おしゃれなブログデザインを実現するためのサイトをたっぷり紹介!
素敵なデザインを参考に、デザインのヒントにしちゃいましょう。

オシャレなブログデザインに憧れるなあ…。
ブログデザインは、ファッションに似ています。
ファッションは、言ってみれば自己満足。でも、自分が好きな服を着ると、その1日はハッピーな気持ちにもなれます。髪型や、メイクもそうでしょう。
ブログだって、例外ではありません。
自分が好きなデザインにできれば、そうでない場合に比べて明らかにモチベーション高くブログができます。
つまり、ブログデザインって重要なんです。って話。



デザインを大事にしたい方は、ぜひ見ていってくださいね。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。


この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
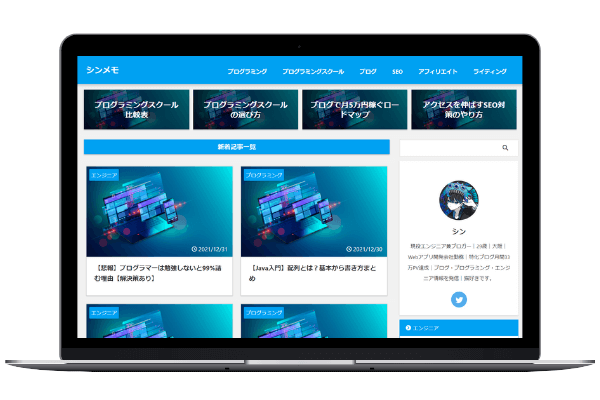
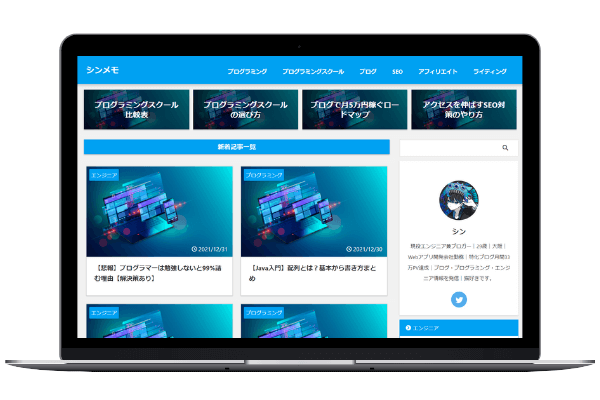
SWELLのブログデザイン
「オシャレにするならSWELL」というくらいデザイン性の高いテーマ。
しかも初心者でも簡単に、サクッとオシャレにできてしまうという手軽さも素晴らしい。
さらに高機能、かつアップデートも頻繁で常に進化し続ける、いま一番おすすめのWordPressテーマです。
- おすすめ記事
| SWELLのデザイン集 | WordPressテーマSWELLブログデザイン集【500サイト掲載】 |
| SWELLの評判 | SWELL口コミ評判&比較レビュー【2023年】 |
\ オシャレを実現!初心者でもデザイン性抜群のサイトにできる /
※いま一番オススメのWordPressテーマ



では、SWELLのサイトデザイン集を見ていきましょう。
SWELLのブログデザインはコチラ


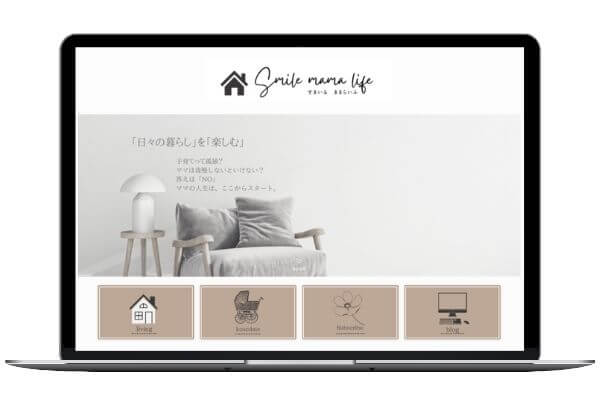
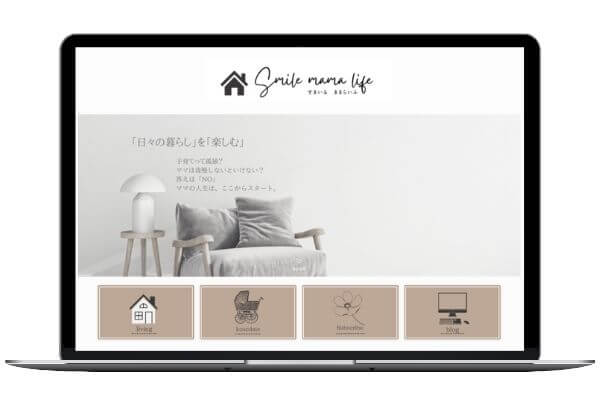
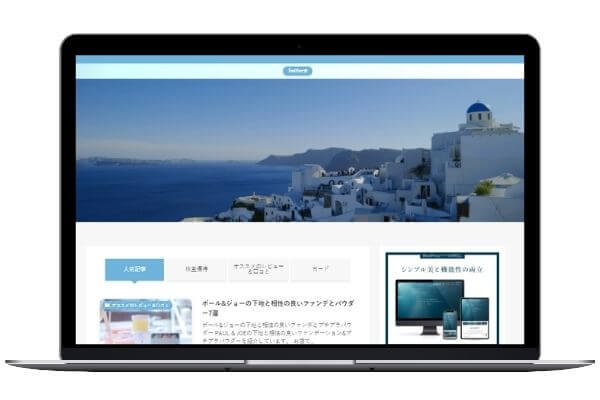
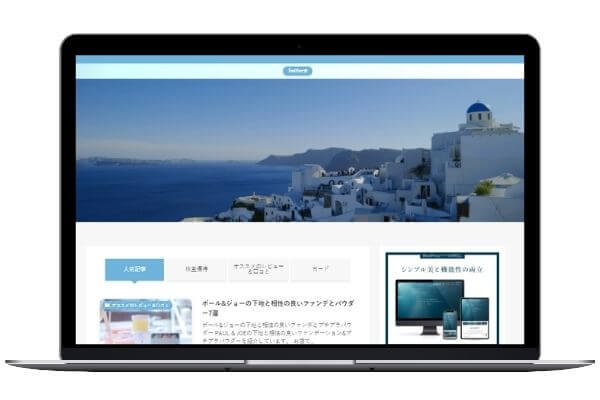
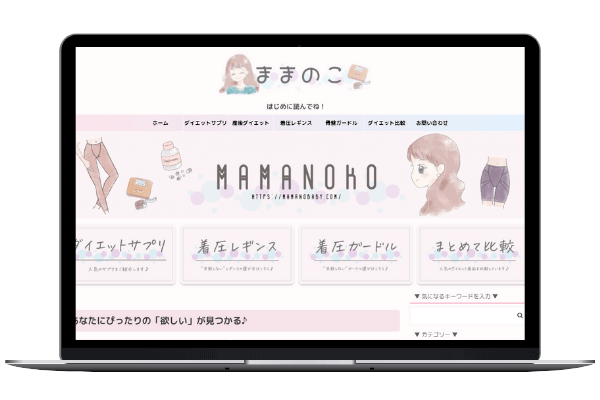
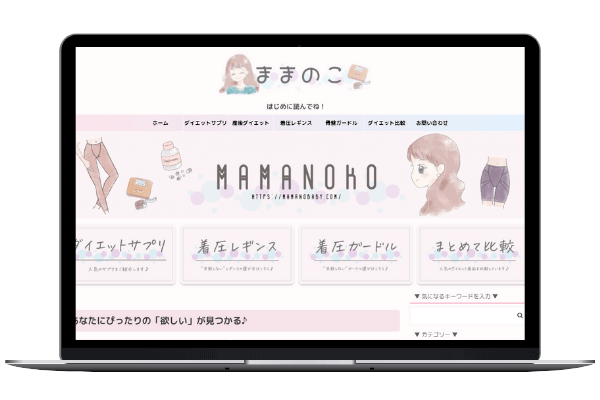
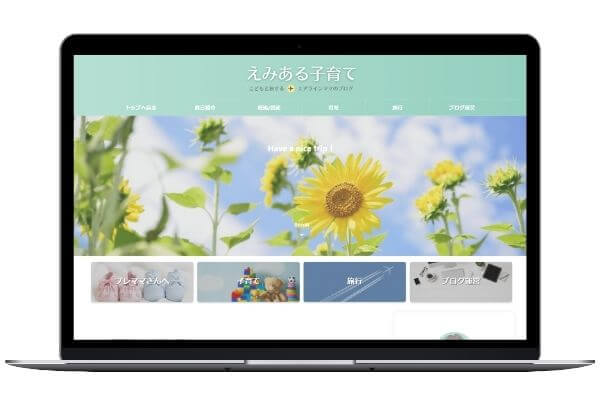
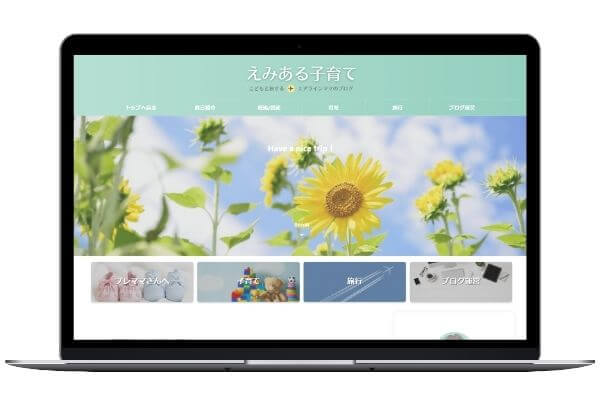
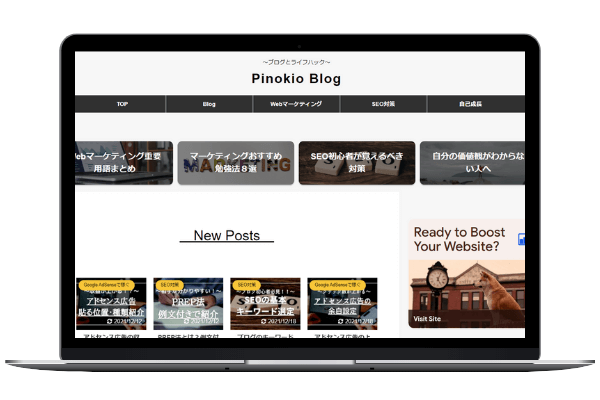
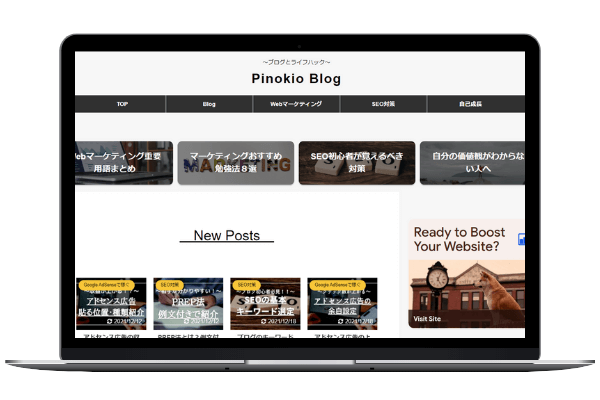
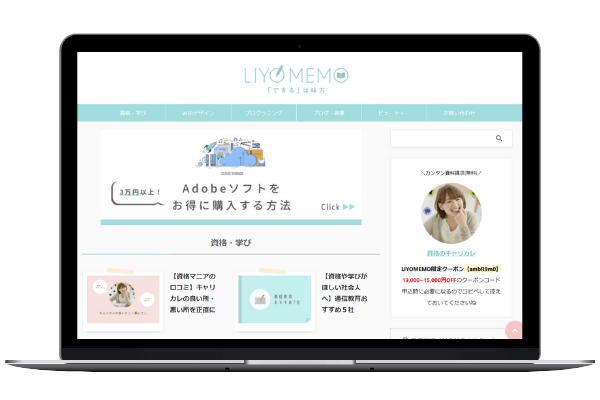
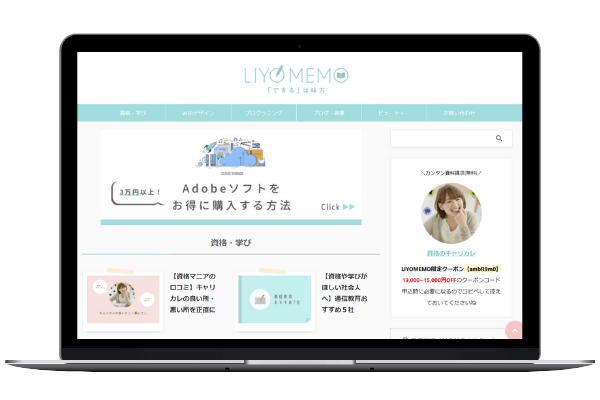
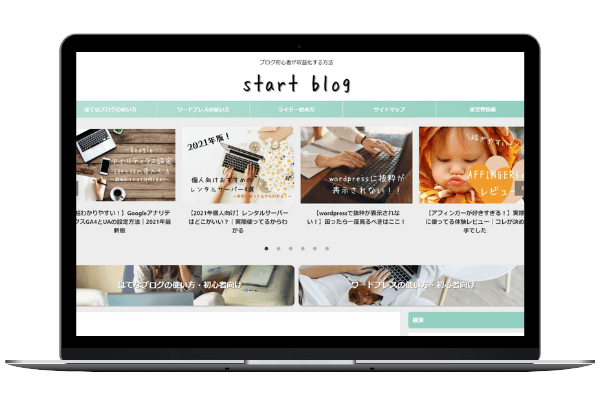
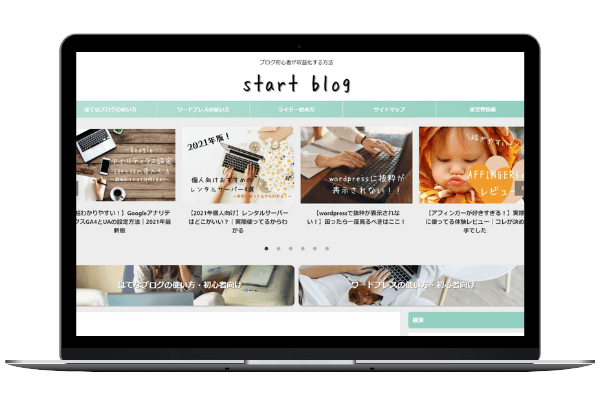
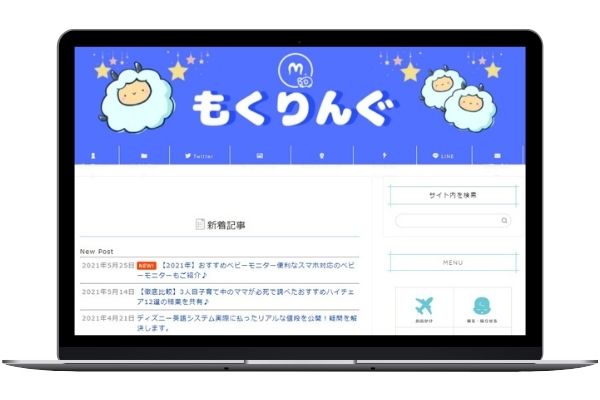
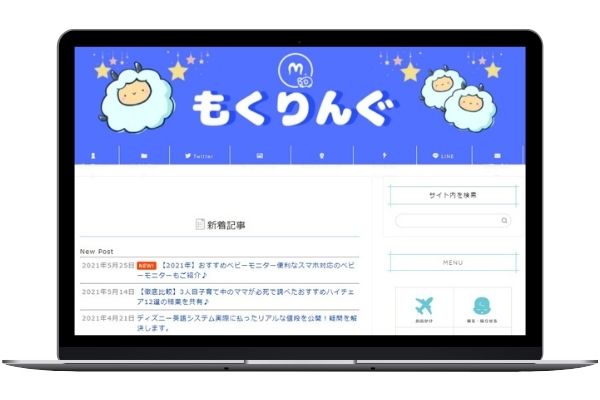
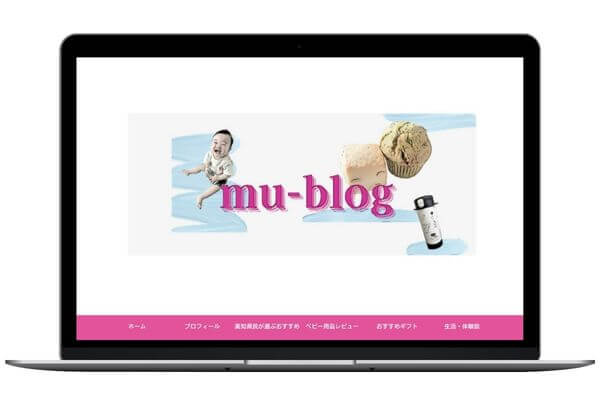
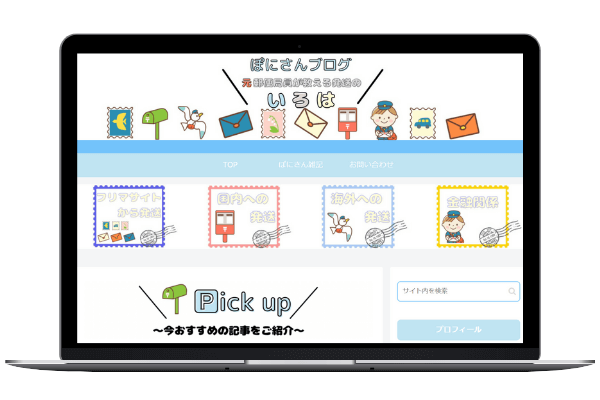
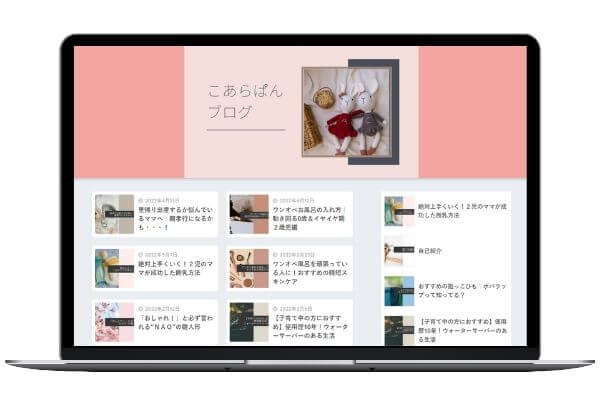
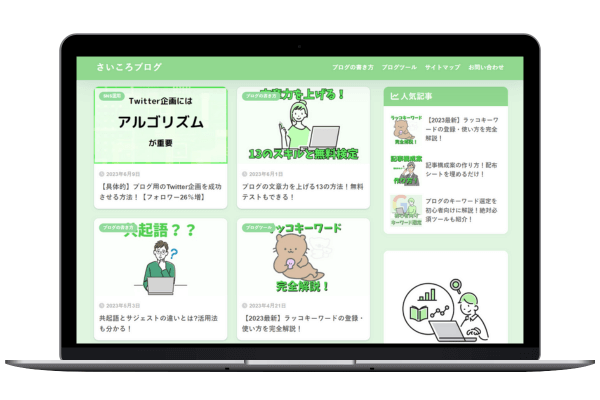
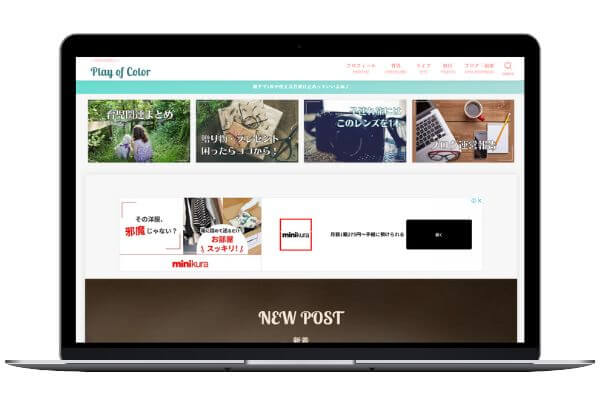
【ブログ名】すまいるままらいふ
【運営者】にこままさん
【ブログテーマ】育児グッズ、サブスク、他


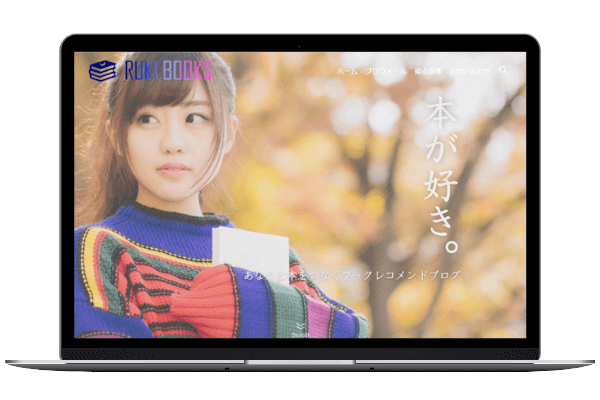
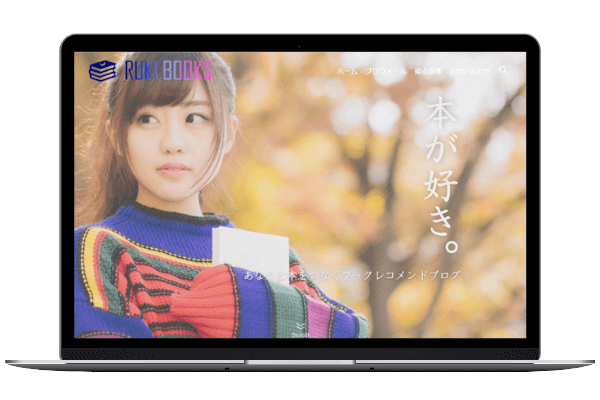
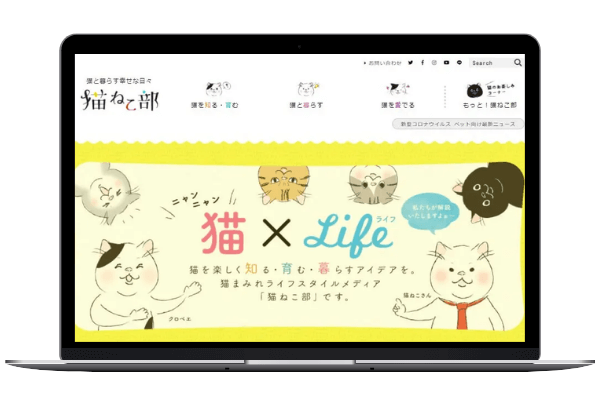
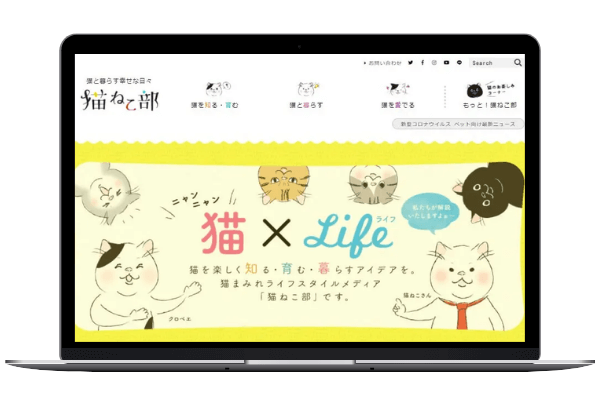
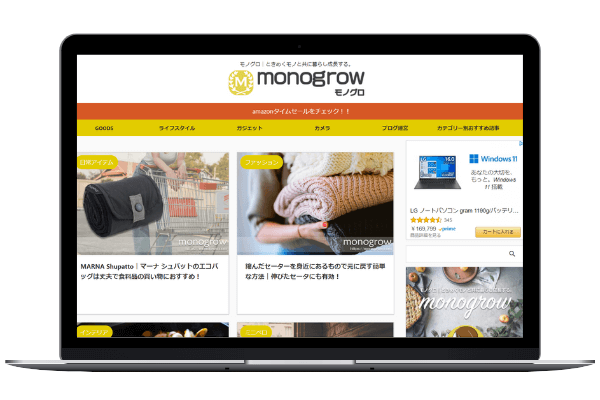
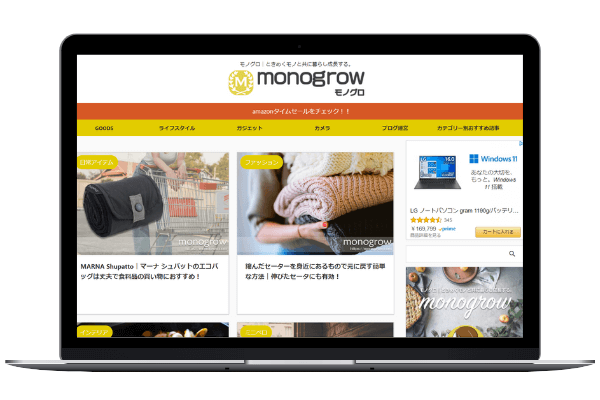
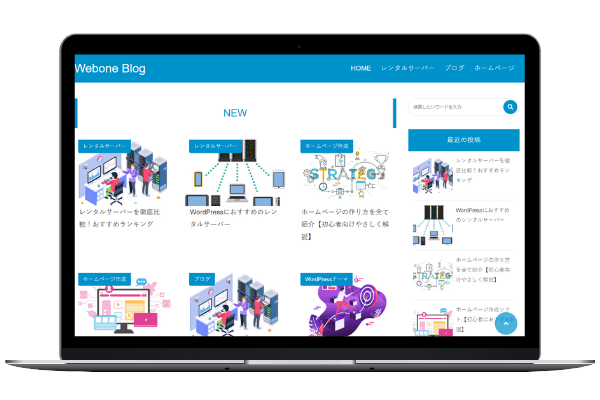
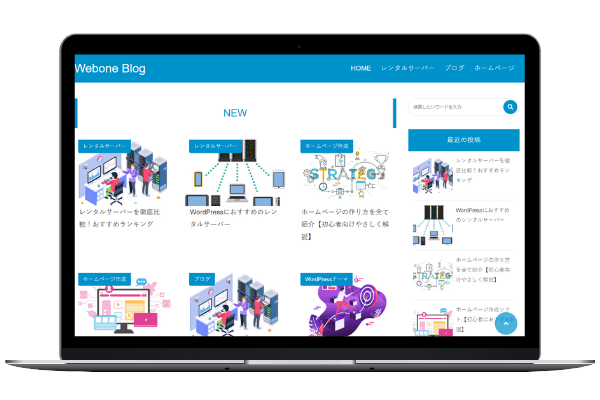
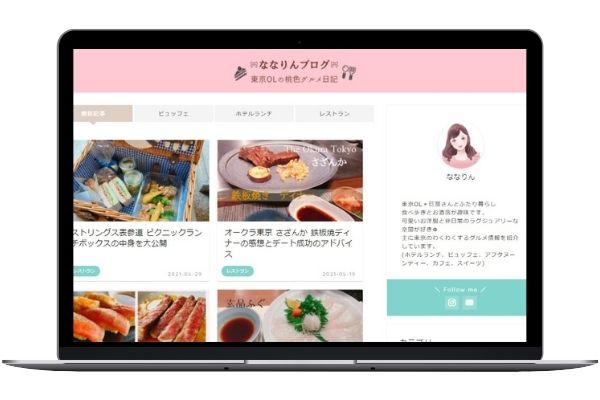
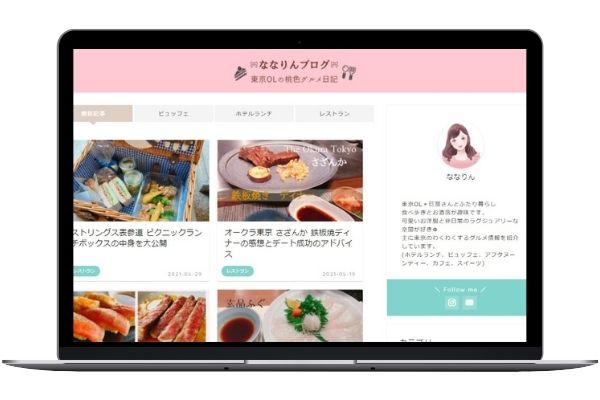
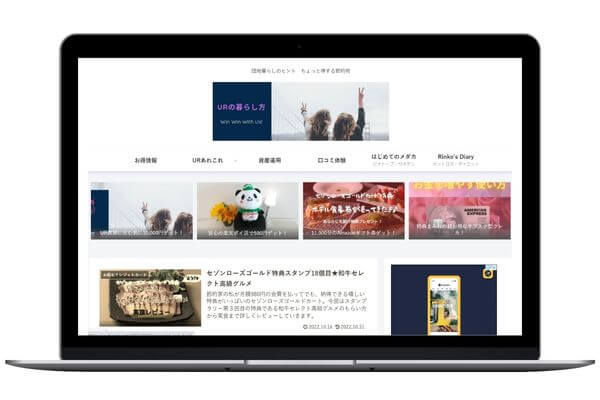
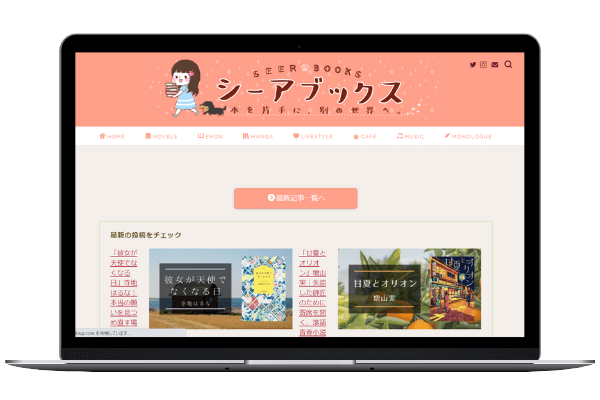
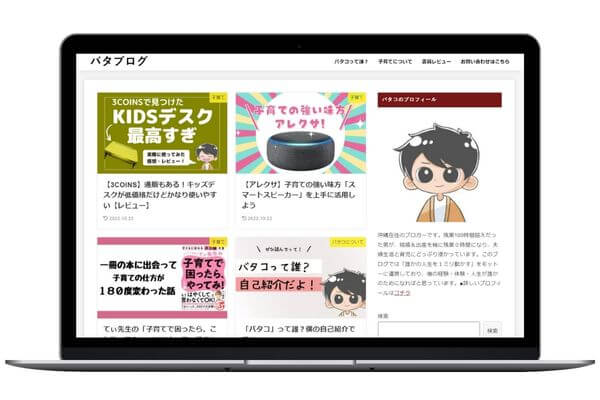
【ブログ名】RUKI BOOKS
【運営者】るきさん
【ブログテーマ】本


