AFFINGER6の初期設定方法を画像たっぷりで分かりやすく解説!初めにやるべき11項目が分かります。

この記事の執筆者
ひなきら・みたろう
ひなきら・・・ブログで月25万円。Twitterフォロワー12,900人。自称テーマおたく。
みたろう・・・AFFINGERを2年以上使用の現役ライター兼ブロガー。ブログ歴3年。

この記事の執筆者
ひなきら・みたろう
ひなきら・・・ブログで月25万円。Twitterフォロワー12,900人。自称テーマおたく。
みたろう・・・AFFINGERを2年以上使用の現役ライター兼ブロガー。ブログ歴3年。
- AFFINGER6を購入したけど設定がわからない
- サクッとAFFINGER6の初期設定を済ませたい
- AFFINGER6の初期設定を失敗したくない
こういったお悩みがある方は、本記事がおすすめです。
この記事では、AFFINGER6の初期設定について詳しく丁寧に解説しています。
AFFINGER6の初期設定に悩んでいる方は、本記事を読みながら一緒に設定してみてくださいね。
\稼げるテーマで収益化を後押し/
AFFINGERの公式サイトにて、僕(みたろう)のツイートが紹介されました。

AFFINGER6の初期設定「11項目」
AFFINGER6の初期設定「11項目」は以下の通り。
- テーマ・必須プラグインのインストール
- 管理メニューの初期直設定
- カラー・デザインパターン設定
- フォントサイズ・行間設定
- 見出しの設定
- ふきだし設定
- Googleアナリティクス設定
- Googleサーチコンソール設定
- SNS設定
- プラグインのインストール
- デザイン済みデータの設定
それぞれ見ていきましょう。
AFFINGER6の初期設定①:テーマ・必須プラグインのインストール
AFFINGER6の初期設定ですが、まずはテーマ・必須プラグインのインストールを行っておきます。
 みたろう
みたろう①テーマと②必須プラグインについて順番に解説していきますね。



よろしくお願いします。
①:テーマAFFINGER6のインストール
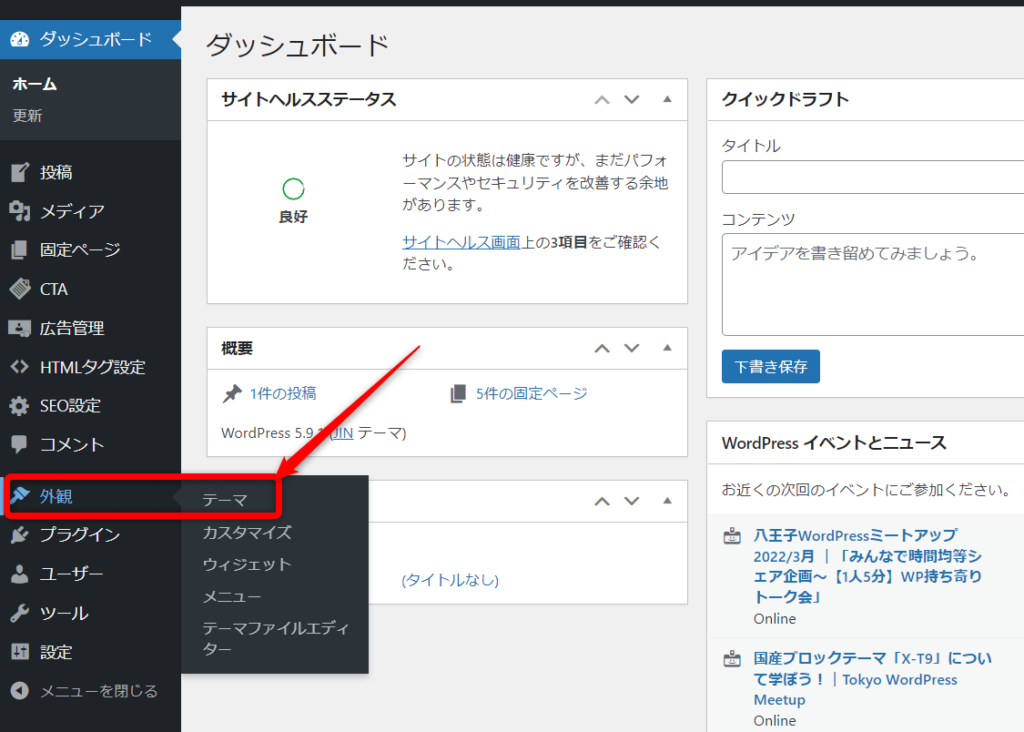
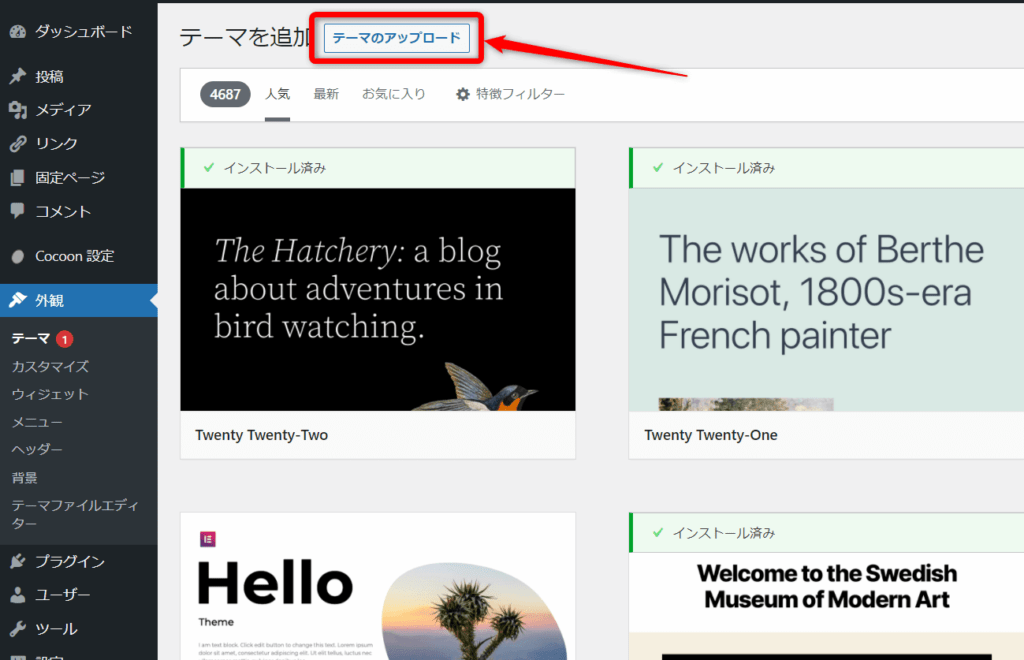
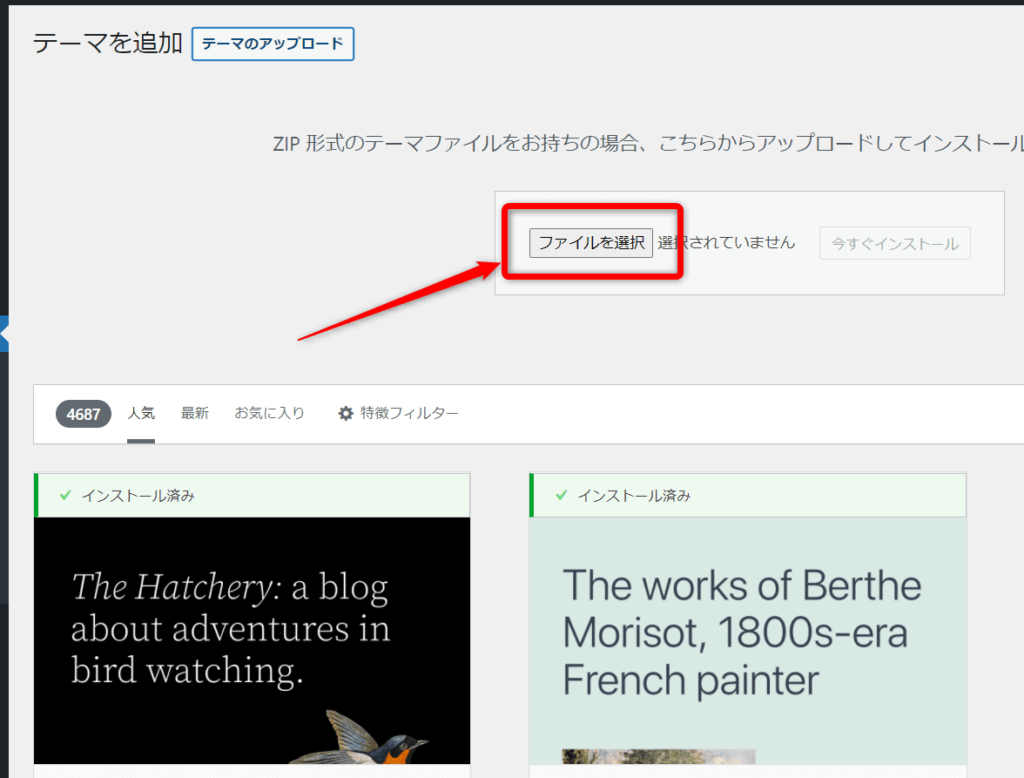
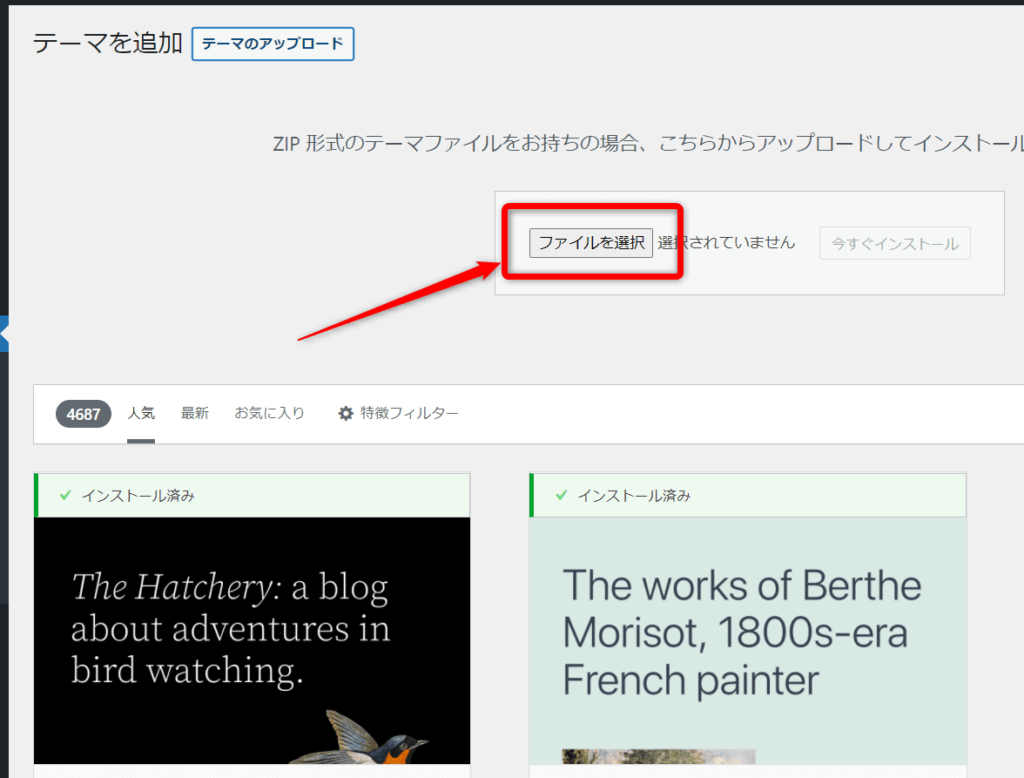
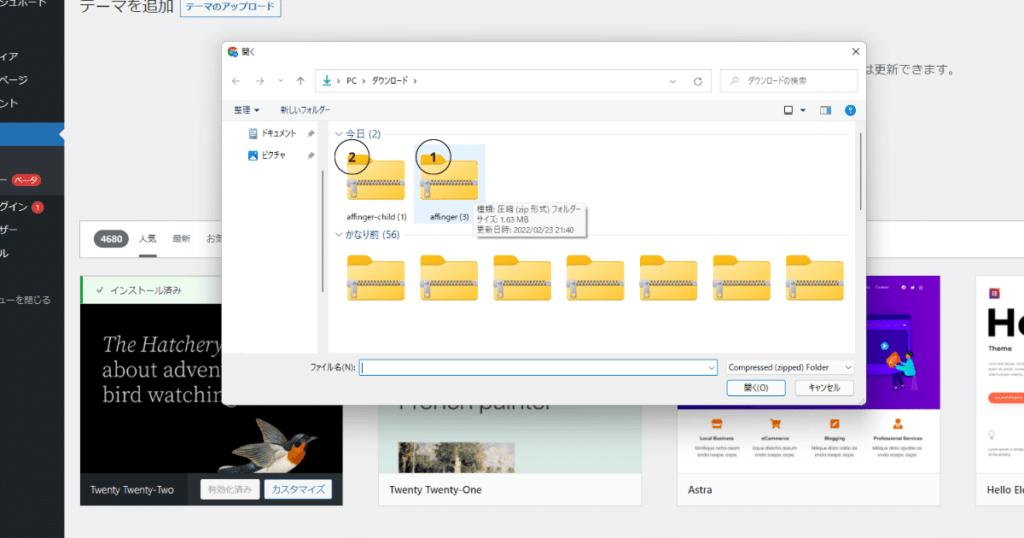
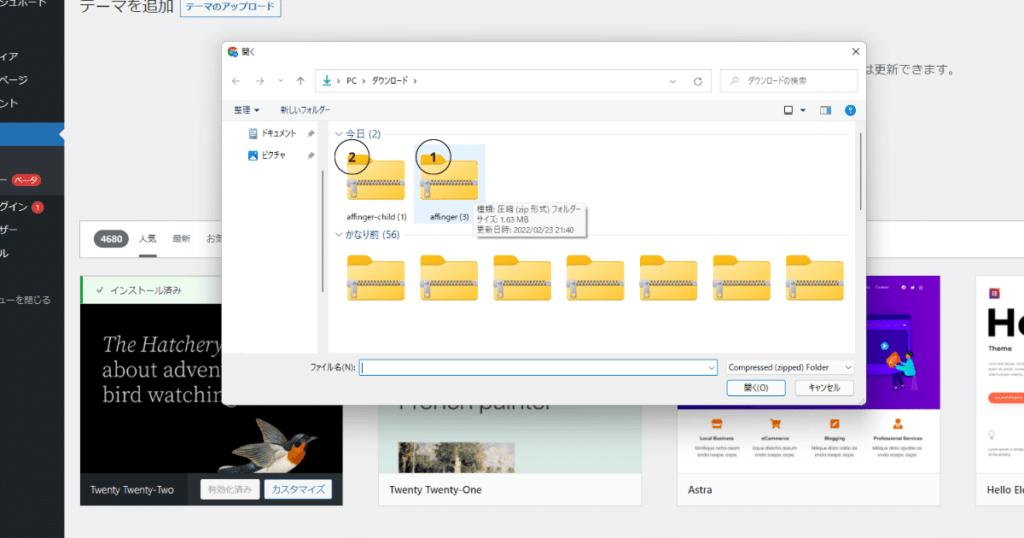
まずは、購入したテーマAFFINGER6をWordPressにインストールしましょう。










①のファイルは「親テーマ」、②のファイルは「子テーマ」となっています。
どちらもインストールしていきましょう。


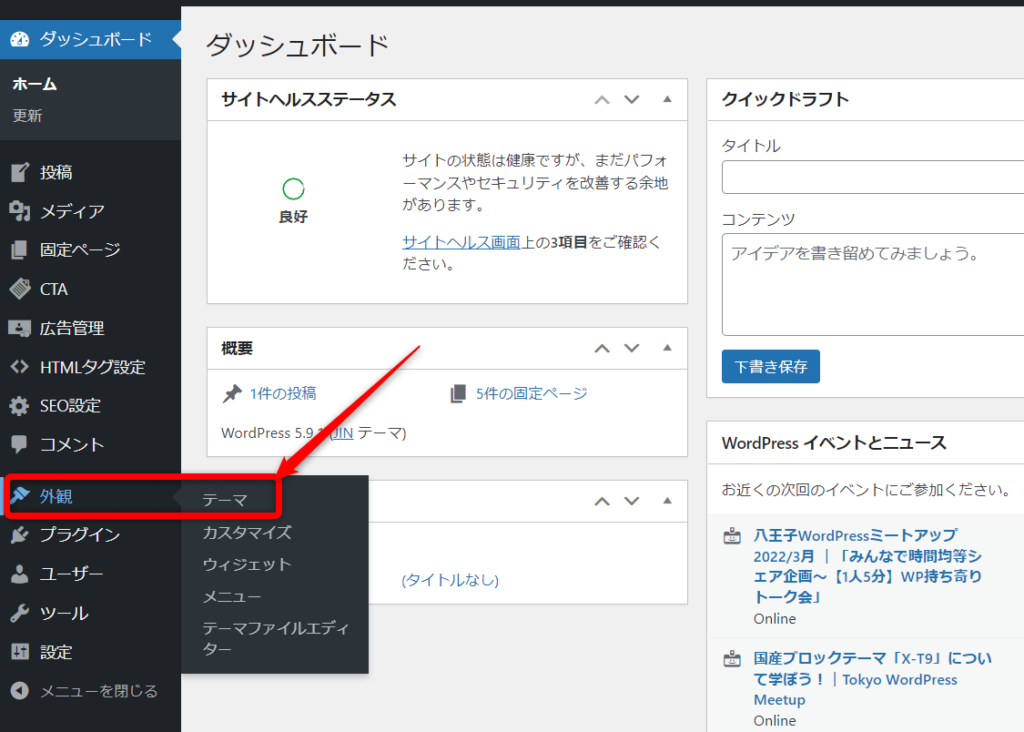
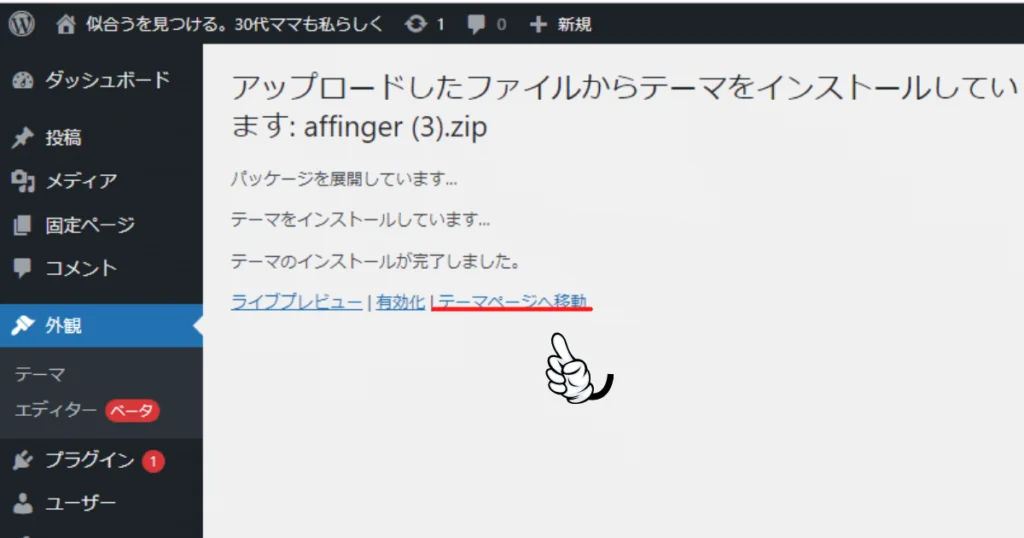
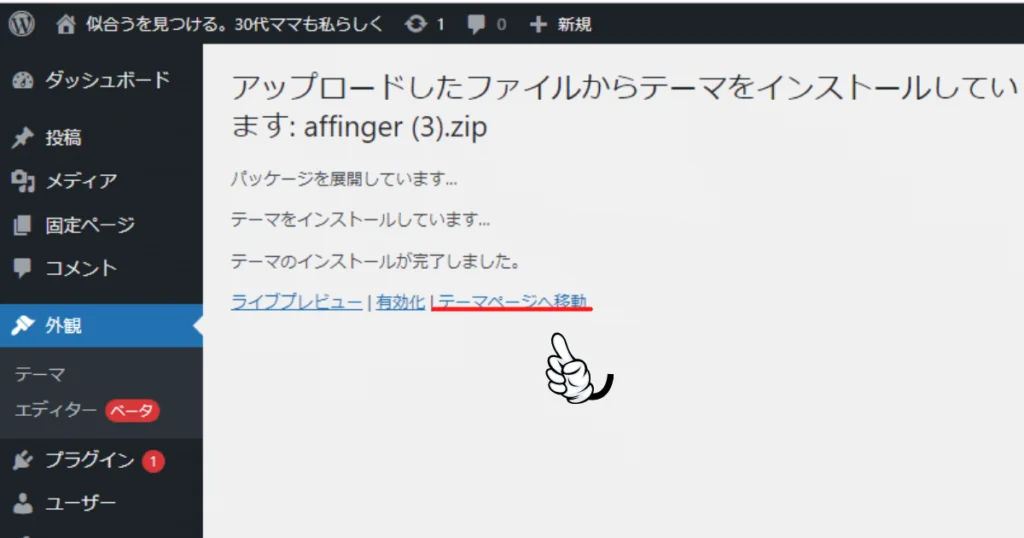
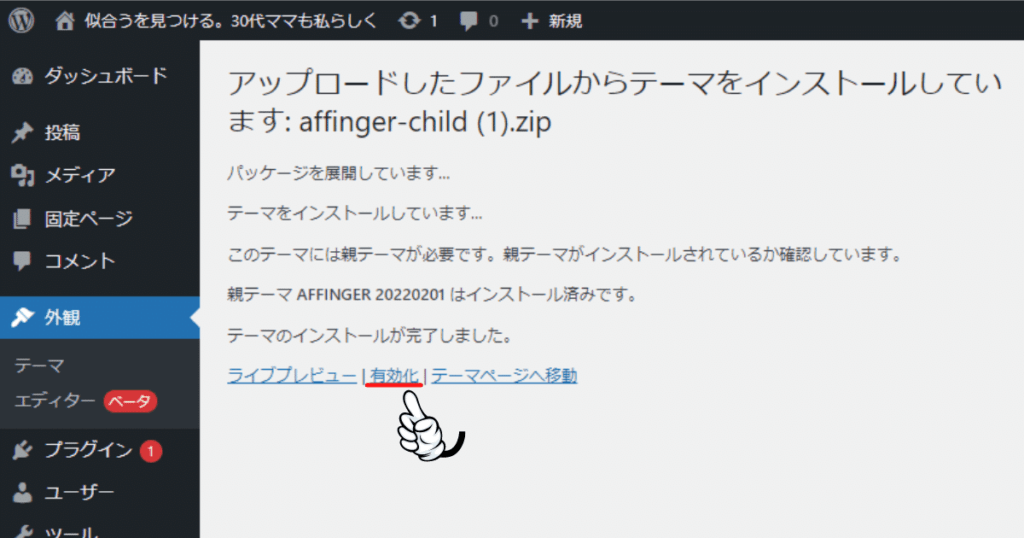
親テーマはインストールしたあと、有効化せずに「テーマページへ移動」をクリックしましょう。


