WordPressブログの画像の圧縮方法について解説します!
- WordPressブログ画像の圧縮方法

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
WordPressブログ画像のサイズは、ページスピードに直接かかわるので大事です。
ページスピードがあまりに遅いと、SEO評価が下がってしまいます。
そこで、今回はWordPressブログで使う画像の圧縮方法について紹介します。

WordPressブログの画像サイズを圧縮する方法3つ
画像サイズを最適化するための、WordPressブログの画像サイズを圧縮する方法を紹介します。
具体的には、以下の3つですね。
- 「ペイント」アプリでリサイズする
- 「TinyPNG」で画像を圧縮する
- 「EWWW Image Optimizer」で自動圧縮する
 ヒナキラ
ヒナキラそれぞれ見ていきましょう。
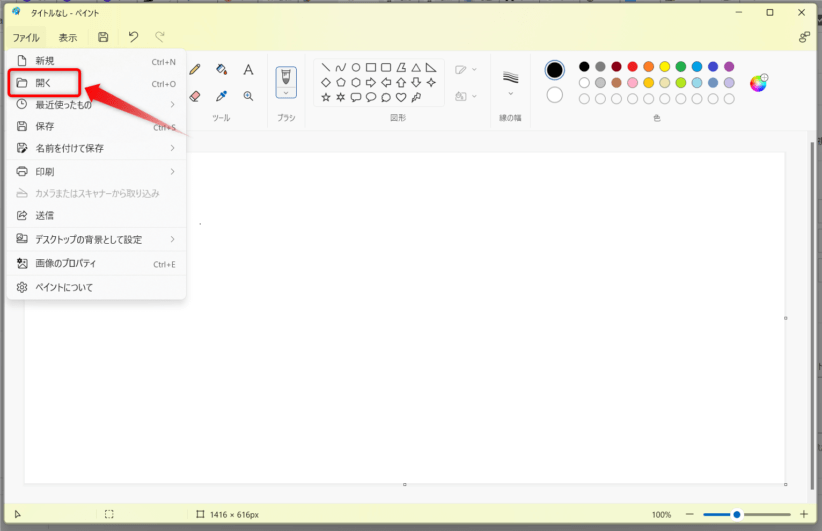
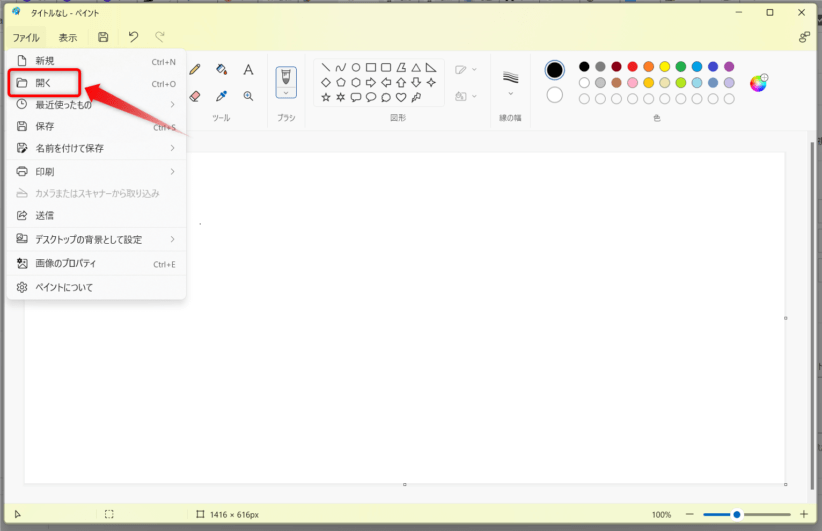
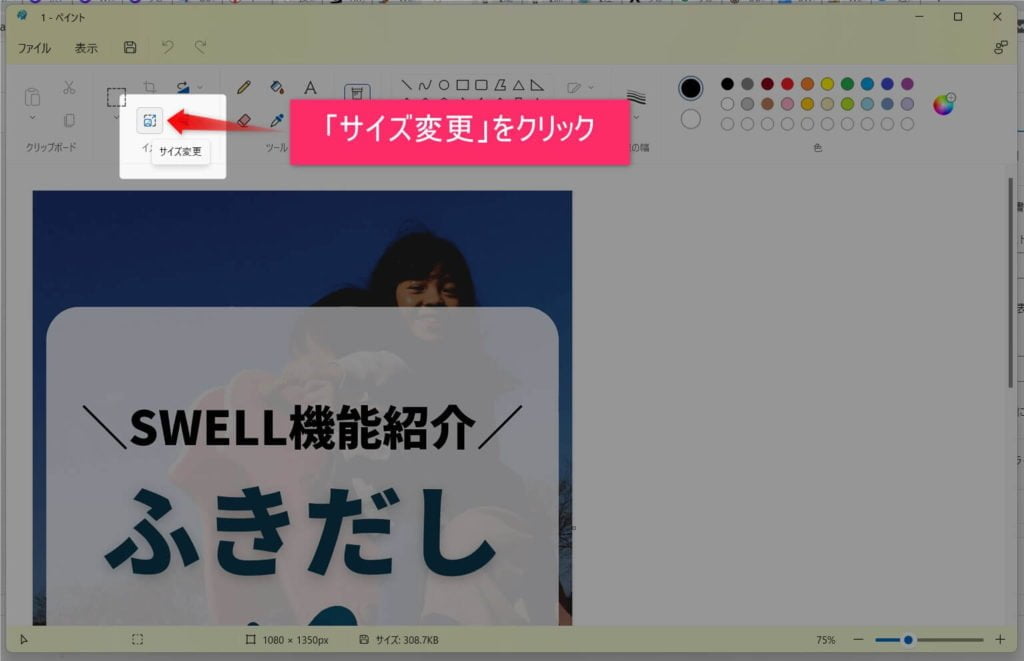