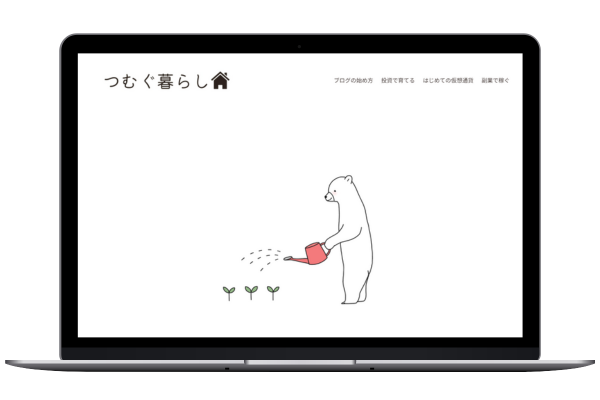
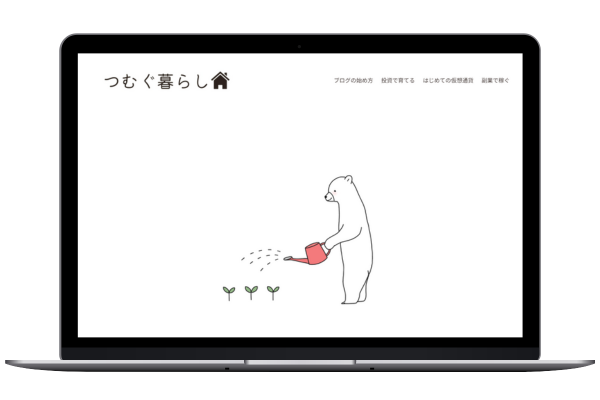
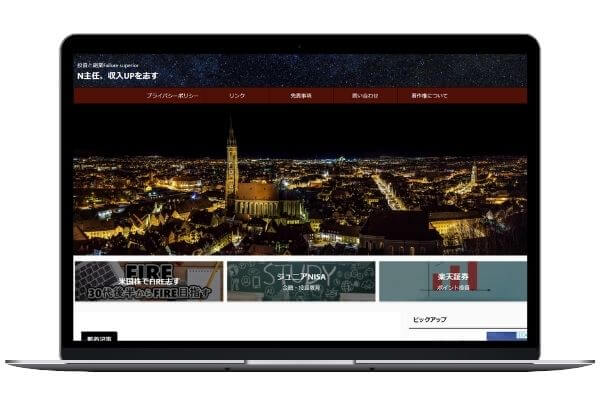
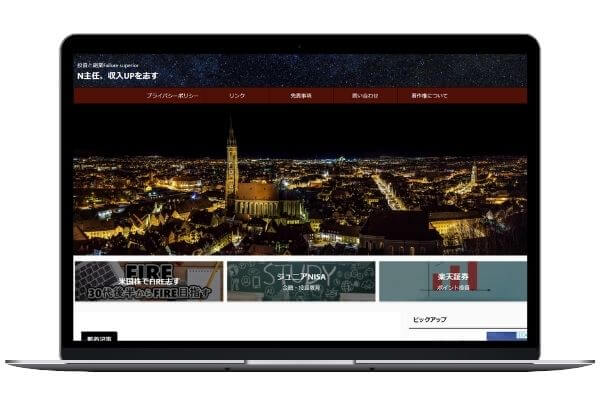
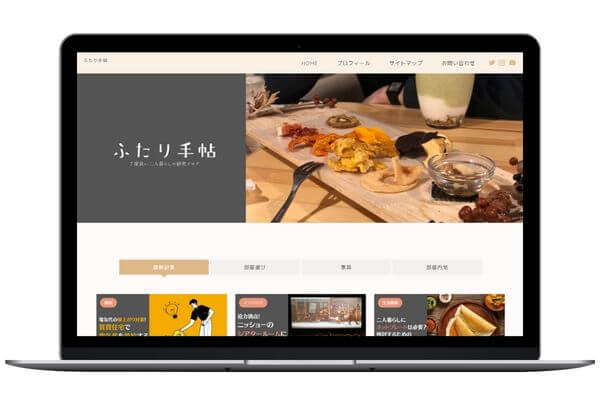
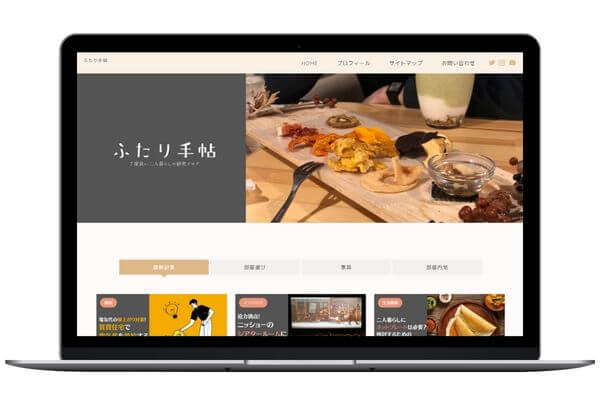
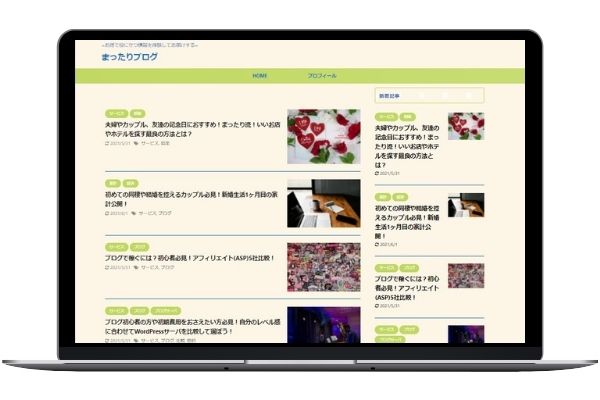
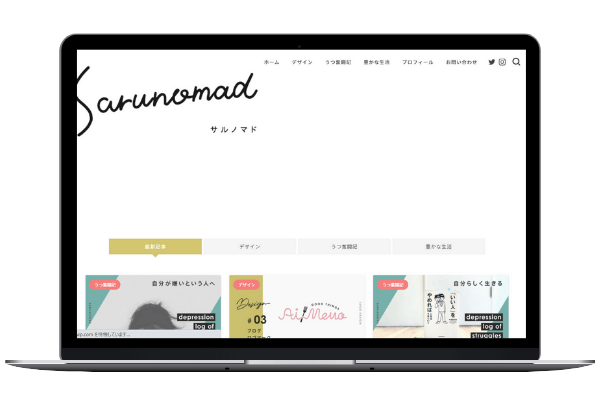
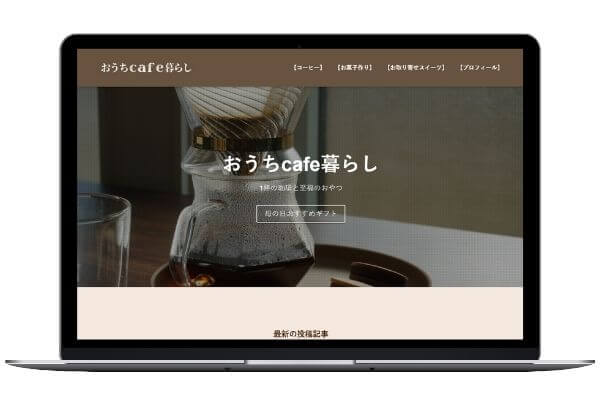
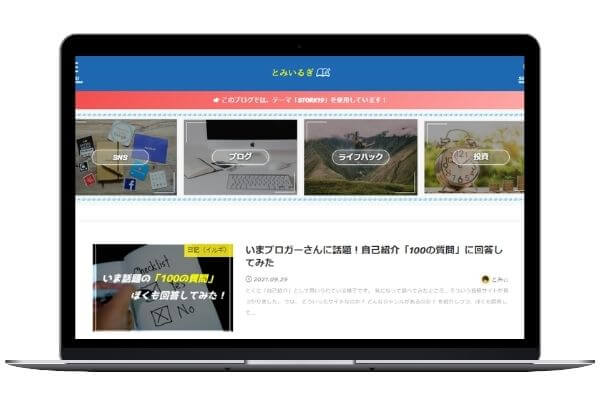
【ブログ名】つむぐ暮らし
【運営者】つむぐさん
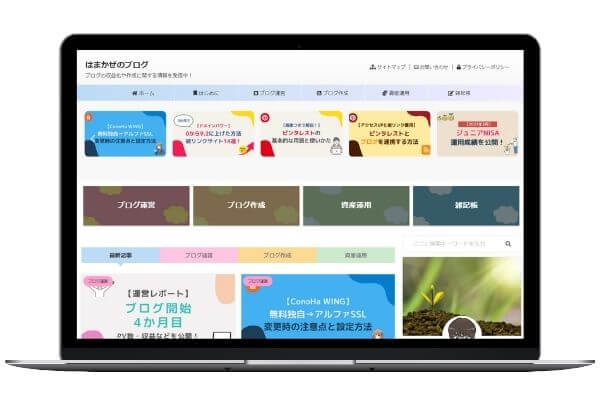
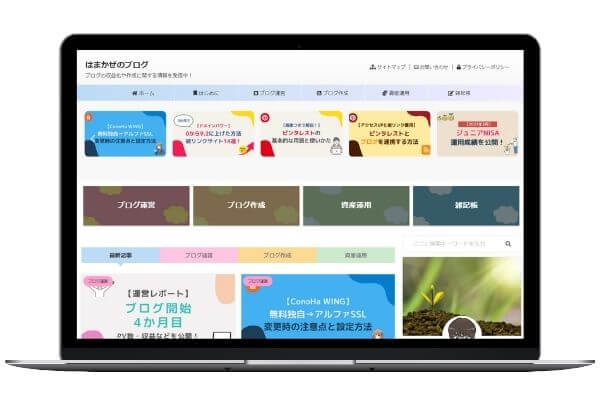
【ブログテーマ】ブログ運営、投資


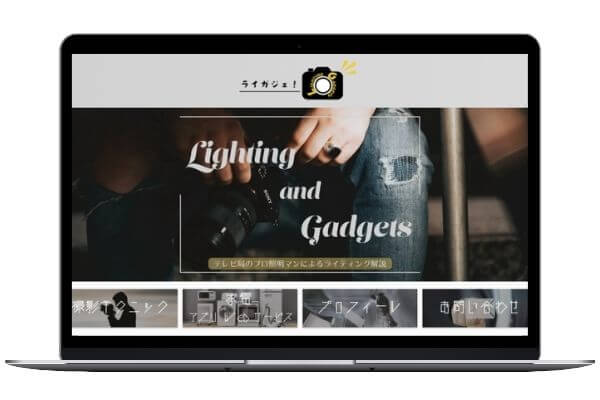
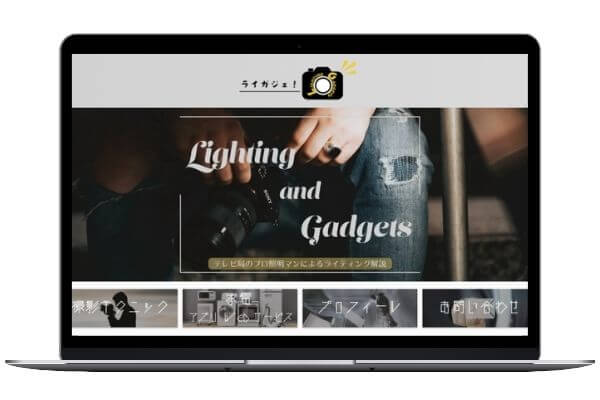
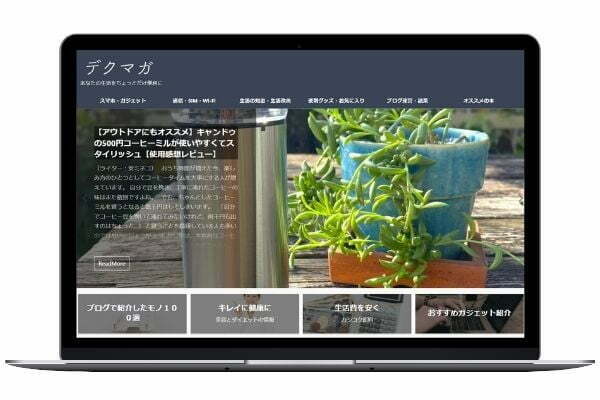
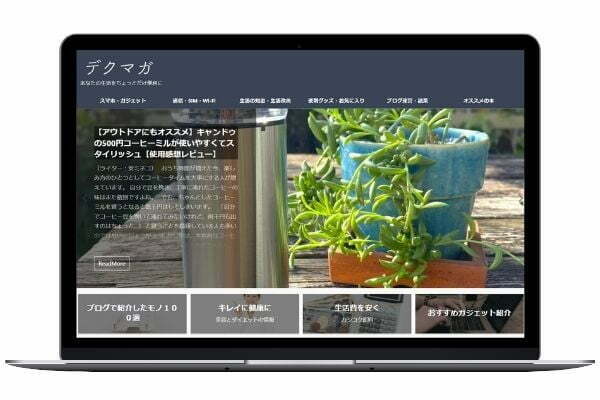
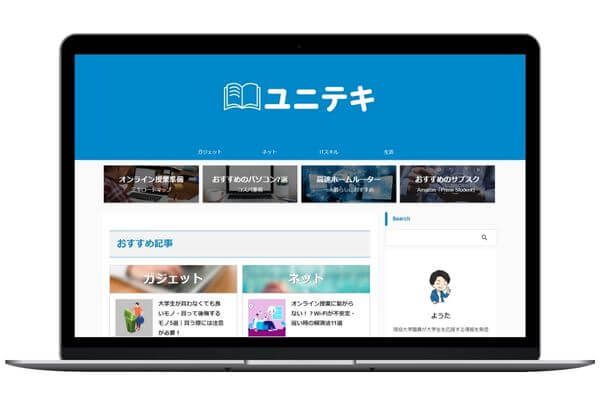
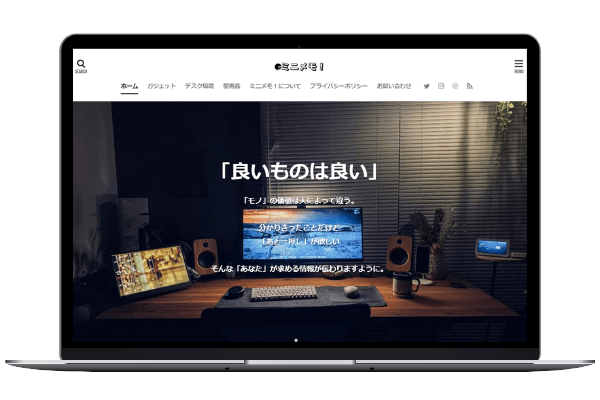
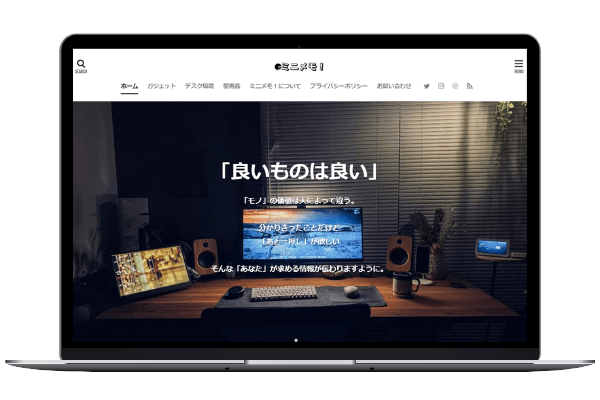
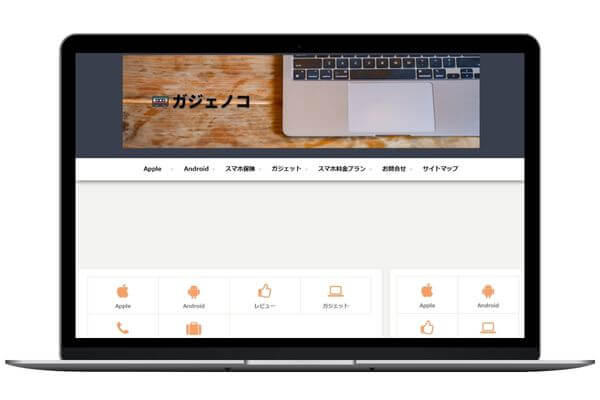
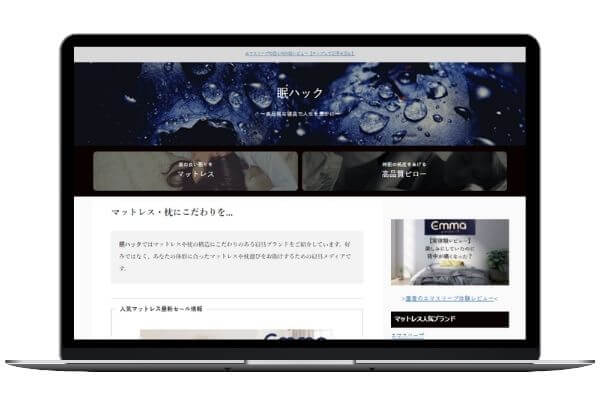
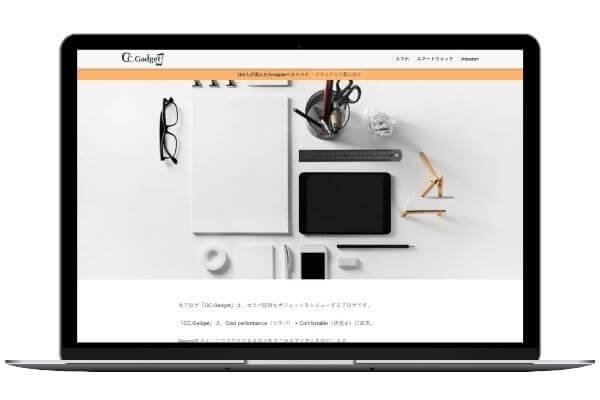
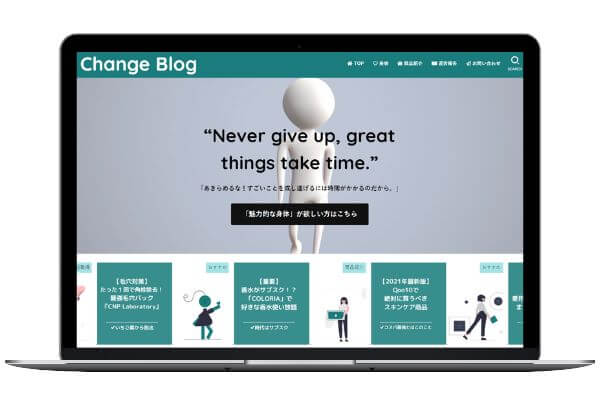
【ブログ名】ライガジェ!
【運営者】ゆーふぃるさん
【ブログテーマ】撮影テク、照明解説


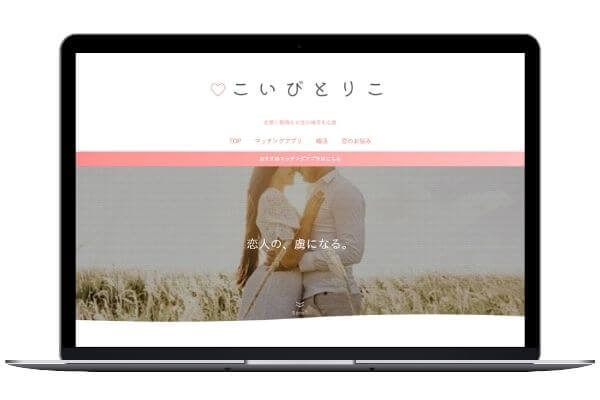
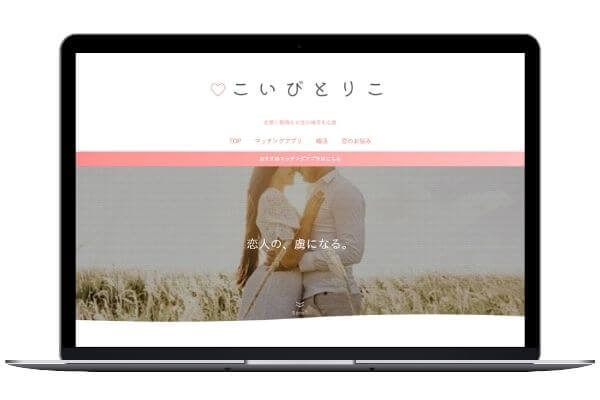
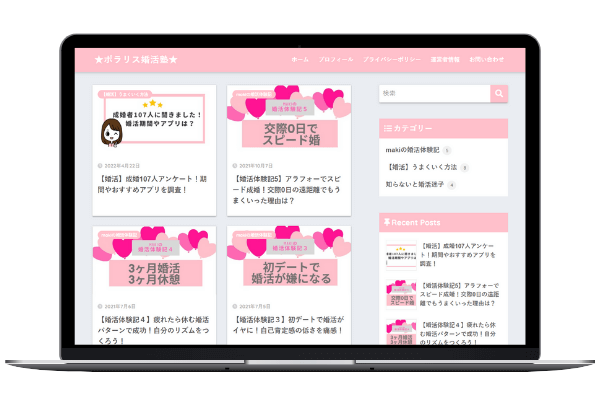
【ブログ名】こいびとりこ
【運営者】くるみさん
【ブログテーマ】恋愛


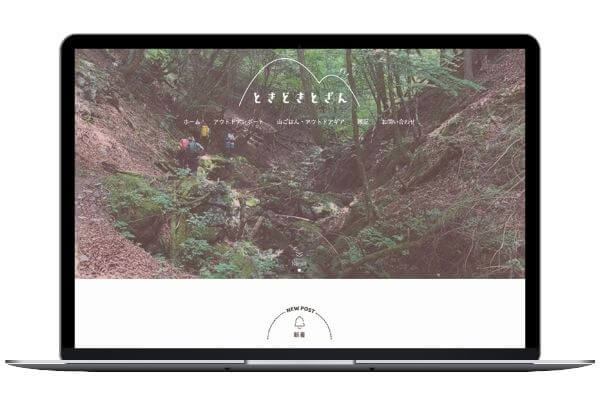
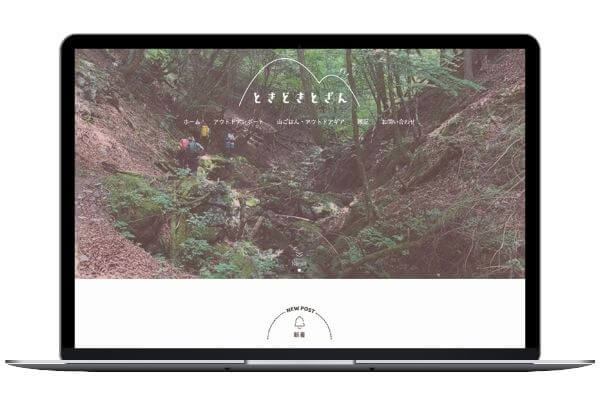
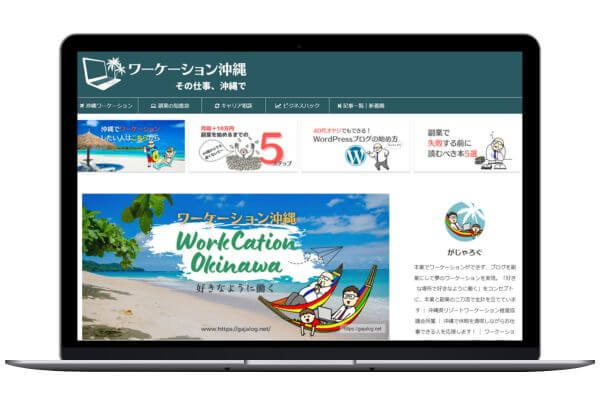
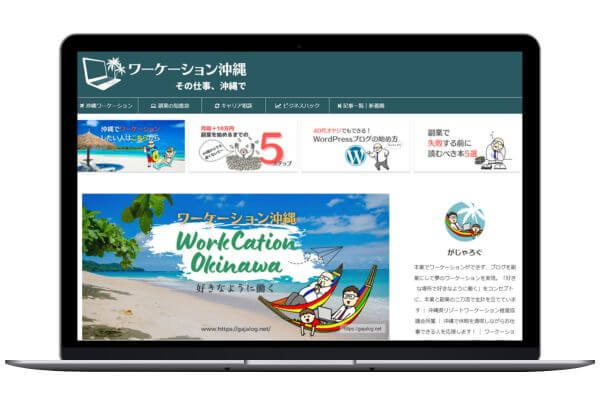
【ブログ名】ときどきとざん
【運営者】みちゃんさん
【ブログテーマ】アウトドア


【ブログ名】アキブログ
【運営者】アキラさん
【ブログテーマ】ブログ運営、SWELL、他


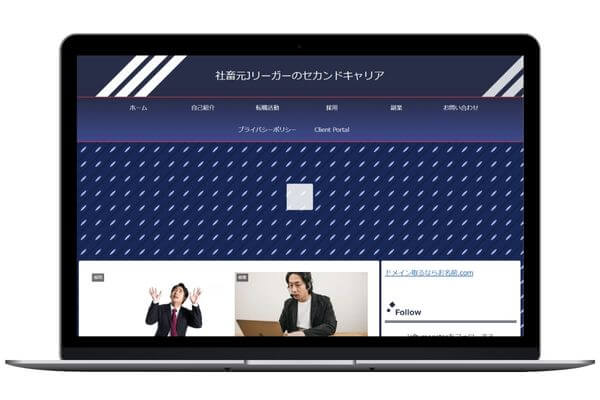
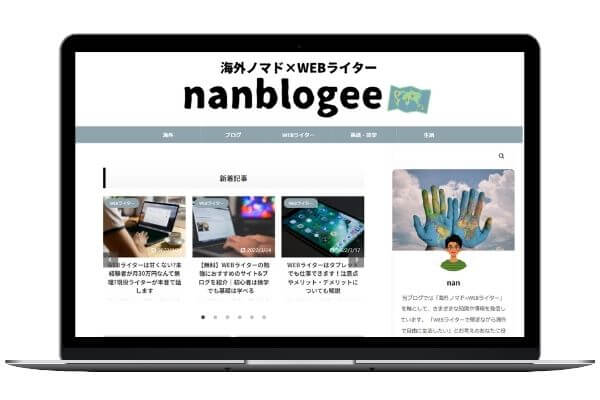
【ブログ名】なんとかなるブログ
【運営者】アヲアヒルさん
【ブログテーマ】シングルファザー、公務員、他


