ブログ向けWordPressプラグインのおすすめ28選をご紹介~!

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。

この記事を書いた人
ブログ最高月25万円。SNS最高日給12万円。Twitter(X)フォロワー15,600人。ブログとSNSとSEOがすき。ChatGPTでの効率化も。SWELL大好き自称テーマおたく。
WordPressプラグインって、一度使うものが固まると意外と流動性(変化)がないものですよね~。
でも、自分が知らないだけで、とても良いプラグインってたくさんあるんです。
効率化ができるものもたくさんあるので、見ておいて損はないですよ。
では、オススメのブログ向けWordPressプラグインを見ていきましょう。
 ヒナキラ
ヒナキラ何かしら収穫があるはずやで~!


WordPressプラグインおすすめ28選【ブログ向け】
ブログ向けにおすすめのWordPressプラグインを紹介します。
- SEO SIMPLE PACK【SEO対策】
- Flexible Table Block【表ブロック】
- Blog Floating Button【フロートボタン】
- EWWW Image Optimizer【画像最適化】
- BackWPup【バックアップ】
- XML Sitemap Generator for Google【サイトマップ】
- LiteSpeed Cache【高速化】
- unifyキーワード【ブログ運営効率化】
- Slimstat Analytics【アクセス解析】
- XO Security【セキュリティ】
- SiteGuard WP Plugin【セキュリティ】
- NinjaFirewall【セキュリティ】
- Twenty20 Image Before-After【画像比較】
- Arkhe Blocks【おしゃれブロック】
- Useful Blocks【おしゃれブロック】
- WordBalloon【ふきだし】
- SIMPLE BLOG DESIGN【便利ブロック】
- Table Press【表作成】
- Rich Animation【アニメーション】
- Pochipp【商品リンク】
- Rinker【商品リンク】
- QA Heatmap Analytics【ヒートマップ】
- Aurora Heatmap【ヒートマップ】
- Table of Contents Plus【目次作成】
- Broken Link Checker【リンクチェック】
- Category Order and Taxonomy Terms Order【カテゴリ移動】
- Blocks Animation【アニメーション】
- WP Reading Progress【読了進捗バー】
①:SEO SIMPLE PACK【SEO対策】


| 項目 | 内容 |
|---|---|
| プラグイン名 | SEO SIMPLE PACK |
| 作成者 | LOOS,Inc. |
| 公開日 | 不明(最終更新日は約2ヶ月前) |
| 説明 | SEO SIMPLE PACKは、SEO対策に必要な基本的なメタタグを出力する非常にシンプルなプラグインです。各ページタイプごとに設定することができます。投稿、ページ、用語ごとにメタタグ情報を個別にカスタマイズすることができます。各メタタグの出力内容もフックで書き換えることができます。Google Analyticsの測定コードとWebmaster Toolsの確認コードを簡単に設定することができます。 |
| バージョン | 3.2.0 |
| アクティブインストール数 | 100,000+ |
| WordPressバージョン | 4.9以上 |
| テスト済みバージョン | 6.4.2 |
| PHPバージョン | 7.0以上 |
| 言語 | 4言語対応 |
「SEO SIMPLE PACK」は、SEO対策用の軽くてシンプルなWordPressプラグインです。
また、国内ナンバーワンのWordPressテーマといえる SWELL の開発者が作ったプラグインで、SWELLとの相性は超抜群。
メタディスクリプション、GoogleアナリティクスやGoogleサーチコンソールとの連携も簡単です。
シンプルとはいえ、特に不十分な点はなく、しかも軽量で表示スピードを害さないので、もはやSEO対策プラグインはこれだけでOKだと思いますよ。



シンプルで軽い。そしてシンプルゆえに使いやすい。


②:Flexible Table Block【表ブロック】
| 師匠 | 3日修行 | 10日修行 | 30日修行 |
|---|---|---|---|
| Mr.サテン | 戦闘力10 | ||
| ヤモチャ | 戦闘力100 | 戦闘力500 | 戦闘力1500 |
| ペッコロ | 戦闘力500 | 戦闘力1500 | 戦闘力2500 |
| ヒナキラ | 戦闘力5000 | 戦闘力530000 | 戦闘力計測不能 |
| 項目 | 内容 |
|---|---|
| プラグイン名 | Flexible Table Block |
| 作成者 | Aki Hamano, Toro_Unit (Hiroshi Urabe) |
| 公開日 | 不明(最終更新日は約2日前) |
| 説明 | Flexible Table Blockは、WordPressのブロックエディターで任意の設定のテーブルを作成するためのカスタムブロックプラグインです。このプラグインを使用すると、複数の選択されたセルからセルを結合または分割することができます。また、テーブル、セル、キャプションの各タグに対して様々なスタイルを設定することができます。さらに、セクション内の一連のセルを簡単に選択したり、ボタンで行や列を選択、追加、削除したりすることができます。デスクトップとモバイルの両方でテーブルを水平にスクロールさせたり、モバイルでセルを垂直に配置したりすることも可能です。デスクトップとモバイルの切り替えるブレークポイントは自由に変更できます。 |
| バージョン | 3.0.0 |
| アクティブインストール数 | 10,000+ |
| WordPressバージョン | 6.1以上 |
| テスト済みバージョン | 6.3 |
| PHPバージョン | 7.4以上 |
| 言語 | 3言語対応 |
Flexible Table Block は、自由な組み合わせでテーブル(表)を作成できるWordPressプラグインです。
ちょっと分かりにくく、最初は取っつきにくさがありますが、すぐ慣れますし、慣れれば使いやすいです。詳しくは「ブロックエディタで自由自在にテーブルが作れるプラグインFlexible Table Block」をチェックしてくださいね。



WordPress標準のテーブルではセル結合ができないため、とても重宝します。
ちなみに当サイトで使っているSWELLというWordPressテーマならセル結合機能つきのテーブルが標準装備になってます。
③:Blog Floating Button【フロートボタン】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Blog Floating Button |
| 作成者 | Meril Inc. |
| 公開日 | 不明(最終更新日は約3ヶ月前) |
| 説明 | Blog Floating Buttonは、ブログにフロートボタンを簡単に実装できるプラグインです。フロートボタンでキラーページに簡単に誘導することができるため、商品購入数や問い合わせ数の向上が期待できます。管理画面でフロートボタンのテキスト変更、ボタンデザイン(4パターン)やボタン色(5パターン)も自分で選ぶことができます。ブログのテーマカラーに合わせてクリック率の高いフロートボタンが自分の思い通りに作成できます。 |
| バージョン | 1.4.13 |
| アクティブインストール数 | 8,000+ |
| WordPressバージョン | 5.8以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 7.4以上 |
| 言語 | 不明 |
Blog Floating Buttonは、ブログにフロートボタンを簡単に実装できるプラグインです。
キラーページに誘導したり、アフィリンクを置いたりと、収益性の向上が期待できます。



すべてのページから、任意のページに誘導できるので便利。スマホとPCで設定を変えることもできます。
④:EWWW Image Optimizer【画像最適化】


| 項目 | 内容 |
|---|---|
| プラグイン名 | EWWW Image Optimizer |
| 作成者 | Exactly WWW |
| 公開日 | 不明(最終更新日は約1週間前) |
| 説明 | EWWW Image Optimizerは、ウェブサイトの速度を向上させるために画像を最適化するプラグインです。このプラグインを使用すると、既存のすべての画像を最適化し、新しい画像のアップロードを自動的に処理します。無制限のファイルサイズと高速な処理が可能で、業界をリードするツールを使用してピクセルパーフェクトな最適化とプログレッシブレンダリングを提供します。また、JPG、PNG、GIF、またはWebPといった適切な画像形式を選択するためのインテリジェントな変換オプションも提供します。 |
| バージョン | 7.2.0 |
| アクティブインストール数 | 1+ million |
| WordPressバージョン | 5.9以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 7.3以上 |
| 言語 | 29言語対応 |
EWWW Image Optimizer は、画像を最適化し、サイトを高速化、SEOを向上させることができるおすすめWordPressプラグインです。
一括でメディア内の画像圧縮ができ、また次世代画像フォーマットである WebP への変換も可能。



次世代フォーマットWebP 変換ができるのが良いところ。過去画像の一括最適化もできます。


⑤:BackWPup【バックアップ】


| 項目 | 内容 |
|---|---|
| プラグイン名 | BackWPup – WordPress Backup Plugin |
| 作成者 | Inpsyde GmbH |
| 公開日 | 不明(最終更新日は約6ヶ月前) |
| 説明 | BackWPupは、WordPressのインストールを完全に自動バックアップするためのプラグインです。このプラグインを使用すると、/wp-content/を含む完全なインストールを保存し、それをDropbox、S3、FTPなどの外部バックアップサービスにプッシュすることができます。単一のバックアップ.zipファイルで、インストールを簡単に復元することができます。 |
| バージョン | 4.0.0 |
| アクティブインストール数 | 700,000+ |
| WordPressバージョン | 3.9以上 |
| テスト済みバージョン | 6.1.3 |
| PHPバージョン | 7.2以上 |
| 言語 | 19言語対応 |
BackWPup は、データ・ファイルを自動バックアップさせられるおすすめWordPressプラグインです。
もちろん手動でのバックアップも可能。
設定の際は、バックアップが集中する時間を避けるため、デフォルトの自動バックアップ時間からはズラしておいた方がいいですね。



自動バックアップで安心。自動バックアップが時間設定もできるのもいいですね。


⑥:XML Sitemap Generator for Google【サイトマップ】


| 項目 | 内容 |
|---|---|
| プラグイン名 | XML Sitemap Generator for Google |
| 作成者 | Auctollo |
| 公開日 | 不明(最終更新日は約2ヶ月前) |
| 説明 | XML Sitemap Generator for Googleは、ウェブサイトのSEOを改善するためのXML、HTML、RSSのサイトマップを簡単に生成するプラグインです。このプラグインは、カスタム投稿タイプとタクソノミーをサポートしており、すべてのコンテンツが検索エンジンにインデックスされることを確認できます。ユーザーフレンドリーなインターフェースを備えており、簡単にプラグインを設定し、数回のクリックでサイトマップを生成することができます。 |
| バージョン | 4.1.11 |
| アクティブインストール数 | 1+ million |
| WordPressバージョン | 4.4以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 5.0以上 |
| 言語 | 37言語対応 |
XML Sitemap Generator for Google は、検索エンジンがサイトのインデックスを作成するのに役立つXMLサイトマップを作成するWordPressおすすめプラグインです。
サイトマップがないと、記事を公開してからインデックスされるまでに時間がかかる可能性が。