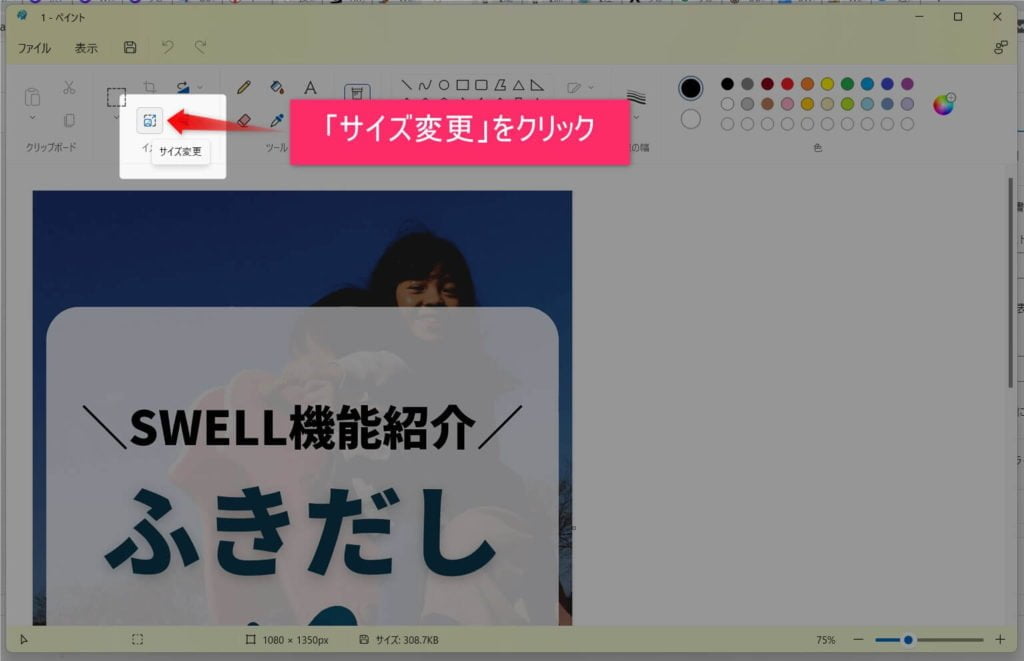
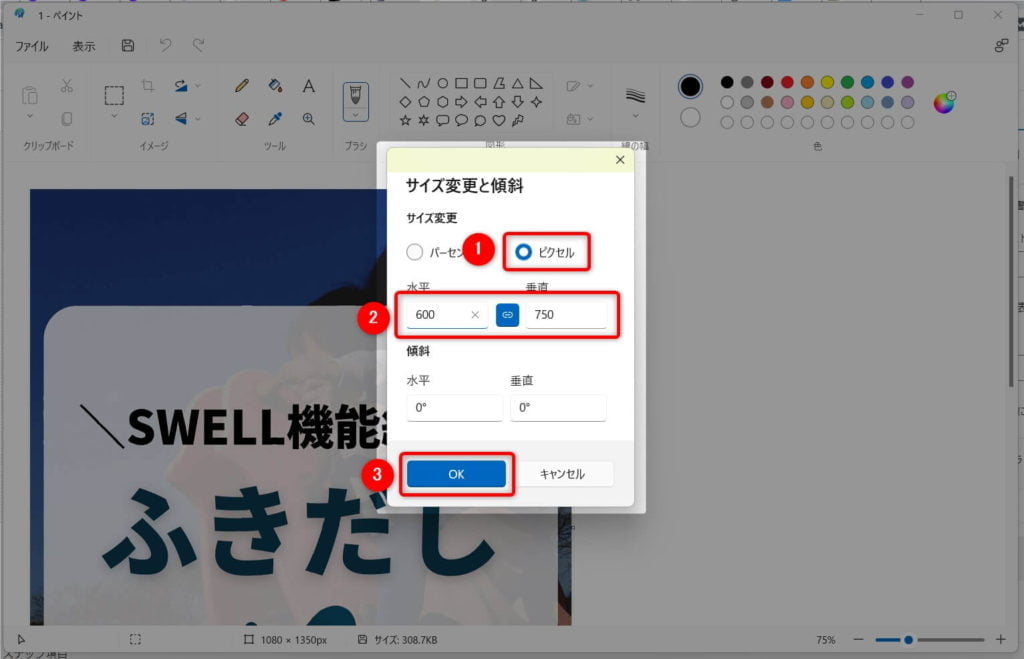
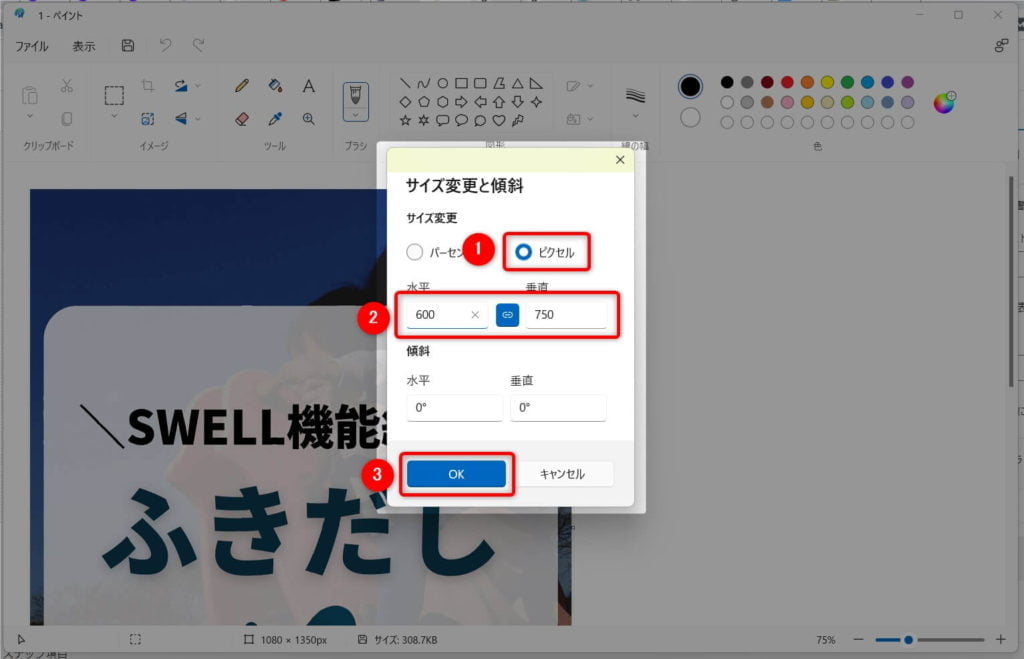
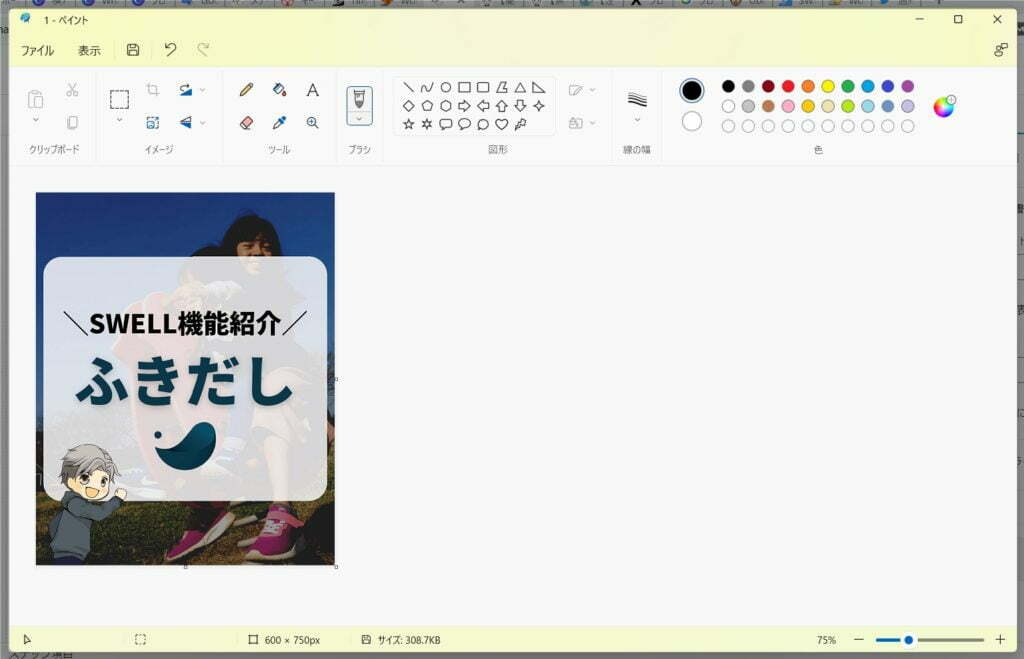
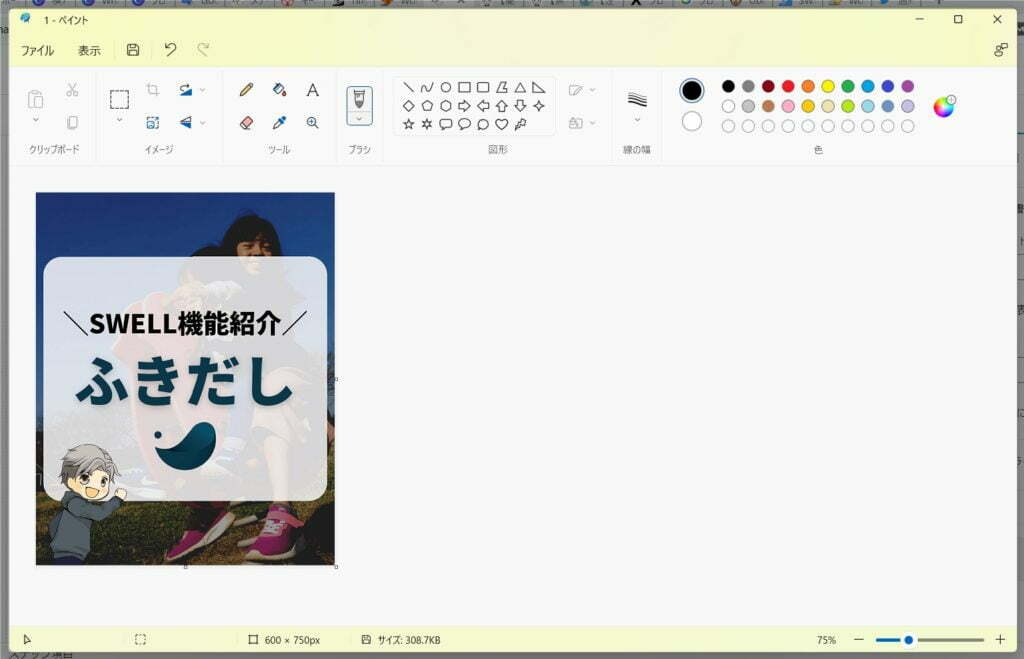
①「ペイント」アプリでリサイズする
まずは「ペイント」アプリでリサイズする方法になります。



