おしゃれな見た目でモチベを上げる為の、WordPressテーマ「Cocoon」をカスタマイズする方法を解説!
WordPressテーマをCocoonにしたけど、見た目がちょっとな・・・と思う方は是非チェックしてみて下さい。
ちなみに、今回カスタマイズする項目は以下の通りです。
 ヒナキラ
ヒナキラとりあえず全部やっておけば、それなりの見た目にできますよ~。






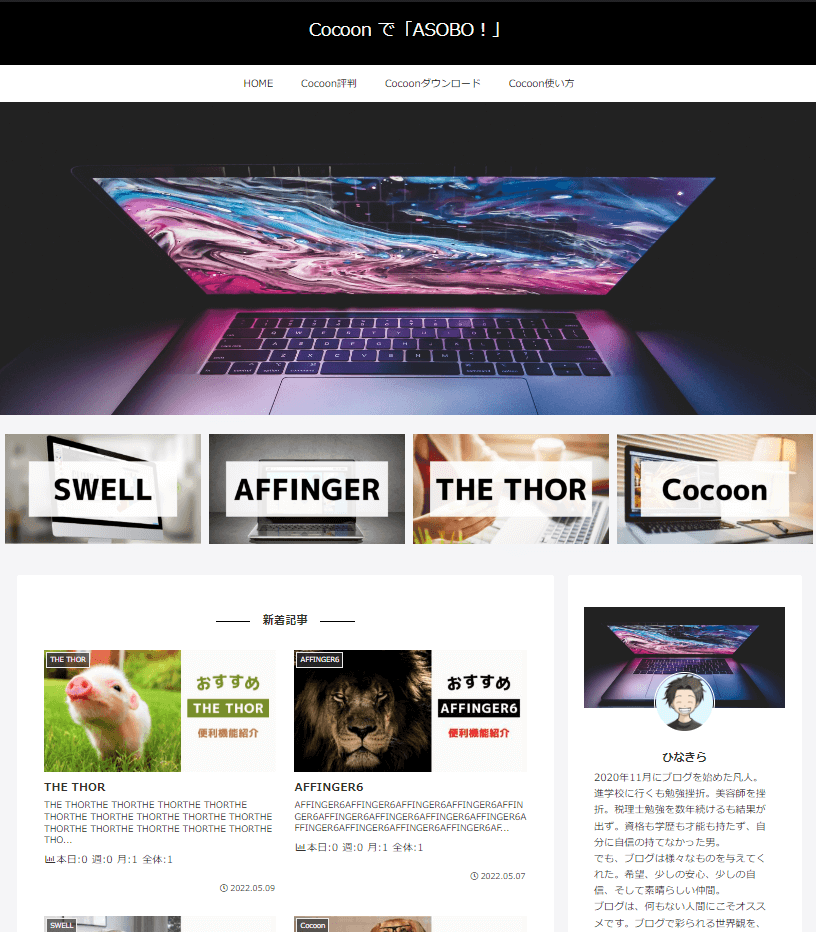
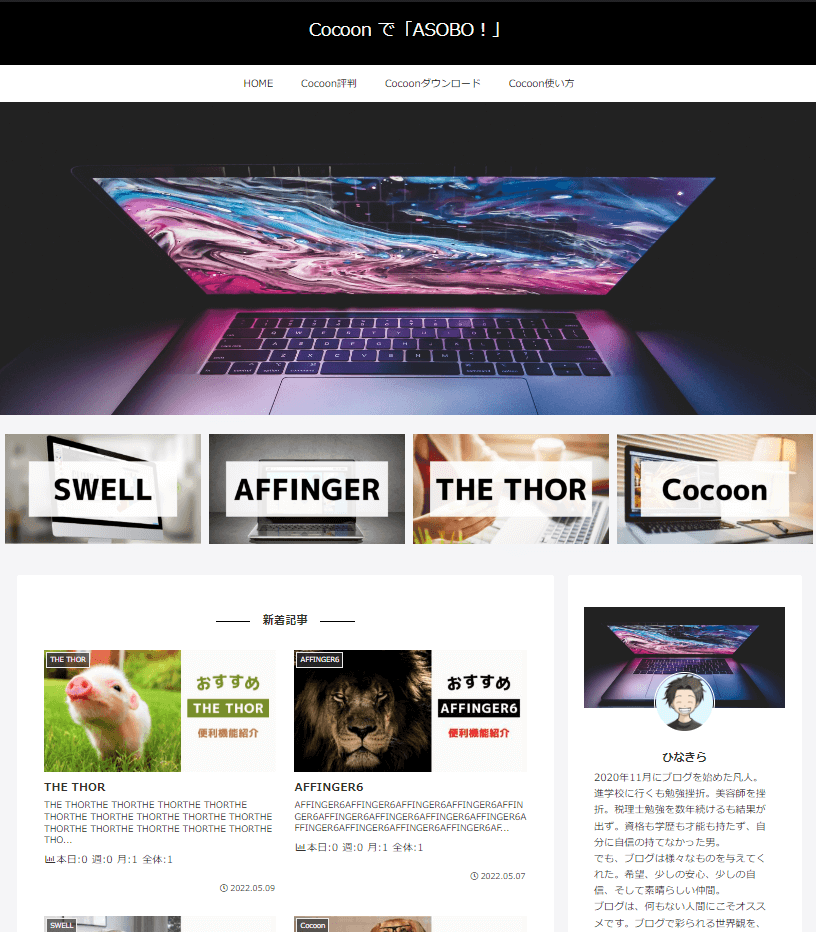
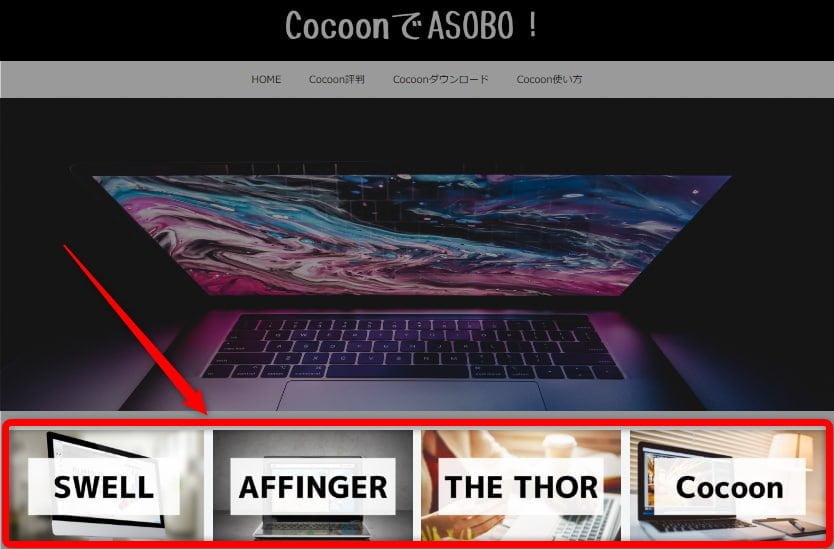
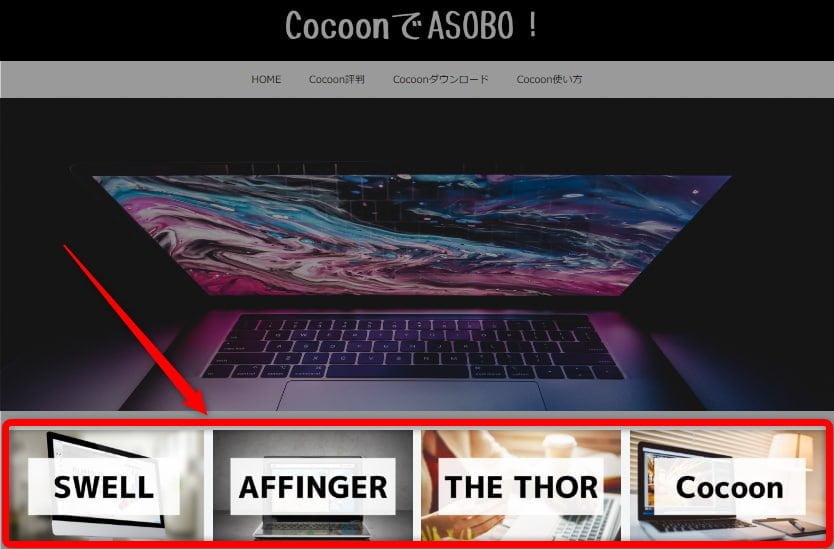
WordPressテーマ「Cocoon」カスタマイズの例


