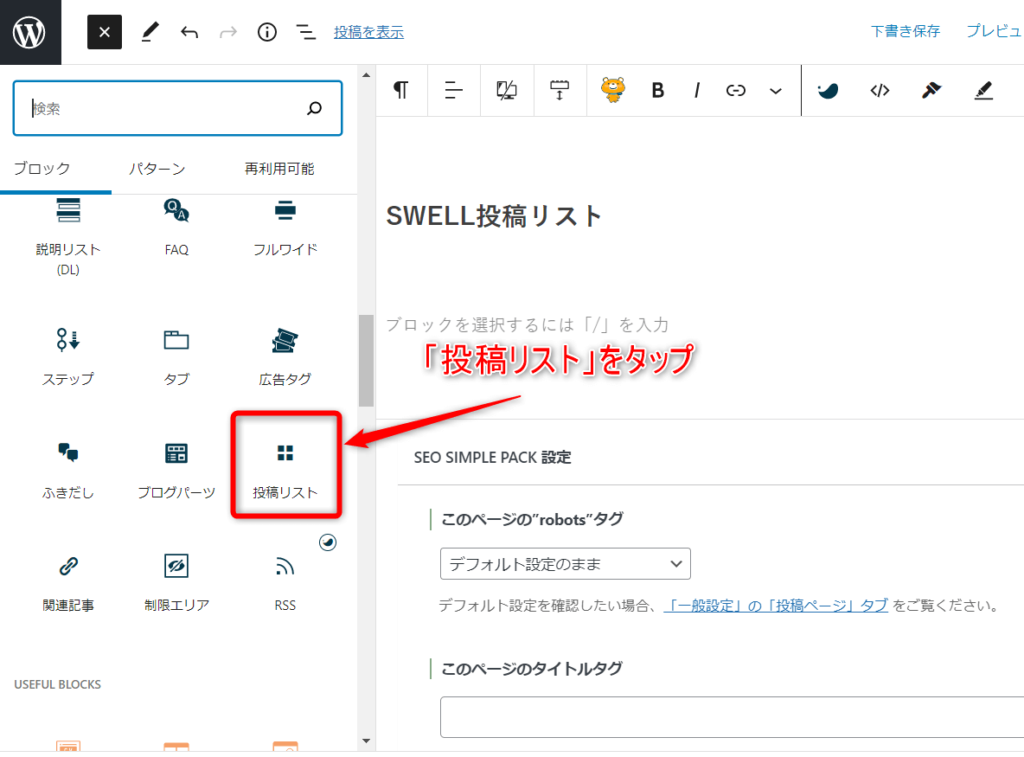
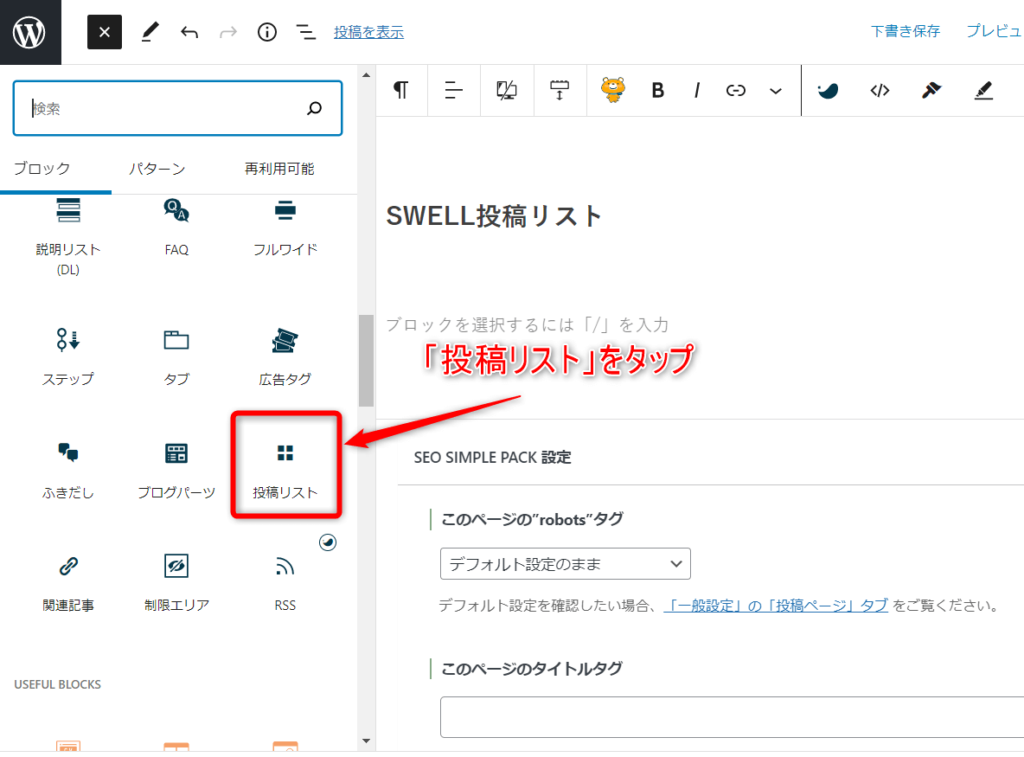
「投稿リスト」をタップ