実際に画像の見た目のサイズを変更するやり方ですね。















もちろん、ファイルサイズも小さくなっていますよ。
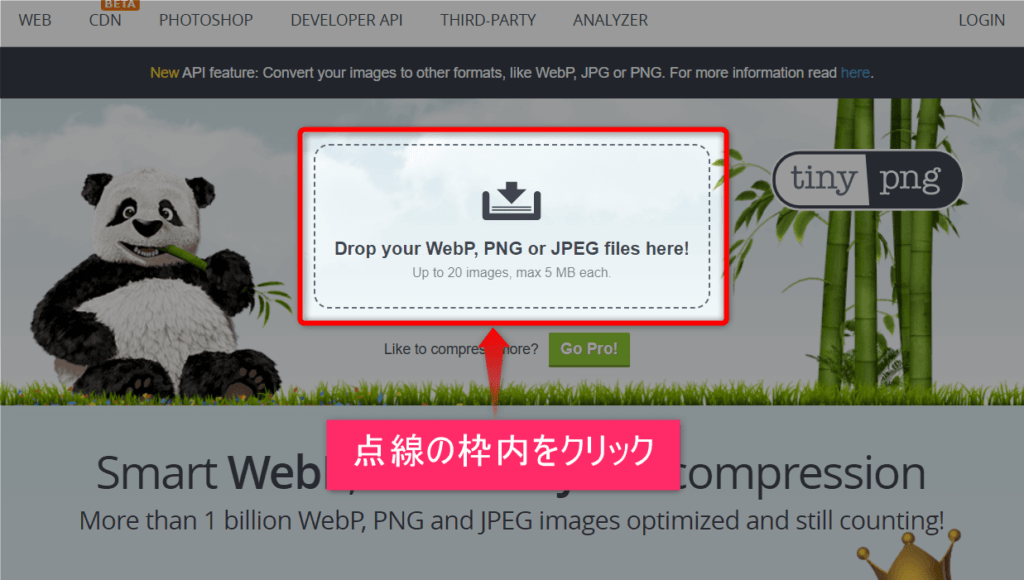
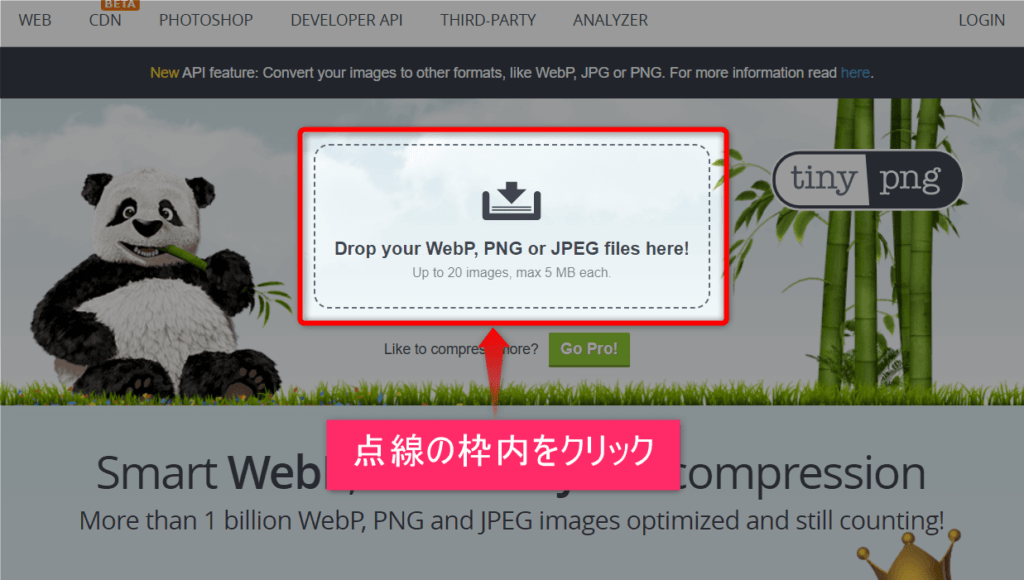
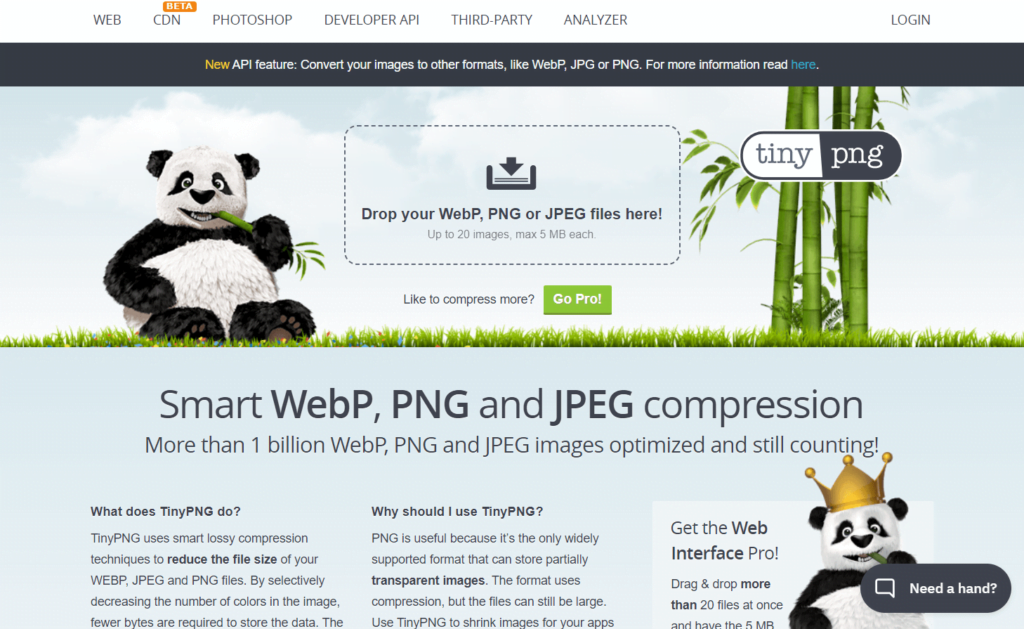
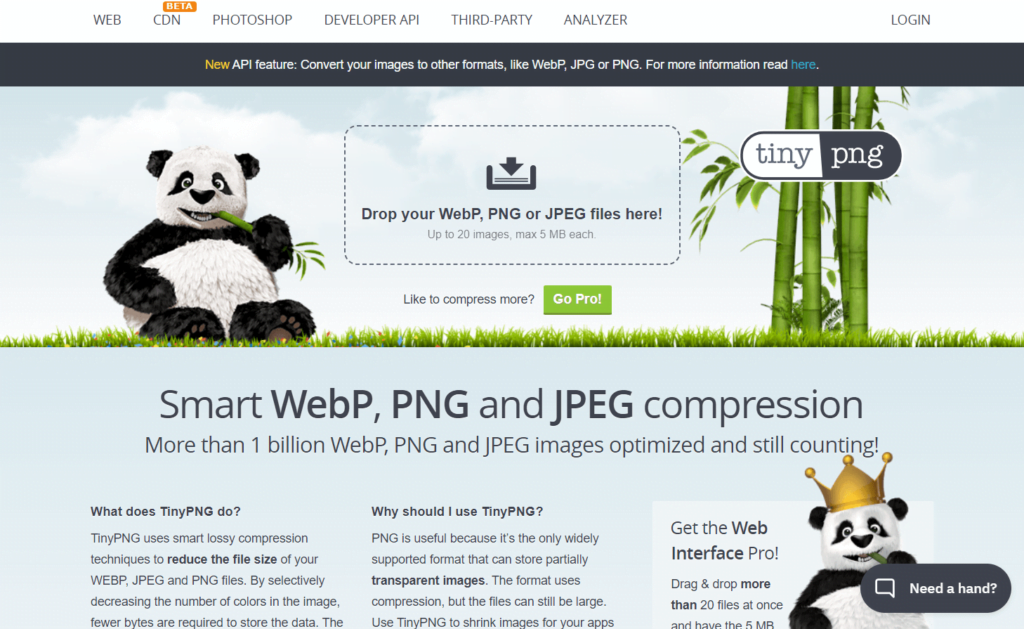
②「TinyPNG」で画像を圧縮する
次は、画像の見た目は変えずに、ファイルサイズのみを圧縮して少なくする方法です。
「TinyPNG」なら画質もあまり落ちないので、ぜひ使いましょう。