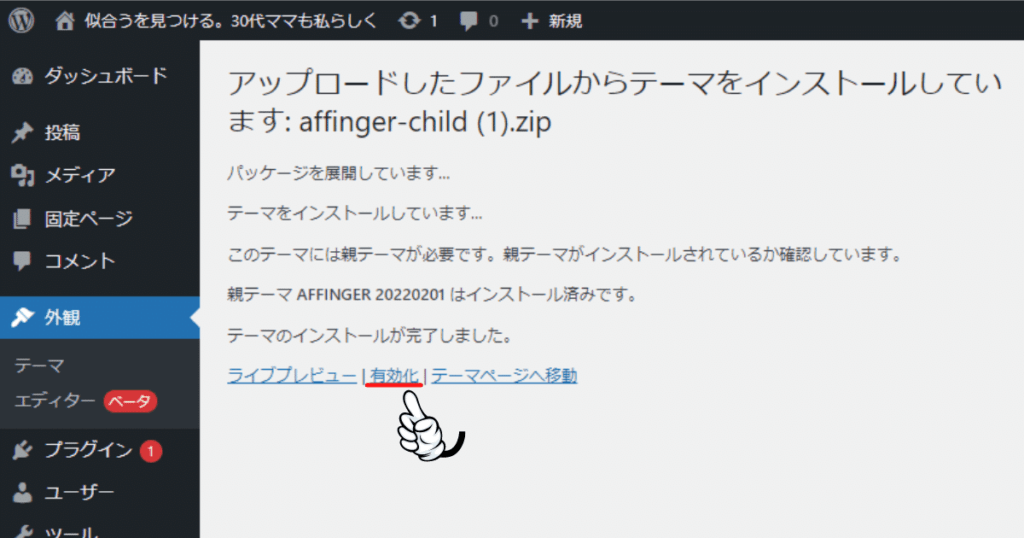
子テーマのインストールができたら、「有効化」をクリックしましょう。


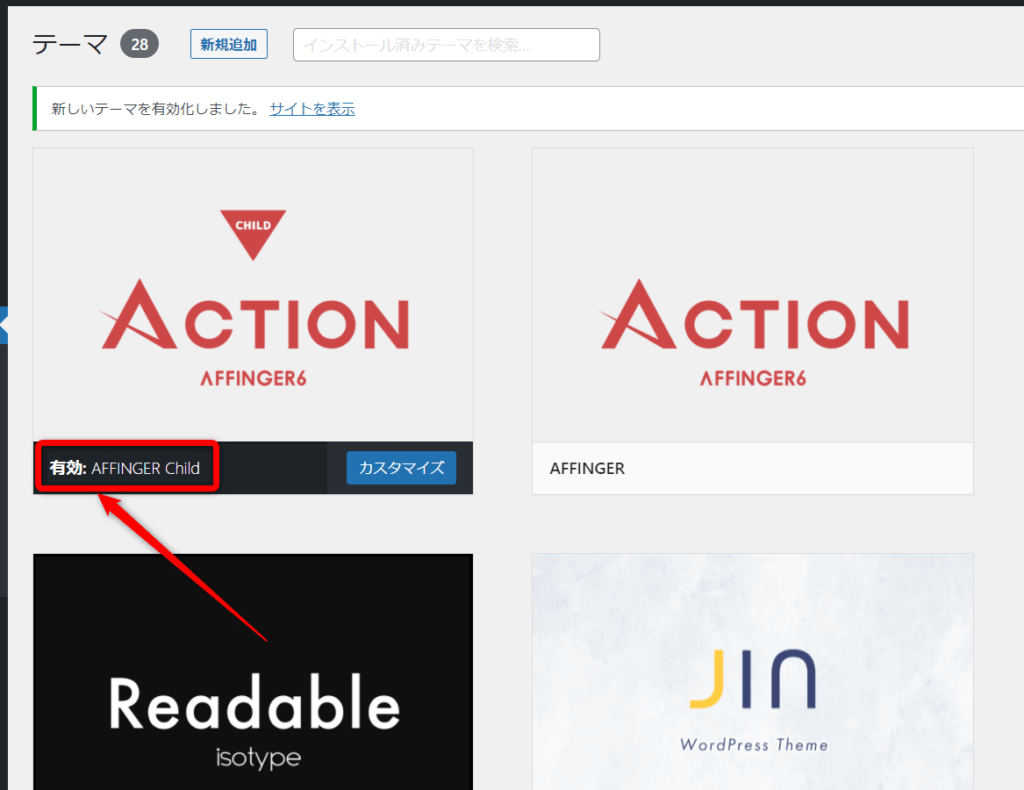
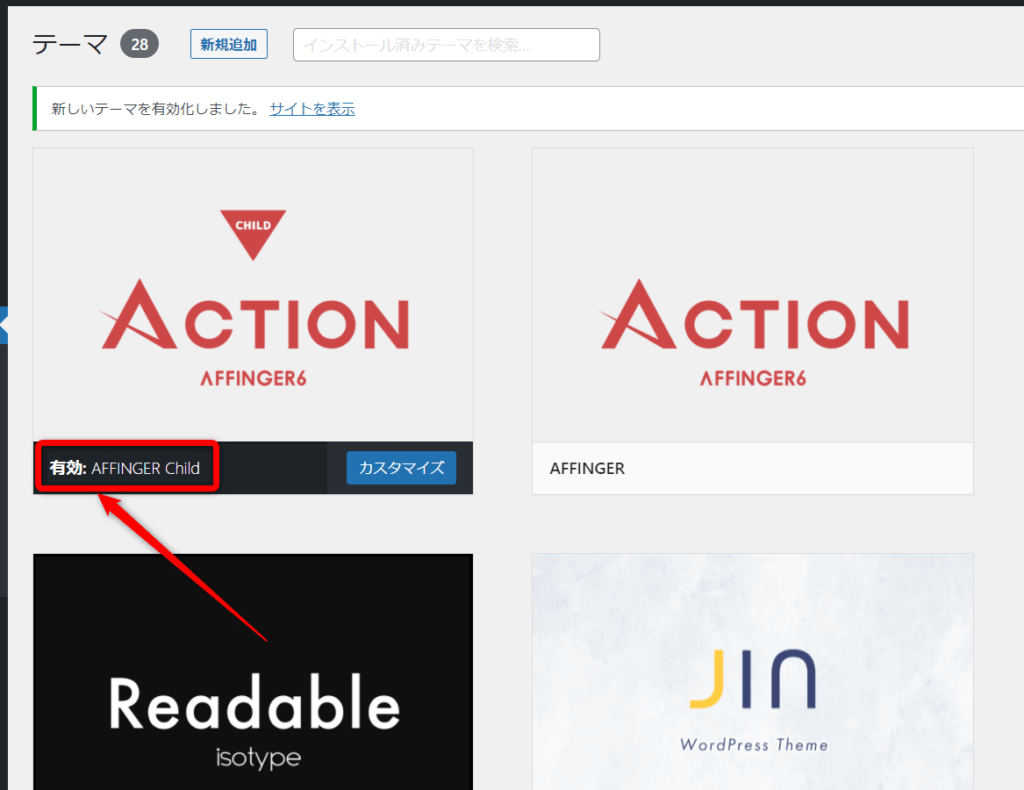
AFFINGER Childが「有効」となっていれば、テーマのインストールは完了です。
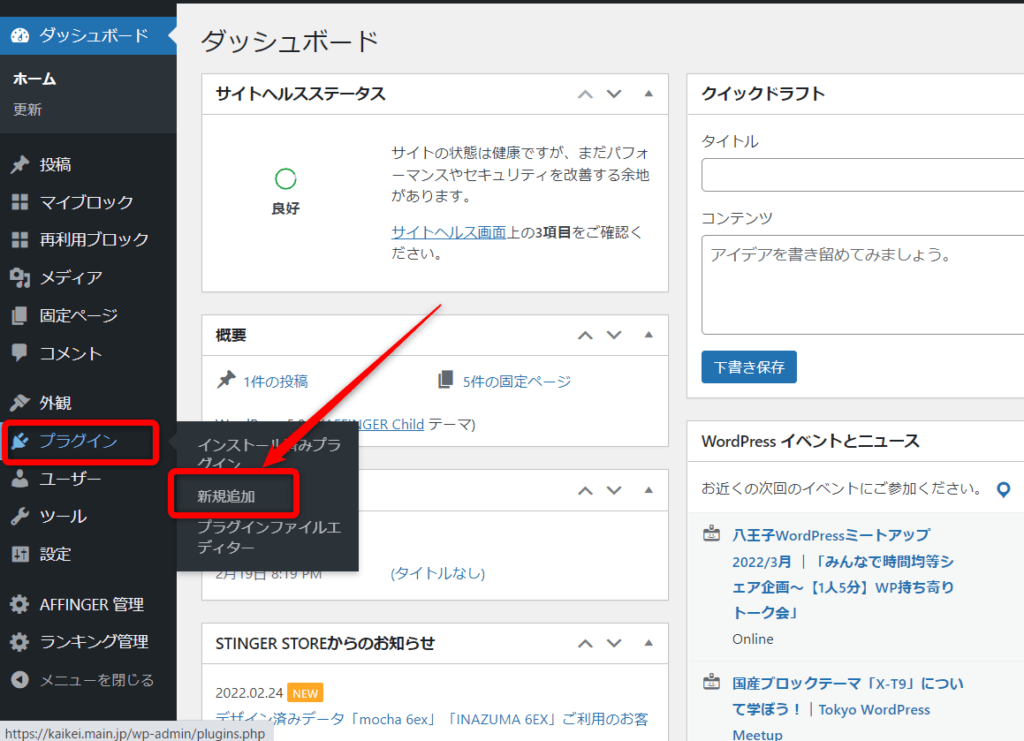
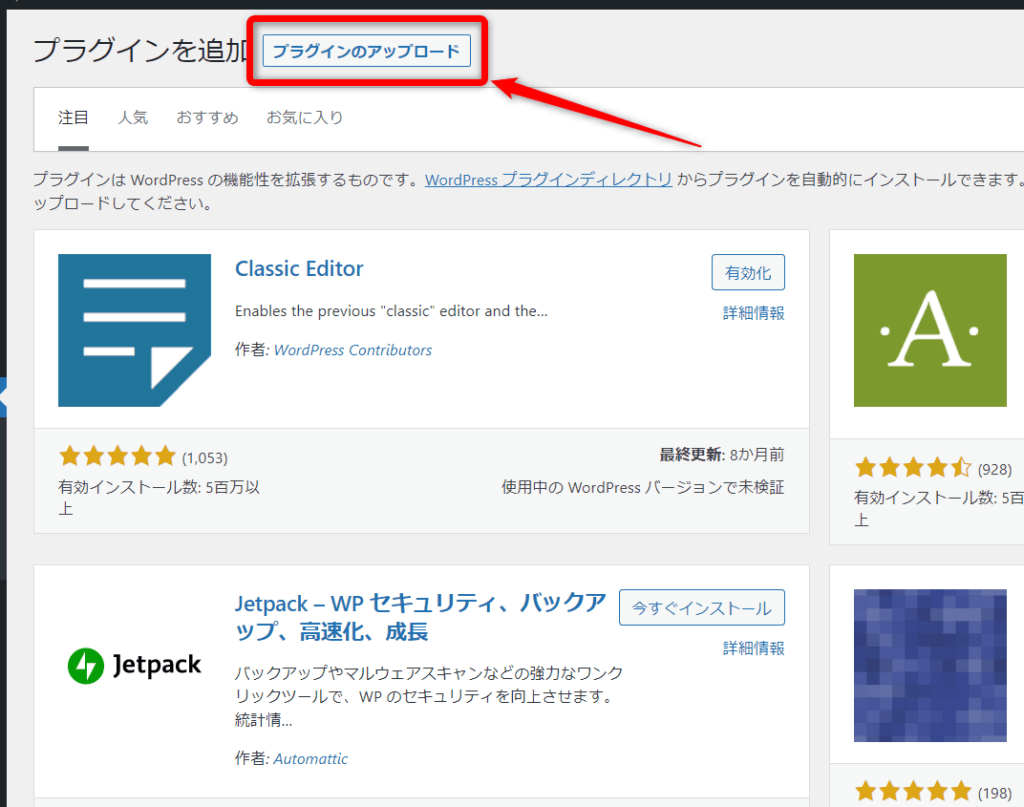
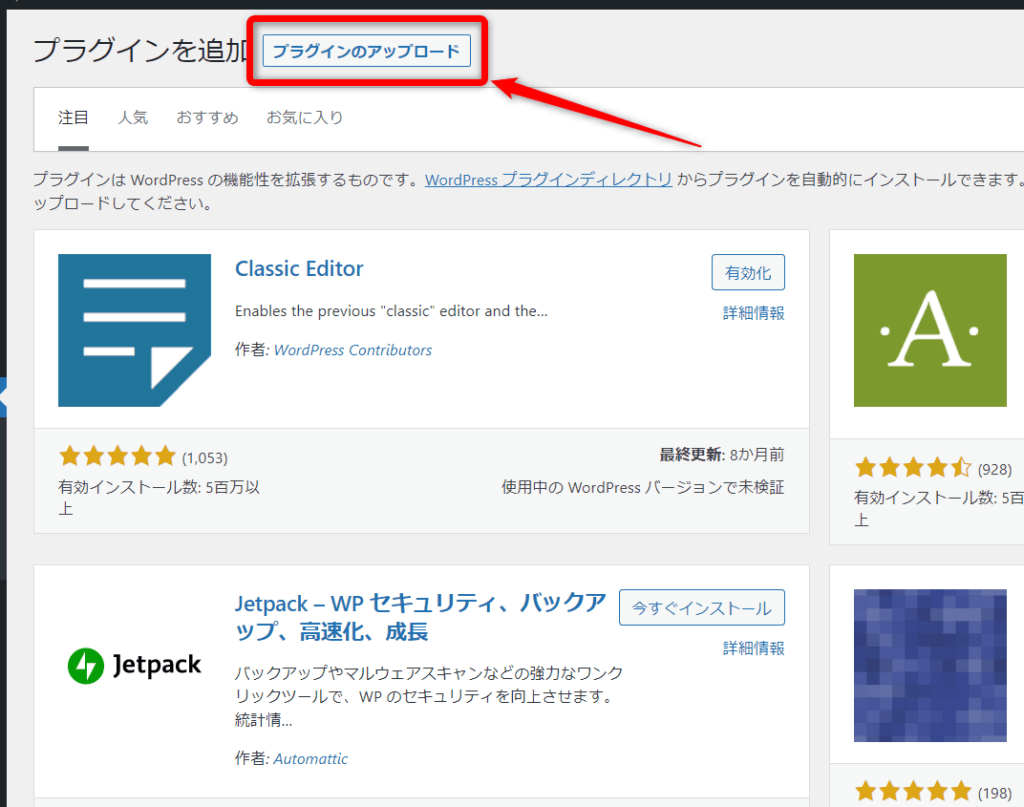
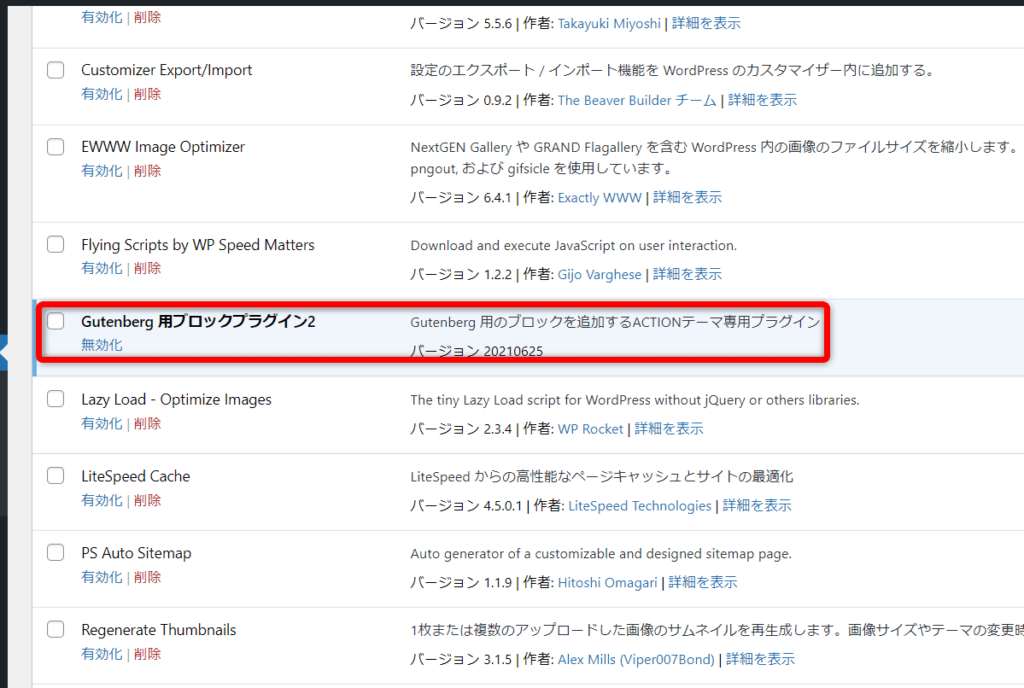
②:必須プラグイン「Gutenberg用ブロックプラグイン2」のインストール
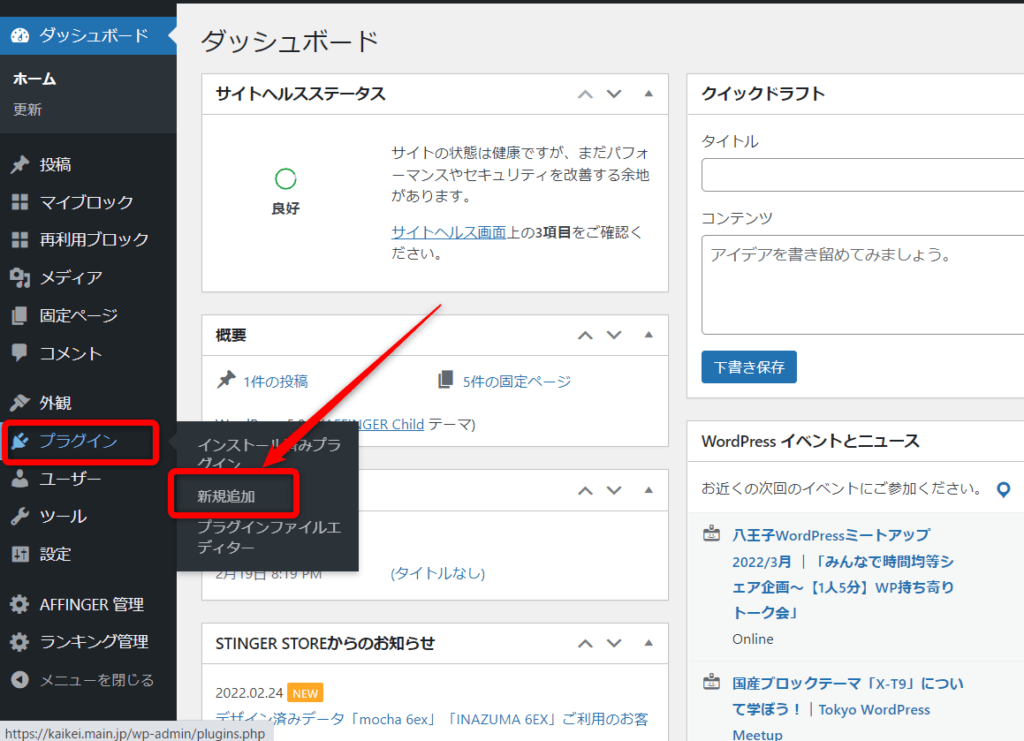
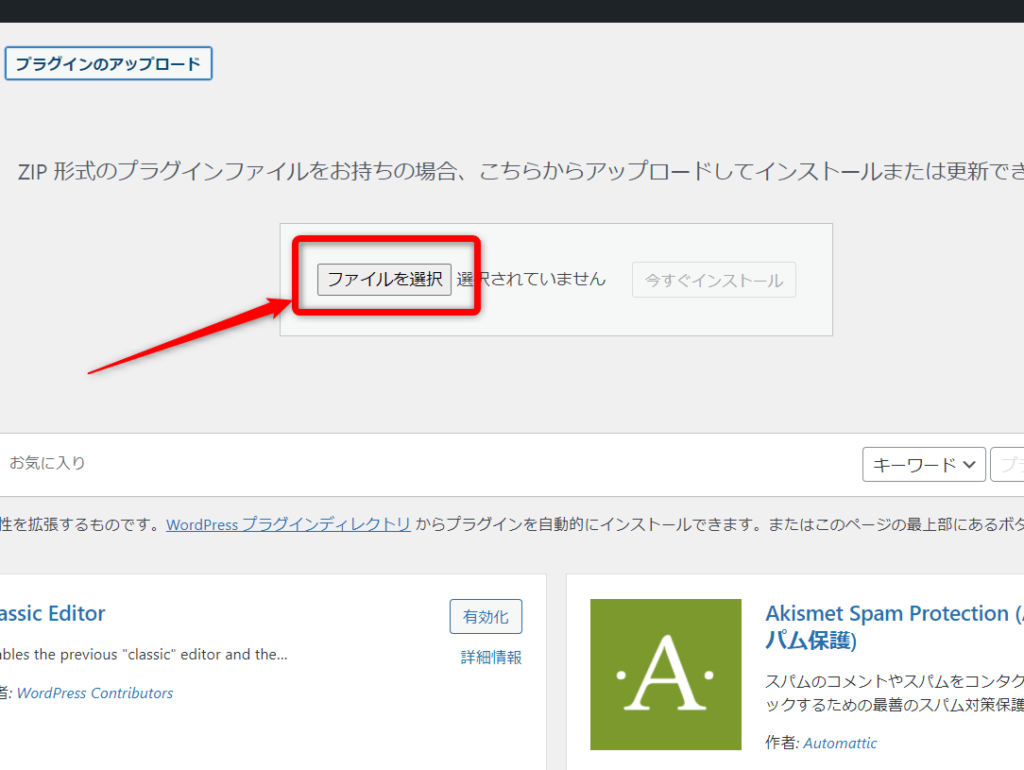
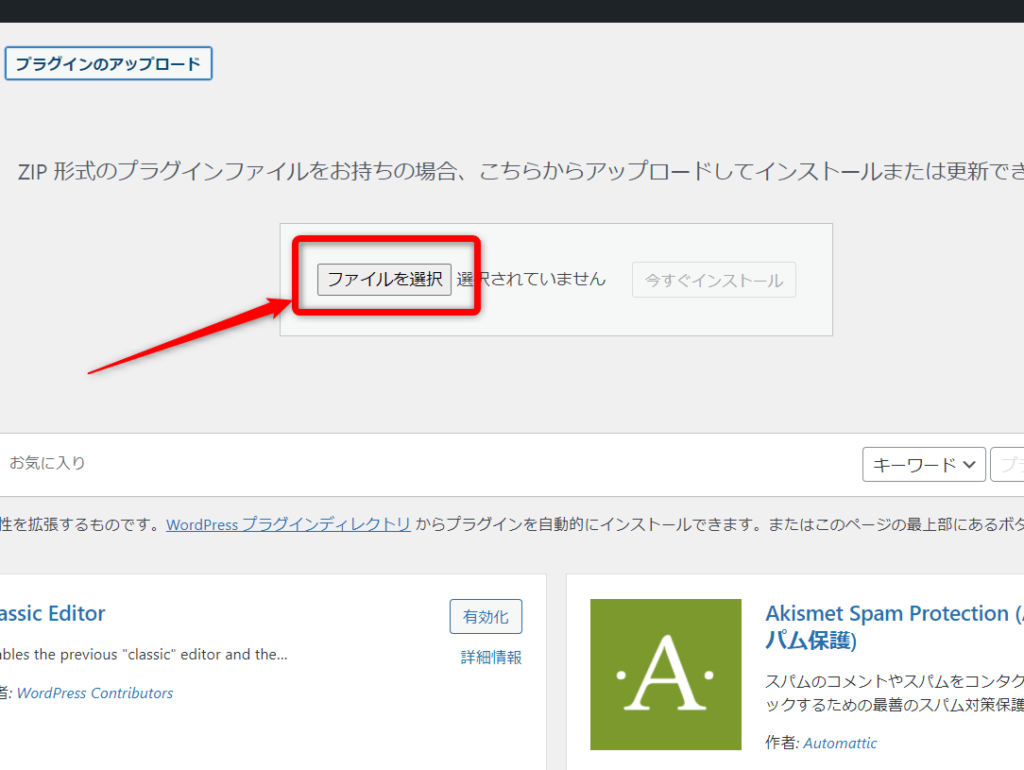
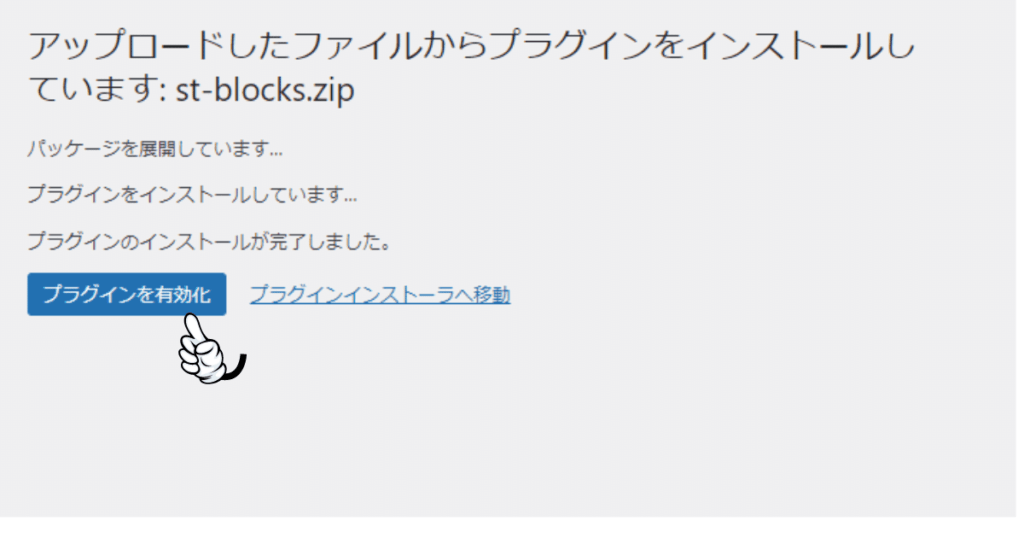
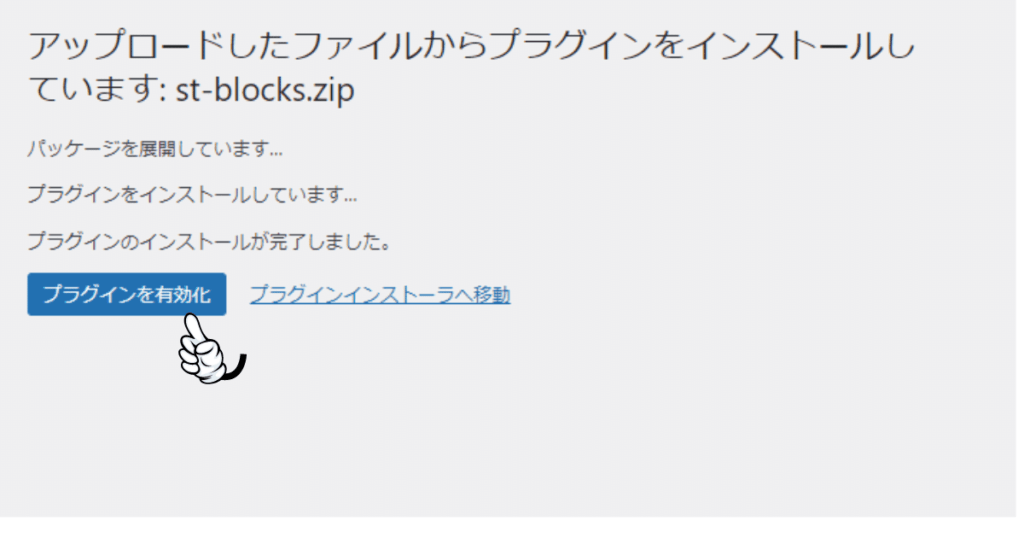
続いて、AFFINGER6でブロックエディターを利用するのに必須のプラグイン「Gutenberg用ブロックプラグイン2」をインストールしましょう。