今回は、こんな感じのスタイリッシュな見た目のデザインを、Cocoonで実現します。
カスタマイズする前に準備するもの
スタイリッシュな見た目のデザインにする為には、いくつか準備するものがあります。
準備するものは、以下のとおり。
- ロゴに使う画像(なくてもOK)
- メインとなる画像
- おすすめカード用の画像
- プロフィール用の背景画像
- プロフィール用のアイコン
- アイキャッチ画像
上記のとおり、見た目を整えるには、画像が最重要となります。
なお、画像を用意するのに一番オススメなのは「Canva ![]()
![]()
プロフィール用のアイコンも、あなたの印象を決定づける為、重要です。無料では良いアイコンは作れないので、「ココナラ ![]()
![]()



僕もココナラで2回ほど依頼しました。
いろんな種類のアイコンがあって、見てるだけでも楽しいですよ。
Cocoonトップページのカスタマイズ
では、トップページのカスタマイズ方法を解説していきます。
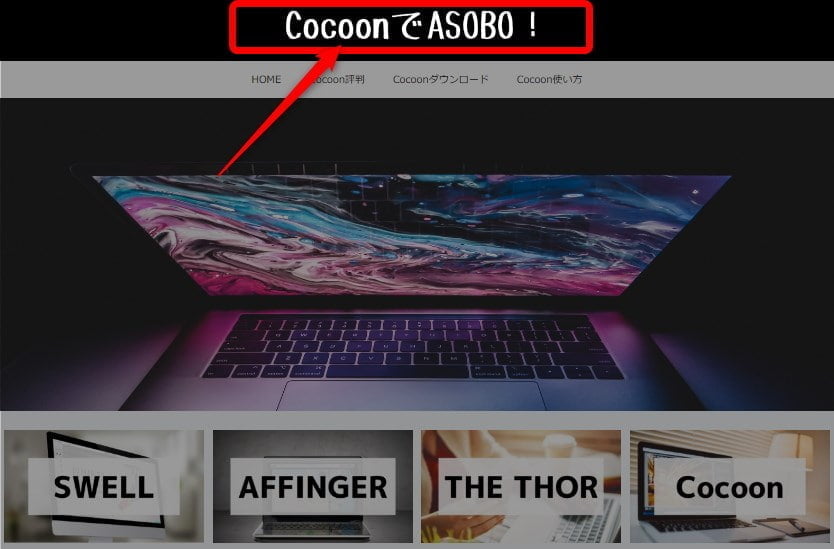
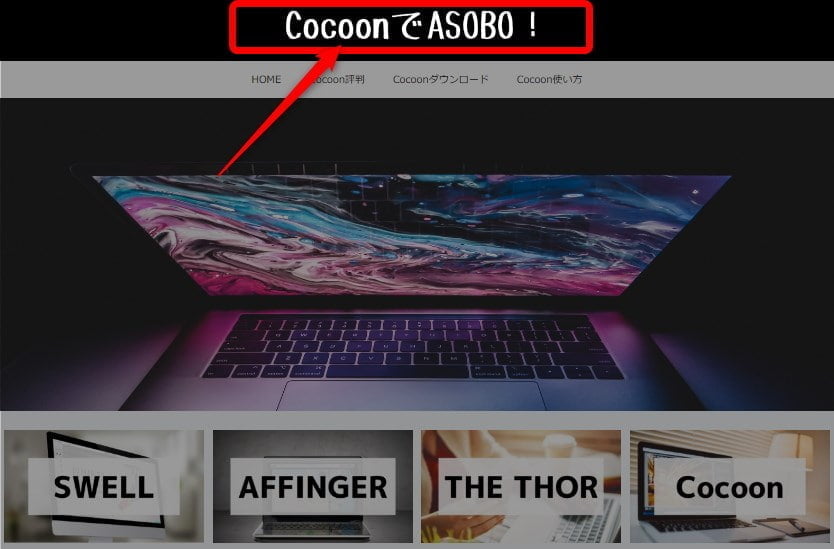
ヘッダーロゴ


ヘッダーのタイトルですが、できればロゴ画像を準備しましょう。
画像がなくてもタイトルの設定はできますが、デザインのバランスが取りにくいので・・・。
画像であれば、サイズや見た目も自由自在。