なるべく早くインデックスされるためにも必須。真っ先に導入するべきプラグインですね。


⑦:LiteSpeed Cache【高速化】


| 項目 | 内容 |
|---|---|
| プラグイン名 | LiteSpeed Cache |
| 作成者 | LiteSpeed Technologies |
| 公開日 | 不明(最終更新日は約2週間前) |
| 説明 | LiteSpeed Cache for WordPress (LSCWP)は、独自のサーバーレベルキャッシュと最適化機能のコレクションを備えた全機能を備えたサイト高速化プラグインです。LSCWPはWordPress Multisiteをサポートし、WooCommerce、bbPress、Yoast SEOなどの人気のあるプラグインと互換性があります。LiteSpeed Cache for WordPressはClassicPressと互換性があります。 |
| バージョン | 5.5.1 |
| アクティブインストール数 | 4+ million |
| WordPressバージョン | 4.0以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 不明 |
| 言語 | 27言語対応 |
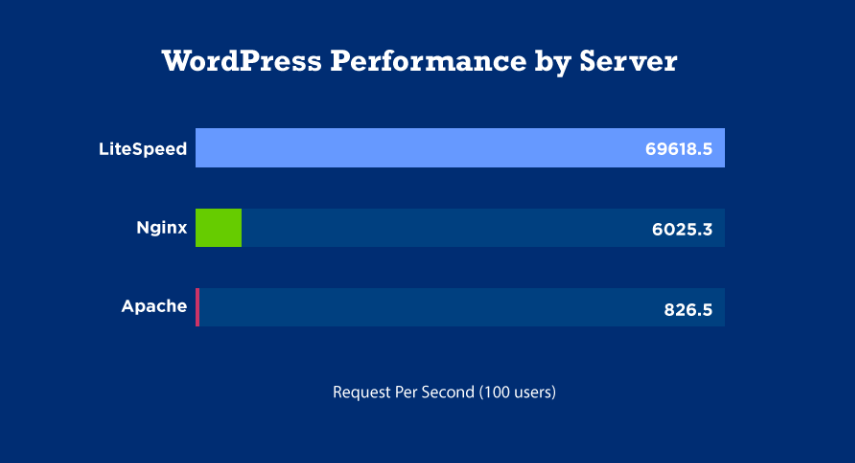
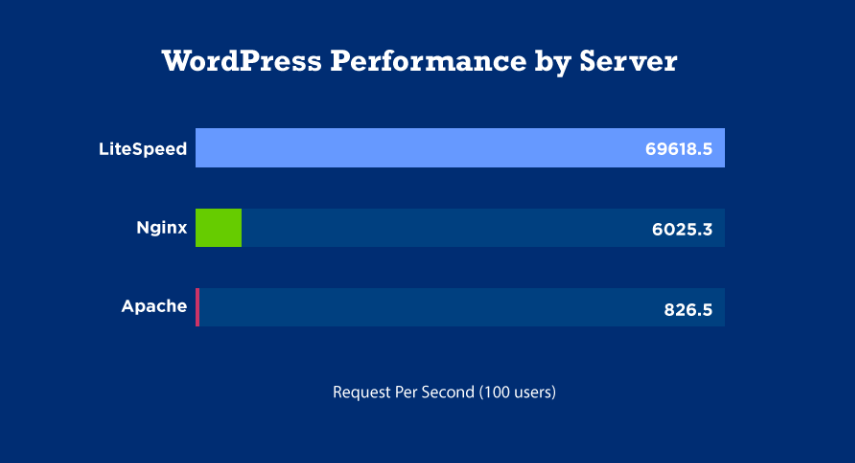
LiteSpeed Cacheとは、LiteSpeedサーバーのみで使える、超強力な高速化プラグインです。


僕はロリポップですが、これを使ったら、一時期モバイルスピードも「100」を実現できていました。(今はプラグインが増えたりなんだりで落ちていますが・・・)
ただし、ロリポップやミックスホストなどのLiteSpeedサーバーでしか使えません。僕と同じくロリポップの方は、絶対に使ってみてほしい。



とにかく高速化できる。チート級の速さを実現可能。


⑧:unifyキーワード【ブログ運営効率化】




| 項目 | 内容 |
|---|---|
| プラグイン名 | unifyキーワード |
| 作成者 | Woo Corp |
| 公開日 | 不明 |
| 説明 | unifyキーワードは、Googleサーチコンソールの計測結果の確認やキーワードの管理をWordPress上で一括管理できるプラグインです。キーワードディスカバー、GSCトラッカー、キーワード管理といった機能があります。また、有料ライセンスを解放することで、さらに多くの機能を利用することができます。 |
| バージョン | 不明 |
| WordPressバージョン | 6系以上推奨 |
| PHPバージョン | 7.4系以上推奨 |
| 言語 | 不明 |
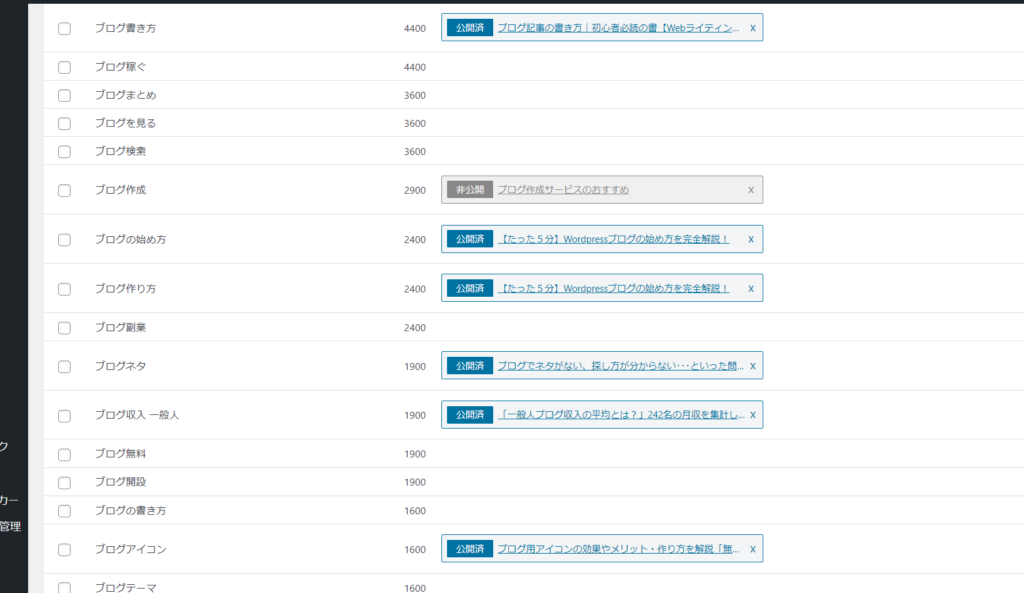
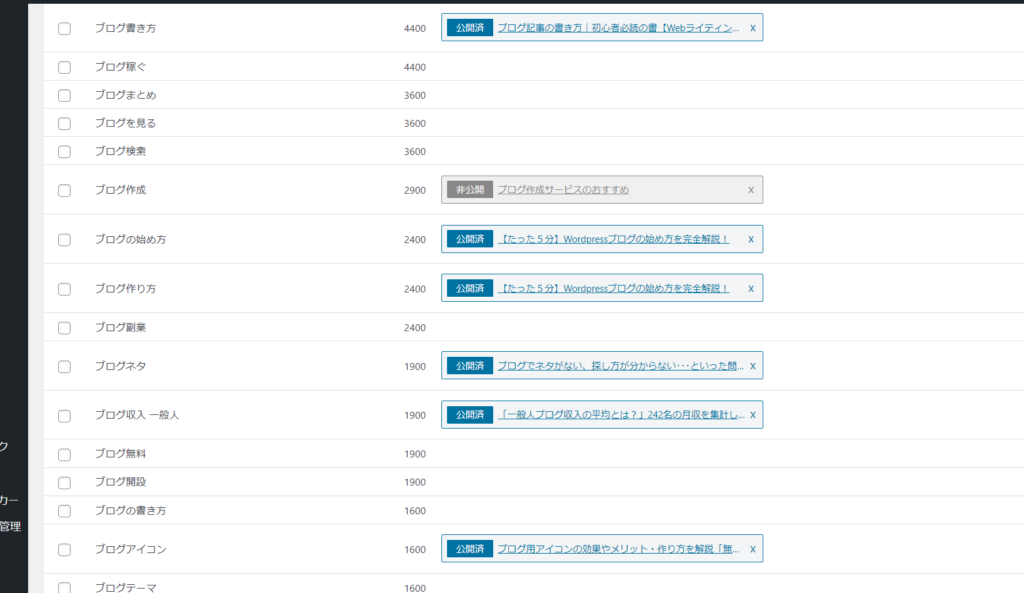
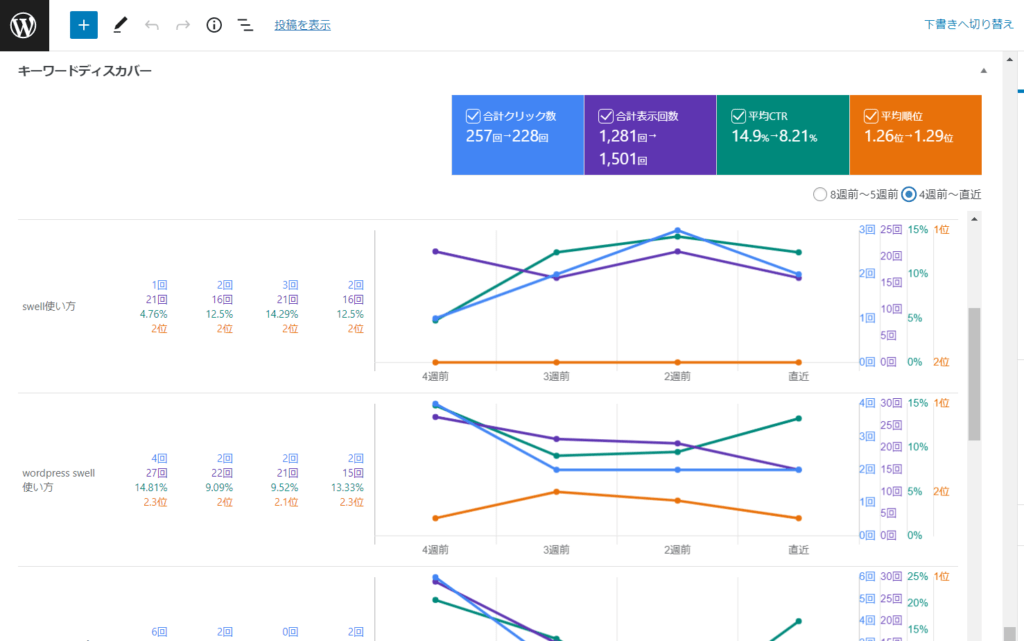
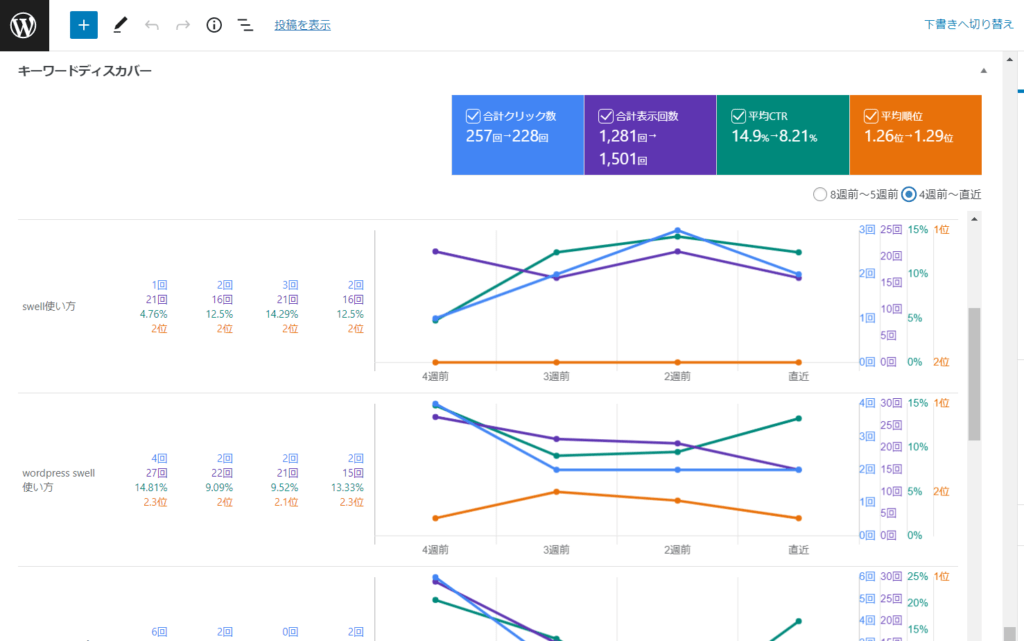
unifyキーワードは、「ブログ運営のキーワード周りの作業を30%効率化する」と謳われているプラグインです。
できることは、キーワード管理、サーチコンソールのデータ連携、そして登録したキーワードの順位計測です。
無料でも十分役立ちます。が、有料490円でグッと効率化できるので、一度覗いてみて下さい。
月7桁ブロガー兼エンジニア兼SEOコンサル会社代表が作ったプラグインです。