ちなみに、アップロードするZIPファイル名は「st-blocks.zip」です。


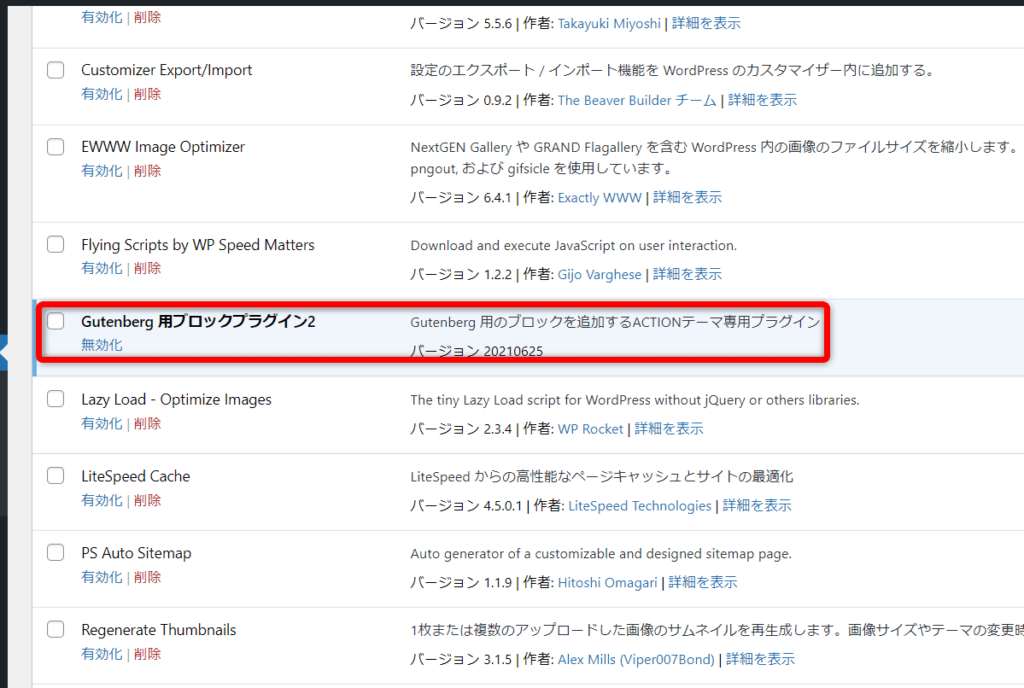
これで、Gutenberg 用ブロックプラグイン2がプラグインに追加されました。


AFFINGER6の初期設定②:管理メニューの初期値設定
AFFINGER6の初期設定、管理メニューの初期値設定を行います。
(AFFINGER6のテーマ・プラグインのインストールが終わると設定可能)
手順は下記です。


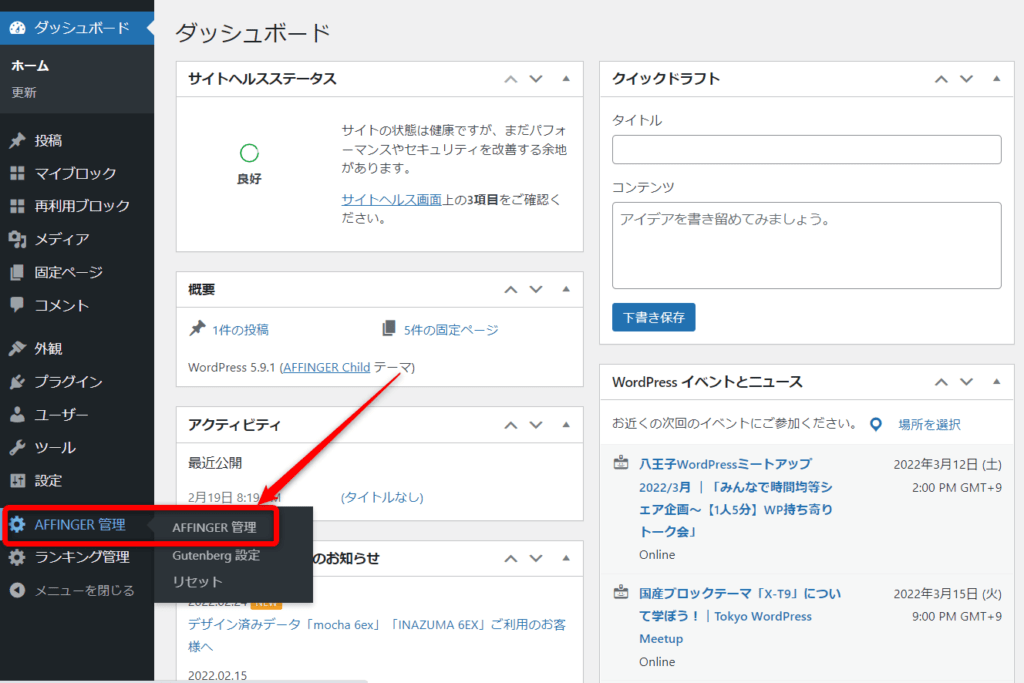
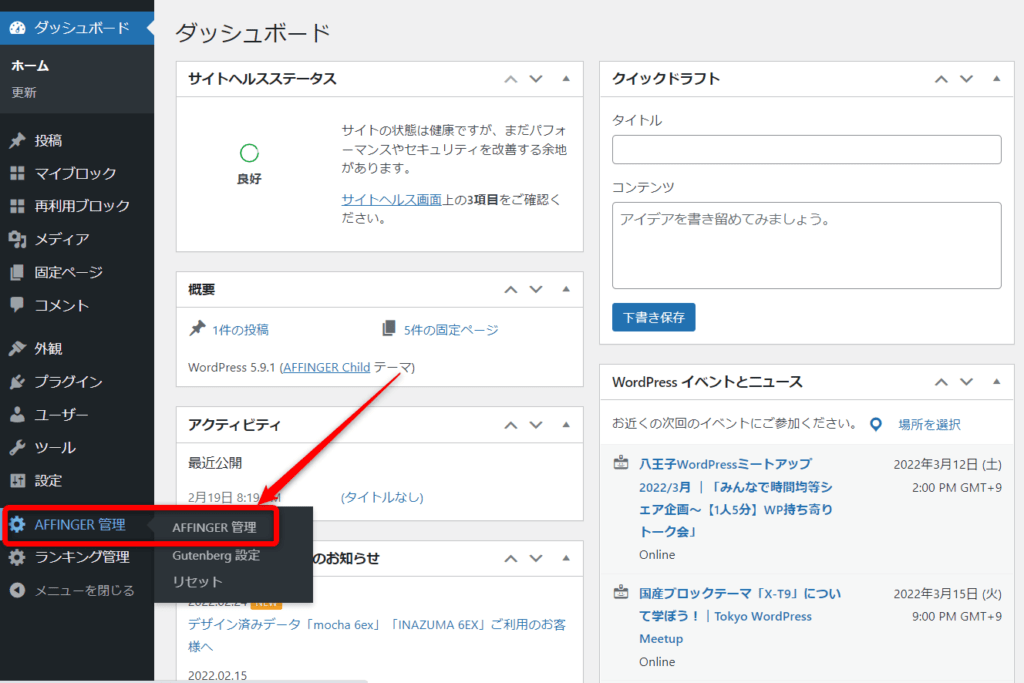
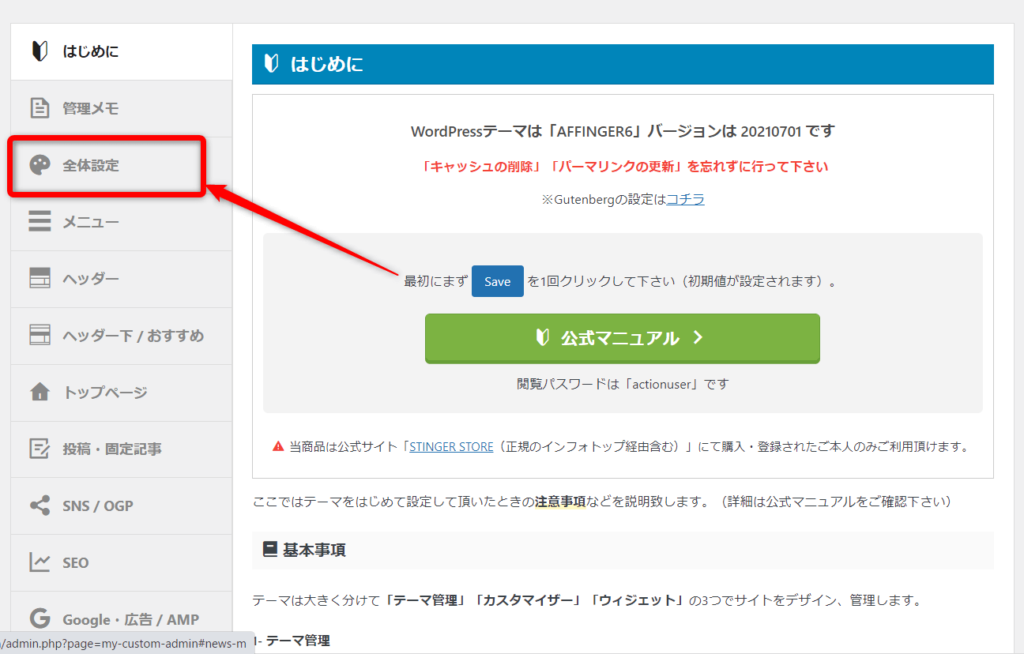
①:AFFINGER管理をクリック。


