CocoonにGoogleアナリティクス(GA4)を設定・導入する方法を解説!

CocoonにGoogleアナリティクスを設定する方法を知りたいです・・・。
こんなお悩みを解決します。
Cocoonをインストールしたら、Googleアナリティクスの設定も行いましょう。
この記事ではGoogleアナリティクスのCocoonとの連携方法について解説します。
それでは、どうぞ!
Cocoonにアナリティクス(GA4)を設定・導入する方法
では、Cocoonにアナリティクスを設定・導入する方法を解説します。
Googleアナリティクス(GA4)への登録がまだの方は、下記よりどうぞ。


Cocoonにアナリティクスを設定する手順
Cocoonとのアナリティクス連携については、下記のとおりに進めましょう。
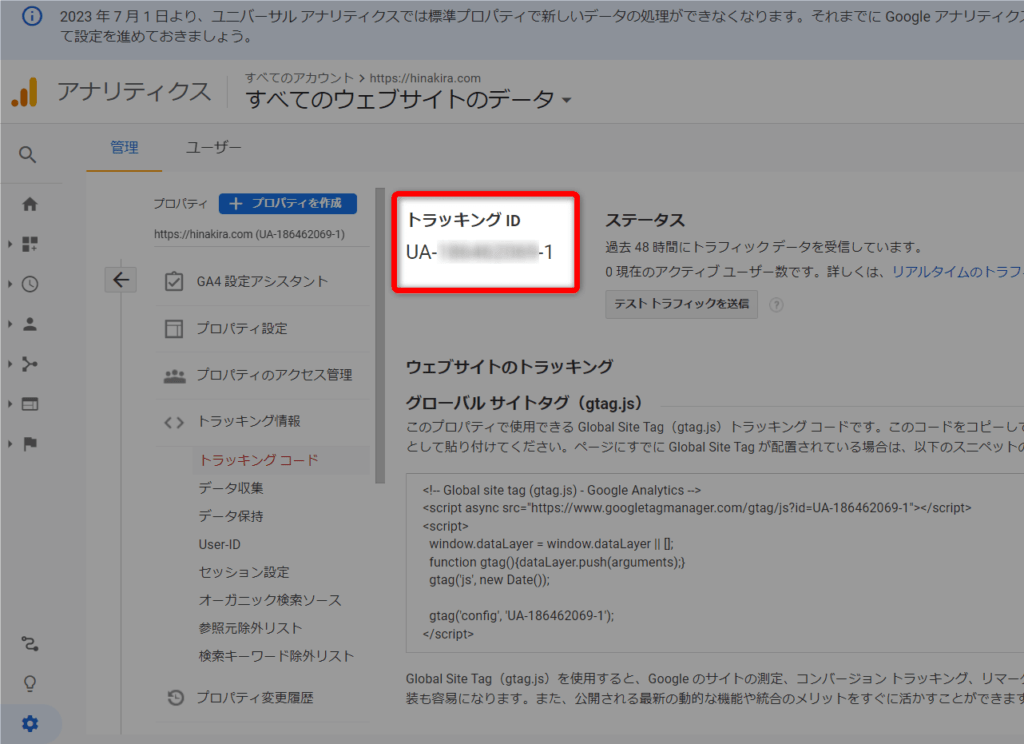
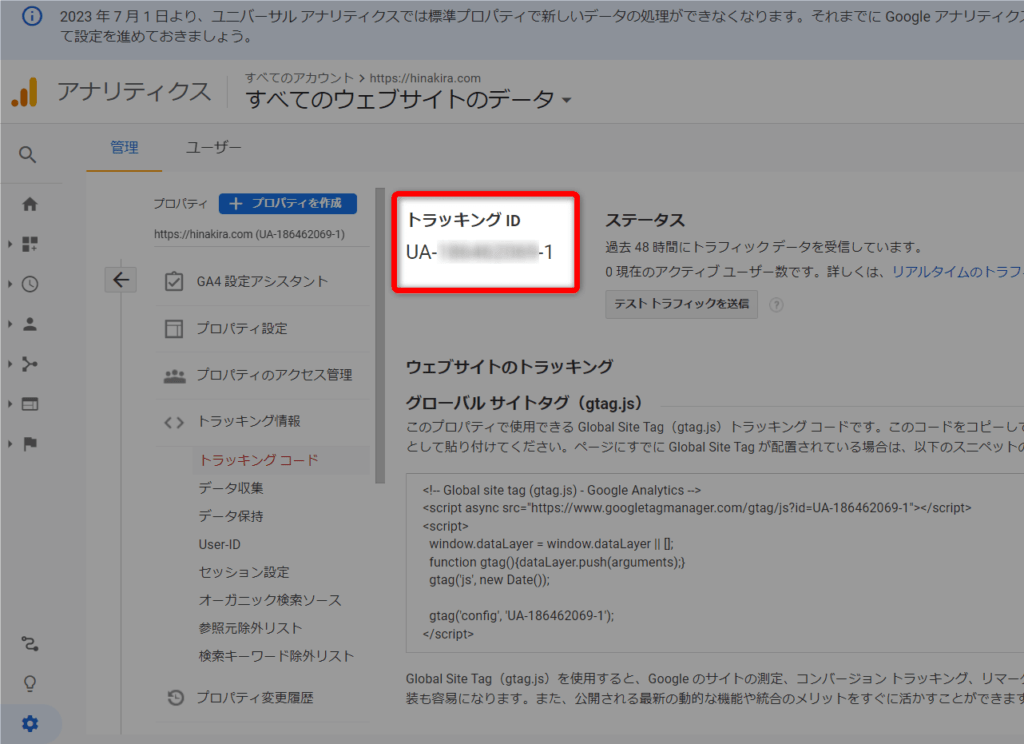
まずは、Googleアナリティクスにアクセスして、トラッキングIDを取得しましょう。