実は僕、この方のSEOコンサルを受けていた時期があります(笑)
プラグインの設定方法はこちら。


⑨:Slimstat Analytics【アクセス解析】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Slimstat Analytics |
| 作成者 | Jason Crouse, VeronaLabs |
| 公開日 | 不明(最終更新日は約2週間前) |
| 説明 | Slimstat Analyticsは、リアルタイムのアクセスログ、ショートコード、GDPR対応など、多機能な分析ツールを提供するプラグインです。サーバーの遅延時間を測定したり、ページイベントを追跡したり、バウンスレートをチェックしたりすることができます。また、ウィジェットや直接投稿やページにレポートを表示するためのショートコードも提供しています。さらに、ユーザーのプライバシーを保護するためにIPアドレスをハッシュ化する機能もあります。 |
| バージョン | 5.0.6 |
| アクティブインストール数 | 100,000+ |
| WordPressバージョン | 5.6以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 7.4以上 |
| 言語 | 10言語対応 |
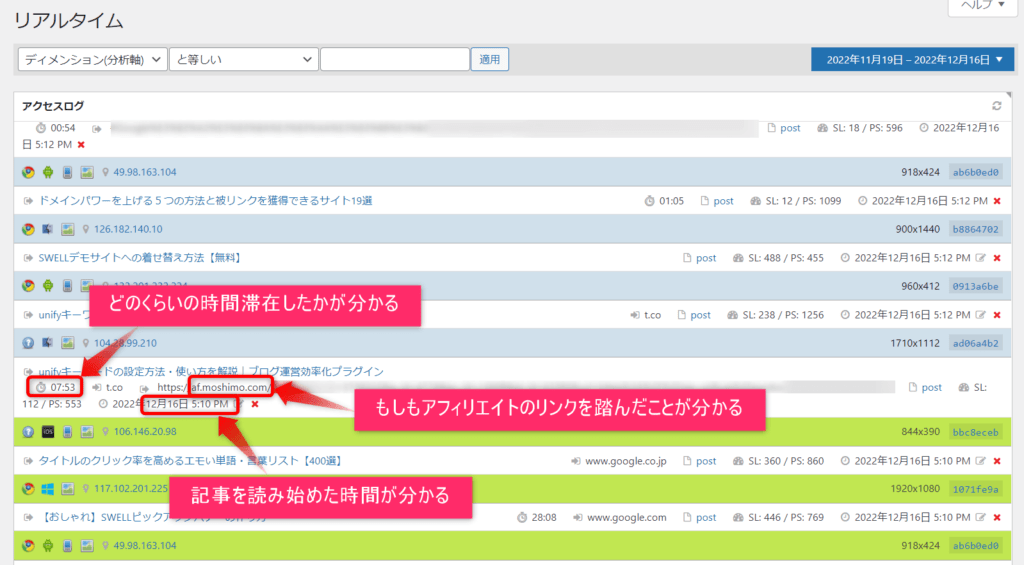
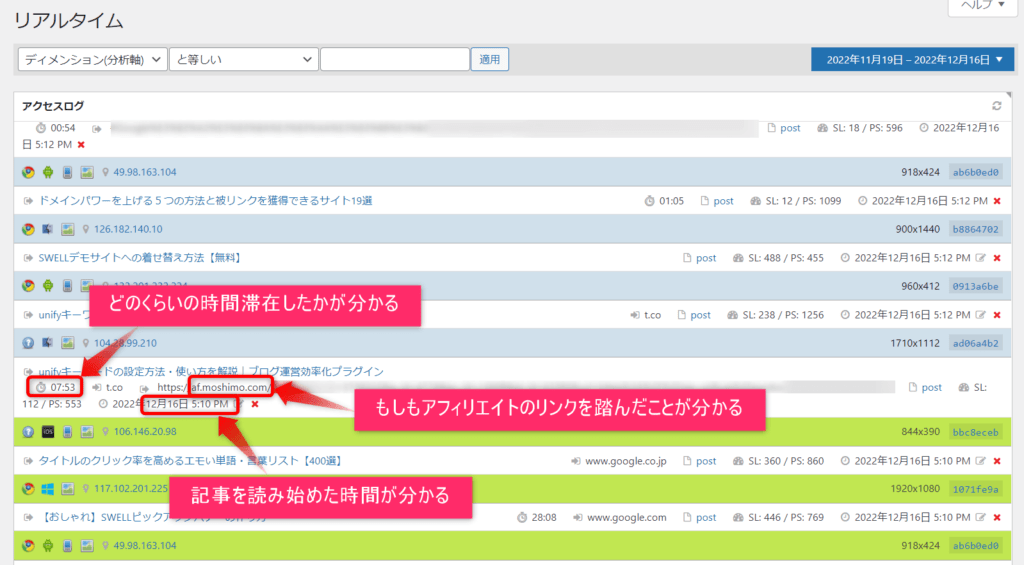
Slimstat Analyticsは、アクセス解析プラグインです。
GA4は見づらいし、あんまり見ていない・・・という方にもおすすめ。
何より、どの記事から成約したのか分からないときに役立ちます。ASP見ても分からないとき、ありますよね?
記事のタイトル、読み始めた時間、滞在時間、どのリンクで離脱したかも分かるので、成約記事を特定できます。(ASPの画面とあわせて見ることで)



成約記事が分かるのが素晴らしいポイントです。


⑩:XO Security【セキュリティ】


| 項目 | 内容 |
|---|---|
| プラグイン名 | XO Security |
| 作成者 | Xakuro |
| 公開日 | 不明(最終更新日は約6日前) |
| 説明 | XO Securityは、ログイン関連のセキュリティを強化するプラグインです。このプラグインは、.htaccessファイルに書き込むことはありません。Apacheだけでなく、LiteSpeed、Nginx、IISでも動作します。ログインログの記録、ログイン試行の制限、ログインアラート、ログインフォームとコメントフォームにCaptchaを追加、ログインページのURLの変更、メールアドレスによるログインの無効化、ユーザー名によるログインの無効化、ログインエラーメッセージの変更、XML-RPCとXML-RPC Pingbackの無効化、REST APIの無効化、REST API URLプレフィックスの変更、著者アーカイブページの無効化、コメントリストのコメント著者クラスの削除、oEmbed応答データからのユーザー名の削除、WooCommerceログインページの保護、スパムコメント対策、WordPressバージョン情報の非表示、著者スラッグの編集、RSSとAtomフィードの無効化などの機能を提供します。 |
| バージョン | 3.6.3 |
| アクティブインストール数 | 10,000+ |
| WordPressバージョン | 4.9以上 |
| テスト済みバージョン | 6.3 |
| PHPバージョン | 5.6以上 |
| 言語 | 2言語対応 |
XO Security は、不正アクセス対策やコメントスパム対策を行うことがでるWordPressおすすめプラグインです。
以前はスパム対策に Akismet を使用していましたが、これで不要になりましたね。



SiteGuard WP Plugin よりもシンプルで初心者向けといえます。スパム対策プラグインを減らせるのもいいですね。


⑪:SiteGuard WP Plugin【セキュリティ】


| 項目 | 内容 |
|---|---|
| プラグイン名 | SiteGuard WP Plugin |
| 作成者 | JP-Secure |
| 公開日 | 不明(最終更新日は約4ヶ月前) |
| 説明 | SiteGuard WP Pluginは、WordPressのセキュリティを強化するためのプラグインです。このプラグインは、ブルートフォース攻撃などのログイン攻撃に対する保護と管理機能を専門に提供しています。また、WAF(SiteGuard Server Edition)がApacheにインストールされている場合、WAFの誤検出を避けるためのルールを作成する機能も提供しています。 |
| バージョン | 1.7.5 |
| アクティブインストール数 | 500,000+ |
| WordPressバージョン | 3.9以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 不明 |
| 言語 | 6言語対応 |
SiteGuard WP Plugin は、保護機能や管理機能など、ブルートフォースのログイン攻撃に特化したセキュリティプラグインです。
プラグインをおすすめしてくれた方の声



セキュリティ対策としてもはや必須では?と思うくらい、これ1つで多くの対策ができます。特にログインURL変更機能はかなり有効。
Boonさん(ブログ:いろじろはらぐろドットコム)



