ブログ超初心者のための、「マネするだけでOK」のCocoon初期設定方法になります。
これを見ながら設定すれば、とりあえずCocoonを使ってブログを書く準備ができるので、ぜひサクッと設定してみてくださいね。

Cocoonテーマのインストール
まずは、Cocoonのインストール方法を解説しておきます。
「Cocoonを使うことは決めたけど、まだインストールしてない」という方は、下記の記事からCocoonをダウンロード、インストールしておいてください。

Cocoon初期設定①:Cocoon設定
それでは、Cocoon導入後の初期設定方法を解説していきます。
ブログ超初心者向けに、コレをマネすればOKというものにしてあります。
とりあえず今は意がが分からなくても、「マネ」していってください。
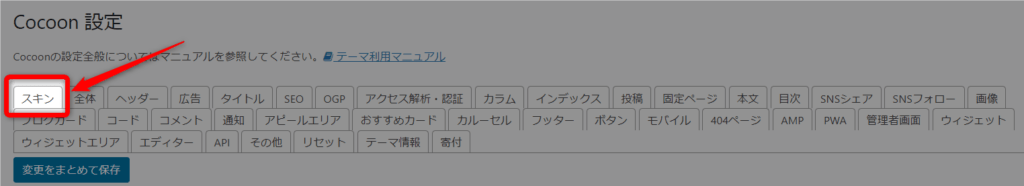
Cocoon設定①:スキン

Cocoon設定の「スキン」では、デザインの着せ替えができます。
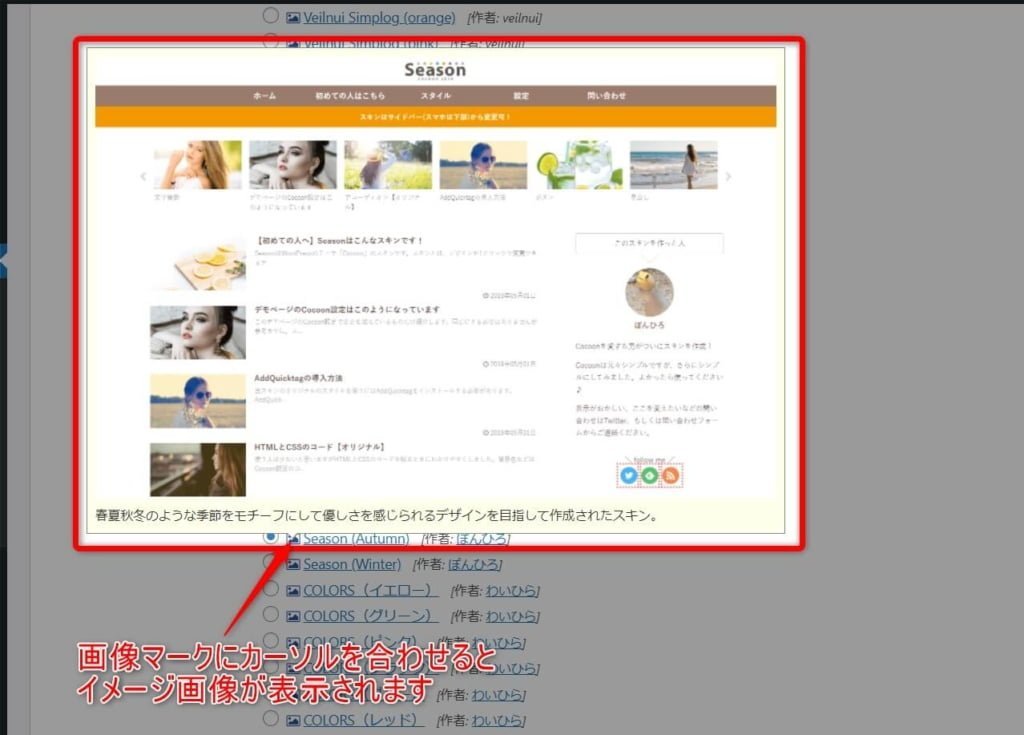
下記のようにスキン名横の「画像マーク」にカーソルを合わせるとイメージ画像が出るので、好きなイメージを選びましょう。

選んだら、ページ下部の「変更をまとめて保存」を忘れずにクリックしてください。
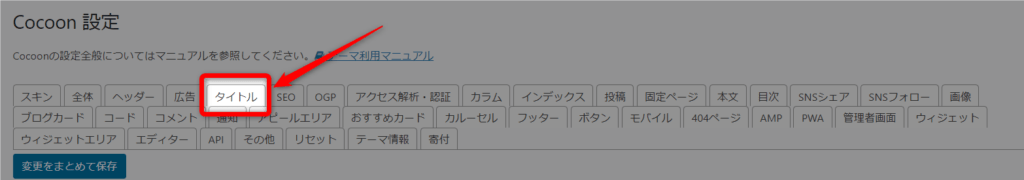
Cocoon設定②:タイトル