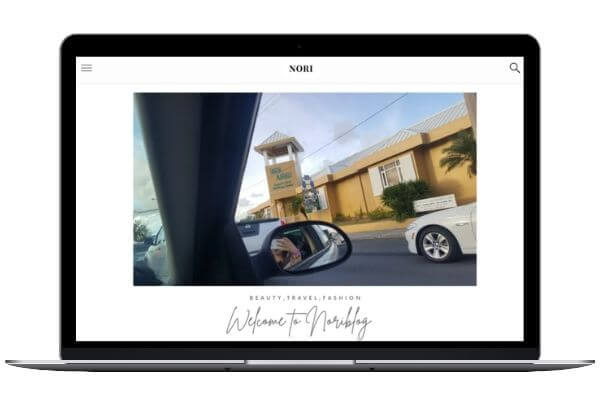
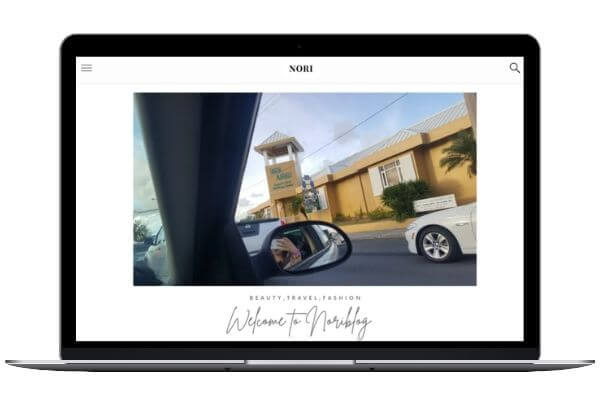
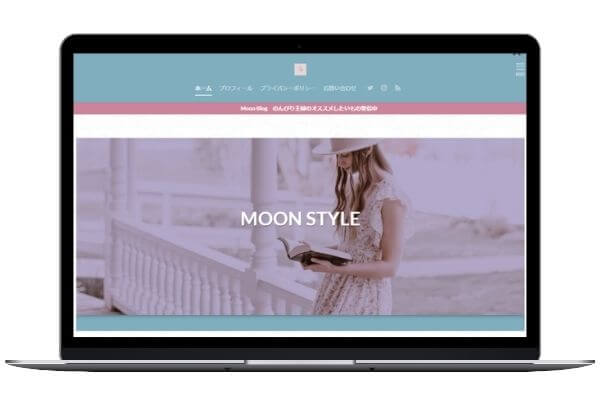
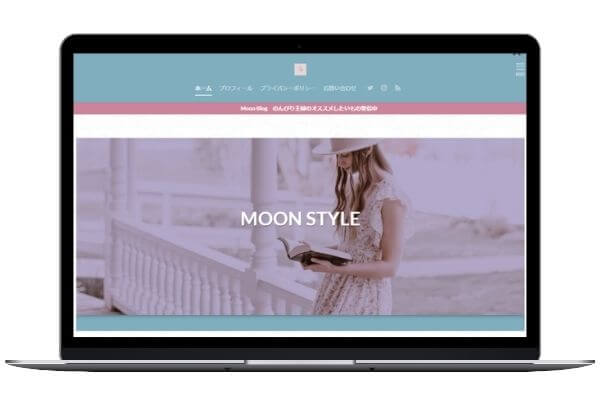
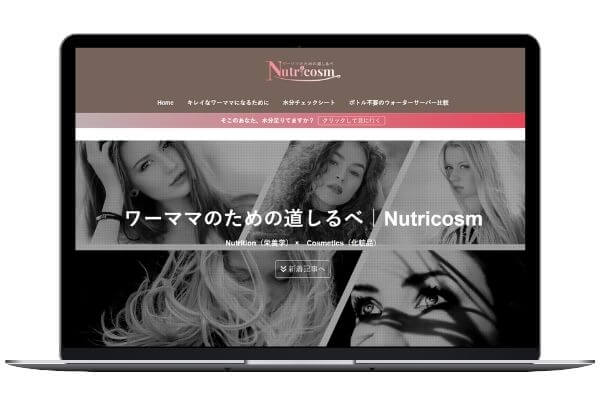
【ブログ名】Nori
【運営者】noriさん
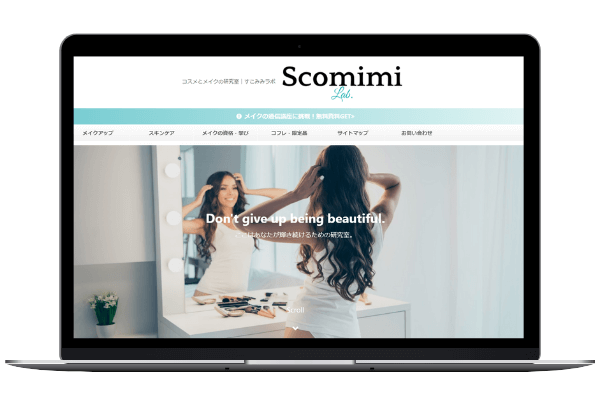
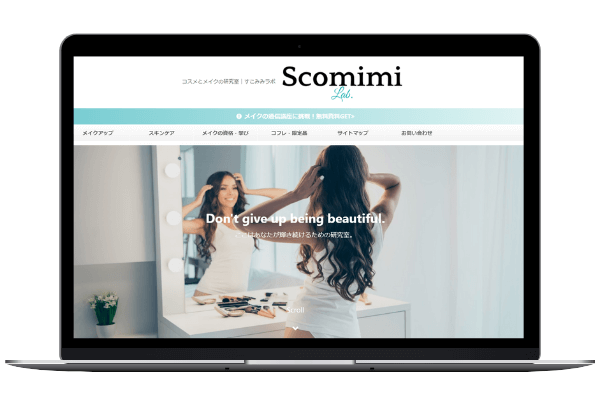
【ブログテーマ】美容、韓国


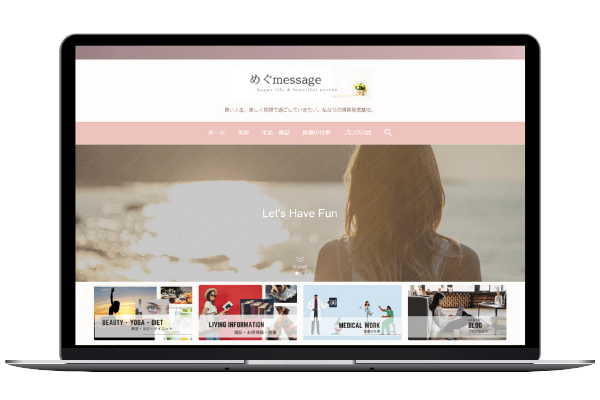
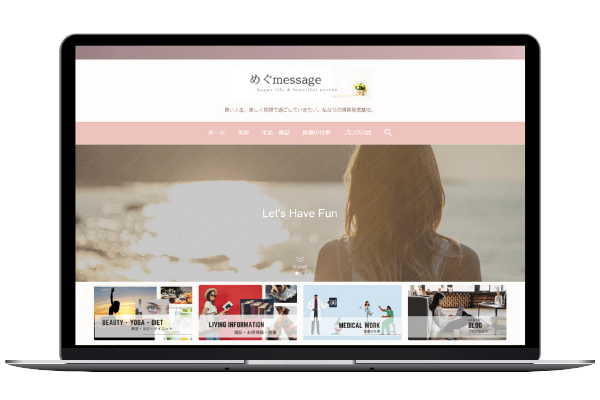
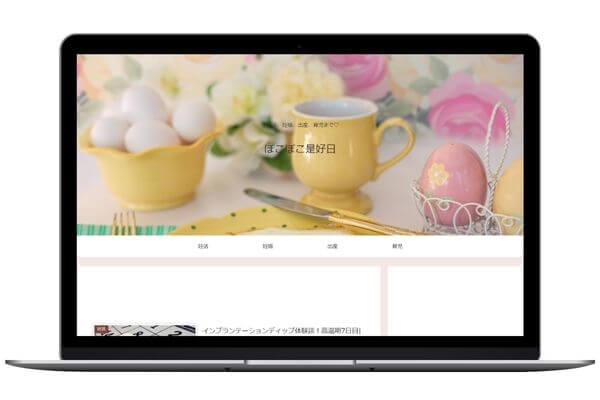
【ブログ名】めぐmessage
【運営者】めぐさん
【ブログテーマ】美容、ヨガ、医療の仕事


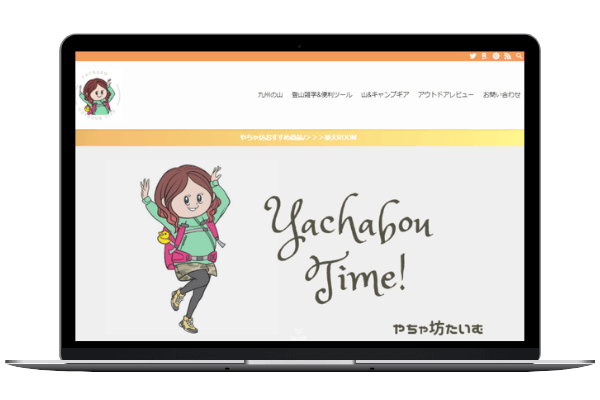
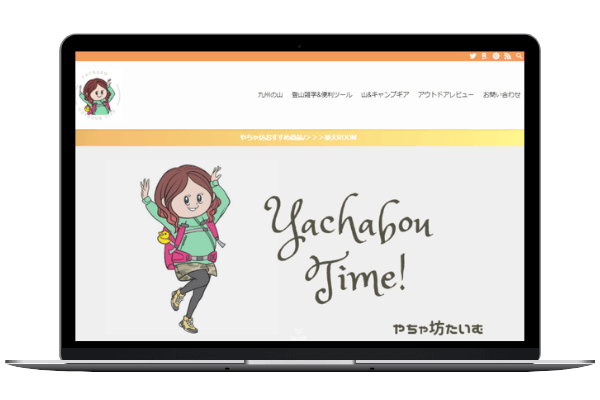
【ブログ名】やちゃぼうたいむ
【運営者】やちゃぼうさん
【ブログテーマ】アウトドア、登山、他


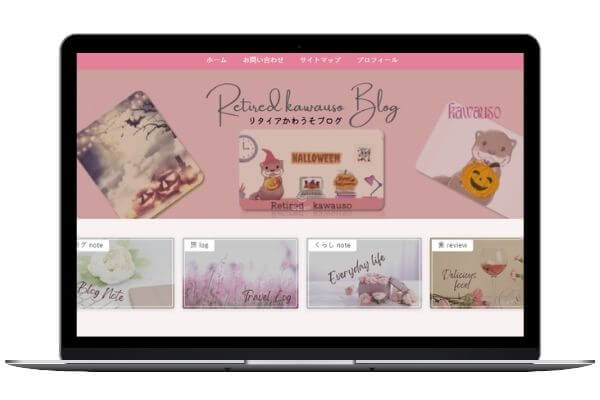
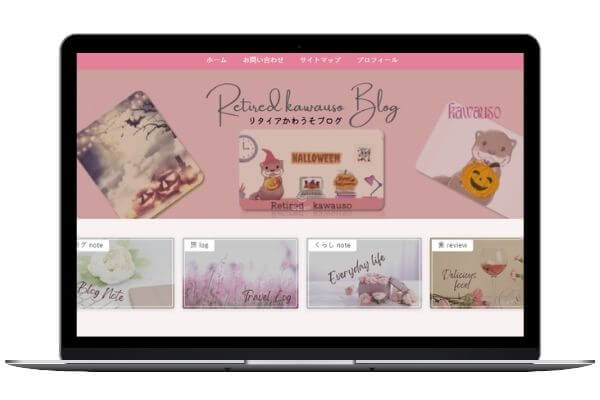
【ブログ名】リタイアかわうそブログ
【運営者】リタイアかわうそさん
【ブログテーマ】Canva、SWELL、他


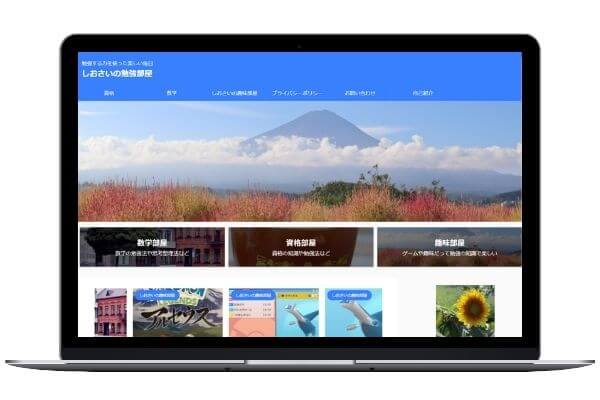
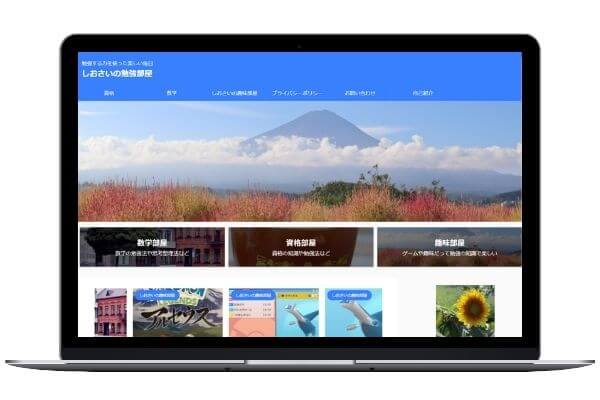
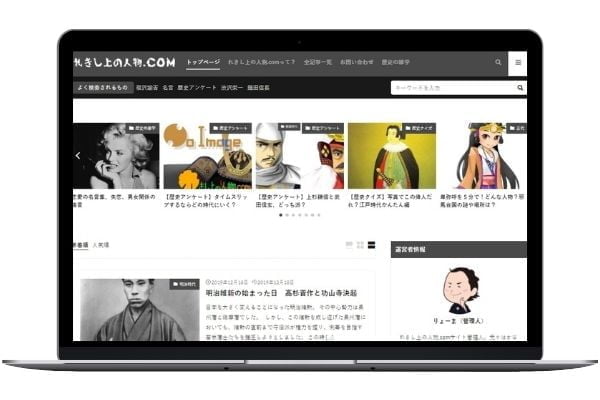
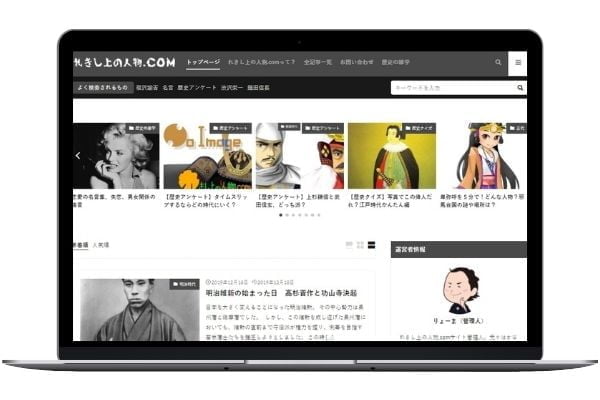
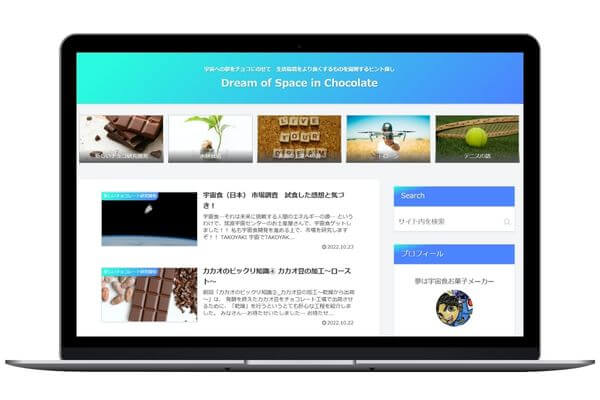
【ブログ名】にっぽんってどんな国?
【運営者】なおき&ゆかりさん
【ブログテーマ】日本の歴史


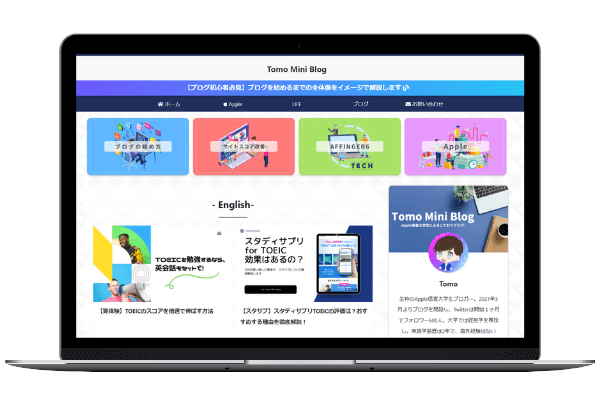
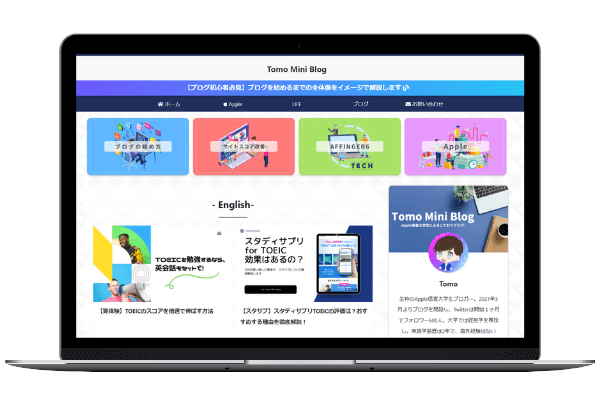
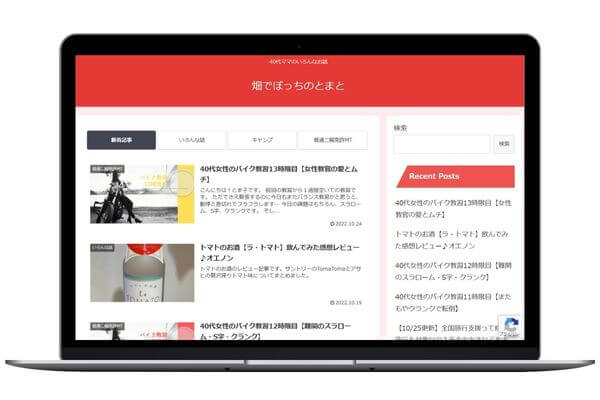
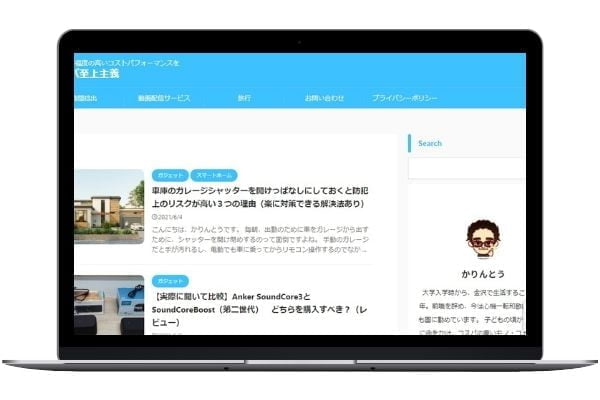
【ブログ名】tomotomo-life
【運営者】ともともさん
【ブログテーマ】ブログ運営、家電


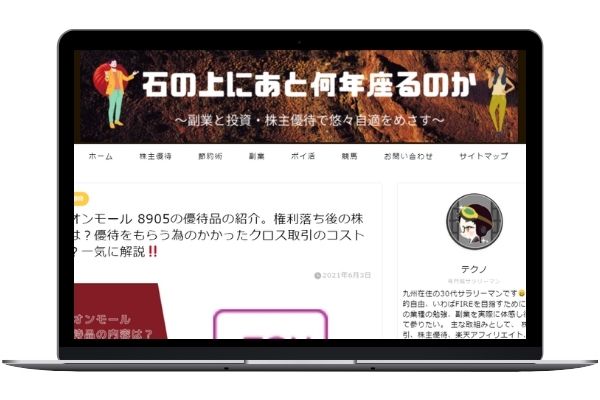
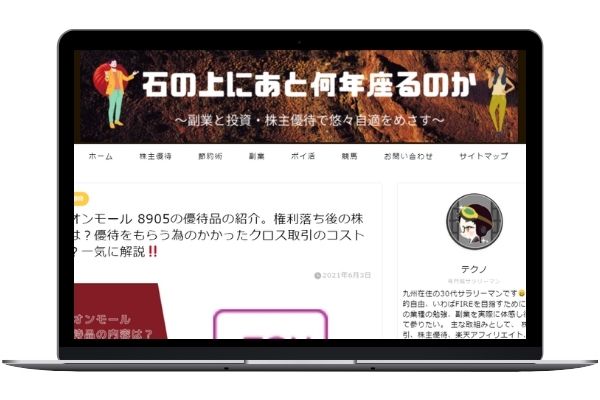
【ブログ名】もふこログ
【運営者】もふ子さん
【ブログテーマ】株主優待、他


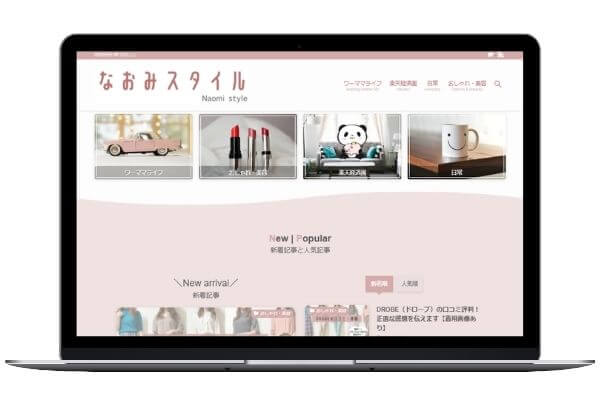
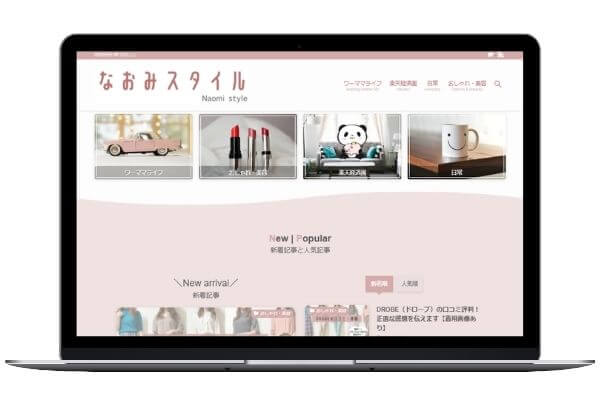
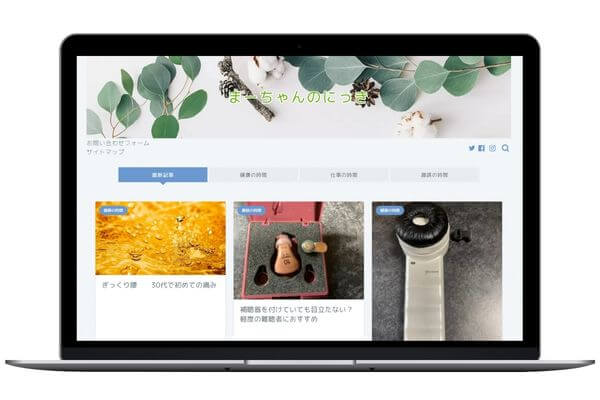
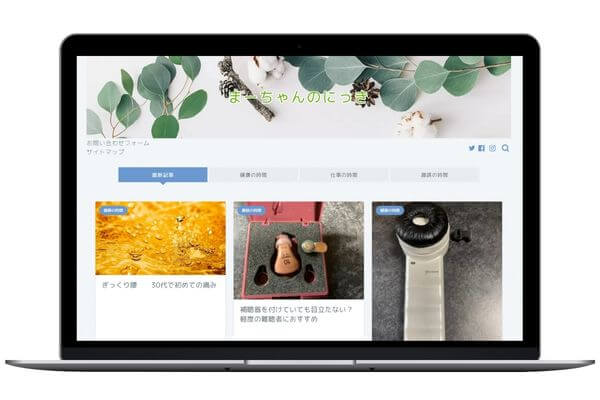
【ブログ名】なおみスタイル
【運営者】なおみさん
【ブログテーマ】共働き、仕事、他


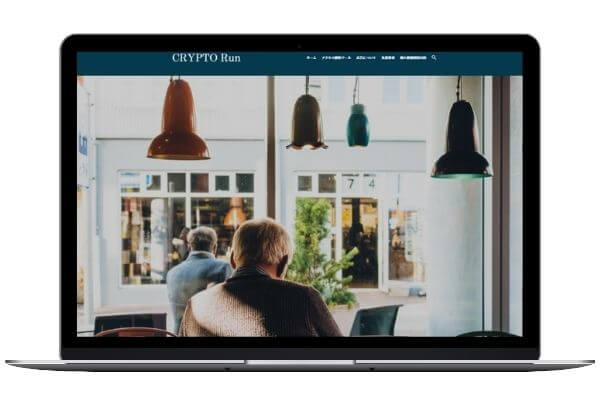
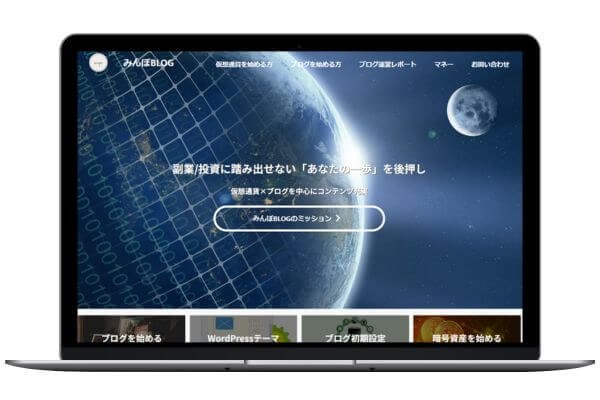
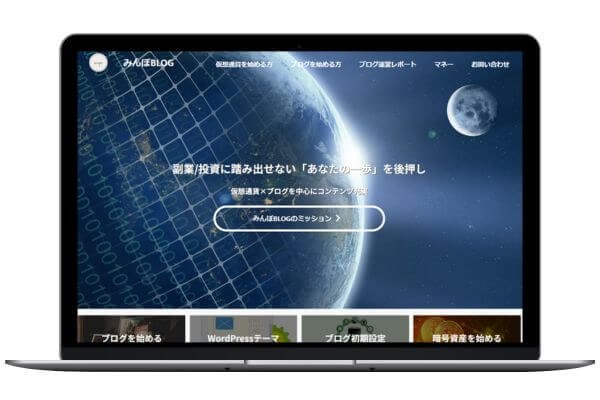
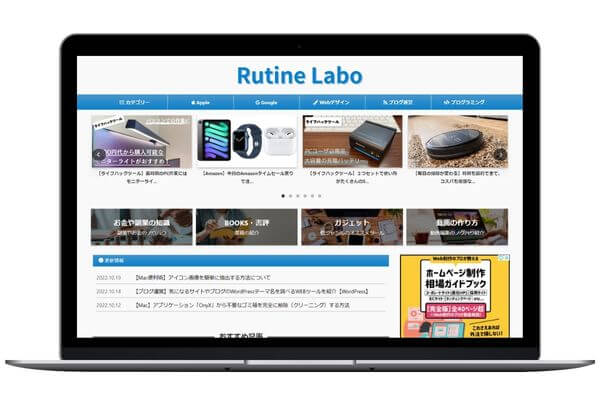
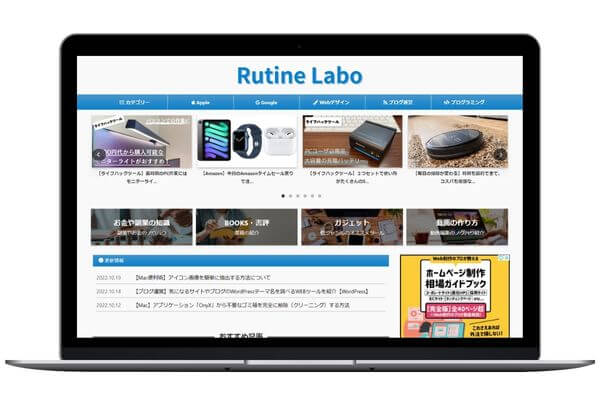
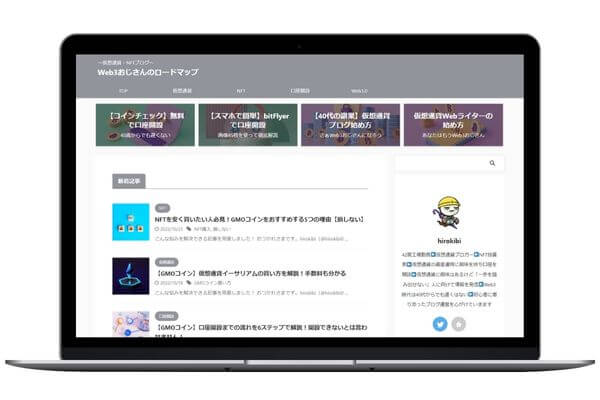
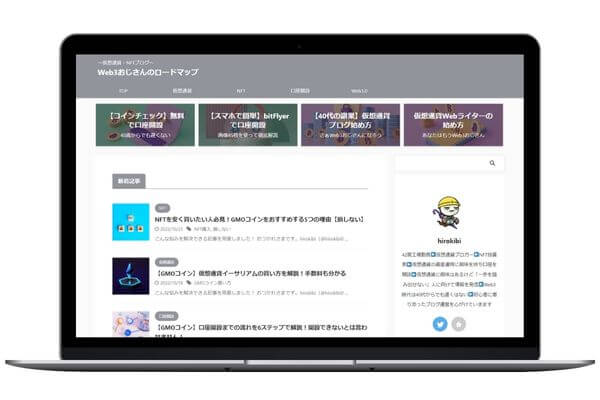
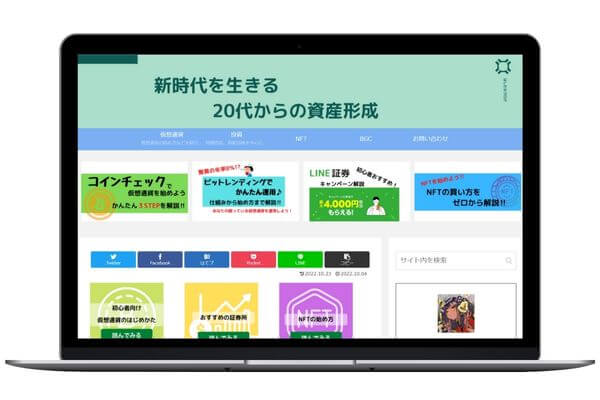
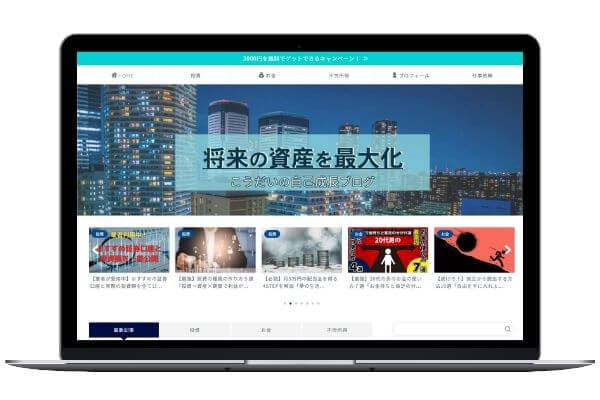
【ブログ名】CRYPTO Run
【運営者】SHOJIさん
【ブログテーマ】ブログ運営、暗号資産、他