ログインURLを変更でき、サイトのセキュリティアップ!ログインする4字がいつも気になる。
⑫:NinjaFirewall【セキュリティ】


| 項目 | 内容 |
|---|---|
| プラグイン名 | NinjaFirewall (WP Edition) |
| 作成者 | The Ninja Technologies Network |
| 公開日 | 不明(最終更新日は約3時間前) |
| 説明 | NinjaFirewall (WP Edition)は、WordPressのセキュリティを強化するための高度なセキュリティプラグインとファイアウォールです。このプラグインは、ブルートフォース攻撃などのログイン攻撃に対する保護と管理機能を専門に提供しています。また、WAF(Web Application Firewall)として動作し、WordPressの前に立つことで、WordPressやそのプラグインに到達する前にHTTP/HTTPSリクエストをフック、スキャン、サニタイズ、または拒否することができます。 |
| バージョン | 4.5.9 |
| アクティブインストール数 | 100,000+ |
| WordPressバージョン | 4.9以上 |
| テスト済みバージョン | 6.3 |
| PHPバージョン | 7.1以上 |
| 言語 | 8言語対応 |
NinjaFirewall(WP Edition)は、Webアプリケーションファイアウォールで、非常に高度で強力なセキュリティ機能を利用できます。
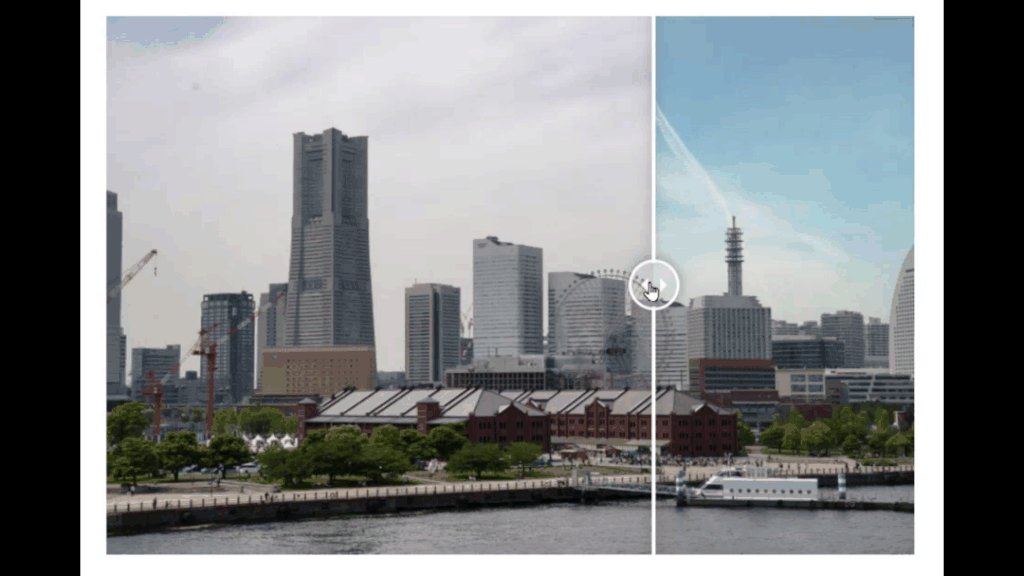
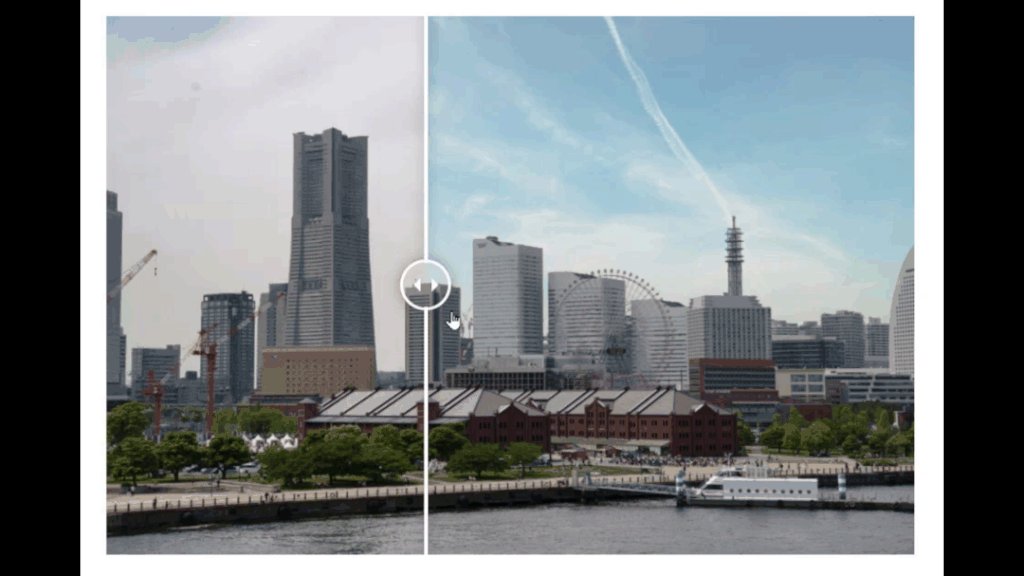
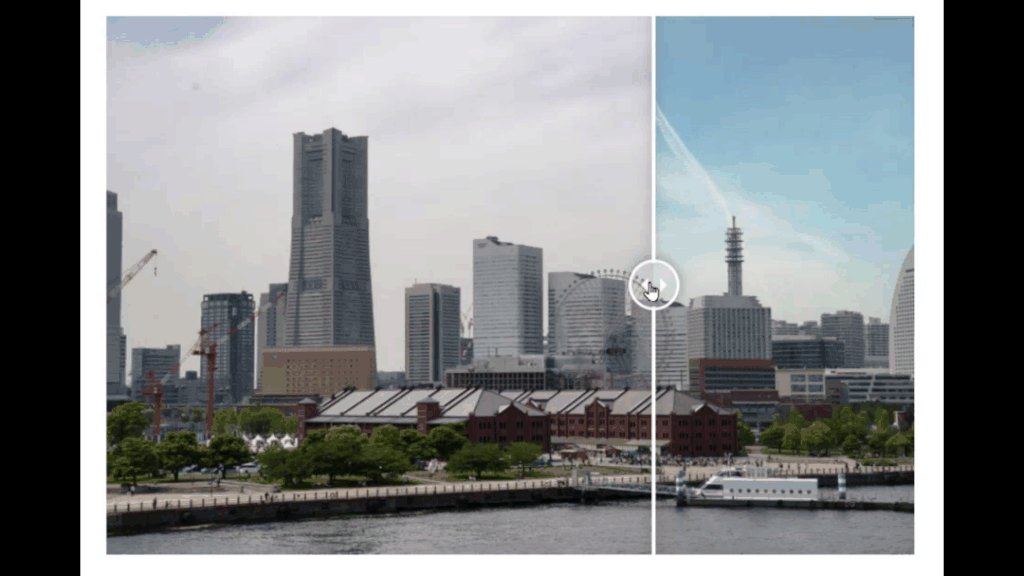
⑬:Twenty20 Image Before-After【画像比較】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Twenty20 Image Before-After |
| 作成者 | Zayed Baloch |
| 公開日 | 不明(最終更新日は約4ヶ月前) |
| 説明 | Twenty20は、Zurbチームが開発したTwentyTwentyスクリプトのWordPressプラグインです。これは、”before”と”after”を示すために2つの画像間でスワイプする必要があるという新しいアイデアを生み出しました。何よりも、それはレスポンシブでなければなりません。 |
| バージョン | 1.6.1 |
| アクティブインストール数 | 30,000+ |
| WordPressバージョン | 3.5以上 |
| テスト済みバージョン | 6.1.3 |
| PHPバージョン | 5.6以上 |
| 言語 | 不明 |
Twenty20 Image Before-After は、「ビフォー・アフター」の画像をスライド式で設置できるブログ向けWordPressプラグインです。
⑭:Arkhe Blocks【おしゃれブロック】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Arkhe Blocks |
| 作成者 | LOOS,Inc. |
| 公開日 | 不明(最終更新日は約4ヶ月前) |
| 説明 | Arkhe Blocksは、”Arkhe”テーマに最適化された、Gutenbergを拡張するプラグインです。アコーディオン、ボタン、ブログカード、コンテナ、カスタムCSSコード、説明リスト、Q&A、通知、リッチカラム、セクション、セクションヘッダー、ステップ、タブ、タイムラインなどのブロックが利用可能です。 |
| バージョン | 2.22.1 |
| アクティブインストール数 | 2,000+ |
| WordPressバージョン | 5.9以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 7.0以上 |
| 言語 | 不明 |
Arkhe Blocks は、SWELLの開発者「了」さんが開発したGutenberg(ブロックエディター)を拡張するブログ向けWordPressプラグインです。
⑮:Useful Blocks【おしゃれブロック】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Useful Blocks |
| 作成者 | Ponhiro, Ryo |
| 公開日 | 不明(最終更新日は約4ヶ月前) |
| 説明 | Useful Blocksは、ブログ投稿の作成に「便利な」Gutenbergブロックを追加するプラグインです。 |
| バージョン | 1.7.4 |
| アクティブインストール数 | 10,000+ |
| WordPressバージョン | 5.9以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 7.0以上 |
| 言語 | 2言語対応 |
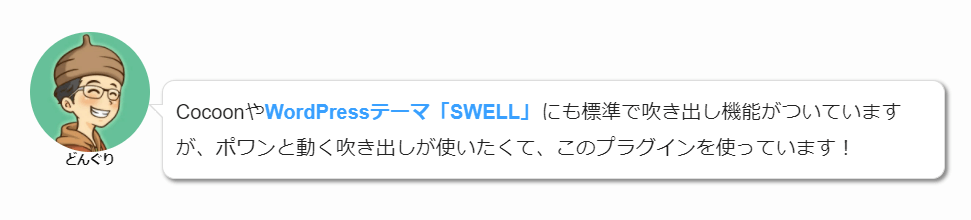
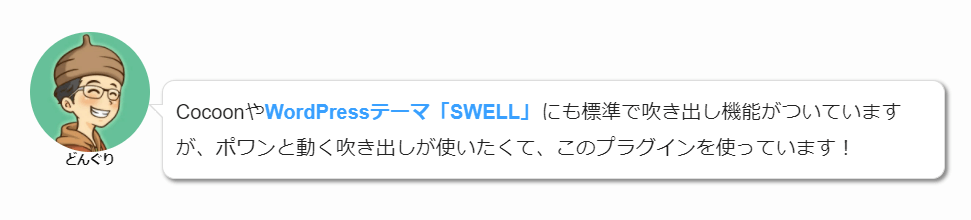
Useful Blocksは、記事執筆に”便利でオシャレな”Gutenbergブロックたちを追加できるブログ向けWordPressプラグインです。



当サイトでも使用しています。


⑯:WordBalloon【ふきだし】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Word Balloon |
| 作成者 | YAHMAN |
| 公開日 | 不明(最終更新日は約1週間前) |
| 説明 | Word Balloonは、あなたの投稿に簡単に吹き出しを追加できるプラグインです。吹き出しの種類は多岐にわたります。さらに、エフェクト、フィルター、アイコン、サウンドを追加する機能もあります。ブロックエディタ(Gutenberg)とクラシックエディタの両方をサポートしています。 |
| バージョン | 4.20.2 |
| アクティブインストール数 | 10,000+ |
| WordPressバージョン | 3.9.3以上 |
| テスト済みバージョン | 6.3 |
| PHPバージョン | 5.3以上 |
| 言語 | 4言語対応 |
Word Balloon は、種類豊富なふきだしを簡単に表示できるブログ向けプラグインです。
エフェクト、フィルター、アイコン、サウンドの追加が可能。
プラグインをおすすめしてくれた方の声



どんぐりといえば、動く吹き出し。動く吹き出しといえば、WordBalloon。アニメーションだけでなく、感嘆符やハート付けられたり、吹き出しの形変えたりも可能。 私はこれ無しでは、やっていけないのです。
どんぐり所長さん(ブログ:BlogDesignLab)



動く吹き出しで種類が多い。色も変更可能! 無料!
kenchicoさん(ブログ:kenchico☆生活力)
⑰:SIMPLE BLOG DESIGN【便利ブロック】


