WordPressを安く始める方法を、画像つきで解説します。
速い、安い、安定!の三拍子そろった「ロリポップ!」を使ったWordPress開設方法です。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー16,000人。ブログとSNSとSEOとAIがすき。MENSA会員。15この有料テーマを使い、テーマ制作もしてみた自称テーマおたく。
これからWordPressを始めようとしているあなた。費用、気になりますよね?
でも、安易に安すぎるサーバーにしてしまうと後悔することになります。
スピード面が物足りなくなったり、容量が物足りなくなったりするためですね。
でも、安心してください。
ここでは、できるだけ安く、それでいてハイスペックなサーバーを使ったWordPressの始め方を紹介しますので。
 ヒナキラ
ヒナキラ安い、速い、安定!を手に入れよう。
\ 安くて速くて安心の!当サイト使用のおすすめサーバー /
WordPressで安くブログができる格安サーバー
WordPressをとにかく安く始めるには、格安レンタルサーバーを使うことが必要となります。
ということで、月額使用料が500円で収まる格安レンタルサーバーをピックアップしました。
| レンタルサーバー | 初期費用 | 月額費用 | お試し期間 |
|---|---|---|---|
| Quicca Plus (エントリープラン) | 無料 | 220円 ※12ヵ月契約 | 5日間 |
| ロリポップ! (エコノミー) | 1,650円 | 110円~ | 10日間 |
| さくらのレンタルサーバー (ライト) | 1,048円 | 131円(月額換算) | 2週間 |
| バリューサーバー (まるっとプラン) | 無料 | 146円~ | 10日間 |
| リトルサーバー (ミニプラン) | 1,012円 | 250円~ | 20日間 |
| ラッコサーバー (RK1プラン) | 無料 | 0円~ | 10日間 |
| カゴヤ・ジャパン (WP専用サーバーグレード1) | 無料 | 440円 | 無し |



とても安いですね。
でも、格安サーバーを選ぶと後悔します。
基本的に、安ければ安いほどスペックは落ちていくものだからです。
データ容量、転送容量、処理速度、そもそもWordPressに使えるかどうか、など。
そのなかでも、特にスピード面ですね。
つまり、上記のような格安サーバーはオススメではないということ。
失敗を回避するには、安いながらも高スペックのサーバー、プランを選ぶ必要があるということ。
すなわち、「速い」「安定」「安い」を実現したサーバーを選ぶことをオススメします。
WordPressで安くブログができるオススメサーバー
WordPressで安くブログができるオススメサーバーを紹介します。
結論、僕がオススメするのは当サイトで使っている「ロリポップ!」のハイスピードプランがおすすめ。



「ロリポップ!ハイスピードプラン」がおすすめ。安くて速くて容量も多くコスパ最高です。
2021年に行われたリサーチ会社2社によるアンケート調査では、いずれも利用満足度№1を獲得しており、信頼できる証拠といえるでしょう。


しかも、12ヶ月以上の契約をすれば通常は有料となる独自ドメインを永久無料で使えるので、かなりお得です。
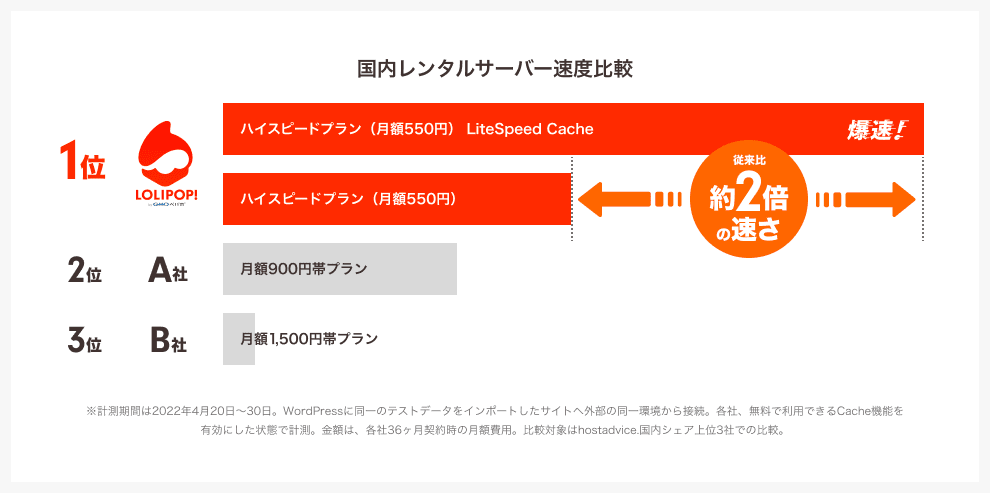
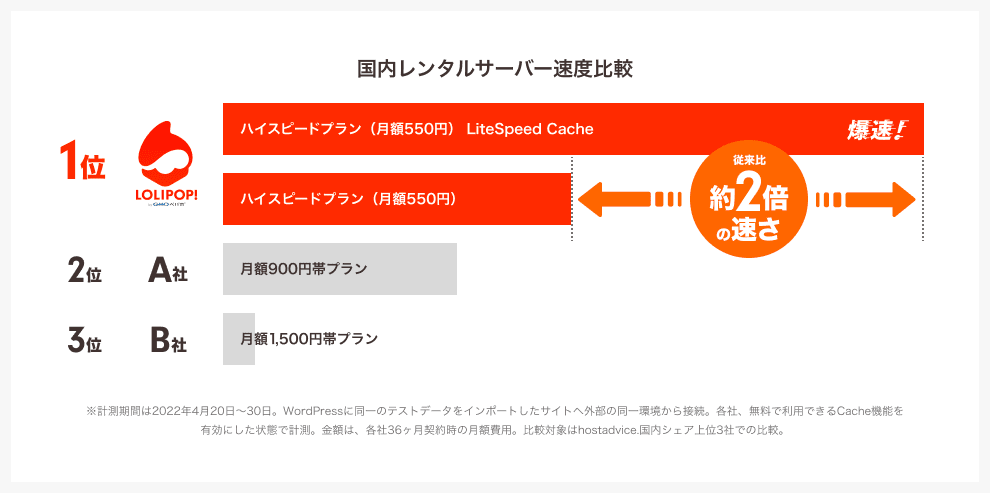
しかも、下記のようにスピード面でもめっちゃオススメ。





国内シェア上位3社の中でも圧倒的に速い!という明らかなデータですね。
\ 安くて安定、そして速い!WordPressにおすすめ /
※ハイスピードプランが一番おすすめ!
では、いよいよロリポップ!ハイスピードプランを使ってWordPressを安く始める方法を解説していきます。