ここでも、「Canva 」という画像ツールが有用で、超簡単にロゴ画像を作成できますよ。
ヘッダーロゴの設定方法は、下記です。
「Cocoon設定」→「ヘッダー」→「ヘッダーロゴ」に画像を設定→「ヘッダーロゴサイズ」でサイズ調整→「ヘッダー全体色」で背景のカラーを調整→「変更をまとめて保存」
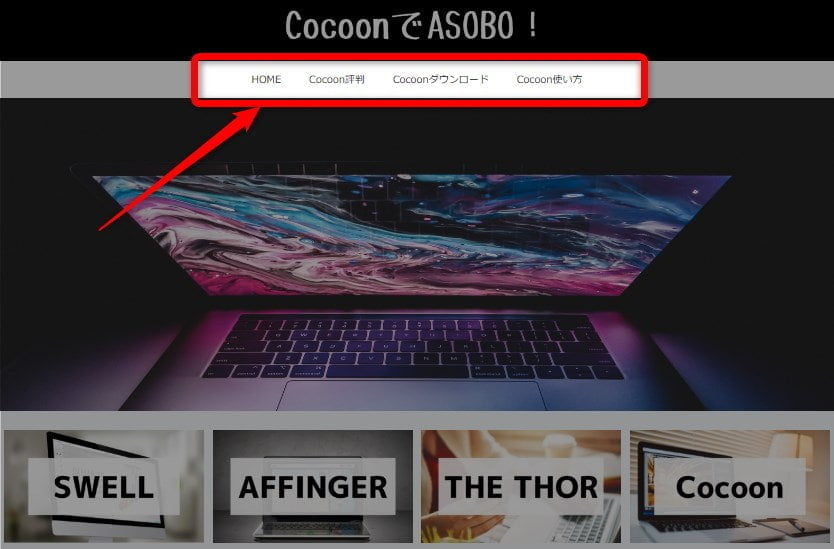
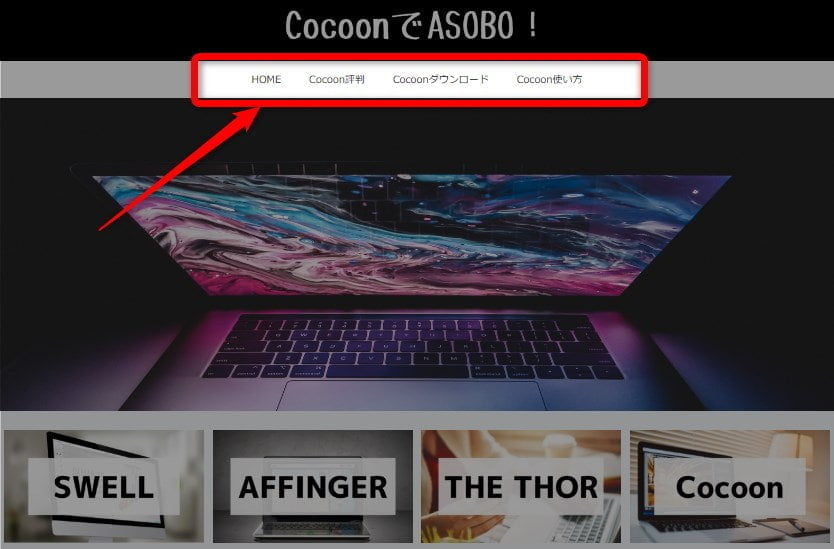
ヘッダーメニュー


ヘッダーメニューは、重要な記事へ読者を誘導できる重要なものです。
それと、SEO的にも強まりやすい傾向があります。



設定方法について、詳しくは下記を見て下さい。


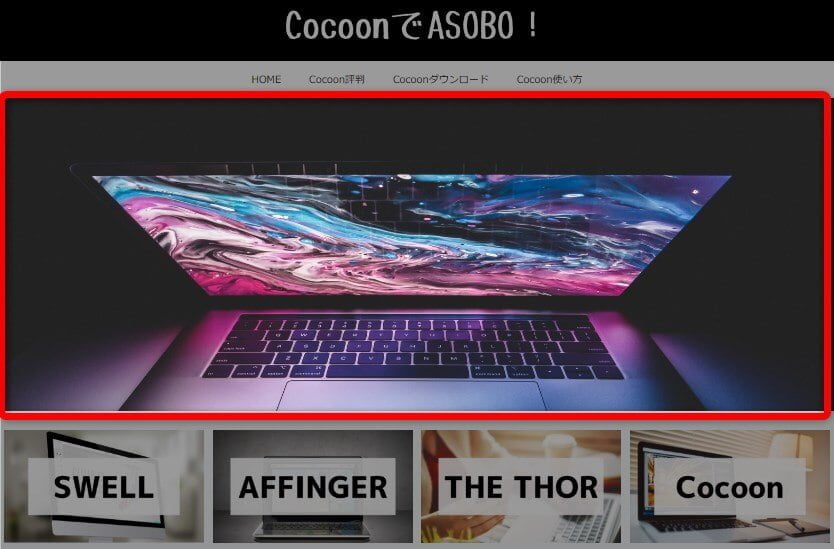
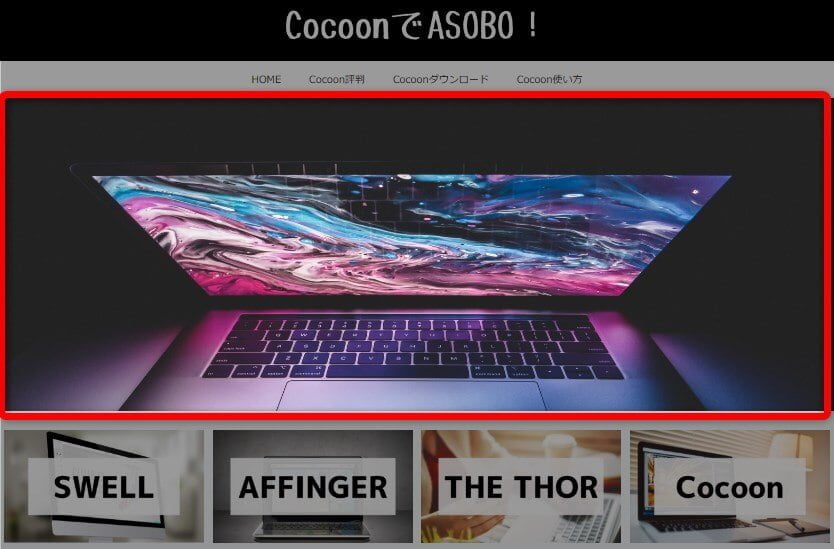
メイン画像(アピールエリア)


メイン画像(メインビジュアル)は、ブログの印象を決める「顔」です。
ここがダサイと、記事の中身まで疑われる可能性すらありえます。人も、第一印象が大事といわれているように、当然ブログでも第一印象は大事です。



当サイトの雰囲気が好きで、ピンタレスト、YouTubeまで見てくれたって方がいて、見た目がファン化にも役立つと身に沁みました・・・。
ちなみに、カスタマイズ方法は下記をどうぞ。


おすすめカード


おすすめカードは、メイン画像の下に配置されるピックアップコンテンツで、最大4つを設定できます。
見た目の良いカード型で設置することで、読者の注意を引き、クリックされやすくなるでしょう。
リンク先にはカテゴリーページ、投稿記事など、自由に設定できます。