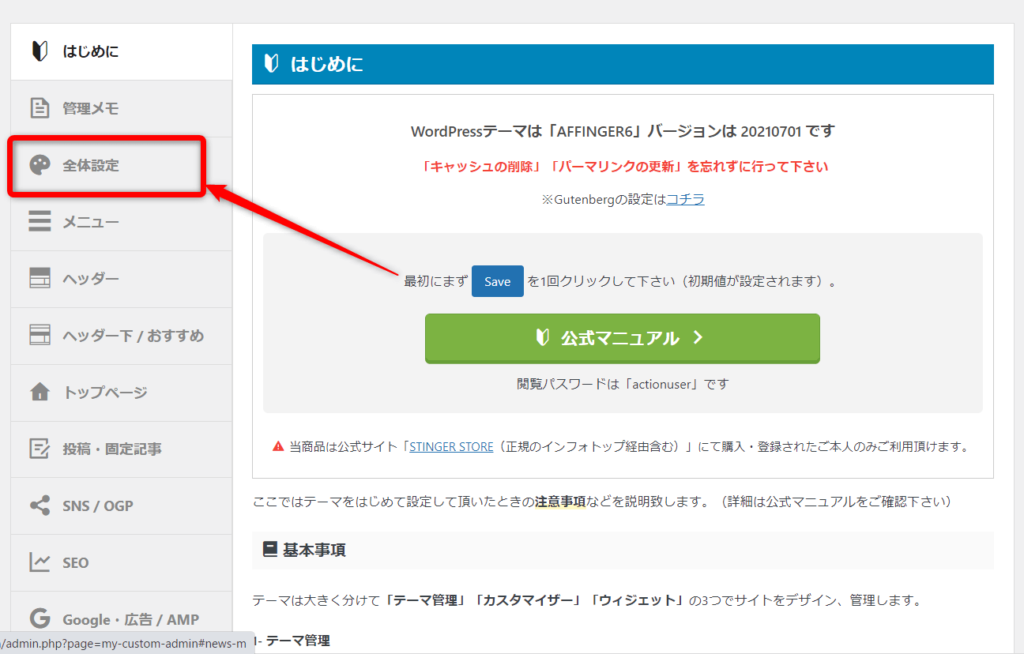
②:「Save」をクリック。
これで、管理メニューの初期値設定が完了しました。
AFFINGER6の初期設定③:カラー・デザインパターン設定
AFFINGER6初期設定の3つ目、カラー・デザインパターン設定を行います。
サイト全体のイメージが決まるので慎重に決めていきましょう。デザインはあとから直すこともできますが、初心者がやると時間がかかります。



私は好みの設定にしないで50記事以上書いてからデザインを直すことになり、時間がとてもかかりました。
あなたがそうならないためにも、カラー・デザイン設定は妥協せずに決めてくださいね。
①:カラーパターン設定
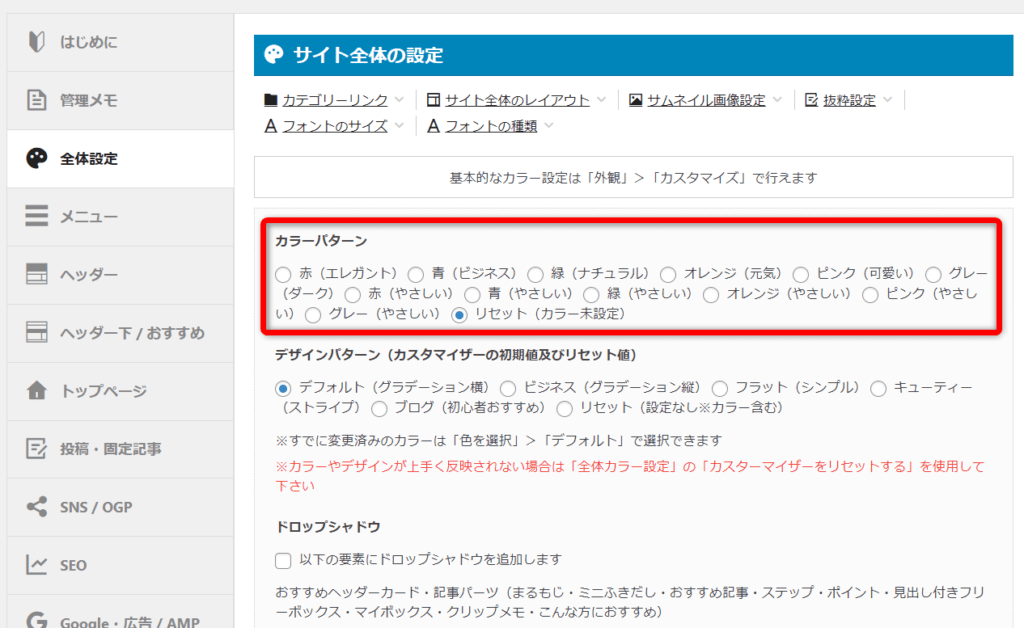
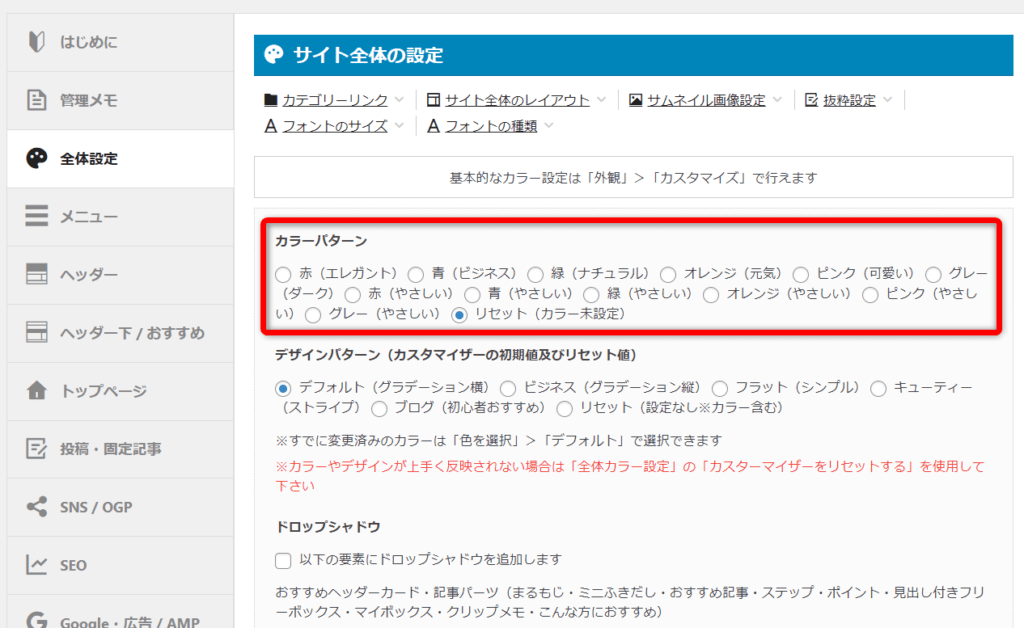
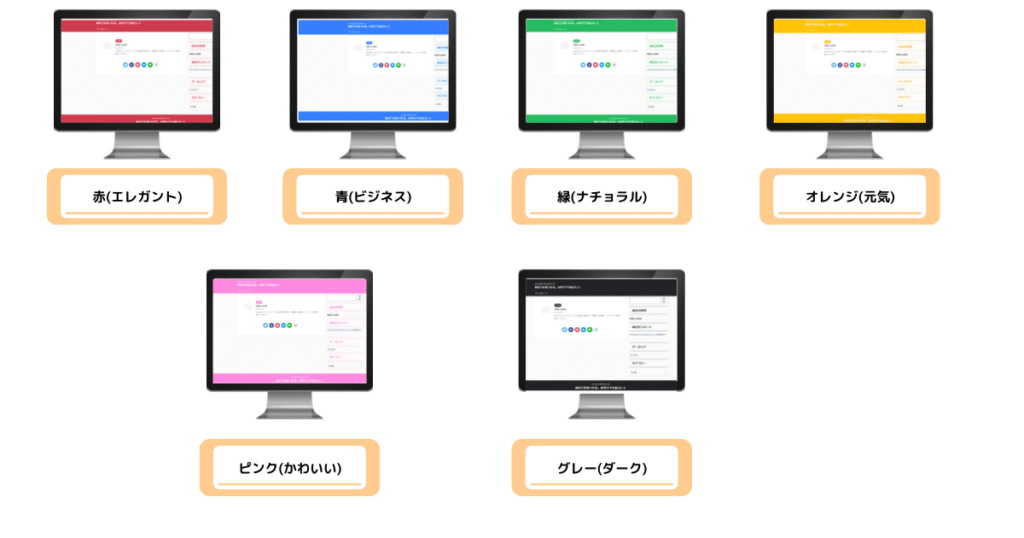
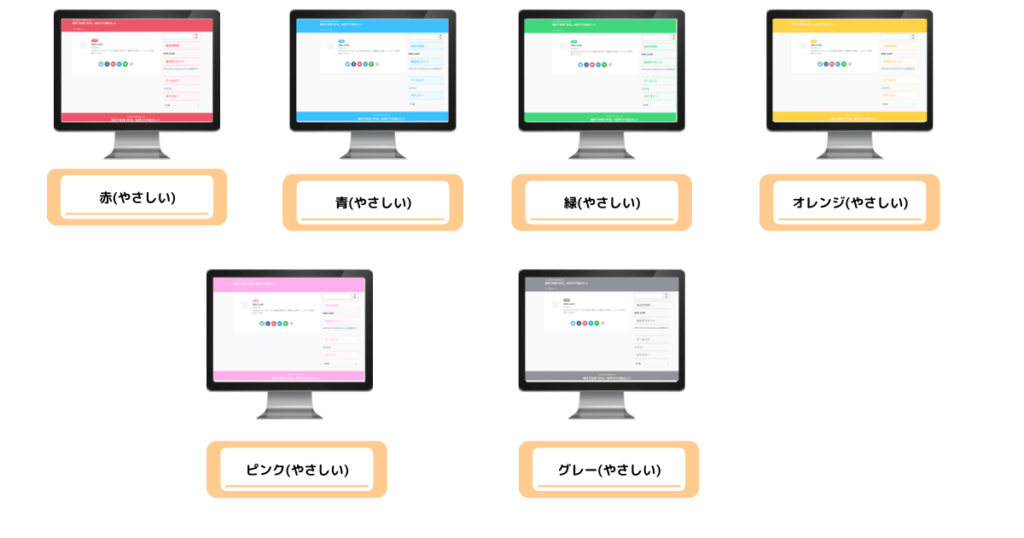
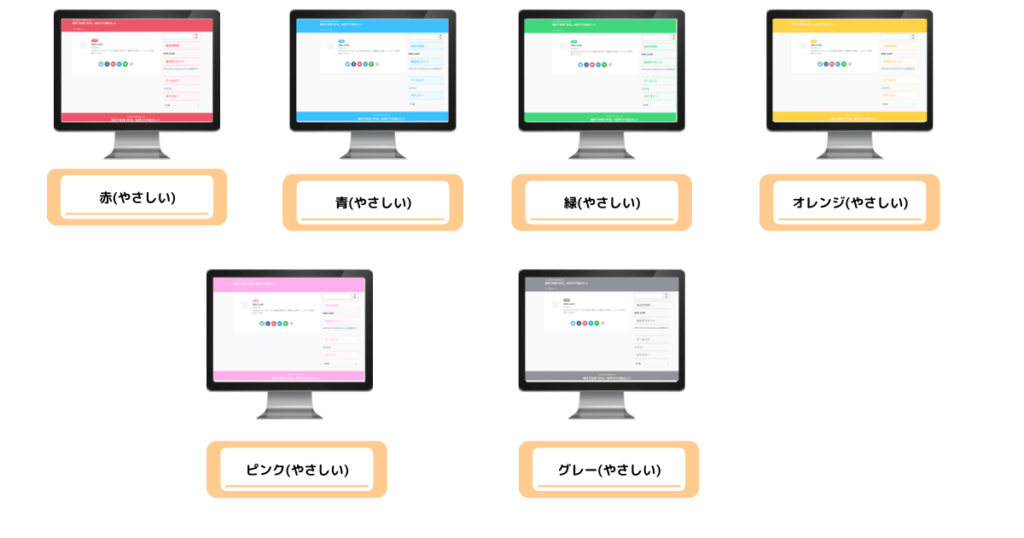
サイトの雰囲気を決める「カラーパターン」を設定していきます。


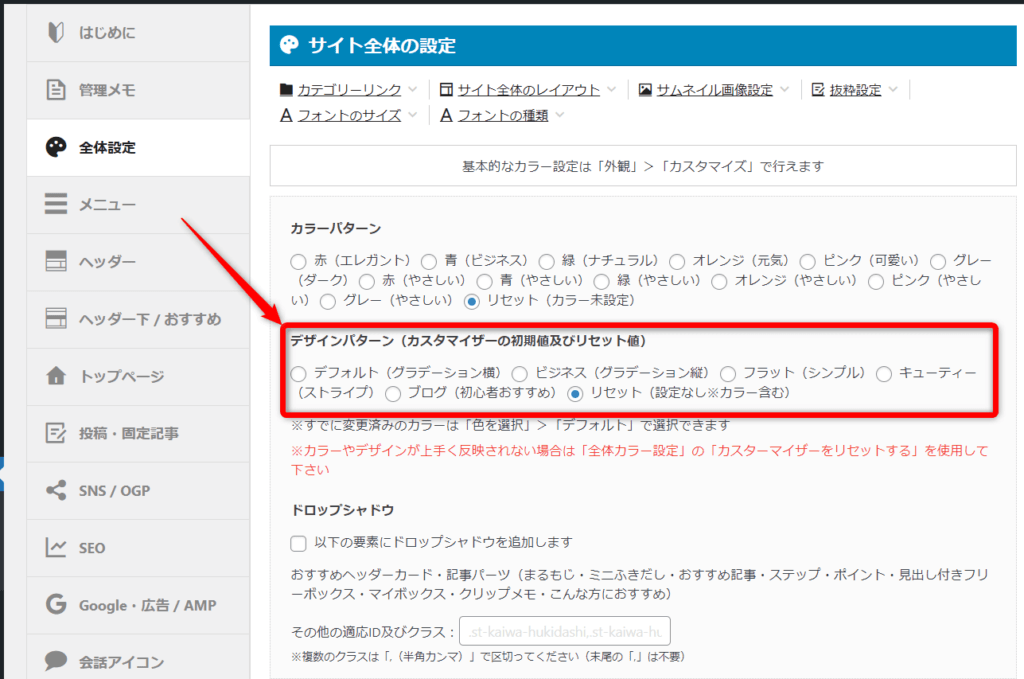
AFFINGER管理の「全体設定」をクリック。


上記でサイト全体のカラーパターンを設定することができます。
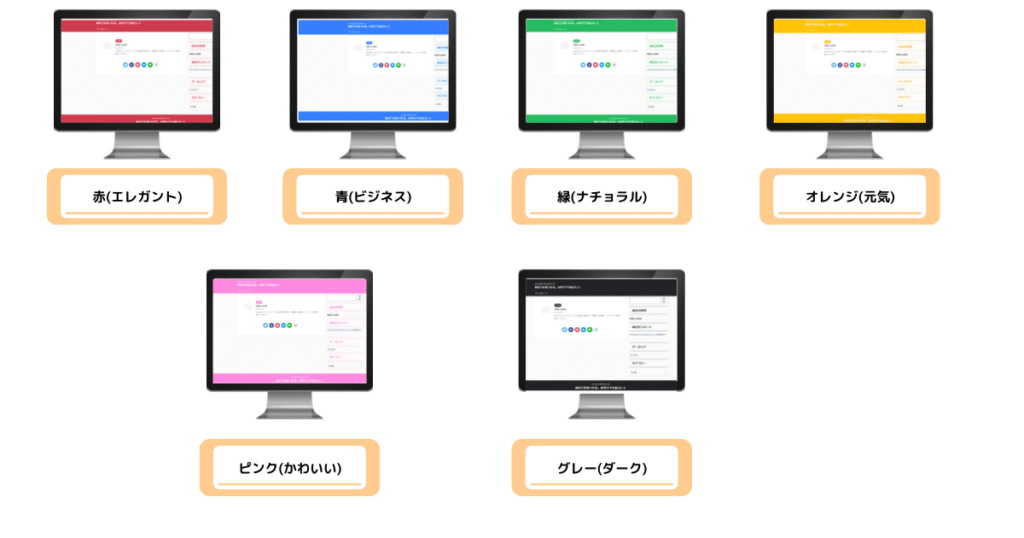
なお、以下の12種類のカラーパターンが準備されています。




ここでは、あなたのサイトの全体のイメージに合った色を選択してください。
- かわいいサイトなのか?
- 大人な雰囲気のサイトなのか?
- キレイなサイトなのか?



サイトのジャンルなどでも選ぶべき雰囲気は変わってきますよ。
どうしてもサイトの雰囲気が決められない、わからない場合は他の方のサイトをみておくと良いでしょう。
なお、AFFINGER6のデザインについては「AFFINGER6の評判・口コミをピックアップ|37のデザイン例もご紹介」でおしゃれなサイトをまとめてあるので参考にしてください。
AFFINGER6は細かくデザインを変更できます。AFFINGER6ならではのカスタマイズを楽しんでみてくださいね。
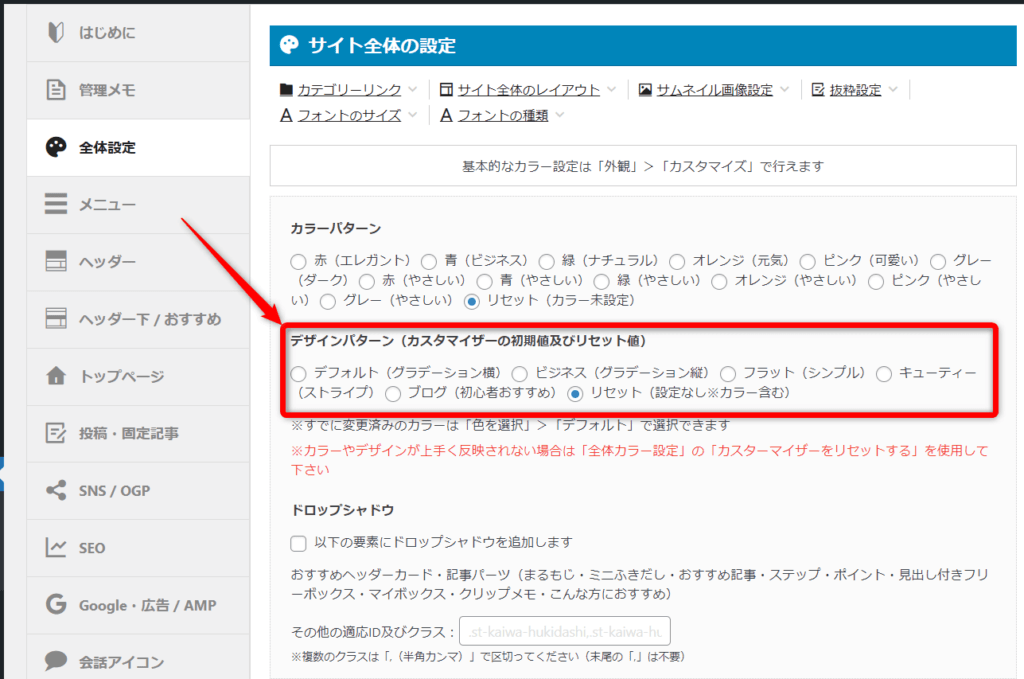
②:デザインパターン設定
あなたの選んだカラーパターンと合うデザインパターンを選びましょう。
AFFINGAER管理の全体設定「デザインパターン」で変更できます。