WordPressの始め方、いっくよ~!
ロリポップでWordPressを安く始める「全手順」
では、ロリポップがいかにオススメか分かったところで、実際に安くWordPressを始める方法について解説していきます。
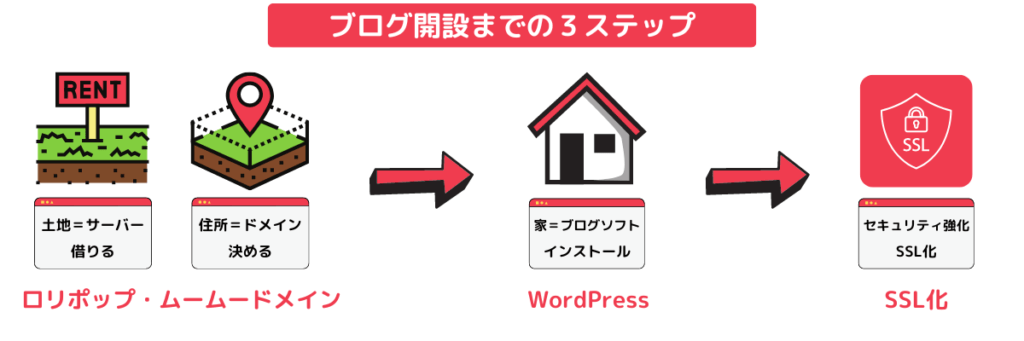
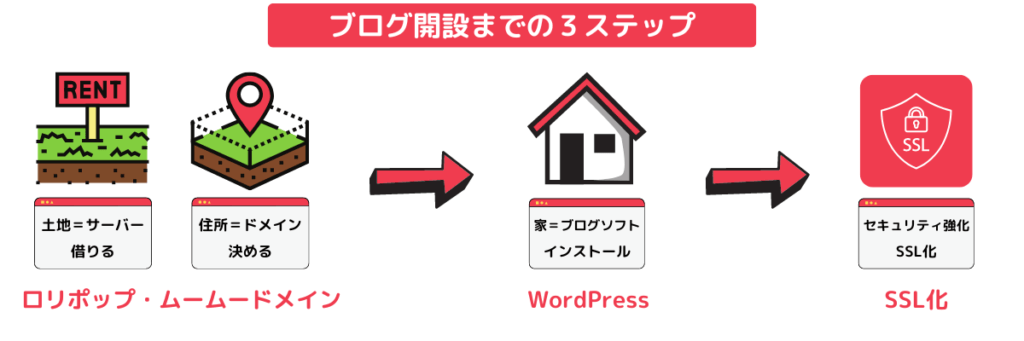
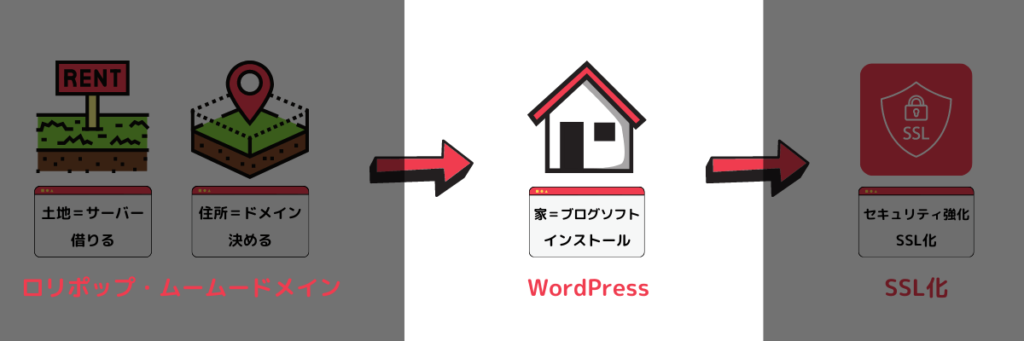
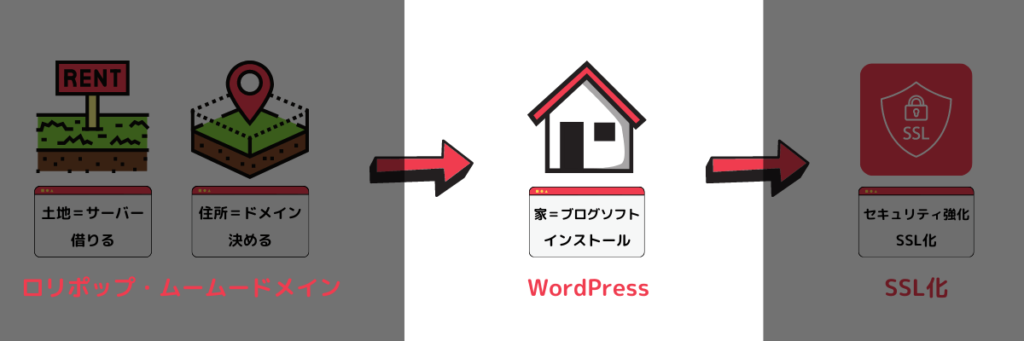
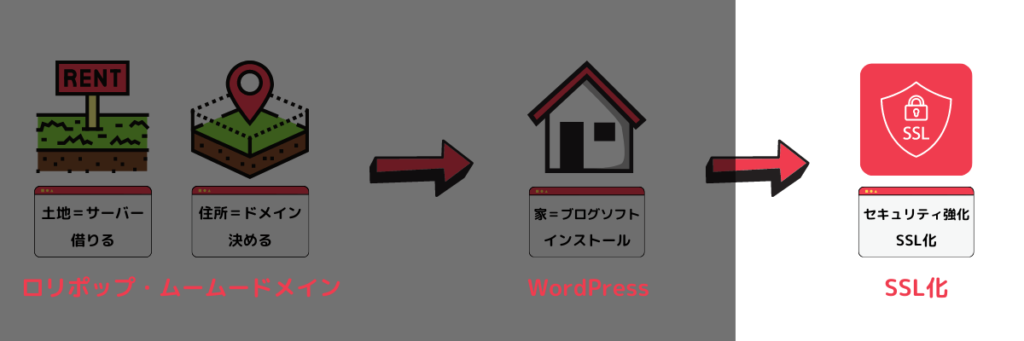
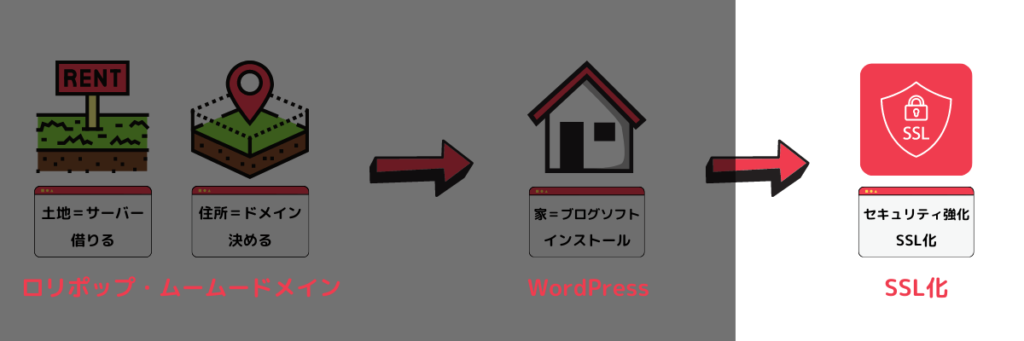
まずは、WordPressを始めるまでの全体像を見ておきましょう。


上記のように、WordPressを始めるには3ステップで完了します。



では、ロリポップで安くWordPressを始める方法を解説していきますね。
\ 安くて速い、コスパ最高のオススメサーバー /
STEP1:サーバー契約・ドメイン取得を行う


では、サーバーの契約・ドメイン取得を行っていきます。
サーバー契約とドメイン取得の手順
- ロリポップ公式サイトにアクセス
それでは、下記のボタンからロリポップ公式サイトにアクセスしましょう。
\安くて高スペック、超おすすめのサーバー/



