初心者を苦しめるCocoonでのアフィリエイト広告の貼り方を分かりやすく解説!
Cocoonを使う初心者ブロガーのつまづきポイント「アフィリエイト広告の貼り方」を解説します。
この記事を見れば、こんなことが解決できます。
 悩み人
悩み人Cocoonでアフィリエイト広告って、どうやって貼んのよぉぉぉぉぉ・・・



アフィリエイト広告の取得方法も、貼り方もチンプンカンプン・・・。
こんな方は、必見です!
サクッと理解して、早速ペタペタ広告を貼り付けてやりましょう。


| テーマ名 | WordPressテーマ「Cocoon」 |
| 価格 | 無料 |
| 開発者 | わいひらさん(@MrYhira) |
| 推奨環境 | WordPress5.7.0以上 PHP7以上(5.6でも動作するとは思います) Google Chrome Firefox Microsoft Edge Safari |


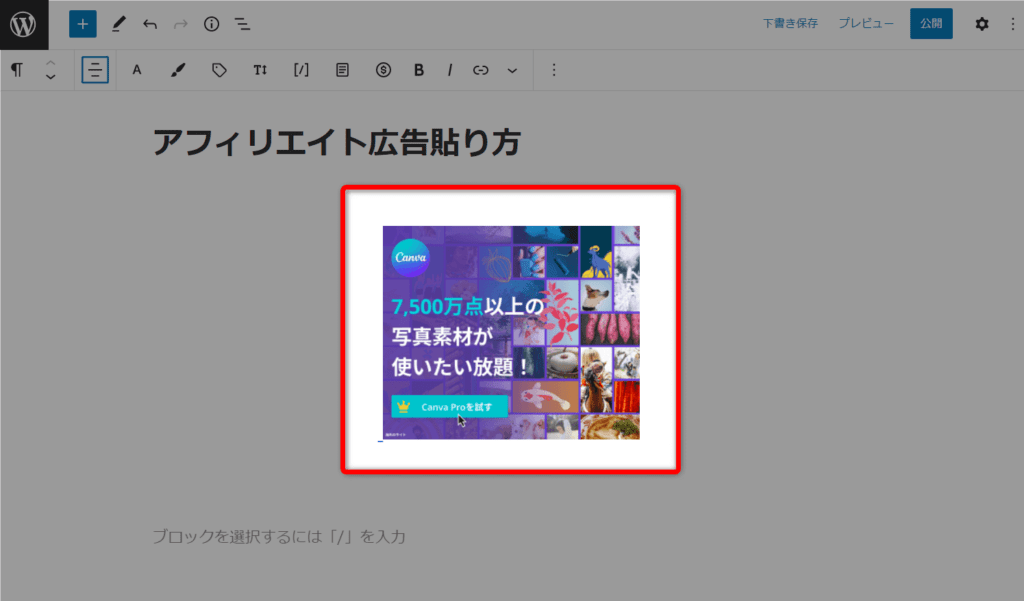
Cocoonアフィリエイト広告の貼り付け例
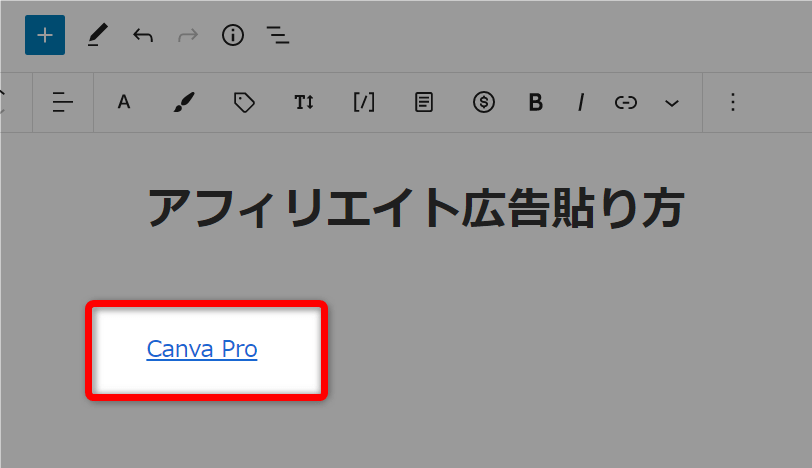
Cocoonを使ってアフィリエイト広告を貼ってみた例は下記です。


上記のように表示する方法を解説していきます。
Cocoonでテキストタイプのアフィリエイト広告を貼り付ける方法
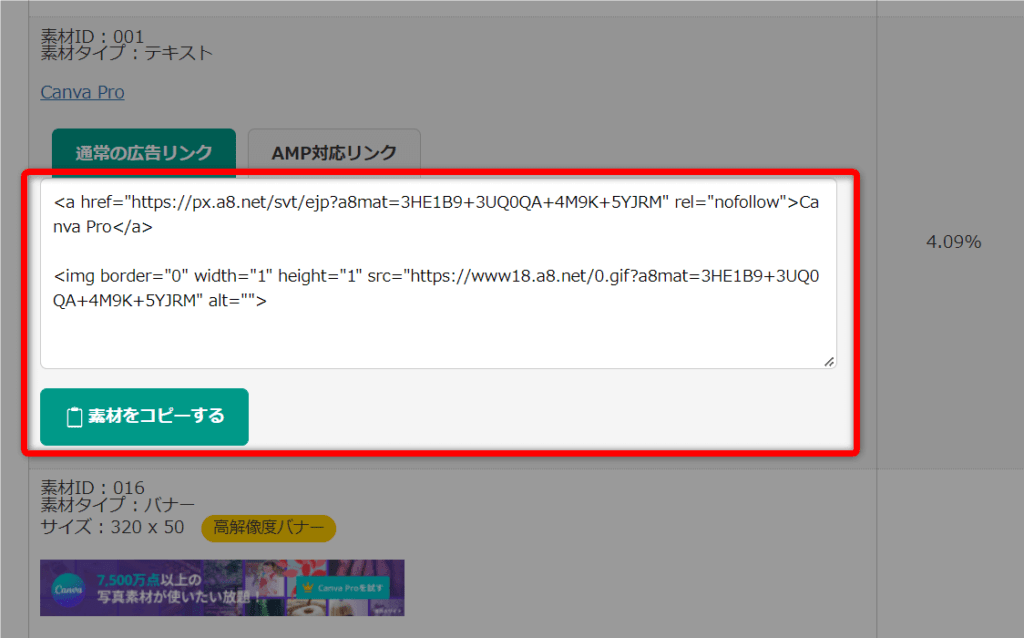
ではまず、Cocoonにテキストタイプのアフィリエイトリンクを表示させる方法を解説します。
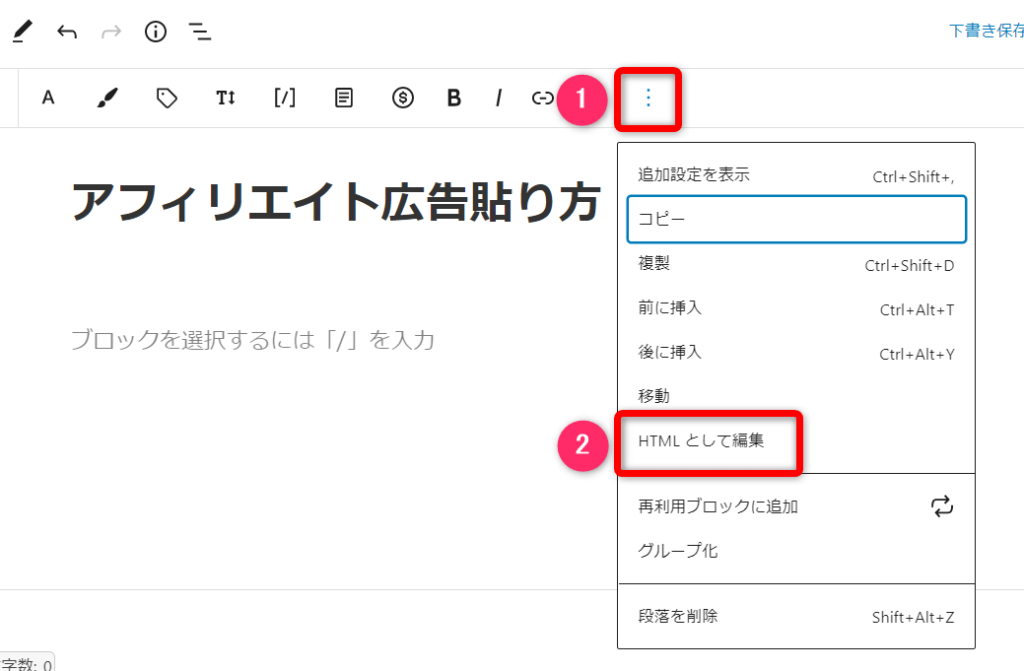
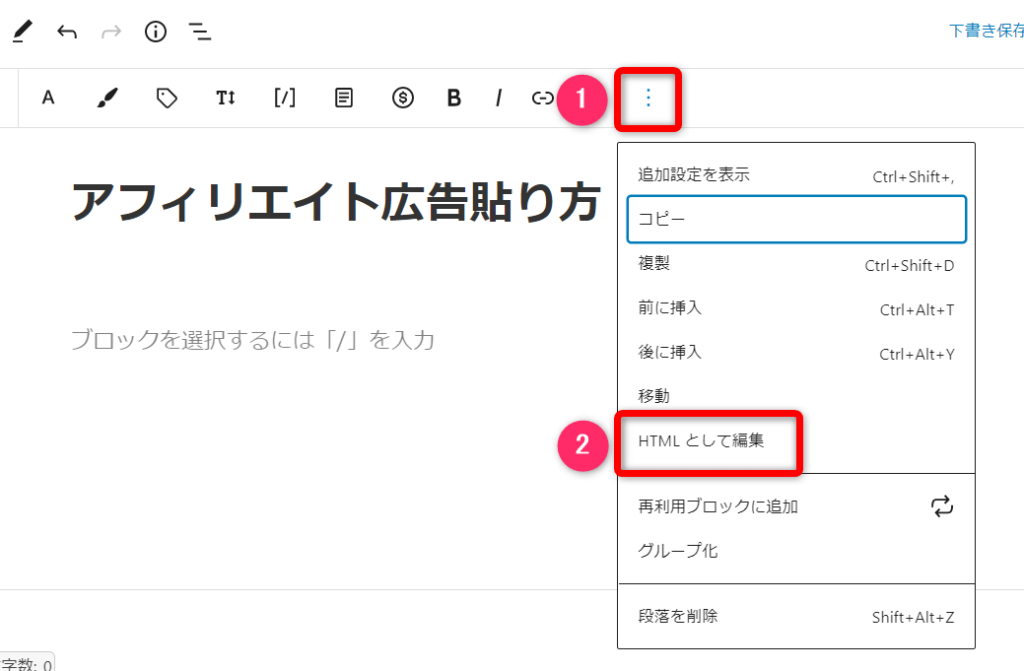