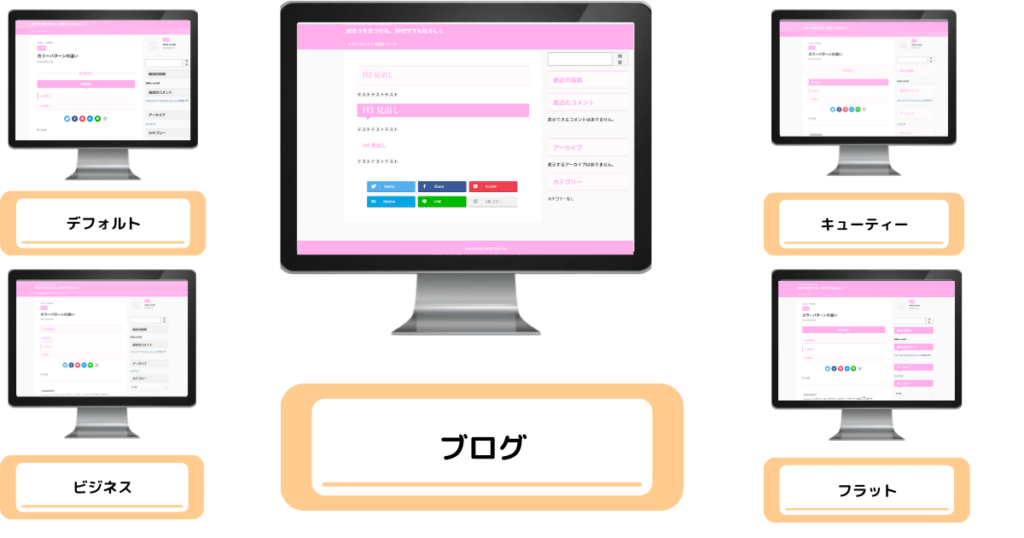
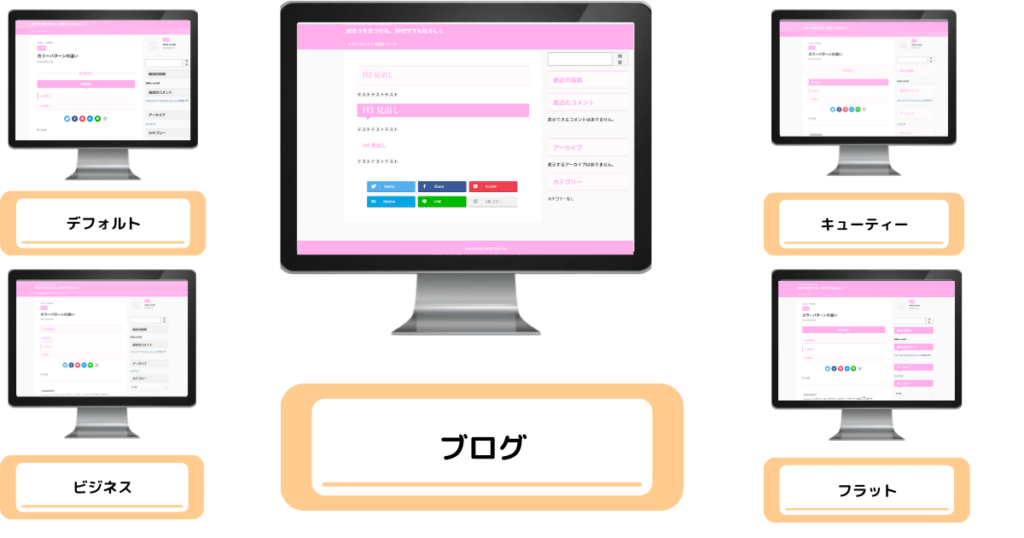
ちなみに、それぞれの雰囲気は下記のとおりです。


あなたのイメージに合うデザインパターンを探してみましょう。



おすすめなのは、シンプルなデザインの「ブログ(初心者おすすめ)」です。
AFFINGER6の初期設定④:フォントサイズ・行間設定
AFFINGER6初期設定の4つ目、「フォントサイズ・行間設定」をしておきましょう。
文字が小さかったり、行間が詰まっていると読みにくい記事になってしまいます。記事を書き始める前に、しっかりと設定しておきましょう。
AFFINGERでは、細かく設定することが可能です。


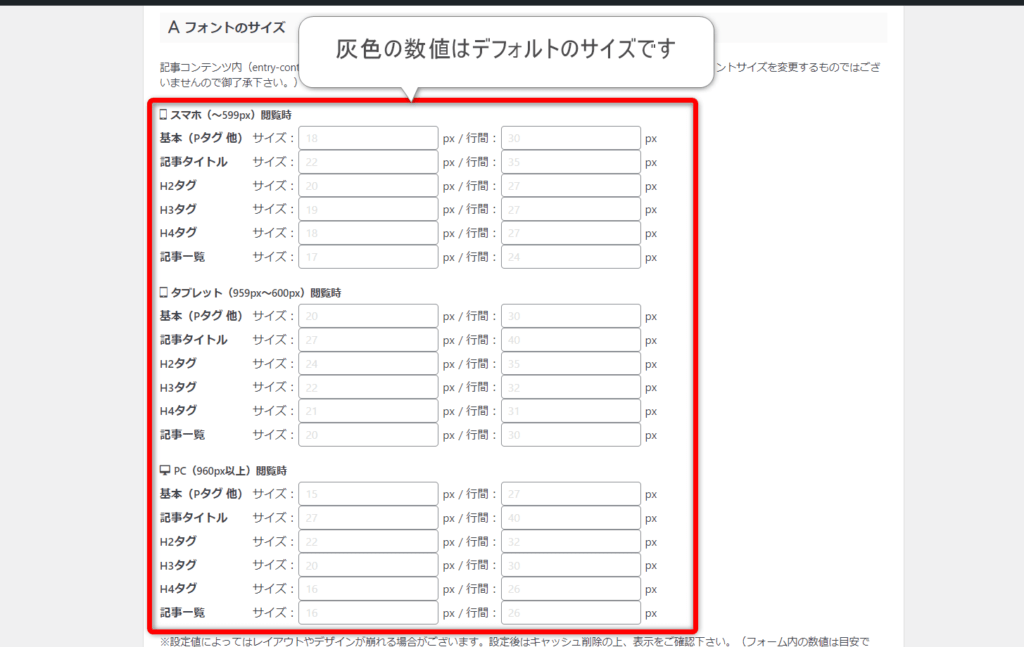
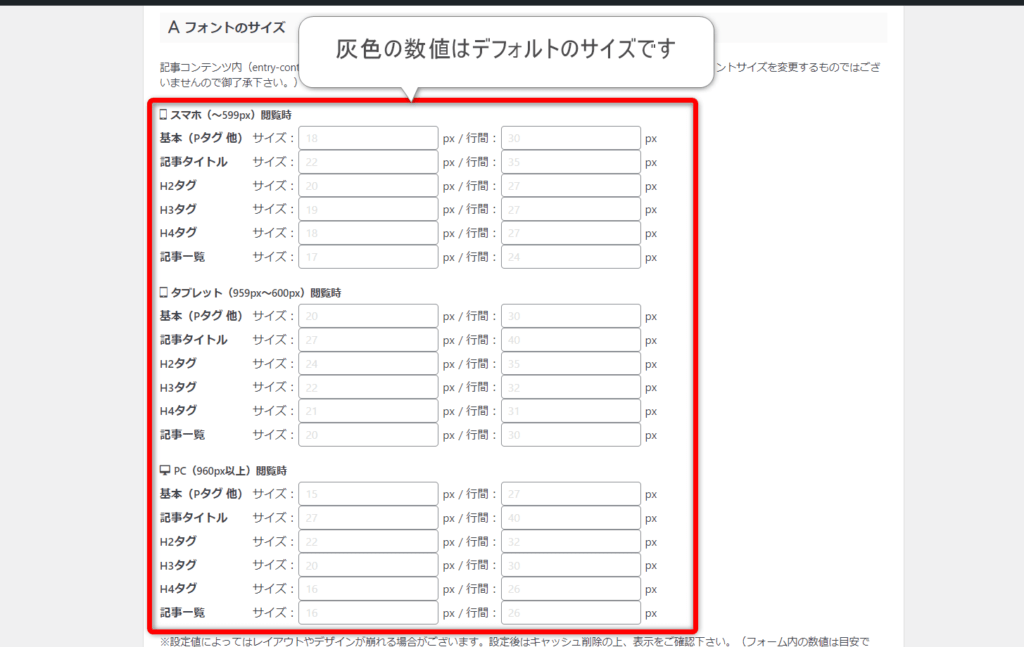
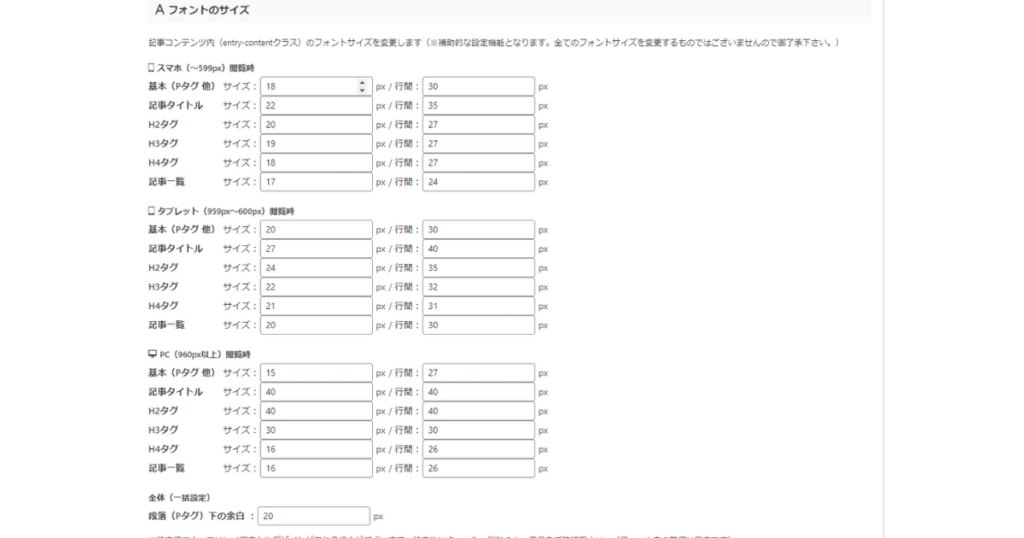
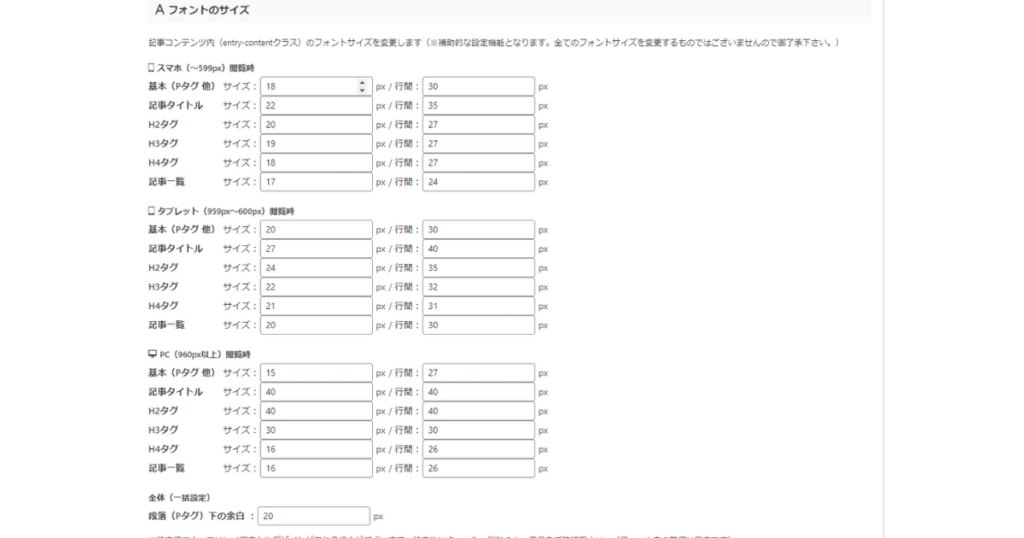
「AFFINGER管理」の「全体設定」でフォントのサイズを変えることができます。
フォントサイズ・行間を好みに合わせて変更しましょう。
初期値でも問題はありませんが、行間を少し広くするのが読みやすくておすすめです。



参考までに私のサイトの設定を載せておきます。


- スマホ閲覧時
| 項目 | サイズ(px) | 行間(px) |
|---|---|---|
| 基本 | 18 | 30 |
| 記事タイトル | 22 | 35 |
| H2タグ | 20 | 27 |
| H3タグ | 19 | 27 |
| H4タグ | 18 | 27 |
| 記事一覧 | 17 | 24 |
- タブレット閲覧時
| 項目 | サイズ(px) | 行間(px) |
|---|---|---|
| 基本 | 20 | 30 |
| 記事タイトル | 27 | 40 |
| H2タグ | 24 | 35 |
| H3タグ | 22 | 32 |
| H4タグ | 21 | 31 |
| 記事一覧 | 20 | 30 |
- PC閲覧時
| 項目 | サイズ(px) | 行間(px) |
|---|---|---|
| 基本 | 15 | 27 |
| 記事タイトル | 40 | 40 |
| H2タグ | 40 | 40 |
| H3タグ | 30 | 30 |
| H4タグ | 16 | 26 |
| 記事一覧 | 16 | 26 |
- 全体
| 全体 | px |
|---|---|
| 段落下の余白 | 20 |
扱うジャンルによって、文字の大きさ・行間の適正な値は変わってきます。あなたのサイトに訪れる読者に合わせて変更しましょう。
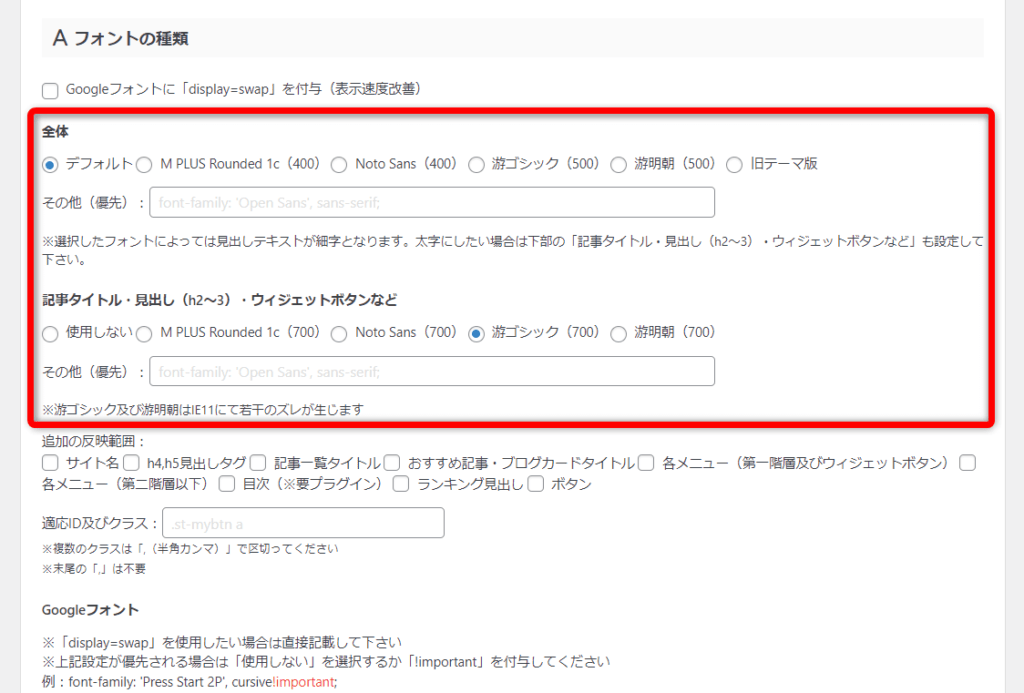
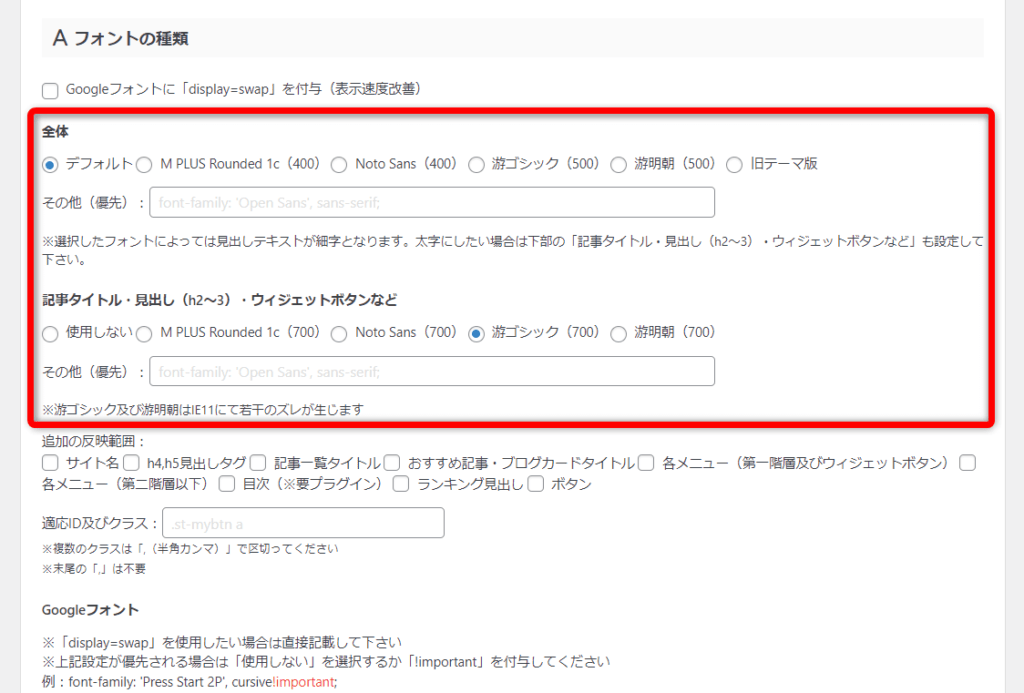
AFFINGER6では、以下のように簡単にフォントの種類も設定できます。


フォントの種類を変えるとサイトの雰囲気も変わります。


あなたのサイトにあったフォントの種類を設定してみましょう。
AFFINGER6の初期設定⑤:見出しの設定


AFFINGER6初期設定の5つ目、「見出しの設定」をしていきましょう。
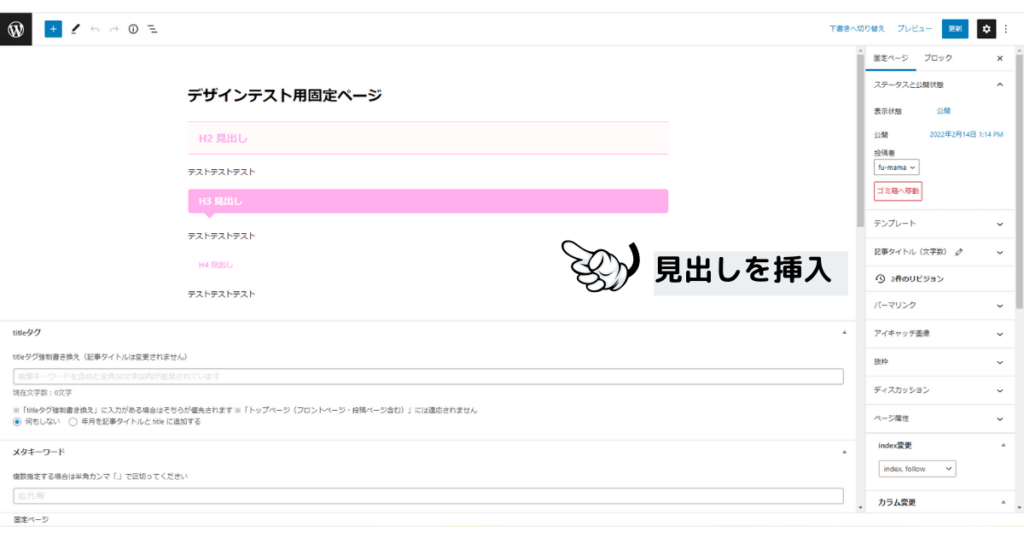
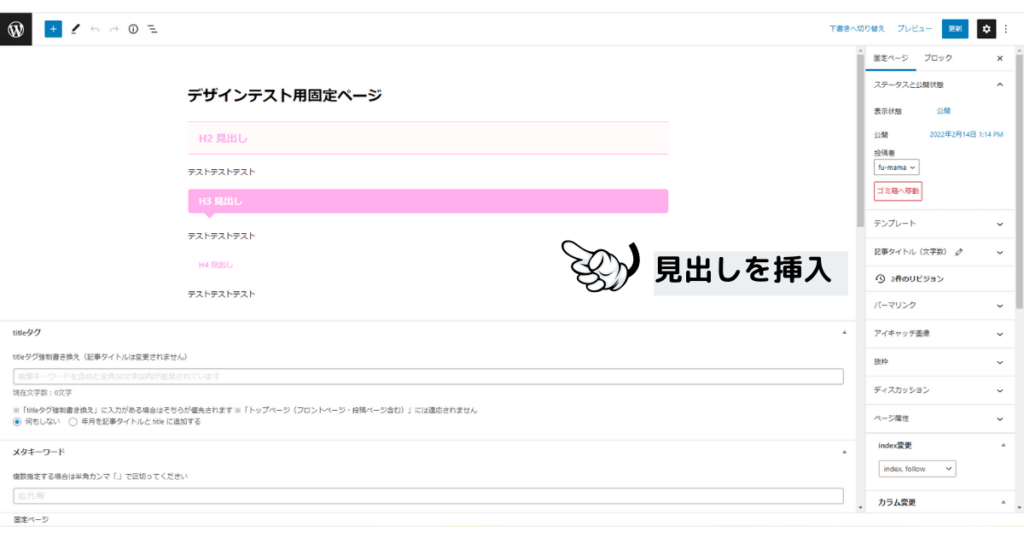
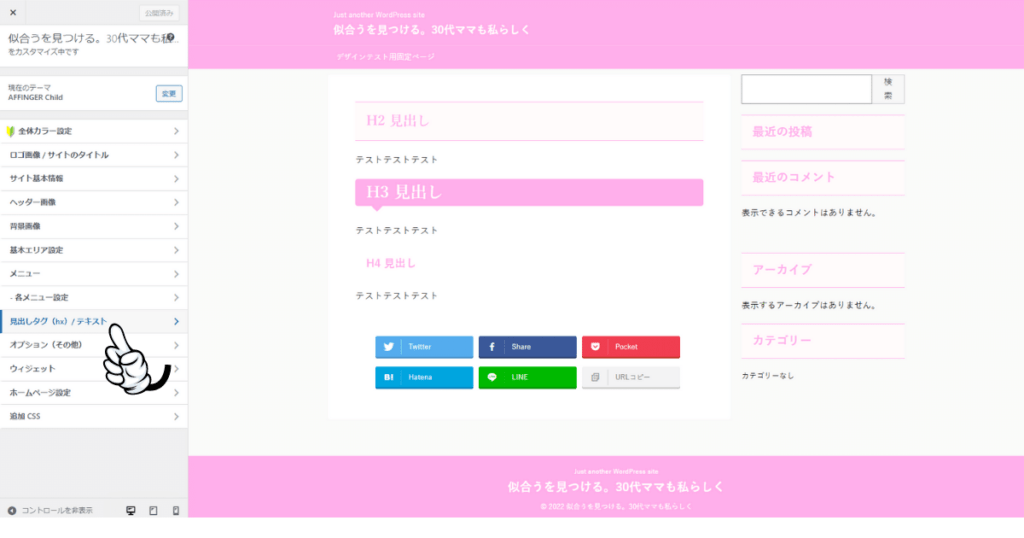
カスタマイズをしながら見出しを確認できるように、トップページを「デザイン確認用」に変えておくと便利です。