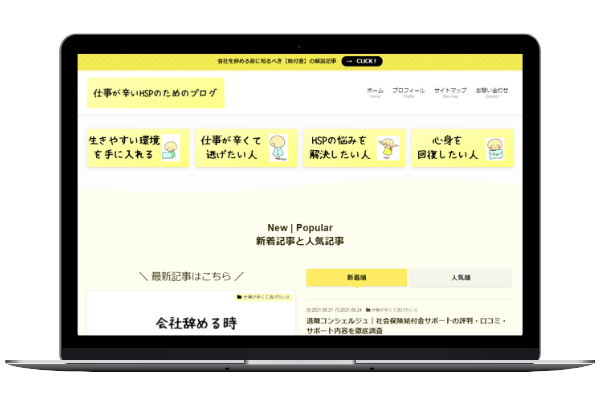
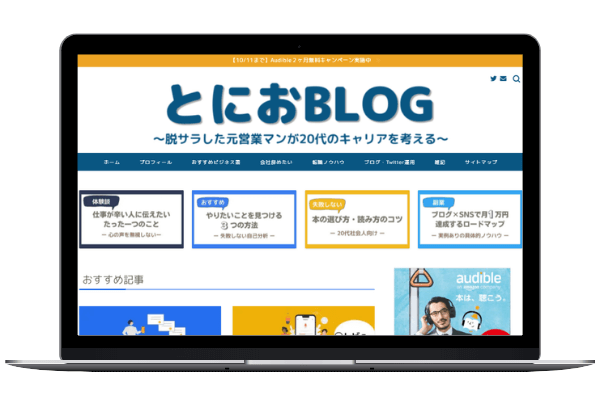
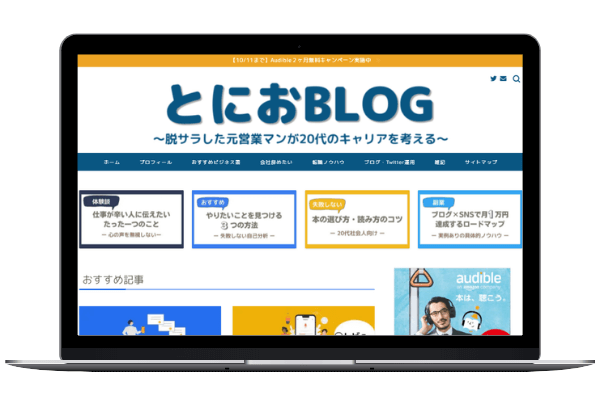
【ブログ名】仕事が辛い人のためのブログ
【運営者】ねこまるさん
【ブログテーマ】HSP関連


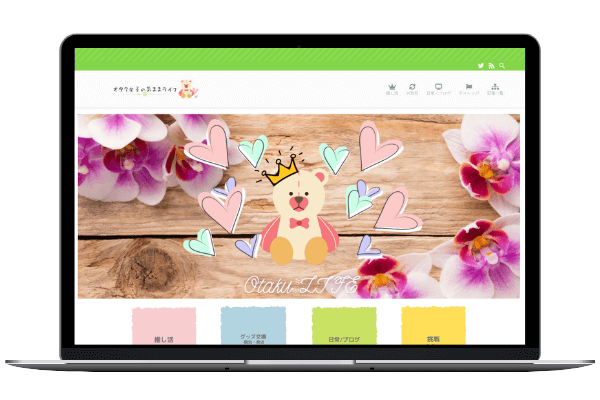
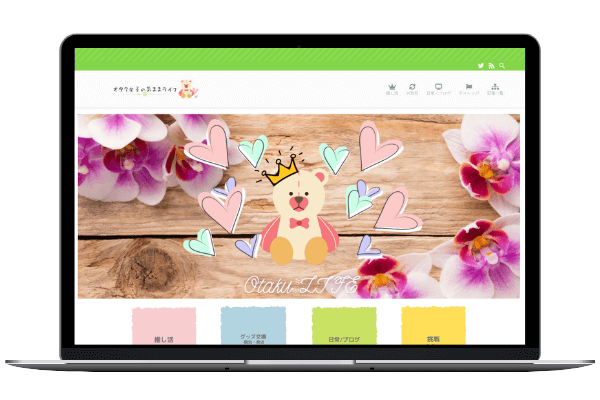
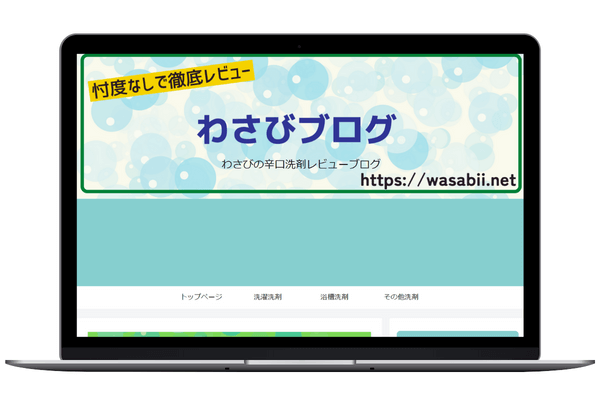
【ブログ名】オタク女子の気ままライフ
【運営者】れもんさん
【ブログテーマ】推し活


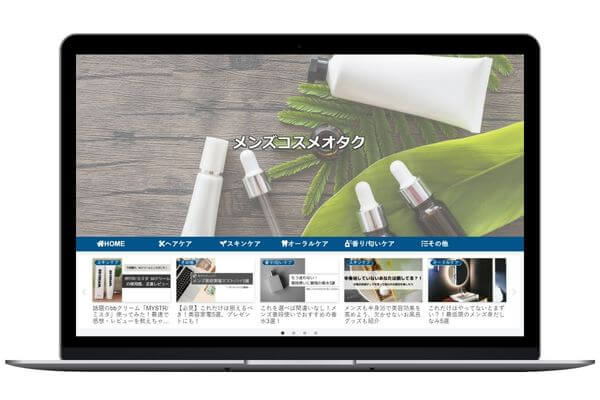
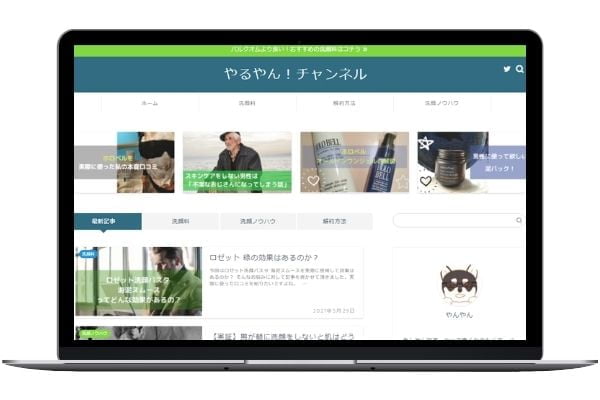
【ブログ名】MENS美容SURVEY
【運営者】HASHIさん
【ブログテーマ】メンズ美容


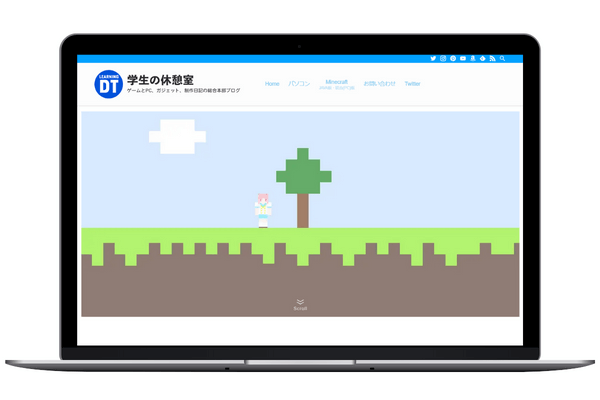
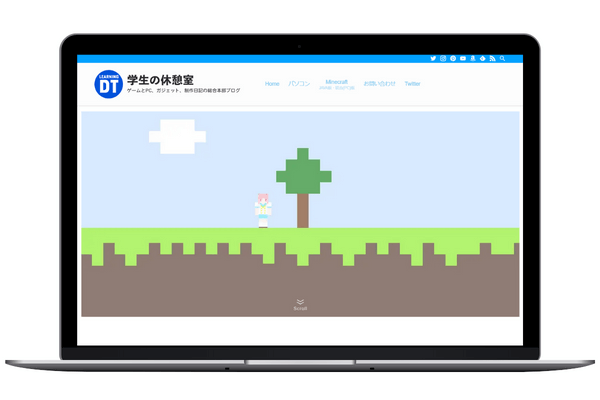
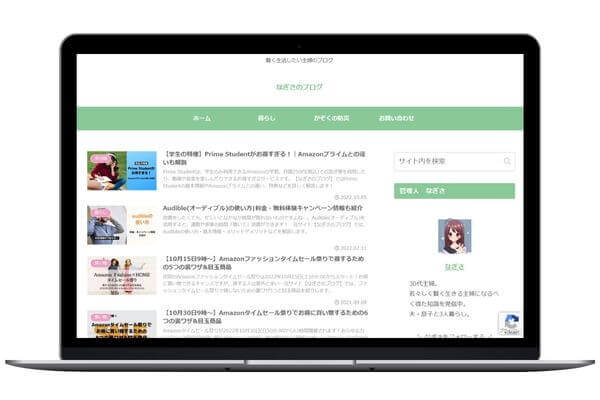
【ブログ名】学生の休憩室
【運営者】KUROTOさん
【ブログテーマ】ゲーム、PC等


【ブログ名】 ほんわかカレッジ
【運営者】どんぐり所長さん
【ブログテーマ】米国ETF


【ブログ名】ろいログ
【運営者】Roidさん
【ブログテーマ】スプレッドシートなど仕事術の雑記


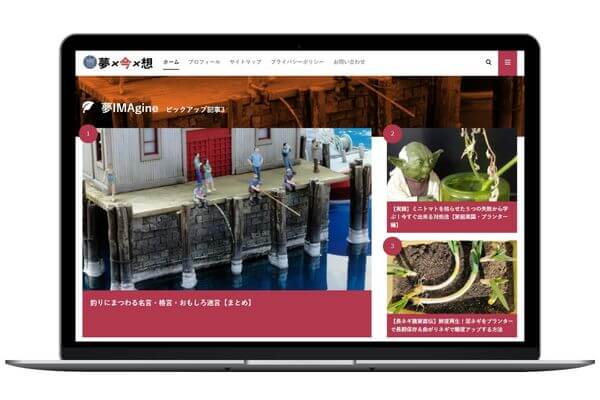
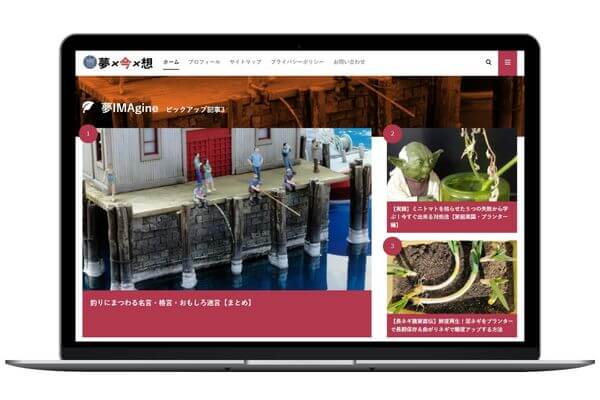
【ブログ名】Fishing Hours
【運営者】Fishing Hoursさん
【ブログテーマ】魚釣り


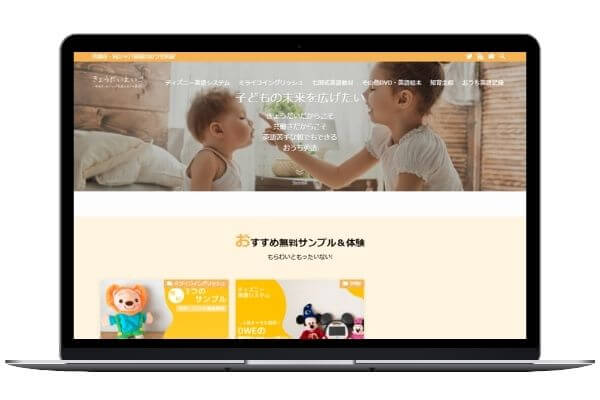
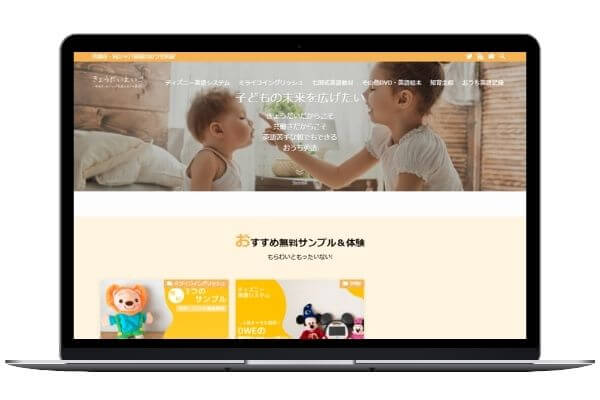
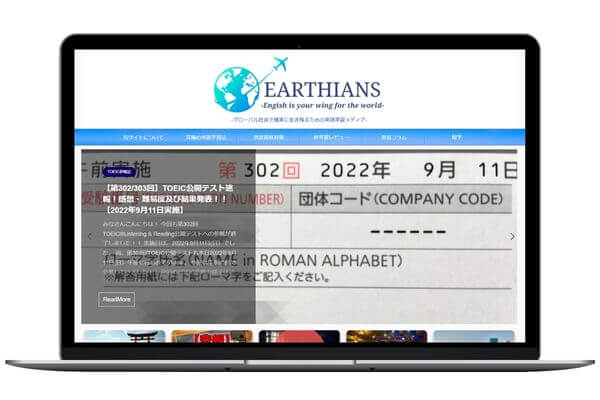
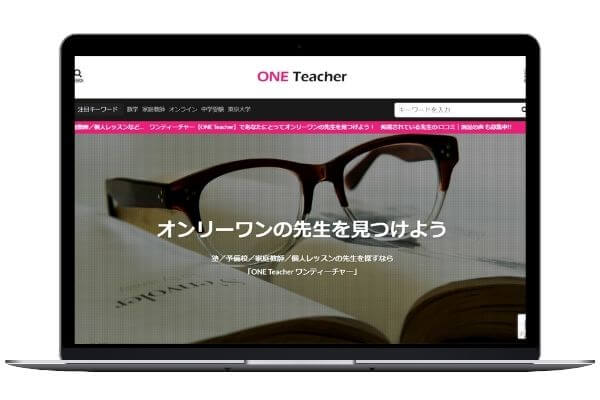
【ブログ名】きょうだいえいご
【運営者】あきさん
【ブログテーマ】子供英語


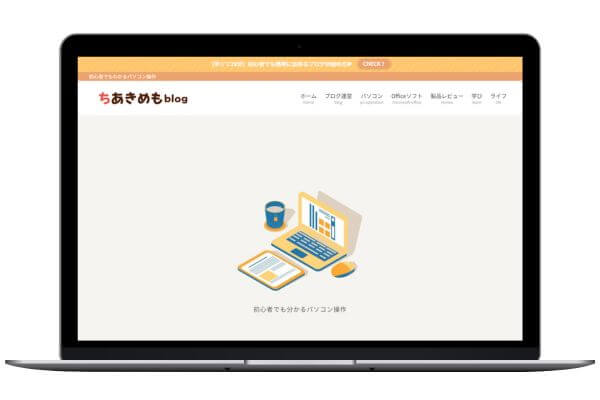
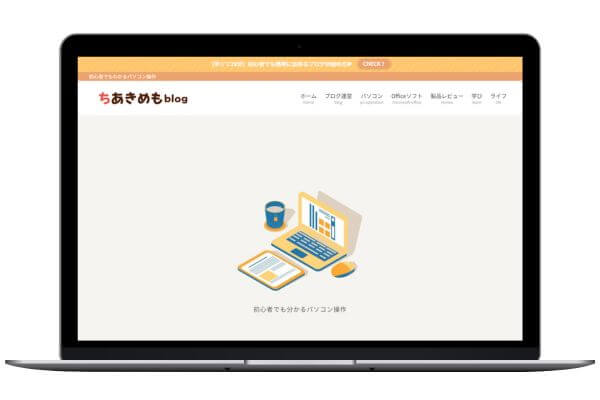
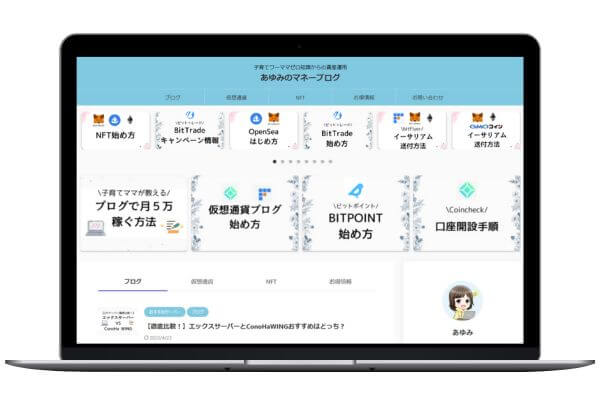
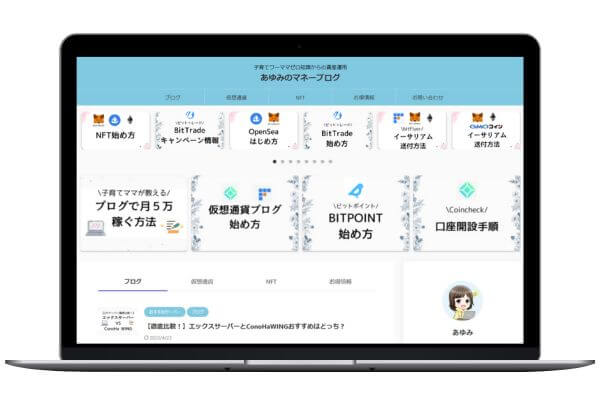
【ブログ名】ちあきめもblog
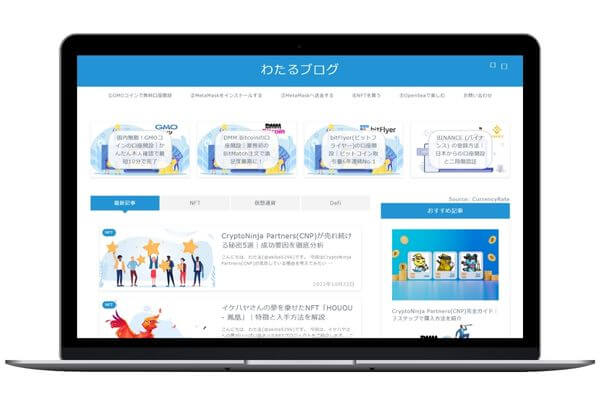
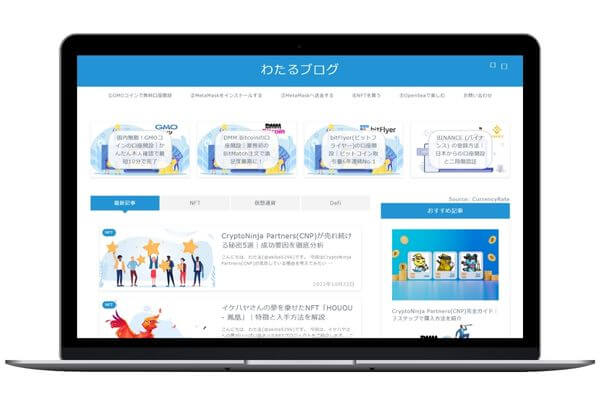
【運営者】はるさん
【ブログテーマ】ブログ運営、仮想通貨


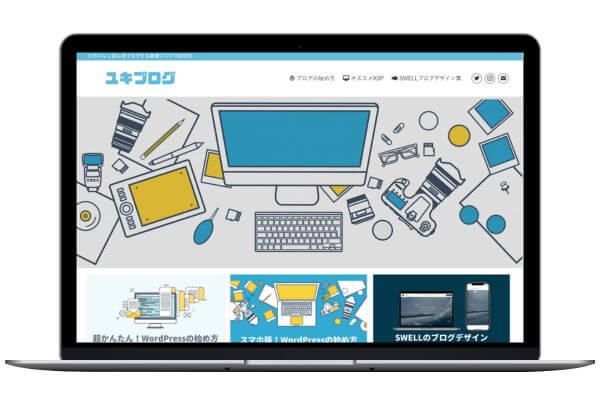
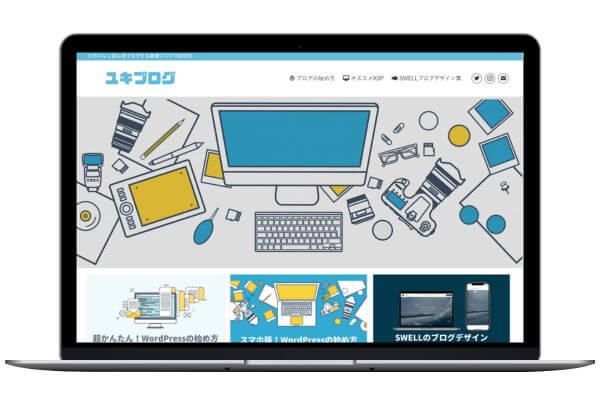
【ブログ名】ユキブログ
【運営者】ゆきさん
【ブログテーマ】ブログ運営


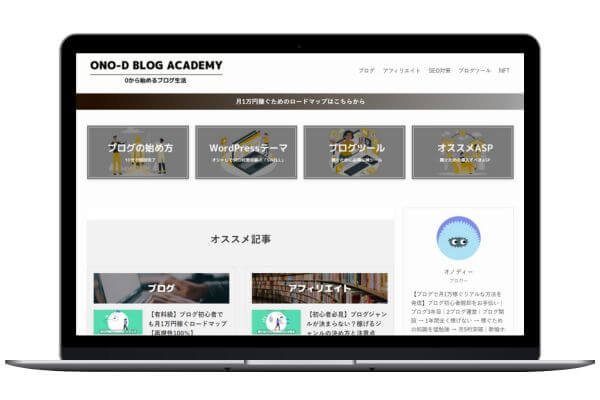
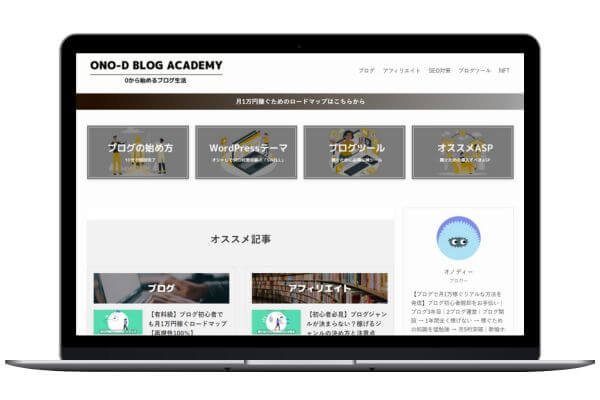
【ブログ名】オノディーブログアカデミー
【運営者】オノディーさん
【ブログテーマ】ブログ運営


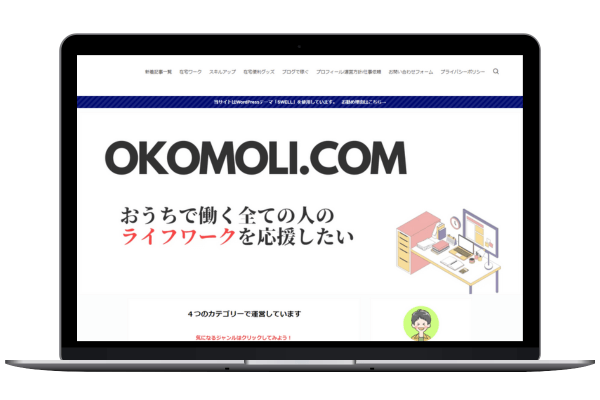
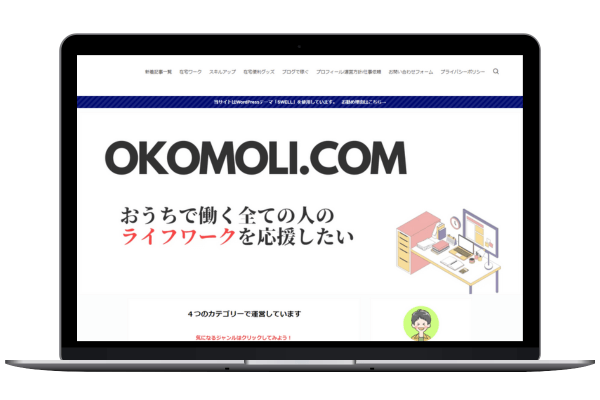
【ブログ名】OKOMOLI.COM
【運営者】オタくん
【ブログテーマ】ブログ運営
本記事では一部のみの掲載となっていますが、SWELLデザインだけを集めた記事「WordPressテーマSWELLブログデザイン集」では、もっとた~っくさん収録しています。


SWELLに興味がある方は、そちらも併せてどうぞ。
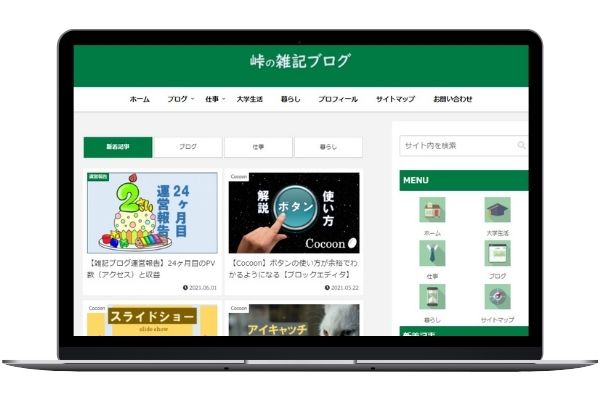
Cocoonのブログデザイン
無料テーマ最強との呼び声高いCocoonのブログデザイン集です。
Cocoonは無料なのに、ほんとに無料か?というほど機能性が抜群なんですよね。スピードも速い。