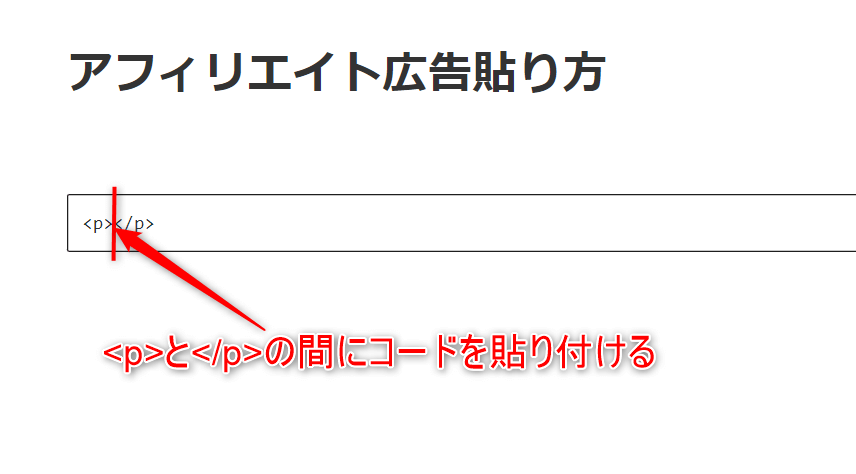
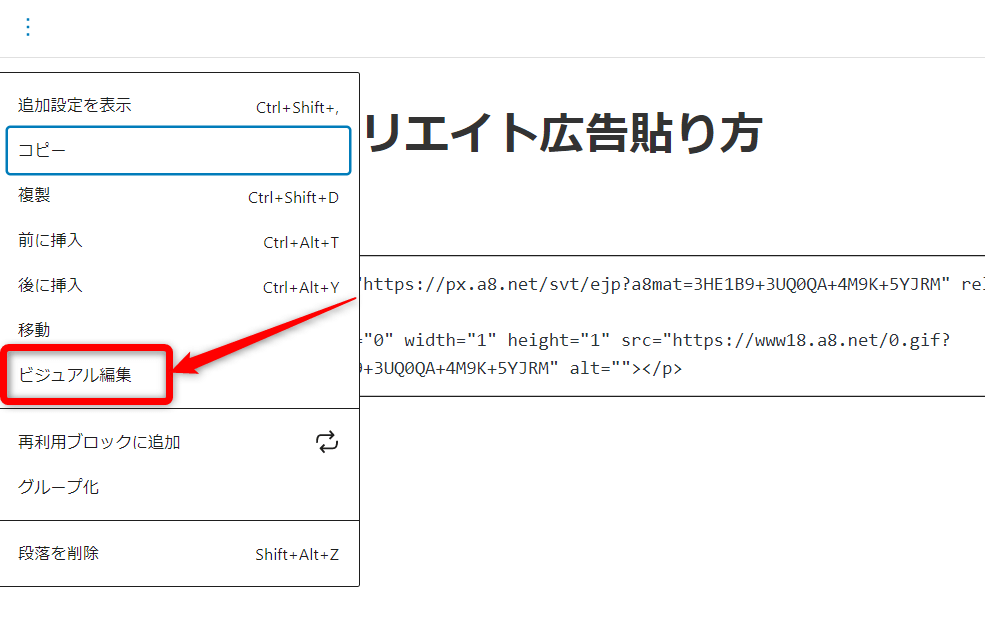
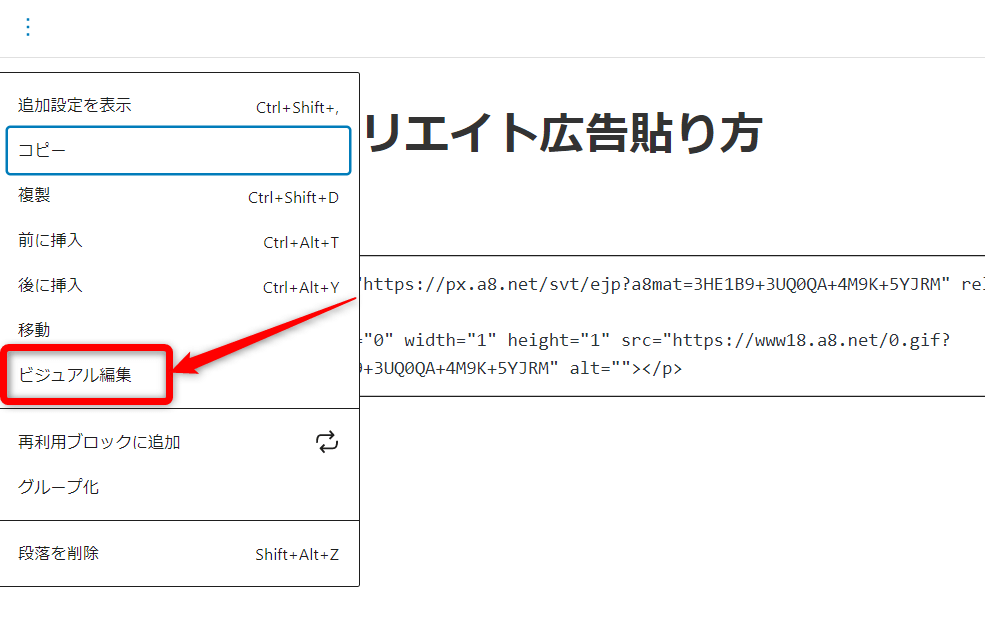
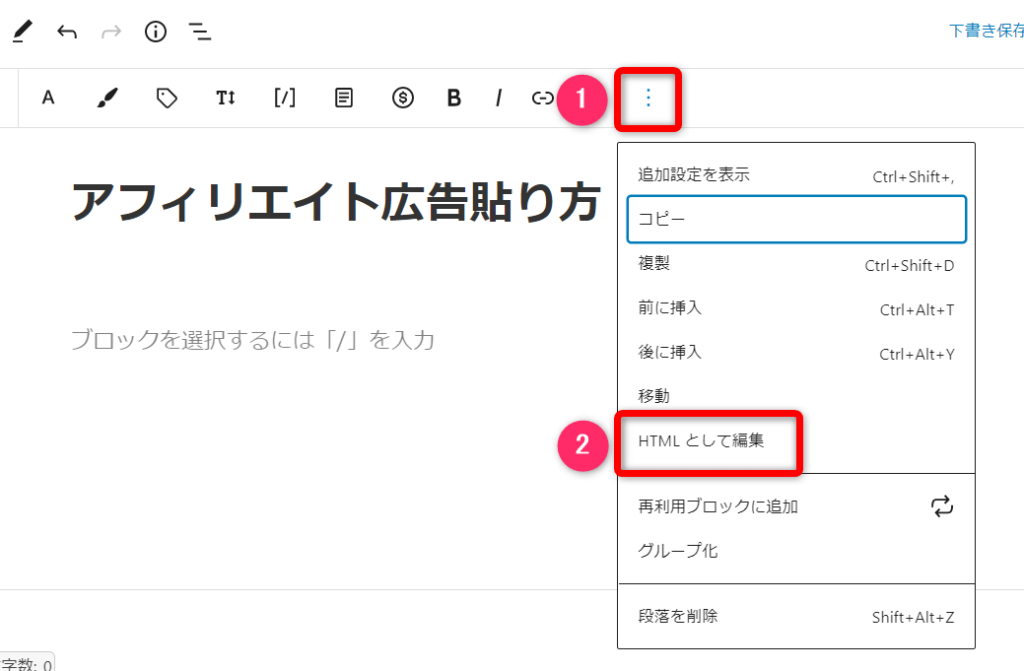
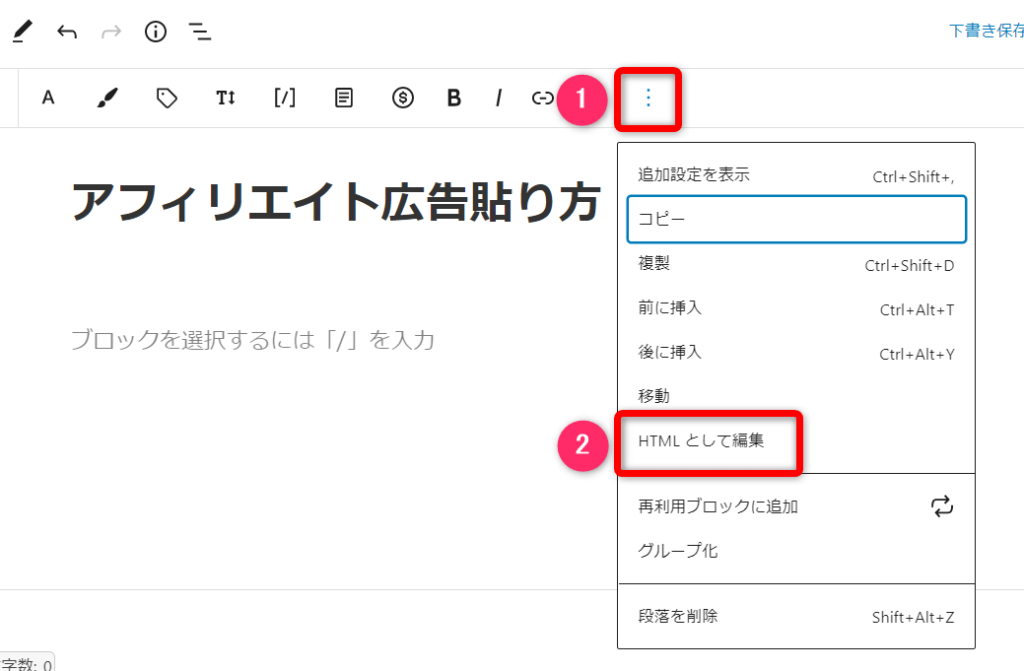
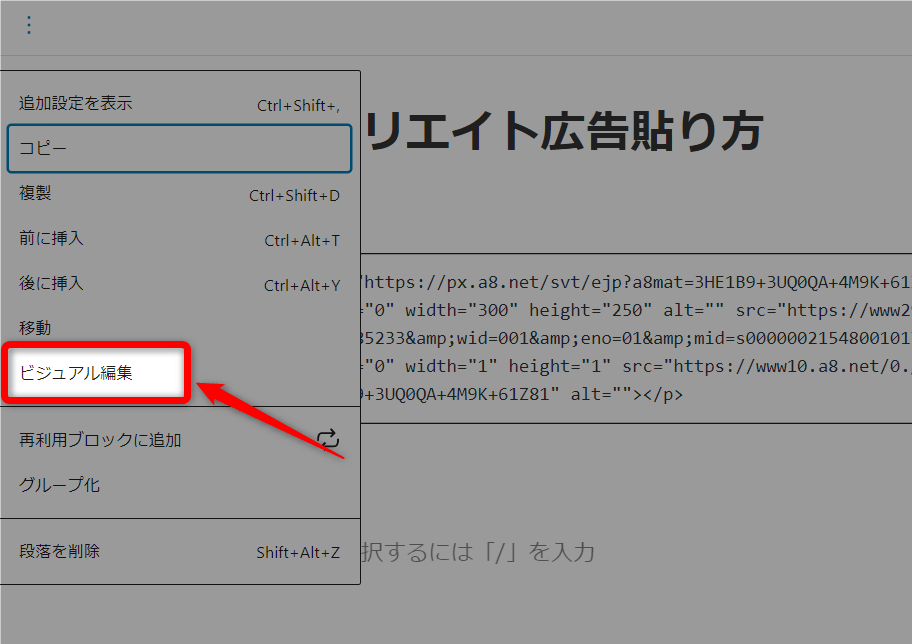
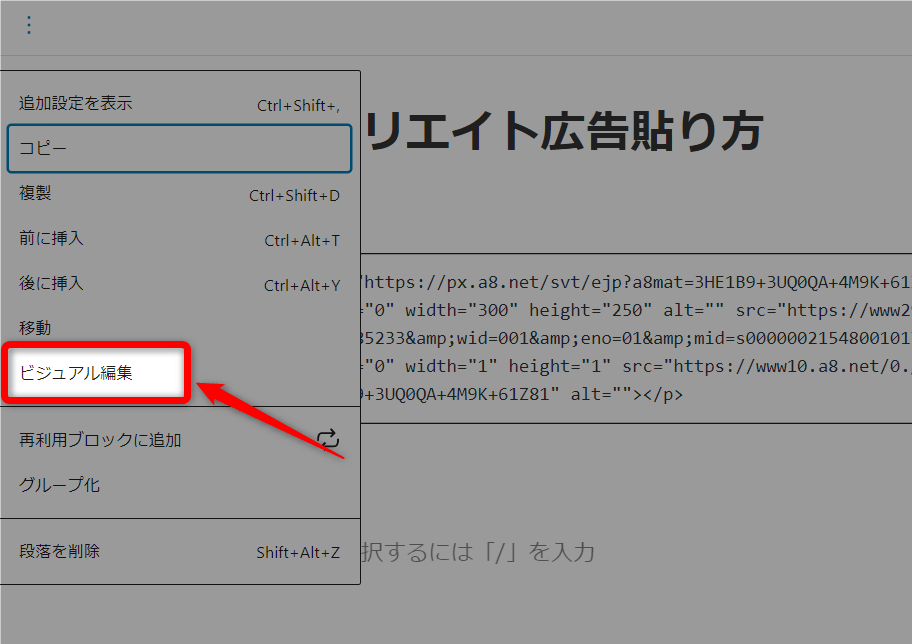
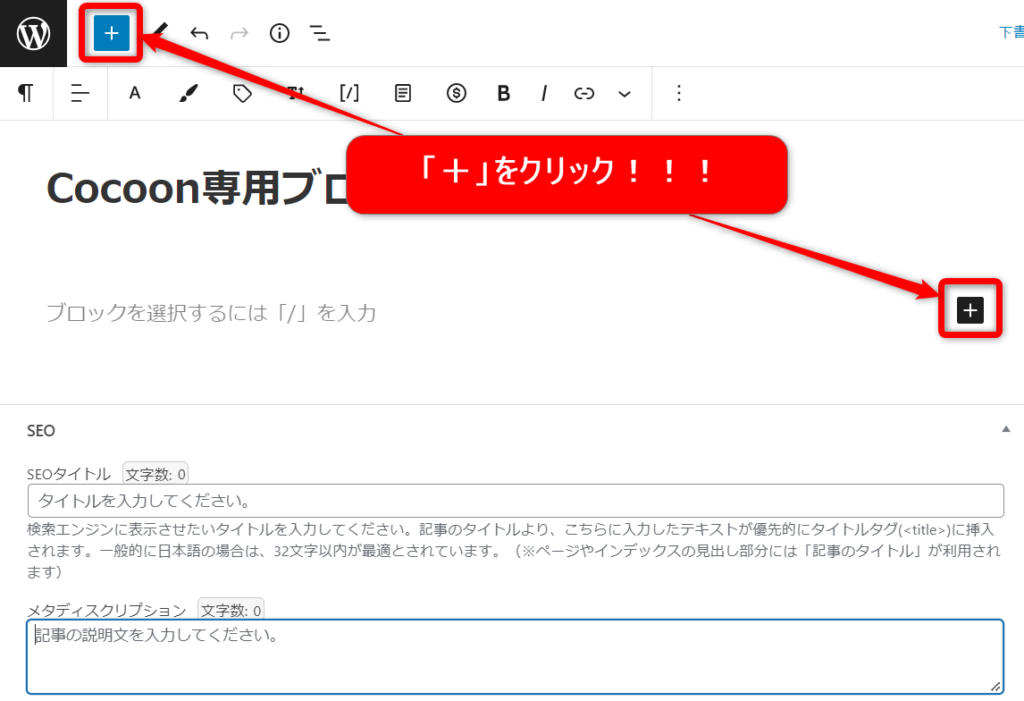
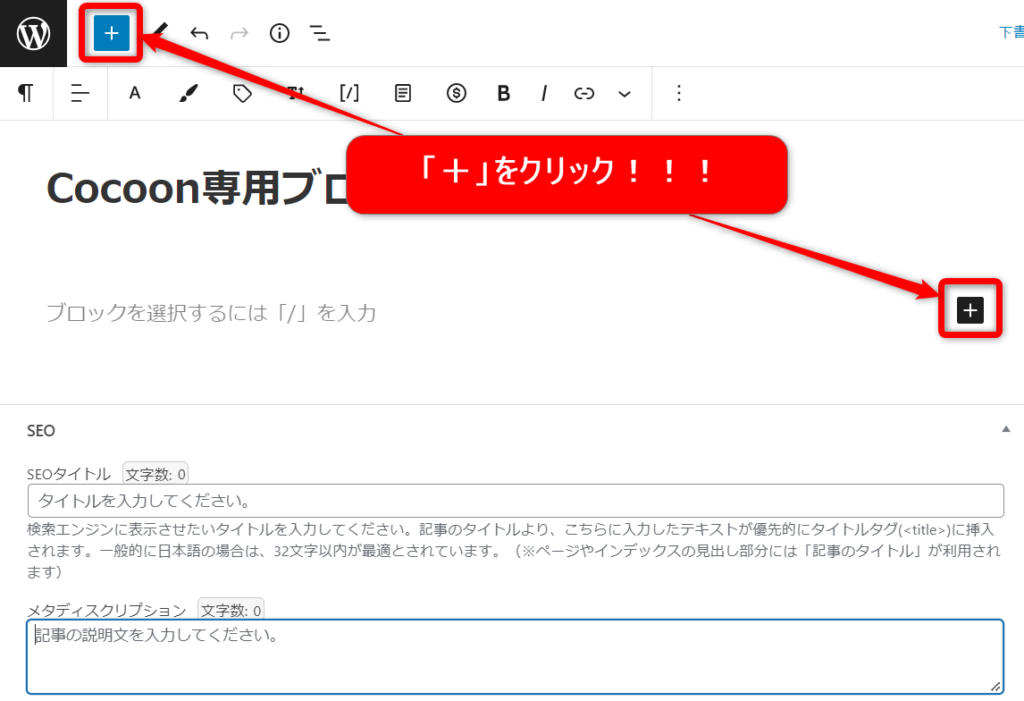