上記のようなテスト用固定ページを作成して、「公開」をしましょう。


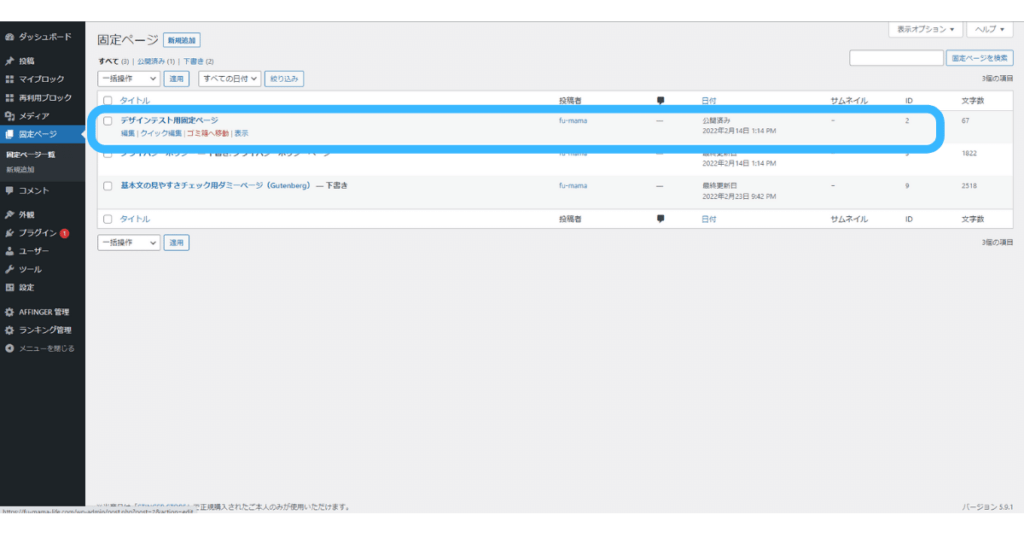
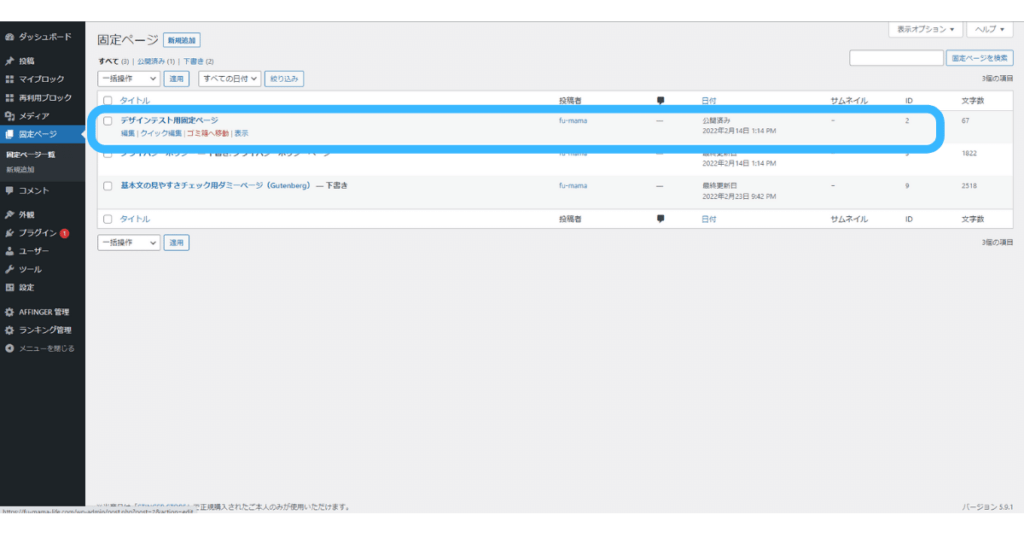
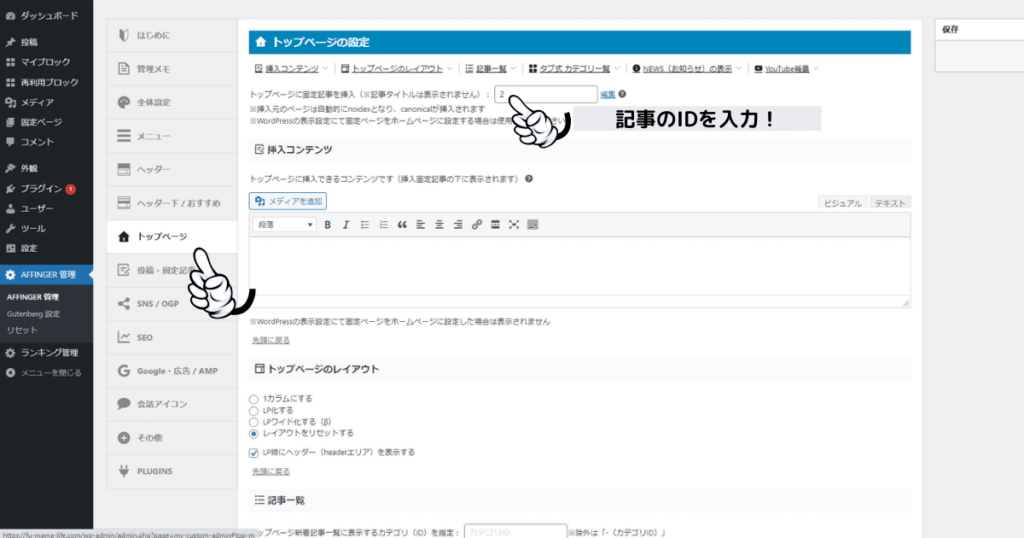
固定ページ一覧から、先ほど作ったページの「ID」を確認します。


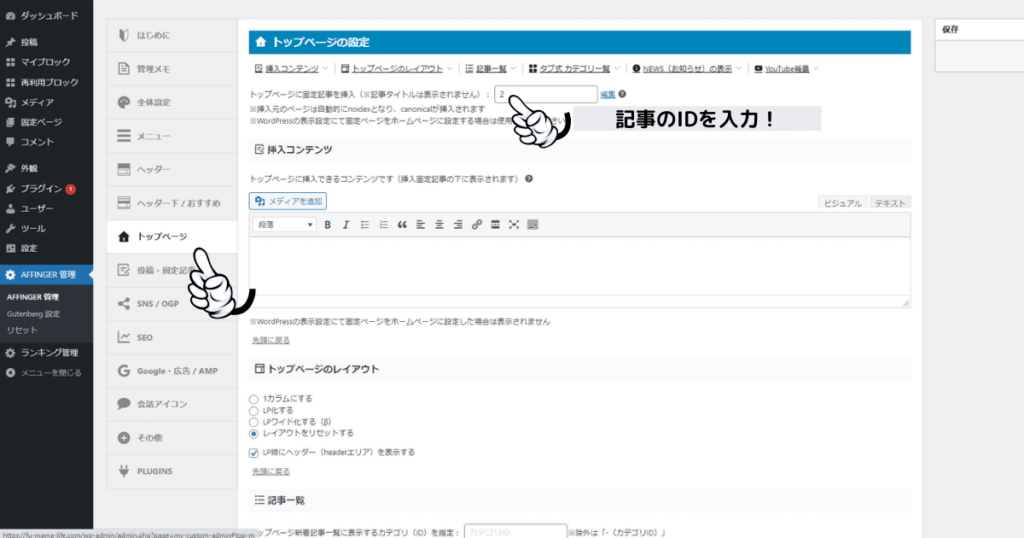
「AFFINGER管理」の「トップページ」にIDを入力。これで、カスタマイズの画面で見出しの変化を確認できるようになります。
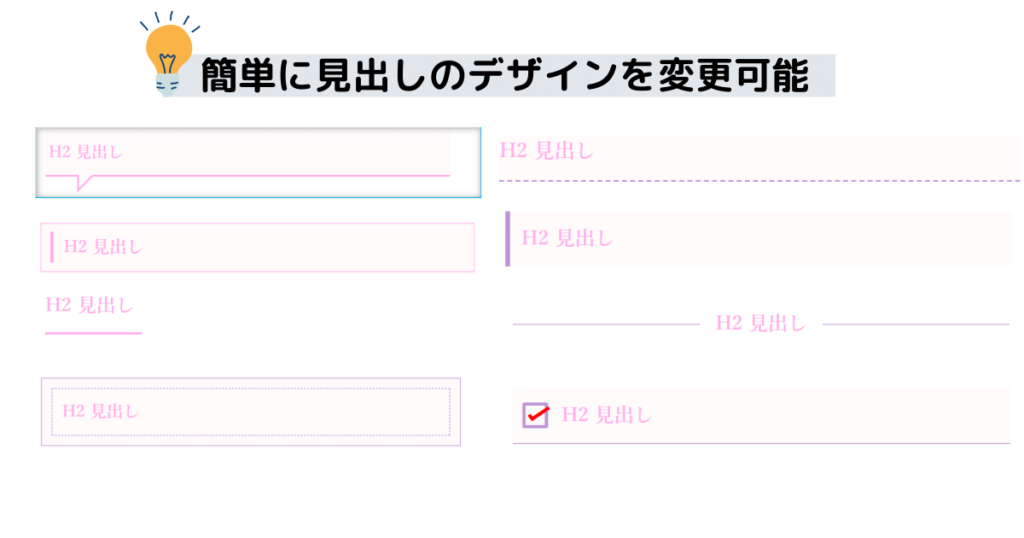
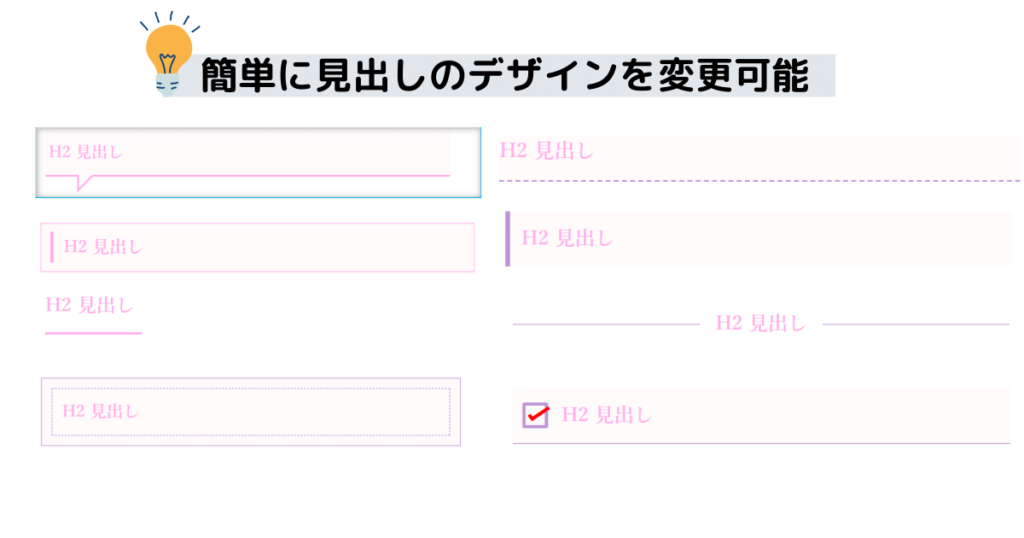
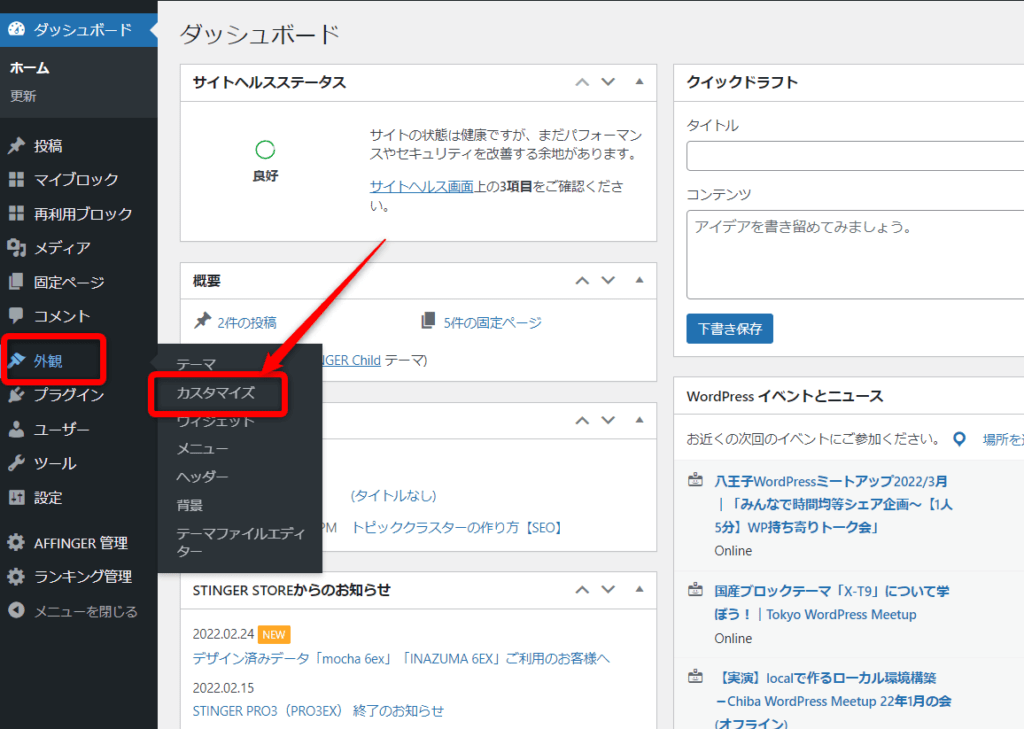
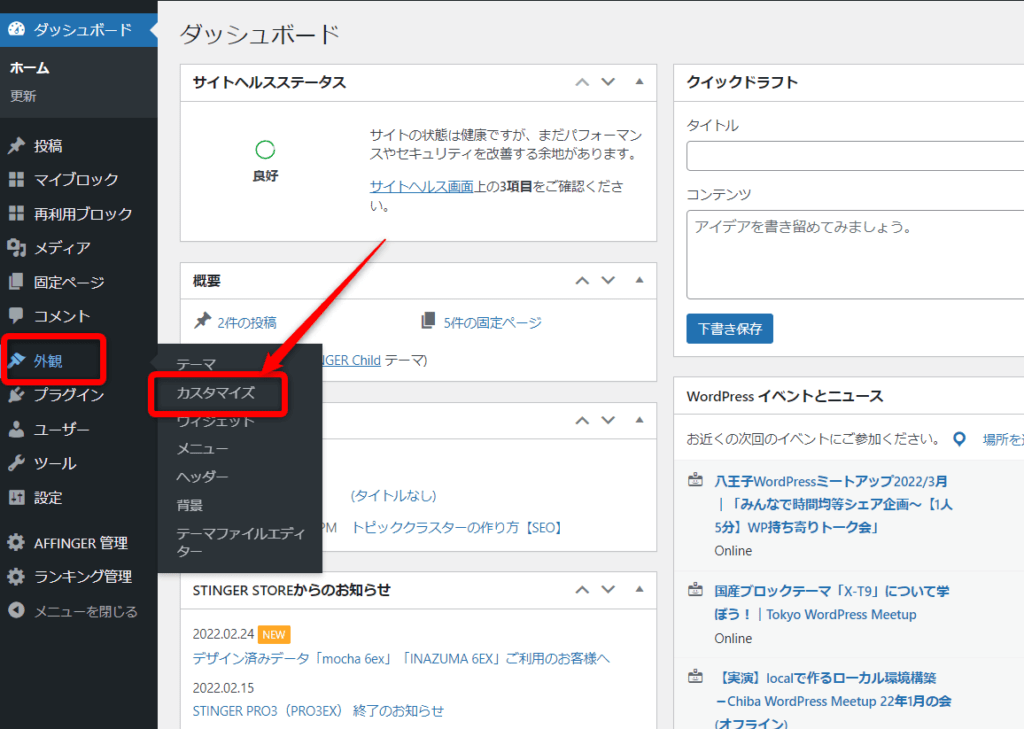
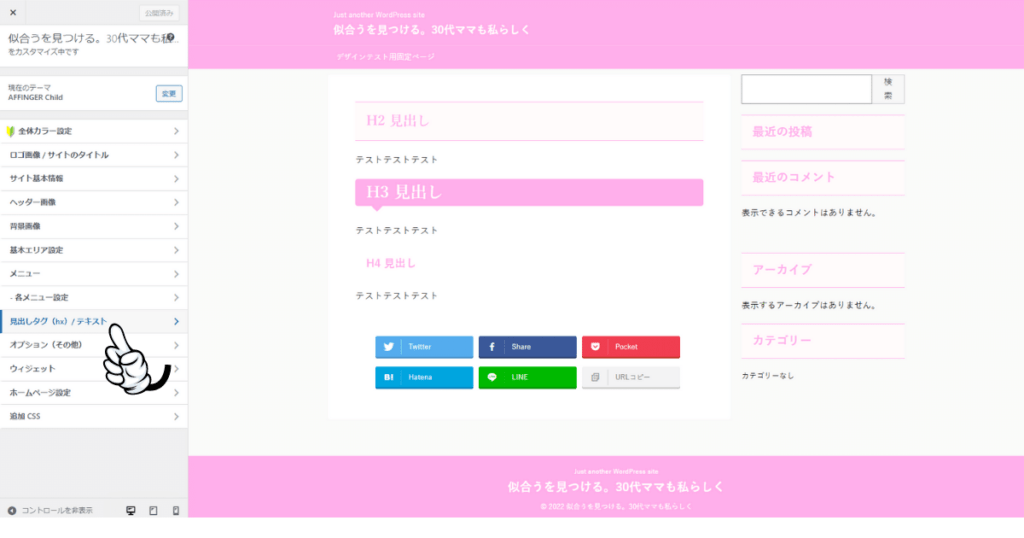
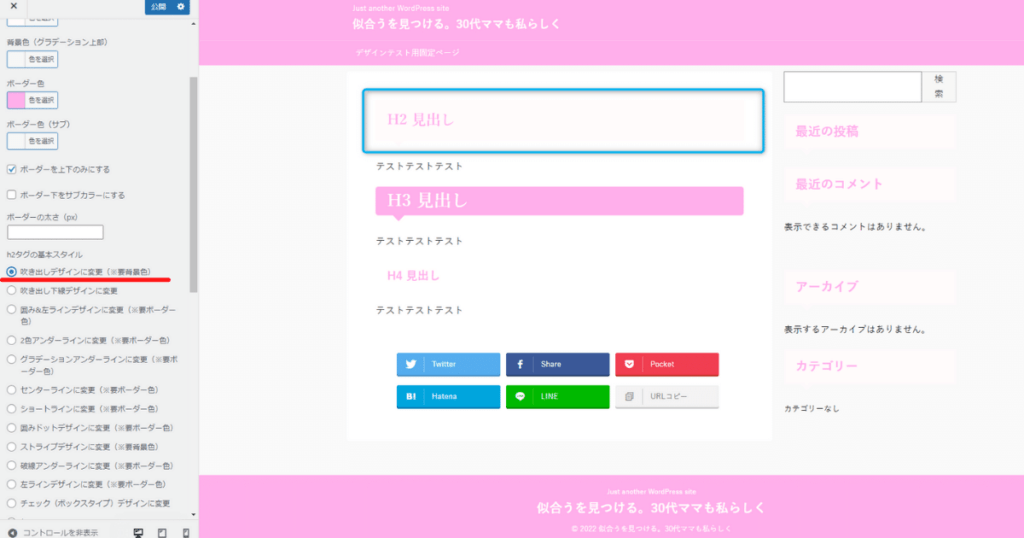
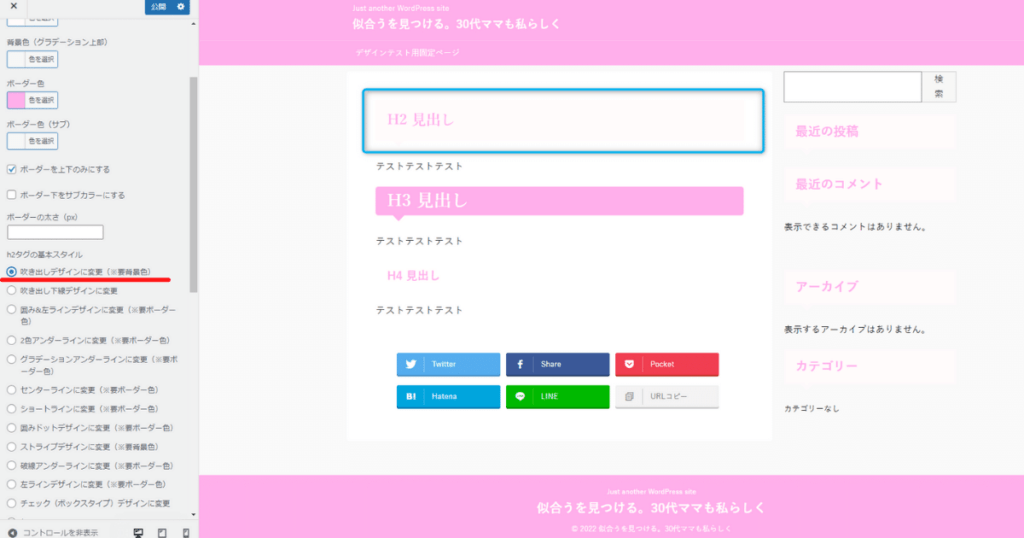
外観の「カスタマイズ」から、見出しのデザインを変更していきましょう。