上のボタンをクリックするとロリポップ公式サイトにアクセスできます。


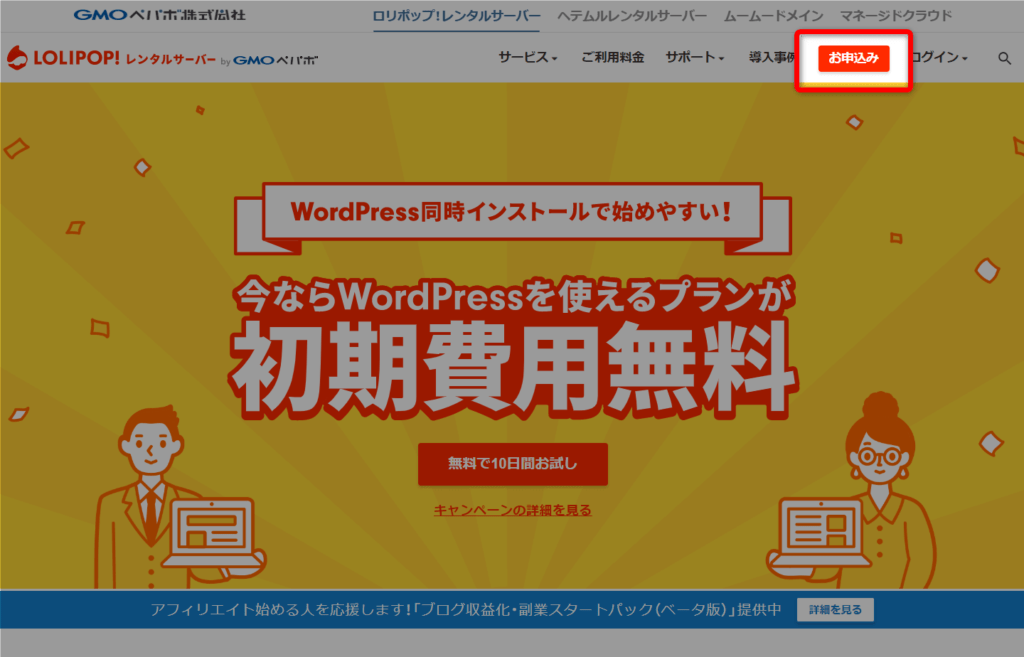
- ロリポップ!にアクセスが出来たら、「お申込み」をクリック


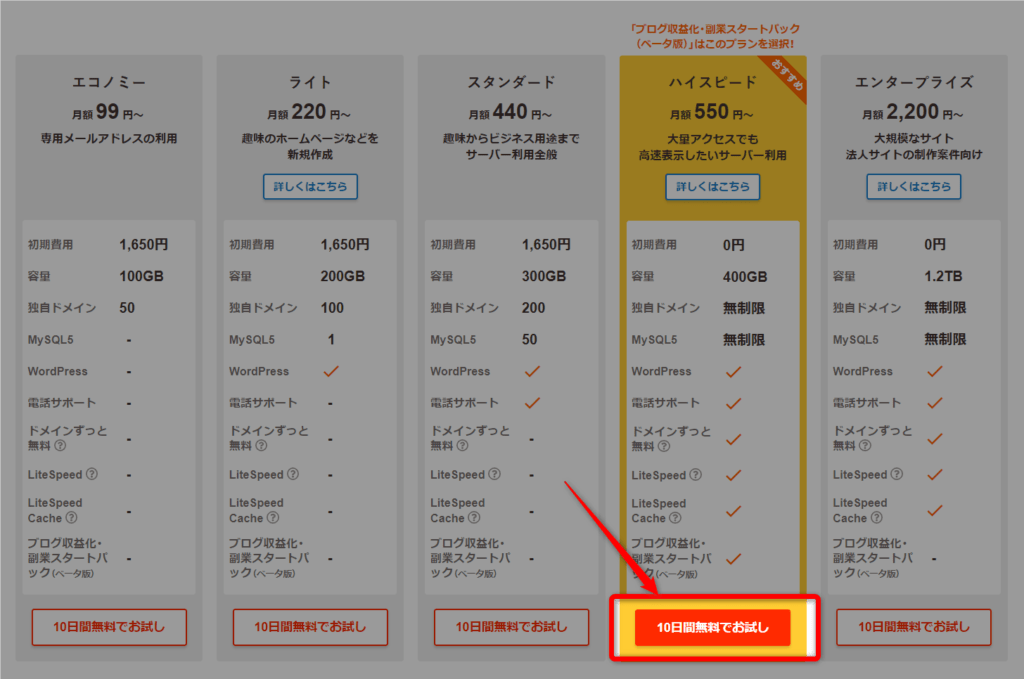
- 「ハイスピードプラン」の「10日間無料でお試し」をクリック


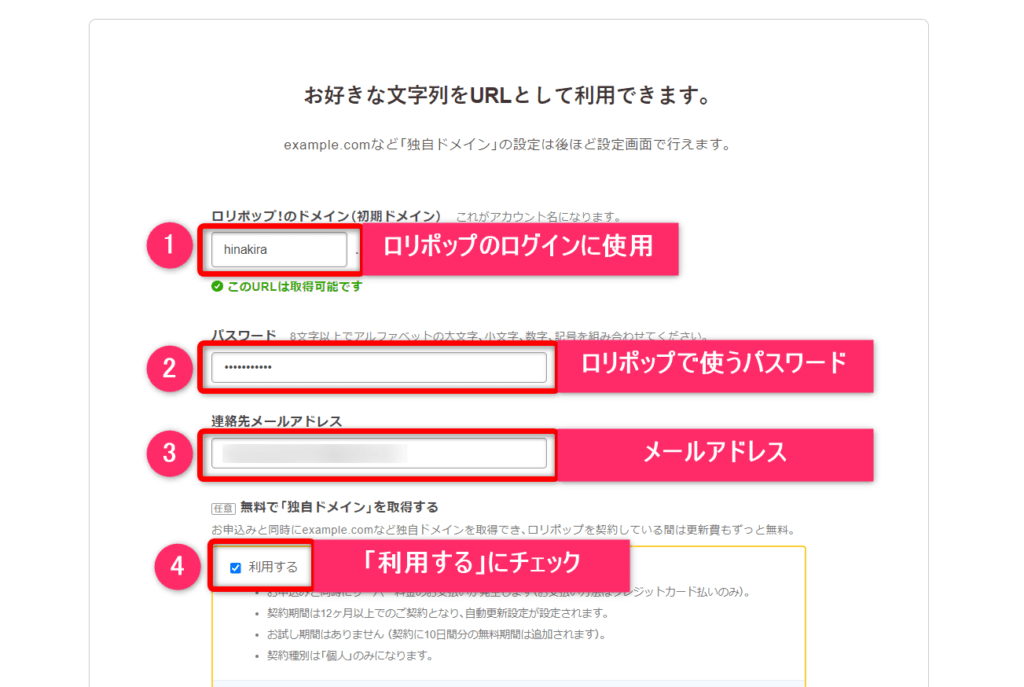
- 各項目への入力を行う


①「ロリポップ!のドメイン(初期ドメイン)」に、好きな文字列を入力。(今後ロリポップのログインに必要となるものです。)
②「パスワード」に、ロリポップで使うパスワードを入力。
③「メールアドレス」を入力。
④「利用する」にチェック。


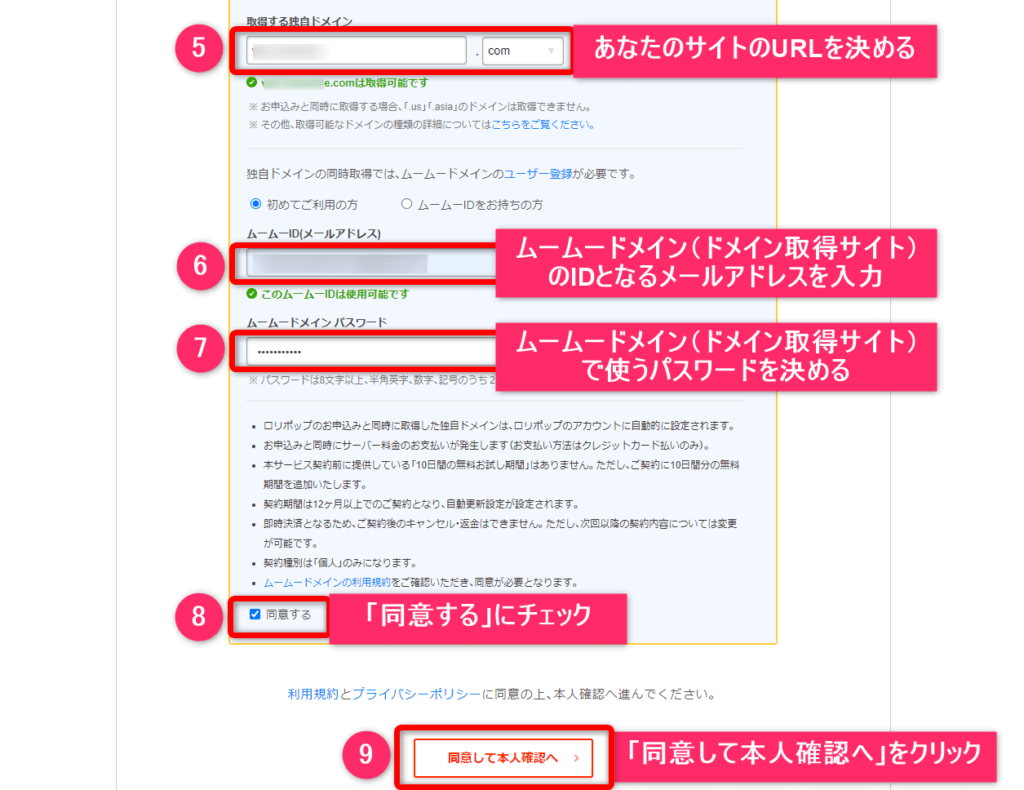
⑤「取得する独自ドメイン」にあなたのサイトで使いたい文字列を入力。(当サイトでいうと、「hinakira.com」の部分)
⑥「ムームーID(メールアドレス)」に、ムームードメイン(ドメイン取得サイト)で使うIDとなるメールアドレスを入力。
⑦「ムームードメインパスワード」に、ムームードメインで使うパスワードを入力。
⑧「同意する」にチェック。
⑨「同意して本人確認へ」をクリック。
ドメインというのは、下の赤く囲まれた部分のことです。


インターネット上にある「住所」のようなもので、サイトのURLを構成します。
- 「SMS認証の本人確認」を行う


電話番号を入力して、「認証コードを送信する」をクリックしましょう。
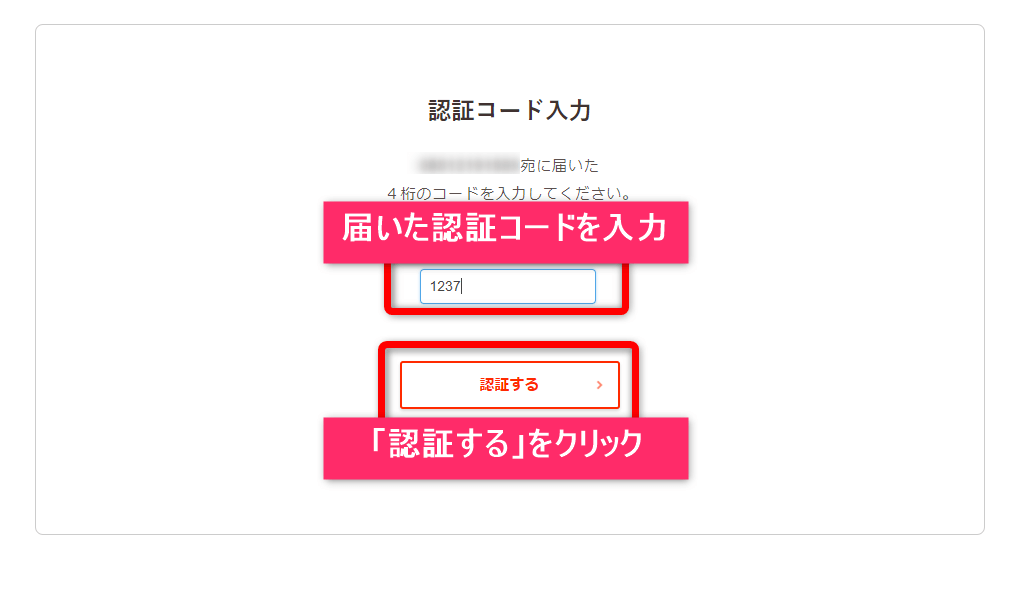
- 送られてきた「認証コード」を入力