①「オプション」をクリックして、②「HTMLとして編集」をクリック。




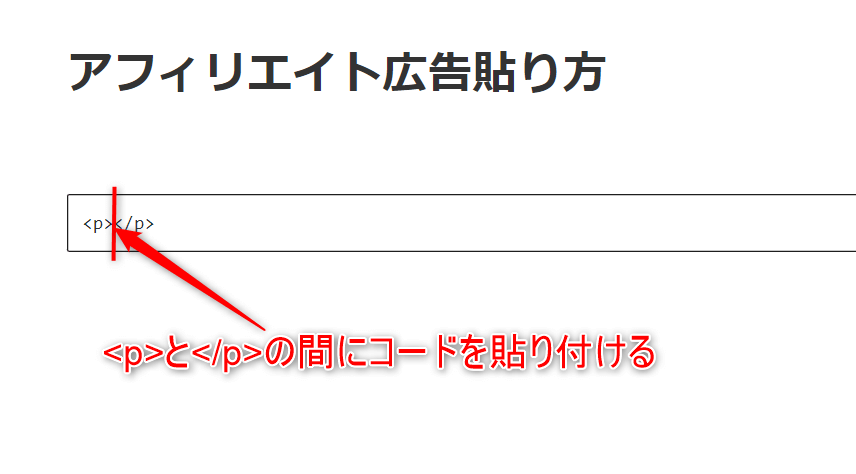
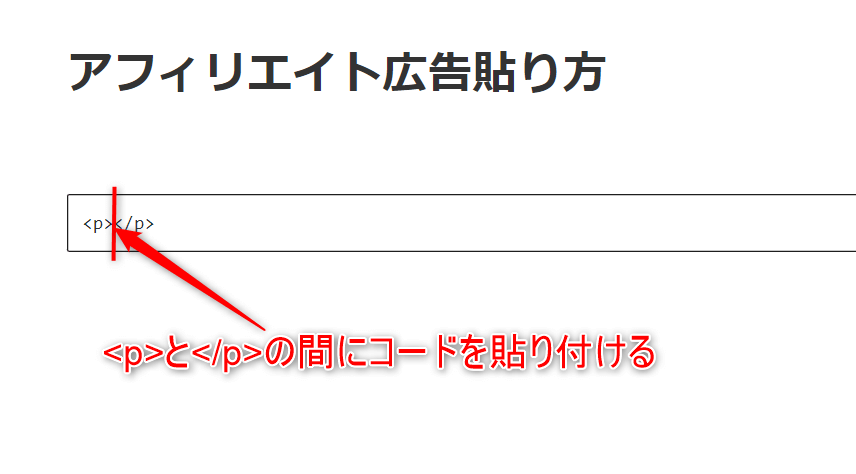
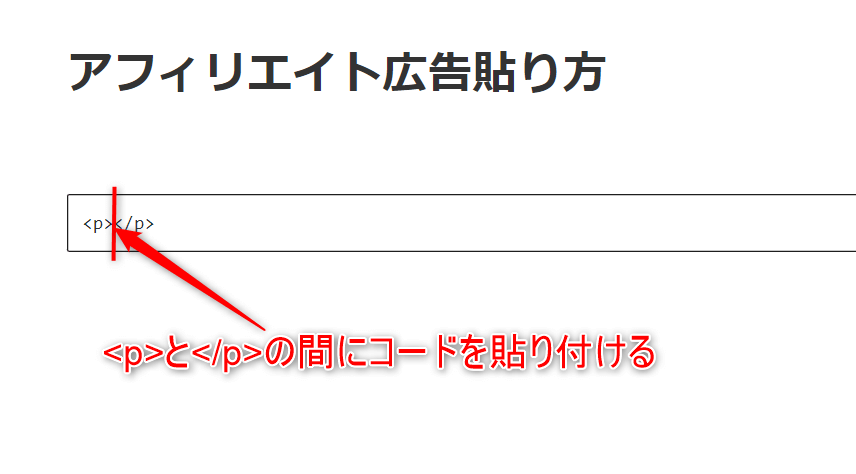
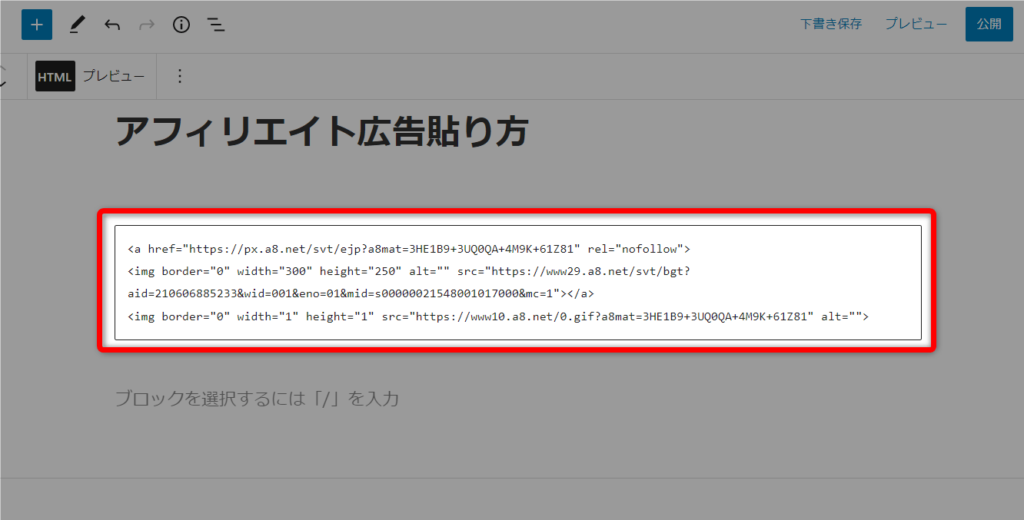
以下が、コードを貼り付けた状態です。






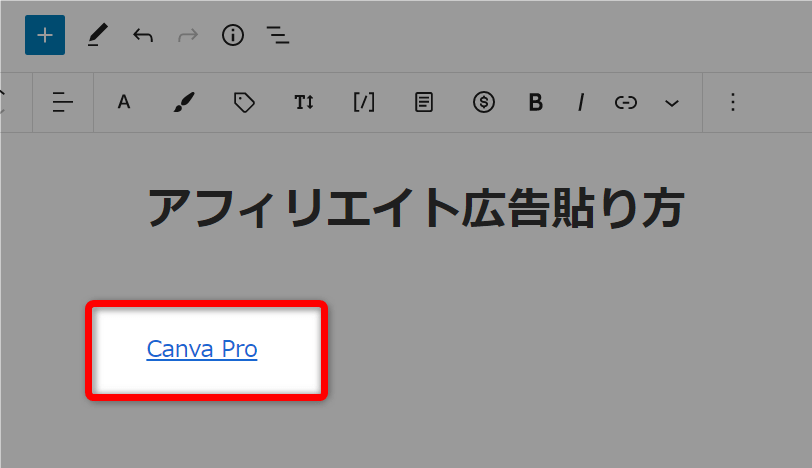
と、こんな感じでテキストリンクが作成できました。
Cocoonでバナータイプのアフィリエイト広告を貼り付ける方法
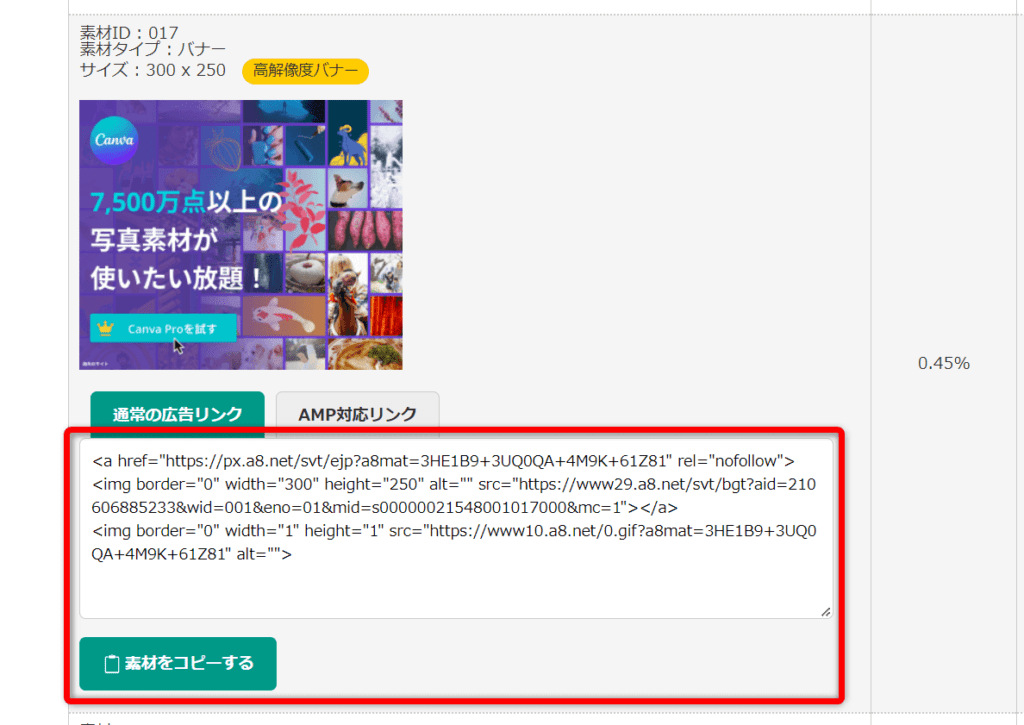