SIMPLE BLOG DESIGNは、SWELLのテーブルのようなオシャレな表の作成など、読みやすいブログ記事にできるブログ向けプラグインです。
プラグインをおすすめしてくれた方の声
⑱:Table Press【表作成】


| 項目 | 内容 |
|---|---|
| プラグイン名 | TablePress |
| 作成者 | Tobias Bäthge |
| 公開日 | 不明(最終更新日は約4週間前) |
| 説明 | TablePressは、WordPressの投稿やページに美しいインタラクティブなテーブルを埋め込むことができるプラグインです。このプラグインを使用すると、小さなデータテーブルから大きなデータテーブルまで、簡単に追加、編集、管理することができます。また、画像、リンク、数学の式など、あらゆる種類のデータを使用することができます。さらに、サイトの訪問者のためにライブソート、ページネーション、検索などの機能を追加することができます。 |
| バージョン | 2.1.5 |
| アクティブインストール数 | 800,000+ |
| WordPressバージョン | 5.8以上 |
| テスト済みバージョン | 6.3 |
| PHPバージョン | 5.6.20以上 |
| 言語 | 42言語対応 |
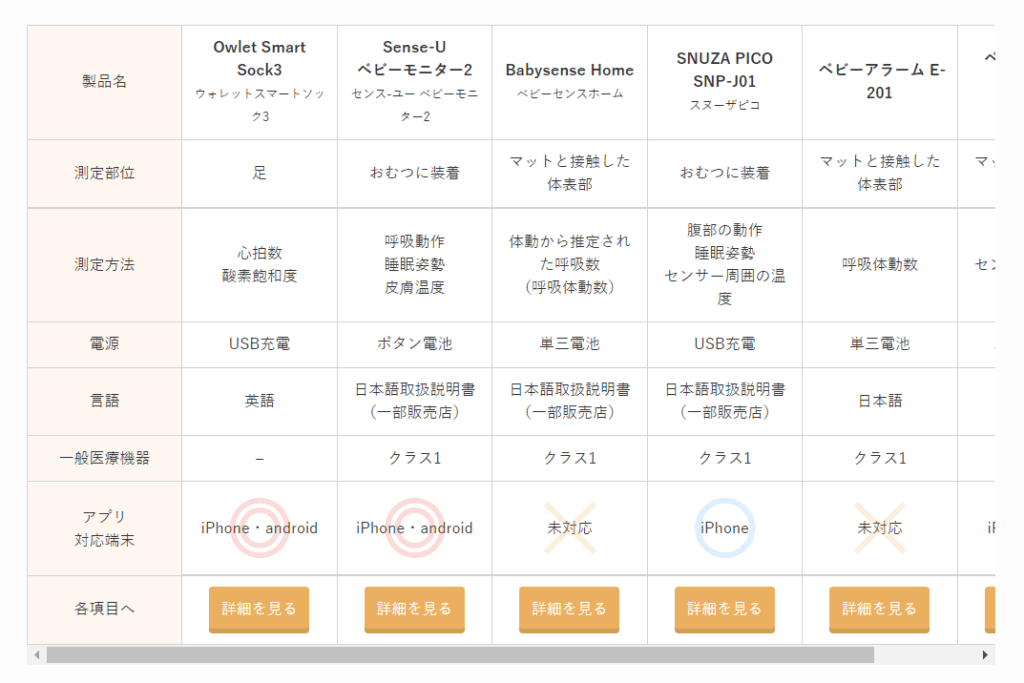
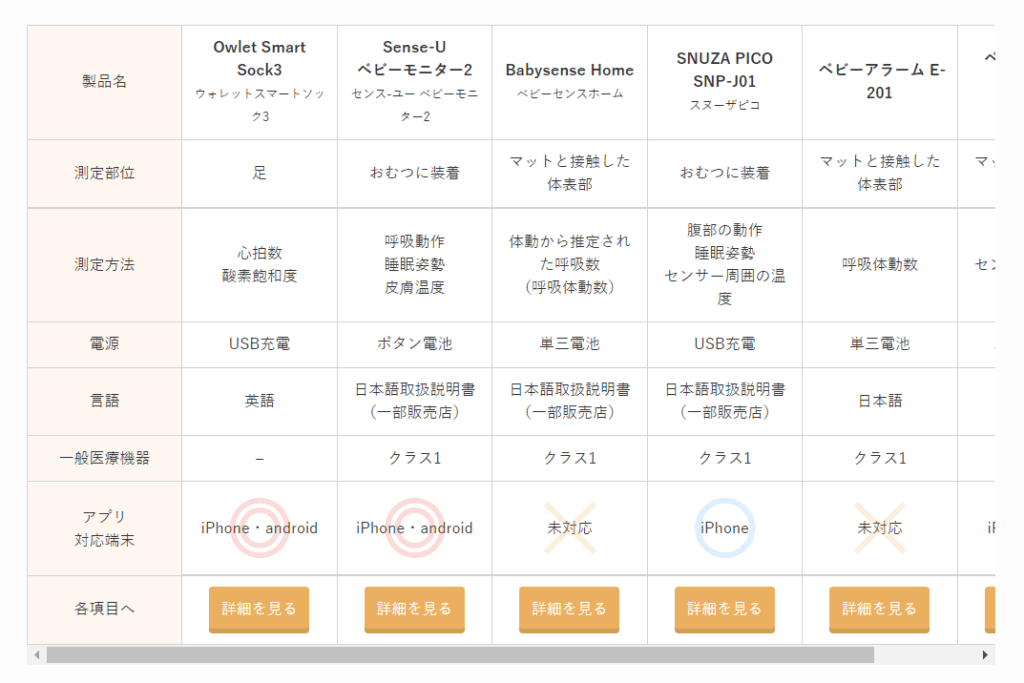
Table Press は、様々な機能の付いたテーブルを簡単に作成することができるWordPressプラグインです。
たとえば、上記画像のように検索窓を付けたり、次ページを用意したり。


プラグインをおすすめしてくれた方の声



エクセルのような使い方で絞り込み、並べ替え、フリーワード検索、画像埋め込みなどできるテーブルが作れるので、大量データを並べる際に重宝します。
るきさん(ブログ:RUKI BOOKS)
⑲:Rich Animation【アニメーション】


Rich Animation は、テーマ「AFFINGER6」専用のWordPressプラグインです。
オシャレなアニメーションを簡単に追加できます。
⑳:Pochipp【商品リンク】




| 項目 | 内容 |
|---|---|
| プラグイン名 | Pochipp |
| 作成者 | ひろ |
| 公開日 | 不明(最終更新日は約1ヶ月前) |
| 説明 | Pochippは、Amazonや楽天市場から商品を検索してアフィリエイトリンクを管理できるプラグインです。詳細はPochippの公式ウェブサイトをご覧ください。 |
| バージョン | 1.9.11 |
| アクティブインストール数 | 20,000+ |
| WordPressバージョン | 5.6以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 7.4以上 |
| 言語 | 2言語対応 |
Pochippは、Amazonや楽天市場から商品を検索してアフィリエイトリンクを管理できるブログ向けプラグインです。


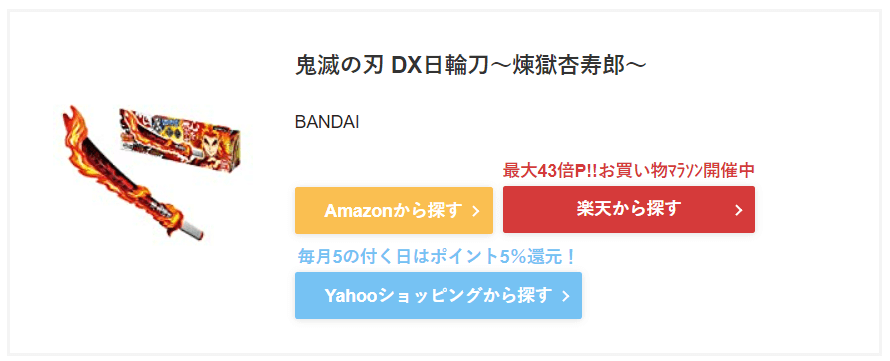
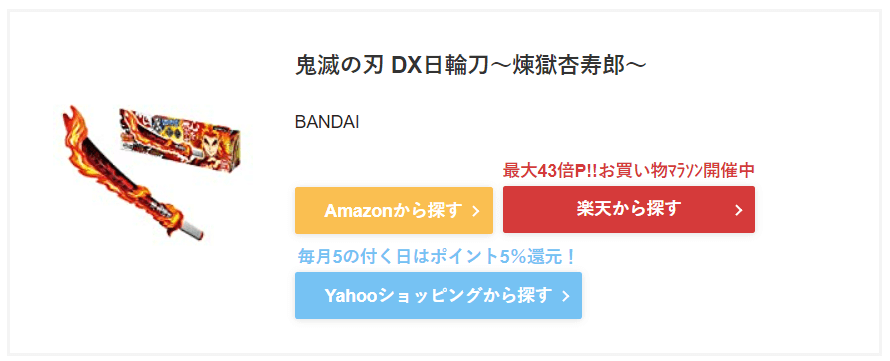
㉑:Rinker【商品リンク】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Rinker |
| 作成者 | やよい |
| 公開日 | 不明(2021年4月3日時点での総ダウンロード数は56,000回を超えていました) |
| 説明 | RinkerはWordPressで利用できるプラグインで、ブログに掲載する商品リンクをワンストップで作成できます。Amazon・楽天・Yahoo!ショッピングにある同名商品のリンクをワンクリックで挿入・管理します。また、一度Rinkerで入力した商品情報は、全て自動保存されます。商品検索時に「登録済み商品リンクから検索」タブをクリックすると、今まで登録した商品をかんたんに呼び出すことができます。 |
Rinker(リンカー)はブログに掲載する商品リンクをワンストップで作成できるWordPressプラグインです。Amazon・楽天・Yahoo!ショッピングにある同名商品のリンクをワンクリックで挿入・管理します。
Rinkerとは?
㉒:QA Heatmap Analytics【ヒートマップ】
| 項目 | 内容 |
|---|---|
| プラグイン名 | QA Analytics |
| 作成者 | QuarkA |
| 公開日 | 不明(最終更新日は約2ヶ月前) |
| 説明 | QA Analyticsは、あなたのサーバー上で動作するウェブサイト分析システムです。データを包括的に収集し、さまざまな方法で視覚化します。Amazon・楽天・Yahoo!ショッピングにある同名商品のリンクをワンクリックで挿入・管理します。また、一度Rinkerで入力した商品情報は、全て自動保存されます。商品検索時に「登録済み商品リンクから検索」タブをクリックすると、今まで登録した商品をかんたんに呼び出すことができます。 |
| バージョン | 3.4.0.0 |
| アクティブインストール数 | 1,000+ |
| WordPressバージョン | 5.6以上 |
| テスト済みバージョン | 6.1.3 |
| PHPバージョン | 5.6以上 |
| 言語 | 2言語対応 |
QA Heatmap Analytics は、読者がどのように記事を見ているかの分析を手軽に行えるヒートマップツールです。
㉓:Aurora Heatmap【ヒートマップ】
| 項目 | 内容 |
|---|---|
| プラグイン名 | Aurora Heatmap |
| 作成者 | R3098 |
| 公開日 | 不明(最終更新日は約11ヶ月前) |
| 説明 | Aurora Heatmapは、ユーザーの行動を美しいヒートマップで視覚化し、ウェブサイトの活性化と最適化に光をもたらすプラグインです。ユーザーがコンテンツをどこで見て、どのように移動しているのか、ユーザーが混乱していないかなどを視覚化する最強のツールです。 |
| バージョン | 1.5.6 |
| アクティブインストール数 | 20,000+ |
| WordPressバージョン | 4.9以上 |
| テスト済みバージョン | 6.0.5 |
| PHPバージョン | 5.6以上 |
| 言語 | 7言語対応 |
Aurora Heatmap も、読者の行動を可視化するヒートマップツールです。
㉔:Table of Contents Plus【目次作成】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Table of Contents Plus |
| 作成者 | Michael Tran |
| 公開日 | 不明(最終更新日は約6ヶ月前) |
| 説明 | Table of Contents Plusは、ページや投稿の内容に基づいて自動的に目次を作成するプラグインです。このプラグインは、長いページやカスタム投稿タイプのための目次を自動的に作成します。また、サイト全体のページやカテゴリーのリストを出力するサイトマップ機能も提供しています。このプラグインは、Wikipediaを念頭に置いて作られており、デフォルトでは目次はページの最初の見出しの前に表示されます。これにより、著者はページの残りの部分を要約または紹介する導入部分を挿入することができます。 |
| バージョン | 2302 |
| アクティブインストール数 | 300,000+ |
| WordPressバージョン | 3.2以上 |
| テスト済みバージョン | 6.1.3 |
| PHPバージョン | 不明 |
| 言語 | 22言語対応 |
Table of Contents Plus は、目次を自動作成してくれるWordPressプラグイン。
目次の自動作成機能がないWordPressテーマでは必須ですね。
㉕:Broken Link Checker【リンクチェック】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Broken Link Checker |
| 作成者 | WPMU DEV |
| 公開日 | 不明(最終更新日は約3日前) |
| 説明 | Broken Link Checkerは、WordPressの投稿、ページ、コメント、ブログロール、カスタムフィールドなどの内部リンクと外部リンクを監視し、壊れたリンク、欠落した画像、リダイレクトを検出するプラグインです。このプラグインは、手動でスキャンを実行するか、自動的に日次、週次、月次のスキャンをスケジュールすることができます。また、壊れたリンクが検出されたら、ダッシュボードからリンクを編集または削除することができます。 |
| バージョン | 2.2.1 |
| アクティブインストール数 | 700,000+ |
| WordPressバージョン | 5.2以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 7.2以上 |
| 言語 | 31言語対応 |
Broken Link Checker は、自動でリンク切れを監視して、通知してくれるWordPressプラグインです。
プラグインをおすすめしてくれた方の声