①SMSで認証コード(4桁の番号)が送られてきたら、認証コードを入力。
②入力ができたら「認証する」をクリック。
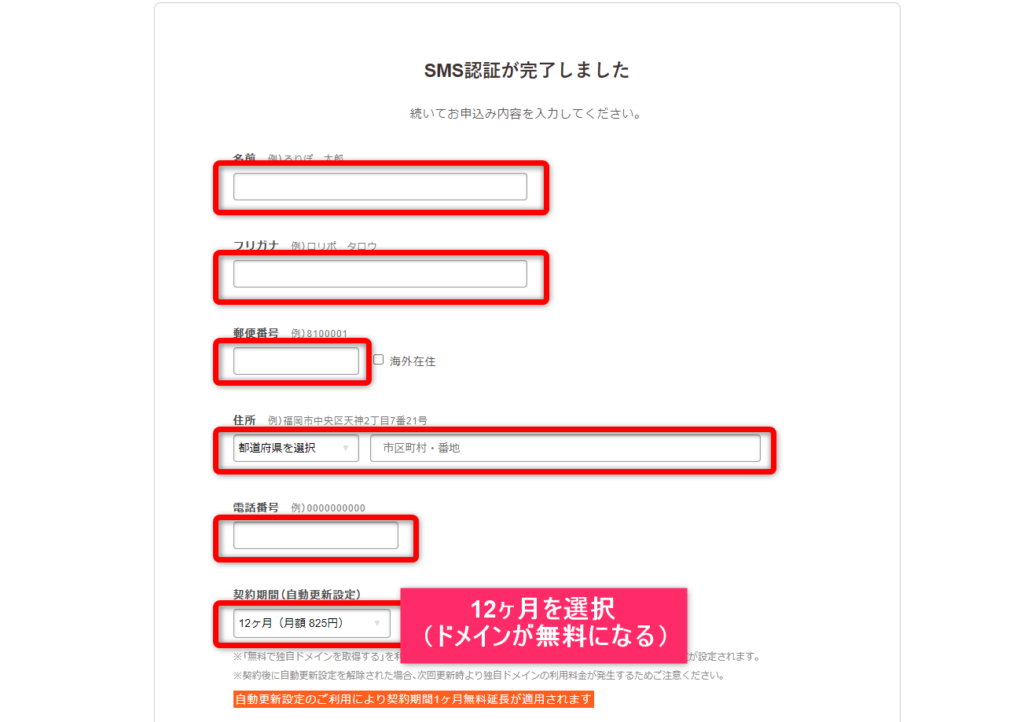
- 各項目への入力を行う


①「名前」「フリガナ」など各項目を入力。
②「契約期間」については、必ず12ヶ月を選択しましょう。(12ヶ月以上でドメイン代が永久無料になります)


③クレジット番号、有効期限を入力。


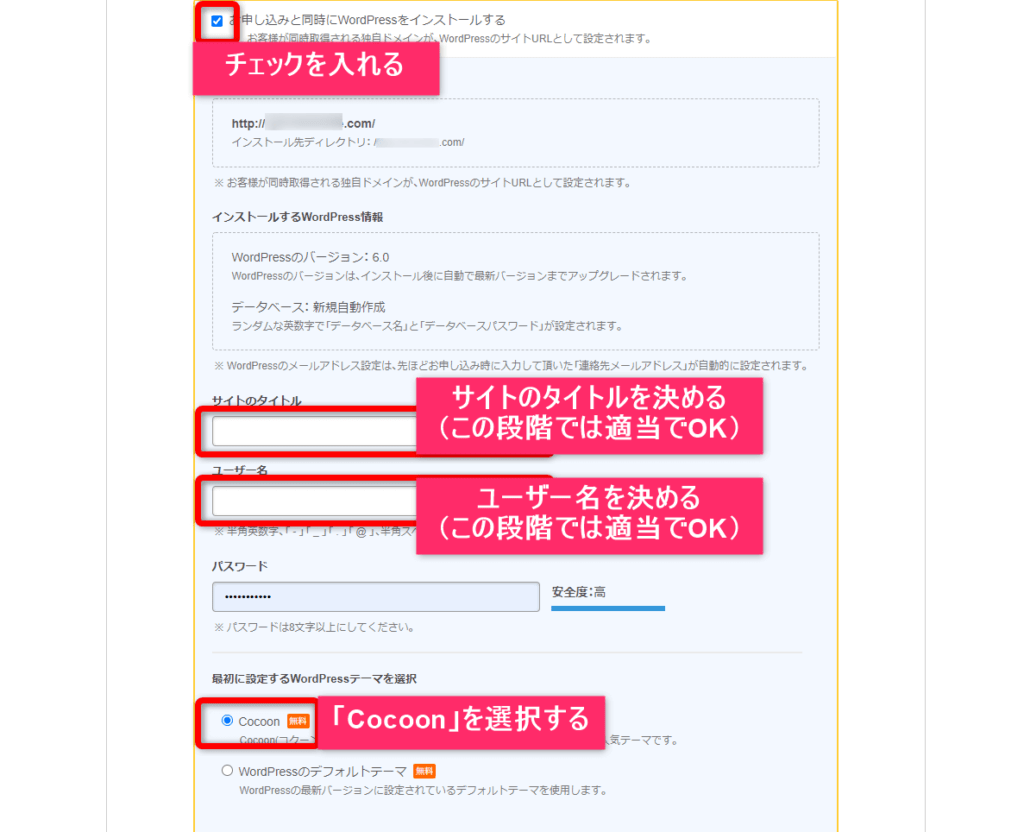
④「お申込みと同時にWordPressをインストールする」にチェック。
⑤「サイトのタイトル」に、サイト名を入力する。(あとから変更できます)
⑥「ユーザー名」に、WordPressで使うユーザー名を入力。(あとから変更できます)
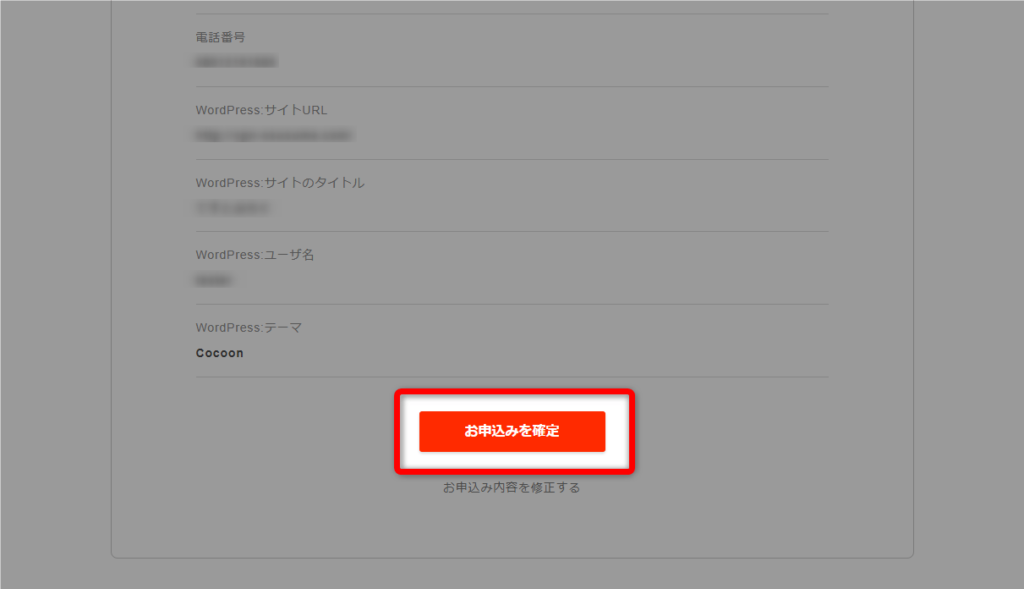
⑦「最初に設定するWordPressテーマを選択」では、Cocoonを選択。