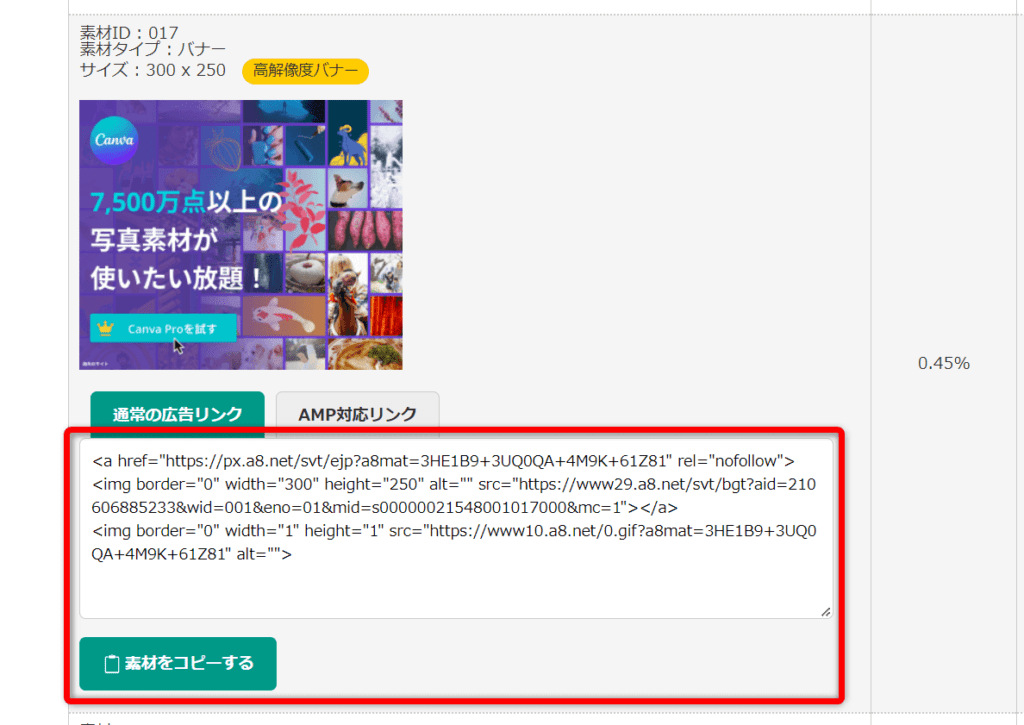
では次に、Cocoonにバナータイプのアフィリエイトリンクを表示させる方法を解説します。
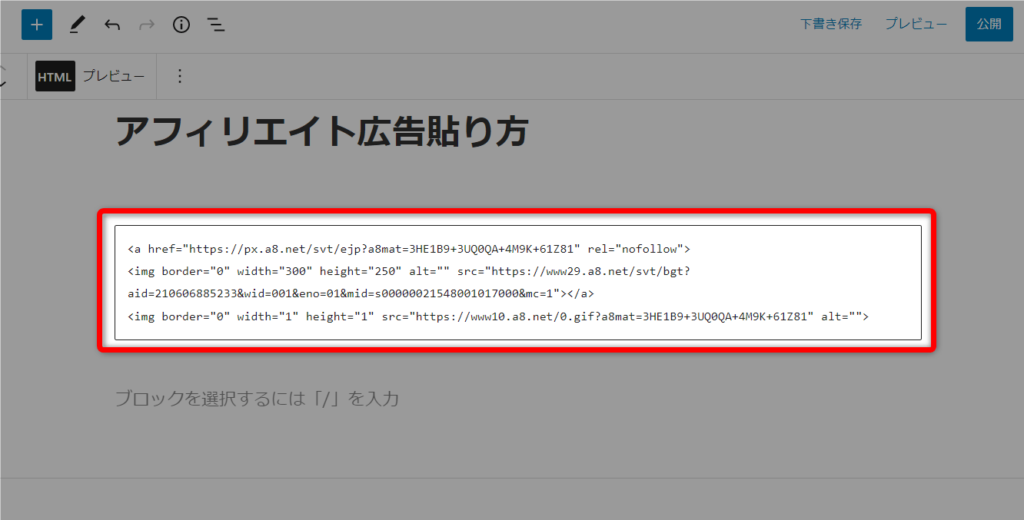
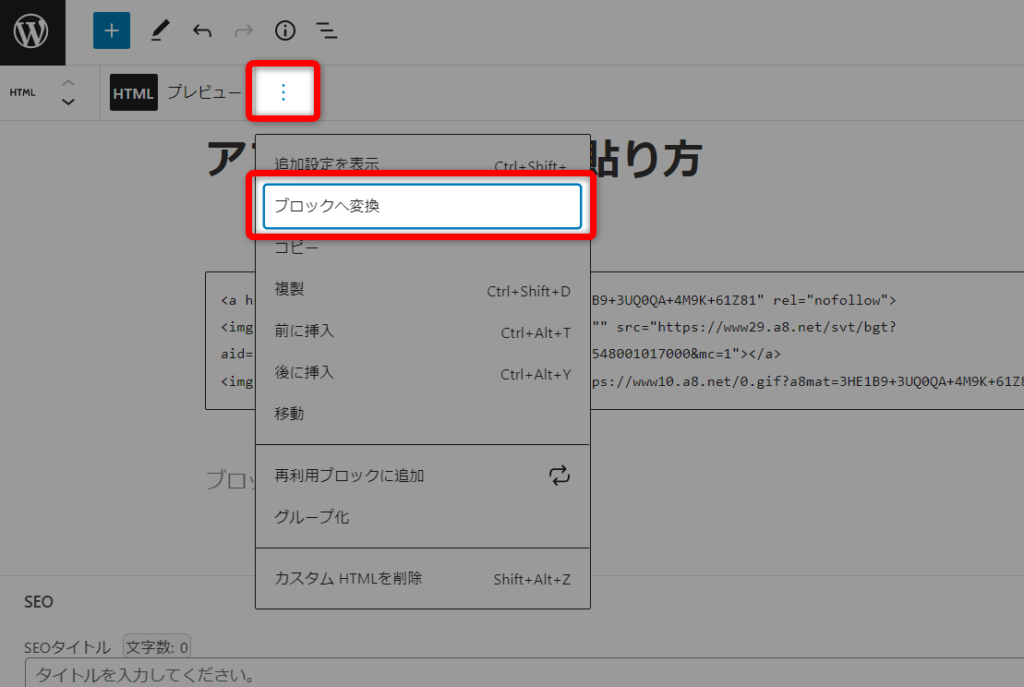
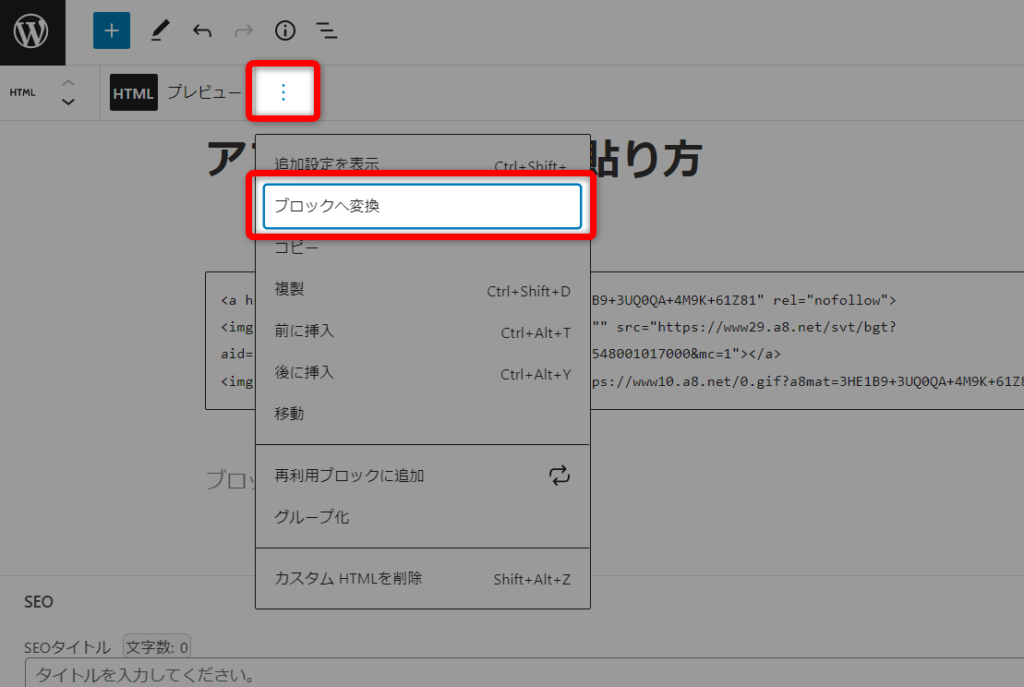
①「オプション」をクリックして、②「HTMLとして編集」をクリック。






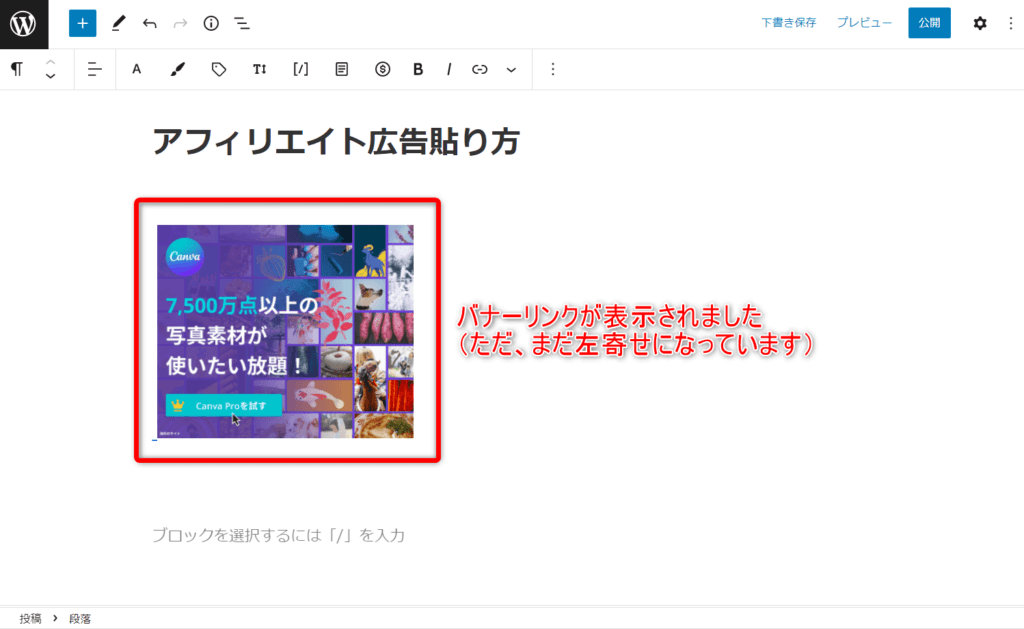
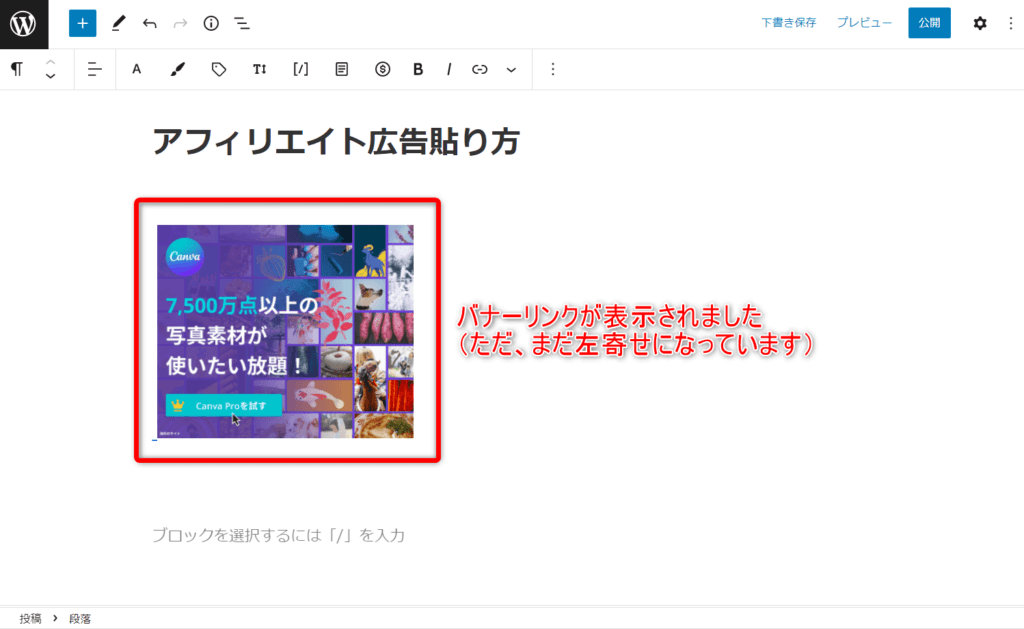
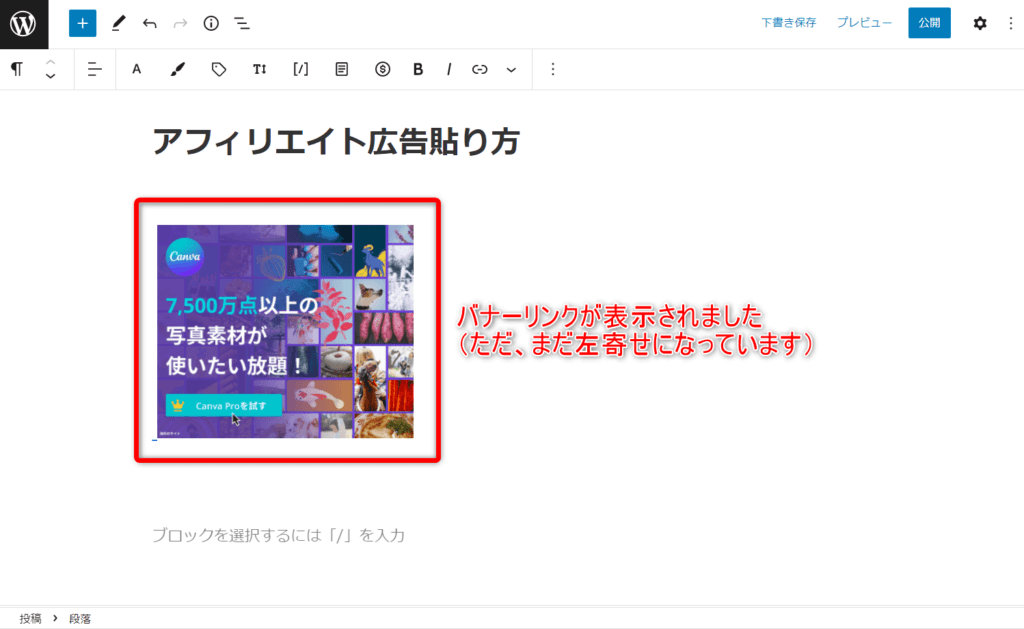