ただ、オシャレなブログにするにはCSSなどの知識が必要となるので難易度高めです。
\ 無料テーマなら、コレ一択だが・・・/
▼Cocoonの口コミ評判・レビュー記事▼
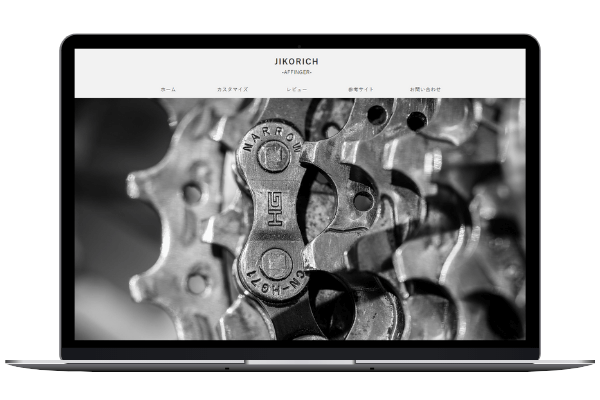
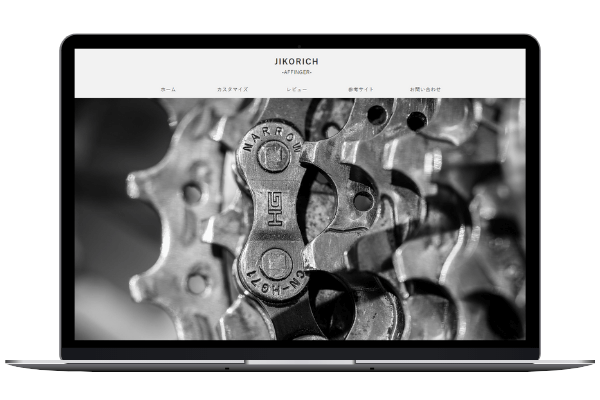
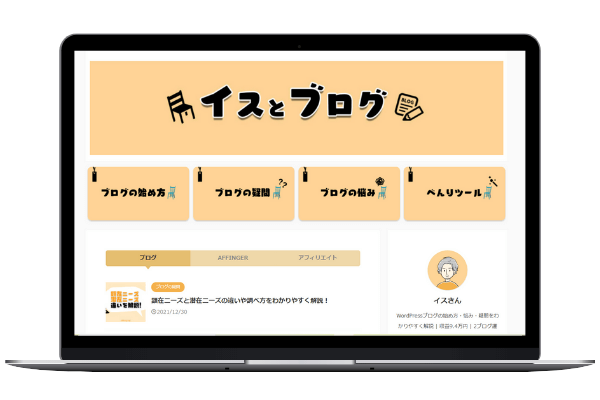
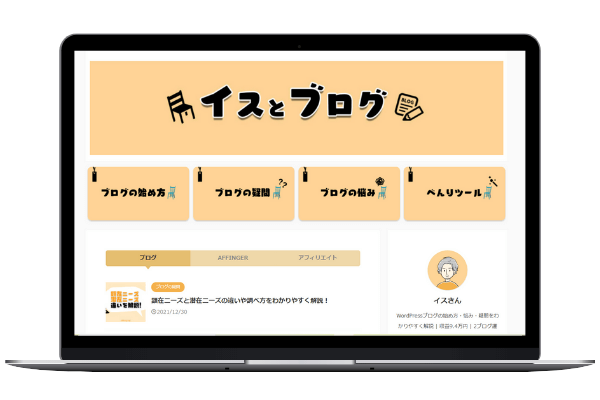
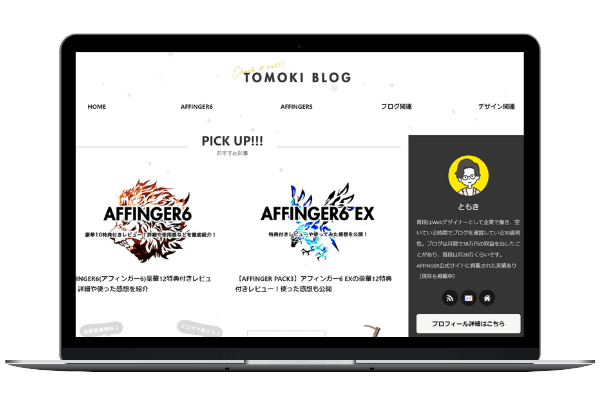
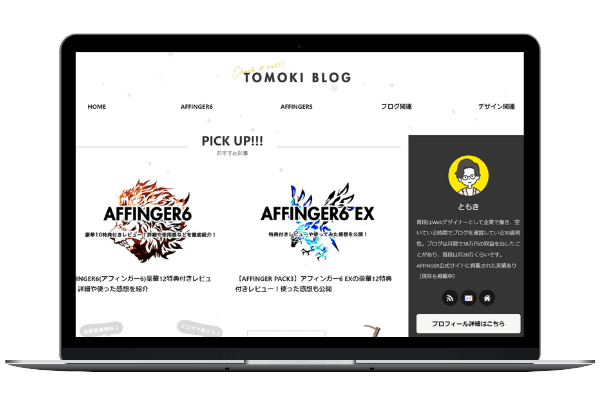
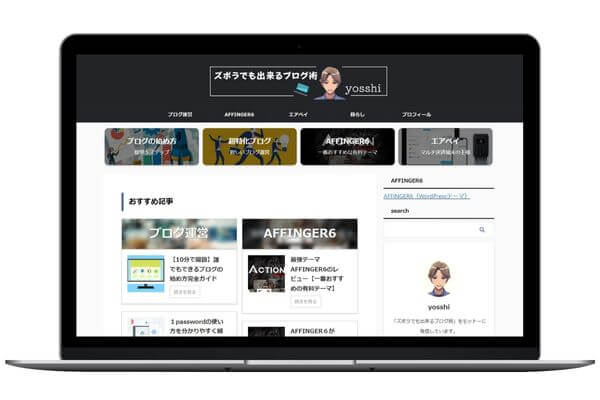
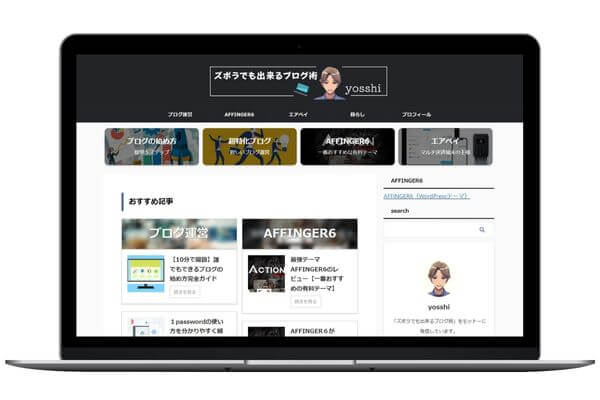
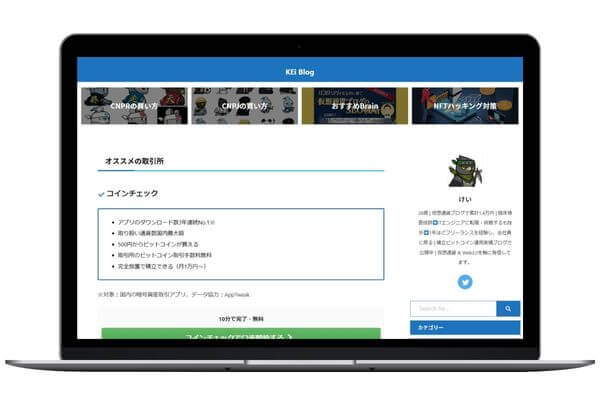
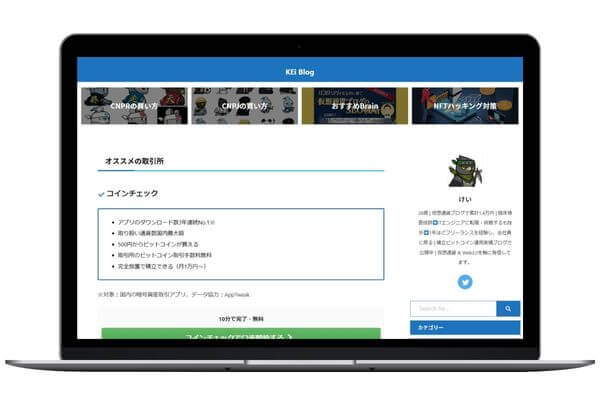
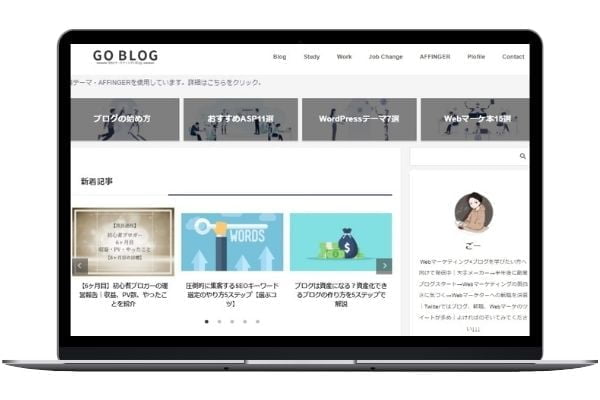
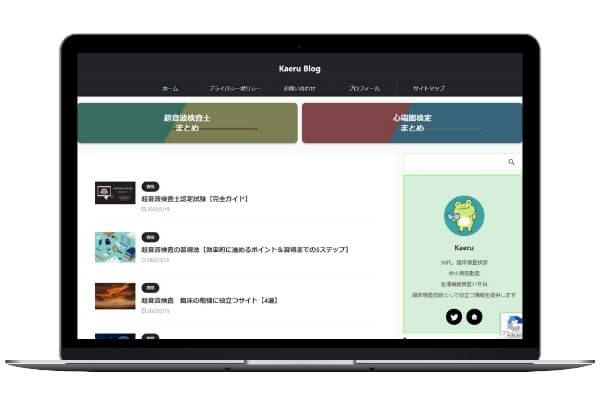
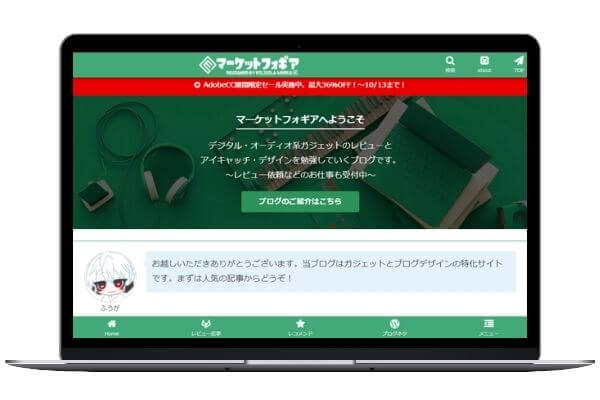
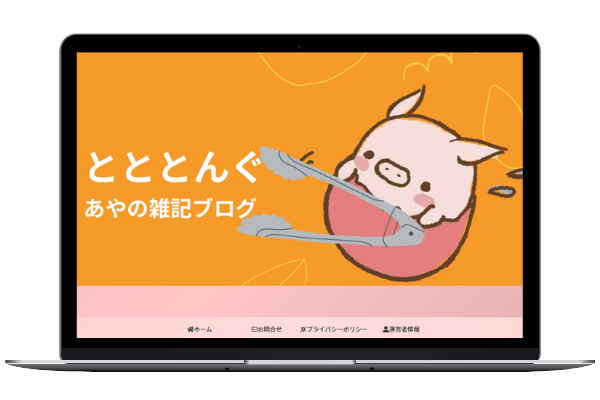
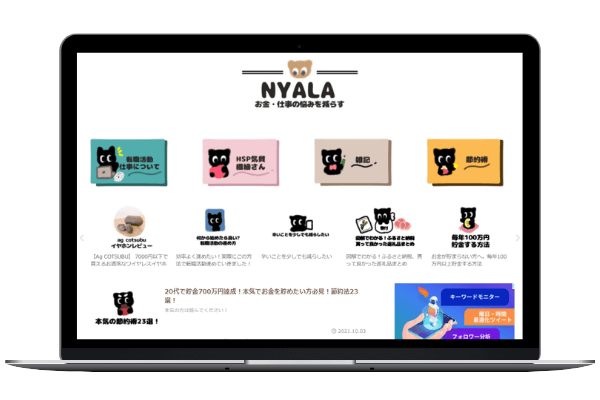
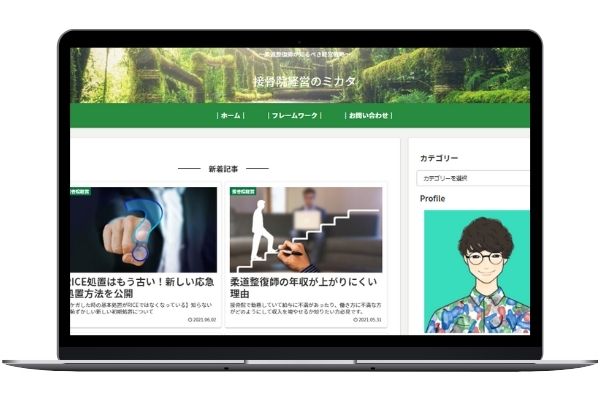
AFFINGERのブログデザイン
カスタマイズ性最強で、収益機能に強いテーマAFFINGERのブログデザイン集です。
デザイン的にはスタイリッシュ寄りですが、初心者がオシャレにするにはやや難易度高めかと。
ただ、「稼ぐため」という目的で考えれば、とても優れたテーマですね。
\ 収益機能とカスタマイズ性の高さはピカイチ /
▼AFFINGER6の口コミ評判・レビューのまとめ▼
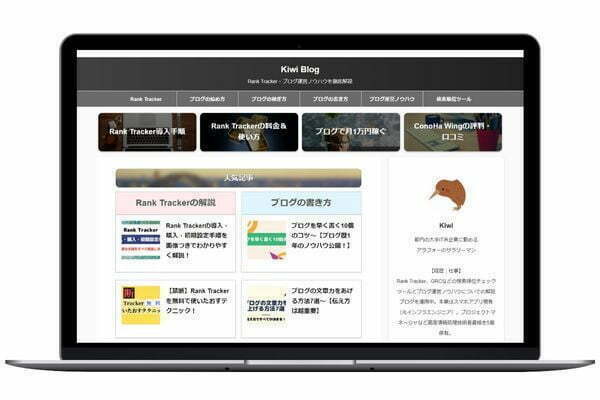
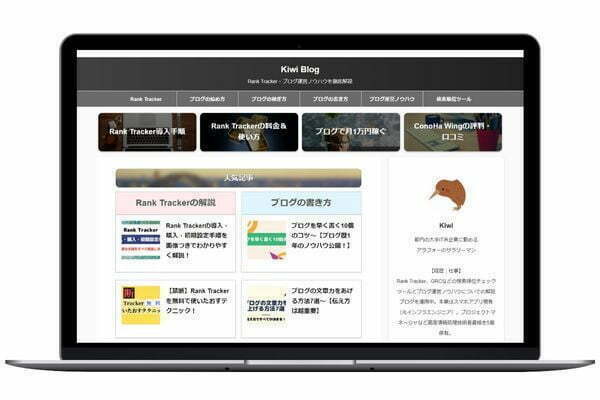
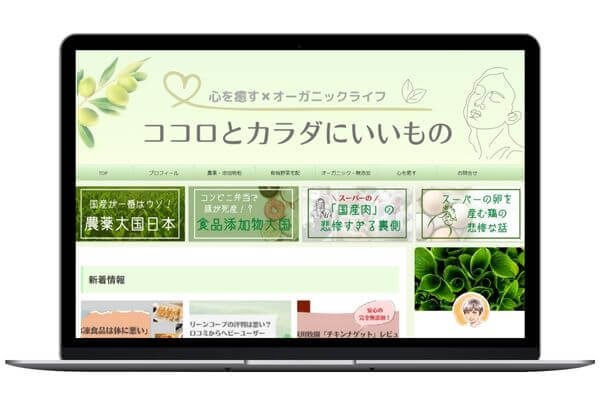
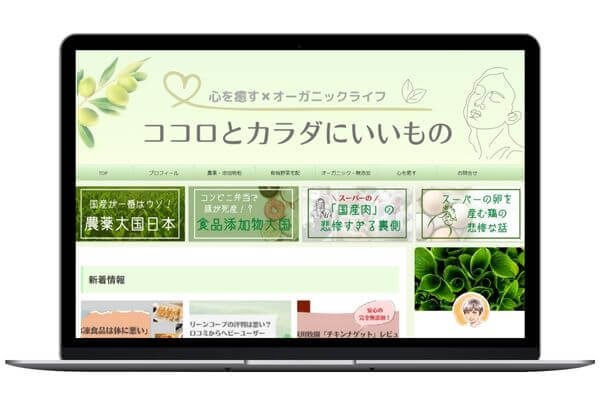
AFFINGERのブログデザインはコチラ


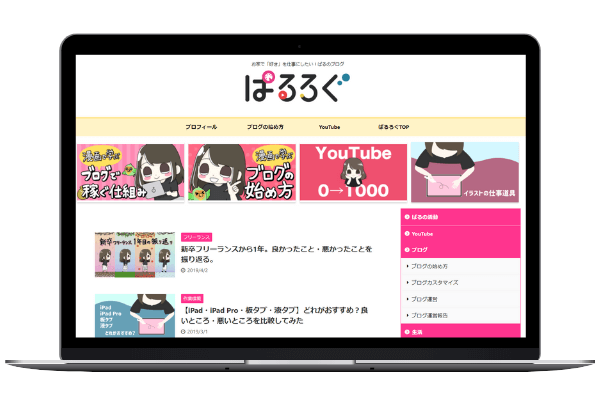
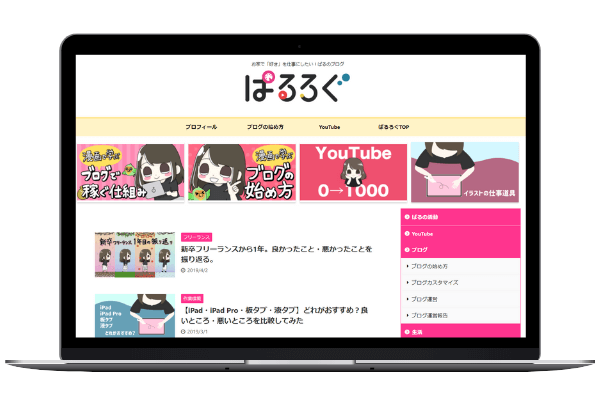
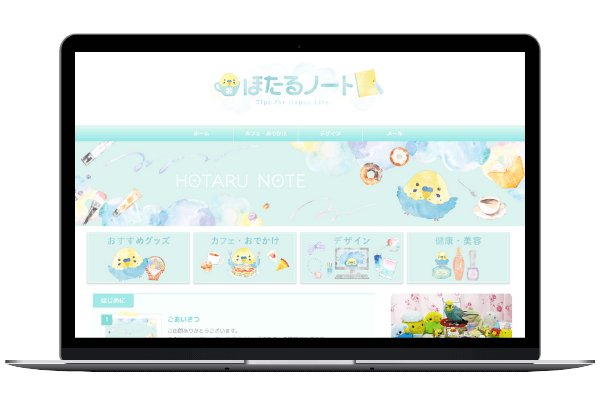
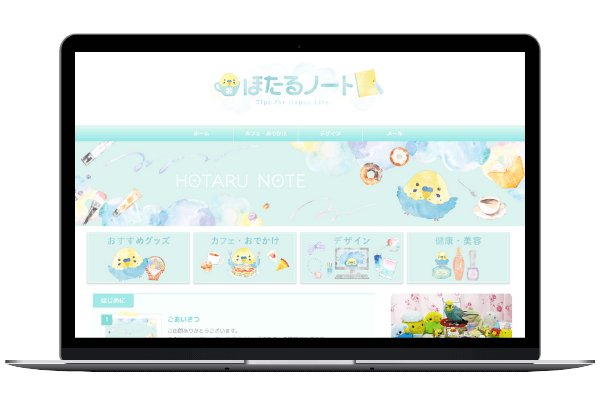
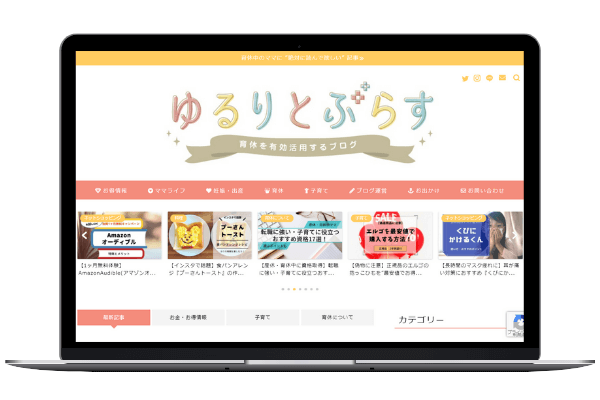
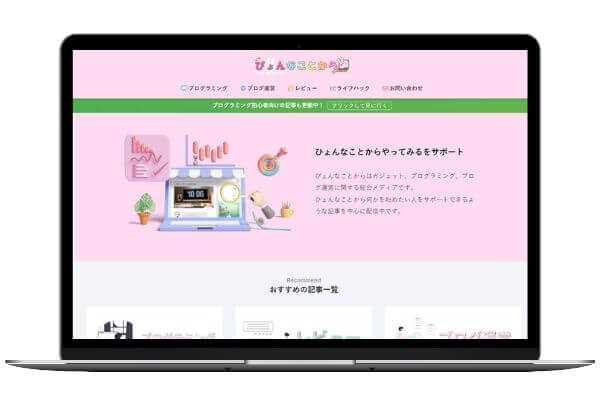
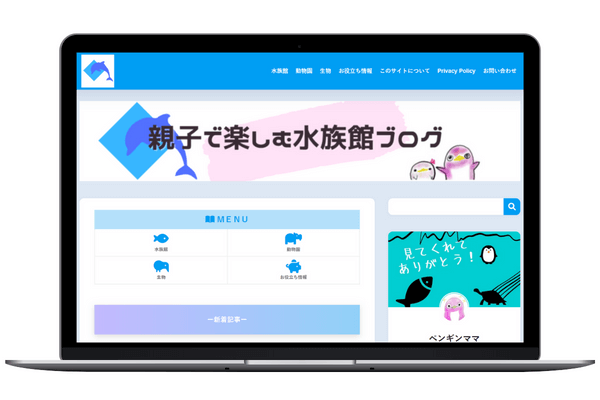
【ブログデザイン】かわいい系


【ブログデザイン】かわいい系


【ブログデザイン】かわいい系


【ブログデザイン】かわいい系


【ブログデザイン】かわいい系


【ブログデザイン】かわいい系


【ブログデザイン】かわいい系


【ブログデザイン】かわいい系


【ブログデザイン】かわいい系


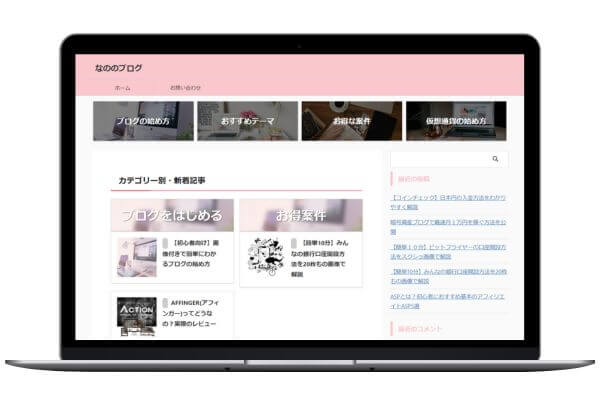
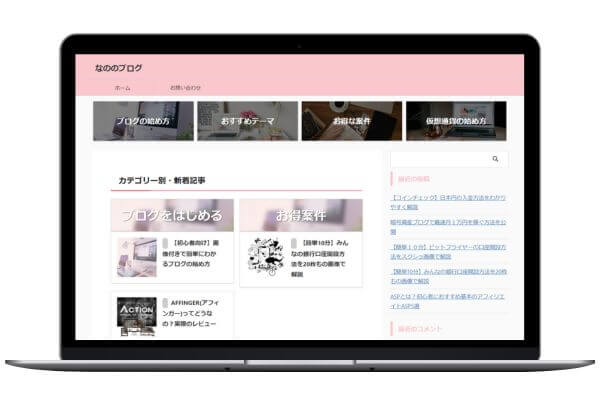
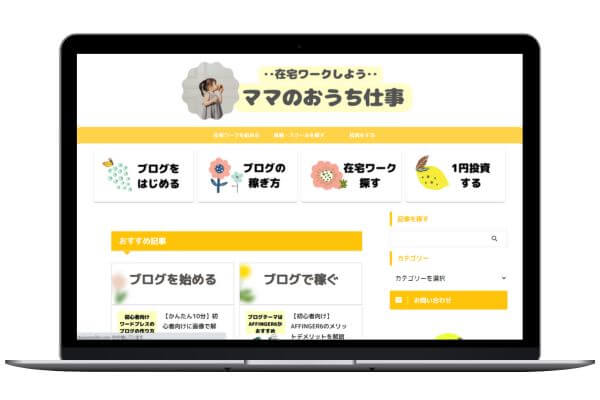
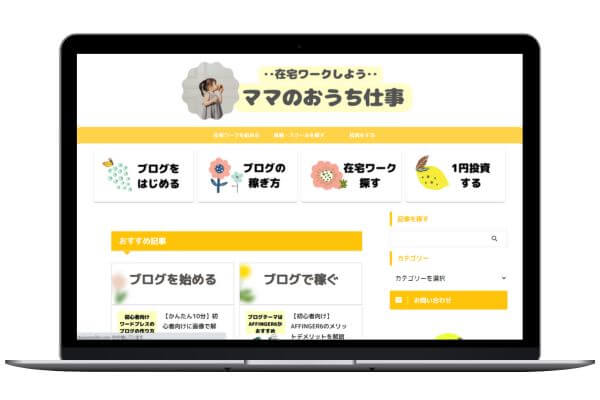
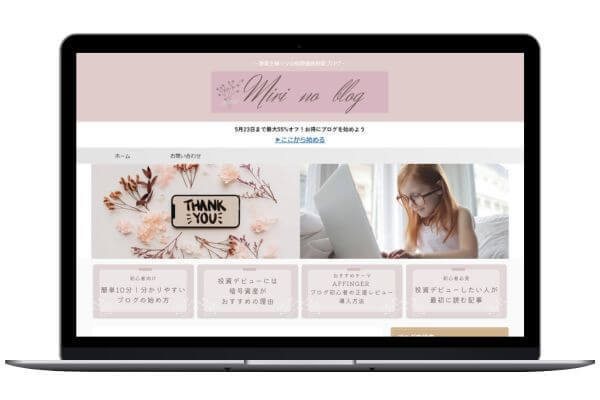
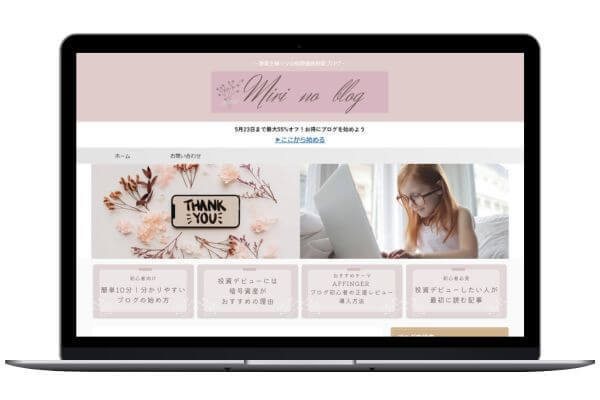
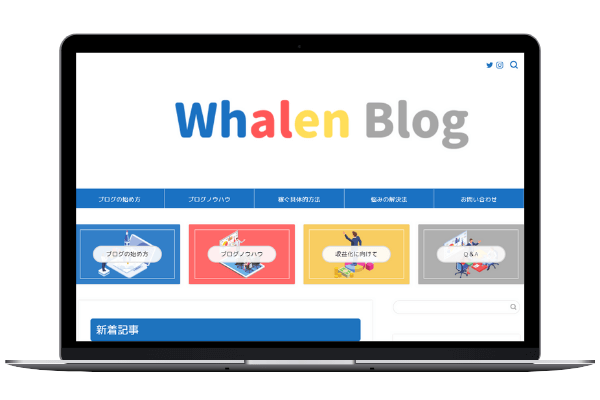
【AFFINGERデザイン】かわいい系


【AFFINGERデザイン】かわいい系


【AFFINGERデザイン】かわいい系


【AFFINGERデザイン】かわいい系


【AFFINGERデザイン】かわいい系


【AFFINGERデザイン】かわいい系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【ブログデザイン】綺麗系