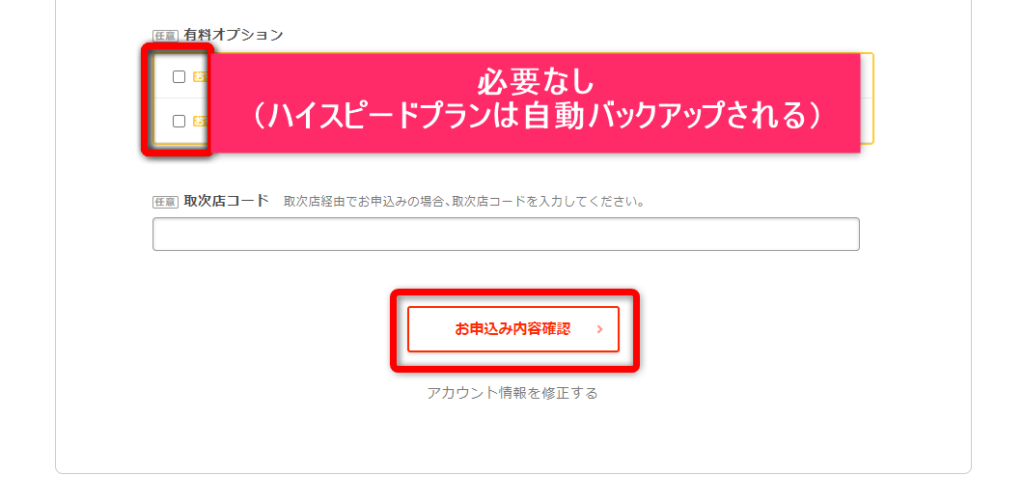
⑧「お申込み内容確認」をクリック。
- 「お申込みを確定」をクリック





これで、レンタルサーバー契約とドメイン取得が完了です。
では、「ユーザー専用ページにログインする」をクリックして、ロリポップ!の管理画面に移動しておいてください。(画面を閉じてしまった場合は、ロリポップ公式サイトからアクセスすればOK)


次はレンタルサーバー(ロリポップ!)に、ドメインを連携させていきます。
ドメインをサーバーに登録する
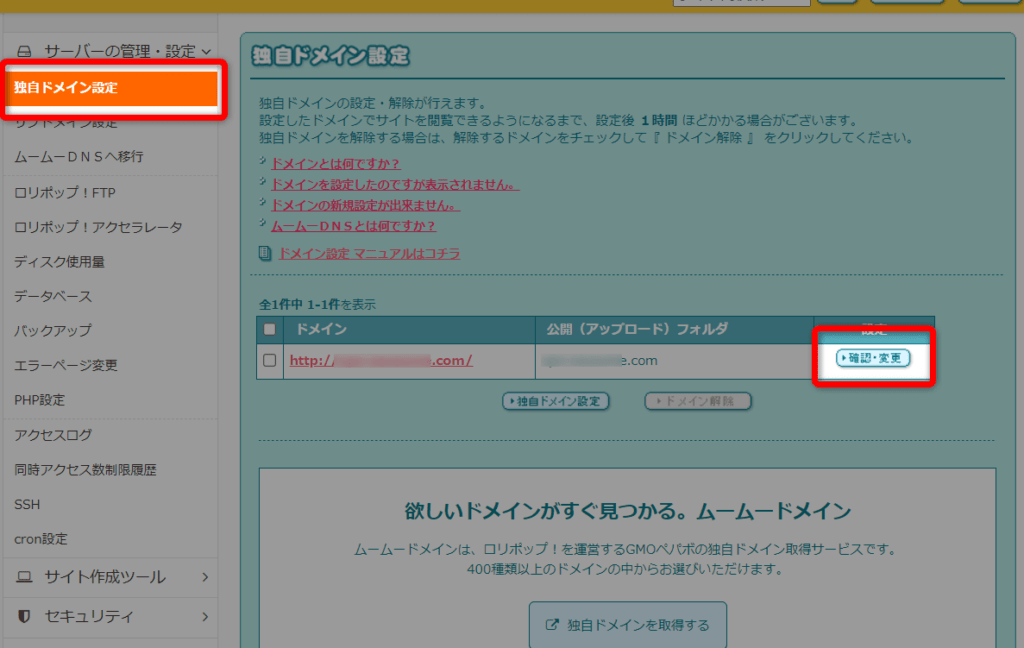
- 「サーバーの管理・設定」⇒「独自ドメイン設定」⇒「確認・変更」をクリック
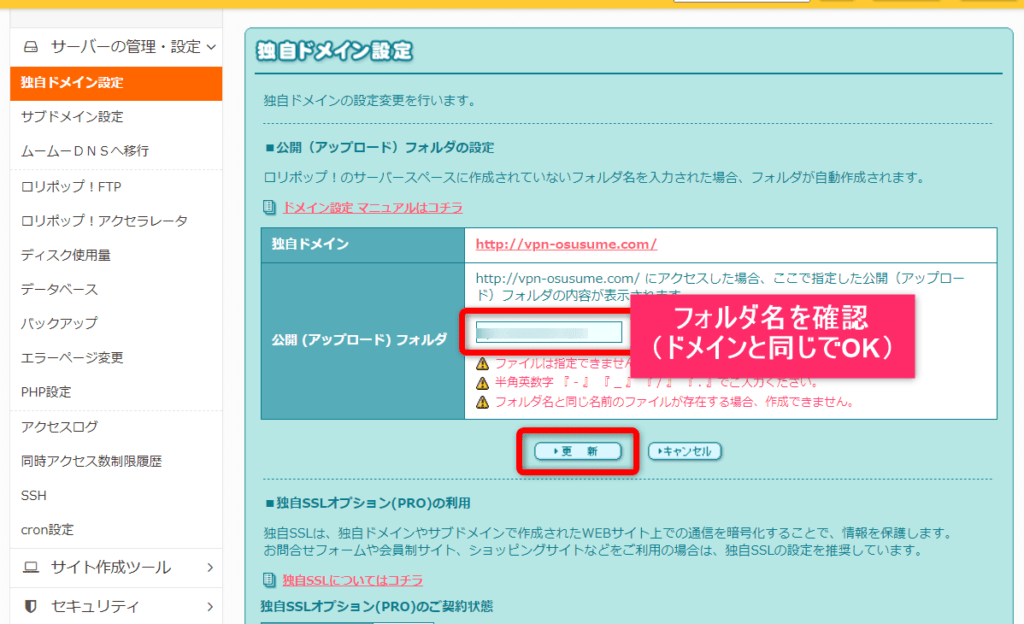
ロリポップの管理画面を開き、「サーバーの管理・設定」⇒「独自ドメイン設定」⇒「確認・変更」を選択。


- 公開フォルダの設定を行う。


①「公開フォルダ」に、管理しやすい名称を入力します。
※ドメインと同じもの(hinakira)でOK。②入力ができたら、「更新」をクリック。



これで、サーバーとドメインの連携が取れました。
STEP2:WordPressをインストール


次に、ワードプレスをインストールしていきます。
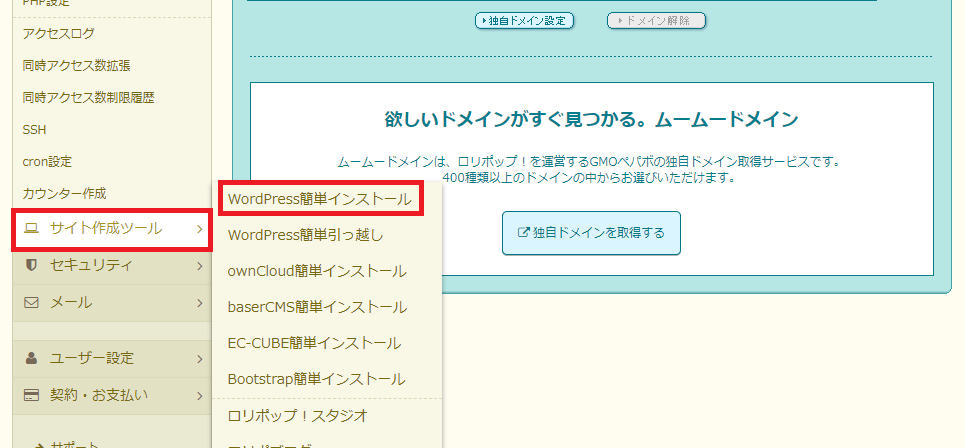
- 「サイト作成ツール」⇒「WordPress簡単インストール」
ロリポップ!の管理画面から、「サイト作成ツール」⇒「WordPress簡単インストール」を選択しましょう。