STEP
右のツールバーから投稿リストの設定を行う


STEP
これだけで投稿リスト設置完了





こんな感じで、SWELL投稿リストブロックの設置ができます。
SWELL投稿リストブロックの設定項目を解説
SWELL投稿リストブロックの設定項目について解説します。
Settingsの項目
| 設定項目 | 説明 |
|---|---|
| 表示する項目数 | 投稿リストに表示する記事の数 |
| レイアウトを選択 | 投稿リストの見た目を5パターンから選択 |
| 投稿の表示順序 | 投稿リストに表示する順番を選択 |
| 各種表示設定 | 投稿リストに表示する内容を選択 |
| カテゴリー表示位置 | カテゴリー名をどこに表示させるかを選択 |
| タイトルのHTMLタグ | 投稿リストの記事をどのHTMLタグにするか選択 |
| 最大カラム数 (PC) | 最大カラム数 (PC)を選択 ※ カード型またはサムネイル型でのみ有効 |
| 最大カラム数 (SP) | 最大カラム数 (SP)を選択 ※ カード型またはサムネイル型でのみ有効 |
| 抜粋文の文字数 (PC) | 抜粋文の文字数 (PC)を選択 ※ 抜粋は各記事内で設定可能 |
| 抜粋文の文字数 (SP) | 抜粋文の文字数 (SP)を選択 ※ 抜粋は各記事内で設定可能 |