オシャレな画像を使えば、それだけでも雰囲気が良くなりますよ。
おすすめカードの設定方法は以下参照です。


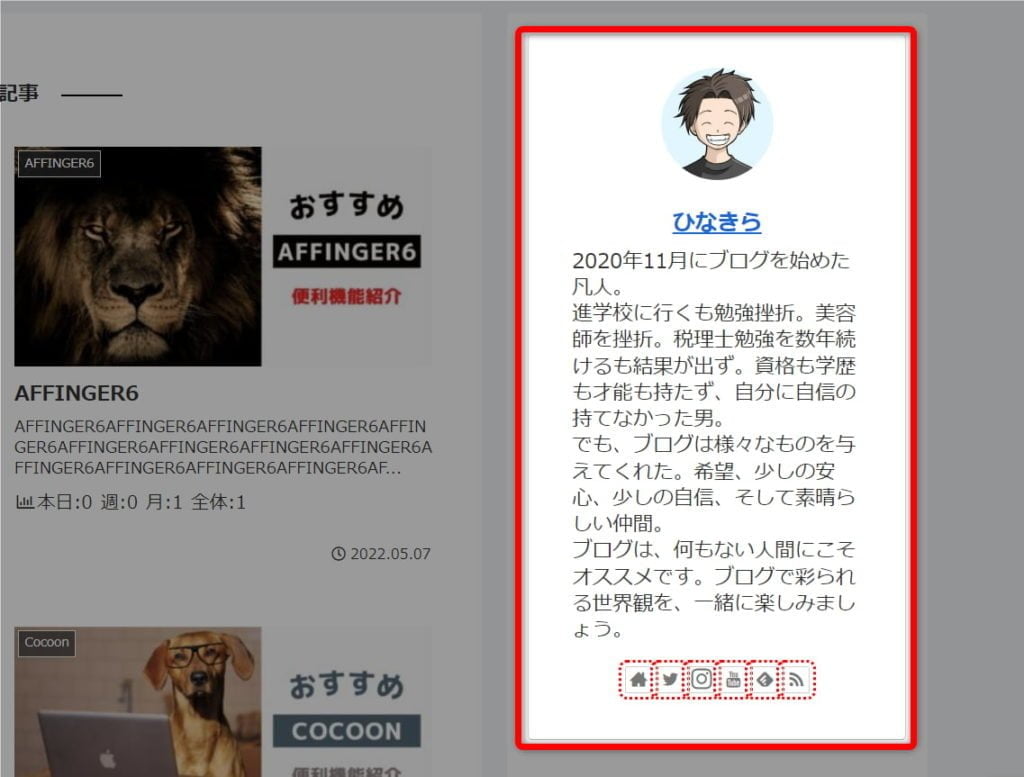
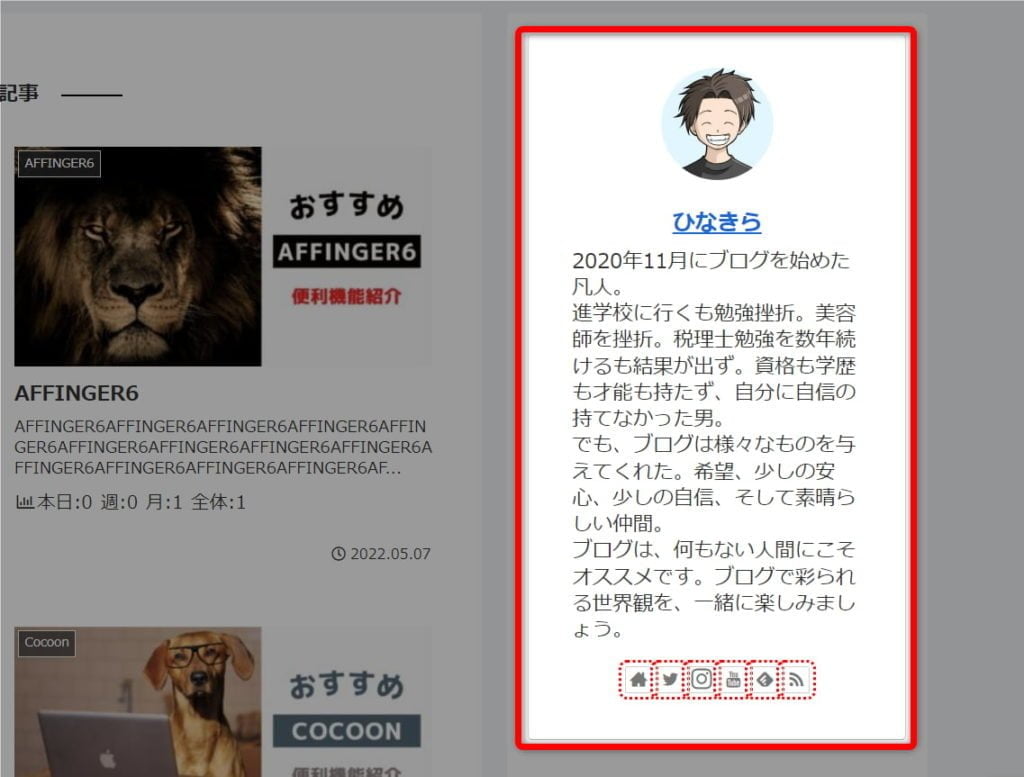
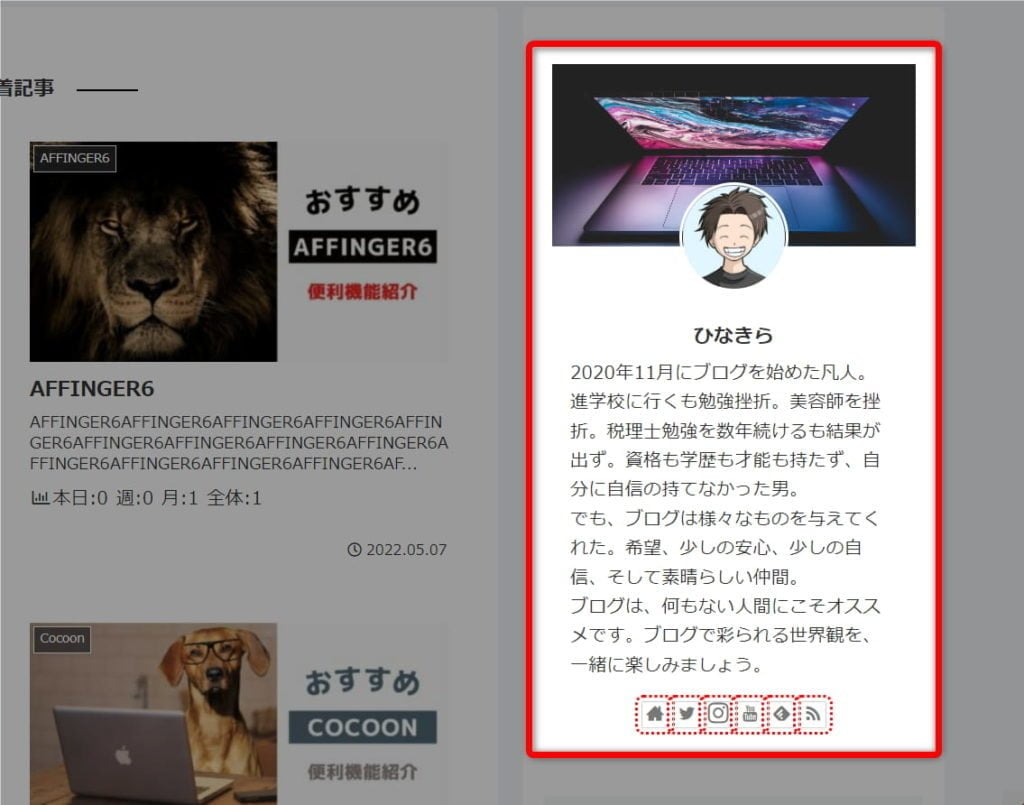
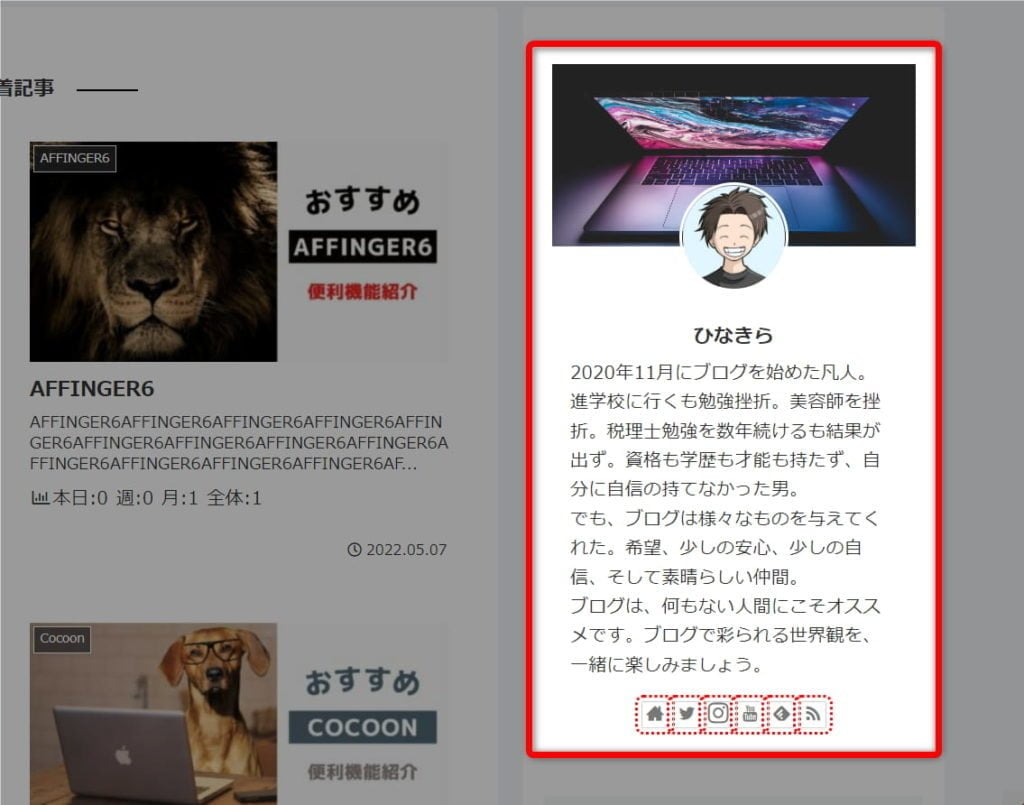
サイドバーのプロフィール
カスタマイズ前