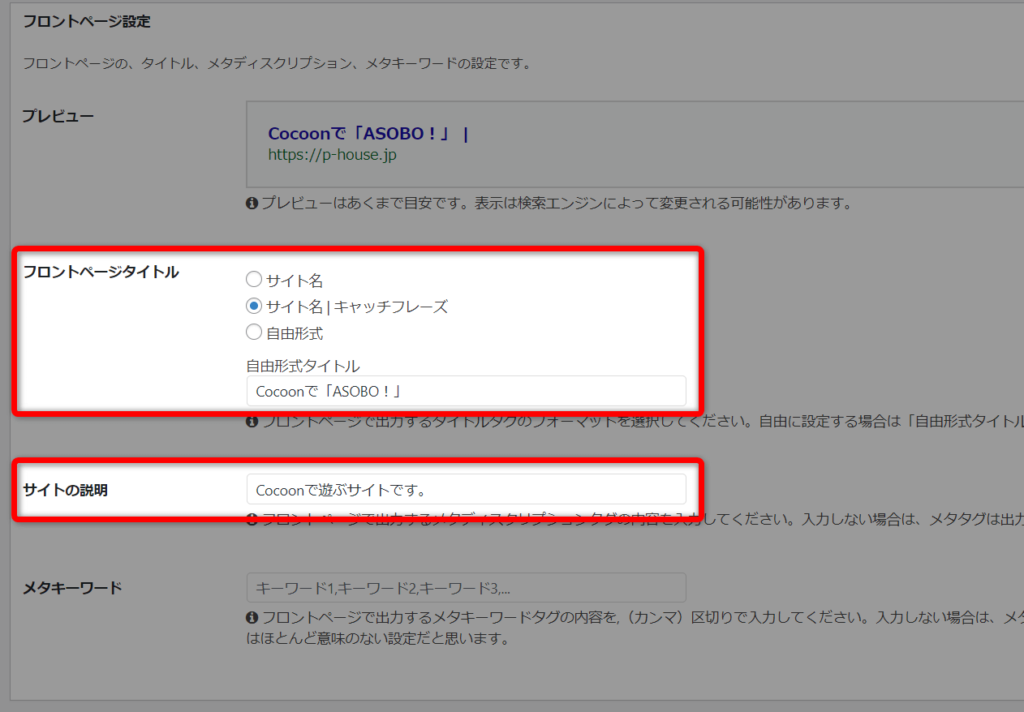
Cocoon設定の「タイトル」では、サイトのタイトルや説明文を設定できます。
とりあえず、下記の2か所だけ設定しておきましょう。

ちなみに、用語が分からない方のため、以下解説しておきます。
- フロントページタイトル
「サイト名」では、サイト名のみ表示させる。
「サイト名|キャッチフレーズ」では、サイト名の右側にキャッチフレーズが表示される。
「自由形式」では、自由形式タイトルに入力したものが表示される。
といった設定ができます。

- サイトの説明
サイトの説明に入力したものが、タイトルの下に検索結果に表示されます。

Cocoon設定③:SEO

Cocoon設定の「SEO」では、SEO(検索エンジン最適化)の設定ができます。
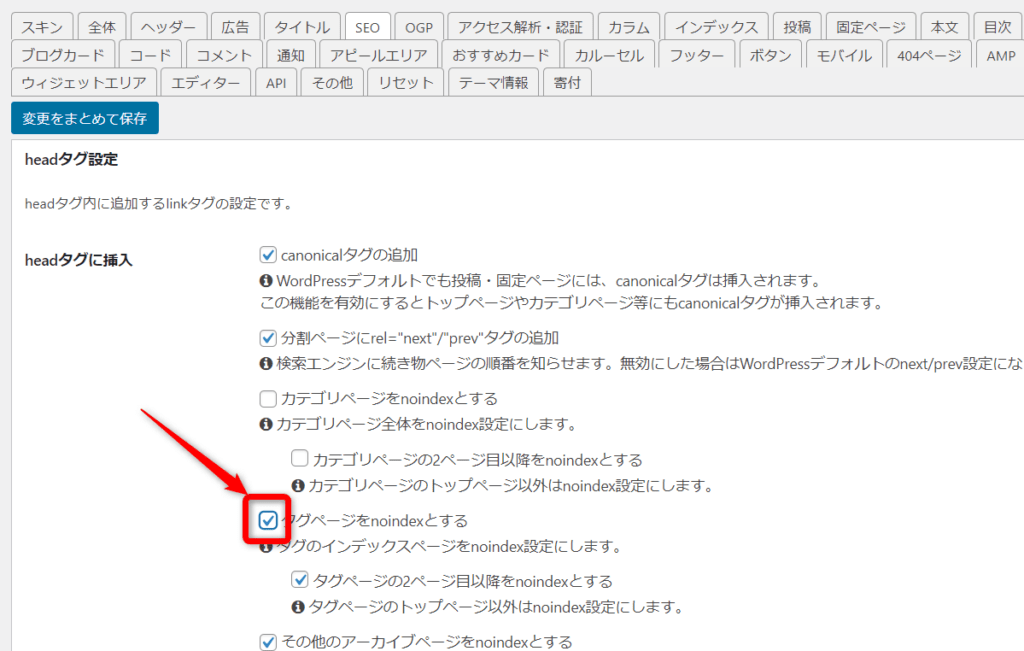
ここで、やっておきたいのは下記です。

「タグページをnoindexとする」にチェックを入れましょう。
この記事ではブログ初心者向けに書いていますが、タグページの効果的な使い方が分かる方はいないはず。
それが分かるまでは、noindexにしておくことをオススメします。というか必ずそうしておきましょう。
SEO評価が下がります。
Cocoon設定④:OGP

Cocoon設定の「OGP」とは、SNSでブログがシェアされたときのアイキャッチ画像(サムネイル)を設定しておけるものです。
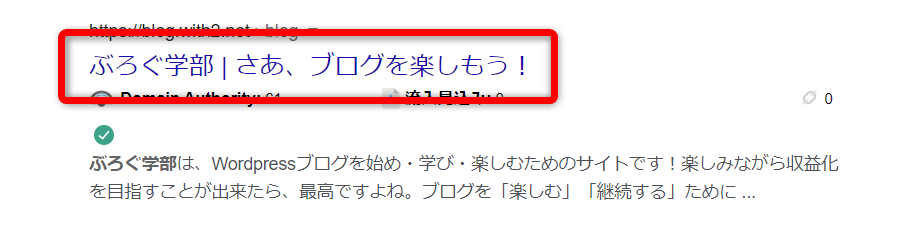
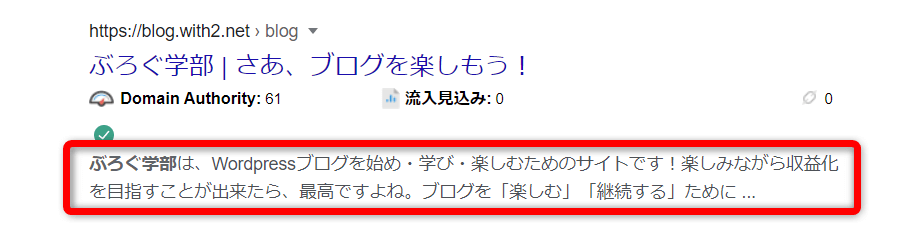
設定していない場合は、下記のようになります。