| MOREリンクの表示テキスト | MOREリンク(もっと見る)の表示テキストを設定 |
| MOREリンクのURL | MOREリンク(もっと見る)のリンク先URLを設定 |
| 最後の投稿を非表示にするかどうか | 最後の投稿を非表示にするかどうかを選択 |
Pickupの項目
| 設定項目 | 説明 |
|---|---|
| 投稿IDを直接指定 | 投稿IDを直接指定する(例:120,159,201,333) ※ 複数の場合は「, 」で区切って入力して下さい |
| 除外する投稿ID | 投稿IDを直接指定する(例:120,159,201,333) ※ 複数の場合は「, 」で区切って入力して下さい |
| 投稿タイプで絞り込む | 固定ページ、投稿ページのタイプから選択 |
| タクソノミーの条件設定 | カテゴリー、タグから選択 ※ 複数選択できます |
| 子カテゴリのみの記事を除外 | 子カテゴリのみの記事を除外するかを選択 |
| 選択したタームの論理関係 | 複数のターム(カテゴリーやタグの名前)を指定したときに、 そのタームに該当する記事をどのように呼び出すかを決める設定 |
| 各タクソノミー条件の関係 | 複数のタクソノミー(カテゴリーやタグの種類)を指定したときに、 そのタクソノミーに該当する記事をどのように呼び出すかを決める設定 |