リンク切れの外部リンクを日々チェック・アラートしてくれるから。
くぼたつさん(ブログ:V-Challenge)
㉖:Category Order and Taxonomy Terms Order【カテゴリ移動】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Category Order and Taxonomy Terms Order |
| 作成者 | Nsp-Code |
| 公開日 | 不明(最終更新日は約2ヶ月前) |
| 説明 | Category Order and Taxonomy Terms Orderは、カテゴリーやカスタムタクソノミーの項目を階層的に並べ替えることができるプラグインです。このプラグインを使用すると、ドラッグ&ドロップのソート可能なJavaScript機能を使用して、カテゴリーやすべてのカスタムタクソノミーの項目を並べ替えることができます。また、子カテゴリー(項目)が定義されている場合、同じインターフェースを使用してそれらを並べ替えることもできます。 |
| バージョン | 1.7.7 |
| アクティブインストール数 | 500,000+ |
| WordPressバージョン | 2.8以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 不明 |
| 言語 | 24言語対応 |
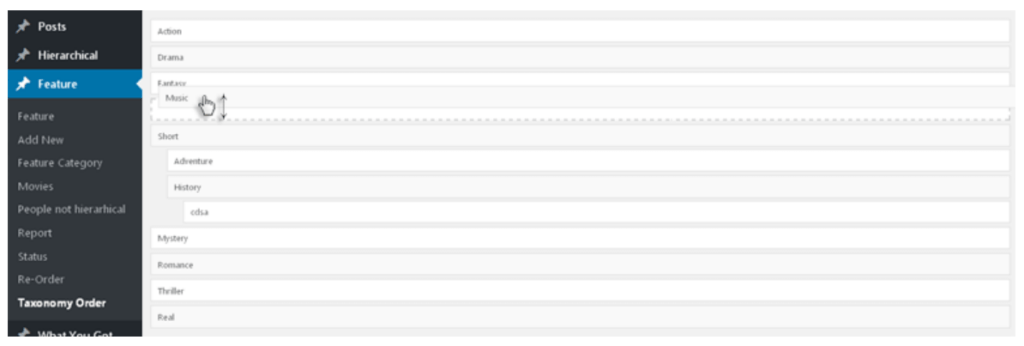
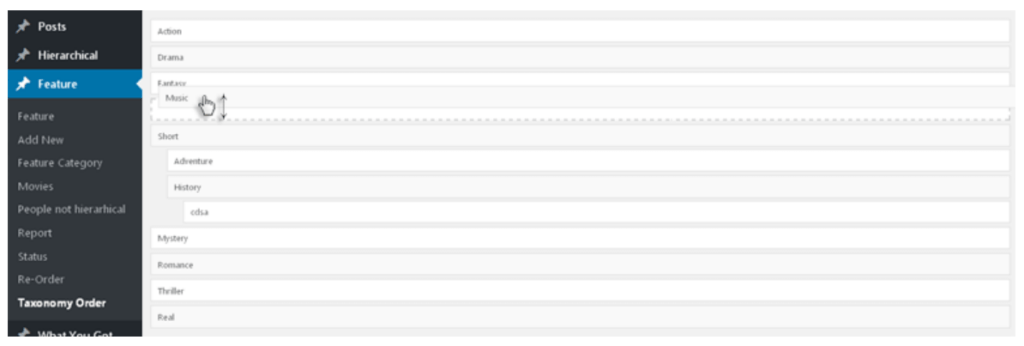
Category Order and Taxonomy Terms Order は、カテゴリーを簡単に移動できるWordPressプラグインです。
㉗:Blocks Animation【アニメーション】


| 項目 | 内容 |
|---|---|
| プラグイン名 | Blocks Animation: CSS Animations for Gutenberg Blocks |
| 作成者 | ThemeIsle |
| 公開日 | 不明(最終更新日は約2週間前) |
| 説明 | Blocks Animationは、GutenbergブロックにCSSアニメーションを追加することができるプラグインです。このプラグインのUIは非常に直感的で、インストールしたことすら気づかないほどです。インストールすると、すべてのブロックのブロック設定サイドバーにアニメーション設定が表示されます。 |
| バージョン | 2.3.2 |
| アクティブインストール数 | 30,000+ |
| WordPressバージョン | 5.9以上 |
| テスト済みバージョン | 6.2.2 |
| PHPバージョン | 5.4以上 |
| 言語 | 6言語対応 |
Blocks Animation は、ブロックエディターのブロックにアニメーションを設定することができるWordPressプラグインです。
とっても簡単に、シャレたブログになります。
㉘:WP Reading Progress【読了進捗バー】