AFFINGERには見出しの種類がたくさんあります。自分のサイトに合う見出しに設定しておきましょう。
オシャレにしようとして、変にカスタマイズしすぎると見づらくなります。グラデーションなどを使うときは、読者が見やすいか注意したいところです。
AFFINGER6の初期設定⑥:ふきだし設定
AFFINGER6初期設定の6つ目、「ふきだし設定」を行っていきます。
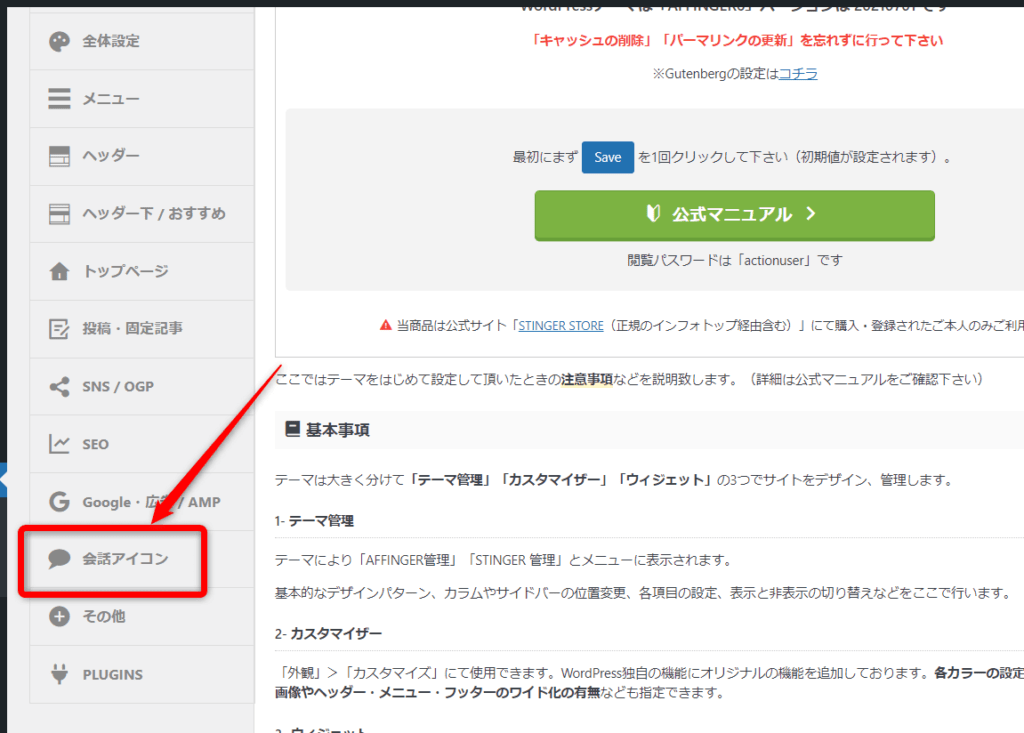
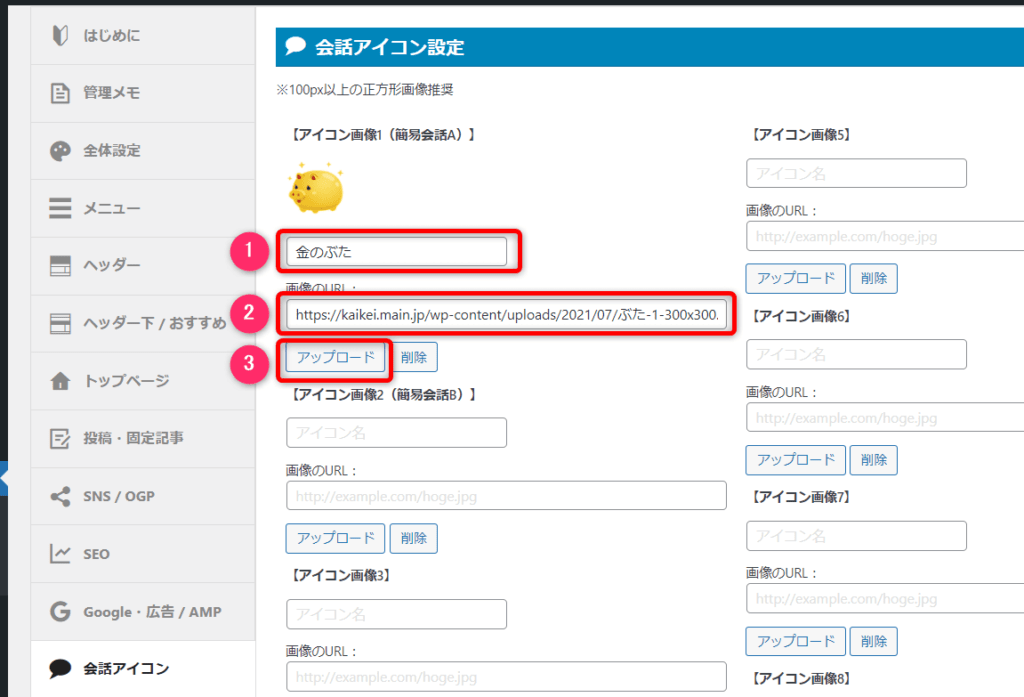
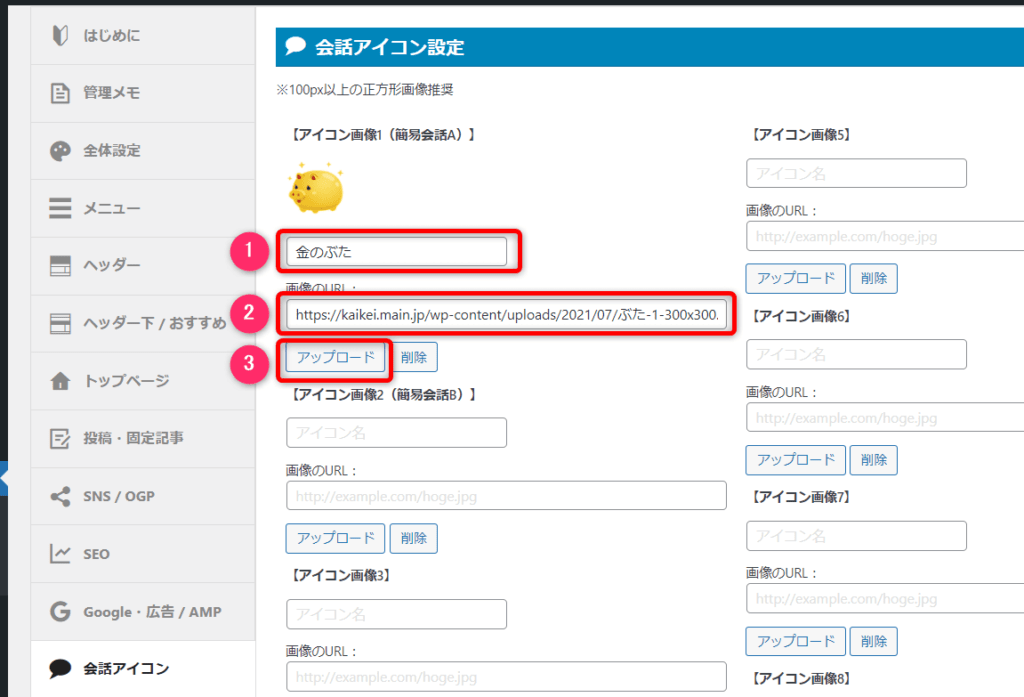
AFFINGER管理の「会話アイコン設定」を開くとアイコン画像を8つまで登録しておくことができます。
登録方法は下記です。


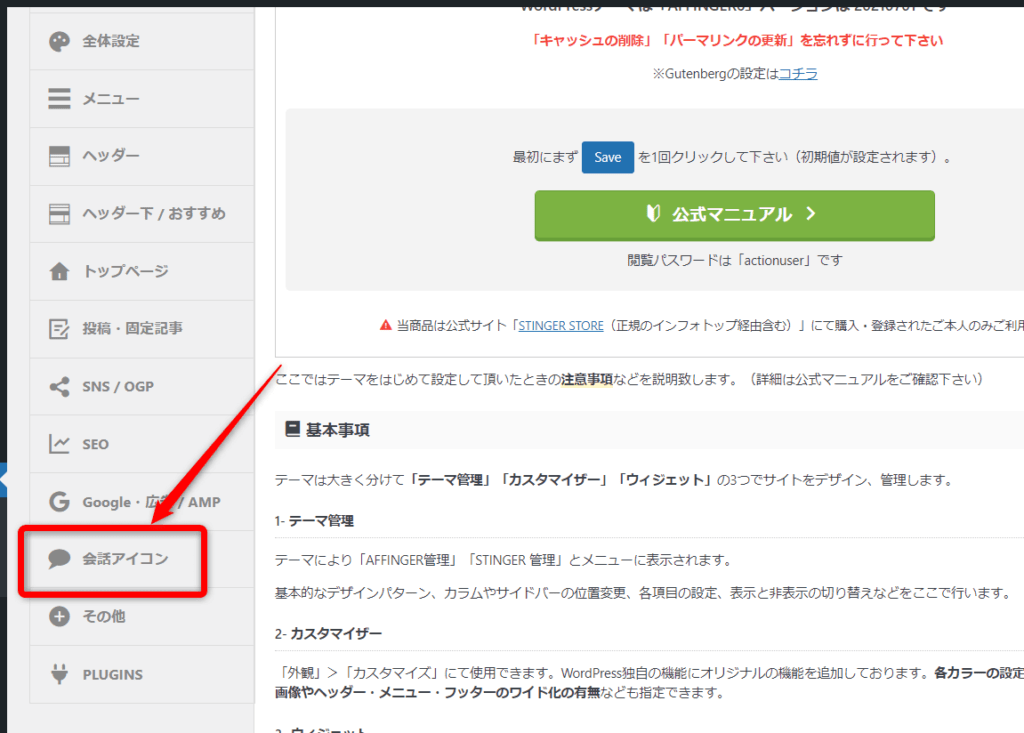
AFFINGER管理から「会話アイコン」をクリックする。


会話アイコン設定画面になったら、①キャラの名称、②画像URLを指定して、③「アップロード」をクリックすれば登録完了です。
あとは、投稿画面でいつでも呼び出し可能になりました。



こんな感じ!



設定すれば色々なアイコンを使えるよ!
会話形式にすると、文章を読みやすくするメリットがあります。
また、サイトにあったアイコンを設定しておけば、雰囲気も良くなりますよね。



有料アイコンを考えている場合は、ココナラで探すと良いですよ。
ふきだしを活用できるかで記事の質が変わります。アイコンも3,000円から5,000円でオリジナルで作ってもらえるので、作成する事をおすすめします。
成功しているブロガーさんはみんなオリジナルアイコンを作っていますしね。
AFFINGER6の初期設定⑦:Googleアナリティクス設定
AFFINGER6初期設定の7つ目、「Googleアナリティクスを設定」をしていきます。
サイトを運営する上での必須ツールですので、必ず連携しておきましょう。
Googleアナリティクスをまだ登録していない方は「ブログにGoogleアナリティクス(GA4)を導入・設定する方法」で解説しているのでそちらをご覧ください。
では、AFFINGERでの設定方法について解説します。
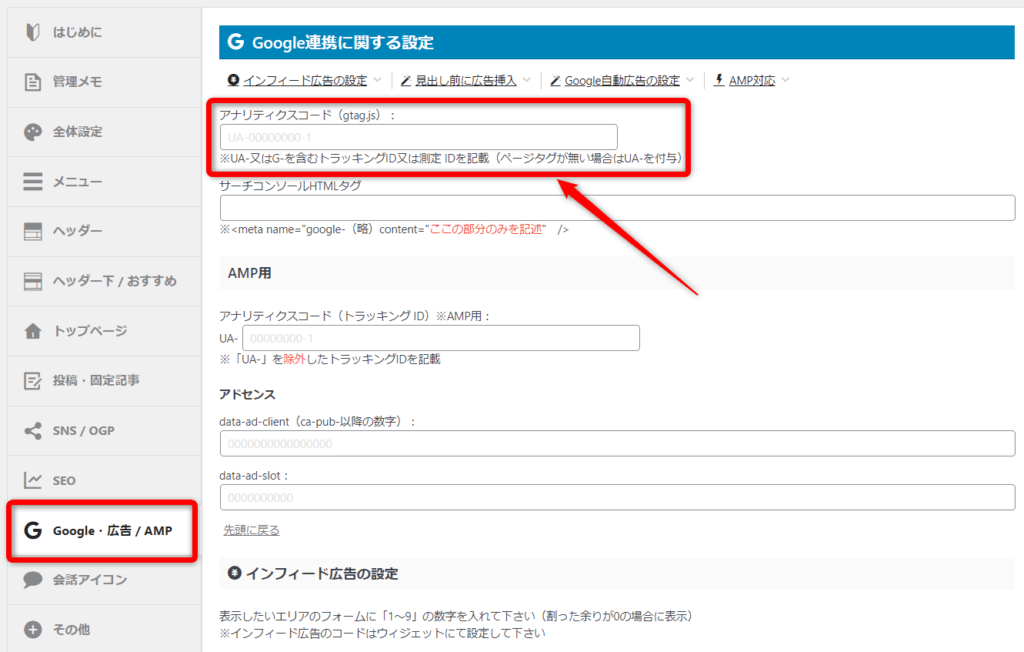
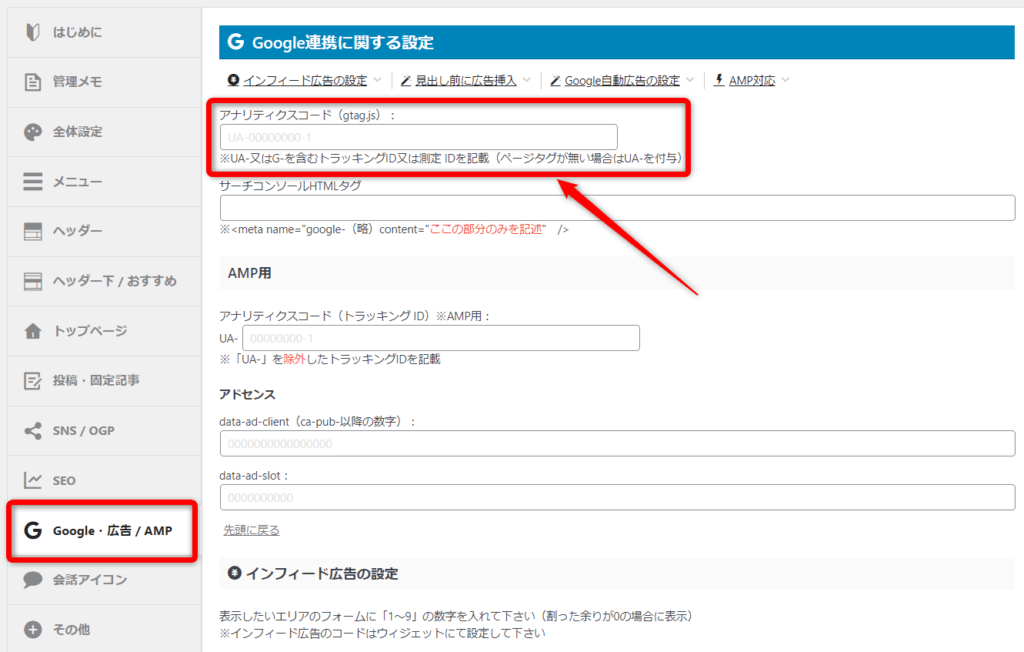
AFFINGER管理から、「Google・広告/AMP」を選択して、アナリティクスコードの欄にトラッキングIDまたは測定IDを入力しましょう。


アナリティクスのコードを貼れば、連携完了です。
AFFINGER6の初期設定⑧:Googleサーチコンソール設定
AFFINGER6初期設定の8つ目、「Googleサーチコンソール設定」も必須です。
Googleアナリティクスの設定・連携が終わったら、続けてサーチコンソールも必ず連携しましょう。
ログインしてURLを登録するだけなので、30秒ほどで終わります。
下記の記事で画像付きで詳しく解説しているので、わからない方は参考にしてください。
連携の詳しいやり方は「ワードプレスでのグーグルサーチコンソール設定方法と使い方」をご確認ください。
AFFINGER6の初期設定⑨:SNS設定
AFFINGER6初期設定の9つ目、「SNSの設定」について解説します。
設定方法は下記です。