【AFFINGERデザイン】綺麗系


【AFFINGERデザイン】綺麗系


【AFFINGERデザイン】綺麗系


【AFFINGERデザイン】綺麗系


【AFFINGERデザイン】綺麗系


【AFFINGERデザイン】綺麗系


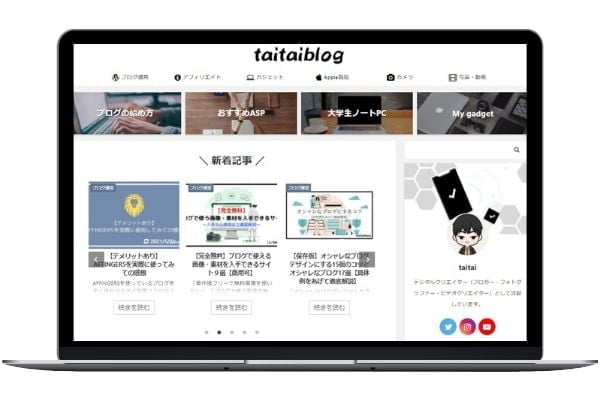
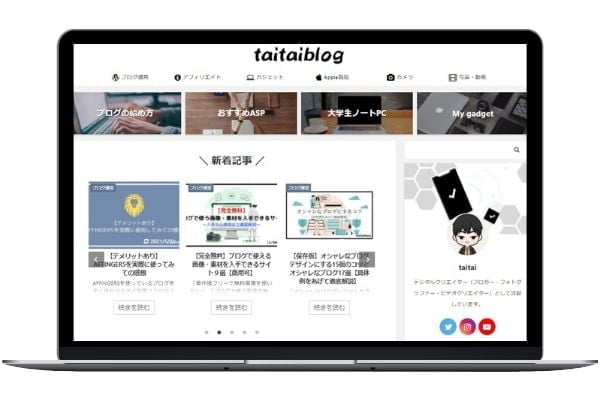
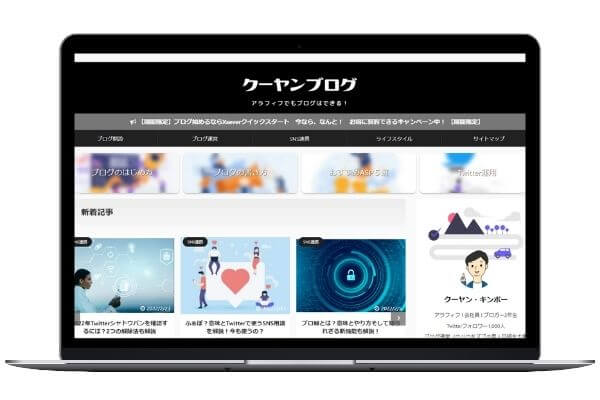
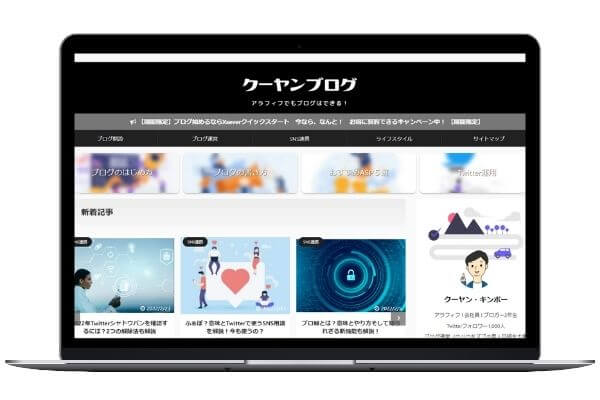
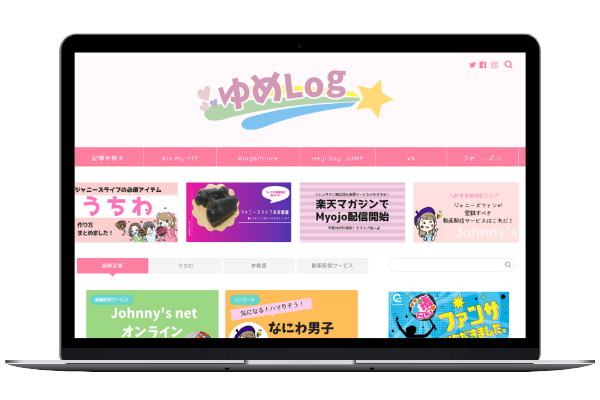
【ブログデザイン】個性系


【ブログデザイン】個性系


【ブログデザイン】個性系


【ブログデザイン】個性系


【ブログデザイン】個性系


【ブログデザイン】個性系


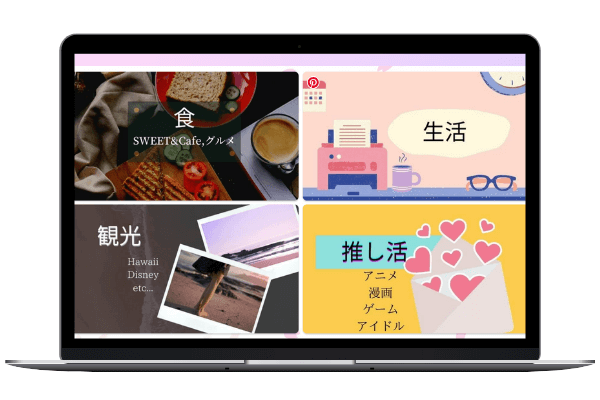
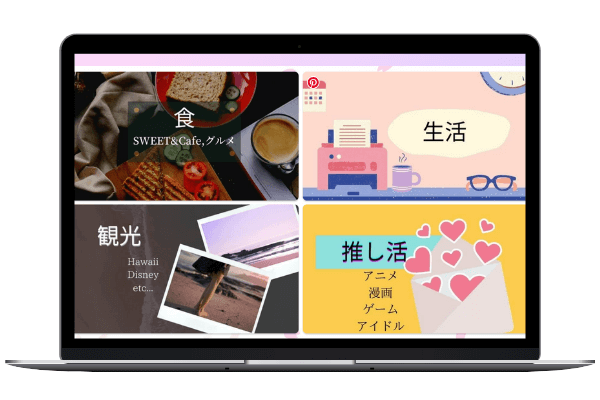
【AFFINGERデザイン】個性系


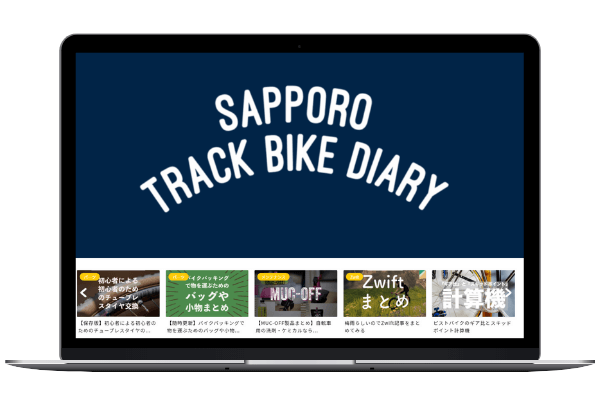
【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【ブログデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系


【AFFINGERデザイン】シンプル系
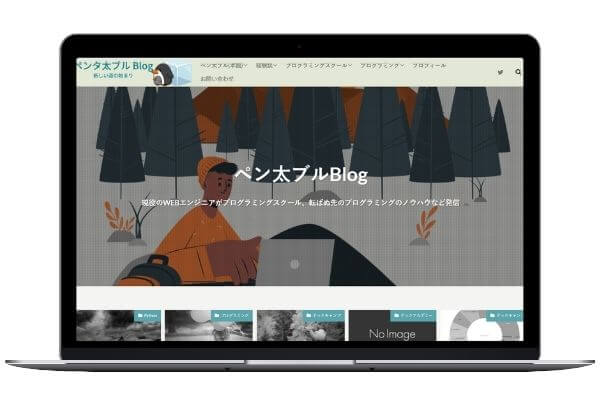
JINのブログデザイン
かわいくて使いやすく、文章が読みやすいと評判のJIN。
JINは、ヒトデさん、クロネさんなど有名ブロガーも使用しており、やはりブログの読みやすさに定評があります。
ただ、当サイトでも初期の頃に使用していましたが、正直オシャレなデザインにする難易度は高いかなと感じました。



JINも、オシャレにするには知識が必要となるでしょう。
\シンプルで使いやすく可愛いテーマ/
▼かわいくて使いやすい初心者むけのテーマ▼
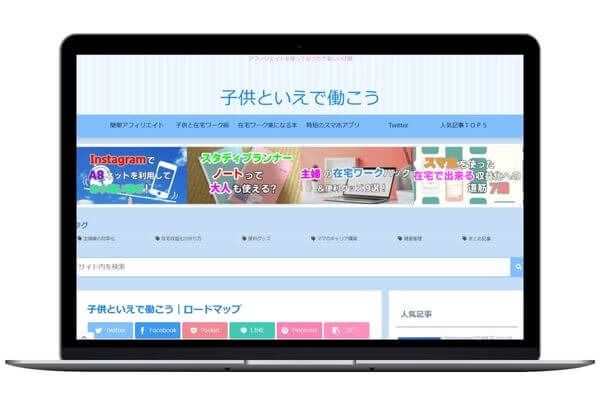
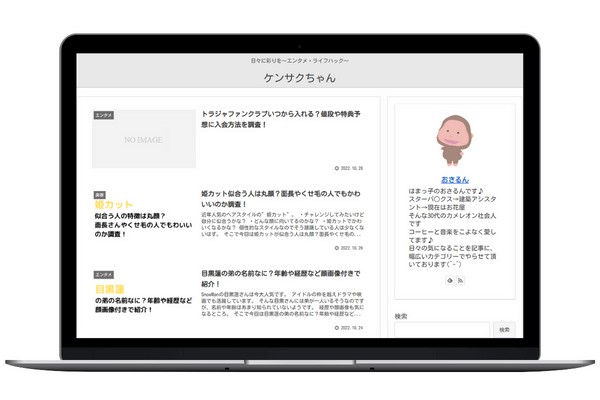
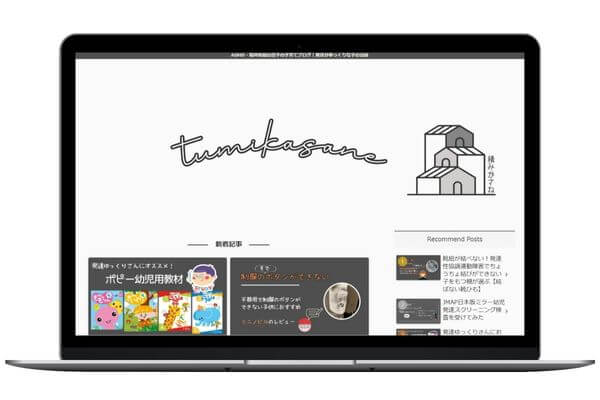
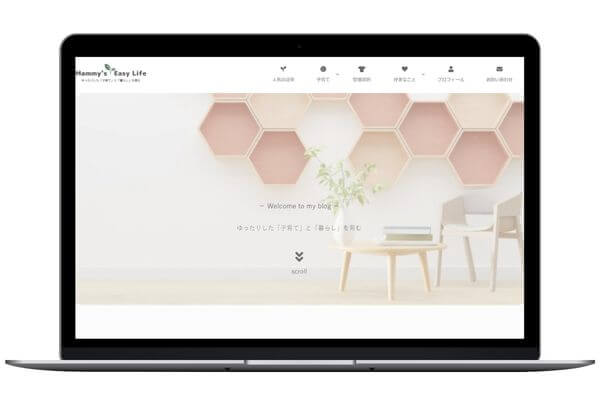
JINのブログデザインはコチラ


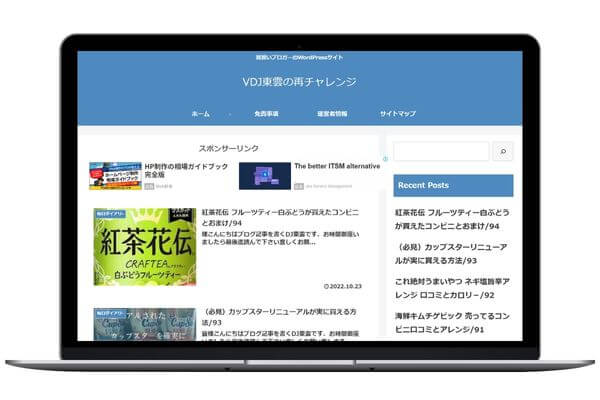
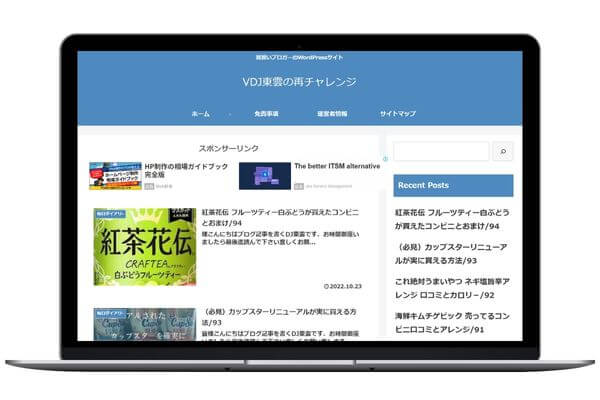
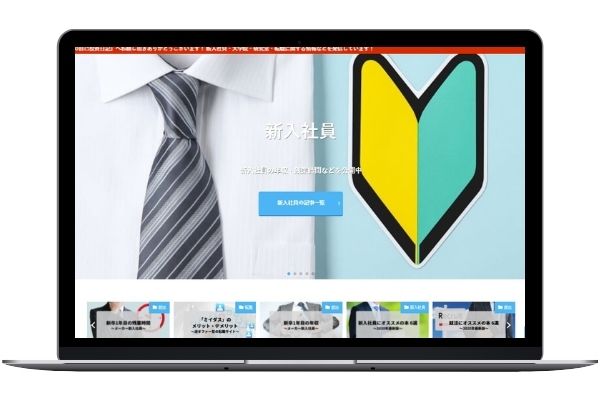
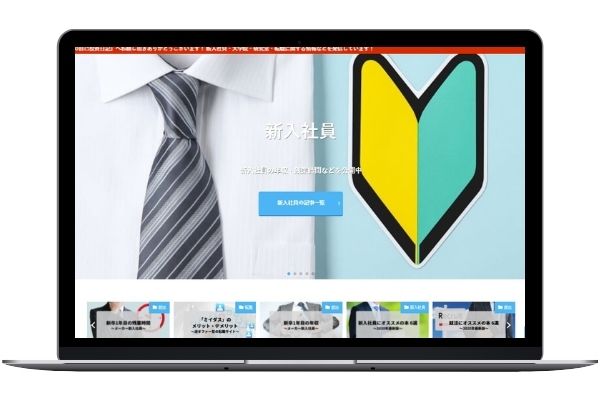
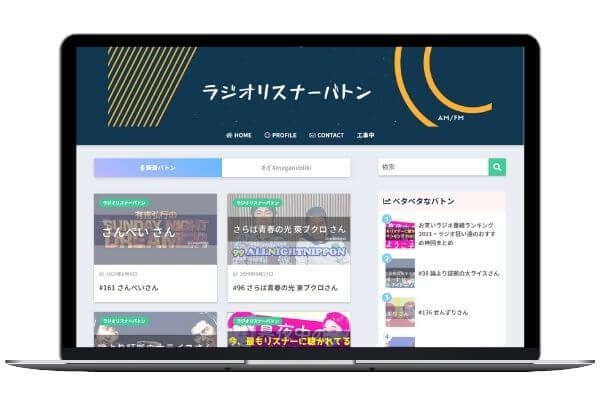
【ブログジャンル】DJ、雑記


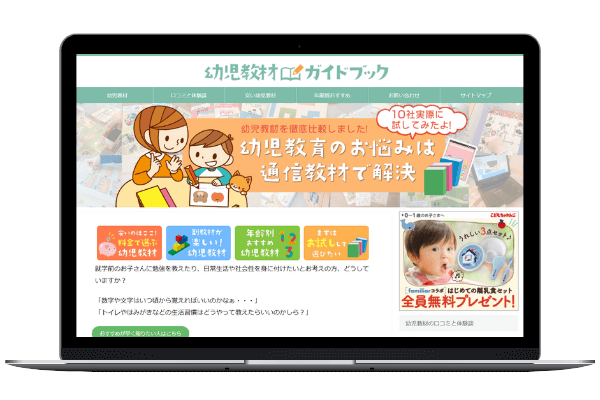
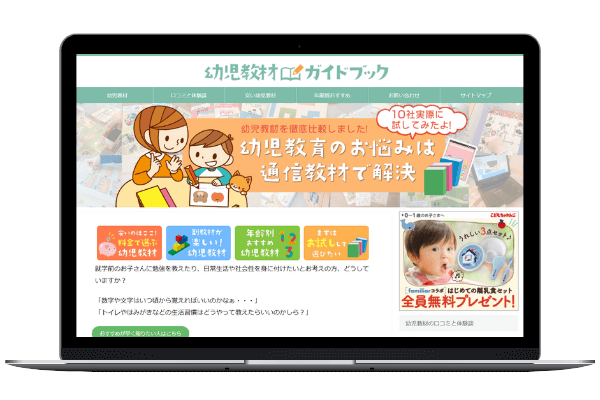
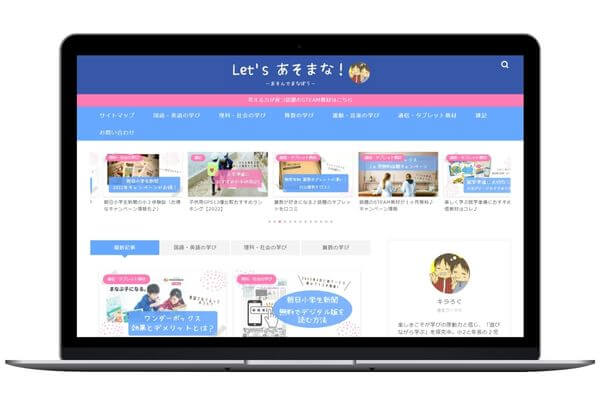
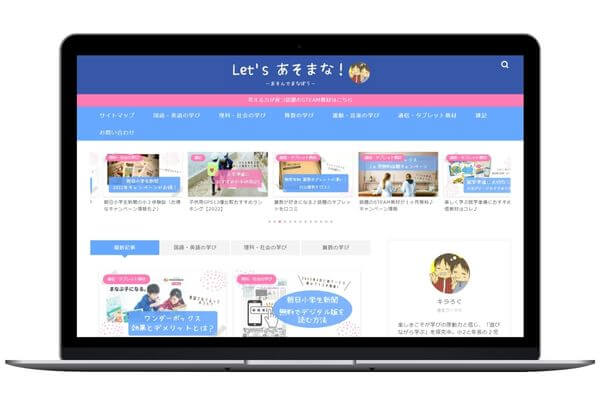
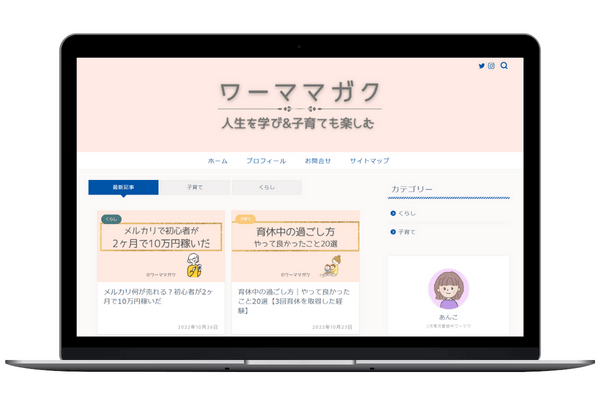
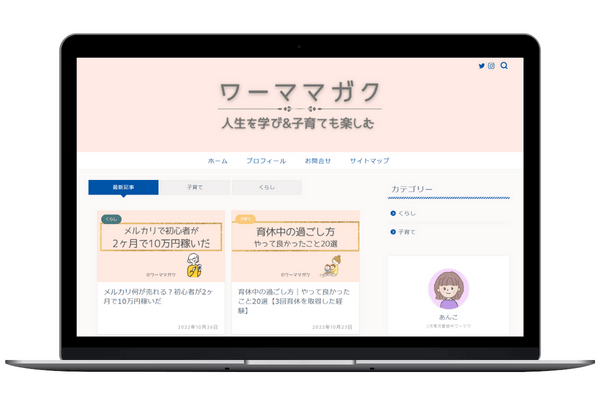
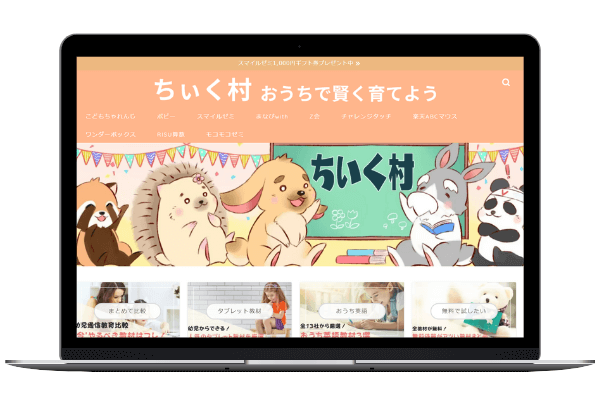
【ブログジャンル】幼児・小学生教育


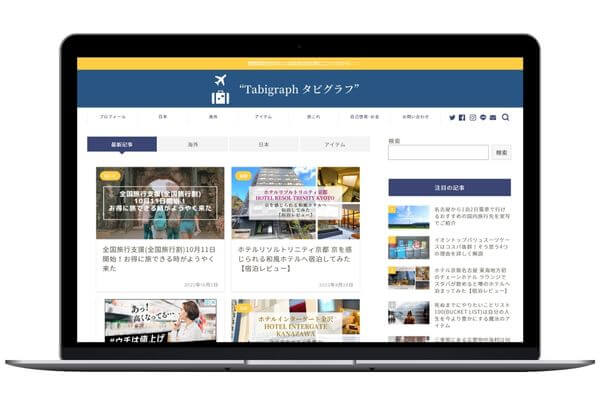
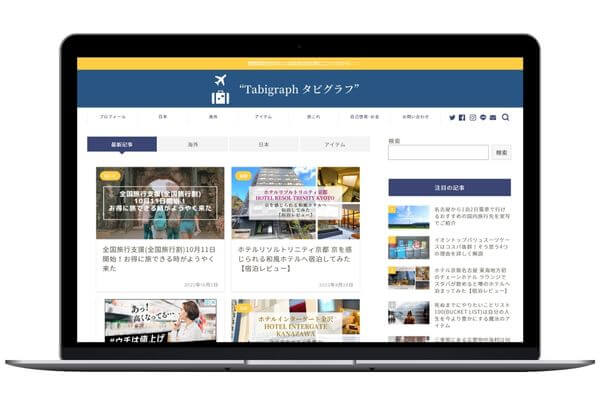
【ブログジャンル】旅行


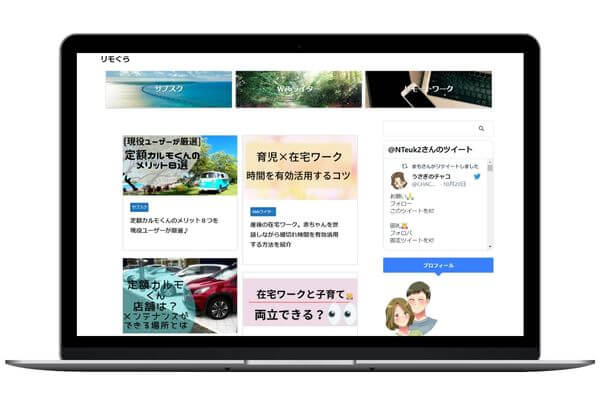
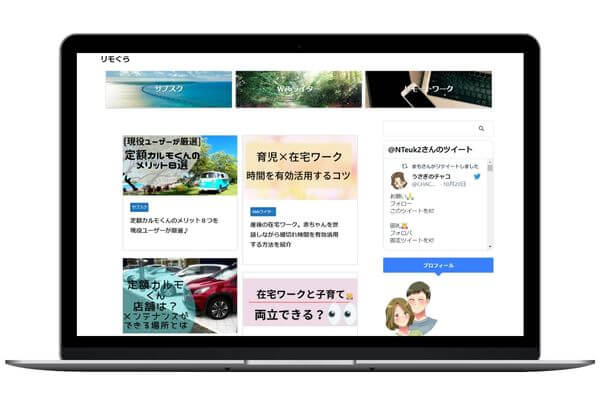
【ブログジャンル】新潟情報&縄文トーク


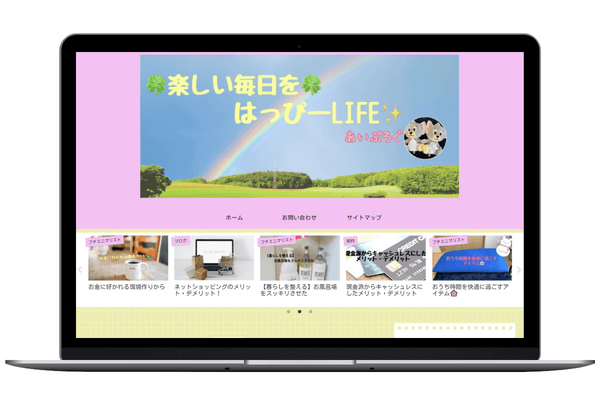
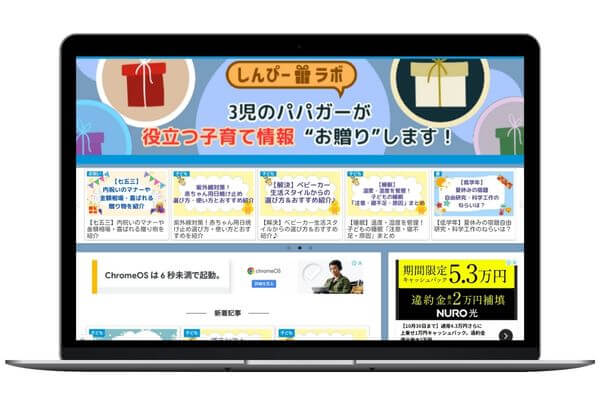
【ブログジャンル】子育て・暮らし


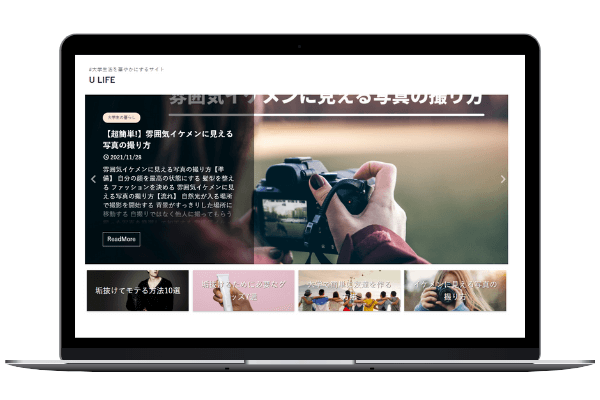
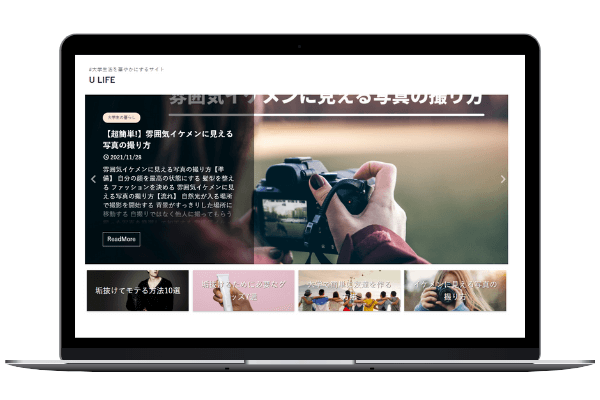
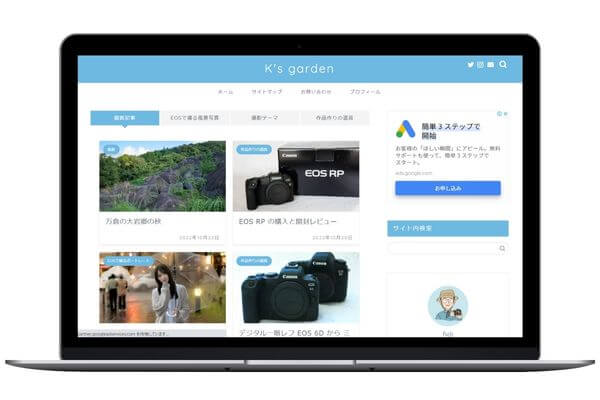
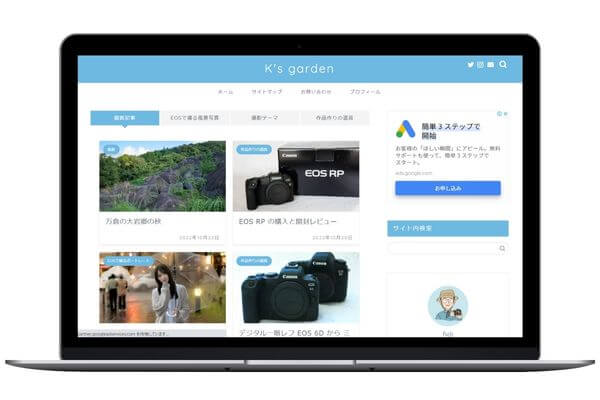
【ブログジャンル】写真