| 項目 | 内容 |
|---|---|
| プラグイン名 | WP Reading Progress |
| 作成者 | Ruige hond |
| 公開日 | 不明(最終更新日は約1週間前) |
| 説明 | WP Reading Progressは、長い記事の読み進み状況を表示するためのプラグインです。記事のテキストの読み進み状況を正確に表示し、ユーザーエクスペリエンスを向上させます。このプラグインは、画面の上部、下部、またはスティッキーメニューの下に配置することができ、読み進みバーの色を選択したり、記事の一部が表示されていてもバーが0%から始まるように設定したり、バーを表示する投稿タイプや個々の投稿を選択したりすることができます。 |
| バージョン | 1.5.2 |
| アクティブインストール数 | 2,000+ |
| WordPressバージョン | 4.9以上 |
| テスト済みバージョン | 6.3 |
| PHPバージョン | 5.6以上 |
| 言語 | 7言語対応 |
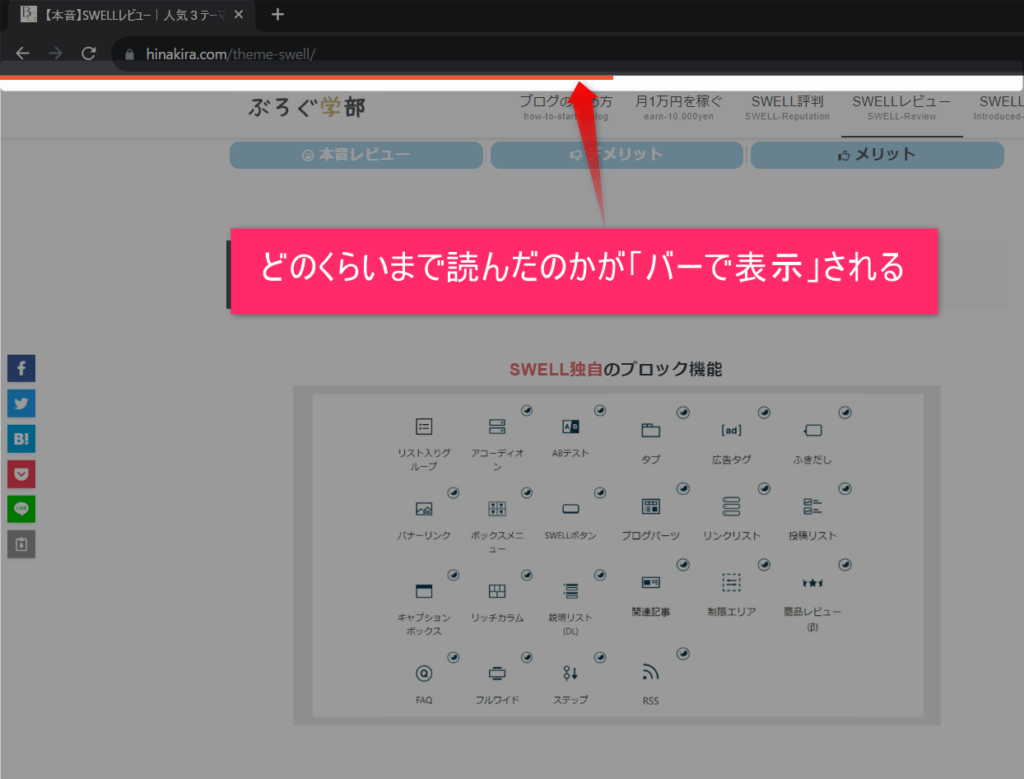
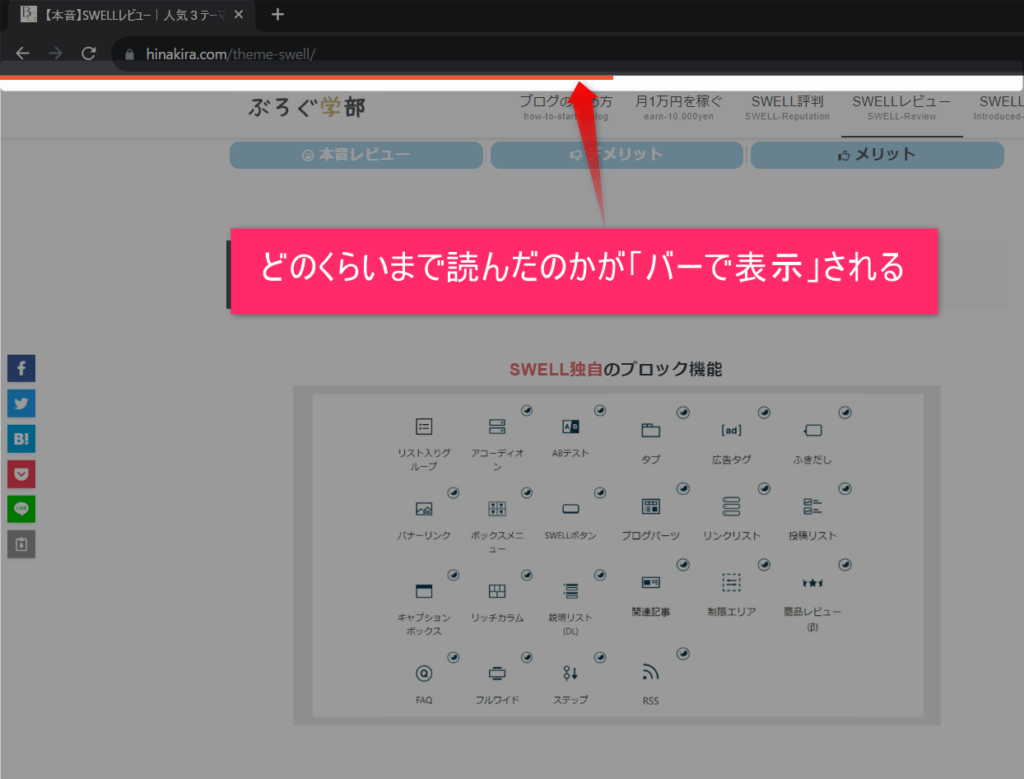
WP Reading Progressは、記事の読み進み状況を表示するためのプラグインです。
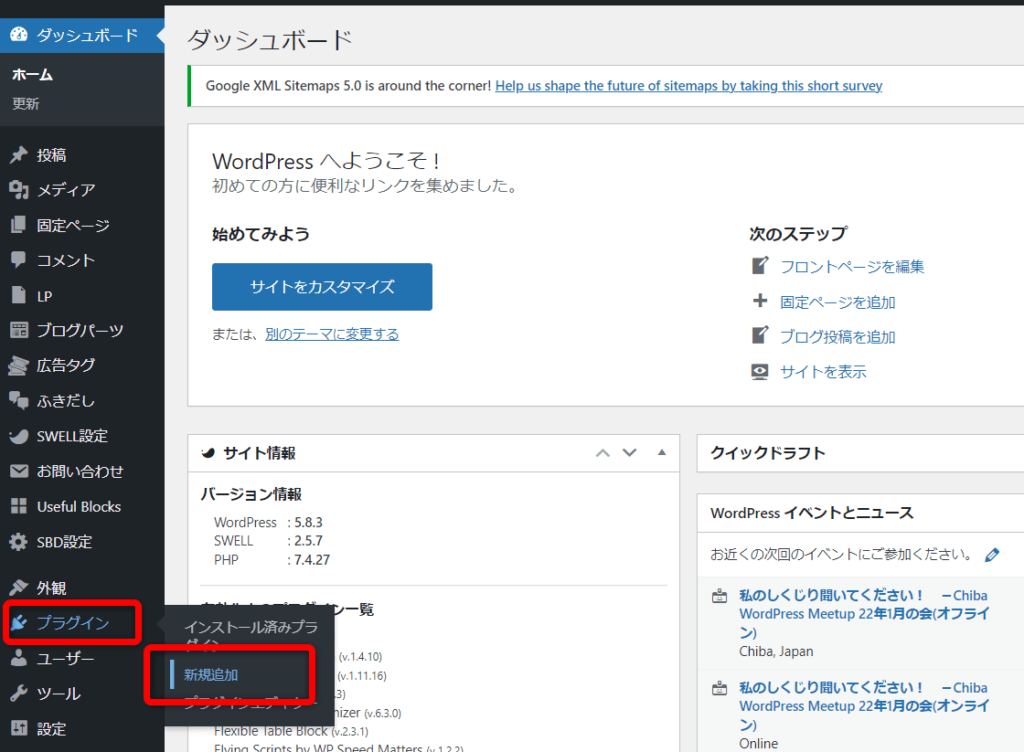
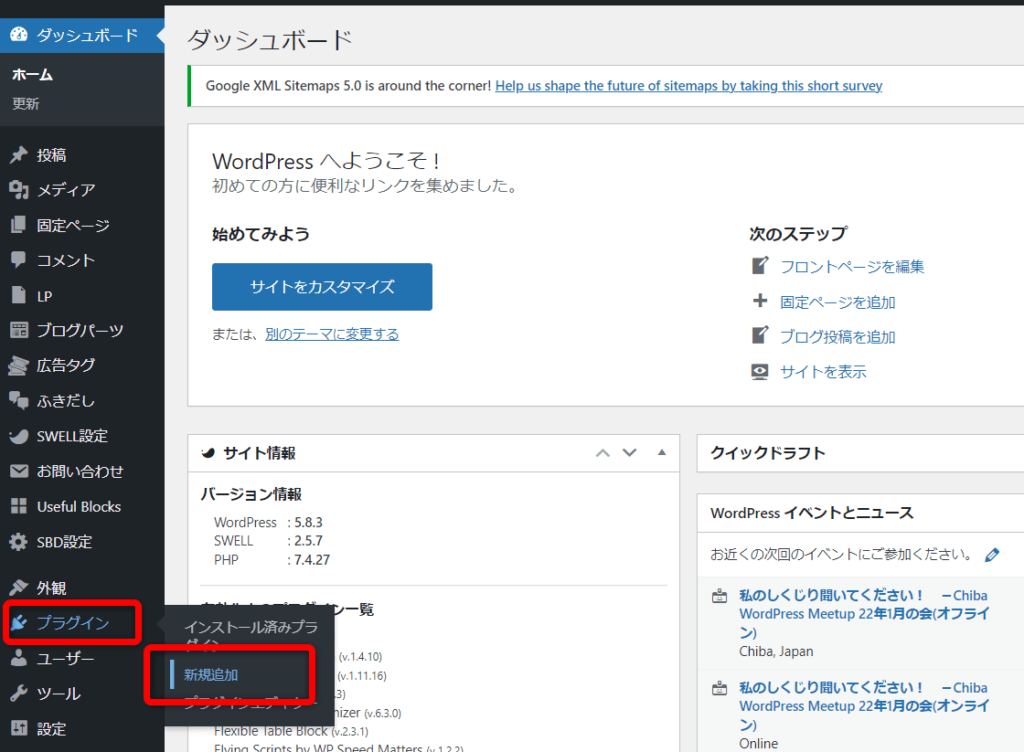
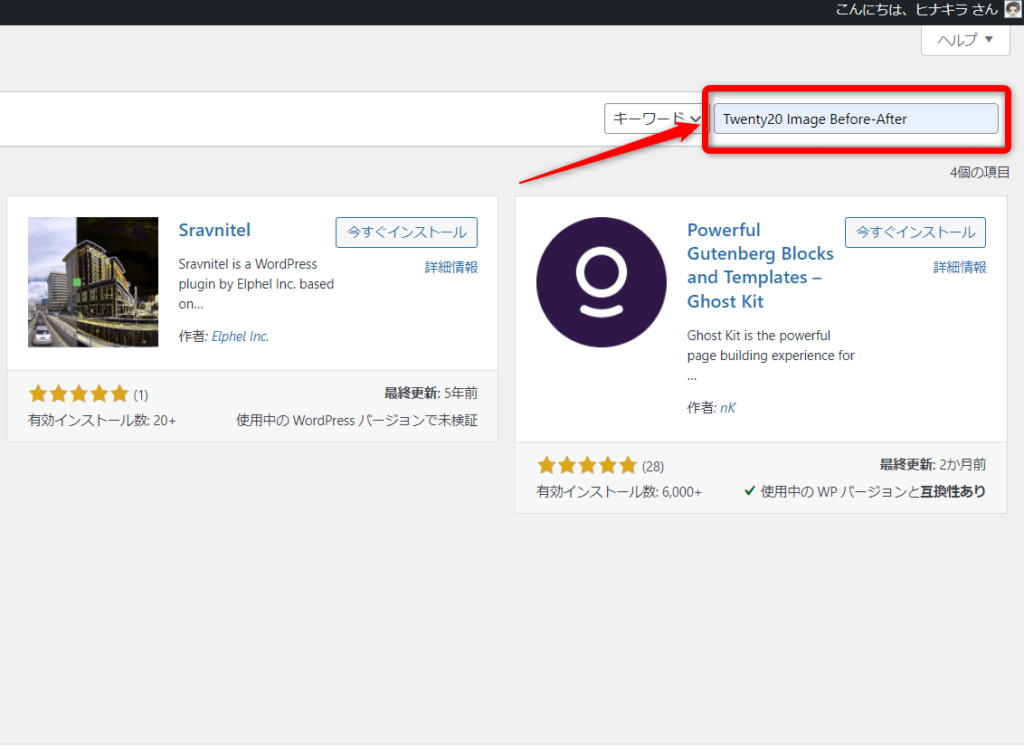
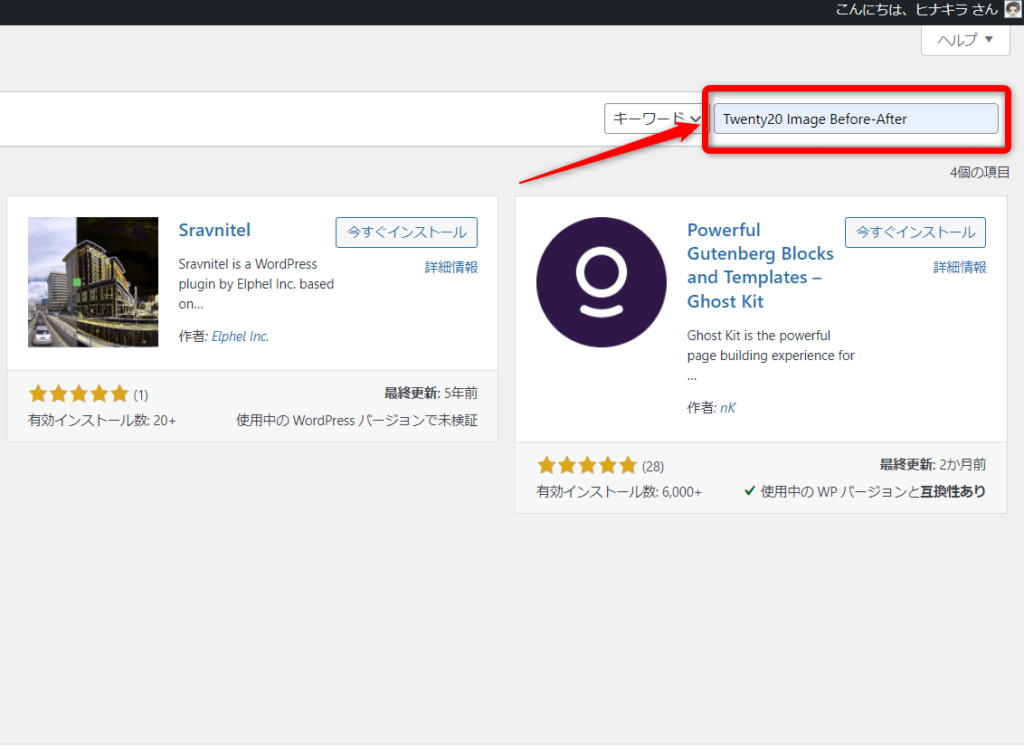
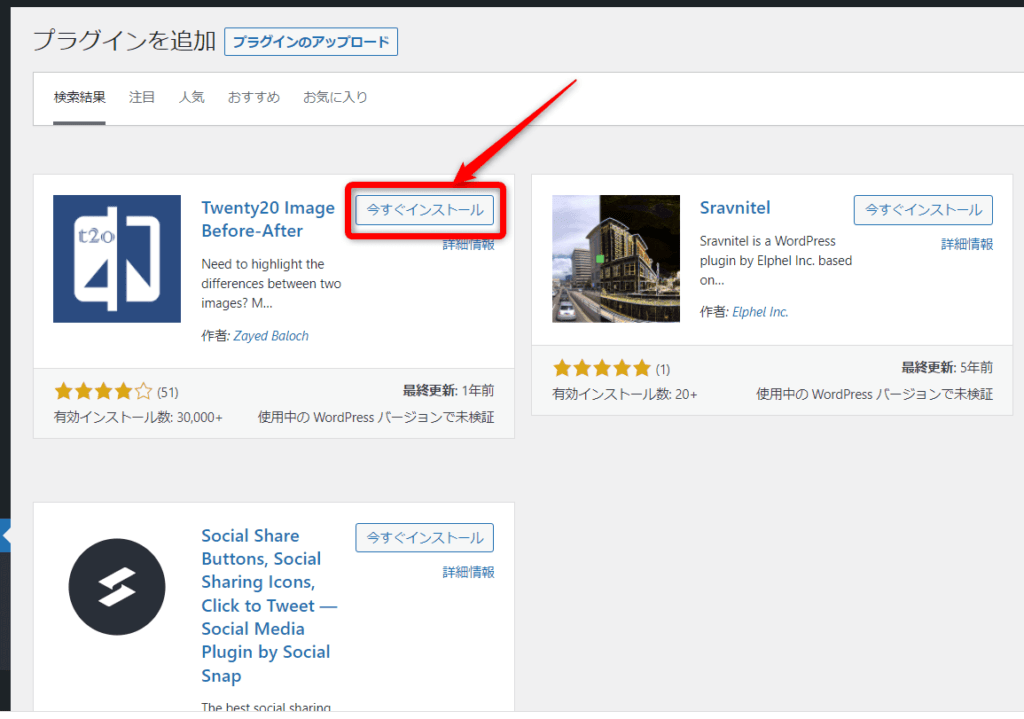
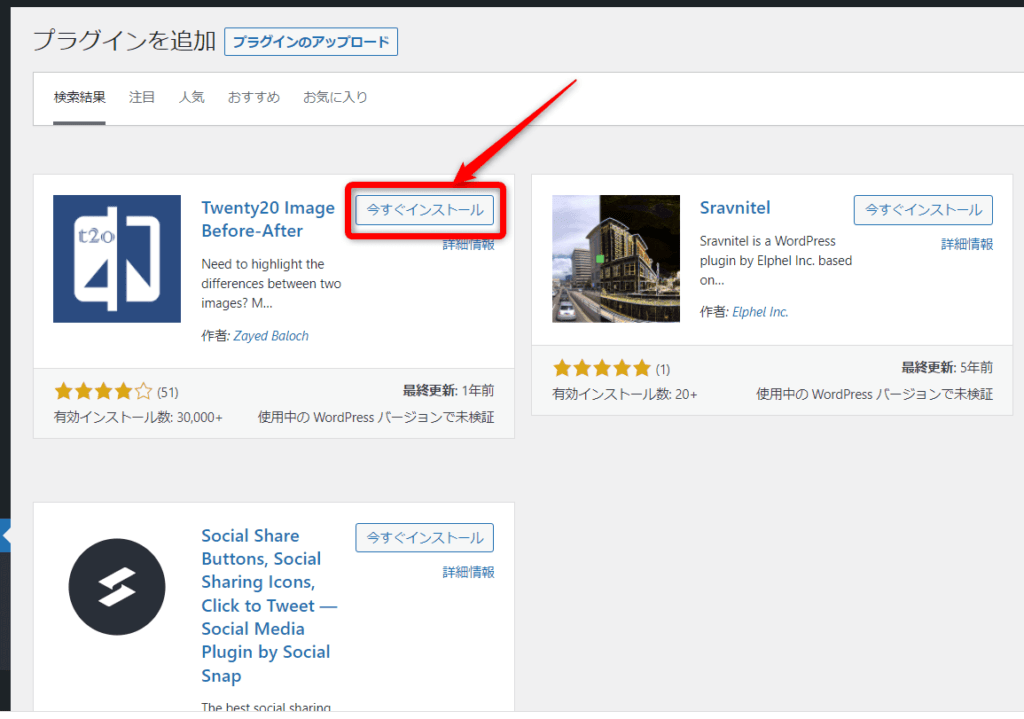
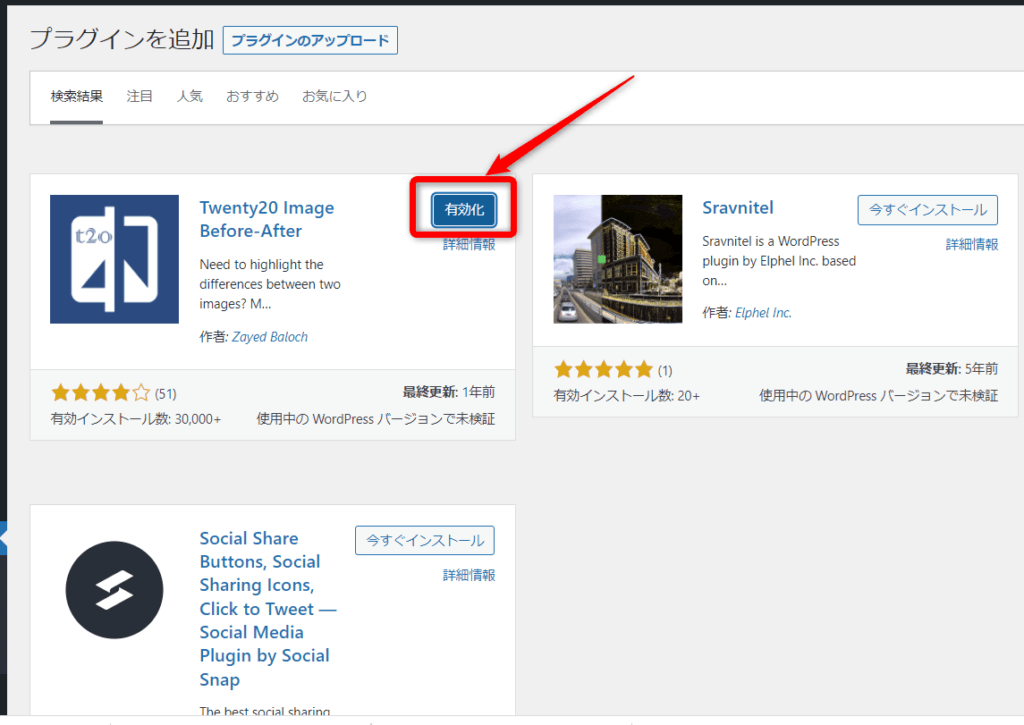
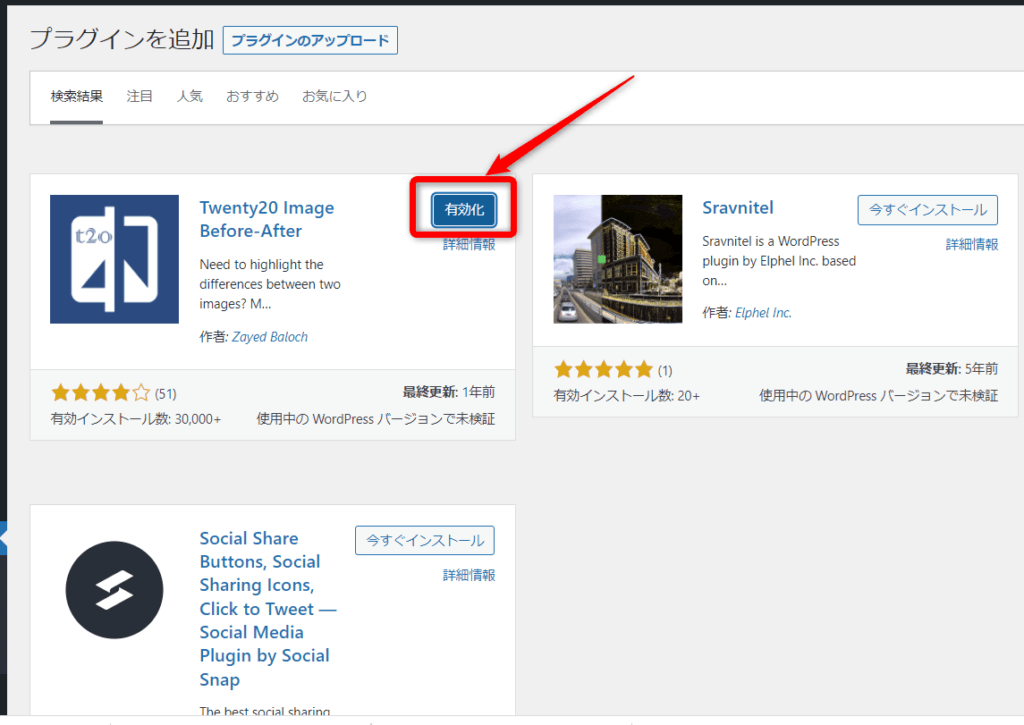
WordPressプラグインのインストール方法
WordPressプラグインのインストール方法を解説します。
具体的な手順は、下記です。