| 著者で絞り込む | 記事を書いた著者で絞り込む設定 |
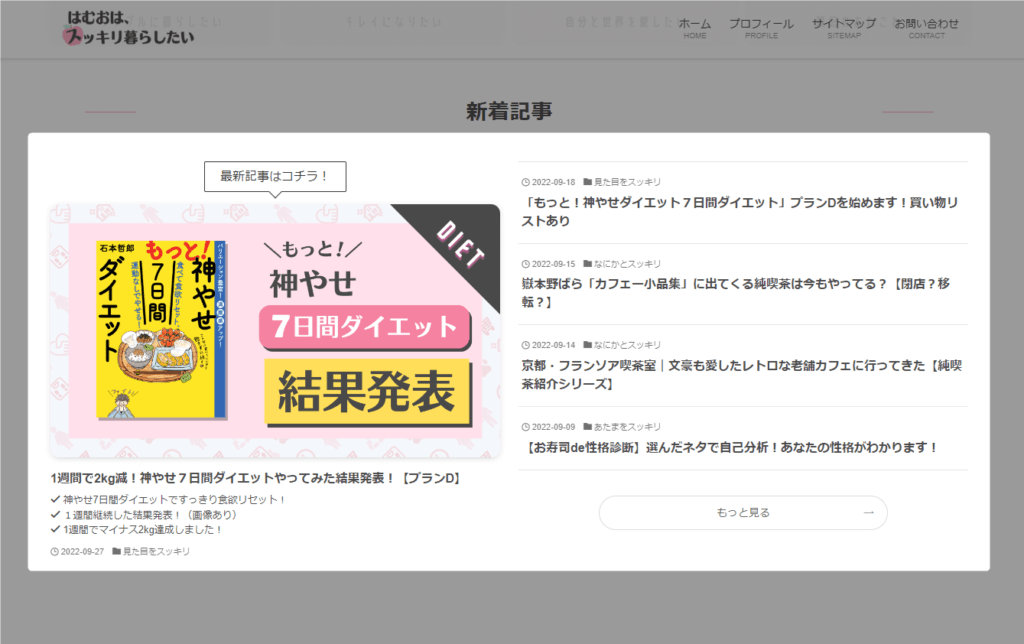
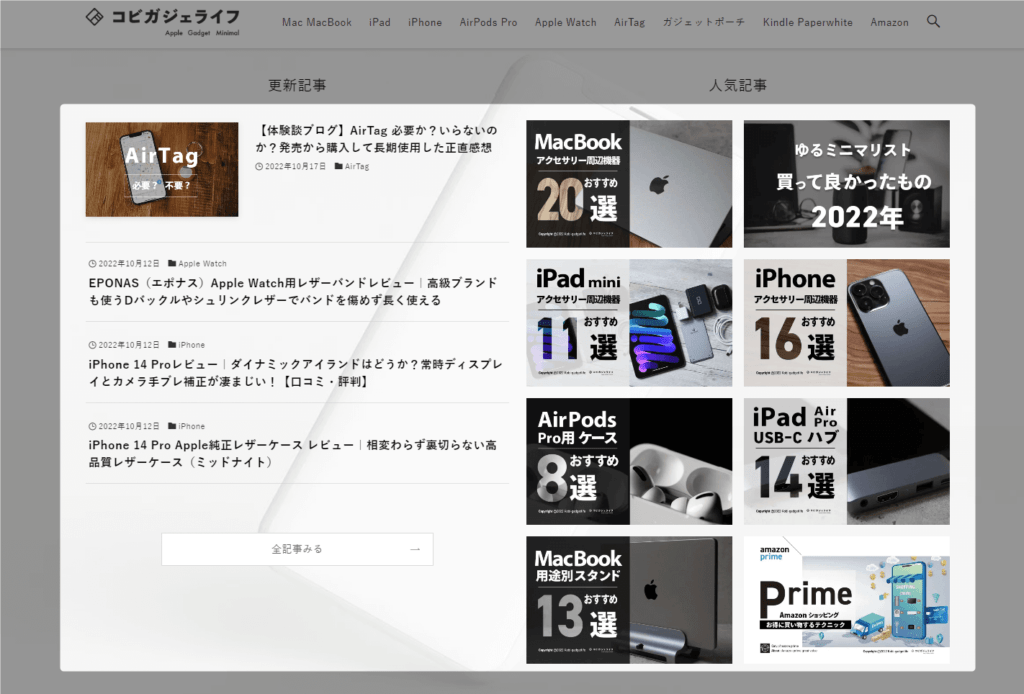
SWELL投稿リストを上手に使っているブログ紹介
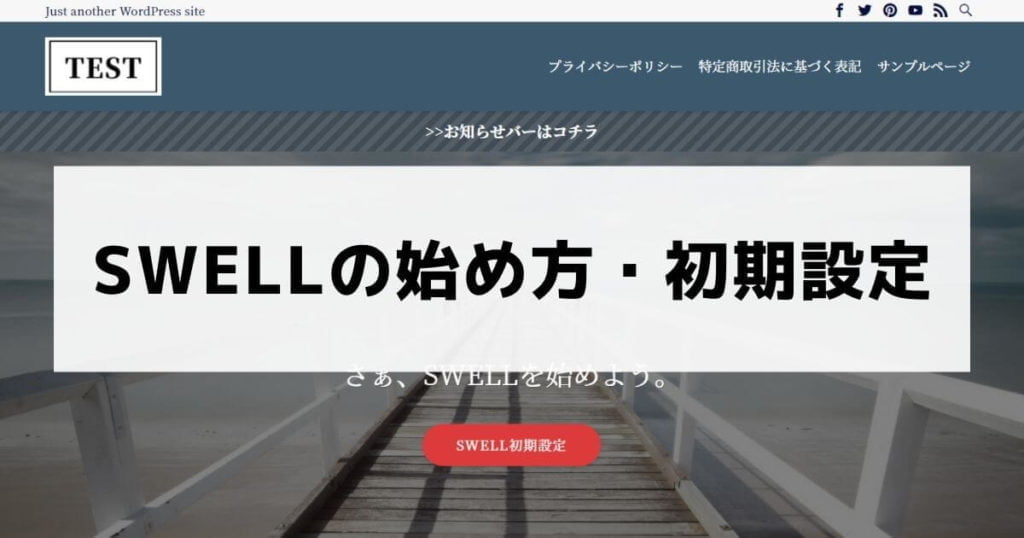
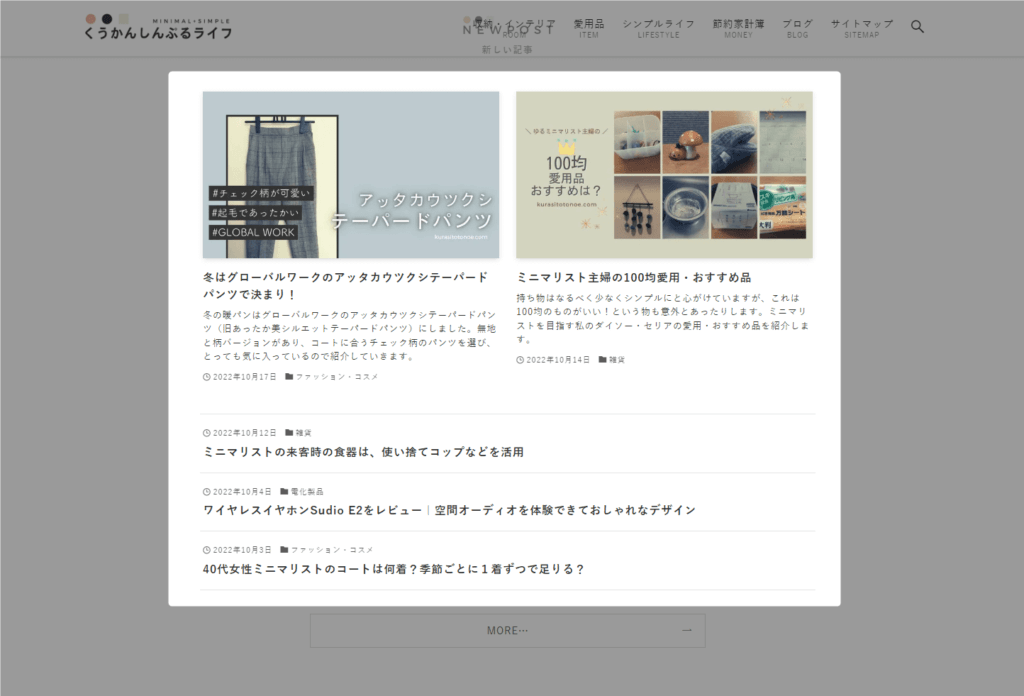
SWELL投稿リストを上手に使っているブログを紹介します。



全部オシャレで参考になりますね。
まとめ|SWELL投稿リストはブログのカスタマイズに便利です
SWELLの投稿リストブロックは、トップページのカスタマイズに使ったり、サイドバーに設置したり、記事の中に設置することもできます。



何といってもオシャレ。
ぜひ使ってみてくださいね。
今回は、以上です。
あわせて読みたい



SWELL初心者向けの使い方マニュアル【2024年7月版】
SWELLの使い方を、SWELL初心者向けに、公式サイトのマニュアルよりも詳しく解説。
SWELLの導入から、プラグイン、ブロックエディター、専用ブロックまで網羅しています。











コメント