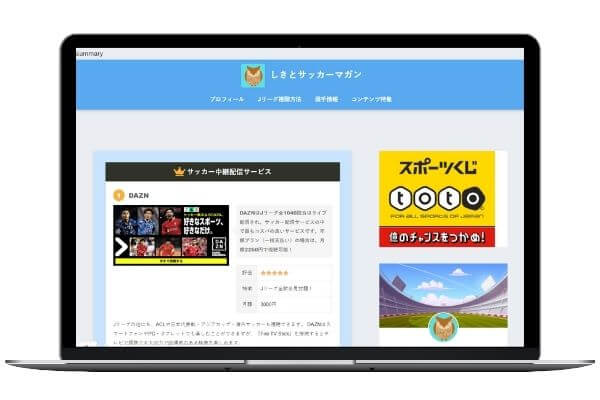
【ブログジャンル】fx自動売買


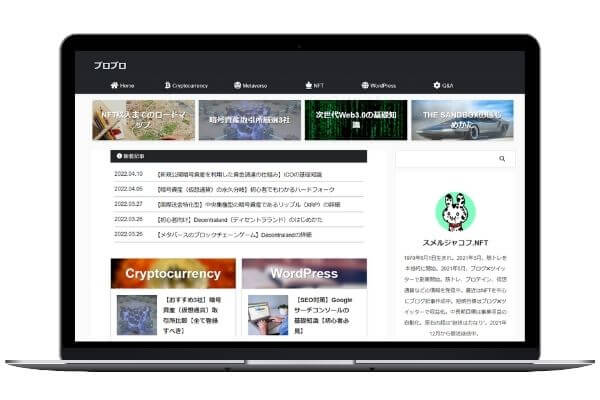
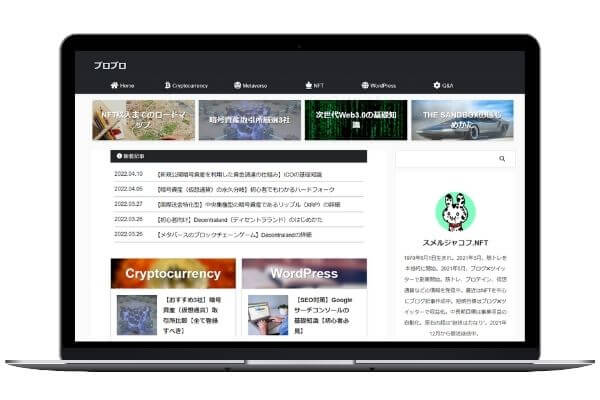
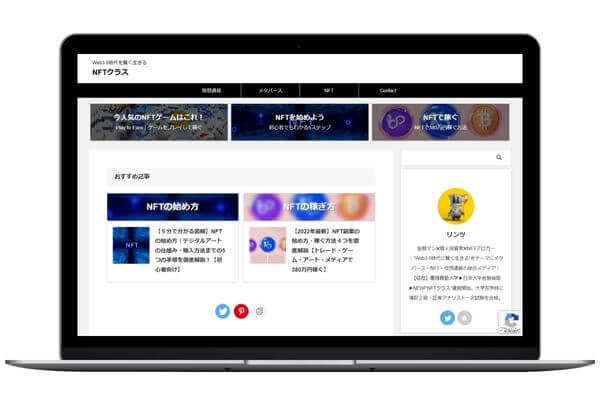
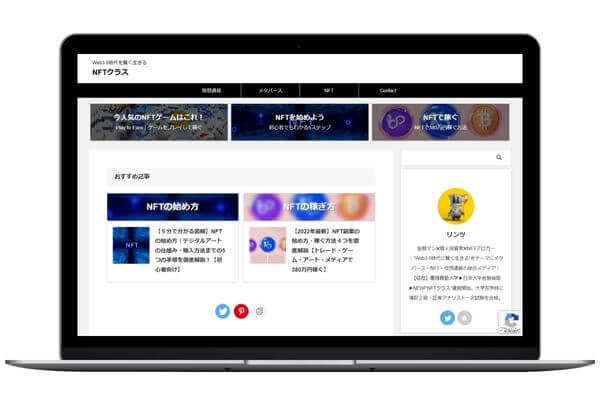
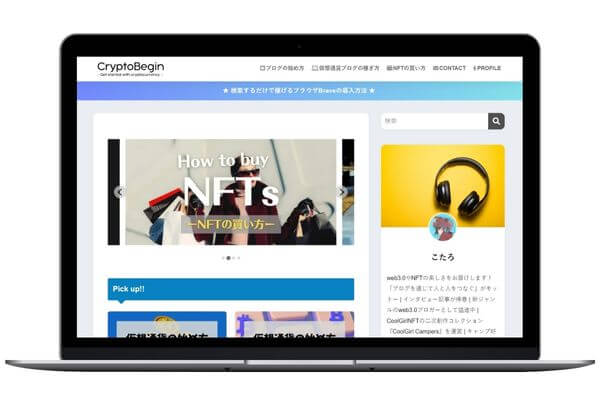
【ブログジャンル】NFT・仮想通貨


【ブログジャンル】雑記


【ブログジャンル】ADHD


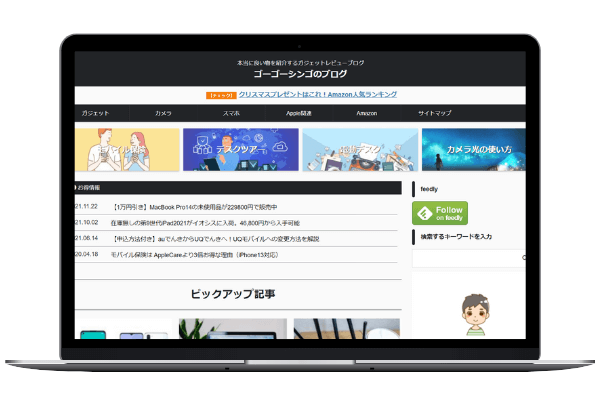
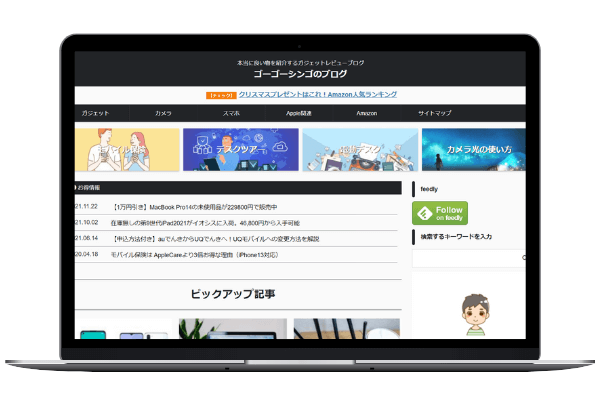
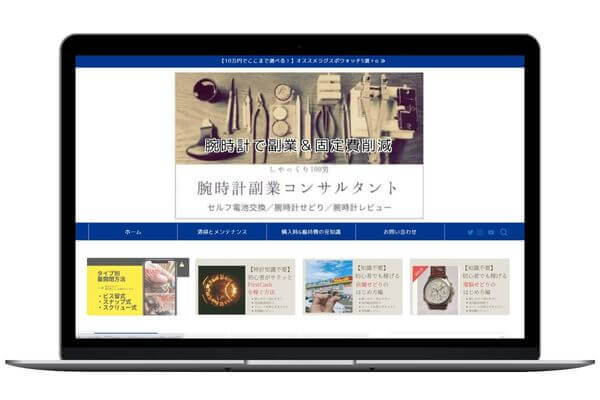
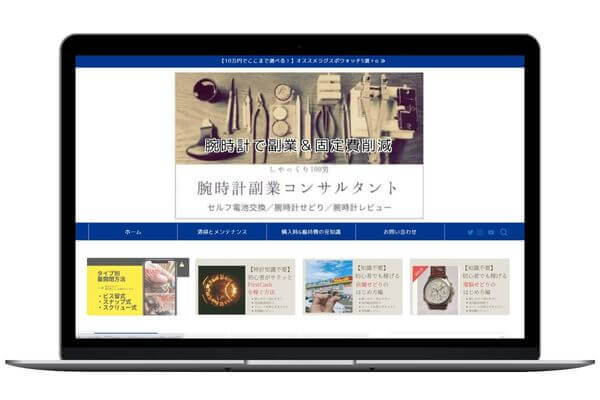
【ブログジャンル】腕時計を使った副業


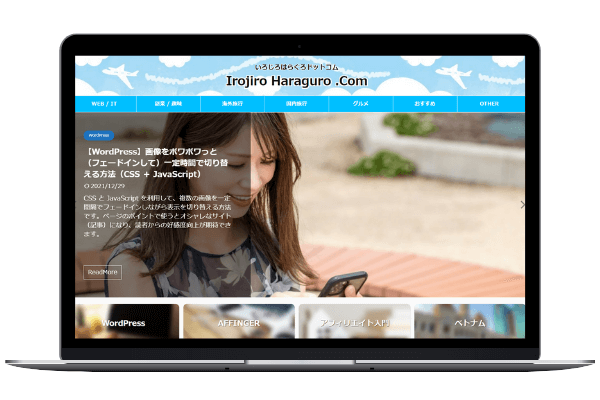
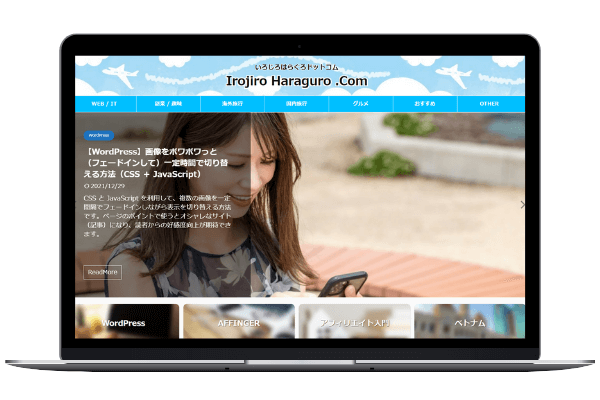
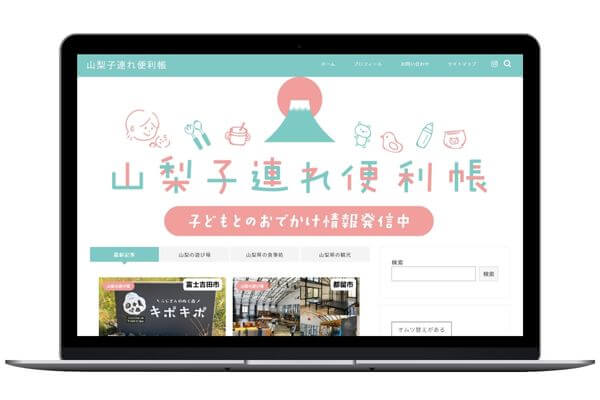
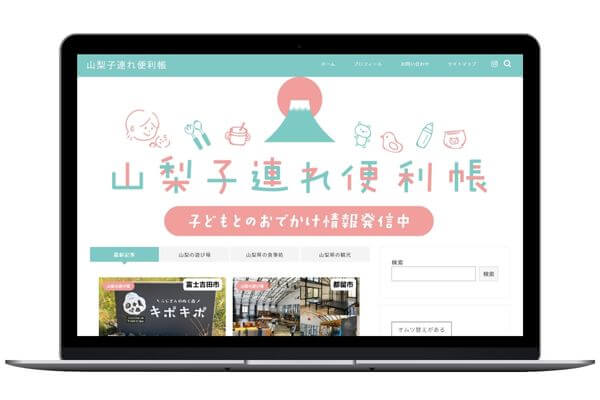
【ブログジャンル】地域ブログ


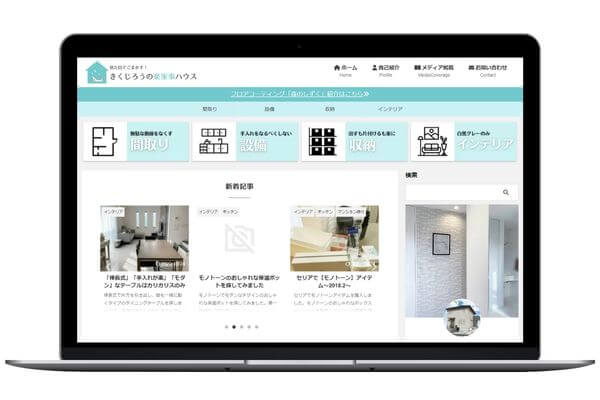
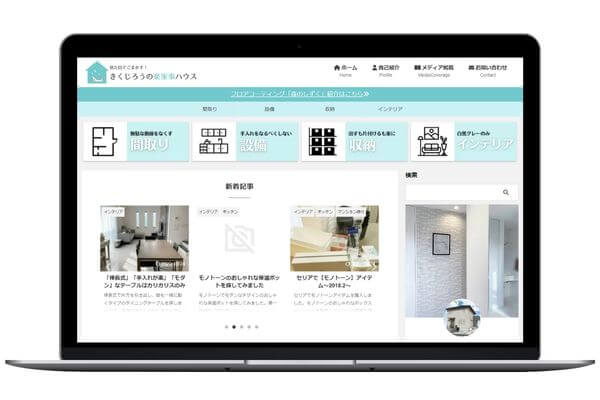
【ブログテーマ】住まい・ライフスタイル・インテリア


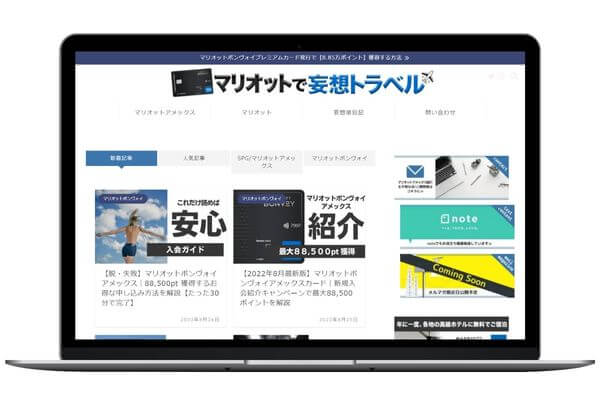
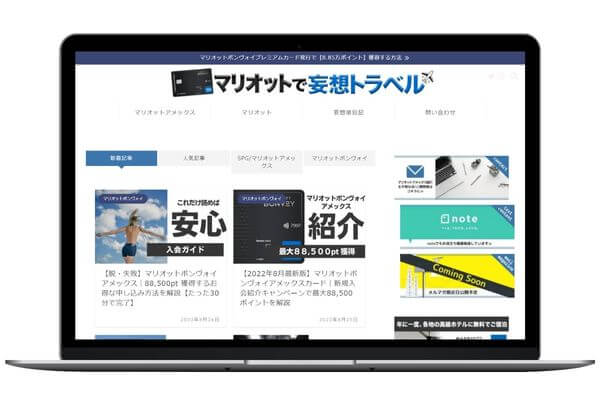
【ブログテーマ】クレジットカード


【ブログテーマ】株式投資、株主優待、他


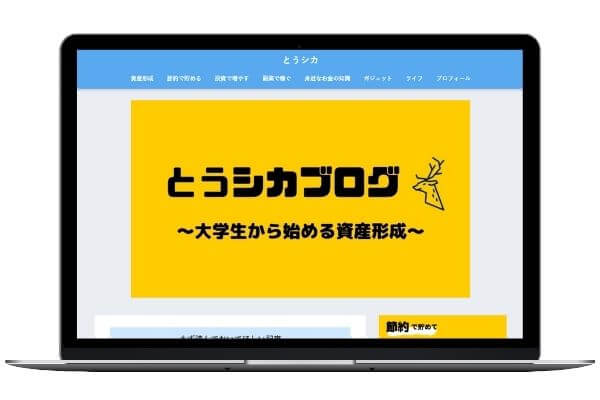
【ブログテーマ】投資、ブログ運営、他


【ブログテーマ】Twitter運用、ブログ運営、他


【ブログテーマ】育児、教育


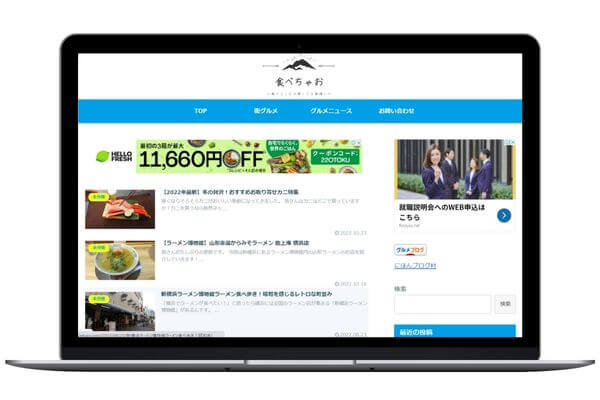
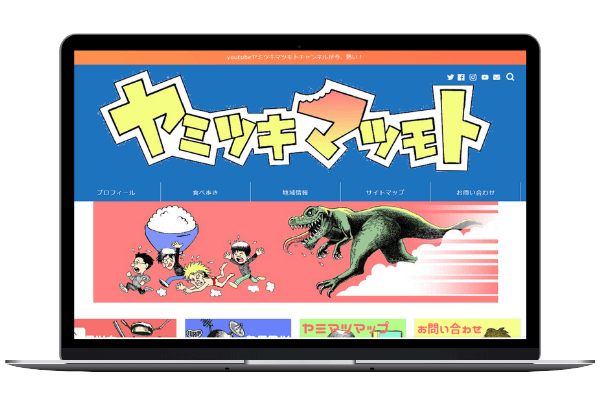
【ブログテーマ】グルメレポ


【ブログテーマ】雑記


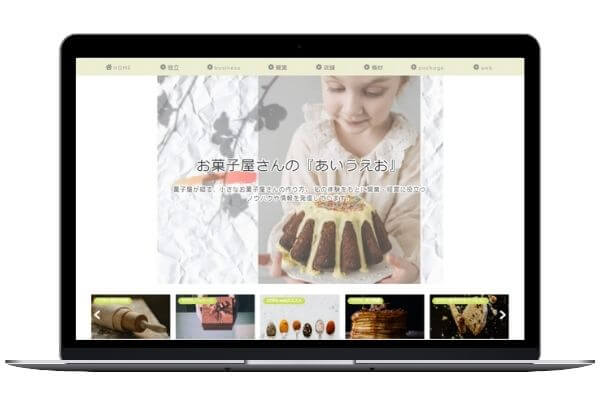
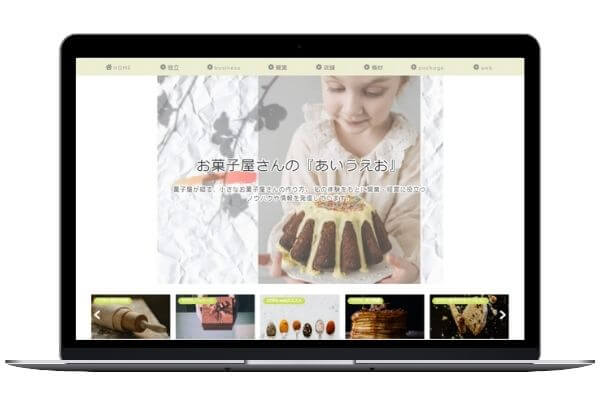
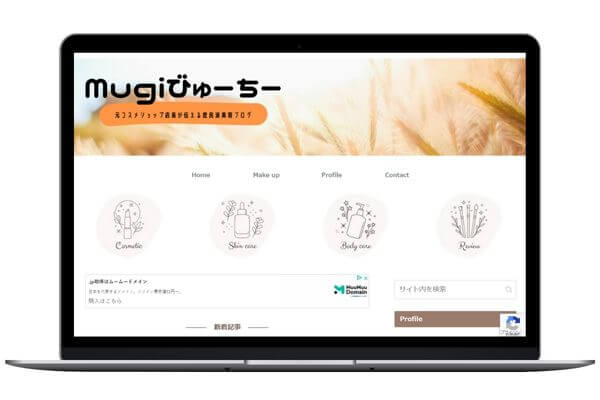
【ブログテーマ】お菓子屋さんの作り方


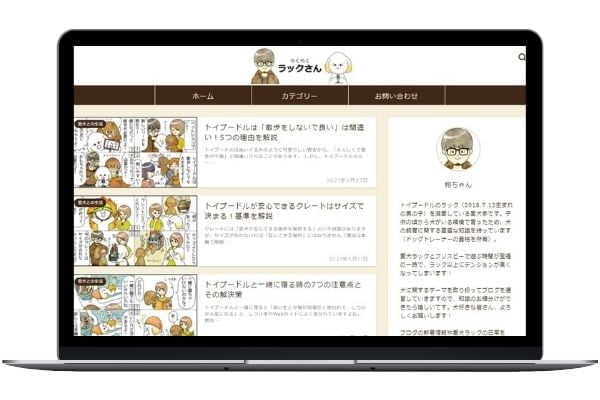
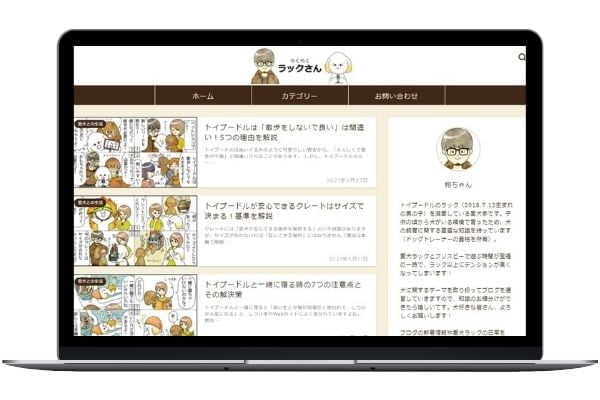
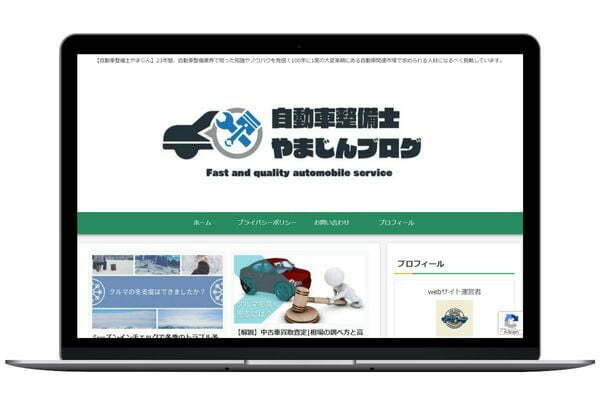
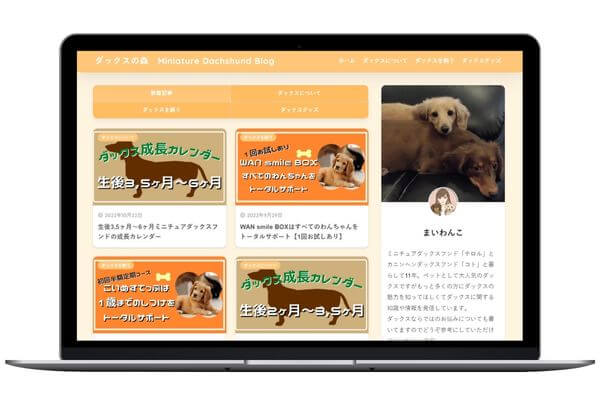
【ブログテーマ】犬ブログ


【ブログテーマ】電気工事士


【ブログテーマ】ベタ飼育


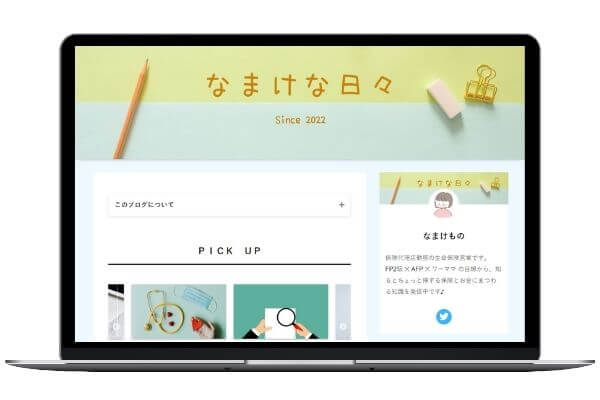
【ブログテーマ】HSP、保育士、他


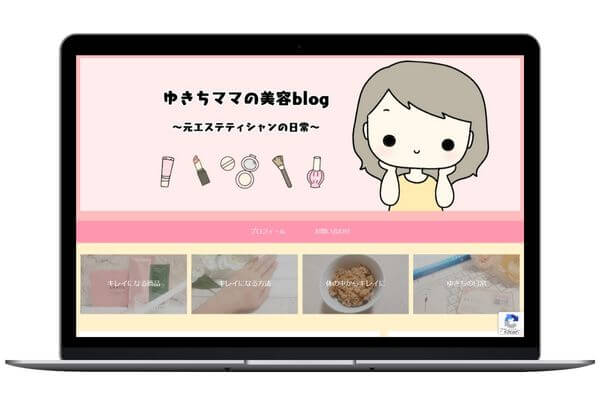
【ブログテーマ】投資、他


【ブログテーマ】投資、資格、他
SANGOのブログデザイン
サイト表示スピードが速く、アップデートも頻繁で進化度の高いテーマSANGOのサイト集です。
SANGOは、ブロックエディター対応度が高く、装飾の種類も非常に多く、そして使いやすい。



SANGOは、かわいいデザインが特徴ですね。
\ 使いやすい!ポップでかわいい /
▼SANGOの口コミ評判とレビューは下記より▼
SANGOのブログデザインはコチラ
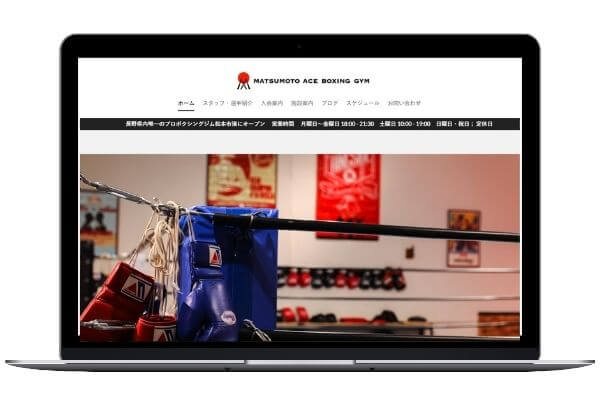
THE THORのブログデザイン
非常にスタイリッシュで高機能なテーマTHE THOR ![]()
![]()
簡単に、オシャレでスタイリッシュなブログにできるWordPressテーマです。



綺麗なデザインが好みの方におすすめです。
\ オシャレでスタイリッシュなWordPressテーマ/
▼THE THORの口コミ評判・レビューまとめ▼
THE THORのブログデザインはコチラ


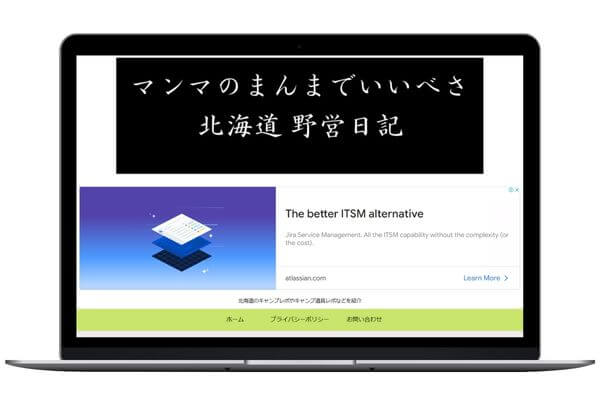
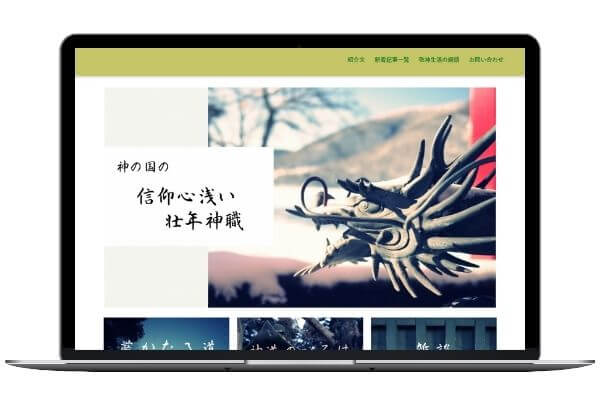
【ブログジャンル】旅