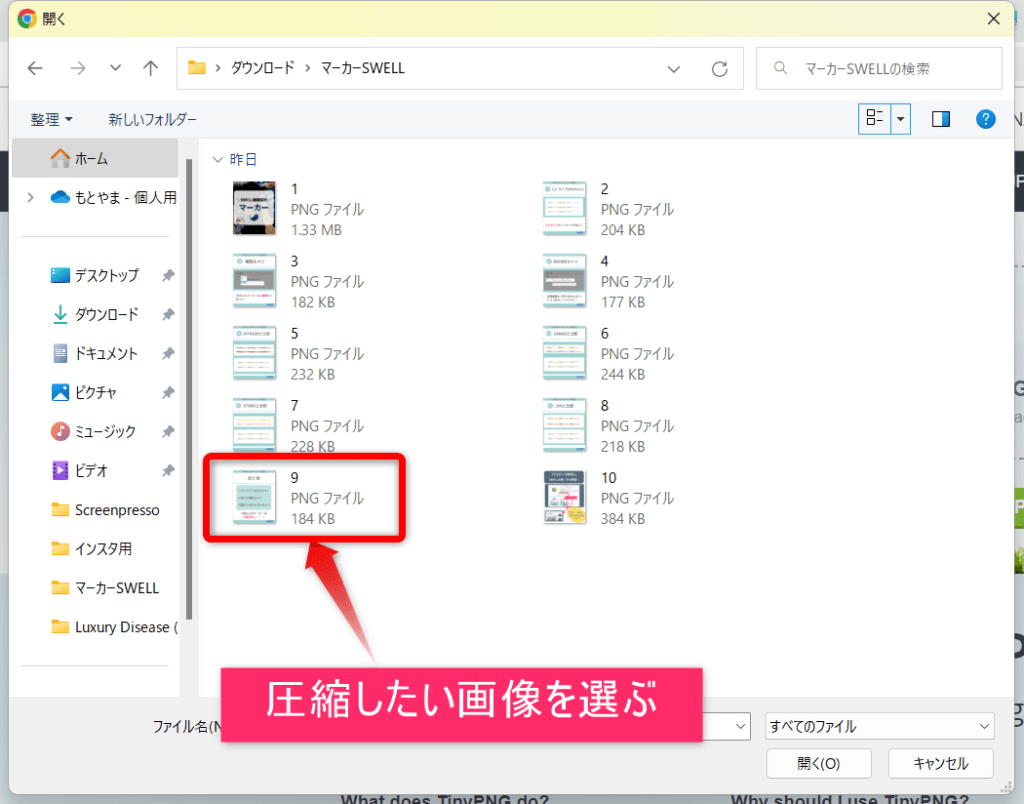
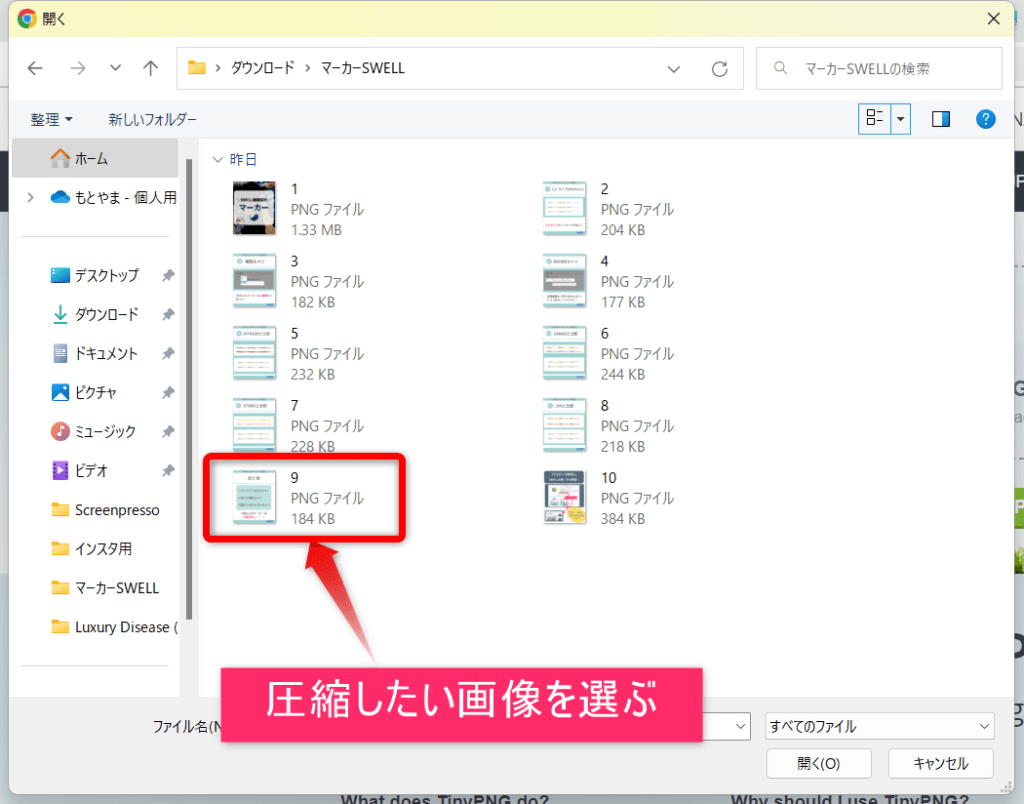
あとは、ダウンロードしてブログに貼り付けていけばOKですね。
③「EWWW Image Optimizer」で自動圧縮する


最後に「EWWW Image Optimizer」で自動圧縮する方法です。
「EWWW Image Optimizer」はWordPress用のプラグインで、画像最適化として有名なので知っているかもしれませんね。
このプラグインが優れているのは、過去画像も一気に最適化ができる点です。
新しい画像に関しては、さっき見ていただいた2つの方法で対応できますが、過去画像はそうはいきませんからね。



過去分はどうすればいいのよ・・・。全部やり直し?
という疑問への回答が、まさにこれなのです。
設定方法などは、以下の記事で見てみて下さいね。


画像を圧縮してWordPressにアップするまでの手順
画像を圧縮しつつWordPressにアップするまでの手順についても解説していきます。
具体的には、以下の流れです。
- 画像を選定する
- 画像を編集する
- 画像を圧縮する
- WordPressにアップする
- ALTテキストを入力する