- 必要事項の入力などを行う
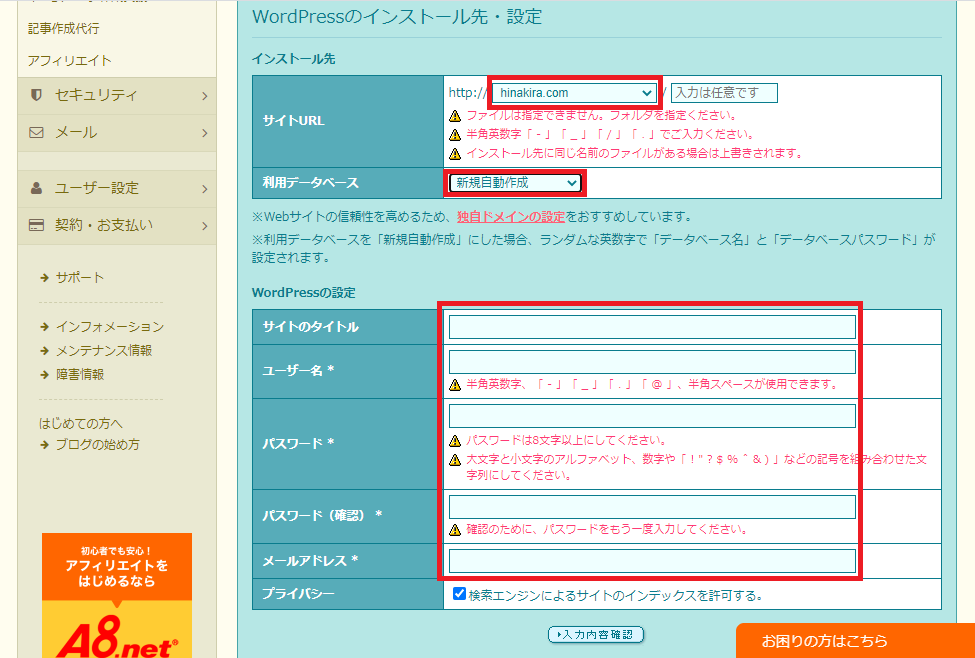
下記画面になったら、必要事項の入力などを行っていきます。


①「インストール先」のサイトURLに、さきほど取得した独自ドメインを入力します。
※URL右側の「入力は任意です」という部分は、そのままでOK。②「利用データベース」は、「新規自動作成」を選択。
③「WordPressの設定」には、自分のサイトのタイトル、ユーザー名、パスワード、メールアドレスを入力します。
(サイトのタイトルなどは、あとからでも変更できます)④「検索エンジンによるサイトのインデックスを許可する」はチェックを入れたままにしておきましょう。
(外してしまうと、サイトが検索結果に反映されなくなります・・・)⑤すべての入力が完了したら、「入力内容確認」をクリック。
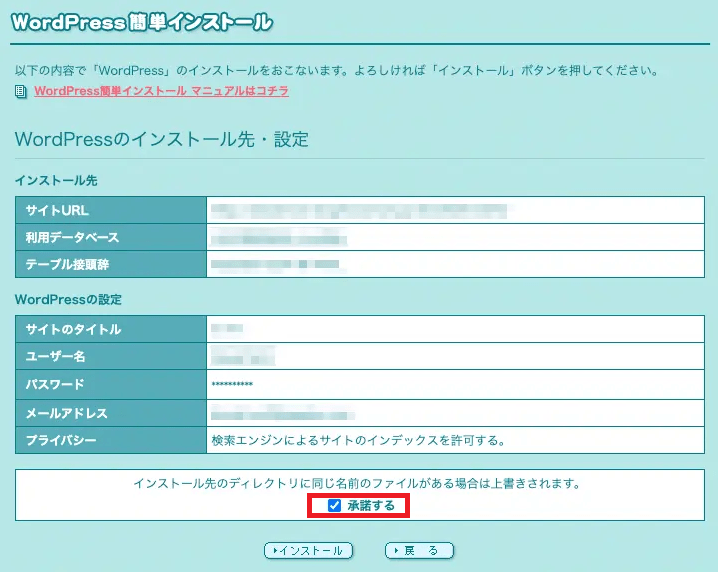
- 「承諾する」にチェックを入れ、インストールをクリック
入力内容を確認して、「承諾する」にチェックを入れ、インストールをクリックしましょう。





以上、WordPressのインストールも完了です。
次は、最終ステップの「SSL化」を行います。
STEP3:SSL化(セキュリティ強化)


いよいよWordPress開設のラストステップ、「SSL化」を行っていきます。
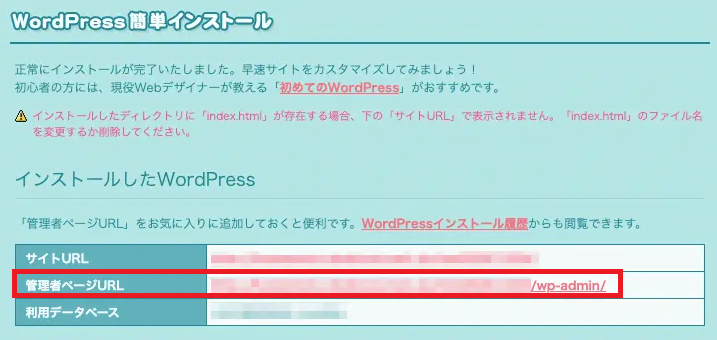
- 管理者ページURLをクリック。
下記画面の管理者ページURLをクリックして、ワードプレス管理画面へ移りましょう。


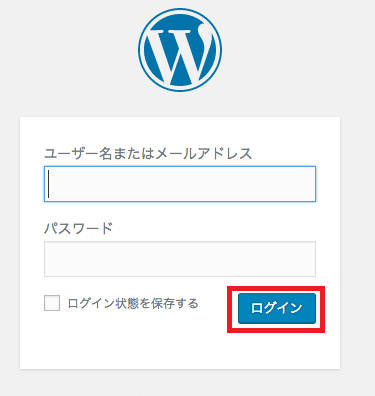
- ワードプレスの管理画面にログイン。


①ユーザー名かメールアドレスを入力します。
②パスワードを入力しましょう。
③入力ができたら「ログイン」をクリック。
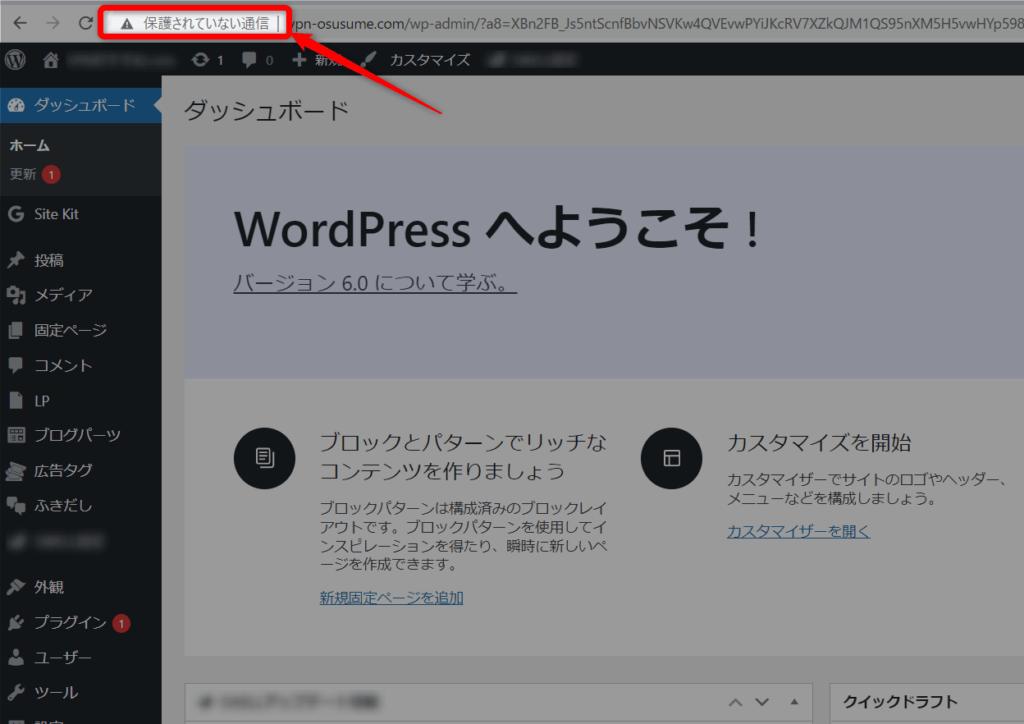
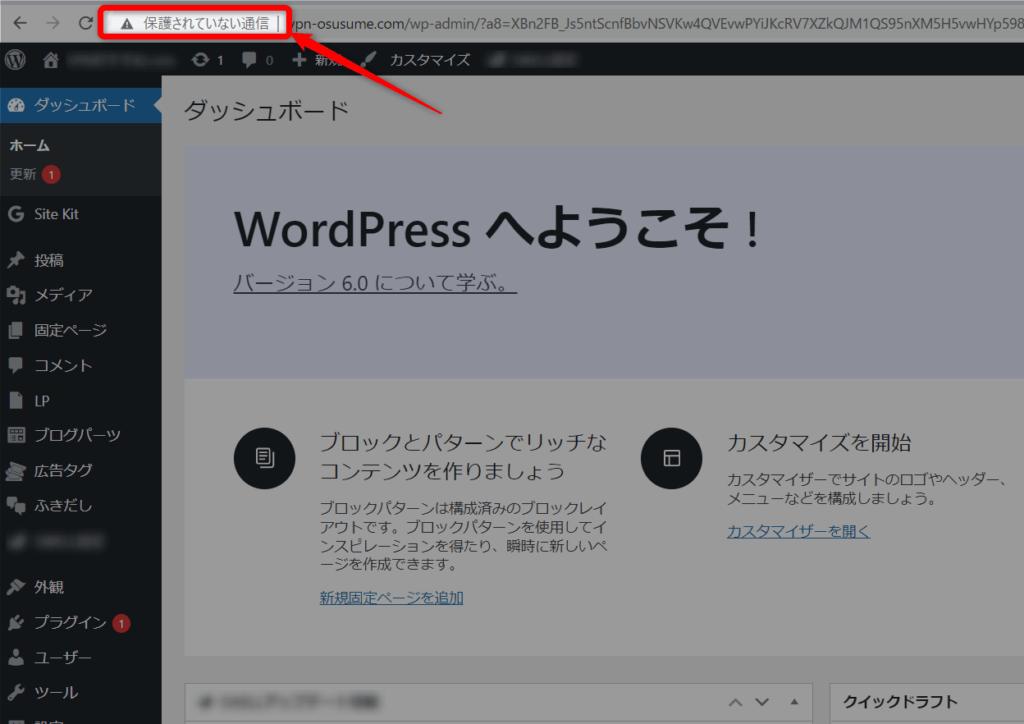
ログインをすると下記の画面に移りますが、アドレスバーを見ると「保護されていない通信」という表示に。