カスタマイズ後


続いて、サイドバーのプロフィールです。
背景画像があるだけで、グッとオシャレな雰囲気になります。
カスタマイズ方法は、以下の記事を参考にしてくださいね。



デフォルトでも言うほどダサイわけではないですが、せっかくなのでカスタマイズしておくと吉です。


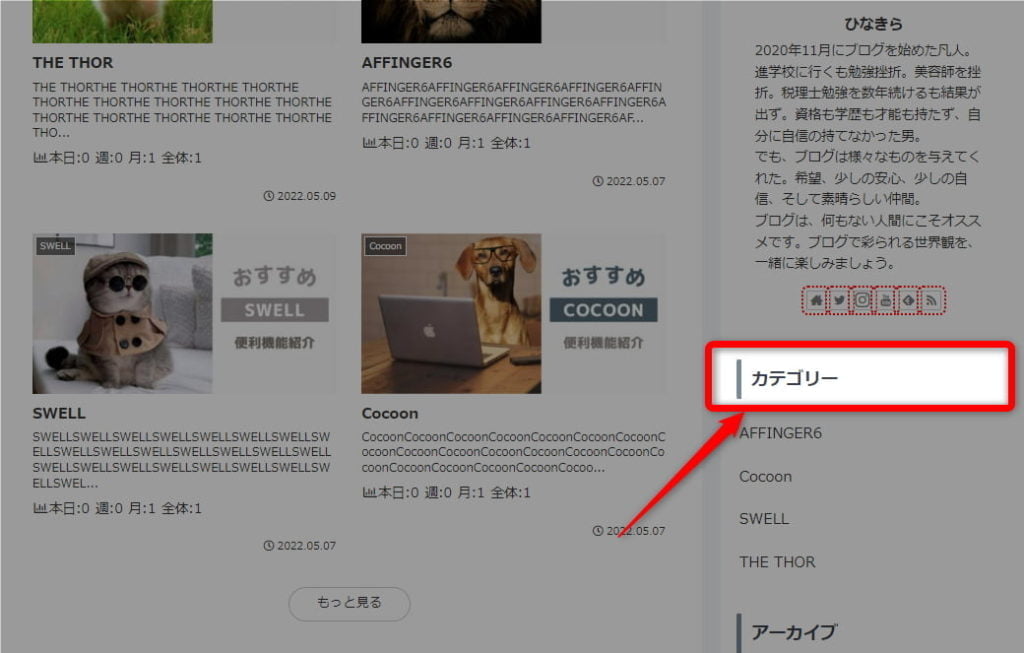
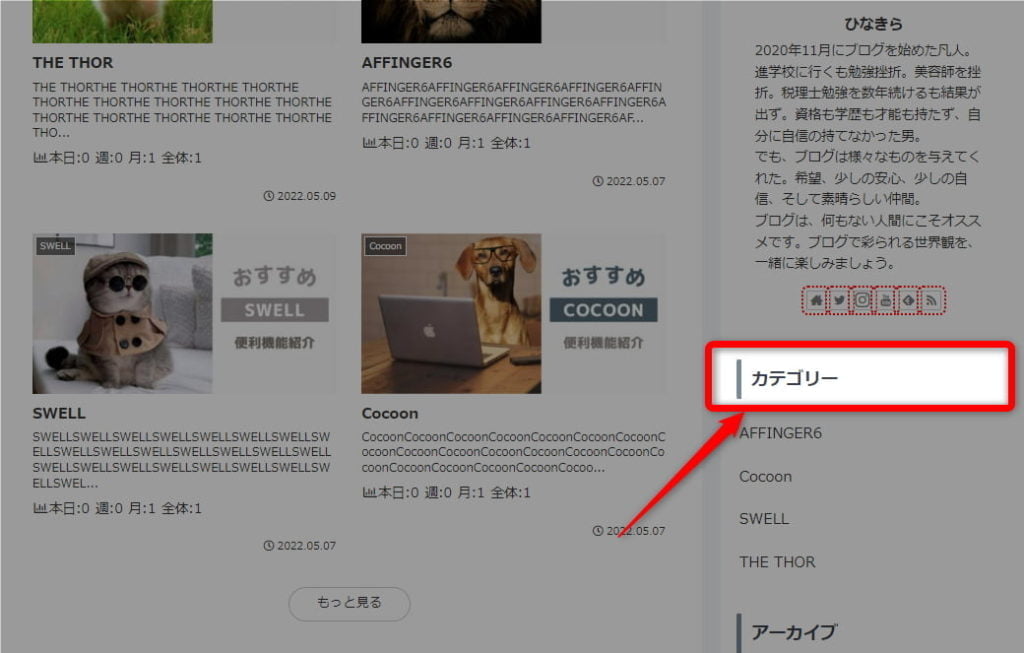
サイドバーの見出し