順番に解説します。
①画像素材を探してダウンロード


まずは画像素材探しですね。
いろいろありますが、個人的なおすすめは「Canva」です。
Canvaなら画像素材だけでなく、編集まで一気にできるので時短になるので。
1つのアプリですべてを完結できるというのは、割と大きいです。
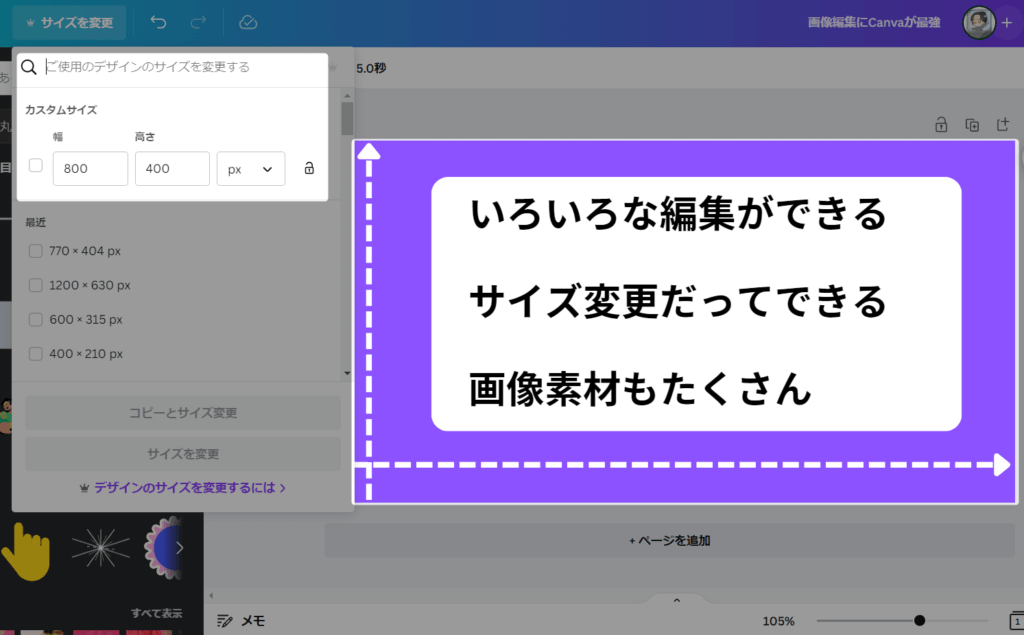
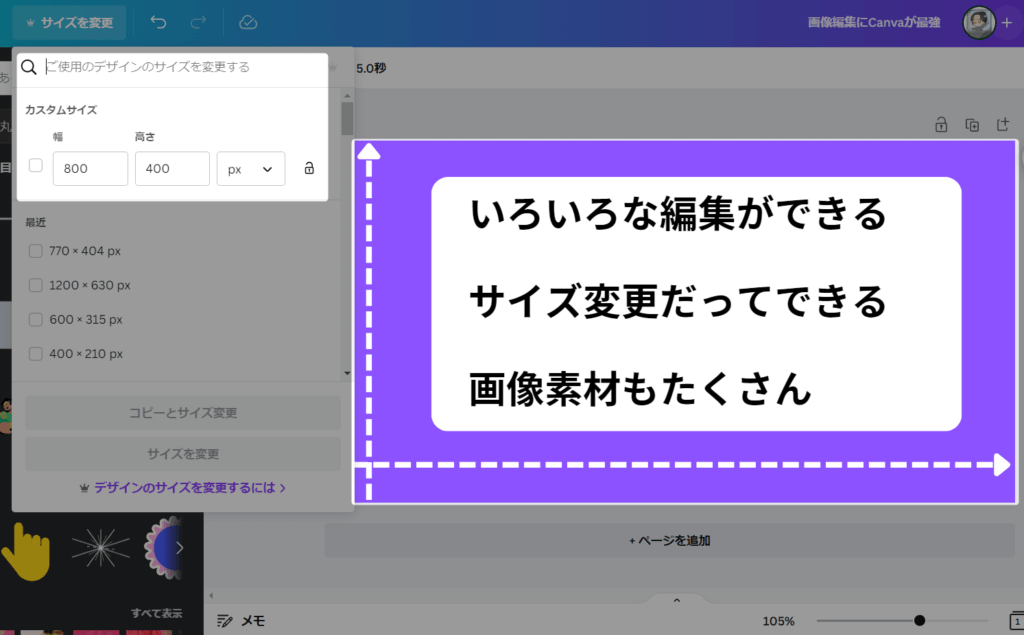
②ダウンロードした画像を編集する


画像を選んだら、Canvaで編集していきます。
テキストを追加したり、他の画像と組み合わせたり、いろんな図やグラフまで、なんでもござれです。
さらに、サイズまで変更できるので、本当にこれ1つで画像選びから編集までをすべて完結できちゃいます。
③画像を圧縮する


Canvaで画像を編集して、画像サイズを設定して、ダウンロードができたら、次は圧縮です。
TinyPNGなら画質をほとんど落とさずにファイルサイズを削減できます。
かなり違ってくるので、面倒かもしれませんが、必ずやりましょう。
④WordPressに画像をアップする