デフォルトがCocoonの画像になっているので、「ん?Cocoon?」という疑問を相手に与えてしまいます。
できれば、ここを変更してオリジナル画像にしておきましょう。
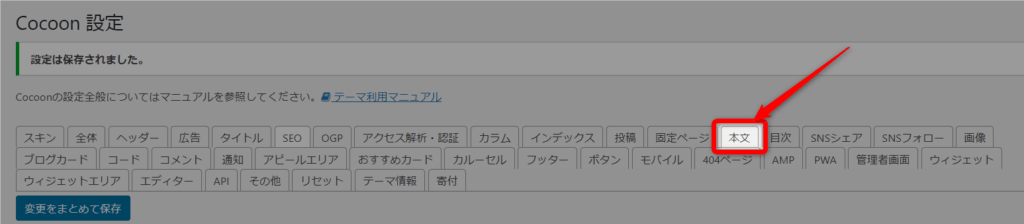
Cocoon設定⑤:本文

Cocoon設定の「本文」では、記事本文内の設定ができます。
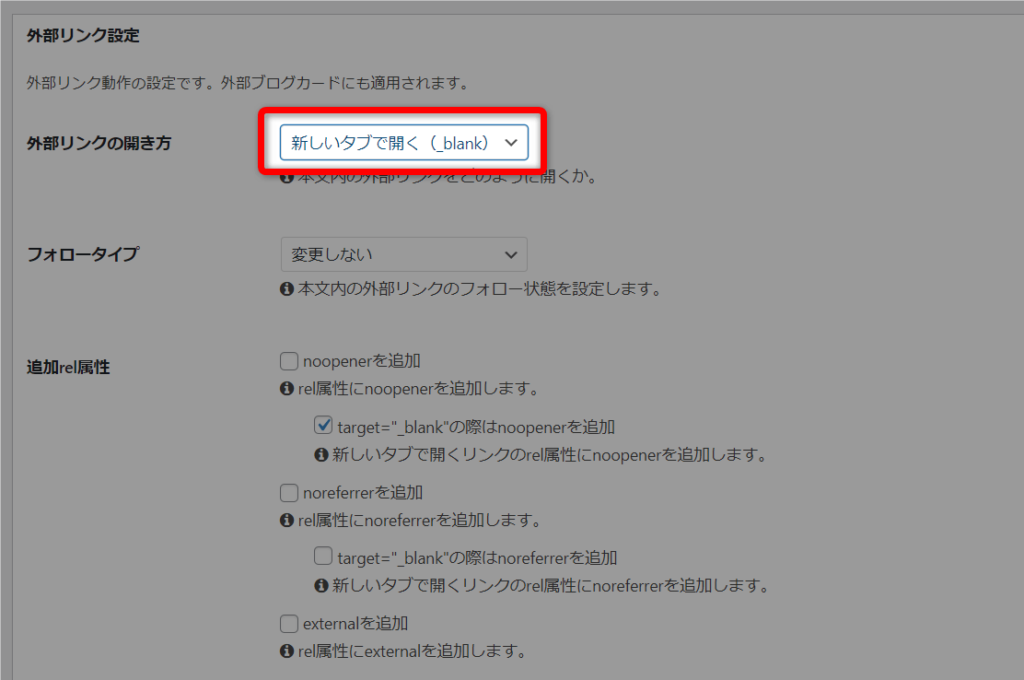
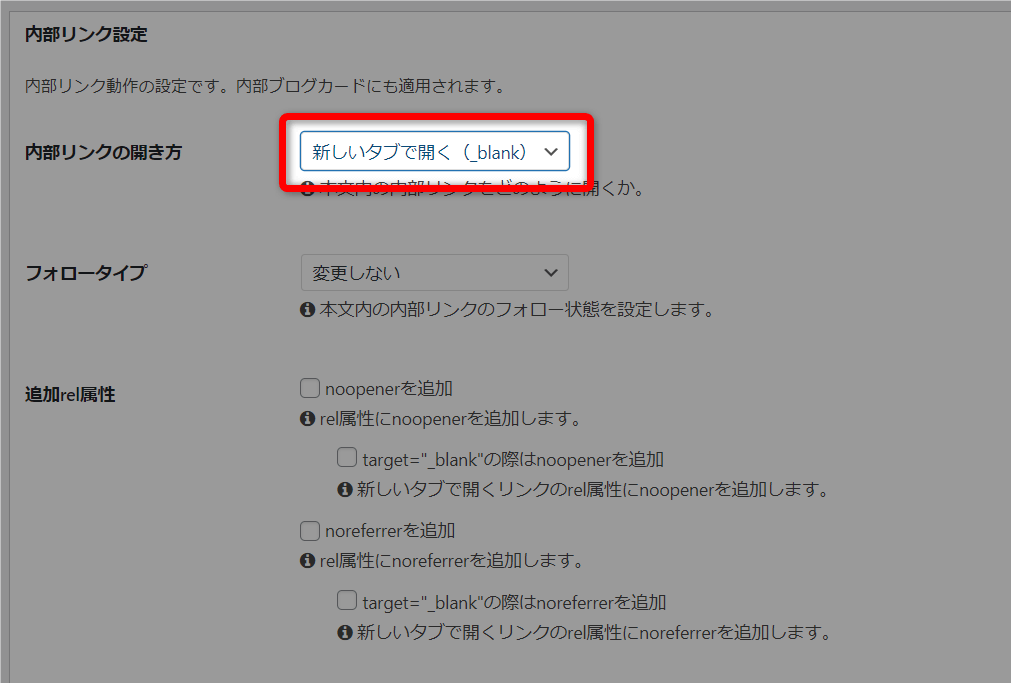
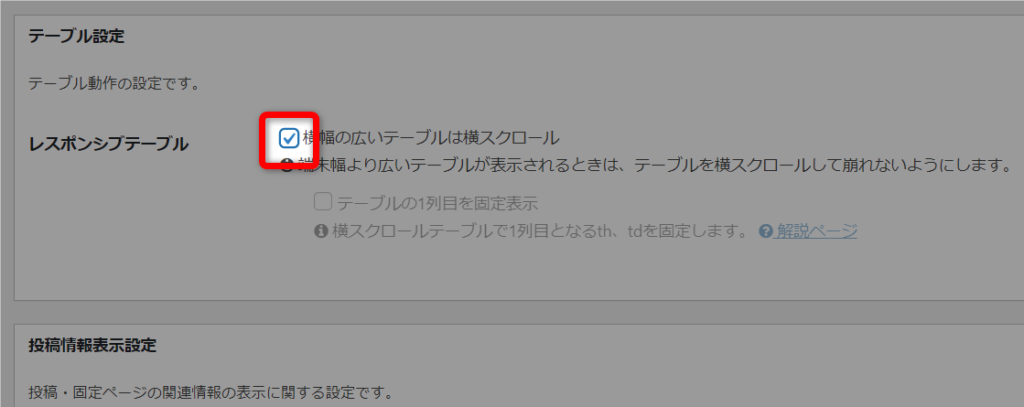
ここで設定するのは、「外部リンクの開き方」「内部リンクの開き方」「レスポンシブテーブル」の3つです。
下記のように設定しておきましょう。
外部リンクの開き方