WordPressプラグイン4つの注意点
WordPressプラグインを利用するうえでの注意点を4つ解説します。
- 不具合の起きそうなプラグインは避ける
- 定期的にアップデートする
- 必要最小限にする
- 不要なものは削除する



それぞれ解説します。
注意点①:不具合の起きそうなプラグインは避ける
最終更新が数年前のもの、有効インストール数が極端に少ない、現在のWordPressバーションとの互換性が確認されていないプラグインには、リスクがあると言わざるを得ないですね。
不具合が起きる可能性が高まってしまうので、良くわからなければ使わないようにしましょう。
注意点②:定期的にアップデートする
WordPressプラグインは、最新のバージョンが出たら早めに更新しておきましょう。
古いバージョンのままだと、不具合が起きる可能性が高まります。
実際、僕自身も更新をしていなかったことでWordPress画面が真っ白になったことがあります。
そんな恐怖を避けるには、定期的なアップデートを心がけましょう
注意点③:必要最小限にする
WordPressプラグインは、たくさん入れれば良いというわけではありません。
基本的に、プラグインが増えれば増えるほど、重くなってページの表示が遅くなっていきます。
便利そうだから入れておく、ではなく、必要なものに絞って入れましょう。
注意点④:不要なプラグインは削除する
使わないプラグインは、削除しておきましょう。
使っていないプラグインが古くなったりセキュリティ上の問題が発生したり、リスクがあるためです。
また、サイトが重くなる要因となるので、なるべく削除するようにしたいですね。
まとめ|おすすめのWordPressプラグインで更にブログを楽しもう!
今回は、お仲間ブロガーさんと僕が選ぶWordPressプラグインのおすすめをご紹介しました。



ぶっちゃけ、み~んなオススメよん。
使ってみたいなと思うものがあったら、ぜひ!
あ、ぜひ!この機会に使ってみてくださいね~(笑)
今回は、以上となりますんゴ。またねっバイ!
\ 充実の毎日を手に入れよう! /
※月20万円稼げました。行動したもの勝ち!




















コメント