取得する手順は、下記です。
- Googleアナリティクスにアクセス
- 画面左下の「管理」をクリック
- 画面中央あたり「トラッキング情報」をクリック
- トラッキングコードをクリック
- トラッキングIDを確認
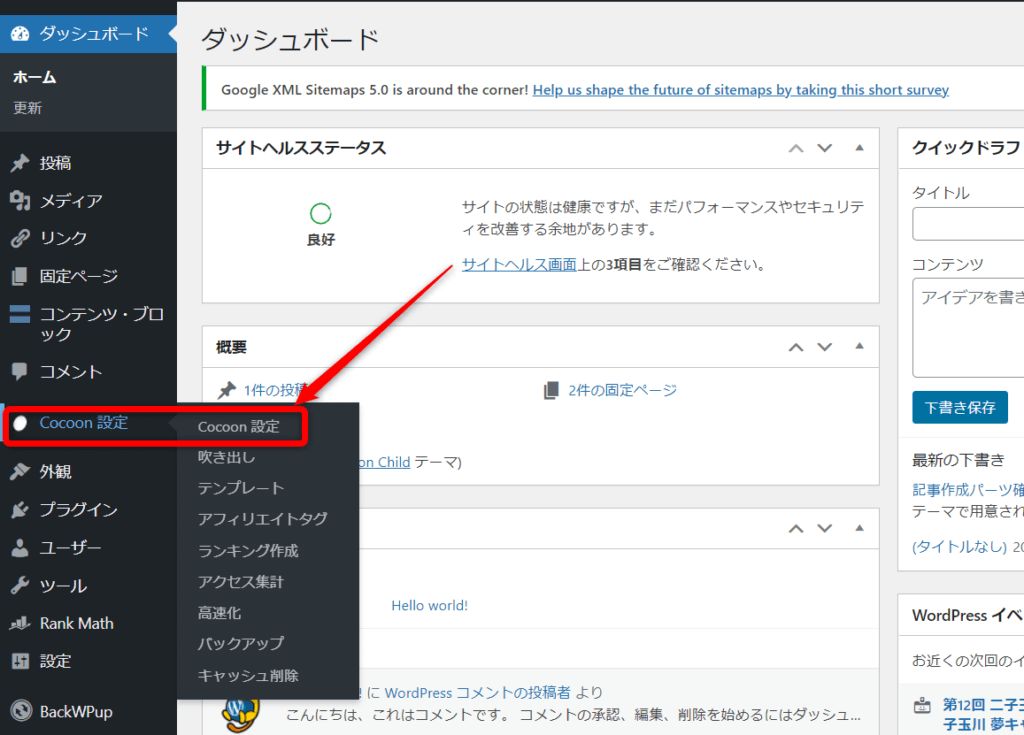
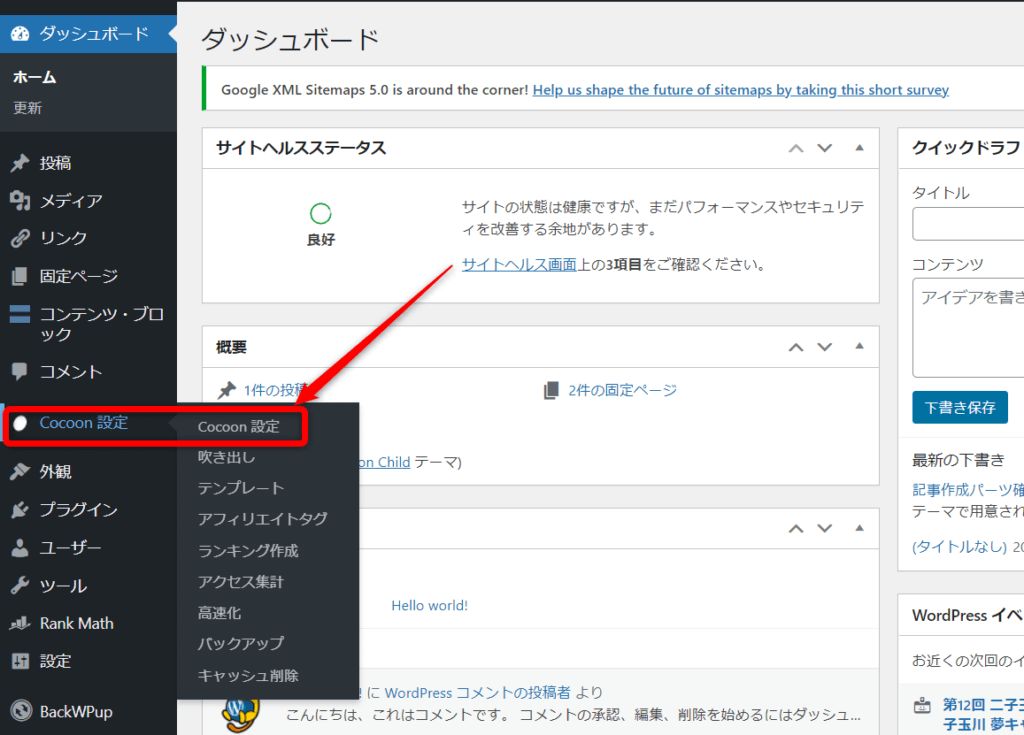
次に、トラッキングIDをCocoonに設定します。