内部リンクの開き方

レスポンシブテーブル

Cocoon設定⑥:目次

Cocoon設定の「目次」では、記事の目次設定ができます。
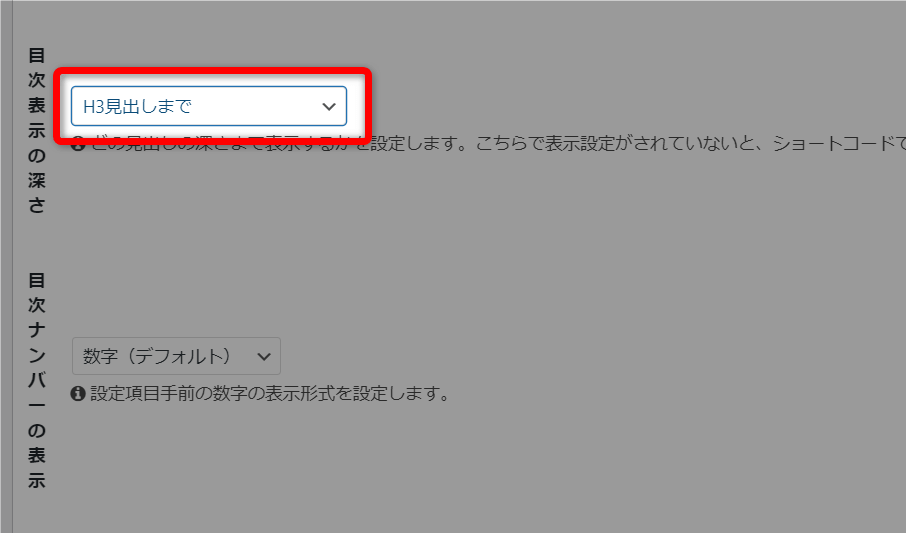
Cocoonでは「見出し」から自動で目次生成されるようになっていて、デフォルトではh2~h6見出しまで目次に表示されます。
h3までで十分なので、「目次表示の深さ」を下記のように設定して、h2~h3までの自動出力に変更しましょう。

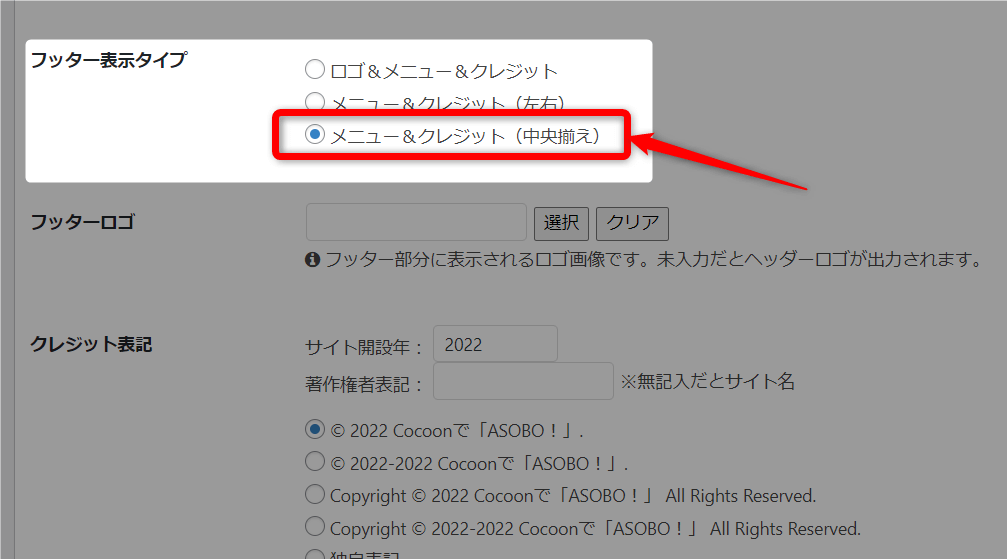
Cocoon設定⑦:フッター

Cocoon設定の「フッター」では、フッター(ページ最下部)の設定を行います。
一般的にフッターのクレジット表記は中央表記が多いので、以下のように設定しておきましょう。