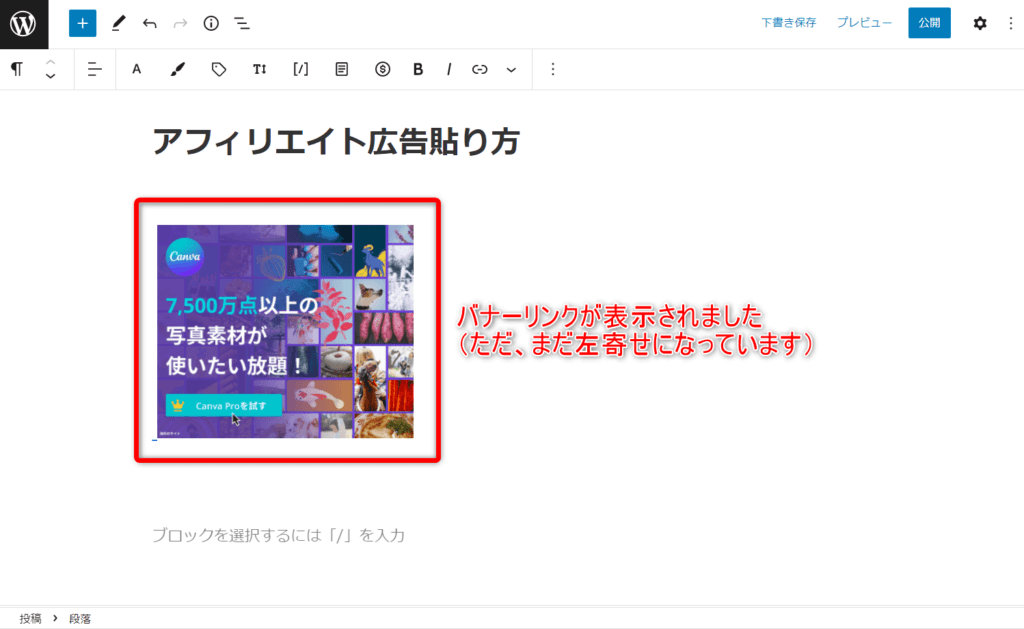
と、こんな感じでバナーリンクが作成できました。


ただ、まだこれだと左寄せになっていて、やや違和感を感じますよね。
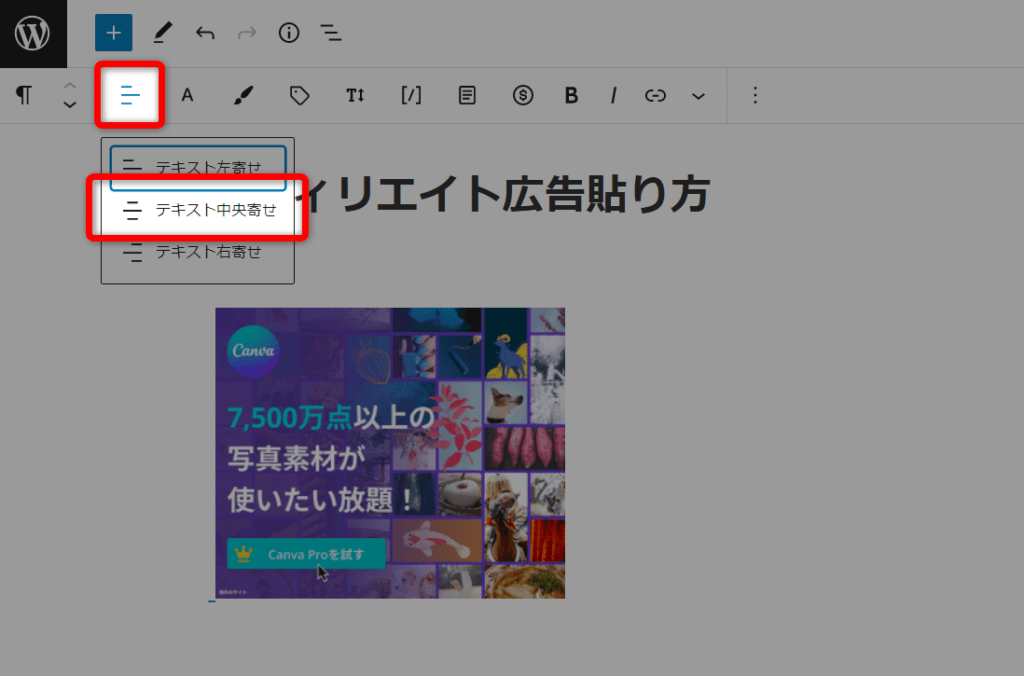
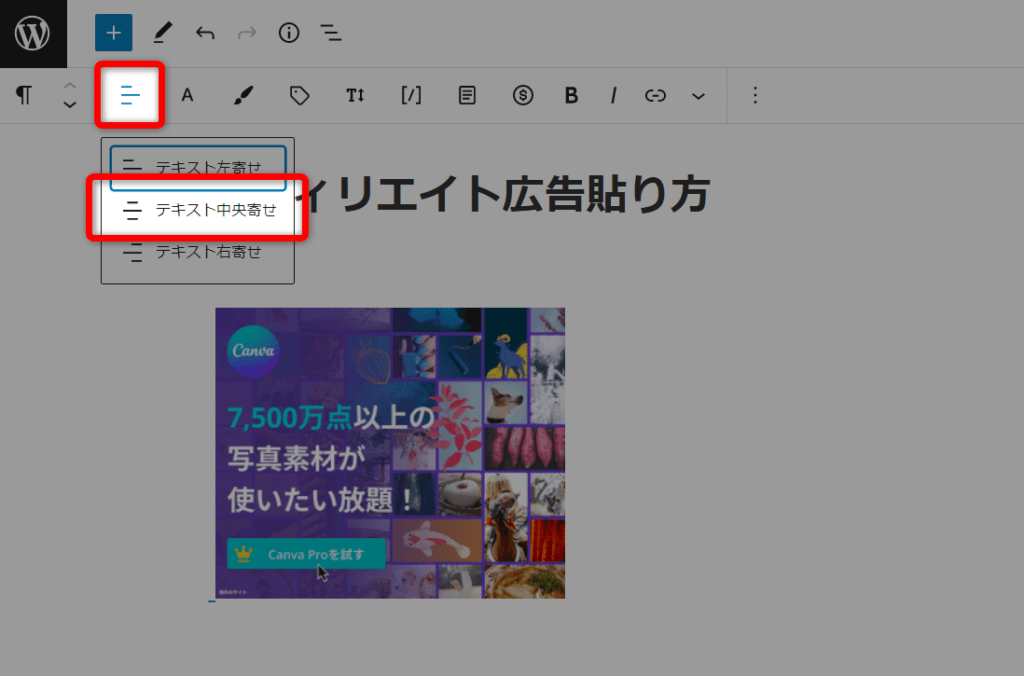
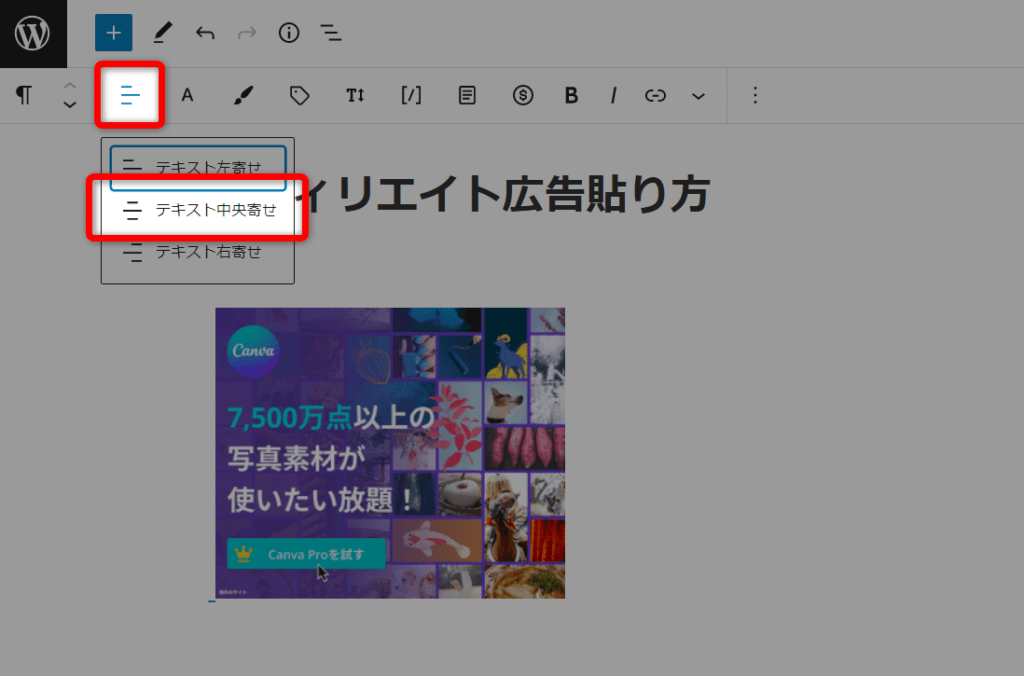
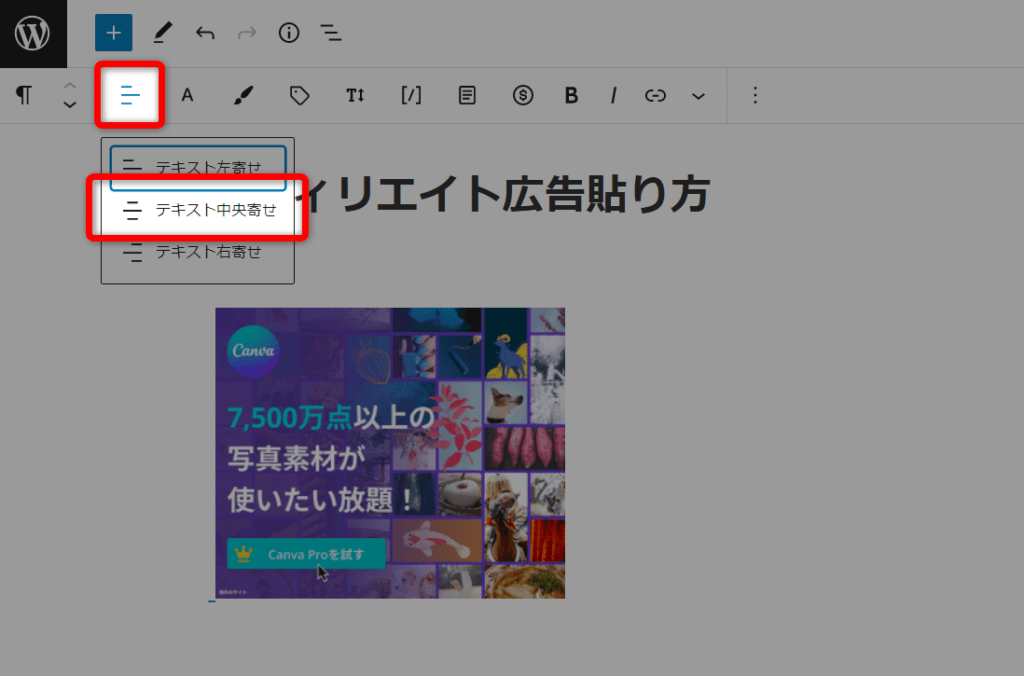
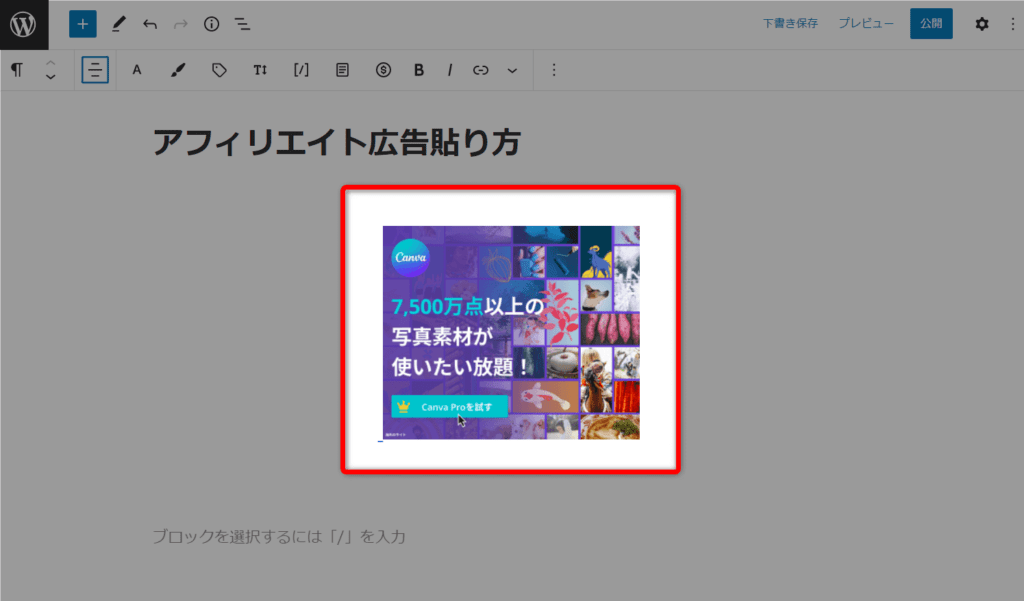
なので、中央に寄せていきます。




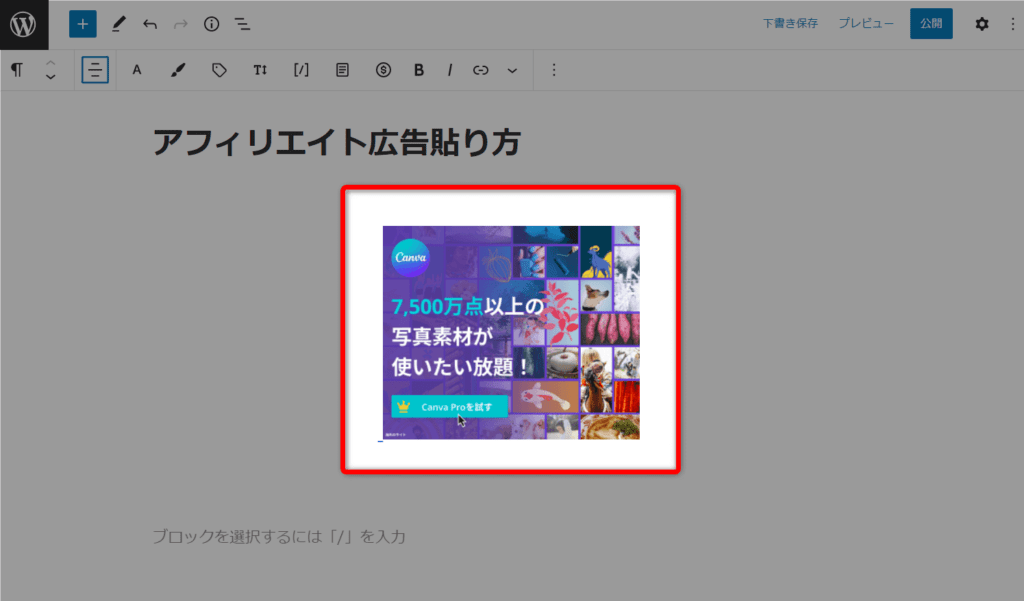
これで、真ん中に表示されて、しっくりくるバナーが設置できました。