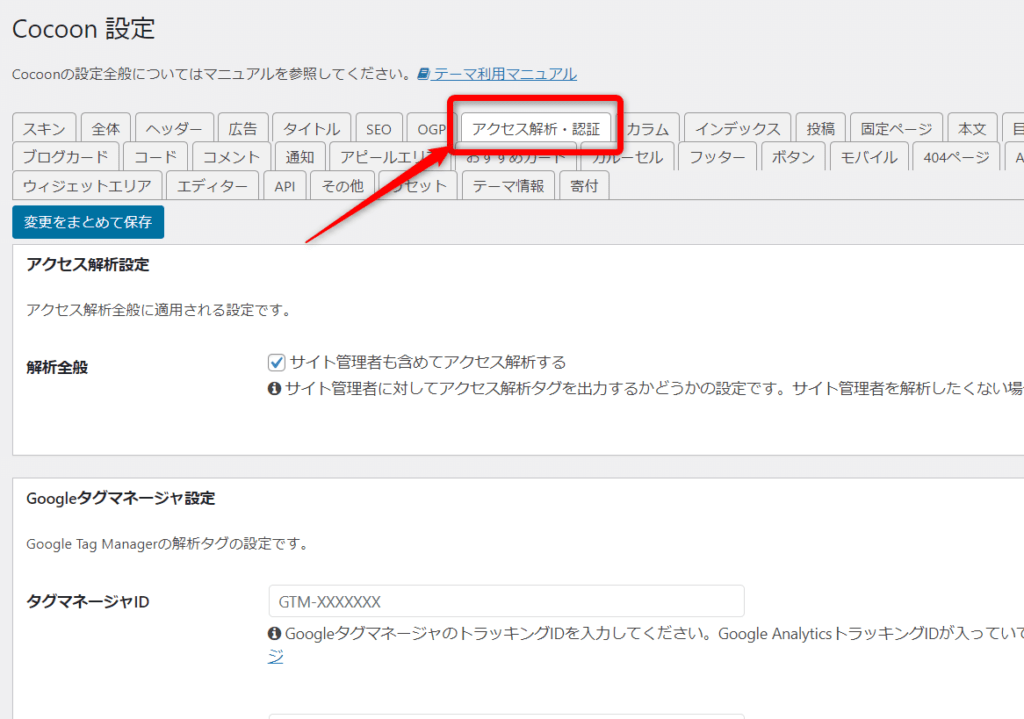
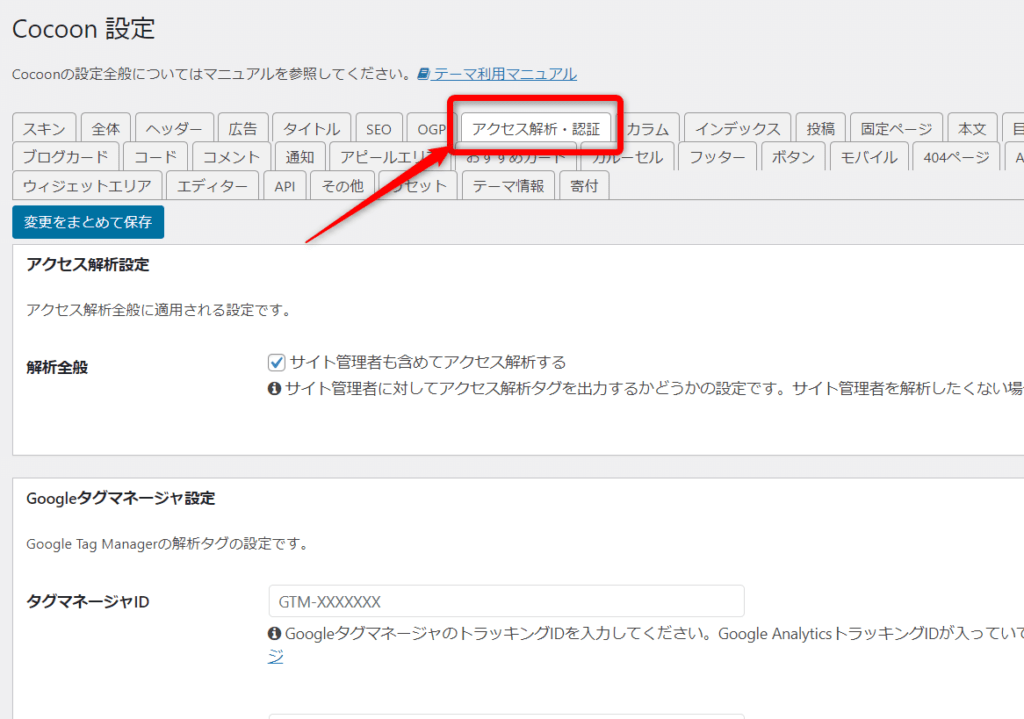
①WordPress管理画面から「Cocoon設定」をクリック。