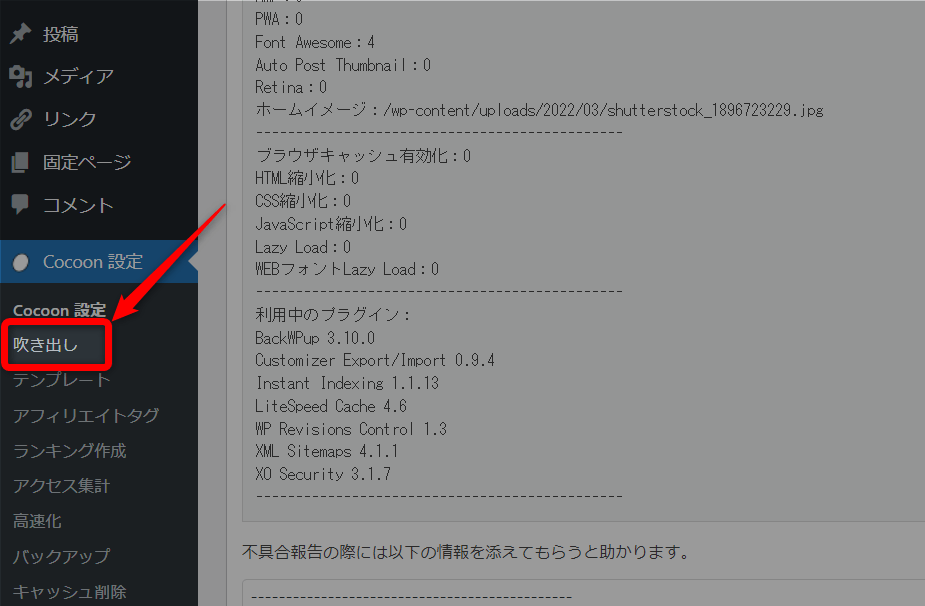
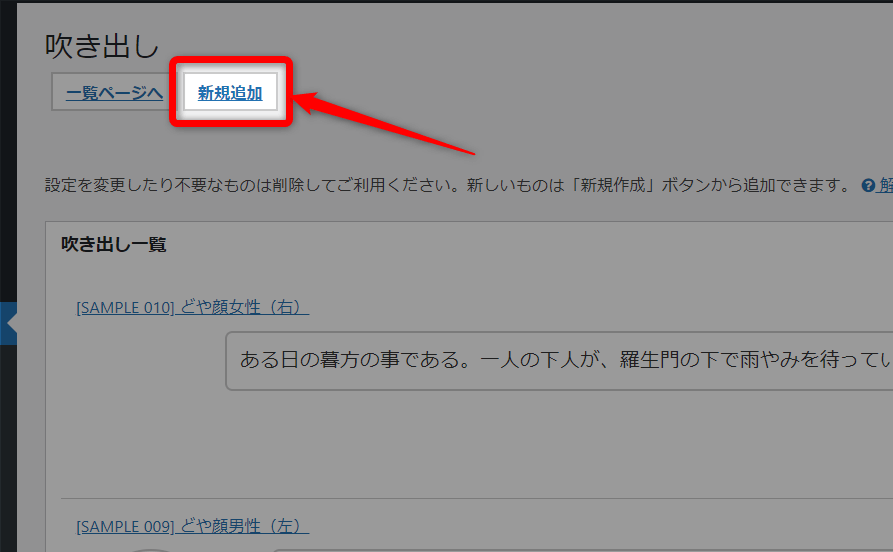
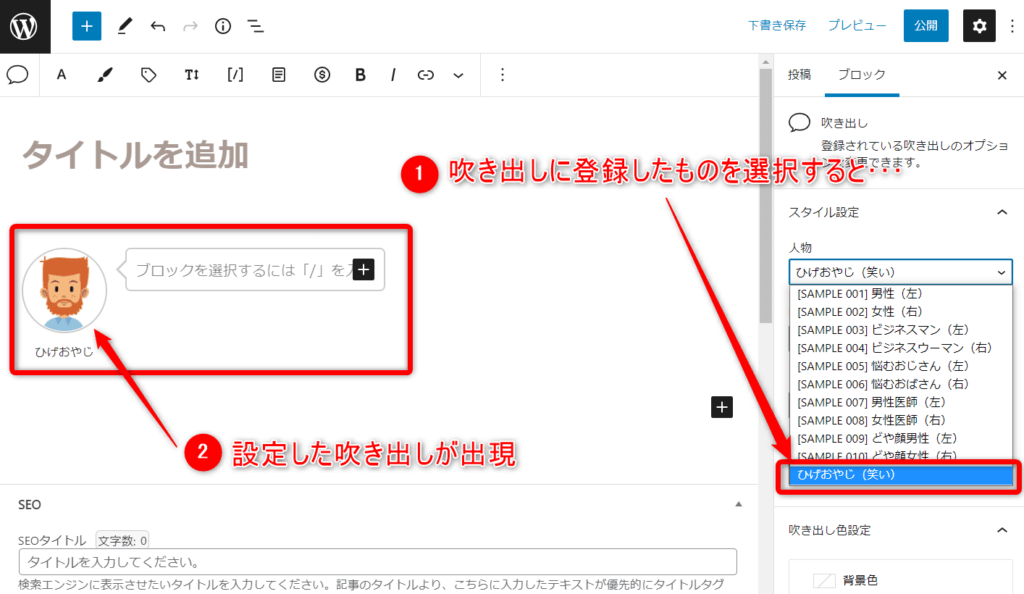
Cocoon初期設定②:吹き出し
「Cocoon設定」で基本的な部分は設定できたら、次は「吹き出し」も設定しておくと便利です。
吹き出しを設定しておくと、登録しておいた吹き出しを簡単に呼び出せるようになります。
吹き出しを使う必要がない、という方は飛ばしてOK。
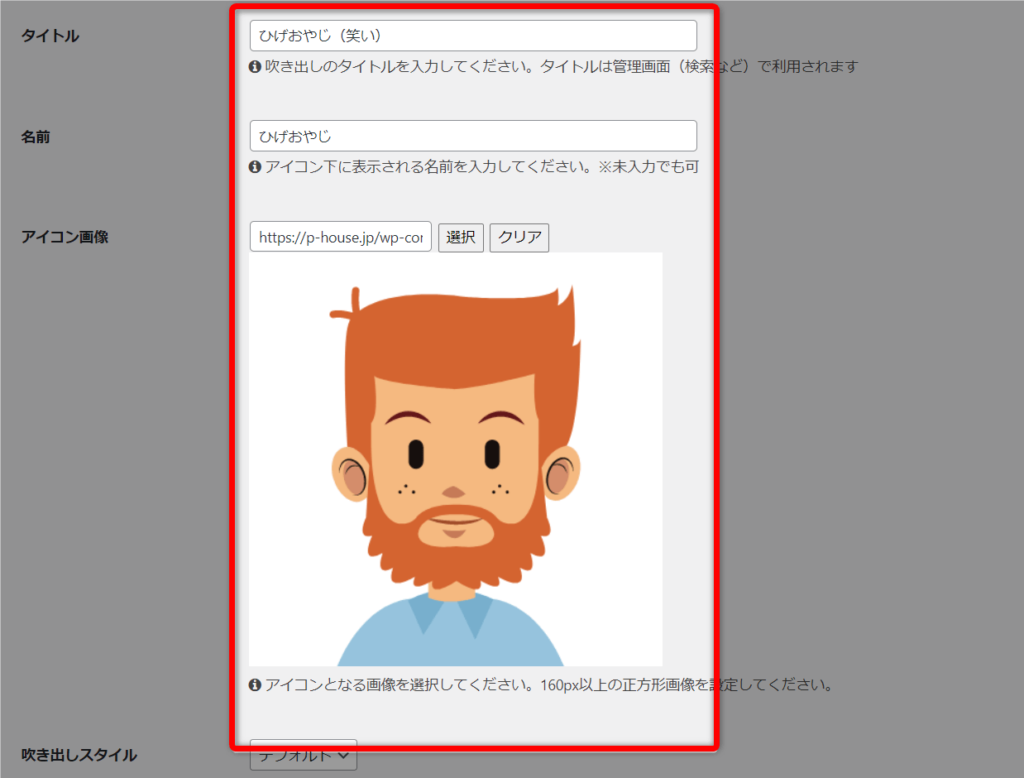
では、設定方法を解説していきます。