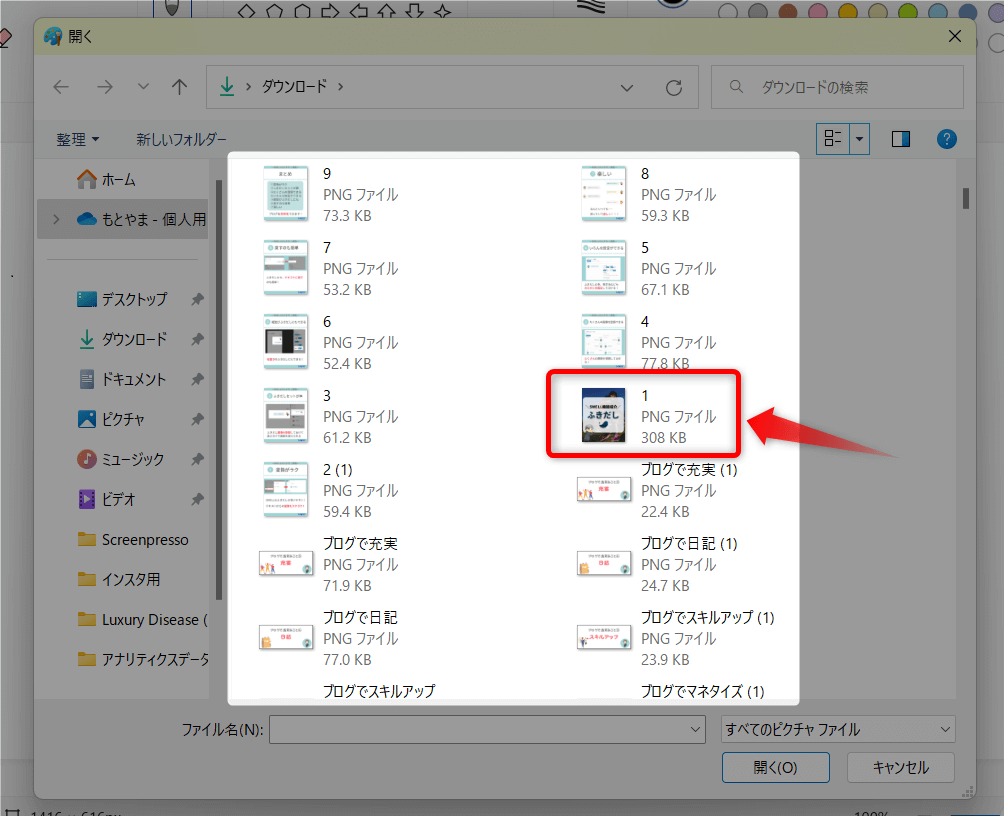
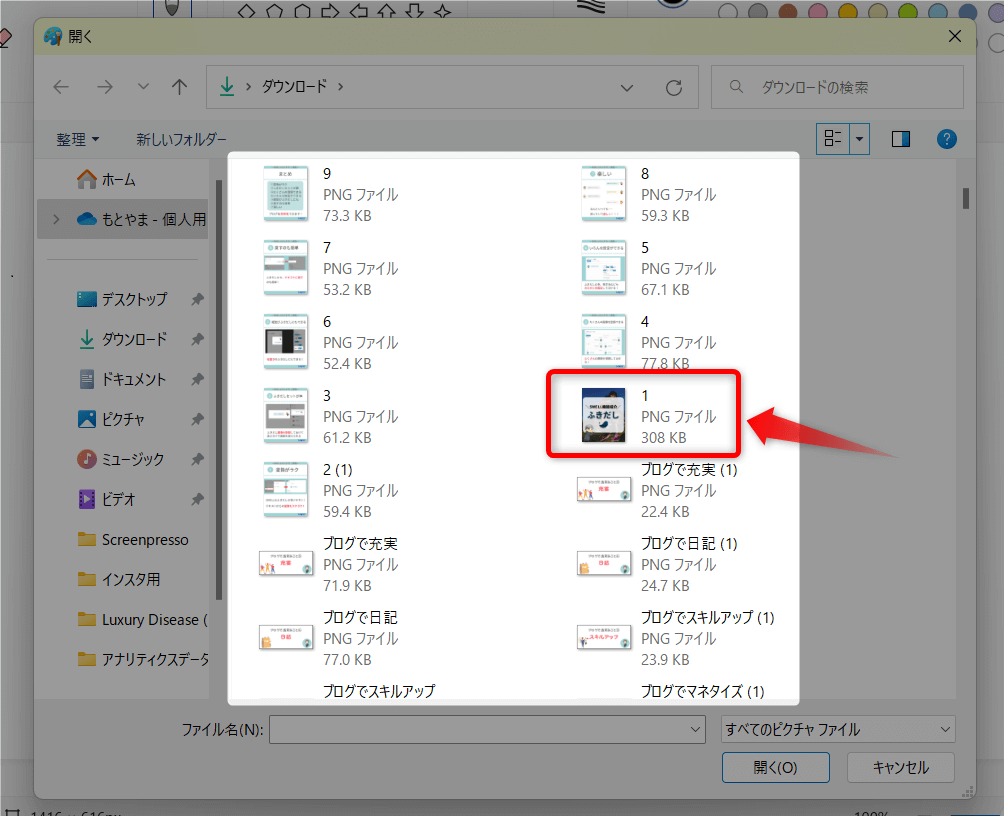
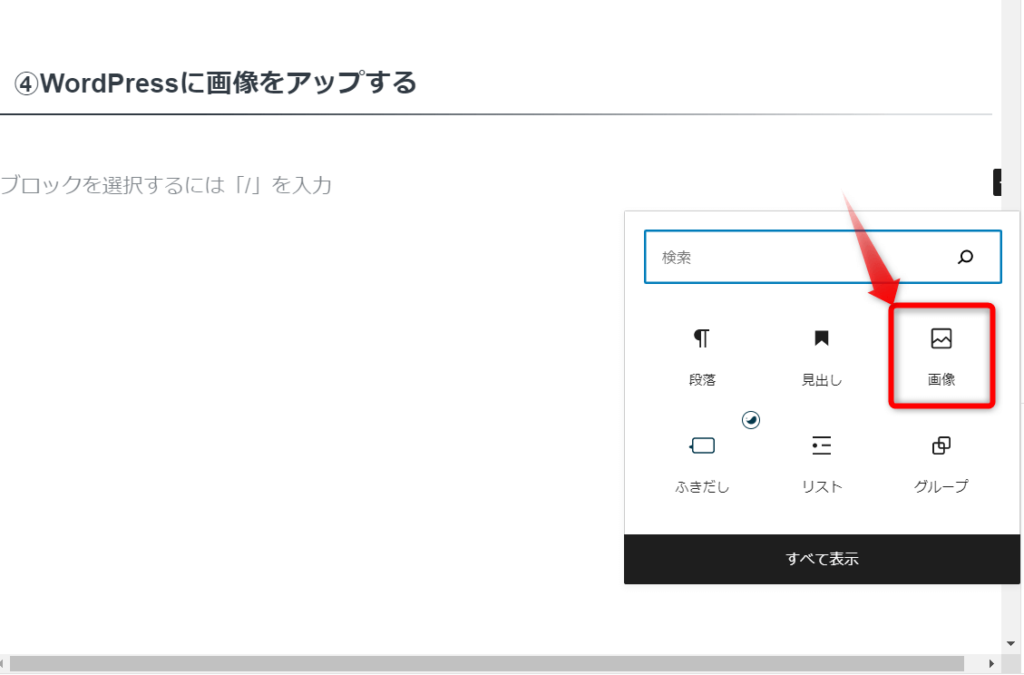
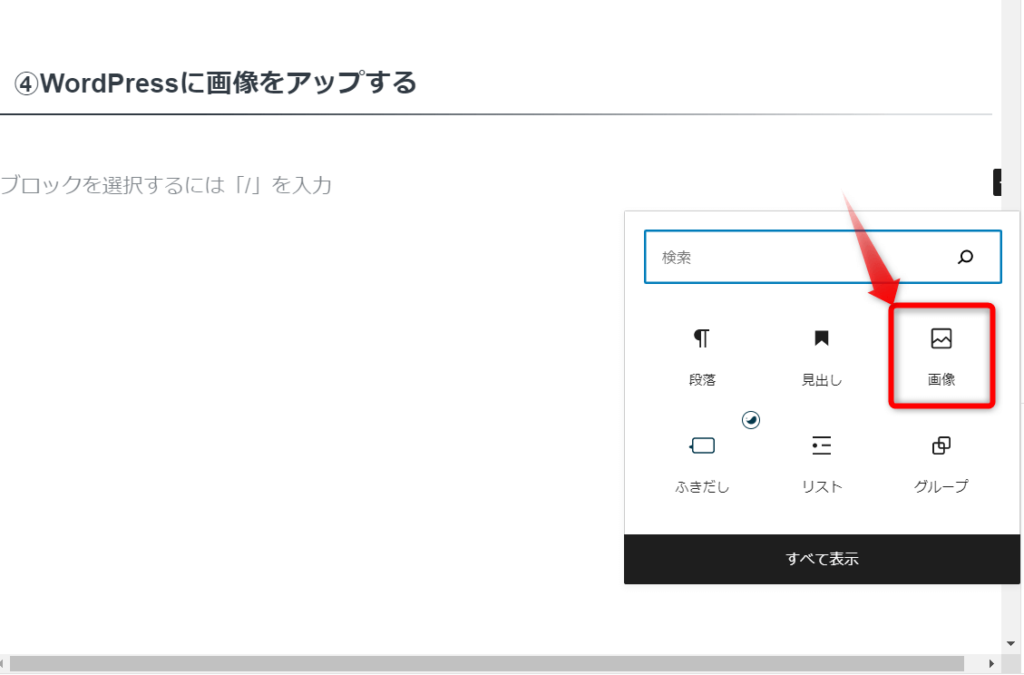
画像の準備ができたら、いよいよWordPressにアップロードします。
手順としては、投稿記事画面を開いて、上記のように「画像」をクリック。
使う画像を選んでアップすればオッケーです。
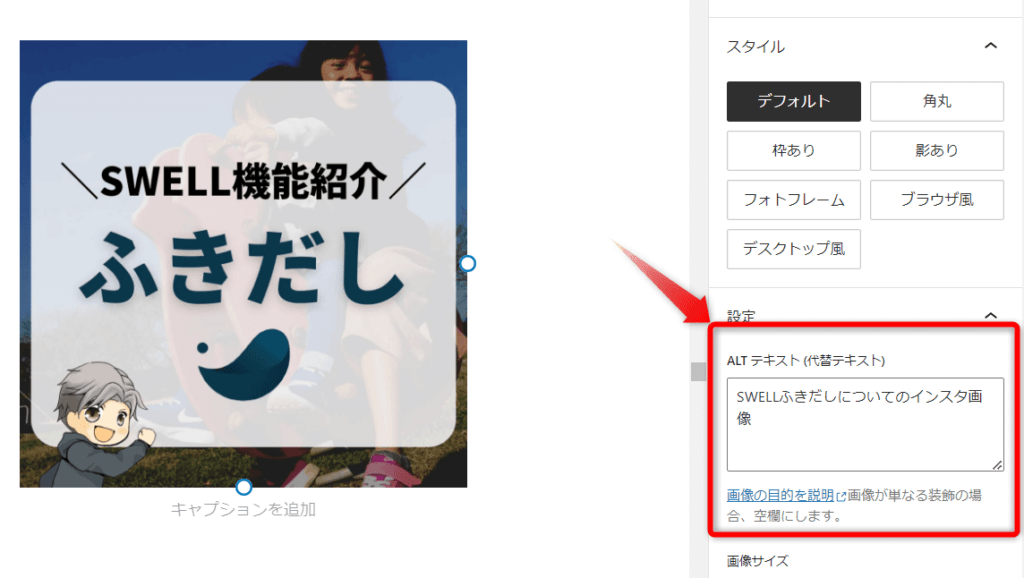
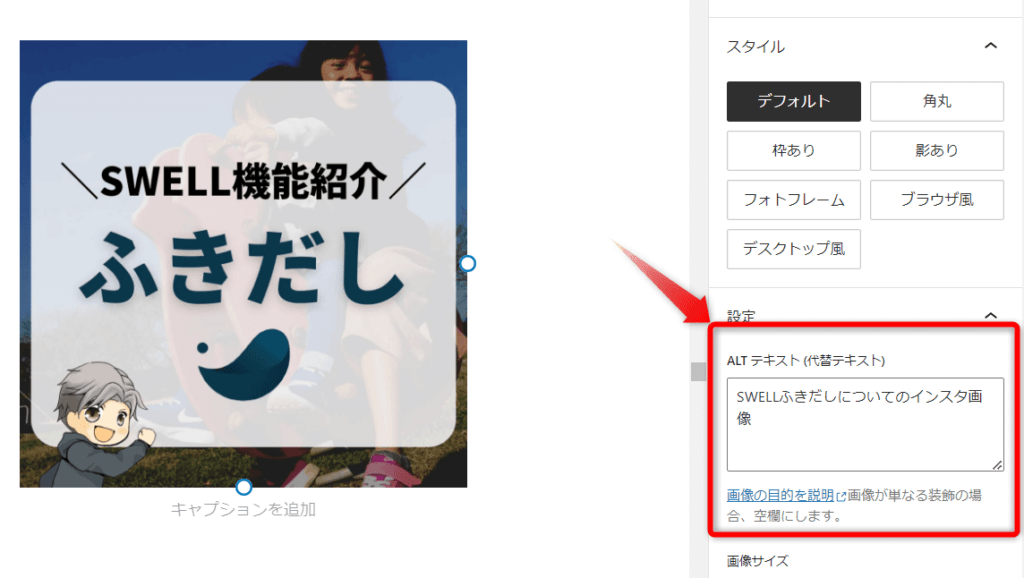
⑤ALTテキストを設定する


最後にALTテキスト(画像の説明)を入力しましょう。
これは割と忘れがちですが、SEO対策にもなるので大事です。
入力するテキストについては、画像の見た目を説明するイメージで。
目の見えない方が、音声だけでも理解できるようなテキストが理想かと。
まとめ|WordPressブログの画像を圧縮しよう!
まとめです。
WordPressの画像サイズはなるべく小さく!圧縮していきましょう。
ひと手間かかりますが、大事なことです。
神は細部に宿ります。きっと。
では、今回は以上です。


\ 充実の毎日を手に入れよう! /
※月20万円稼げました。行動したもの勝ち!





コメント