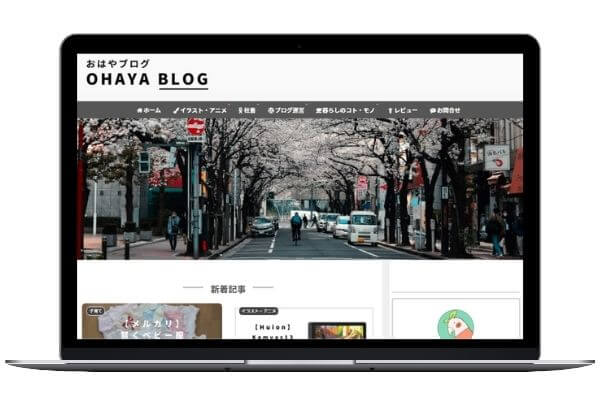
【ブログジャンル】アニメ、ノベル、コミック、他


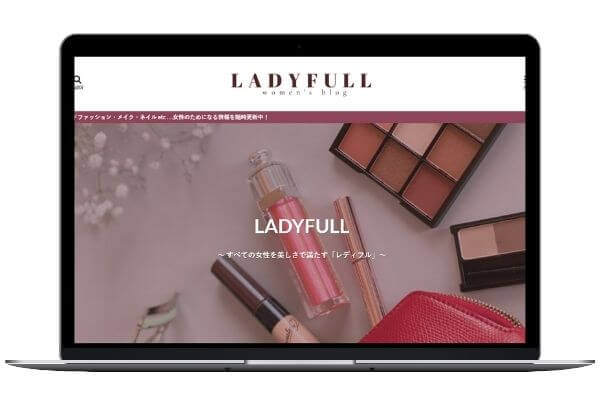
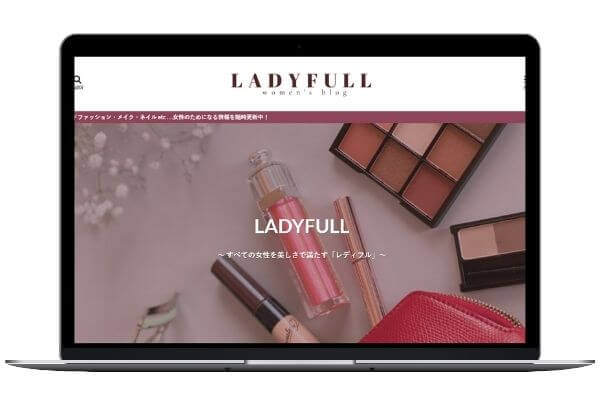
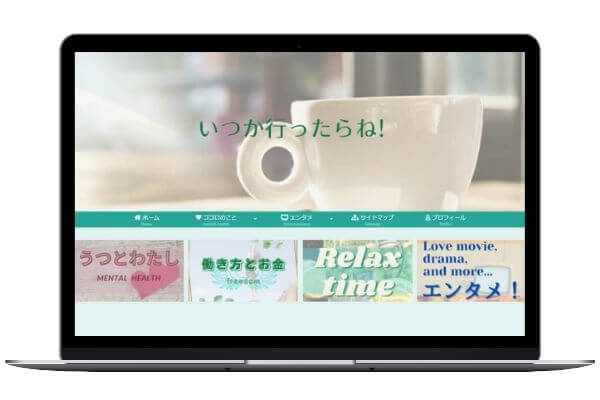
【ブログテーマ】女磨き、他


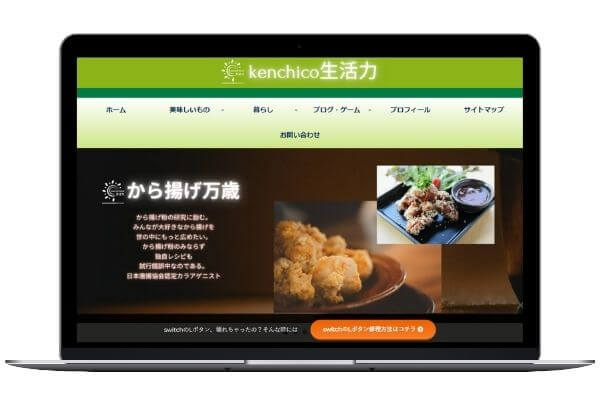
【ブログテーマ】雑記


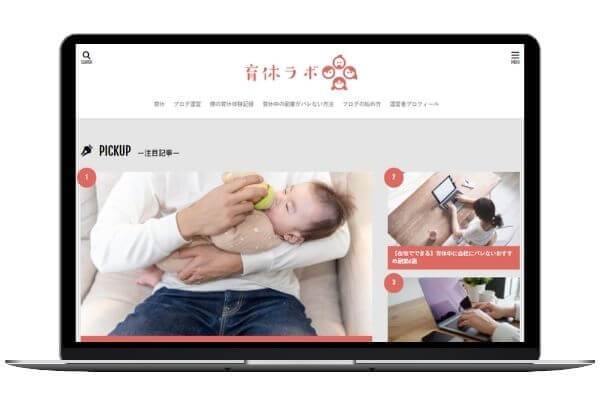
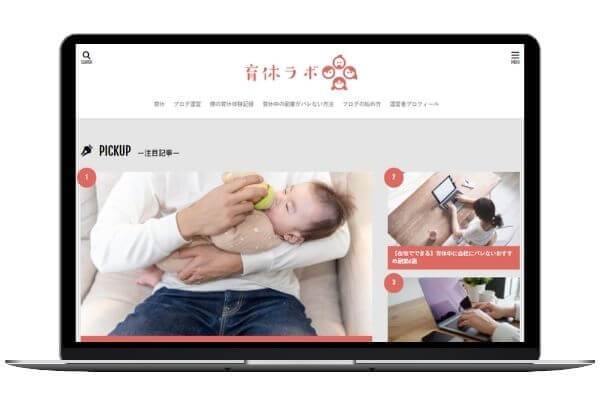
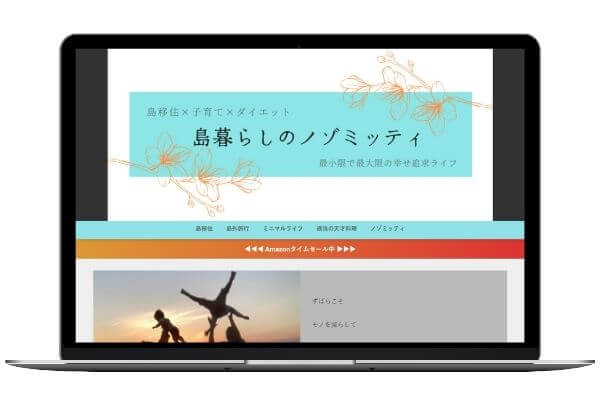
【ブログテーマ】二拠点生活&移住


【ブログテーマ】ガジェット、インテリア


【ブログテーマ】育休関連


【ブログテーマ】電子回路、他




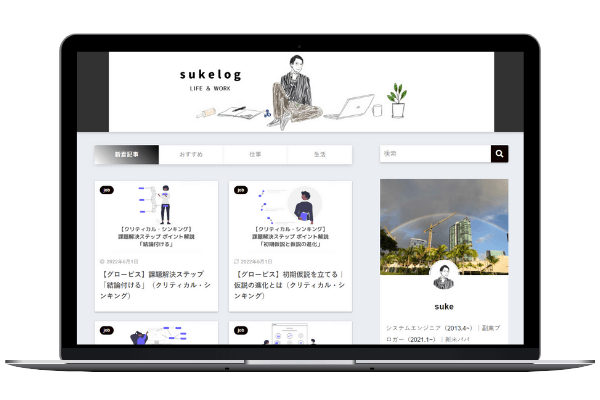
【ブログテーマ】生活、ブログ運営


【ブログテーマ】雑記


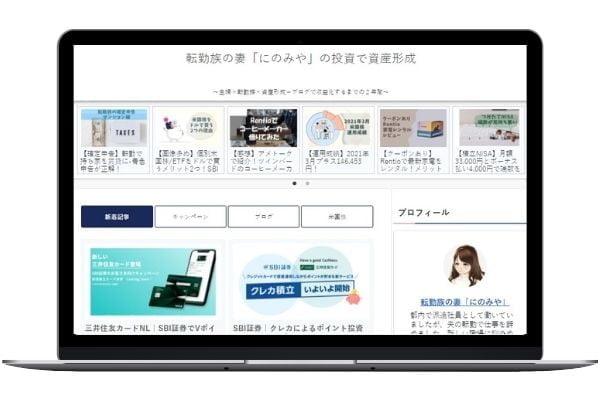
【ブログテーマ】旅行、アメックス


【ブログテーマ】ゲーム、他


【ブログテーマ】歴史
STORK19のブログデザイン
スタイリッシュで使いやすいテーマSTORK19![]()
![]()
簡単にスタイリッシュなブログにできます。



安いし使いやすいので、初心者におすすめ!
\ 初心者にオススメ!オシャレで使いやすいWordPressテーマ/
▼STORK19の口コミ評判・レビュー記事▼
STORK19のブログデザインはコチラ
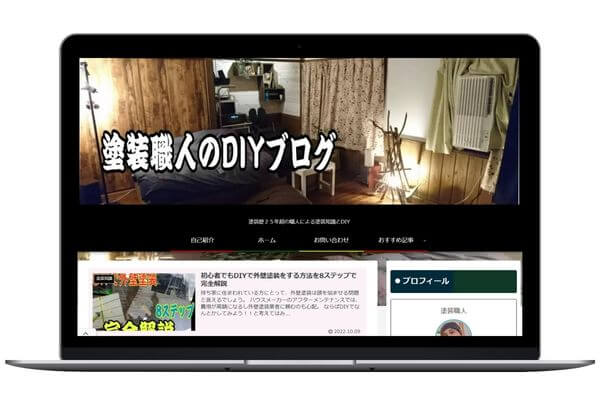
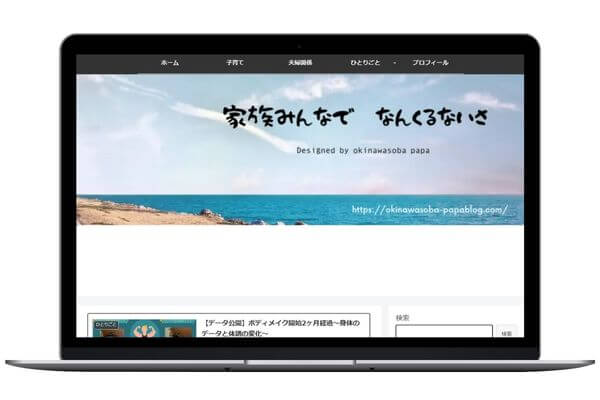
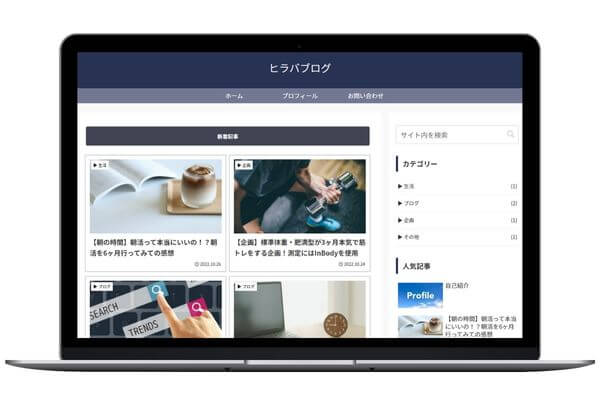
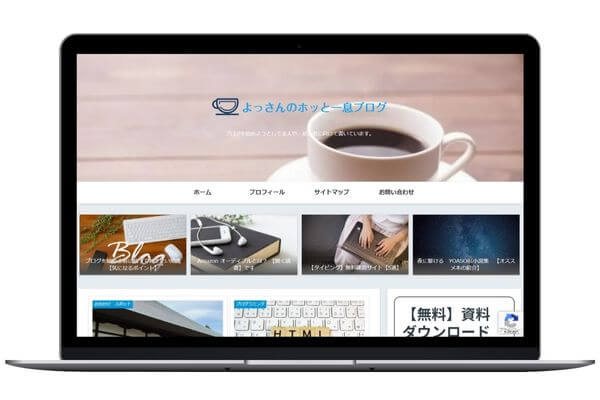
その他のブログデザイン
その他WordPressテーマのブログデザインはこちら。
Diverのブログデザイン
Diverのブログデザインになります。
Diverのブログデザインはコチラ


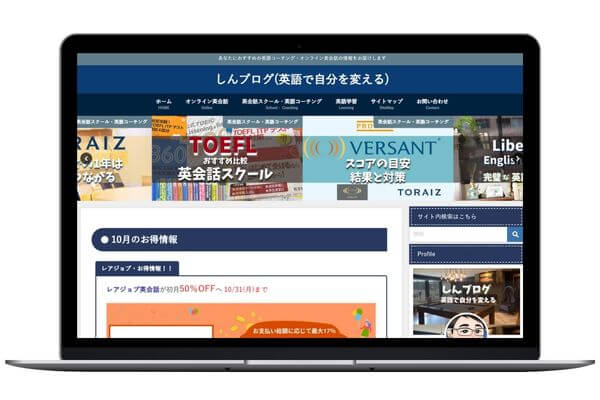
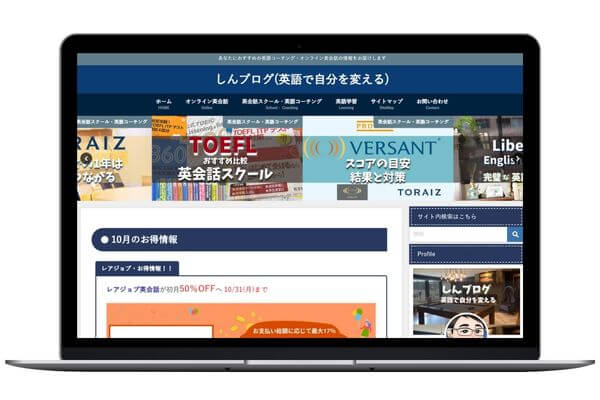
【ブログ名】 しんブログ
【運営者】しんさん
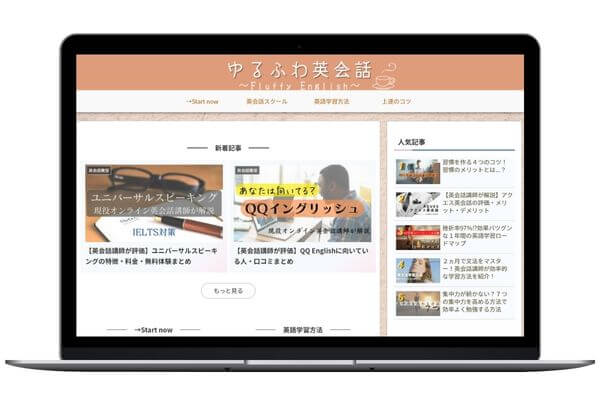
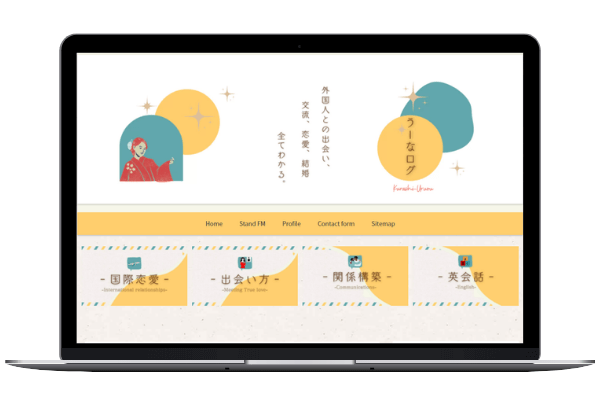
【ブログテーマ】英会話
swallowのブログデザイン
swallowのブログデザインになります。
swallowのブログデザインはコチラ


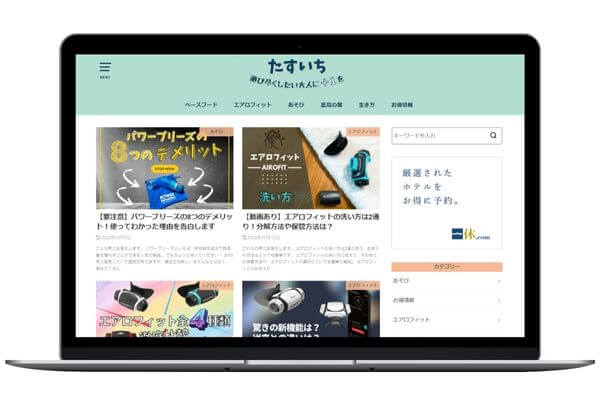
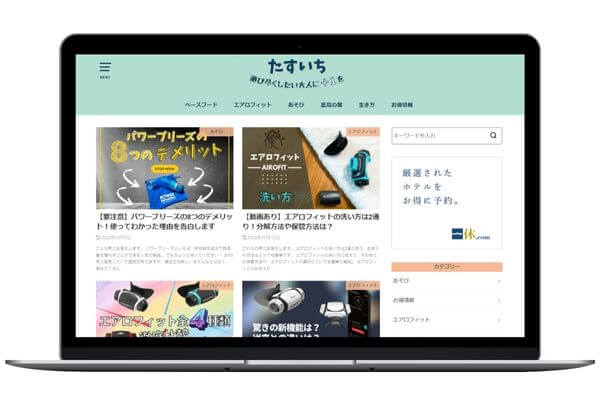
【ブログ名】 たすいち
【運営者】まさやんさん
【ブログテーマ】雑記
Snow Monkeyのブログデザイン
Snow Monkeyのブログデザインになります。
Snow Monkeyのブログデザインはコチラ


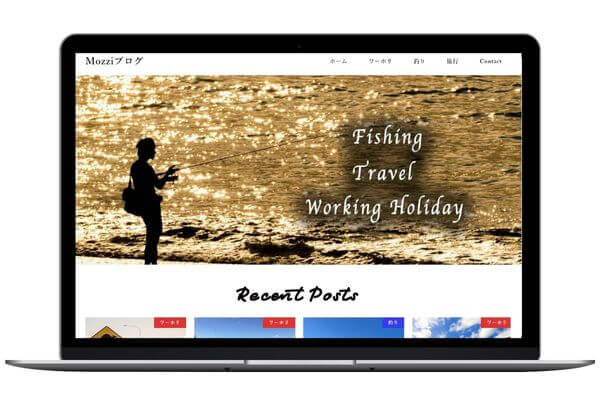
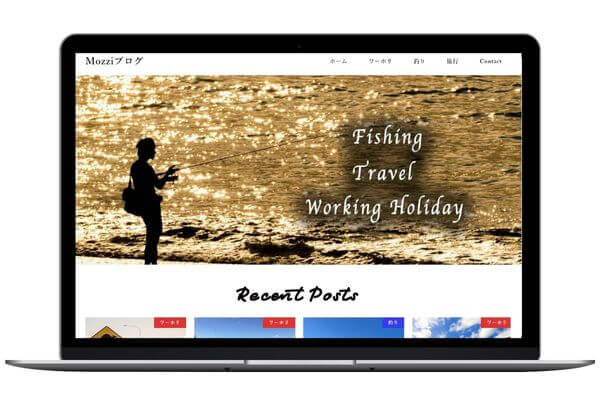
【ブログ名】 Mozziブログ
【運営者】Mozzi Blog運営中さん
【ブログテーマ】雑記
TCDのブログデザイン
TCDのブログデザインになります。
TCDのブログデザインはコチラ
MERILのブログデザイン
あの「なかじ」さんが作成したMERILのブログデザインになります。
MERILのブログデザインはコチラ


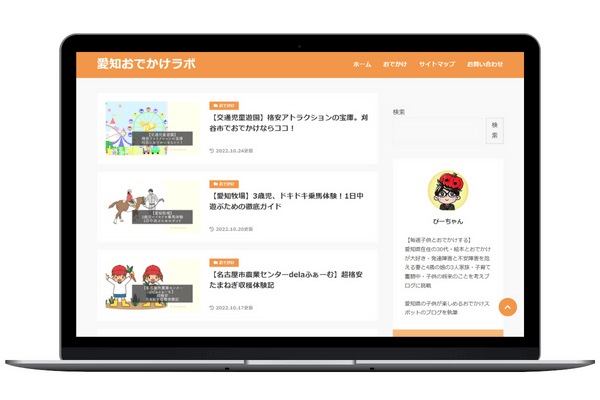
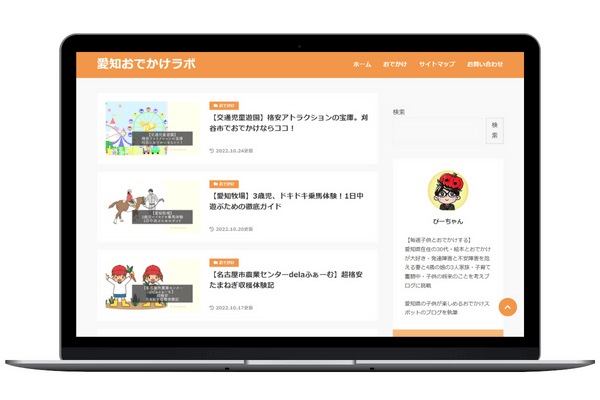
【ブログ名】愛知おでかけラボ
【運営者】ぴーちゃん
【ブログテーマ】愛知県の子供と楽しめるおでかけスポット
STREETISTのブログデザイン
STREETISTのブログデザインになります。
STREETISTのブログデザインはコチラ


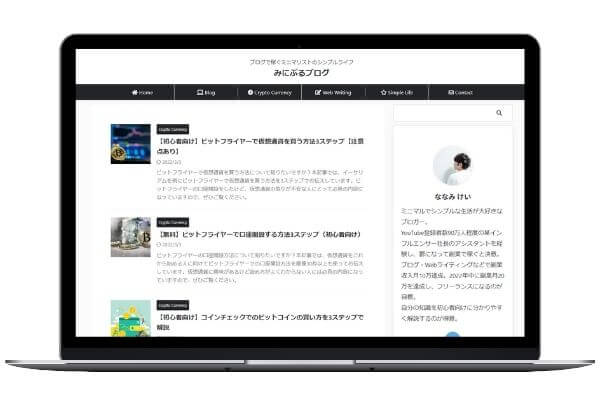
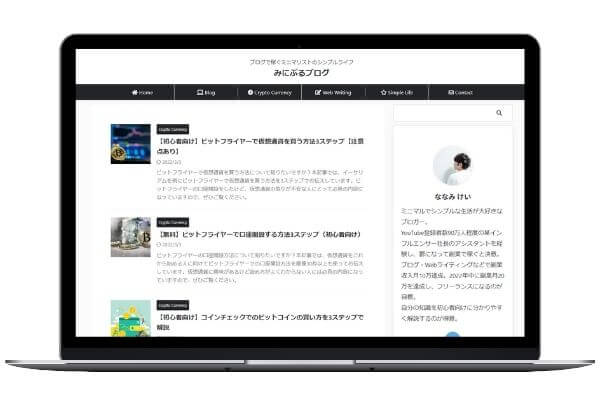
【ブログ名】ミニマルライフな97年生まれの僕ブログ
【運営者】97生まれの僕さん
【ブログテーマ】ミニマリスト
賢威のブログデザイン
賢威のブログデザインになります。
賢威のブログデザインはコチラ


【ブログ名】リスブログ
【運営者】小嶋りすさん
【ブログテーマ】雑記
Manablog Copyのブログデザイン
有名ブロガー「マナブ」さんが作ったManablog Copyのブログデザインになります。
Manablog Copyのブログデザインはコチラ


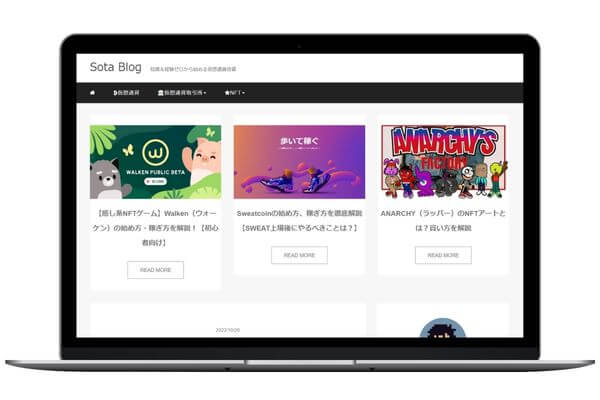
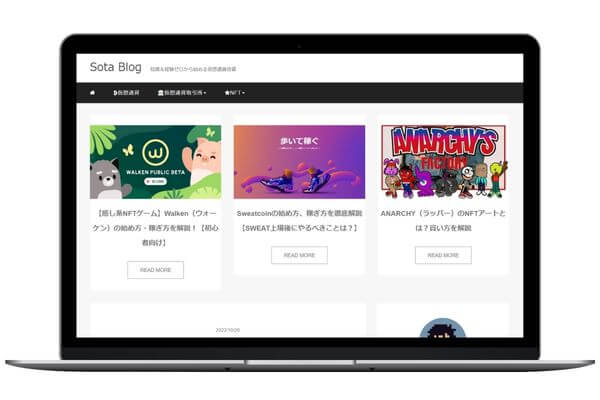
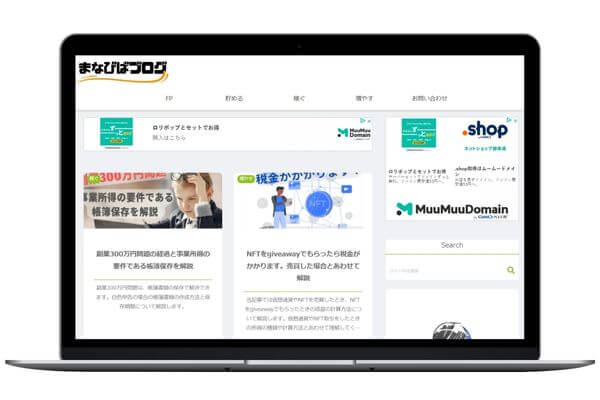
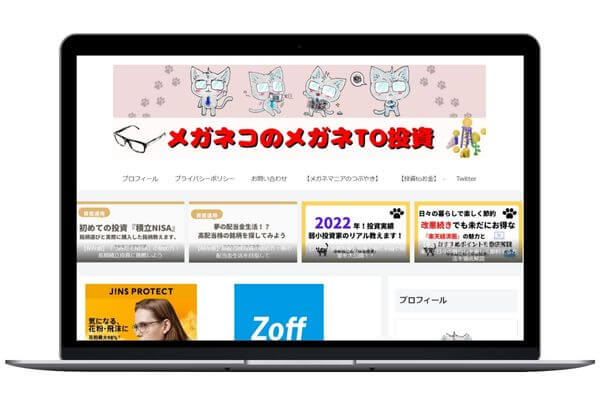
【ブログ名】Sota Blog
【運営者】そうたさん
【ブログテーマ】仮想通貨


【ブログ名】ベトナム株投資&アクシー大作戦
【運営者】ひっぴーさん
【ブログテーマ】ベトナム株式やNFT,仮想通貨
luxeritasのブログデザイン
luxeritasのブログデザインになります。
独自テーマのブログデザイン
独自テーマのブログデザインになります。独自テーマを使うなんて、すごいですね・・・。
独自テーマのブログデザインはコチラ


【ブログ名】Alice blog
【運営者】アリスさん
【ブログテーマ】ブログ運営
おしゃれなブログデザインにする5つの方法
ではここからは、ブログデザインをオシャレにする基本的な方法を5つご紹介します。
まとめると下記です。
ひとつずつ見ていきましょう。
①:カラーを統一する
カラーリングは統一感を意識した方が良いです。
色の数が多すぎたり、相性の悪い組み合わせになってしまうと、それだけでダサい印象になってしまいます。
デザインの初心者であれば、3色までを目安にカラーを決めると良いでしょう。



カラーは、3色程度を目安にするといいです。
②:オシャレな配色パターンを使う
ホワイト、グレー、ブラックなどのモノクロで統一するなら簡単です。
が、それでは物足りないという方もいるでしょう。
そんな時に便利なのが、下記のサイトです。このサイトではオシャレな配色パターンが分かるので、パクるだけでオシャレになりますよ。
>配色パターン見本40選:ベストな色の組み合わせを探せるツール



上記サイトの配色パターンを使うだけで、オシャレな配色パターンをゲットできます。
③:オシャレなブログを参考にする
手っ取り早いのは、自分が好きなデザインのブログを参考にすることです。
あとは、そのオシャレサイトのデザインを自分のサイトに取り入れてしまえば、簡単に「オシャレ」の出来上がりです。
そして、オシャレなサイトを探すのに役立つのが、本記事というわけです。



本記事を見れば、参考になるブログが見つかるでしょう。
④:画像のクオリティにこだわる
オシャレなサイトにしたいのであれば、使用する画像は重要です。
アイキャッチ画像や、記事内で使う画像がオシャレに見えるかどうかで、クオリティの察しが付きます。(例外もあるが・・・)
そして、オシャレな画像を探すことと編集することを一度にできるサイトは、下記です。
Canva![]()
![]()



Canvaは、非常に使い勝手が良くて重宝します。
⑤:オシャレにできるWordPressテーマを使う
やはり、簡単にオシャレにできるWordPressテーマを使うのが手っ取り早いですね。
もちろんCSSなどに詳しい専門家であれば、どんなテーマでも対応可能かもしれませんが・・・。
なお、オシャレにできるテーマとして一番オススメなのは、SWELL



当サイトもSWELLを使っていますが、ほんと細かいところまでオシャレです。
まとめ|おしゃれなブログデザインでモチベーションを高めよう!
今回は、WordPressテーマ別のブログデザイン集を紹介しました。
同じWordPressテーマのサイトを参考にしたい場合はもちろん、これからテーマを変えようか検討している方にとっても参考になると思います。
「いいな」と感じたブログを参考に、おしゃれなブログを手に入れてくださいね。
なお、SWELLについては、ここでは紹介しきれなかったため、個別記事も作ってあります。そちらでは500サイト近くのデザインが見られるので、SWELLデザインが気になっている方は下記よりどうぞ。



















































































































































































コメント