②「アクセス解析・認証」をクリック。


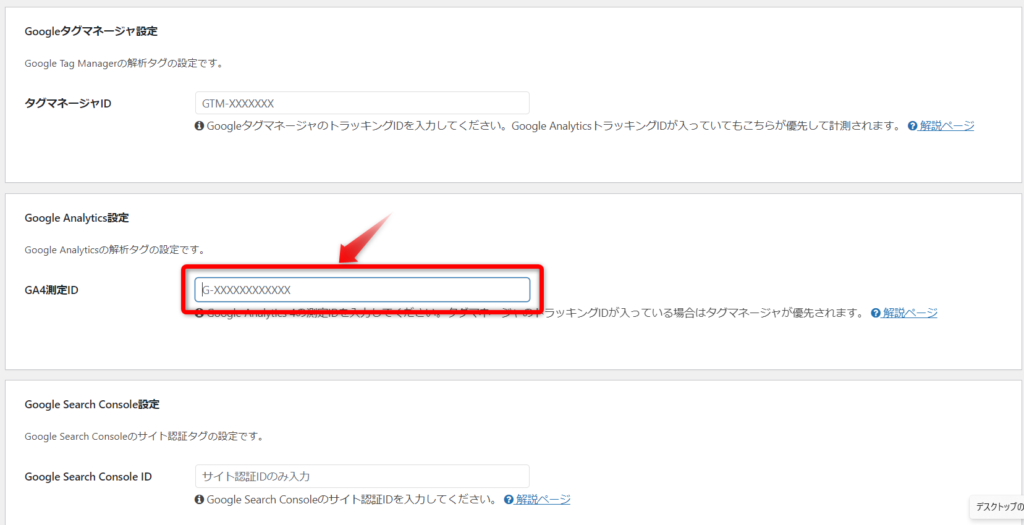
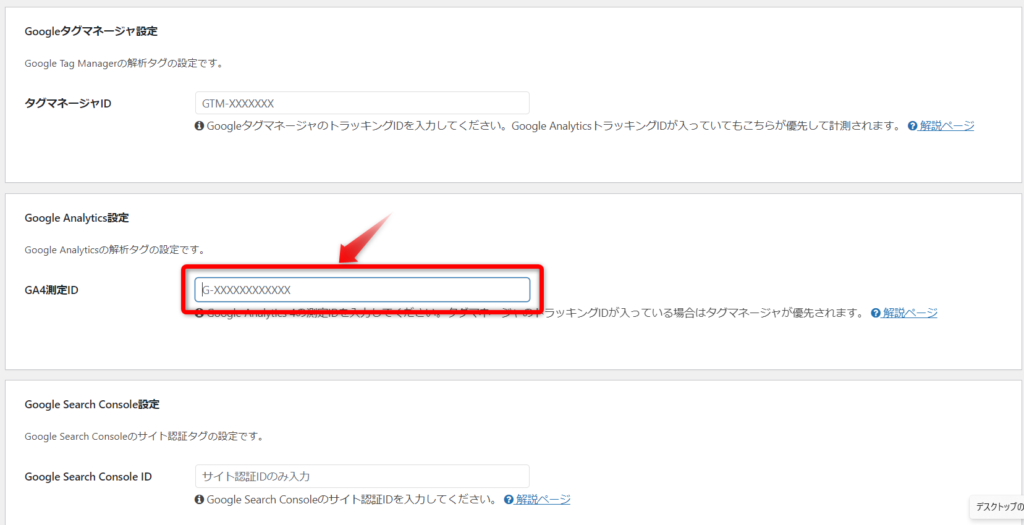
③「GA4測定ID」のところにアナリティクスのGA4測定IDを貼り付けて、変更を保存をクリックして設定完了。


GoogleアナリティクスGA4の測定ID取得画面はこちら
アナリティクスにアクセス→管理→データストリームから確認できます。


設定は以上です。
まとめ|Cocoonにアナリティクスを設定・連携する方法
CocoonにGoogleアナリティクスを設定・連携する方法についてご紹介しました。
Googleアナリティクスは、ブログ運営に必須のツールで、ブログ改善のための貴重なデータをたくさあん取得することができます。
ぜひ、設定しておきましょう。
では、今回は以上となります。




おすすめ情報!イチオシWordPressテーマ「SWELL」
有料テーマのSWELLは、オシャレなだけでなく、圧倒的なほどの使いやすさ、機能性も併せ持っていて、まさに最高のWordPressテーマといえます。
上記画像のように、トップページに画像を設定するのも簡単。(Cocoonは設定できない)
使いやすいため初心者にもおすすめですし、機能性が高いので上級者にもおすすめできる超万能のテーマです。
\ 楽しい!モチベ爆上がりのテーマ /
※いまブロガーに一番人気





コメント