簡単にいうと、セキュリティが弱い状態です。
というわけで、これを解決していきます。
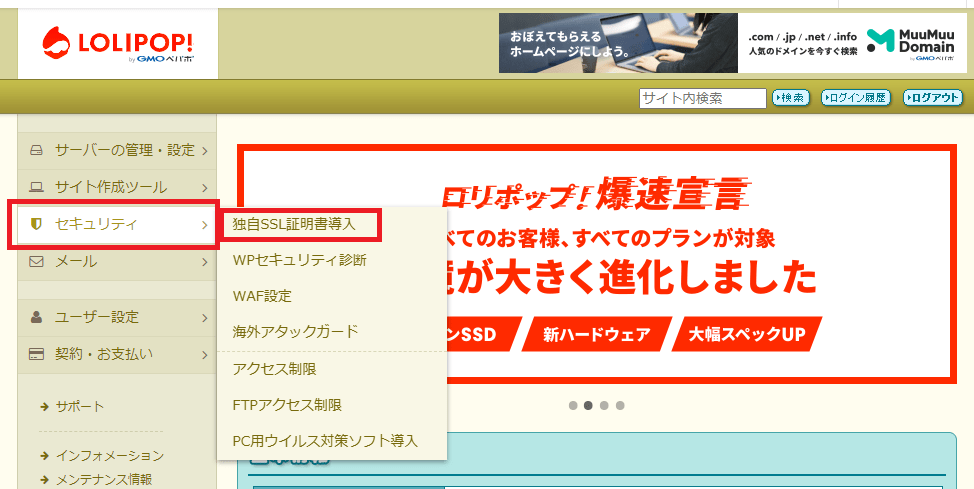
- 「セキュリティ」⇒「独自SSL証明書導入」


ロリポップ!にログインして、「セキュリティ」⇒「独自SSL証明書導入」を選択しましょう。
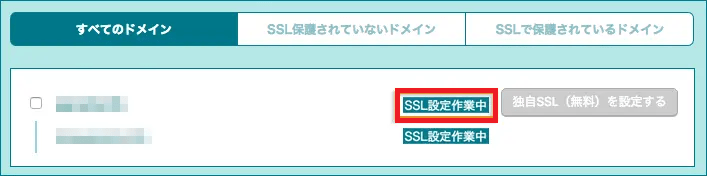
- 「独自SSL(無料)を設定する」をクリック。


SSL保護されていないドメインにチェックを入れて、「独自SSL(無料)を設定する」をクリックしましょう。
すると、下記のように、独自ドメインおよびサブドメインの状態が「SSL設定作業中」に変わります。





自動設定が終わるまでに10分程度かかります。
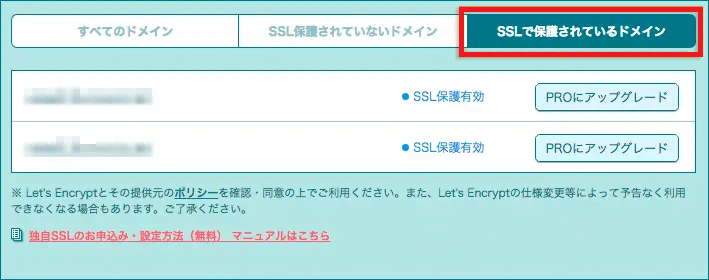
10分程度経過したら、ページを更新してください。- 「SSLで保護されているドメイン」で、「SSL保護有効」を確認。
「SSLで保護されているドメイン」に移動して、ドメインを確認すると「SSL保護有効」となっていると思います。


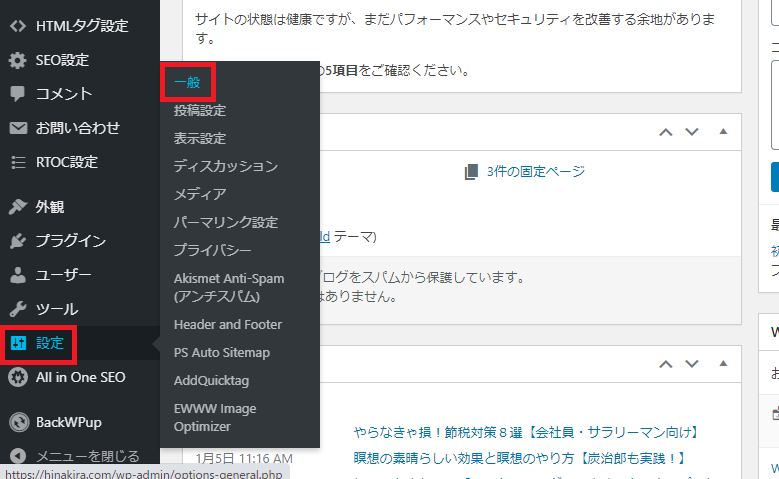
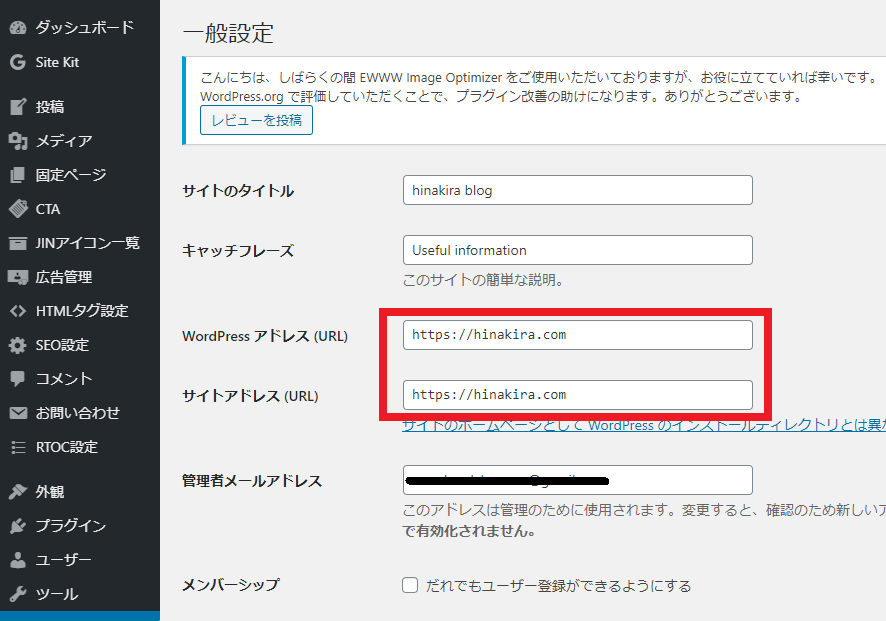
- 「設定」⇒「一般」
ワードプレスの管理画面に戻って、「設定」⇒「一般」を選択しましょう。


- 「http」を「https」に変更。


①「WordPressアドレス」と「サイトアドレス」のURL「http」を「https」に変更します。
②変更したら、「変更を保存」をクリックしましょう。
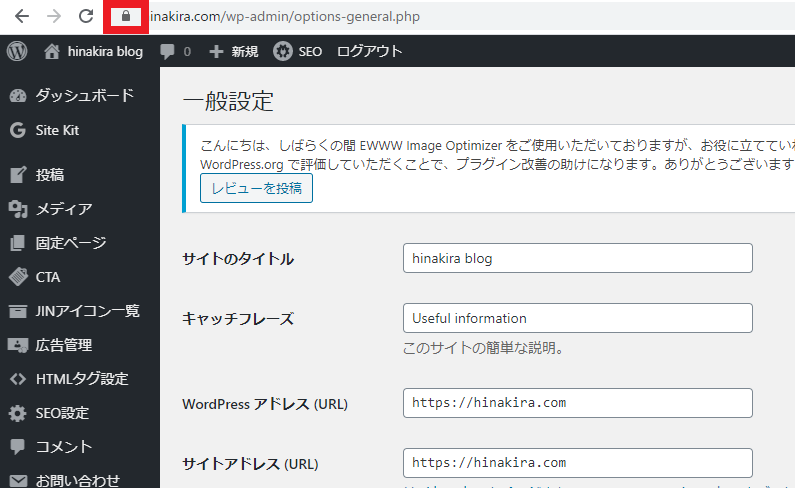
そのあとでアドレスバーの左側を見てみましょう。