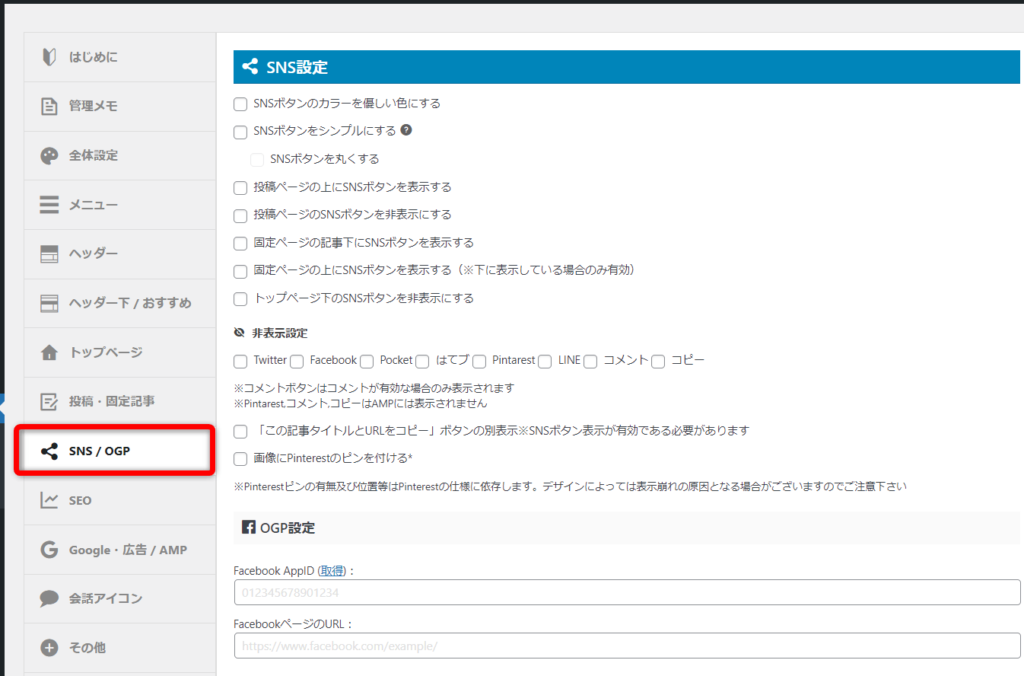
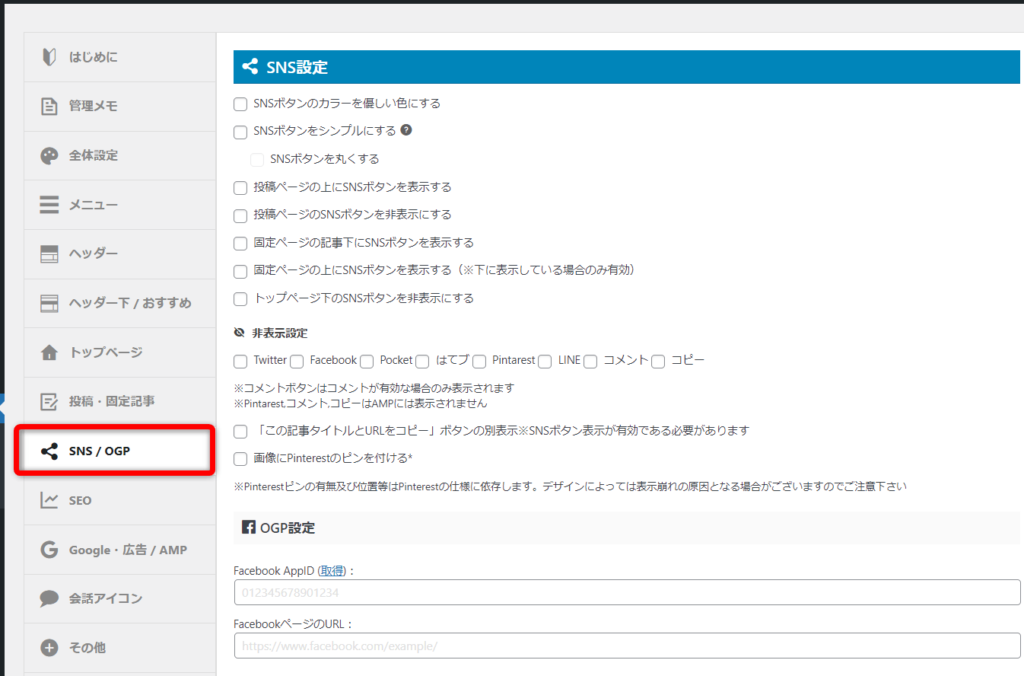
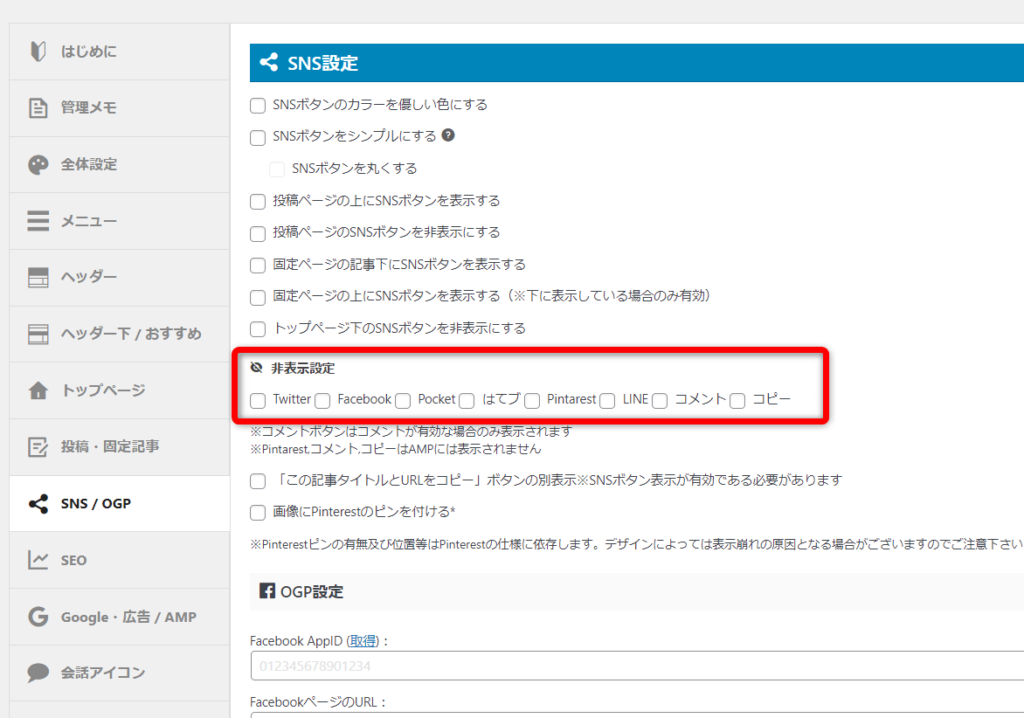
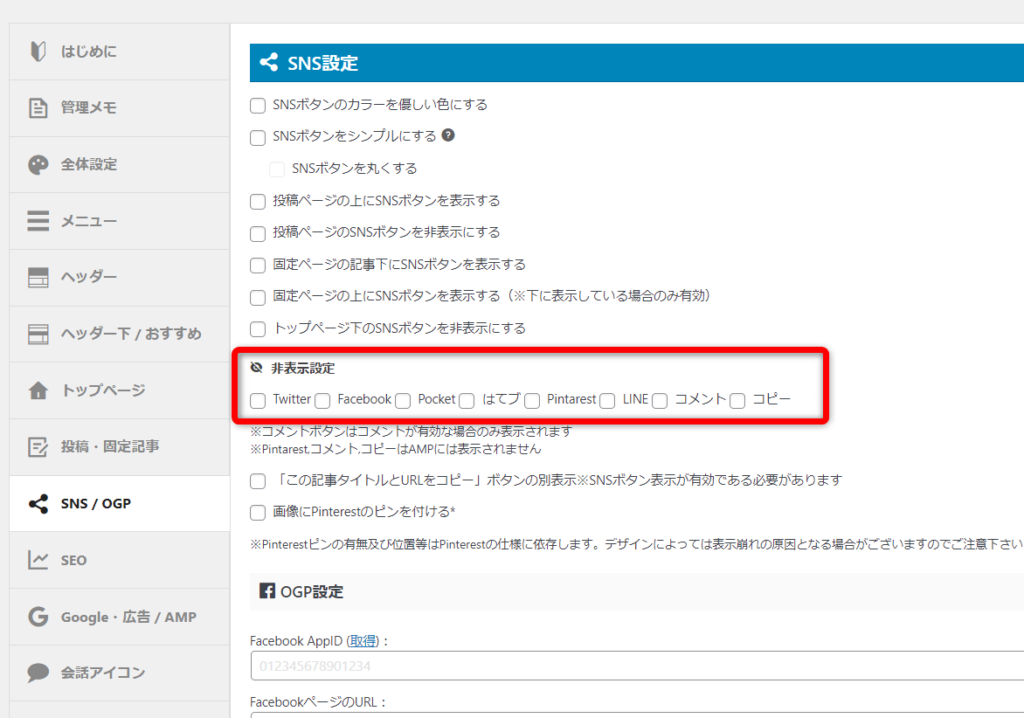
設定は、AFFINGER管理の「SNS/OGP」で設定できます。


上記のように、どのSNSシェアボタンを表示させるかも設定できます。
あなたのサイトにあったシェアボタンに変更しておきましょう。


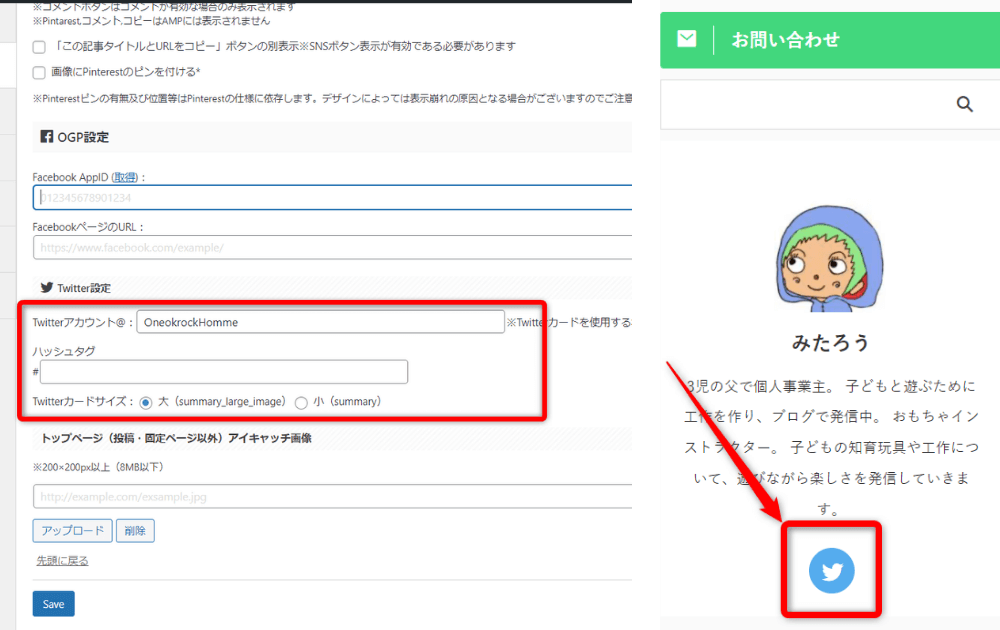
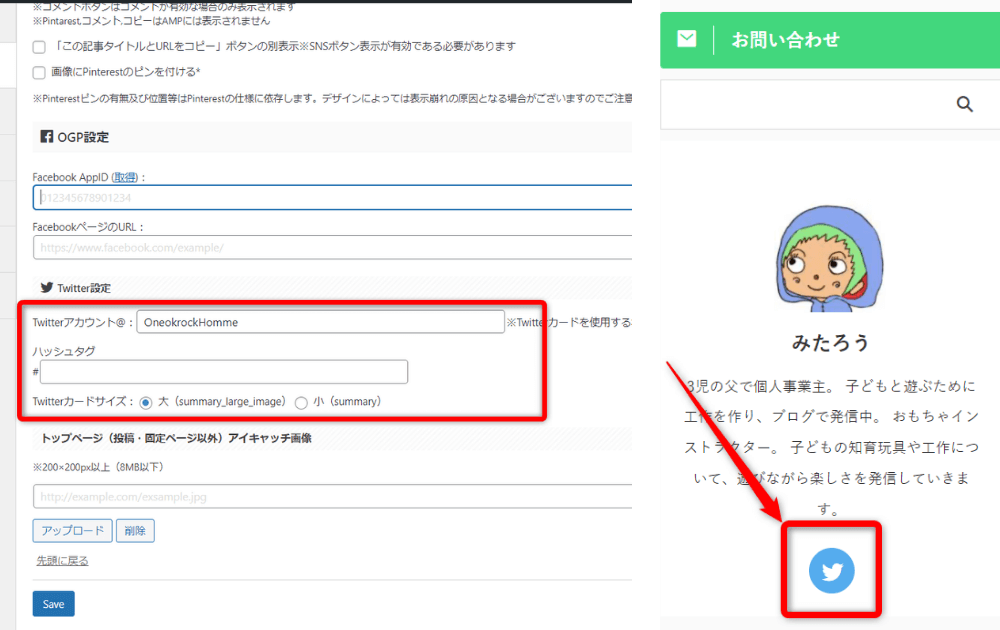
Twitterやフェイスブックのアカウントを持っている場合、上記のようにOGP設定をしておきましょう。
- Twitter・Facebookへの流入
- 読者の信頼性の確保
- 権威性につながる
記事を読んだ後に、あなたが信頼できる人か確認したいと思う読者はたくさんいます。
また、権威性・信頼性という部分でもSNSと連携させておくことは重要です。
AFFINGERでは簡単に設定できるので、ココで済ましておきましょう。
AFFINGER6の初期設定⑩:プラグインのインストール


AFFINGER6初期設定の10コ目、「プラグインのインストール」をしていきましょう。
プラグインはブログ運営を効率化させてくれるものの、入れすぎてしまうとサイトスピードにも影響するので必要最低限にしておくと良いです。
AFFINGER6に導入すると良いプラグイン
AFFINGER6で最低限必要なプラグインは以下の通り。
- セキュリティ対策プラグイン
- 目次作成プラグイン
- サイトマップ送信プラグイン
- バックアッププラグイン
- お問合せフォーム作成プラグイン



プラグイン同士の相性もあるので、不具合が出ないか確認しながら導入しましょう。
もし他の方が導入していても、あなたにとっては不要なプラグインもあります。不要になったプラグインはアンインストールするようにしましょう。
実際に使用しているプラグインを紹介
参考に私がAFFINGER6に入れているプラグインは以下の通りです。
- ABテスト3(有料AFFINGER専用プラグイン)
- AFFINGERタグ管理マネージャー4(有料AFFINGER専用プラグイン)
- Aurora Heatmap(ヒートマップ)
- BackWPup(サイトのバックアップ)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- Google XML Sitemaps(サイトマップ送信)
- Gutenberg(必須プラグイン)
- Gutenberg 用ブロックプラグイン2(AFFINGER必須プラグイン)
- ProfilePress(プロフィール設定)
- Pz-LinkCard(外部リンクのカード表示)
- Rich Table of Contents(目次)
- Rinker(商品リンク作成)
- Show Article Map(内部リンクの可視化)
- SINPLE BLOG DESIGN(有料装飾プラグイン)
- W3 Total Cache(キャッシュ)
- Yoast Duplicate Post(記事のリライト)
- SiteGuard WP Plugin(セキュリティ対策)
プラグインの内容はこちらをクリック
ABテスト3(有料AFFINGER専用プラグイン)
ABテスト3は、AFFINGER専用のプラグインです。
2つのテンプレートやリンクをランダムに表示させてクリック率を計測していきます。
アフェリエイトを行う上で、データ分析は必須ですよね。
「なんとなく」広告やキャッチコピーを貼っていては効率的な収益化は望めません。
このプラグインを導入することで、あいまいさを回避することができ、正確なユーザーの動きを分析することができます。
AFFINGERタグ管理マネージャー4(有料AFFINGER専用プラグイン)
タグ管理マネージャーは、広告リンクがクリックされているのかなど詳細な情報を確認することができるプラグインで、タグの一括管理など便利な機能もあるのでアフィリエイトをする上で便利。
表示回数に対して何回クリックされたのかもわかるようになれば、客観的な視点で分析が可能です。
本格的にアフィリエイトをする場合は、導入を検討しましょう。
まさに、AFFINGERならではの最強プラグインといったところですからね。
Aurora Heatmap(ヒートマップ)
ヒートマップは記事のどこがクリックされたかなどがわかる分析ツールです。
記事内のユーザーの反応を確認して、記事の質の向上を図れます。
BackWPup(サイトのバックアップ)
サイトのバックアップを簡単にとることができるプラグインです。
サイトに何かあったときにバックアップがないと全てのデータを失う可能性があります。
必ずバックアッププラグインは導入しておきましょう。
Contact Form 7(お問い合わせフォーム)
お問合せフォームを簡単に作成できるプラグインです。
- 企業から問い合わせが来る可能性がある
- 読者が問い合わせできる
- サイトの信頼性が上がる
サイトの信頼性を上げる上でも、「お問合せフォーム」は作成しておくのがおすすめです。
EWWW Image Optimizer(画像圧縮)
画像を圧縮してくれるプラグインです。
画像を圧縮しておくことでサイトの表示速度が改善され、ユーザビリティの向上につながります。
Google XML Sitemaps(サイトマップ送信)
サイトマップを送信するプラグインです。
サイトマップを送信することで、グーグルにサイトの記事情報を正確に伝え、インデックスの促進効果も上がります。
Gutenberg/Gutenberg 用ブロックプラグイン2
ブロックエディターを利用するのに必要なプラグインです。
両方とも、必須プラグインなので必ず導入しましょう。
ProfilePress(プロフィール設定)
ワードプレスにプロフィールを設定するためのプラグインです。
Pz-LinkCard(外部リンクのカード表示)
AFFINGER専用の有料プラグインでも外部リンクをカード表示にできます。
しかし、有料で値段も安くありません。
このプラグインを利用すれば、外部リンクをカード表示できるので便利です。
Rich Table of Contents(目次)
目次を表示してくれるプラグインです。
プラグインをインストールすると簡単に見出しを目次にして表示してくれます。
Rinker(商品リンク作成)
物販を簡単にしてくれる商品リンク管理プラグインです。
Amazon・楽天・ヤフーショッピングをまとめて表示することが可能になるので、読者の満足度が上がります。
Show Article Map(内部リンクの可視化)
記事の内部リンクを可視化してくれるプラグインです。
孤立した記事がないか調べたいときに重宝します。
SINPLE BLOG DESIGN(有料装飾プラグイン)
オシャレな表を作成できる有料プラグインです。
個人的な感想としては、有料で購入するほどの魅力はありません。
導入すると少しだけオシャレな雰囲気を作ることができます。
W3 Total Cache(キャッシュ)
キャッシュのプラグインです。
キャッシュ系のプラグインはたくさんあります。
私は、AFFINGERを導入してからずっとこちらのプラグインを使っています。
Yoast Duplicate Post(記事のリライト)
記事の複製・リライトができるプラグインです。
リライトする際に、複製した記事でリライトできるので便利。
リライトをするようになったら必須プラグインだと思っています。
SiteGuard WP Plugin(セキュリティ対策)
WPのセキュリティ対策プラグインです。
ログインのセキュリティ強化などが行えます。
AFFINGER6の初期設定⑪:デザイン済みデータの設定
AFFINGER6初期設定のラスト、デザインの設定をショートカットできる「デザイン済みデータの配布」について解説します。
注意点としては・・・
- 別売りの有料プラグインが必要
- 初期設定の状態で行う
ということがあります。
また、デザインを変更することになった際にも注意が必要です。



私がデザイン済みデータを利用したときも、デザイン変更後に見づらくなったと指摘がありました。
「デザイン済みデータ」を利用しても、調整が必要になるのでそこは理解しておきましょう。
なお、「デザイン済みデータ」の利用の仕方は、公式サイトで詳しく解説されています。
また、AFFINGERのデザイン例を見たい方は「AFFINGER6を使ったサイトデザイン例【89サイト】」もあわせて見てみて下さいね。
まとめ|AFFINGER6の初期設定おわりっ!
この記事ではAFFINGER6の初期設定に関して解説しました。
この記事内容の通り設定すれば、AFFINGER6初期の設定は完了できます。
その他、細かい設定については、運営しながら少しずつ変更していきましょう。
素晴らしいテーマAFFINGER6と共に、稼ぐブロガーへと進化していきましょう!
それでは、また!
\稼げるテーマで収益化を爆上げしよう/


コメント