カスタムHTMLで貼り付ける方法
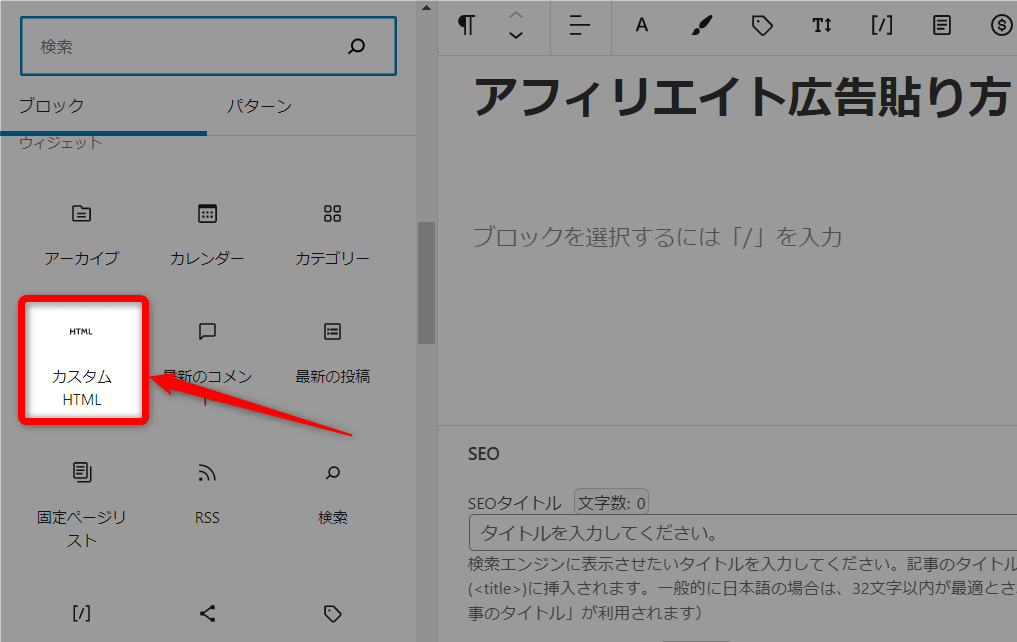
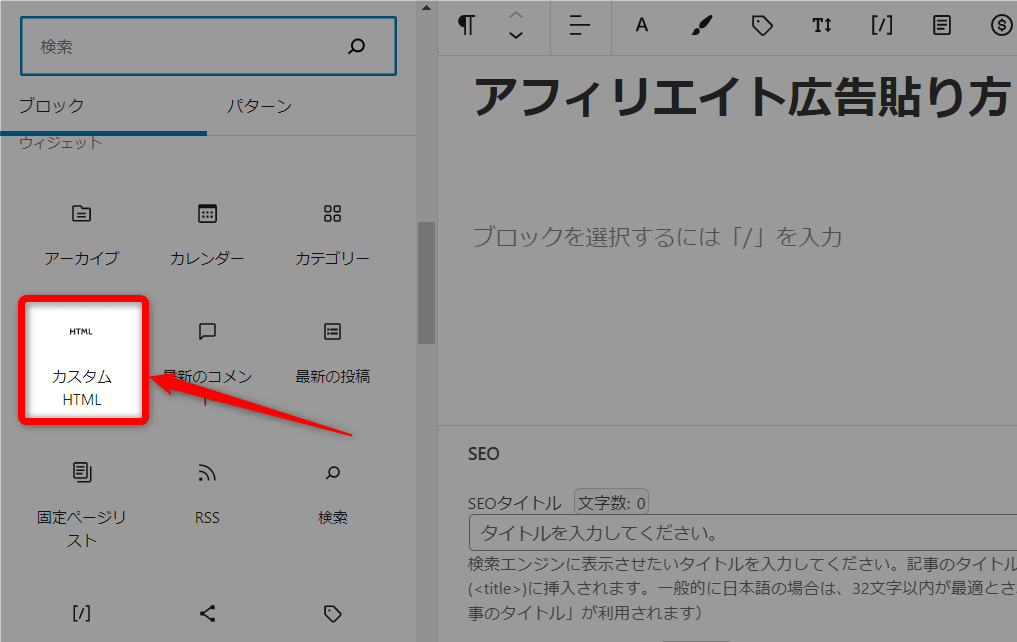
他に、カスタムHTMLを使ってアフィリエイト広告を貼り付ける方法もあります。
ぶっちゃけ、どっちの方法を使用してもオッケーです。
使い方は下記です。












ただ、まだ左寄せなので、中央寄せにしていきます。




これで、真ん中に表示されました。
Cocoonテーマにアフィリエイトはある?
Cocoonテーマにアフィリエイトはある?という質問をいただいたことがあるので答えると・・・。
ありません!
Cocoonは無料テーマですしね。無料なのにアフィリエイト広告費を払うとマイナスになっていくだけですから・・・。
基本的には無料サービスにはアフィリエイトはないと思っておいた方がいいでしょうね。
まとめ|Cocoonでアフィリエイト広告を貼り付けまくって収益化へレッツゴー!
これで、Cocoonを使ったアフィリエイト広告の貼り付け方がマスターできたかと思います。



あとは、貼り付けるだけですね。
そう、ペタペタ、ペタペタと。
たくさん貼って、貼って、貼りまくって、収益化していきましょう。
では、以上となります。
まったね~~~~。
当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる




コメント
コメント一覧 (2件)
初めまして!ワードプレス超初心者です🔰
広告貼り付けに苦戦してたのですが、今日初めて出来ました!
タメになる情報ありがとうございます!
いえいえ!コメントありがとうございます(*´ω`)