サイドバーの見出しデザインも、デフォルトではダサイので変更推奨です。
画像のようなデザインには、下記から変更できます。



サイドバーは、すべての記事に出てくるので見た目は重要。


トップページのカスタマイズは以上となります。
続いては、投稿記事画面のカスタマイズを見ていきましょう。
Cocoon投稿記事のカスタマイズ
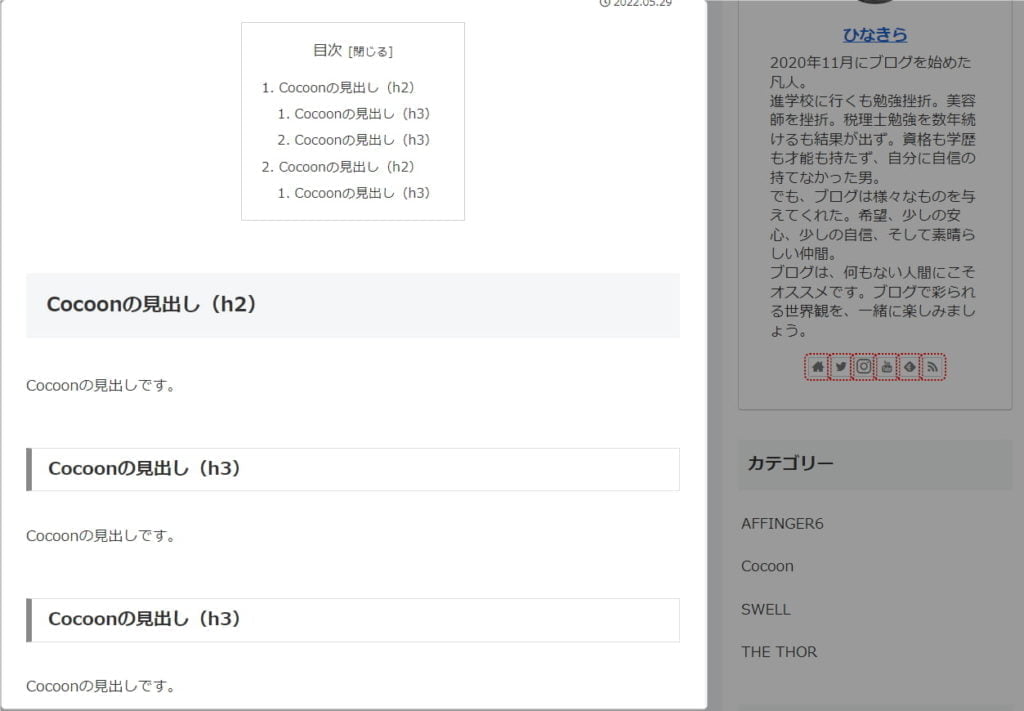
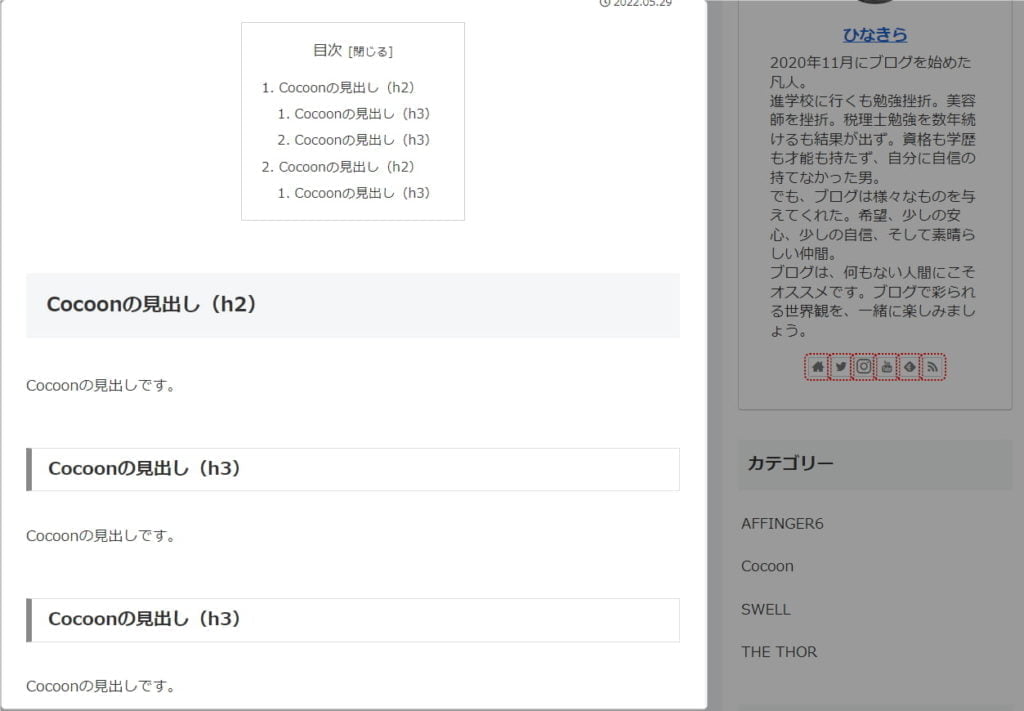
カスタマイズ前の目次・見出し