こういった流れで設定しておくと、簡単に「吹き出し」が使えるようになって便利です。
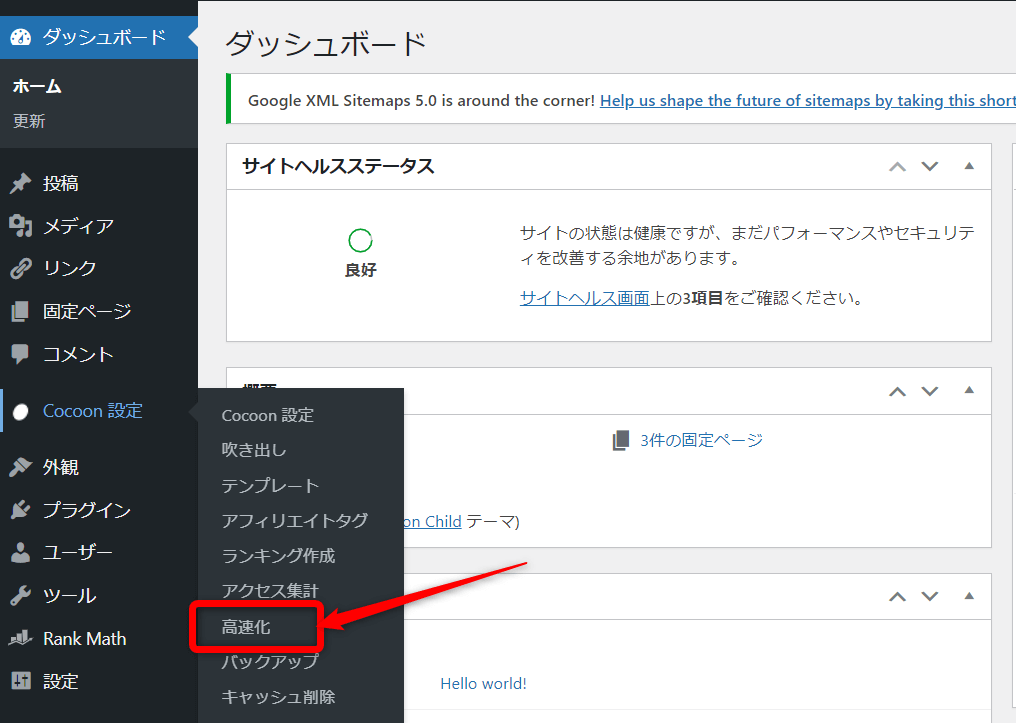
Cocoon初期設定③:高速化
Cocoon初期設定の3つ目として、高速化設定も行っておきます。
高速化設定をしておくとページの表示速度が速くなるので、わりと重要です。
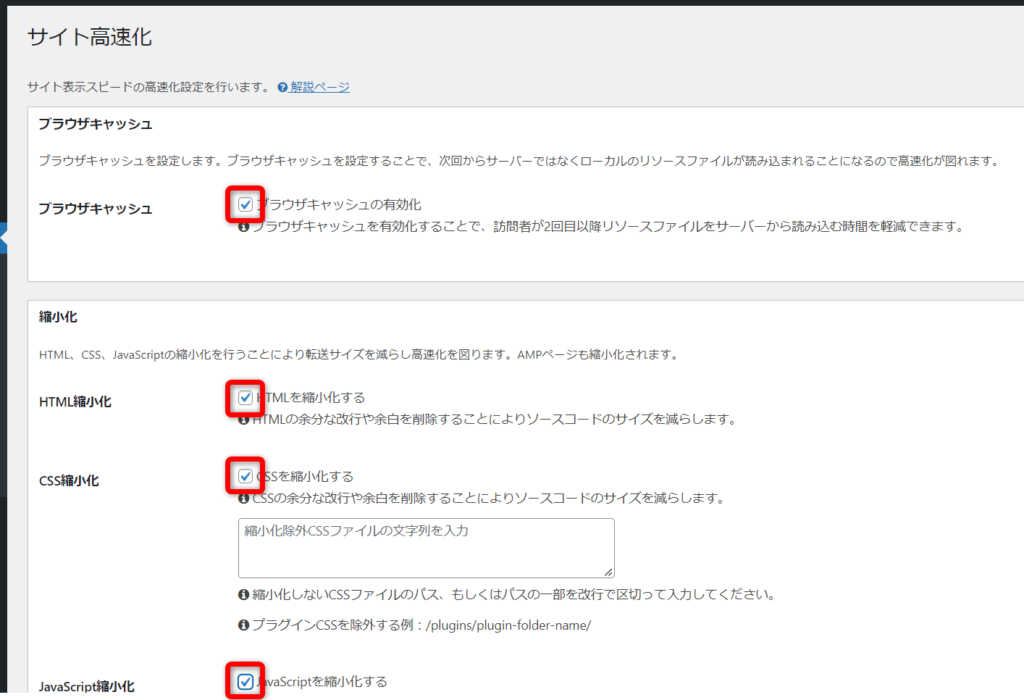
設定方法は以下の通りでOK。