画像のように、鍵マークになっているはずです。
これでSSL化された状態(セキュリティ強化)になった、ということが分かります。



ただ、今の状態ではまだ不完全な状態。
SSL化された「https」の方にも、SSL化されていない「http」にも、どちらにもアクセスができる状態になっています。というわけで、もうひと手間加えていきますね。
具体的には、「SSL化」されたURL「https」に自動で接続されるように設定をしていきます。
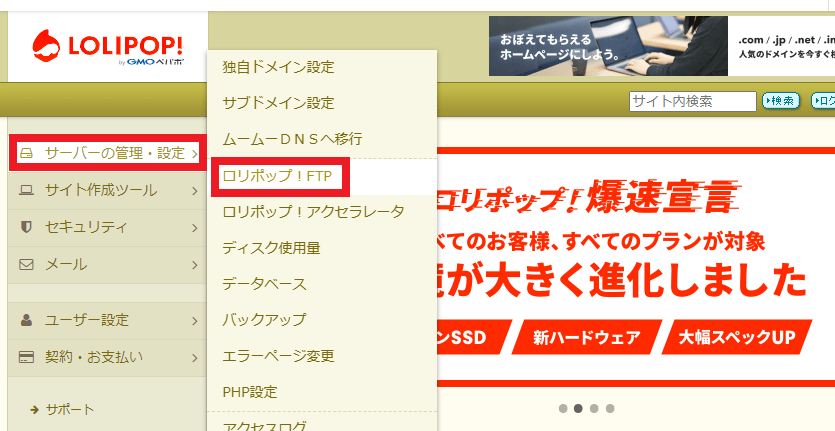
- 「サーバーの管理・設定」⇒「ロリポップ!FTP」
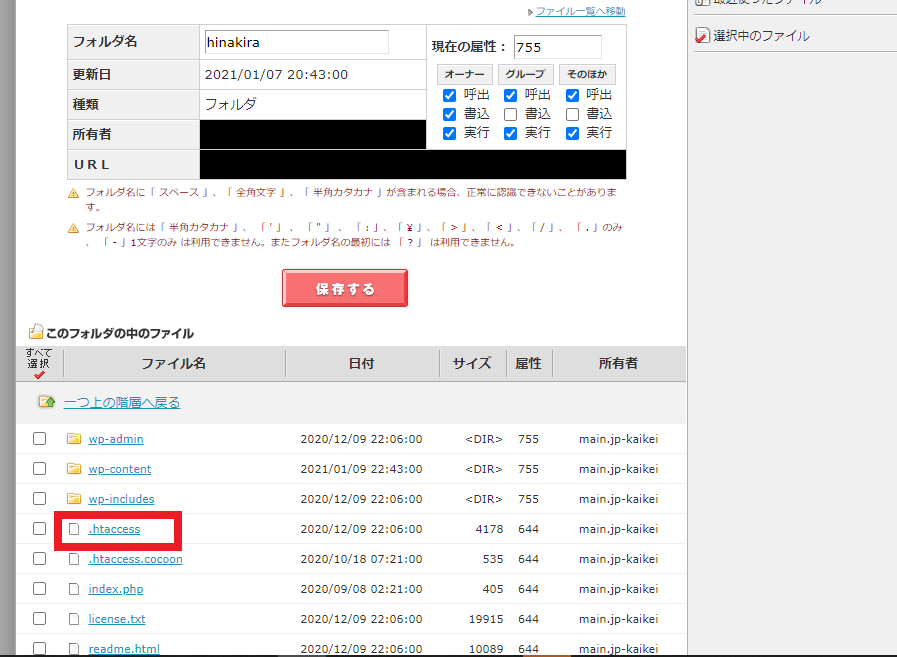
再度ロリポップを開いて、「サーバーの管理・設定」⇒「ロリポップ!FTP」を選択しましょう。


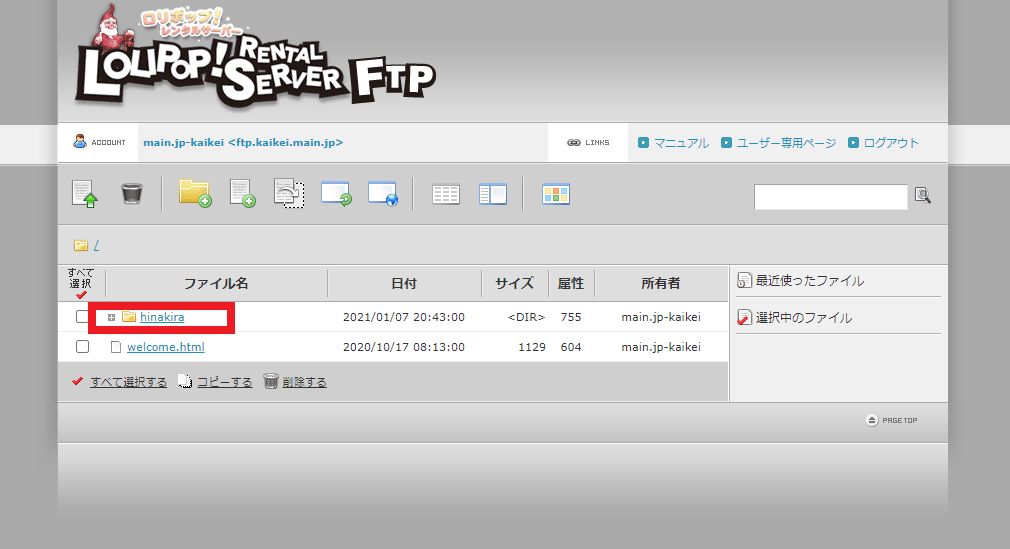
- 取得した独自ドメイン名をクリック。


上記画面になったら、取得した独自ドメイン名をクリックします。
- 「.htaccess」を探して、クリック。


上記画面に切り替わったら、「.htaccess」を探して、クリックします。
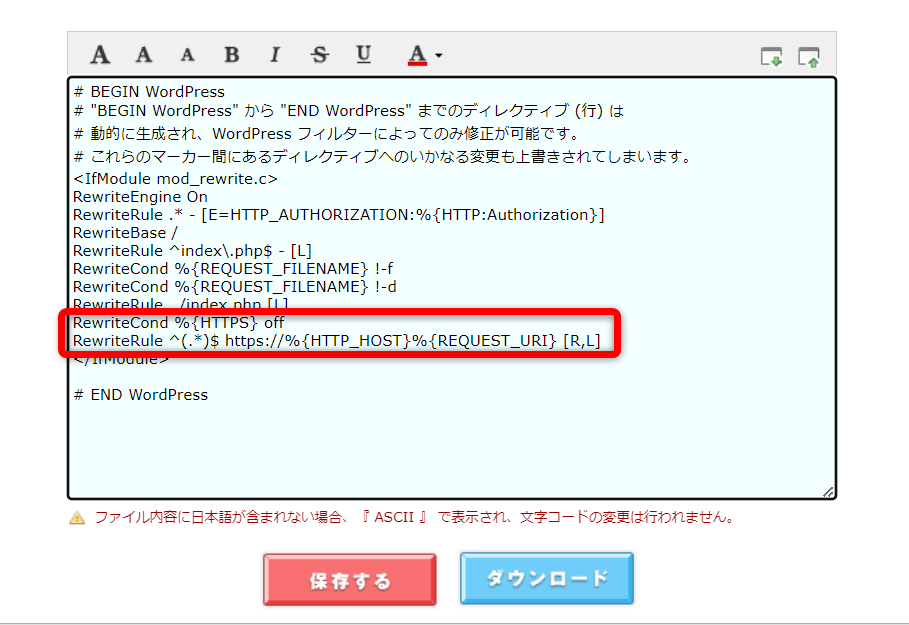
- コードの貼り付け。
画面が切り替わったら、下記の枠内の文字を、コピーしてください。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]次に、コピーした文字列を下記画面の赤枠部分に貼り付けます。


貼り付ける場所や文字などは間違いのないようにしましょう。
確認ができたら、「保存する」をクリックします。
以上、SSL化も完了です。



おめでとう!WordPressの開設が完了です!
はじめから開設方法を確認したい方は ➡ WordPress開設方法の地点に戻る
まとめ|WordPressを安く始めるならロリポップが最強!
今回は、ロリポップを使った安くWordPressを始める方法という形で、開設方法をご紹介しました。



安くWordPressを始めたい方は、コスパ最強な「ロリポップ」で決まり。
正直、マジでおすすめなので、迷っているなら是非使ってみてください!
安く高スペックなサーバーで効率よく稼ぐためにも、是非!
\ 安くて速い、当サイト使用のサーバー /



コメント