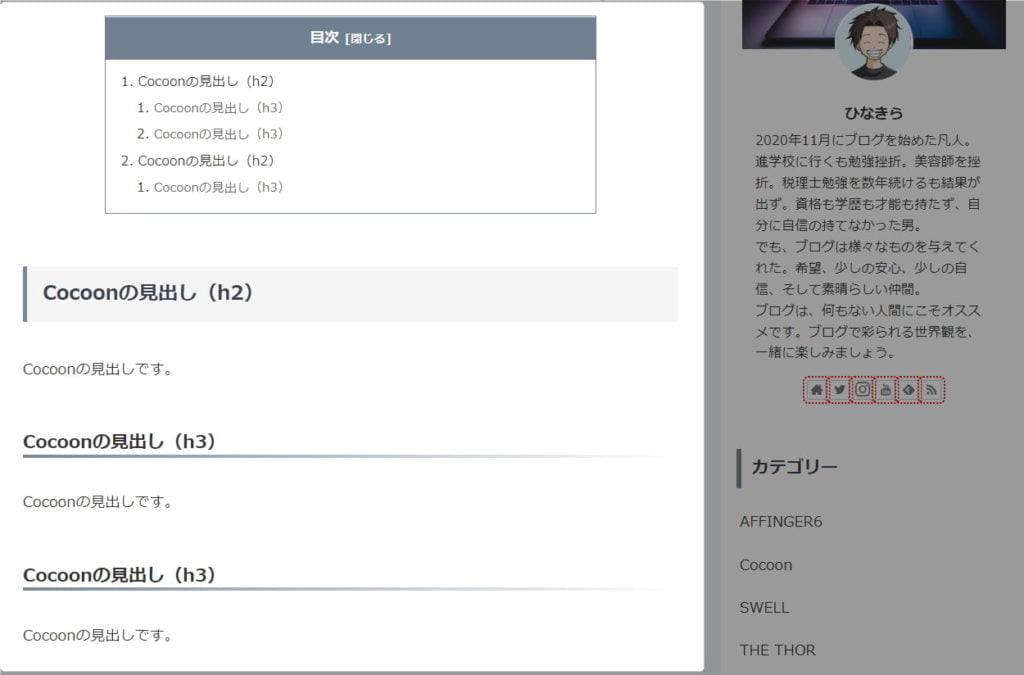
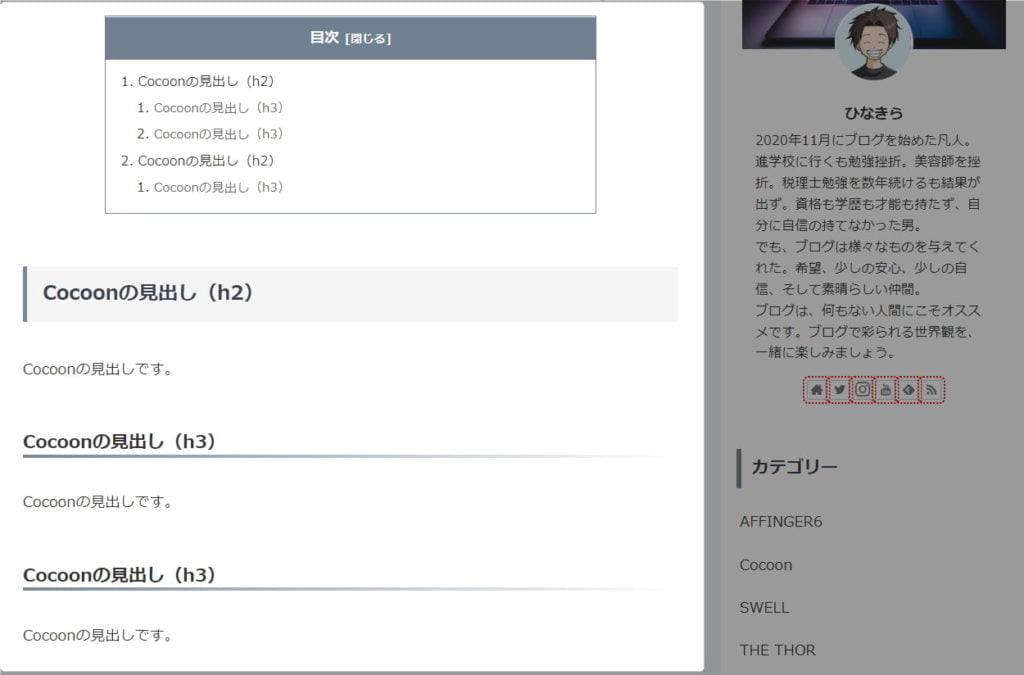
カスタマイズ後の目次・見出し


次は、投稿記事画面でのデザインも変更します。
今回紹介するのは、「目次」と「見出し」ですが、上記の画像で見比べてみて下さい。デフォルトはダサイんですよね・・・。
というわけで、カスタマイズをしておきましょう。
目次
カスタマイズ前


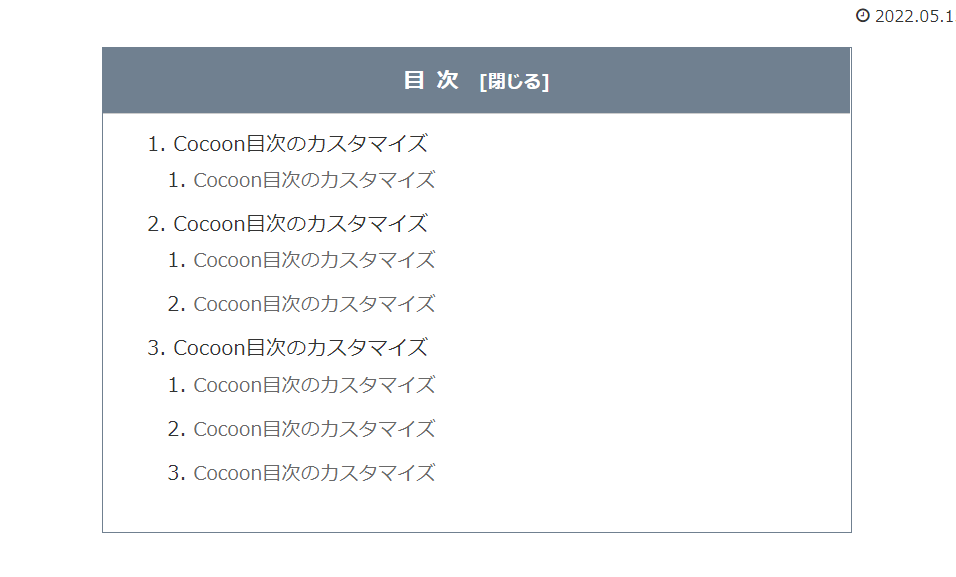
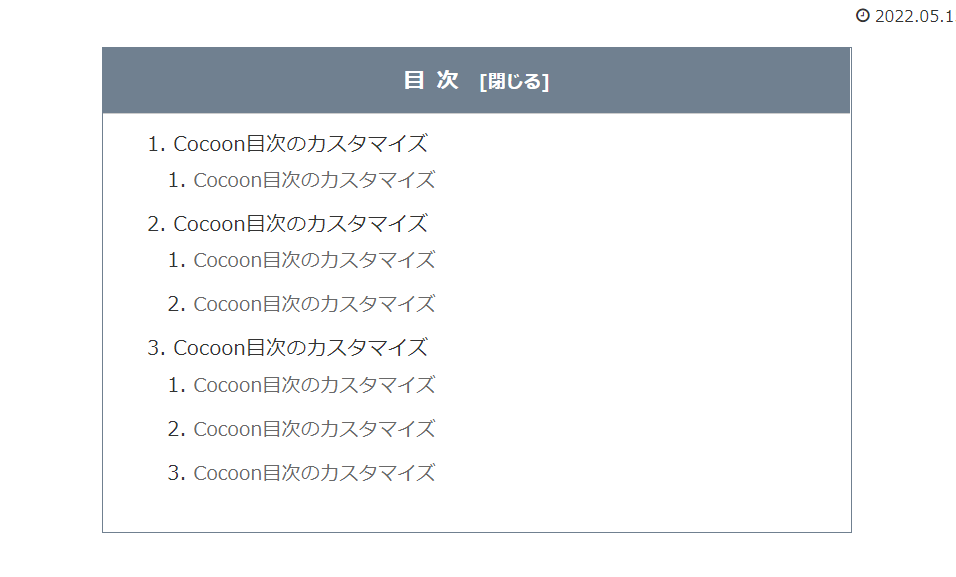
カスタマイズ後