- 「ブラウザキャッシュの有効化」にチェック
- 「HTMLを縮小化する」にチェック
- 「CSSを縮小化する」にチェック
- 「JavaScriptを縮小化する」にチェック
- 「Lazy Loadを有効にする」にチェック
- 「Googleフォントの非同期読み込みを有効にする」にチェック
Cocoon初期設定④:プラグインの導入
Cocoonを導入したら、プラグインも併せて導入しておきましょう。
できれば入れておきたいプラグインは下記です。
- Akismet Anti-Spam
- Contact Form 7
- Wordfence Security
- SiteGuard WP Plugin
- LiteSpeed Cache(LiteSpeedサーバー用)
- WP Fastest Cache(LiteSpeedサーバー以外)
- Broken Link Checker
- EWWW Image Optimizer
- XML Sitemap & Google News
それぞれ、軽く解説します。
①:Akismet Anti-Spam
Akismet Anti-Spamは、スパム対策プラグインです。
大量のスパムをブロックしてくれて、サイトの安全性を高めてくれます。
②:Contact Form 7
Contact Form 7は、お問い合わせページ作成プラグインです。
ブログやサイトの運営においては必須でしょう。
③:Wordfence Security
Wordfence Securityは、WordPressも推奨するセキュリティプラグインです。
インストールしておくだけで、悪意ある攻撃からサイトを守ってくれます。
④:SiteGuard WP Plugin
SiteGuard WP Pluginは、インストールするだけで、セキュリティを向上させることができるセキュリティプラグインです。
管理ページ、ログインページの保護をしてくれます。
⑤:LiteSpeed Cache(LiteSpeedサーバー用)
LiteSpeed Cacheは、「LiteSpeed」という最新サーバーのみに対応している高速化プラグインです。
ロリポップやミックスホストなどが採用しています。
非常に強力なので、出来れば導入したいところ。
⑥:WP Fastest Cache(LiteSpeedサーバー以外)
WP Fastest Cacheは、「LiteSpeed」ではないサーバーの場合に推奨される高速化プラグインです。
大手でいうとエックスサーバー、コノハウイングなどを使用している方向けになります。
⑦:Broken Link Checker
Broken Link Checkerは、リンク切れを発見して教えてくれるプラグインです。
外部リンクを貼っておいても、いつの間にかリンクが切れていることがあるので、出来れば入れておくと良いかと。
⑧:EWWW Image Optimizer
EWWW Image Optimizerは、画像最適化プラグインです。
画像を圧縮してくれたり、Webp化できたり、サイトの高速化に役立ちます。
⑨:XML Sitemap & Google News
XML Sitemap & Google Newsは、「XML Sitemap」を自動作成してくれるプラグインです。
Googleの検索エンジンに対し、正しくサイトの情報を伝えるために必要となります。
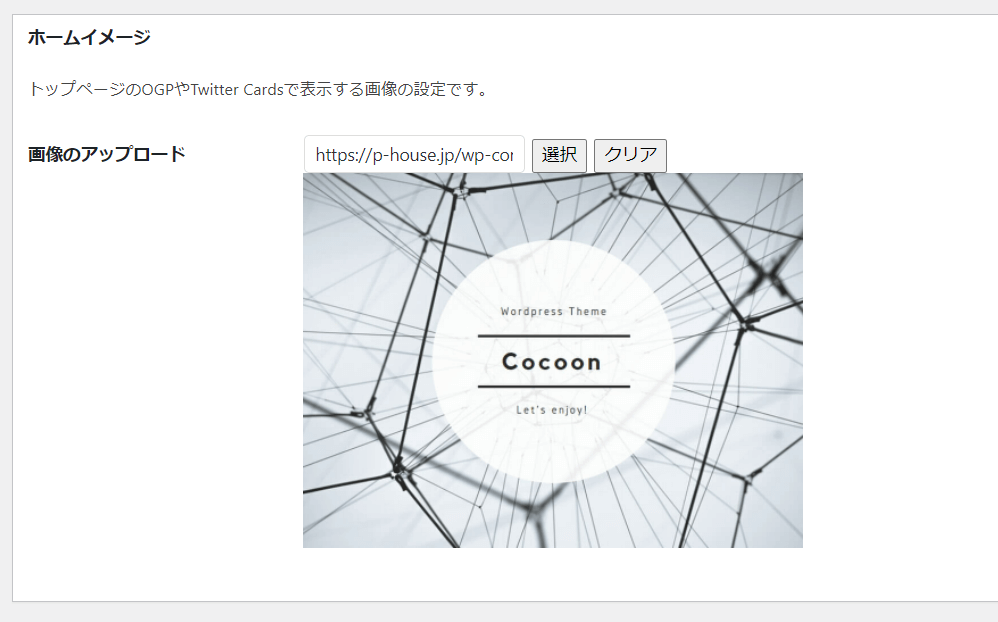
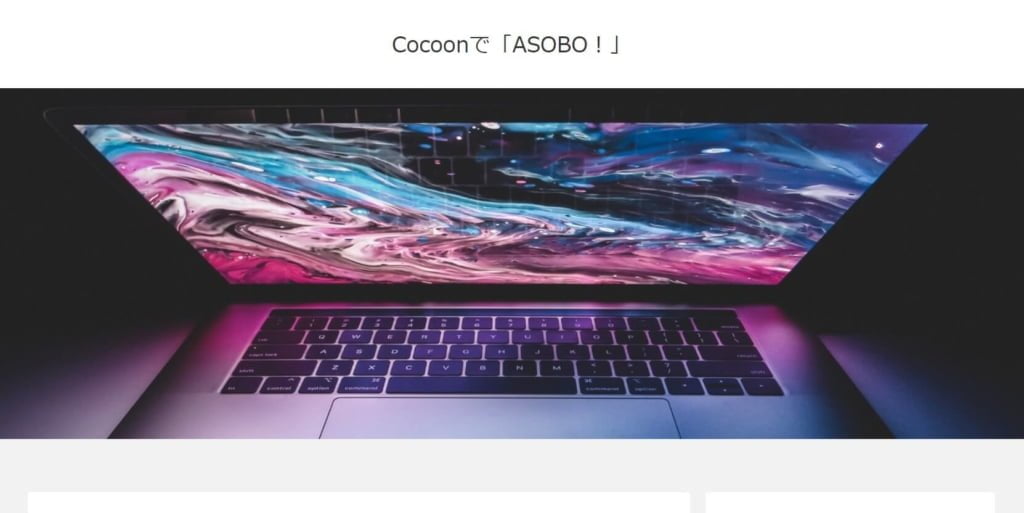
Cocoonのトップページに画像を設定

ここは好みになりますが、Cocoonで「トップページに画像を設定したい」という方向けの設定方法を解説します。
トップページに画像があると一気にオシャレな雰囲気に。
まずは、トップページに使う画像を用意しておいてください。
おすすめは「Canva」という画像ツールです。これがあれば、画像の用意、画像サイズ変更、文字入れまで何でもできます。
上記のように横幅いっぱいを使う場合、横幅サイズは1,600以上で用意しておくと良いでしょう。(サイズが小さいと画像が荒くなってしまうため)
画像を用意したら、「Cocoon設定」→「アピールエリア」に進んで、画像を設定しましょう。
設定ができたらトップページに画像が表示されていると思いますので、確認してみてください。
もっと簡単にオシャレなサイトにしたい方へ
残念ながら、Cocoonではトップページに画像を設定することは出来ても、自由度が低いというのが実情です。
サイズや見た目などが中々しっくりこない・・・といったことも起きてきます。
このカスタマイズなどに膨大な時間を吸われてしまうことも多々あるでしょう。
そこで、もっとオシャレに、かつ簡単にカスタマイズができるWordPressテーマを紹介しておきます。
それが、当サイトでも使用している「SWELL」というWordPressテーマです。

SWELLは、上記のようにインストール直後から画像が表示されていて、とてもオシャレです。
また、画像の表示設定も非常に柔軟で、どのサイトもオシャレ。
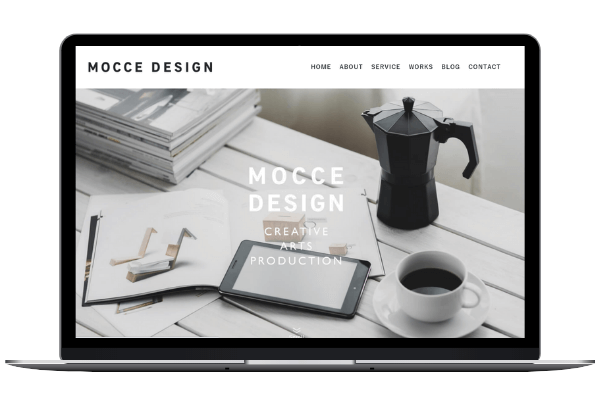
参考に、SWELLを使ったサイト事例は下記です。
ほんの一部ですが、どれもオシャレですよね・・・。
このようなサイトが、誰でも簡単に手に入るというのがSWELLの素晴らしいところです。
また、非常に高機能で、使いやすさも抜群なので、ブログ超初心者にこそ使ってほしいWordPressテーマといえます。
\ 超おしゃれなテーマSWELL /
※初心者にも上級者にもおすすめ!

まとめ|Cocoon初期設定方法を解説
今回は、Cocoon初期設定を解説しました。
Cocoonは多機能がゆえに設定が難しく、初心者には少々難しいという点が否めません。
しかし、この記事どおりに設定しておけば、とりあえず最低限はクリアしたといえます。
あとの細かい部分は、ブログに慣れてきてからでも十分間に合いますしね。
というわけで、今回は以上となります。
では、また!













コメント