目次のデザインも変更しておきましょう。



カスタマイズ前のものは、やはりちょっとダサイですからね・・・。


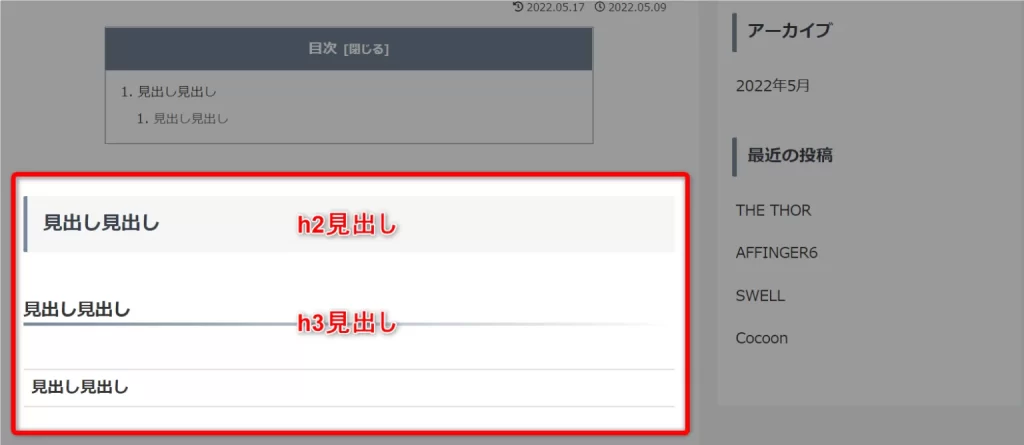
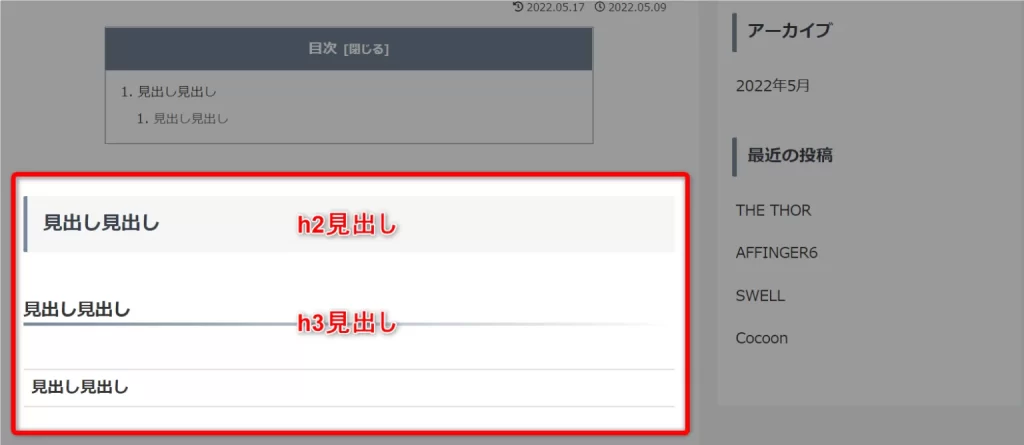
見出し(h2・h3)


次に見出しのデザインです。
実は、見出しのデザインを変更すると、サイドバーの見出しにも影響します。(サイドバーはh3見出し)



僕はここに苦戦しました。
サイドバーがおかしくなってしまって・・・。
サイドバー見出しには影響させない方法は下記の記事で見てみてくださいね。


カスタマイズに悩んだら
Cocoonでのカスタマイズが難しいなぁ・・・と思っているなら、当サイトで使用しているWordPressテーマ「SWELL
CocoonではCSSなどのコードが必須ですが、SWELLならCSSは一切使わずにもっとオシャレにできます。
トップページだけでなく、装飾や見出し、目次、プロフィールなど全てにおいてオシャレなので、見た目にこだわりたいなら、絶対使った方がいいWordPressテーマです。
ぜひ、一度SWELLの公式サイトを覗いてみてくださいね。
\ Cocoon開発者もイチオシする有料テーマ /



Cocoon開発者が、Cocoonからの移行先として推奨しているテーマでもあります。
Cocoon作者の観点からしても、Cocoonから他のWordPressテーマを乗り換えるなら、現状ではSWELL一択です。
Cocoonから乗り換えるのにおすすめなテーマはこれ。
まとめ|Cocoonカスタマイズでブログをおしゃれに!
今回は、Cocoonをオシャレにする為のカスタマイズ方法について解説しました。
とりあえず、この記事どおりにカスタマイズしておけば、ダサイと思われることは少なくなります。
どれもコピペするだけなので、是非やってみてくださいね。
では、また!


当サイト使用テーマ。最高です。


- 購入者限定アフィリエイトがあるからテーマで稼げる
- 書きやすくて時短になるから生産性があがる
- ChatGPTとの相性もバツグンで時短が加速
- 誰でも簡単にオシャレなデザインにできる
- 買い切り、複数サイトにバンバン使える
- アプデが多くて進化がスゴイ
- SEOにも強い
- 価格が高い
- 個人開発の不安
- 人気すぎてデザインが被りがち
\ 時短になって生産性が爆上がりするテーマ /
※おしゃれで書きやすくてブログが楽しくなる




コメント